La possibilité de présenter vos produits sur des pages autres que votre boutique WooCommerce peut être un énorme avantage pour les propriétaires de sites. Vous pouvez attirer davantage l’attention sur un produit populaire en le mettant sur une page de destination ou améliorer vos blogs d’affiliation en intégrant un produit au lieu d’un simple lien.
Dans cet article, vous apprendrez à afficher les produits WooCommerce sur n’importe quelle page ou publication en utilisant deux méthodes.
Afficher les produits WooCommerce sur n’importe quelle page à l’aide de codes courts
WooCommerce est livré avec plusieurs codes courts qui peut être utilisé pour insérer du contenu dans des articles et des pages. Ces codes courts peuvent être insérés entre deux paragraphes ou tout autre bloc.
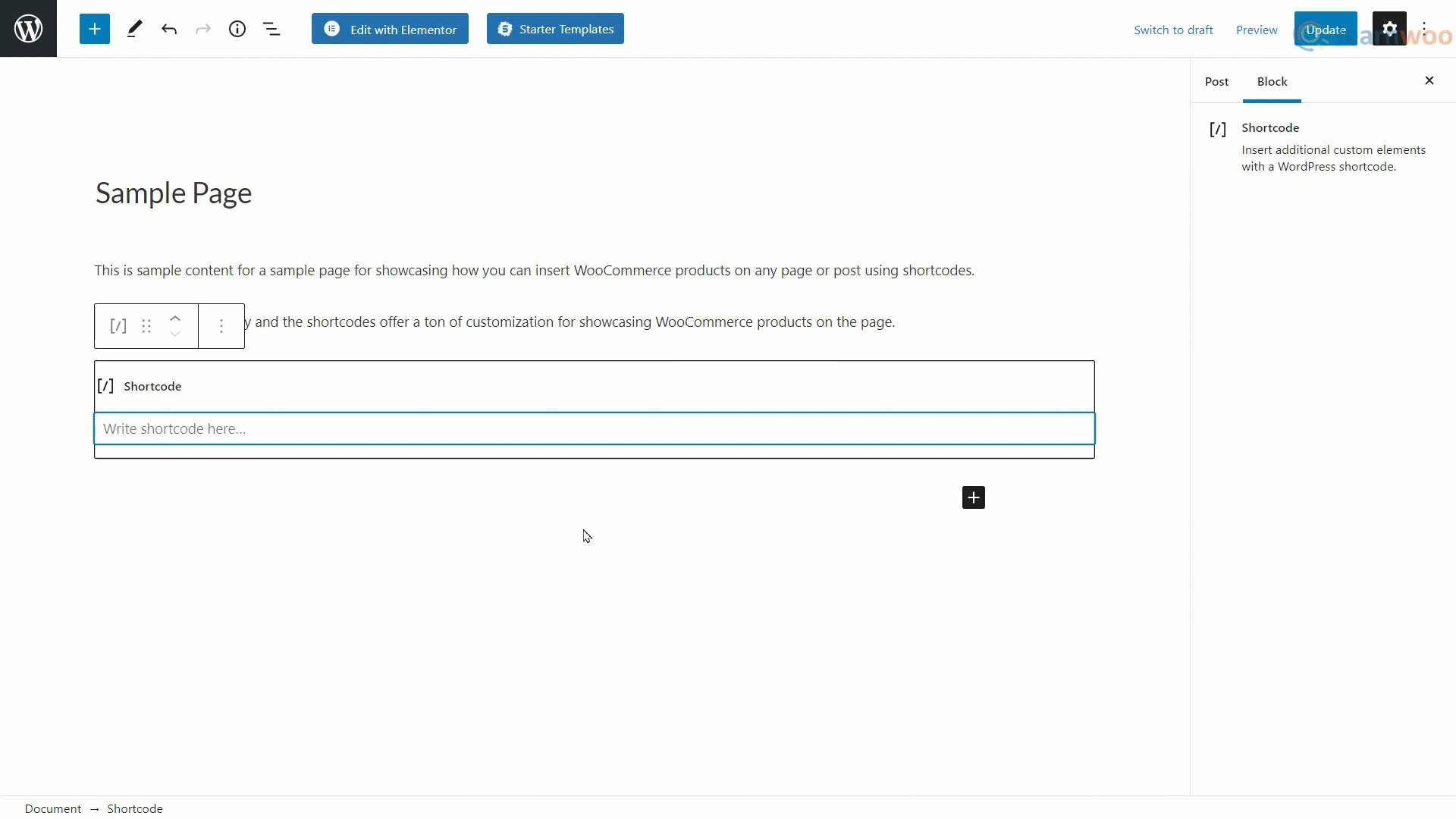
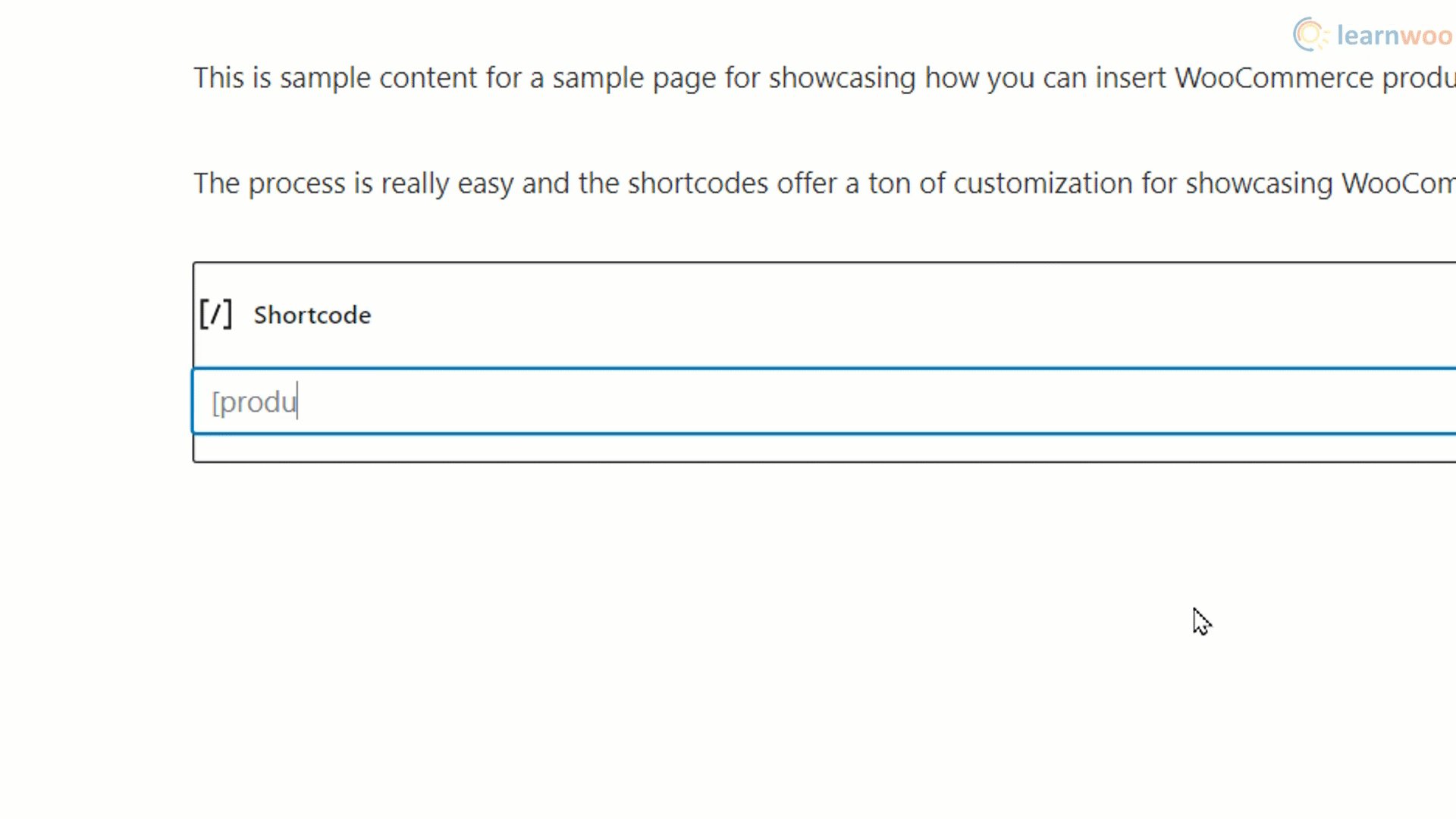
Si vous utilisez l’éditeur Gutenberg, vous pouvez utiliser le bloc «Shortcode» et coller le shortcode correspondant dans le champ. Les constructeurs de pages comme Elementor ont également des éléments de shortcode qui peuvent être utilisés de la même manière.
