Vous cherchez à ajouter un bouton de paiement express à votre boutique en ligne ?
Le paiement express aide à rationaliser le processus de paiement et améliore l’expérience d’achat globale de vos clients. Cela peut également augmenter les conversions et réduire l’abandon du panier.
Dans cet article, nous allons vous montrer comment ajouter des boutons de paiement express dans WooCommerce.

Pourquoi ajouter Express Checkout dans WooCommerce ?
L’ajout d’un paiement express à votre boutique WooCommerce offre une meilleure expérience d’achat à vos clients.
Il permet aux clients d’accéder directement à la page de paiement et d’ignorer le panier ou les pages de paiement. Ils n’auront pas non plus à se rendre sur la page d’un fournisseur de paiement ou à remplir un formulaire de paiement pour finaliser leurs achats.
Les boutons de paiement express accélèrent l’ensemble du processus d’achat. Les clients peuvent simplement cliquer sur les boutons et se connecter pour payer les produits qu’ils souhaitent acheter en un instant. En conséquence, vous constaterez peut-être une augmentation des conversions et moins de paniers abandonnés.
L’ajout de paiement express aide également les utilisateurs mobiles lorsque la taille de leur écran est petite. Les clients n’auront qu’à appuyer sur les boutons pour acheter rapidement les produits.
Cependant, WooCommerce n’offre pas d’option de paiement express par défaut. Vous devrez utiliser un plugin WooCommerce pour ajouter la fonctionnalité à votre boutique en ligne.
Cela dit, voyons comment vous pouvez ajouter des boutons de paiement express dans WooCommerce.
Configuration de FunnelKit sur votre boutique WooCommerce
FunnelKit est le meilleur plugin d’entonnoir de vente WooCommerce sur le marché. Il vous permet d’ajouter des boutons de paiement express et de créer différentes pages d’entonnoir pour votre boutique en ligne.
La meilleure chose à propos de l’utilisation du plugin est qu’il fonctionne avec Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay et d’autres passerelles de paiement pour le paiement express. De cette façon, vous n’avez pas besoin d’ajouter chaque fournisseur de paiement à votre boutique en ligne à l’aide de plugins ou d’extensions tiers.
FunnelKit fournit également des modèles conviviaux et vous permet de faire des tests A/B. Vous pouvez facilement personnaliser vos entonnoirs à l’aide de différents constructeurs de pages par glisser-déposer. De plus, il existe plusieurs modèles prédéfinis et fonctionnalités d’automatisation pour vos campagnes marketing.
Tout d’abord, vous devrez installer et activer le plugin FunnelKit. Si vous avez besoin d’aide, vous pouvez suivre notre guide sur la façon d’installer un plugin WordPress.
Lors de l’activation, vous verrez l’assistant de configuration de FunnelKit. Allez-y et cliquez sur le bouton « Commencer ».

Après cela, vous devrez entrer votre clé de licence. Vous pouvez trouver la clé dans le Espace compte FunnelKit.
Cliquez simplement sur le bouton « Activer » après avoir entré la clé de licence.

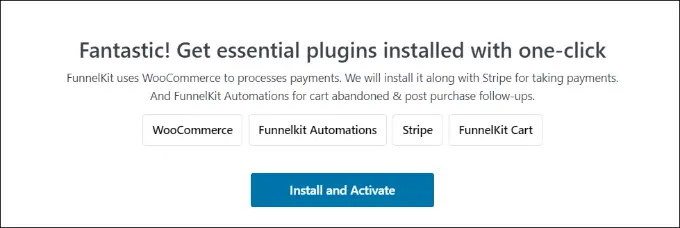
Ensuite, FunnelKit vous demandera d’installer les plugins essentiels. Ceux-ci incluent WooCommerce, Stripe, FunnelKit Automations et FunnelKit Cart.
La meilleure partie est que vous n’avez qu’à cliquer sur le bouton « Installer et activer », et FunnelKit s’occupera du reste.

