Voulez-vous ajouter une section d’articles en vedette dans la barre latérale de votre site Web WordPress?
L’affichage de votre contenu principal en tant que messages en vedette dans la barre latérale peut vous aider à générer plus de trafic vers vos articles piliers.
Dans cet article, nous allons vous montrer comment afficher facilement les articles en vedette dans la barre latérale WordPress en utilisant plusieurs méthodes.

Pourquoi ajouter des articles en vedette dans la barre latérale WordPress?
Les barres latérales sont la zone sans contenu de votre site Web. La plupart des utilisateurs utilisent cet espace en ajoutant un formulaire de newsletter par e-mail, des boutons de réseaux sociaux et / ou en affichant des bannières publicitaires.
Une autre façon d’utiliser la barre latérale consiste à afficher vos meilleurs articles en tant que publications en vedette. Cela vous permet d’obtenir plus de trafic vers ces articles et vos utilisateurs sont en mesure de découvrir votre meilleur contenu sans le chercher.
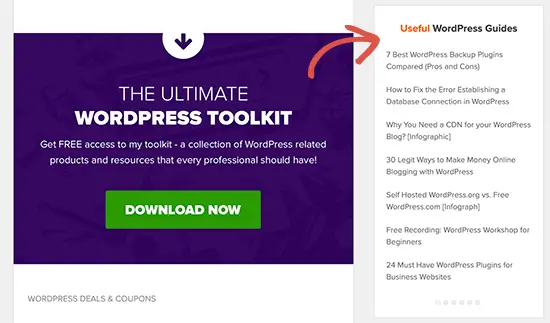
Voici comment nous présentons nos meilleurs articles sur WPBeginner. Ce widget de la barre latérale apparaît sur toutes les pages de notre site Web.

Cela étant dit, voyons comment ajouter des articles en vedette dans la barre latérale WordPress pour stimuler vos pages vues et l’engagement des utilisateurs.
Méthode 1. Présentation des publications dans la barre latérale WordPress
Cette méthode est assez simple et ne nécessite pas d’installer de plugin sur votre site Web.
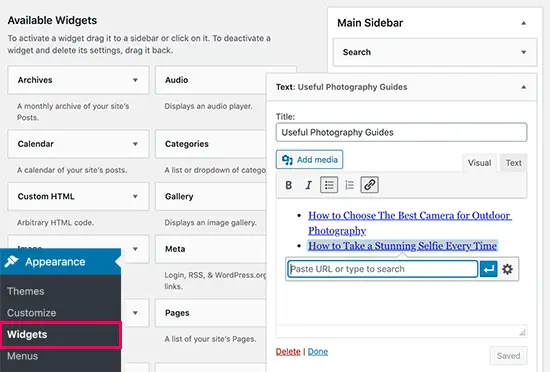
Allez simplement à Apparence »Widgets page et ajoutez un widget Texte à votre barre latérale WordPress.

Ce widget est livré avec un éditeur visuel équipé de quelques boutons de mise en forme en haut. Vous pouvez simplement ajouter les titres des articles que vous souhaitez présenter sous forme de liste à puces ou de texte brut.
Après cela, sélectionnez le titre de l’article, puis cliquez sur le bouton de lien pour ajouter un lien vers l’article de blog.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton «Enregistrer» pour enregistrer vos modifications.
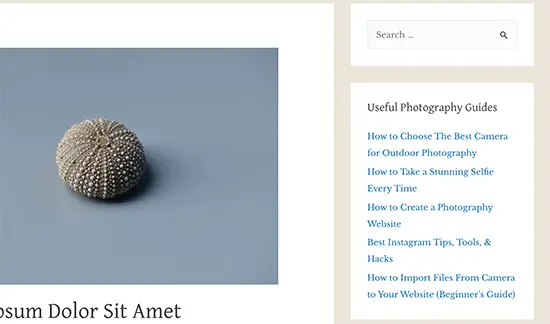
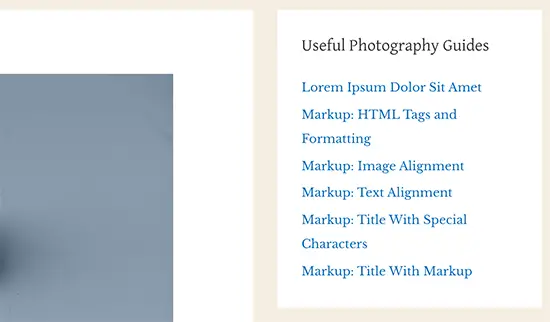
Vous pouvez maintenant visiter votre site Web pour voir vos articles en vedette en action. Voici à quoi cela ressemblait sur notre site de démonstration.