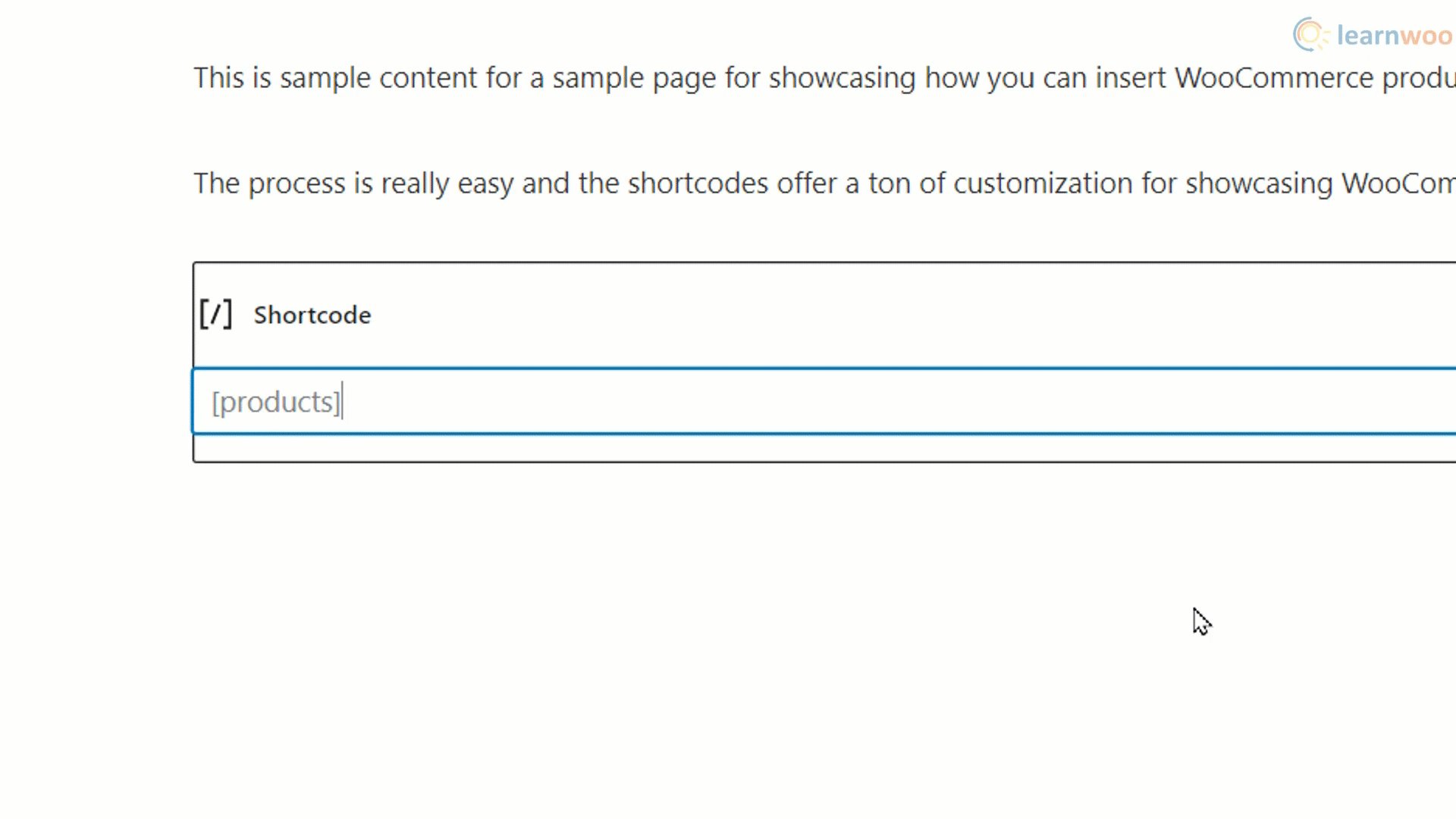
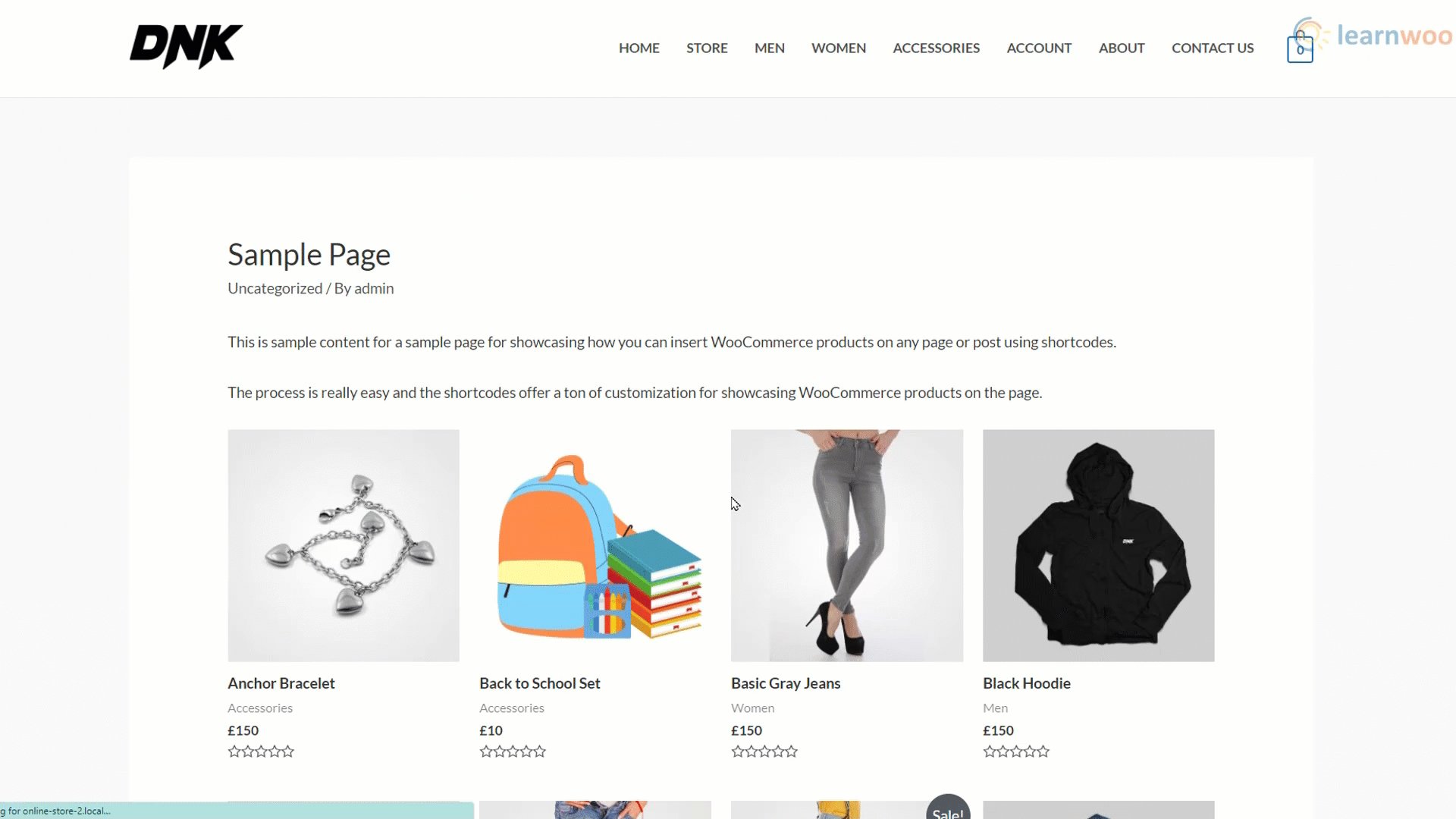
le [products] shortcode est le shortcode principal qui peut afficher les produits par ID de publication, SKU, catégories, attributs, avec prise en charge de la pagination, du tri aléatoire et des balises de produit. Le simple fait de l’ajouter à n’importe quelle page affichera tous les produits de votre page de la boutique.

Dans les situations où vous souhaitez afficher des produits spécifiques sur une page, le fait de ne pouvoir afficher que tous les produits est une énorme limitation. Vous pouvez donc utiliser des attributs pour spécifier les produits que vous souhaitez présenter. Ces attributs doivent être mentionnés avec des arguments ou des valeurs d’attribut qui vous donnent encore plus de contrôle sur les produits que vous souhaitez afficher sur une page. Ces attributs ainsi que leurs arguments peuvent simplement être ajoutés au shortcode entre crochets.