Une fois les plugins activés, la dernière étape consiste à saisir votre adresse e-mail.
Une fois cela fait, cliquez simplement sur le bouton « Soumettre et terminer ».

Vous verrez maintenant un message de réussite. Vous êtes prêt à créer des entonnoirs à l’aide du plugin et à ajouter des boutons de paiement express à votre boutique WooCommerce.
Allez-y et cliquez sur le bouton « Aller aux entonnoirs » pour continuer.

Activation des passerelles de paiement dans WooCommerce
Avant d’aller de l’avant, assurez-vous d’avoir configuré au moins un service de paiement dans votre boutique WooCommerce.
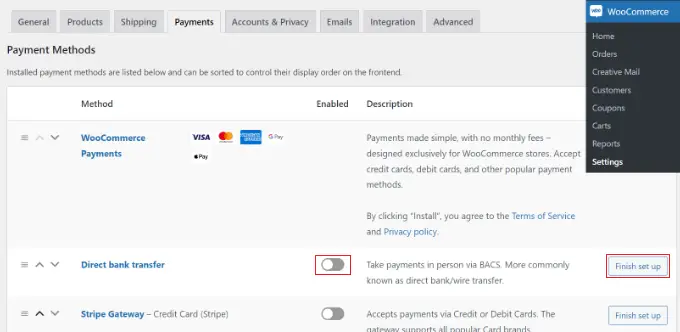
Pour cela, il vous suffit d’aller sur WooCommerce » Paramètres depuis votre tableau de bord WordPress et cliquez sur l’onglet ‘Paiements’.

Après cela, vous pouvez cliquer sur la bascule pour activer la passerelle de paiement de votre choix et cliquer sur le bouton « Terminer la configuration » pour terminer la configuration.
Pour en savoir plus, vous pouvez suivre notre guide sur la façon de permettre aux utilisateurs de choisir les méthodes de paiement dans WooCommerce.
Ajouter des boutons de paiement express à WooCommerce
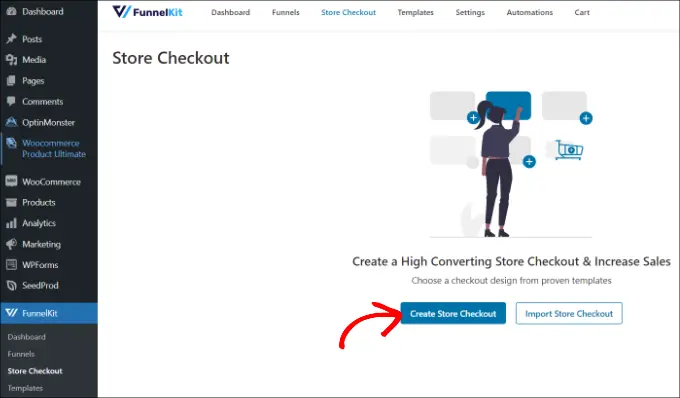
Une fois que vous avez activé vos passerelles de paiement préférées, vous pouvez vous diriger vers le FunnelKit » Caisse du magasin page de votre panneau d’administration WordPress.
À partir de là, cliquez simplement sur le bouton « Créer un paiement en magasin ».

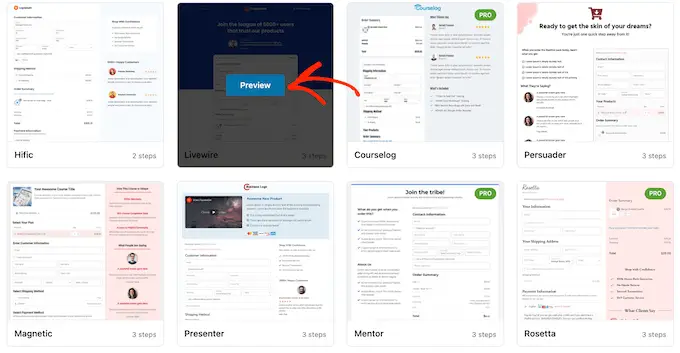
Sur l’écran suivant, FunnelKit vous montrera des modèles conçus par des professionnels pour votre page de paiement. Il vous permettra également de créer une page de paiement à partir de zéro.
Cependant, nous vous recommandons d’utiliser un modèle et de le personnaliser rapidement en fonction de vos besoins.
Survolez simplement un modèle que vous souhaitez utiliser et cliquez sur le bouton « Aperçu ».