Cette méthode est un peu indirecte mais vous donne la possibilité de gérer plus efficacement vos publications en vedette.
Au lieu d’ajouter la liste des articles en vedette dans un widget Texte, nous allons créer un menu de navigation, puis l’afficher dans la barre latérale.
L’avantage de cette méthode est que vous pouvez facilement ajouter de nouveaux articles sans modifier le widget, et vous pouvez réorganiser la liste avec une interface glisser-déposer.
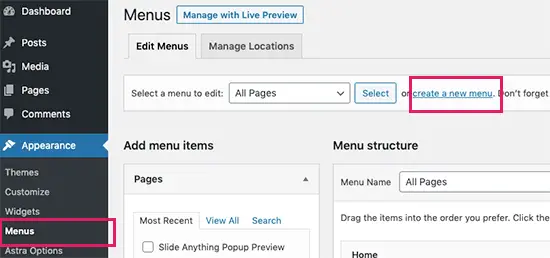
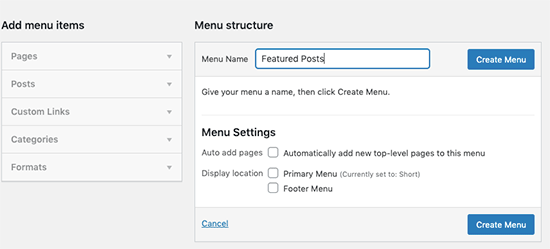
Tout d’abord, vous devez visiter le Apparence »Menus et cliquez sur le lien «créer un nouveau menu».

Ensuite, vous devez entrer un nom pour votre menu qui vous aide à l’identifier facilement chaque fois que vous devez l’ajouter quelque part. Après cela, cliquez sur le bouton «Créer un menu» pour continuer.

WordPress va maintenant créer un nouveau menu vide pour vous.
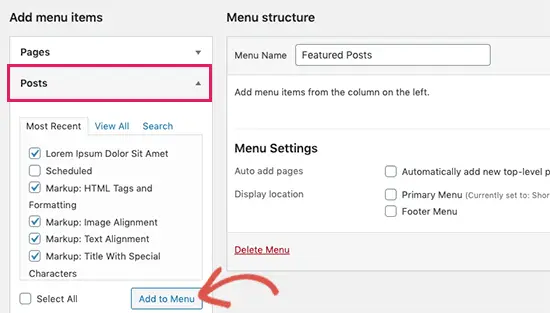
Maintenant, vous devez cliquer sur l’onglet «Messages» dans la colonne de gauche pour le développer. De là, vous devez sélectionner les messages que vous souhaitez présenter. Vous pouvez les trouver sous Récents, Tous ou utiliser l’option de recherche pour les localiser et les sélectionner.

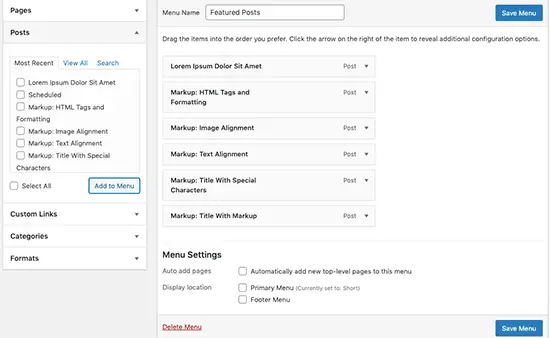
Après avoir sélectionné les publications que vous souhaitez ajouter, cliquez sur le bouton «Ajouter au menu». Vos messages apparaîtront désormais dans la colonne de droite et vous pourrez modifier chacun de leurs titres en cliquant dessus. Vous pouvez également les réorganiser en les faisant simplement glisser vers le haut ou vers le bas.

Une fois que vous êtes satisfait, cliquez sur le bouton «Enregistrer le menu» pour enregistrer vos modifications.
Votre menu est maintenant prêt à être utilisé.
Ajout du menu des articles en vedette dans la barre latérale
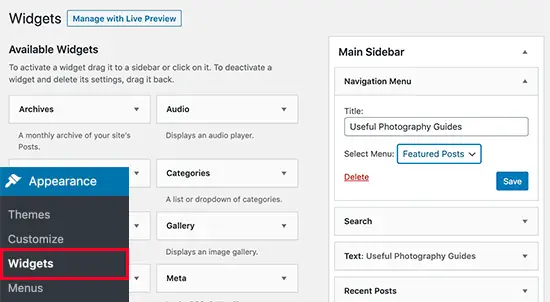
Allez simplement au Apparence »Widgets page et ajoutez le widget «Menu de navigation» à votre barre latérale.