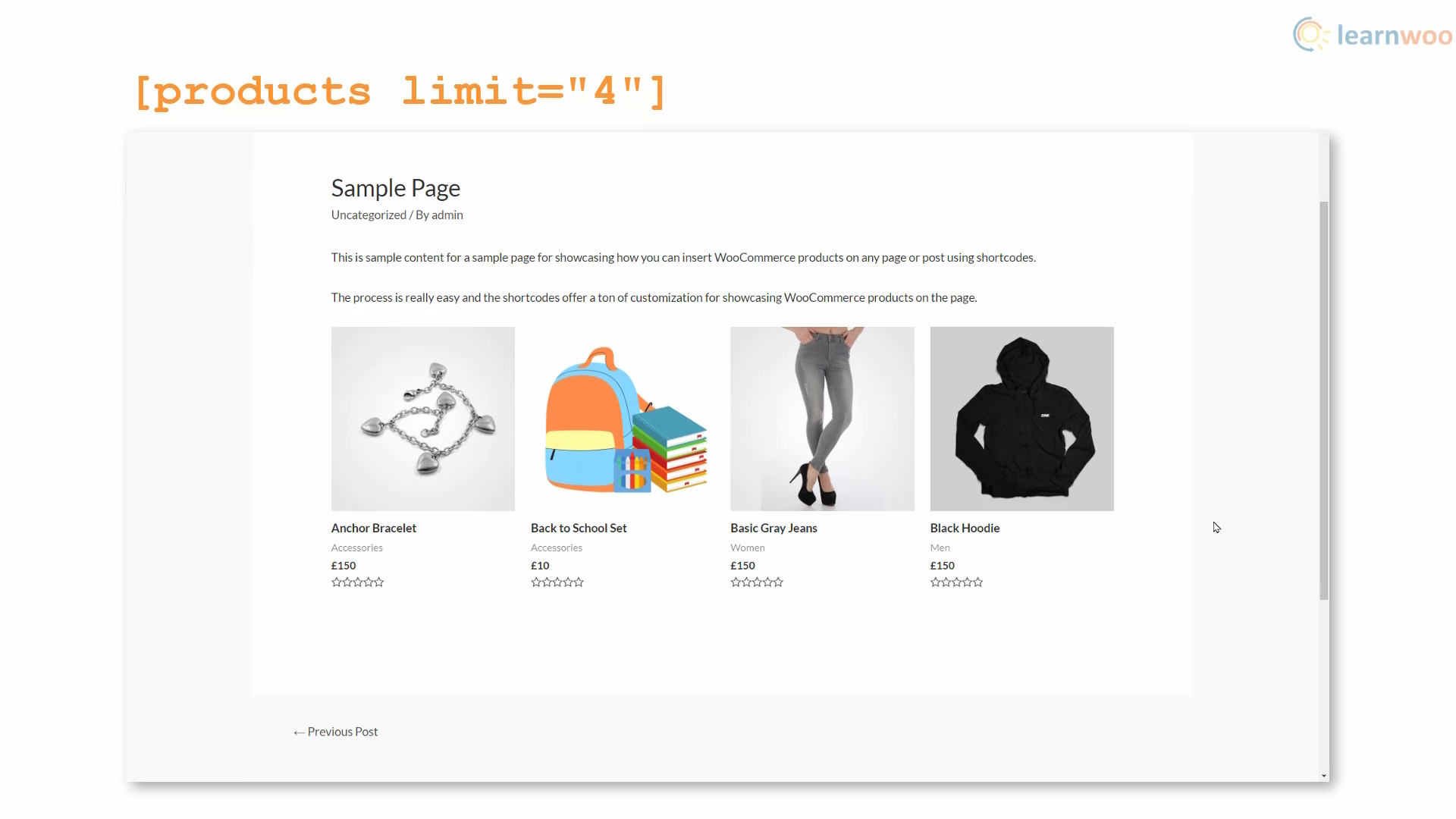
Par exemple, le [products limit=”4”] peut être utilisé pour afficher seulement quatre produits sur une page. Dans ce cas, «limite» est l’attribut et «4» est l’argument. Chaque attribut a son propre ensemble d’arguments acceptables. Vous devez inclure l’attribut et l’argument entre crochets avec un signe «égal à» entre eux et l’argument est placé entre guillemets: [products attribute=”argument”]
Voici une liste de tous les attributs et de leurs arguments que vous pouvez utiliser pour afficher des produits spécifiques sur n’importe quelle page ou publication sur votre site:
- limite – Limite le nombre de produits à afficher. Utilisez n’importe quel nombre comme argument. La valeur par défaut est -1 qui affiche tous les produits qui ne sont pas cachés de votre page de boutique.