Pour ce tutoriel, nous utiliserons le modèle Livewire.
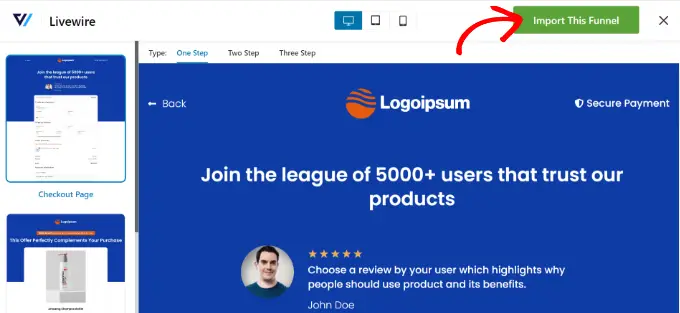
Ensuite, allez-y et cliquez sur le bouton « Importer cet entonnoir » en haut.

Selon le modèle que vous utilisez, FunnelKit peut vous demander d’installer des plugins supplémentaires comme Elementor pour modifier la page de paiement.
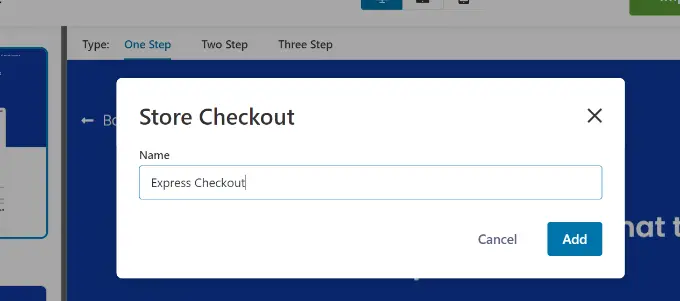
Ensuite, vous devrez entrer un nom pour la caisse de votre magasin et cliquer sur le bouton « Ajouter ».

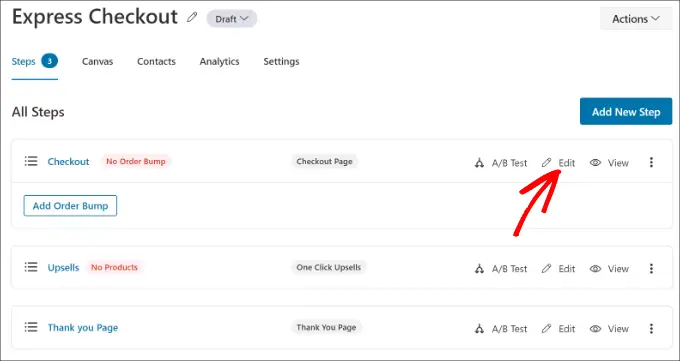
Après cela, vous verrez toutes les étapes incluses dans le modèle.
Vous pouvez simplement cliquer sur le bouton « Modifier » pour que la page de paiement continue.

