Voulez-vous afficher les liens de navigation du fil d’Ariane sur votre site WordPress?
La navigation Breadcrumb est un système de navigation secondaire qui indique aux utilisateurs où ils se trouvent sur un site Web par rapport à la page d’accueil.
Dans cet article, nous allons vous montrer comment afficher les liens de navigation du fil d’Ariane dans WordPress.

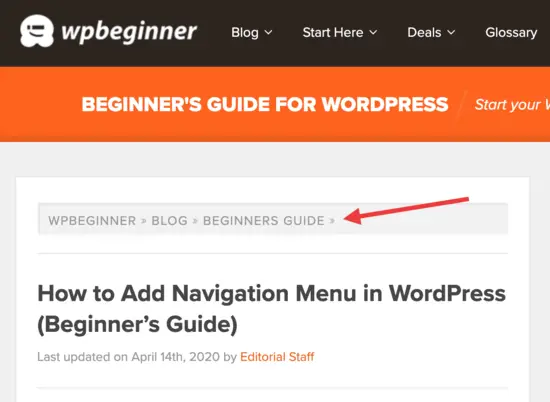
La navigation par fil d’Ariane est un terme utilisé pour décrire un menu de navigation hiérarchique présenté sous la forme d’une piste de liens. Il est souvent utilisé comme navigation secondaire permettant aux utilisateurs de monter dans la hiérarchie des pages du site Web.

Les liens de navigation du fil d’Ariane sont différents du système de menu de navigation par défaut de WordPress.
Le but de la navigation fil d’Ariane est d’aider les utilisateurs à naviguer sur votre site Web. Il aide également les moteurs de recherche à comprendre la structure et la hiérarchie des liens sur une page Web.
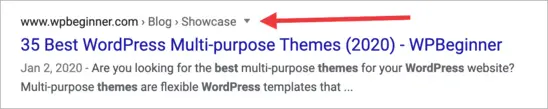
Les moteurs de recherche comme Google ont commencé à afficher des fil d’Ariane avec le titre de la page dans les résultats de recherche. Cela donne à votre site Web plus de visibilité dans les résultats de recherche et augmente votre taux de clics.

Cela dit, voyons comment ajouter des liens de navigation de fil d’Ariane dans WordPress.
C’est de loin le moyen le plus simple d’ajouter une navigation par fil d’Ariane à votre site WordPress. Il est flexible, facile à utiliser et offre plus d’options que vous ne pouvez l’imaginer. Découvrez pourquoi nous utilisons Breadcrumb NavXT sur WPBeginner.
La première chose à faire est d’installer et d’activer le Fil d’Ariane NavXT brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
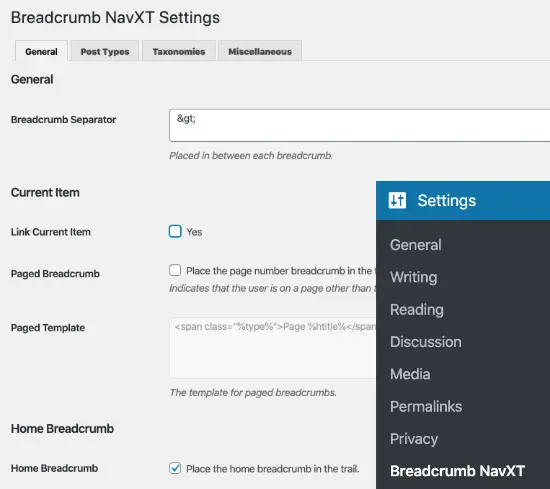
Lors de l’activation, vous devez visiter le Paramètres »Breadcrumb NavXT page pour configurer les paramètres du plugin.

Les paramètres par défaut devraient fonctionner pour la plupart des sites Web. Cependant, vous pouvez personnaliser les paramètres selon vos besoins.
La page des paramètres est divisée en différentes sections. Dans l’onglet Paramètres généraux, vous pouvez définir le comportement global du plugin sur votre site.
Il vous permet de modifier le modèle de liens de navigation du fil d’Ariane. Vous remarquerez également que ces modèles de liens utilisent les paramètres Schema.org dans la balise de lien.
L’onglet Types de publications sous les paramètres du plugin vous permet de configurer des liens de fil d’Ariane pour les publications, les pages et tout type de publication personnalisé.
Vous pouvez choisir comment vous souhaitez afficher votre hiérarchie de publication. Par défaut, le plugin utilisera Titre du site> Catégorie> Titre du message. Vous pouvez remplacer les catégories par des balises, des dates ou un parent de publication.
Les onglets taxonomies et auteurs ont des modèles similaires pour vos liens de navigation de fil d’Ariane.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour enregistrer vos modifications.
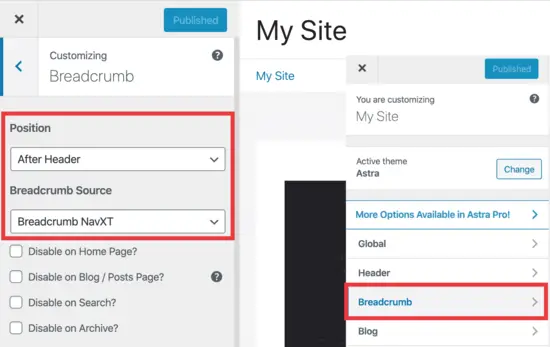
Pour afficher votre fil d’Ariane sur votre site, vous devez d’abord accéder à Apparence »Personnaliser. À partir de là, vous choisirez où vous souhaitez afficher votre fil d’Ariane dans le Position menu déroulant.
dans le Source de fil d’Ariane, vous devrez choisir «Breadcrumb NavXT».