- Colonnes – Le nombre de colonnes de produits à afficher. Utilisez n’importe quel nombre comme argument. La valeur par défaut est définie sur 4.
- Catégorie – Afficher les produits d’une catégorie spécifique. Les slugs de catégorie sont utilisés comme arguments. Plusieurs catégories peuvent être filtrées en séparant une liste de slugs de catégorie par des virgules.
- étiqueter – Afficher les produits avec une étiquette spécifique. Les slugs de balises sont utilisés comme arguments. Plusieurs balises peuvent être filtrées en séparant une liste de slugs de balises par des virgules.
- attribut – Afficher les produits variables avec un attribut spécifique. Les slugs d’attribut sont utilisés comme arguments. Plusieurs attributs peuvent être filtrés en séparant une liste de slugs d’attributs par des virgules.
- termes – Afficher les variations de produits avec un terme spécifique. Le terme slugs est utilisé comme argument. Plusieurs termes peuvent être filtrés en séparant une liste de termes limités par des virgules. A utiliser avec attribut.
- visibilité – Affichez les produits en fonction de leurs paramètres de visibilité. Les options d’argument disponibles sont visible(défaut), catalogue, rechercher, caché, et En vedette.
- ids – Afficher les produits avec un ID de produit spécifique. Les ID de produit sont utilisés comme arguments. Plusieurs produits peuvent être spécifiés en séparant une liste d’ID de produit par des virgules.
- skus – Afficher les produits avec un SKU spécifique. Les numéros SKU sont utilisés comme arguments. Plusieurs produits peuvent être spécifiés en séparant une liste de SKU par des virgules.
- en soldes – Afficher uniquement les produits en solde et utiliser des arguments vrai et faux. Ne pas utiliser en conjonction avec plus vendu ou top_rated.
- plus vendu – Afficher uniquement les produits les plus vendus et utiliser des arguments vrai et faux. Ne pas utiliser en conjonction avec en soldes ou top_rated.
- top_rated – Afficher uniquement les produits les mieux notés et utiliser des arguments vrai et faux. Ne pas utiliser en conjonction avec en soldes ou plus vendu.
- commandé par – Vous pouvez trier les produits affichés en fonction de divers facteurs. Les options d’argument disponibles sont Date, identifiant, menu_order, popularité, rand(Aléatoire), notation, et Titre. Une ou plusieurs options peuvent être passées en ajoutant les deux slugs avec un espace entre eux.
- commande – Cet attribut indique si la commande de produits est ascendante (ASC) ou décroissant (DESC), en utilisant la méthode définie dans orderby. La valeur par défaut est ASC.
