Vous êtes-vous déjà demandé comment les sites populaires ajoutent des caractères de marque ™, de copyright ©, enregistrés ® ou de devise dans leurs articles?
Récemment, l’un de nos utilisateurs nous a demandé s’il existait un moyen simple d’ajouter des caractères spéciaux dans les publications et les pages WordPress. Ces caractères ne se trouvent pas sur un clavier moyen, ce qui rend difficile leur utilisation par les débutants.
Dans cet article, nous vous montrerons plusieurs façons d’ajouter facilement des caractères spéciaux dans les publications WordPress. Vous pouvez choisir une approche qui convient le mieux à votre flux de travail.

Ajouter des caractères spéciaux dans l’éditeur de blocs WordPress
L’éditeur de blocs WordPress n’est pas fourni avec un bloc spécial ou un bouton de menu dans les options de mise en forme des paragraphes.
Cependant, vous pouvez utiliser deux méthodes pour ajouter des caractères spéciaux dans l’éditeur de blocs WordPress. Examinons-les tous les deux, afin que vous puissiez décider lequel vous convient le mieux.
1. Ajoutez des caractères spéciaux à l’aide du code d’entité HTML
Lorsque vous écrivez un article de blog, WordPress le formate automatiquement en HTML. Il s’agit du langage de balisage utilisé par presque tous les sites Web.
HTML est livré avec une liste d’entités HTML. Ce sont des codes spéciaux que vous pouvez utiliser dans HTML pour afficher des caractères, des symboles, des flèches, etc.
Cela vous permet d’ajouter des caractères spéciaux en HTML qui ne se trouvent normalement pas dans les dispositions de clavier.
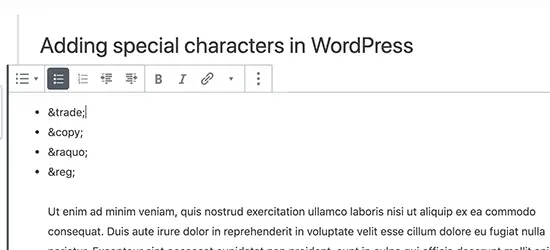
Par exemple, si vous souhaitez ajouter un symbole de marque ™, vous pouvez utiliser le code d’entité HTML ™ pour l’afficher.
De même, si vous souhaitez ajouter un symbole copyright ©, vous pouvez utiliser © code dans votre article.

Remarquez comment chaque code d’entité HTML commence par un signe esperluette et se termine par un point-virgule.
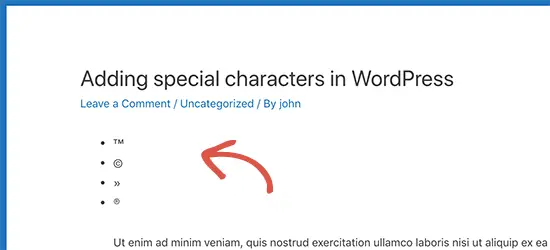
Après avoir ajouté un code d’entité HTML dans l’éditeur de publication, il ne sera pas immédiatement converti en caractère correspondant. Cependant, lorsque vous publiez ou prévisualisez votre article, vous verrez alors qu’il affiche automatiquement le caractère spécial au lieu du code d’entité HTML.