Ensuite, vous devez fournir un titre pour votre widget de menu de la barre latérale, puis sélectionnez le menu des articles en vedette que vous avez créé précédemment dans le menu déroulant.
N’oubliez pas de cliquer sur le bouton Enregistrer pour enregistrer les paramètres de votre widget. Vous pouvez maintenant visiter votre site Web pour voir la liste de vos articles en vedette en action.

Méthode 3. Ajout de publications en vedette dans WordPress à l’aide de Gutenberg
De nombreux utilisateurs peuvent souhaiter afficher leurs articles sur les fonctionnalités dans un article ou une page WordPress. Ils peuvent utiliser l’éditeur de page pour créer des mises en page pour leur page d’accueil ou leur thème peut ne pas avoir de barre latérale.
Cette méthode vous permet de présenter des articles dans vos articles et pages WordPress.
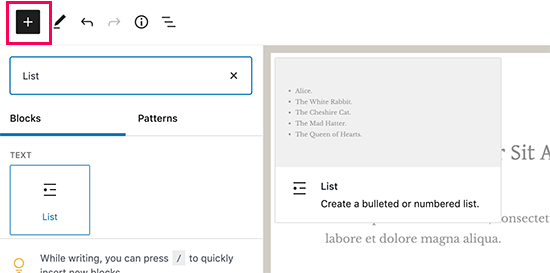
Modifiez simplement un article ou une page WordPress sur lequel vous souhaitez présenter vos articles en vedette. Sur l’écran d’édition de publication, cliquez sur le bouton Ajouter un nouveau bloc (+) en haut, puis ajoutez le bloc «Liste» à votre zone de contenu.

Ajoutez simplement le titre de chaque article de blog que vous souhaitez inclure comme élément de la liste. Sélectionnez ensuite le texte et cliquez sur le bouton lien dans la barre d’outils pour créer un lien vers l’article.
Une fois que vous avez terminé, vous pouvez enregistrer vos modifications et mettre à jour ou publier le message. Voici à quoi cela ressemblait sur notre site de démonstration.
Réutiliser le bloc des articles sur les fonctionnalités
Une fonctionnalité intéressante de l’éditeur de blocs est que vous pouvez enregistrer le bloc en tant que « bloc réutilisable », puis ajouter le même bloc dans tous les articles ou pages de votre choix.
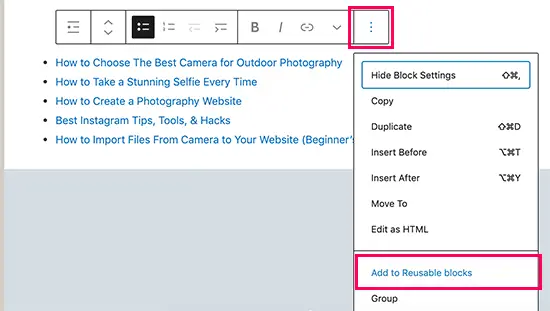
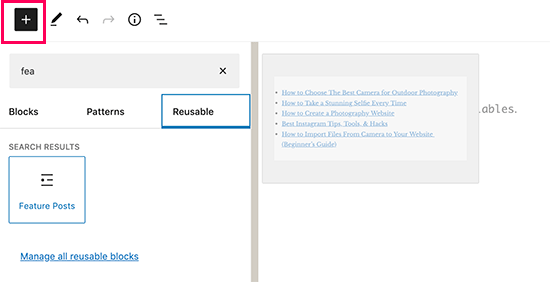
Pour rendre votre bloc d’articles de fonctionnalité réutilisable, cliquez simplement sur l’icône de menu à trois points dans la barre d’outils des blocs et sélectionnez « Ajouter aux blocs réutilisables ».

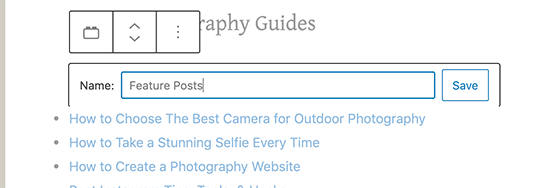
Ensuite, il vous sera demandé de fournir un nom pour votre bloc réutilisable. Donnez-lui un nom qui vous aidera à l’identifier facilement plus tard.