- paginer – Cet attribut active la pagination et est utilisé en conjonction avec limite. Les valeurs d’argument sont vrai et faux.
- classer – Ajoute une classe wrapper HTML afin que vous puissiez modifier la sortie spécifique avec du CSS personnalisé.
- Vous pouvez également utiliser des opérateurs comme termes_opérateur, tag_operator, et cat_operator pour comparer les termes d’attributs. Les options d’argument disponibles sont ET, DANS, et PAS DEDANS. ET affichera les produits de toutes les valeurs choisies, DANS affichera les produits avec les valeurs choisies, et PAS DEDANS affichera les produits qui n’ont pas les valeurs choisies.
Exemples de shortcode de produit
Voici quelques exemples de présentation de produits spécifiques à l’aide de codes courts, d’attributs et d’arguments.
- Si vous ne souhaitez afficher que 4 produits aléatoires sur une page, utilisez: [products limit=”4″]

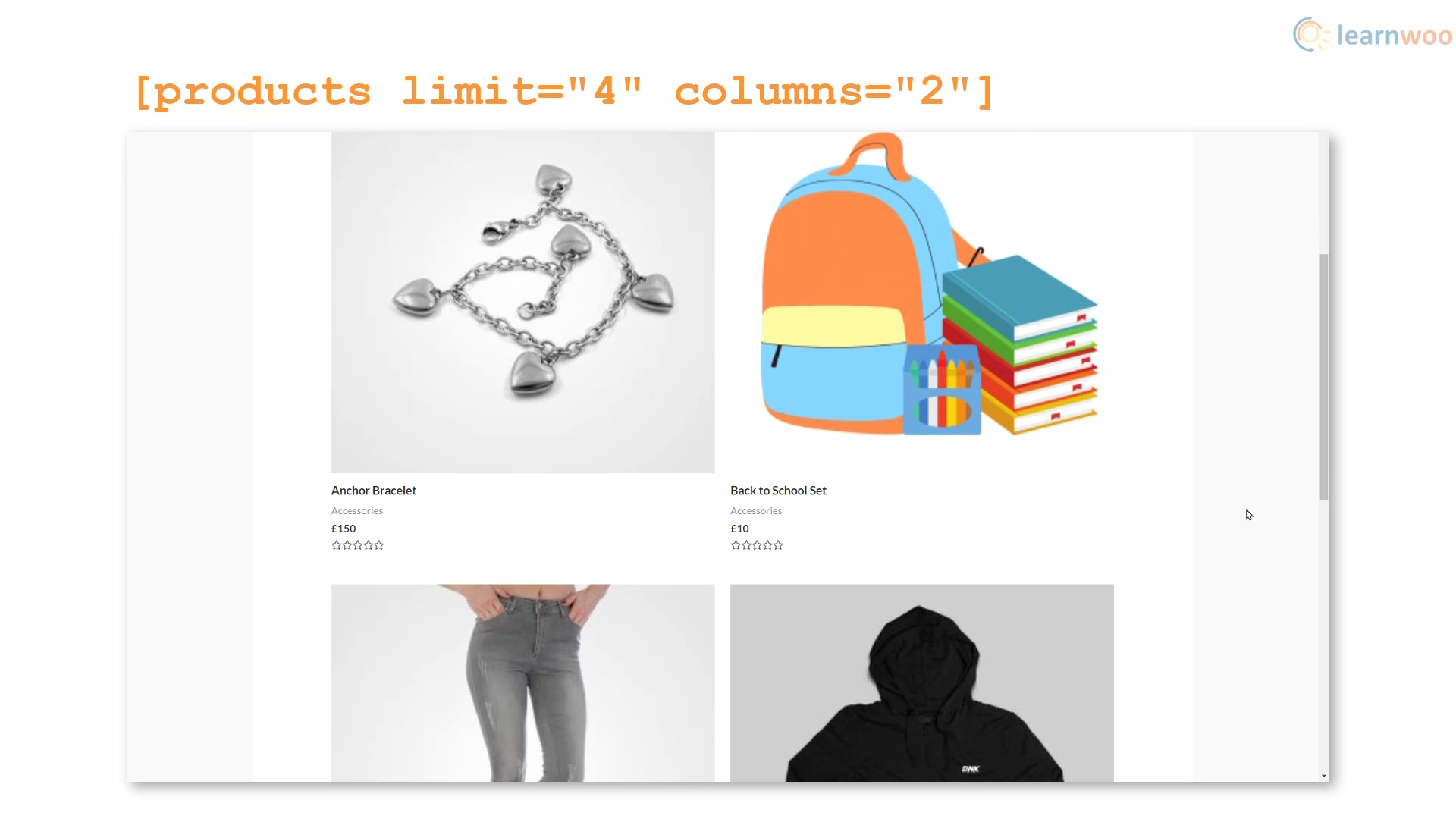
- Si vous souhaitez afficher 4 produits aléatoires dans 2 colonnes sur une page, utilisez: [products limit=”4″ columns=”2″]

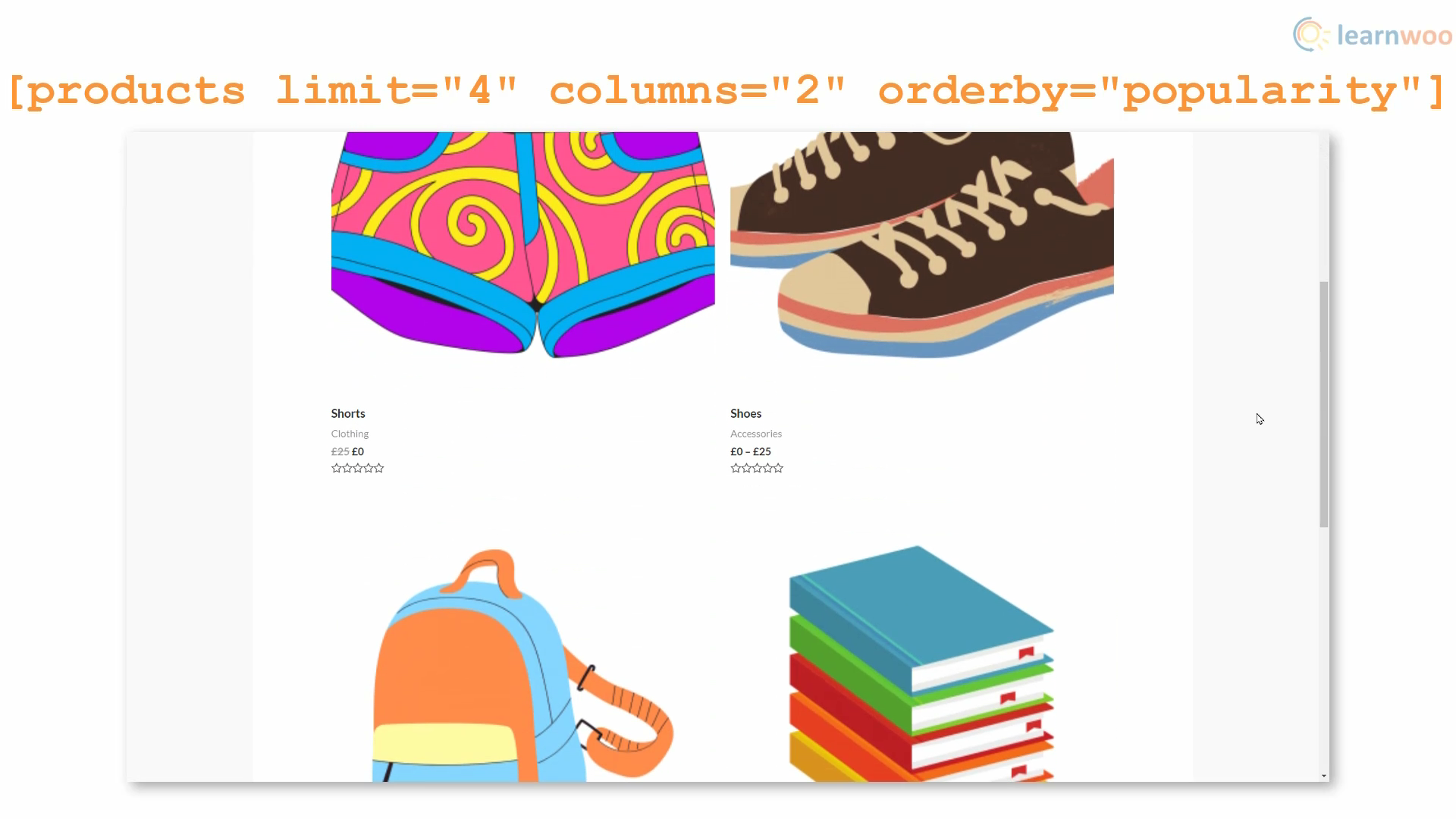