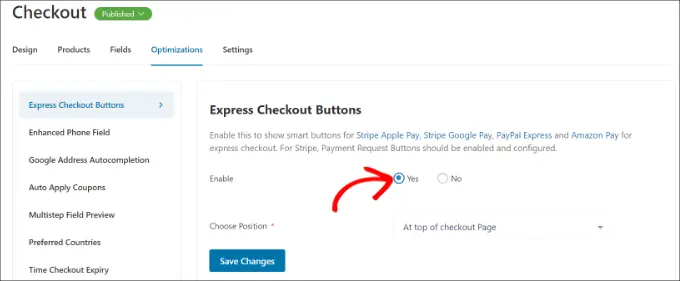
Ensuite, vous pouvez passer à l’onglet « Optimisations ». À partir de là, activez simplement l’option « Boutons de paiement express ».
FunnelKit vous permettra également de choisir la position des boutons parmi les options suivantes :
- Haut de la page de paiement
- Avant/après le changement de produit
- Avant/après le récapitulatif de la commande
- Au-dessus des passerelles de paiement

Lorsque vous avez terminé, cliquez simplement sur le bouton « Enregistrer les modifications ».
Ça y est, vous avez ajouté avec succès des boutons de paiement express à votre boutique en ligne.
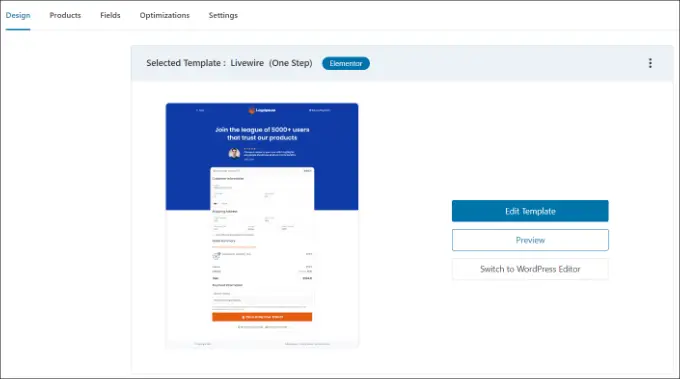
Si vous souhaitez modifier l’apparence de la page de paiement, vous pouvez passer à l’onglet « Conception » et cliquer sur le bouton « Modifier le modèle ».

Vous pouvez en savoir plus en suivant notre guide sur la personnalisation de la page de paiement WooCommerce.
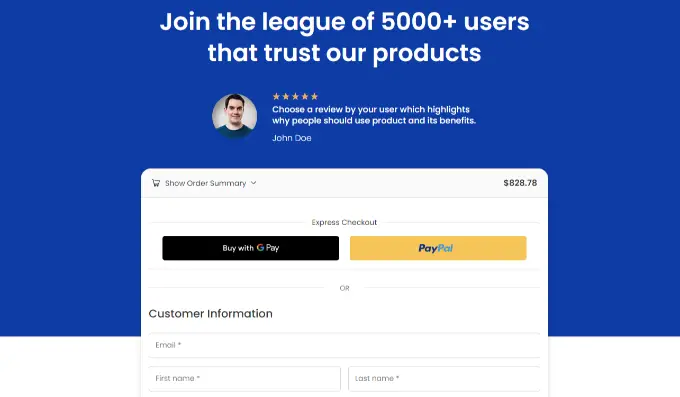
Une fois vos modifications effectuées, il vous suffit de visiter votre boutique en ligne pour voir les boutons de paiement express en action.

De plus, FunnelKit vous aide à vendre des produits incitatifs dans WooCommerce. De cette façon, vous pouvez augmenter les ventes en encourageant les utilisateurs à acheter plus de produits.
Vous pouvez également configurer des e-mails automatisés dans WooCommerce à l’aide de FunnelKit Automations, un produit sœur de FunnelKit. Ce plugin vous permet de créer des flux de travail automatisés et d’envoyer des campagnes par e-mail aux clients.
Nous espérons que cet article vous a aidé à apprendre comment ajouter des boutons de paiement express dans WooCommerce. Vous pouvez également consulter notre liste des meilleurs plugins WooCommerce pour votre boutique et comment créer une fenêtre contextuelle WooCommerce pour augmenter les ventes.
Si cet article vous a plu, abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.