Cliquez sur le bouton Enregistrer pour enregistrer votre bloc réutilisable.
Désormais, chaque fois que vous modifiez un article ou une page sur lequel vous souhaitez afficher à nouveau les articles sur les fonctionnalités. Cliquez simplement sur le bouton Ajouter un nouveau bloc et recherchez votre bloc réutilisable en tapant son nom.

Vous pouvez également modifier des blocs réutilisables et ils seront automatiquement mis à jour partout. Pour plus de détails, consultez notre article sur la façon d’ajouter des blocs réutilisables dans WordPress.
Méthode 4. Afficher les articles en vedette dans WordPress avec des miniatures
Une simple liste simple de liens peut souvent passer inaperçue par vos utilisateurs. L’affichage de miniatures avec vos articles en vedette aiderait les utilisateurs à les remarquer plus facilement.
Pour ce faire, nous utiliserons un plugin pour récupérer et afficher une liste de nos articles en vedette avec des vignettes.
Tout d’abord, vous devez installer et activer le Afficher les messages brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Ce plugin vous permet de sélectionner et d’afficher tous les articles WordPress que vous souhaitez n’importe où sur votre site Web. Il utilise des codes courts et vous permet de créer une requête personnalisée à l’aide de divers paramètres.
Par exemple, nous l’utiliserons pour récupérer et afficher la liste de vos articles en vedette avec une vignette et un extrait.
Dirigez-vous vers Apparence »Widgets page et ajoutez un widget «Texte» à votre barre latérale. Dans la zone de texte du widget, ajoutez simplement le shortcode suivant.
[display-posts id="1,1178,1177,1176,1174,1173,1016,1011," image_size="thumbnail" include_excerpt="true" excerpt_length="10"]
N’oubliez pas de remplacer les valeurs d’identifiant pour qu’elles correspondent aux identifiants des publications que vous souhaitez présenter.
Astuce: consultez notre article sur la façon de localiser les identifiants de publication dans WordPress.
Cliquez maintenant sur le bouton «Enregistrer» pour enregistrer les paramètres de votre widget.
Vous pouvez maintenant visiter votre site Web pour le voir en action. Cela peut ne pas sembler bon dès la sortie de la boîte, alors ajoutons un peu de magie CSS pour le nettoyer un peu.
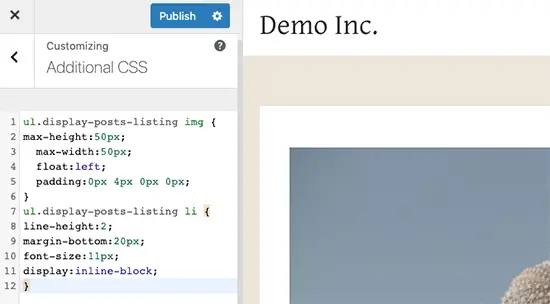
Aller au Apparence »Personnaliser page pour lancer le personnalisateur de thème. De là, cliquez sur l’onglet CSS supplémentaire et vous verrez une boîte où vous pouvez ajouter votre CSS personnalisé.

Vous pouvez maintenant copier et coller le CSS suivant dans la boîte CSS personnalisée de votre site Web.
ul.display-posts-listing img {
max-height:50px;
max-width:50px;
float:left;
padding-right:4px;
}
ul.display-posts-listing li {
margin-bottom:20px;
font-size:11px;
display:inline-block;
}
Vous verrez un aperçu en direct de vos modifications appliquées sur votre blog WordPress. N’hésitez pas à modifier le CSS pour répondre à vos besoins.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton Publier en haut pour stocker votre CSS personnalisé.
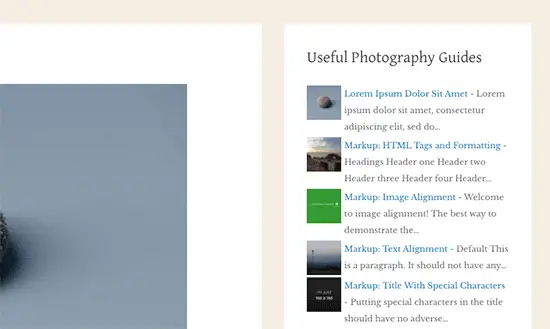
Vous pouvez maintenant visiter votre site Web pour voir vos articles en vedette avec une miniature et un extrait.

Nous espérons que cet article vous a aidé à apprendre à présenter facilement des articles dans la barre latérale WordPress. Vous pouvez également consulter notre guide sur les meilleurs services de marketing par e-mail et les meilleurs plugins de référencement WordPress pour augmenter le trafic de votre site Web.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment ajouter des articles en vedette dans la barre latérale WordPress est apparu en premier sur WPBeginner.