- Si vous souhaitez afficher 4 produits aléatoires dans 2 colonnes sur une page, puis les trier par le nombre de leurs ventes, utilisez: [products limit=”4″ columns=”2″ orderby=”popularity”]

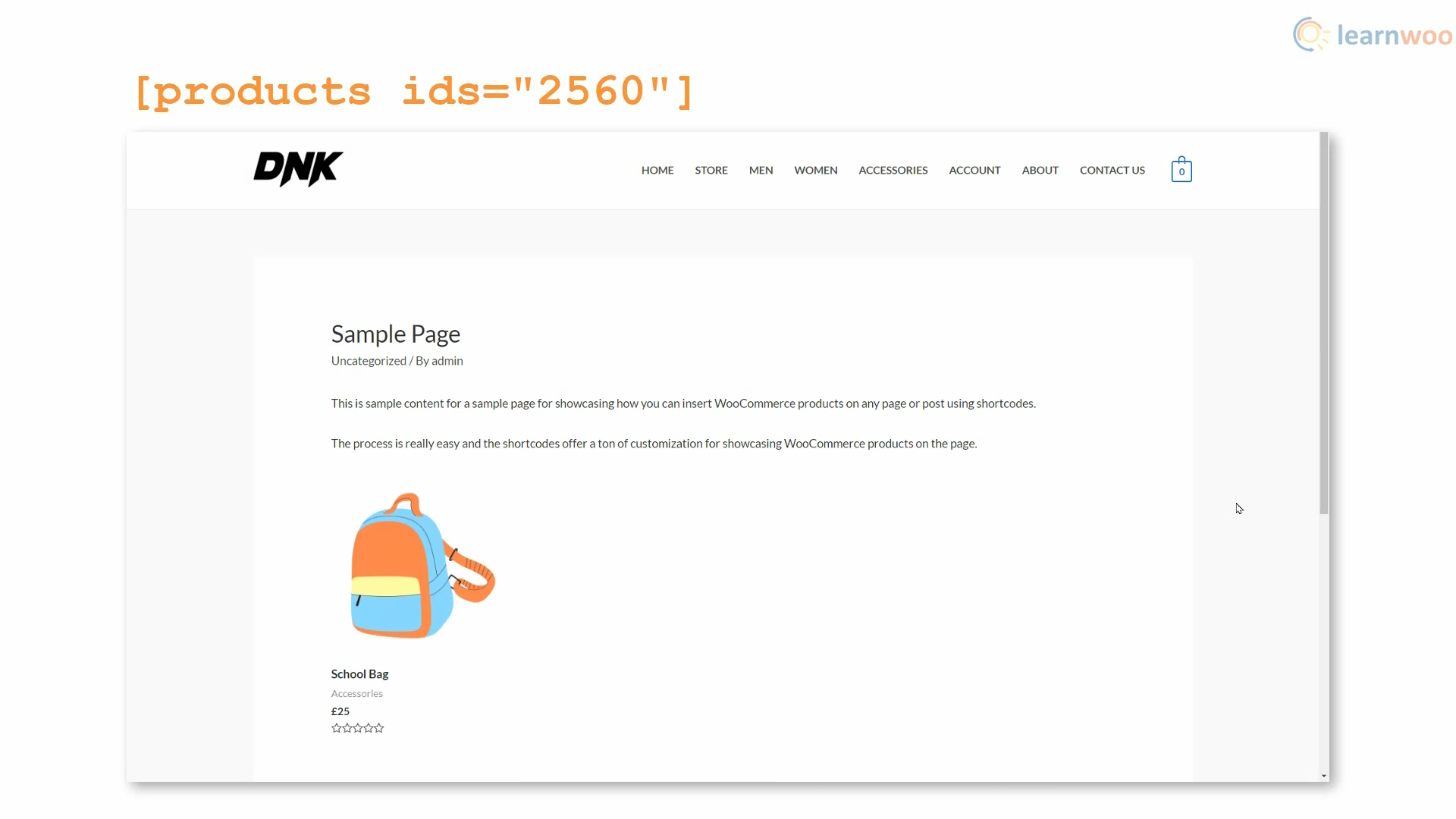
- Si vous souhaitez afficher un produit spécifique à l’aide de son ID de produit, utilisez: [products ids=”2560″]

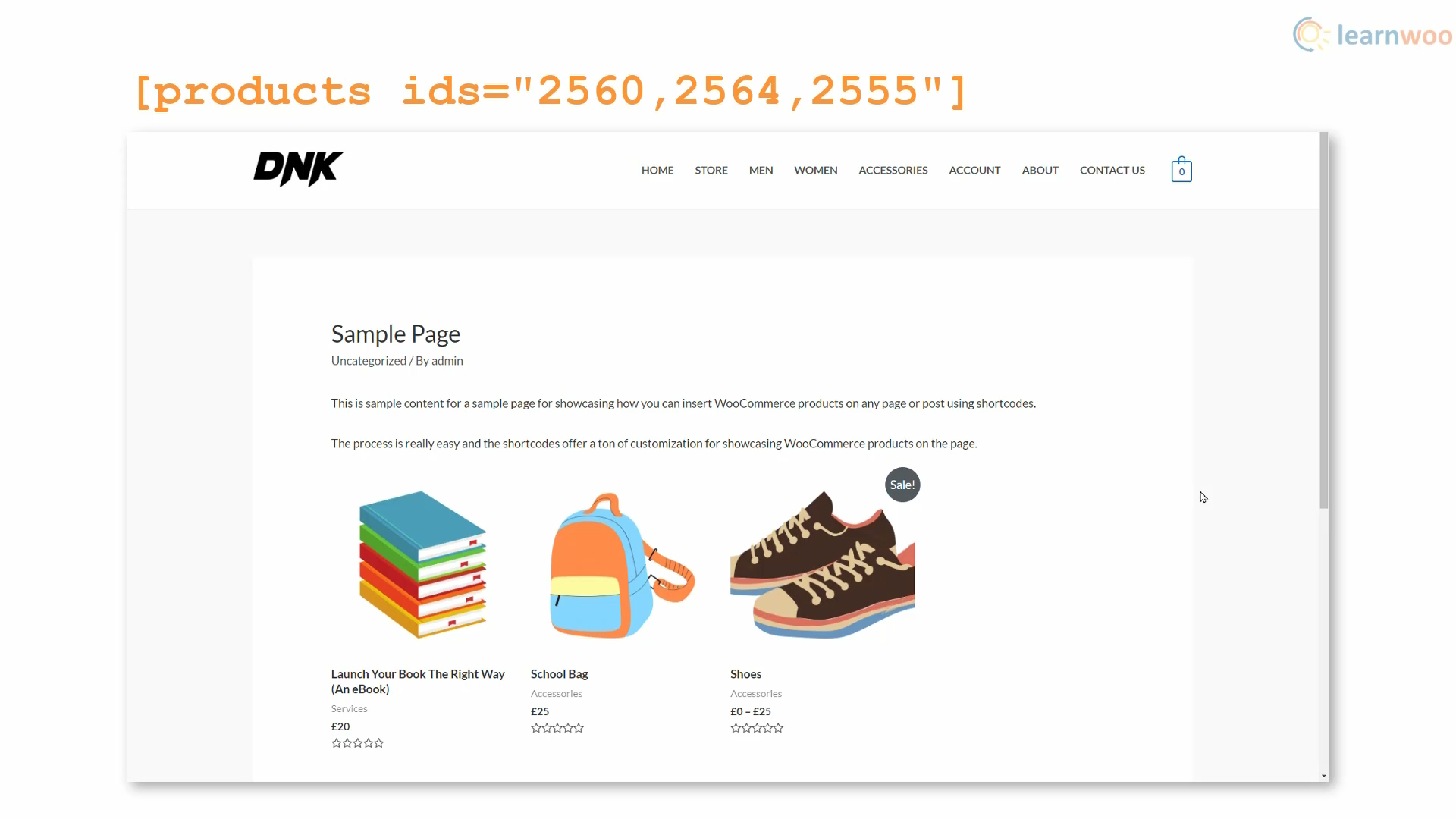
- Si vous souhaitez afficher plusieurs produits spécifiques à l’aide de leurs ID de produit, utilisez: [products ids=”2560,2564,2555″]

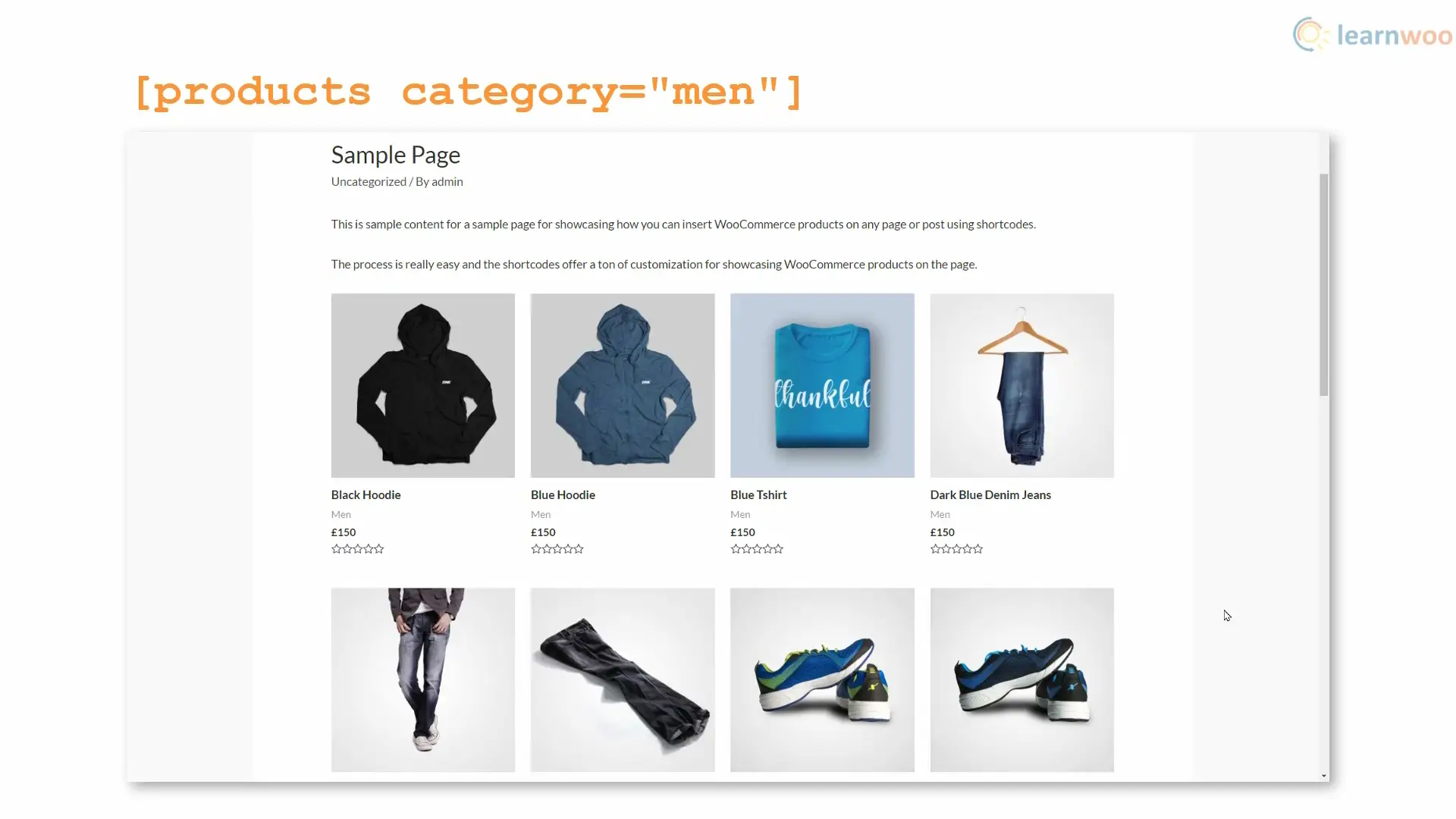
- Si vous souhaitez afficher des produits de la catégorie homme, utilisez: [products category=”men”]

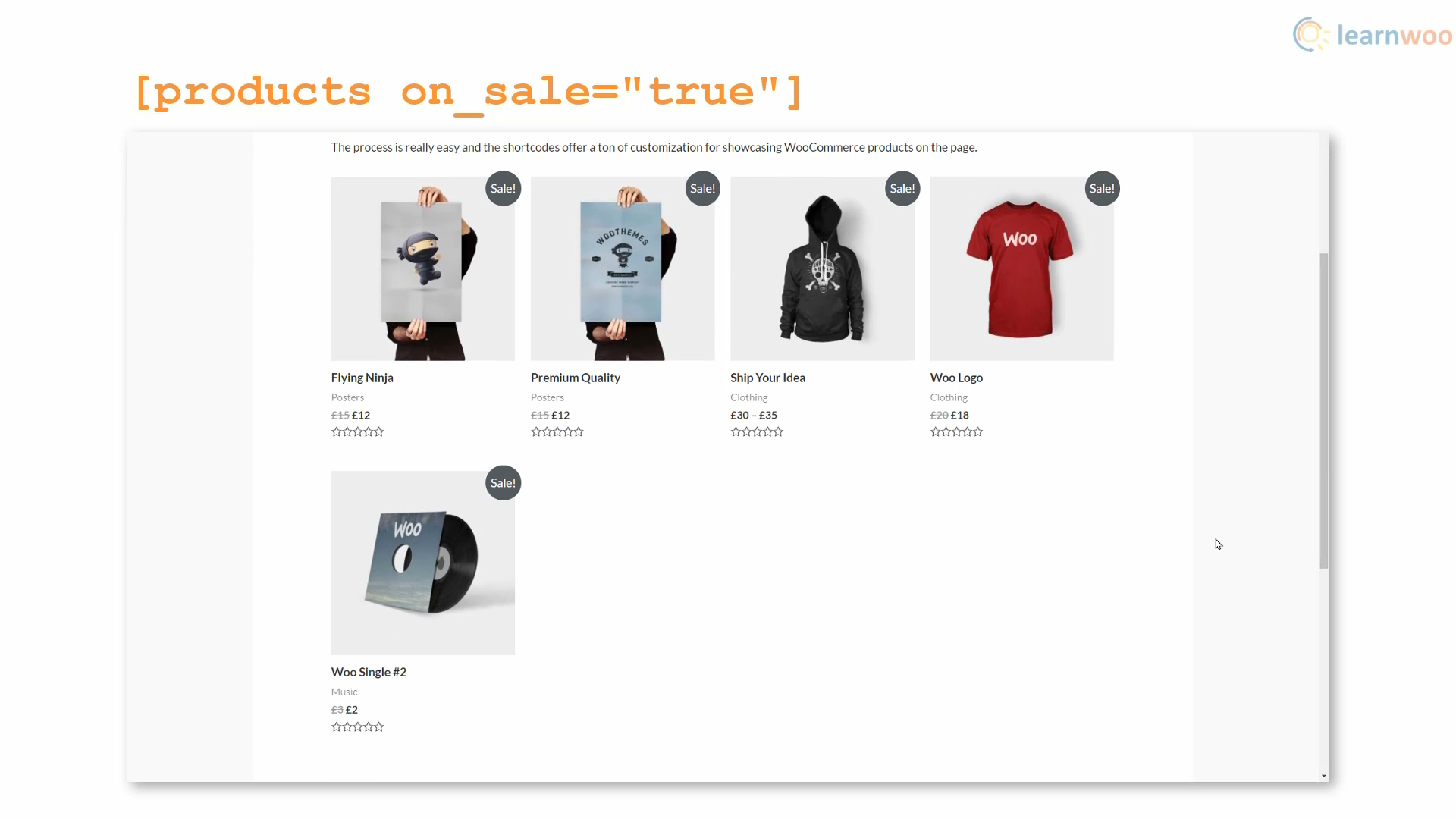
- Si vous souhaitez afficher uniquement les produits en solde, utilisez: [products on_sale=”true”]

Afficher les produits WooCommerce sur n’importe quelle page à l’aide de blocs
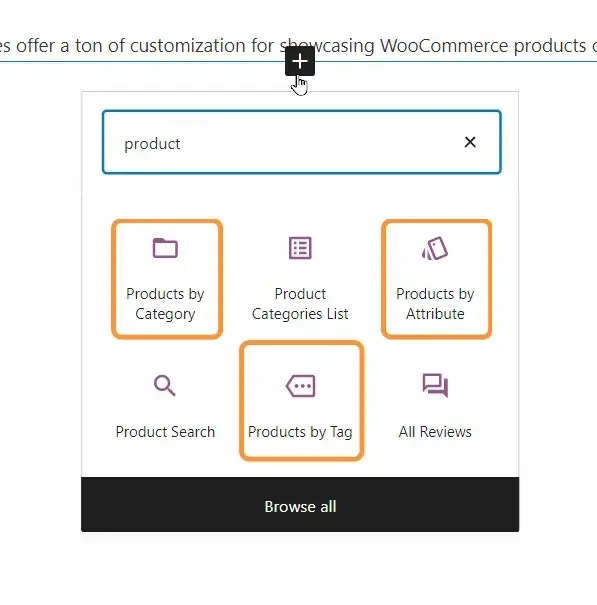
Le plugin WooCommerce ajoute quelques blocs centrés sur le produit qui peuvent être utilisés pour insérer des produits sur une page ou un article. Bien que vous n’obteniez pas la même flexibilité qu’avec les codes courts, vous pouvez ajouter des produits par catégories, attributs et balises. Les constructeurs de pages populaires comme Elementor proposent également plusieurs blocs de produits avec différents niveaux de personnalisation.