C’est tout pour cette étape. Vous pouvez maintenant visiter votre site Web et voir les liens de navigation du fil d’Ariane en visitant n’importe quel article ou page.
Si vous utilisez déjà le plugin Yoast SEO, vous pouvez utiliser leur fonction de navigation Breadcrumb intégrée, bien que ses fonctionnalités soient limitées par rapport au plugin BreadcrumbNavXT.
La première chose à faire est d’installer et d’activer le Yoast SEO brancher. Nous avons un guide complet étape par étape sur la façon d’installer et de configurer le plugin Yoast SEO pour WordPress.
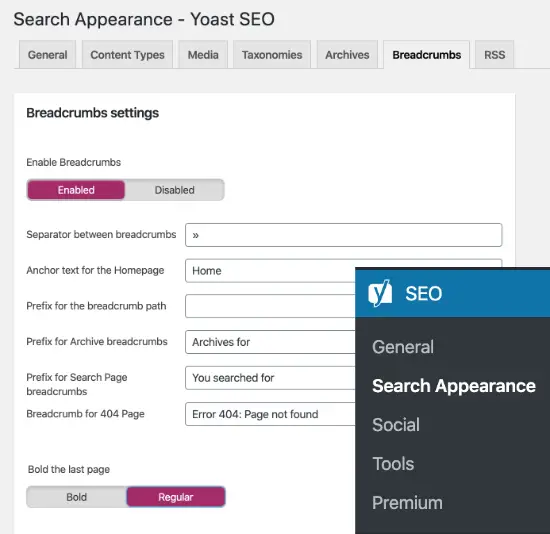
Lors de l’activation, vous devez accéder à la SEO »Apparence de recherche» Breadcrumbs et cochez l’option «Activer le fil d’Ariane».

Une fois coché, vous trouverez plusieurs options pour modifier la façon dont le fil d’Ariane s’afficherait sur votre site. Les paramètres par défaut devraient fonctionner pour la plupart, cependant, n’hésitez pas à modifier ce que vous voulez.
Une fois que vous avez terminé, cliquez sur le bouton Enregistrer les modifications pour enregistrer vos paramètres.
Affichage du fil d’Ariane de Yoast sur votre site
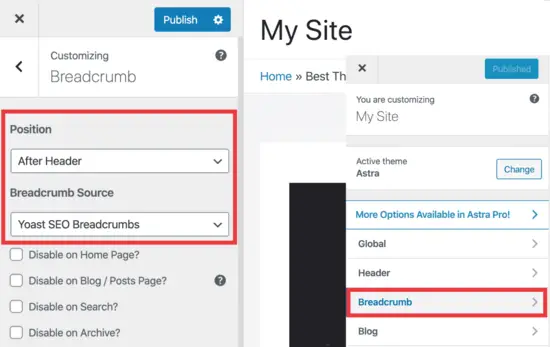
Pour afficher votre fil d’Ariane sur votre site, accédez d’abord à Apparence »Personnaliser. À partir de là, vous choisirez où vous souhaitez afficher votre fil d’Ariane dans le Position menu déroulant.
dans le Source de fil d’Ariane, vous choisirez «Yoast SEO Breadcrumbs».

C’est tout. Vous pouvez maintenant visiter votre site Web pour voir votre navigation dans le fil d’Ariane en action.
Nous espérons que cet article vous a aidé à apprendre à afficher les liens de navigation du fil d’Ariane dans WordPress. Vous pouvez également consulter notre guide de référencement WordPress ultime pour améliorer les classements, et notre guide étape par étape sur la façon de créer une newsletter par e-mail pour augmenter votre trafic.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment afficher les liens de navigation Breadcrumb dans WordPress est apparu en premier sur WPBeginner.