Il existe toute une gamme de caractères disponibles en tant qu’entités HTML, notamment des caractères spéciaux, des caractères latins, des symboles mathématiques, des devises, des symboles de mesure scientifique, etc.
Pour la référence complète, consultez le site W3.org Graphique de référence d’entité de caractère HTML.
Méthode 2. Ajouter des caractères spéciaux dans WordPress à l’aide d’un plugin
Si vous devez ajouter régulièrement des caractères spéciaux, vous feriez mieux d’utiliser un plugin au lieu de vérifier le tableau de référence des entités HTML à chaque fois.
La première chose que vous devez faire est d’installer et d’activer le Insérer des caractères spéciaux brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
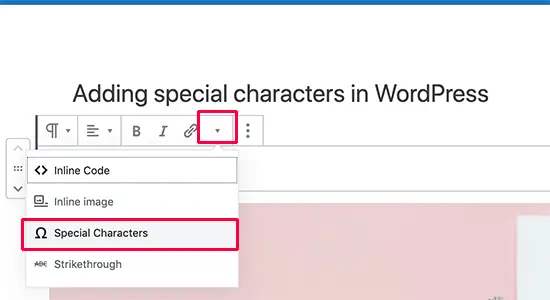
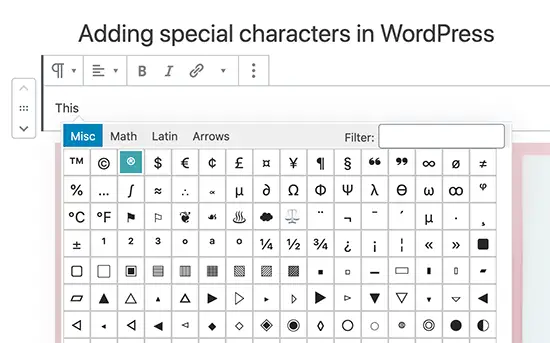
Lors de l’activation, modifiez simplement le message ou la page où vous souhaitez ajouter des caractères spéciaux. À l’intérieur du bloc de paragraphe, cliquez sur la flèche déroulante dans la barre d’outils du bloc et sélectionnez l’option « Caractères spéciaux ».

Cela fera apparaître une fenêtre contextuelle affichant des caractères spéciaux. Localisez simplement le caractère spécial que vous souhaitez ajouter, puis cliquez pour l’insérer dans l’éditeur.

Ajout de caractères spéciaux dans l’ancien éditeur WordPress
Si vous utilisez toujours l’ancien éditeur classique de WordPress, voici comment ajouter facilement des caractères spéciaux lors de la rédaction de billets de blog.
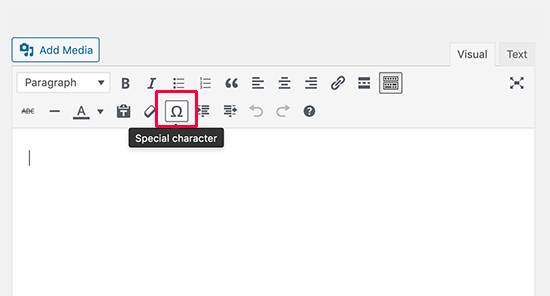
Tout d’abord, vous devez cliquer sur le bouton de l’évier de cuisine. Cela développera la deuxième ligne d’options de formatage où vous devriez voir le Caractères spéciaux bouton.

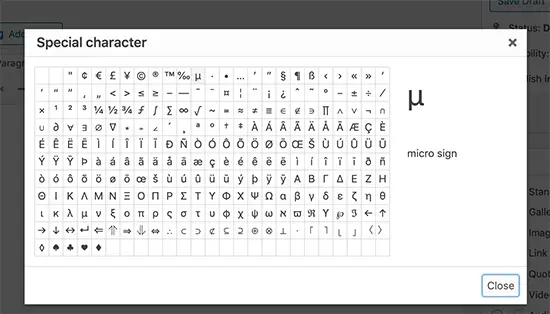
Un clic sur le bouton des caractères spéciaux fera apparaître une fenêtre contextuelle affichant certains caractères spéciaux couramment utilisés. Il a des symboles monétaires, des marques déposées, des droits d’auteur, des signes enregistrés, des symboles mathématiques et des signes.

N’oubliez pas que cette méthode ne fonctionnera que si vous utilisez l’ancien éditeur en mode WYSIWYG.
Si vous l’utilisez en mode texte, vous devrez soit basculer vers l’éditeur visuel, soit utiliser la méthode d’entités HTML décrite ci-dessus.
Il vous suffit de cliquer sur le symbole ou le caractère que vous souhaitez utiliser et il sera ajouté dans votre message.
Nous espérons que cet article vous a aidé à apprendre à ajouter des caractères spéciaux dans les publications et les pages WordPress. Vous pouvez également consulter notre guide complet sur la maîtrise de l’éditeur de blocs WordPress.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
La publication Comment ajouter des caractères spéciaux dans les publications WordPress est apparue en premier sur WPBeginner.