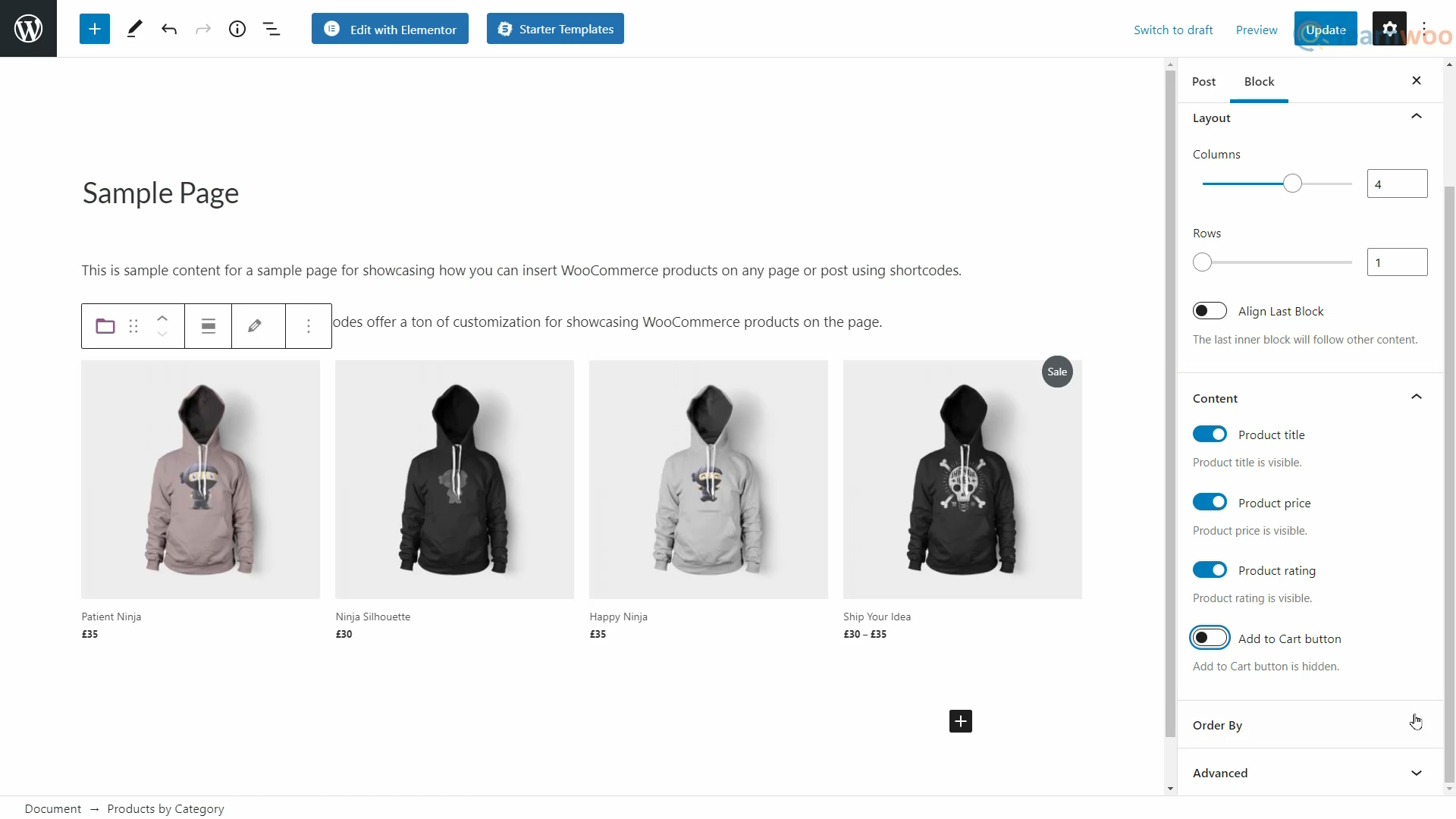
Après avoir inséré le bloc, vous pouvez sélectionner les catégories, attributs ou balises à inclure dans la liste. Vous pouvez contrôler le nombre de produits affichés à l’aide des paramètres de colonnes et de lignes dans la barre latérale droite. En outre, vous pouvez choisir si le titre, le prix, l’évaluation et les boutons Ajouter au panier sont affichés avec le produit. Vous pouvez également commander les produits en fonction de la nouveauté, du prix, de l’évaluation, du titre et des ventes.

C’est ainsi que vous pouvez afficher vos produits WooCommerce sur n’importe quelle page à l’aide de codes courts et de blocs. Veuillez commenter ci-dessous si vous avez des questions concernant le processus et nous vous répondrons dans les plus brefs délais.
Si vous préférez une version vidéo, veuillez trouver une vidéo ci-dessous:








Article très utile. Cependant, j’ai un petit problème avec les catégories de produit où la liste est longue.
Je souhaite avoir e bas de page page suivant et précédente ou un numéro de page, car actuellement je ne trouve un moyen d’afficher tous les produits d’une seule et même catégorie.
Merci
En effet. On n’a pas de pagination lorsqu’on ajoute une longue liste de produits sur la page. Un coup de main svp !! :(((
Bonjour,
Il faut ajouter
limit="12" columns="3" paginate="true"dans le shortcode.limit = nombre de produits à afficher par page
Bonne journée
Webypress.fr