Voulez-vous prévisualiser la version mobile de votre site WordPress? La prévisualisation de la mise en page mobile vous permet de voir à quoi ressemble votre site Web sur les appareils mobiles.
Bien que vous puissiez certainement consulter votre site en direct sur votre téléphone, cela n’aide pas pendant la phase de développement.
Même lorsque votre site est en ligne, il est souvent plus facile d’afficher la version mobile sur un ordinateur de bureau, afin de pouvoir apporter rapidement des modifications et voir leur effet.
Dans cet article, nous allons vous montrer deux façons simples de prévisualiser facilement la disposition mobile de votre site WordPress sans passer à différents appareils.

Pourquoi devriez-vous prévisualiser votre mise en page mobile
Plus de 50% des visiteurs de votre site Web utiliseront leur téléphone portable pour accéder à votre site. Environ 3% utiliseront une tablette.
Cela signifie qu’il est essentiel d’avoir un site qui a fière allure sur mobile.
En fait, le mobile est si important que Google est maintenant en utilisant un index «mobile-first» pour leur algorithme de classement de site Web.
Même si vous utilisez un thème WordPress réactif, vous devez toujours vérifier à quoi ressemble votre site sur mobile. Vous pouvez même vouloir créer différentes versions de pages de destination clés qui sont optimisées pour les besoins des utilisateurs mobiles (plus d’informations à ce sujet plus tard).
Dans cet article, nous allons couvrir deux méthodes différentes pour tester l’apparence de votre site sur mobile à l’aide de navigateurs de bureau.
Il est important de garder à l’esprit que la plupart des aperçus mobiles ne seront pas complètement parfaits, car il existe de nombreuses tailles d’écran et navigateurs mobiles différents. Votre test final devrait toujours être de regarder votre site sur un appareil mobile réel.
1. Utilisation du personnalisateur de thème de WordPress
Vous pouvez utiliser le personnalisateur de thème WordPress pour prévisualiser la version mobile de votre site WordPress.
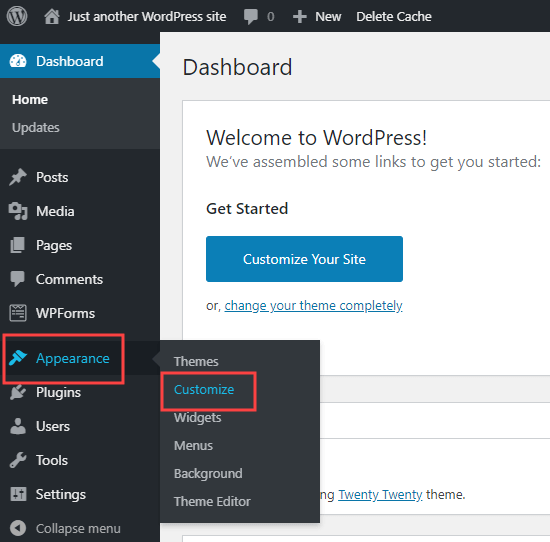
Connectez-vous simplement à votre tableau de bord WordPress et accédez à Apparence »Personnaliser écran.

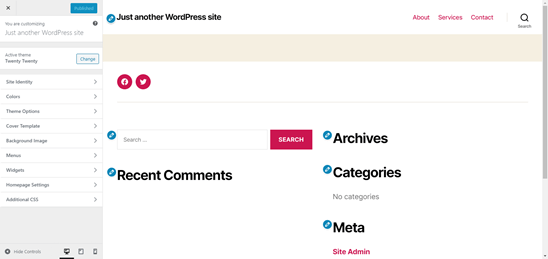
Cela ouvrira le personnalisateur de thème WordPress. Selon le thème que vous utilisez, vous pouvez voir des options légèrement différentes dans le menu de gauche ici:

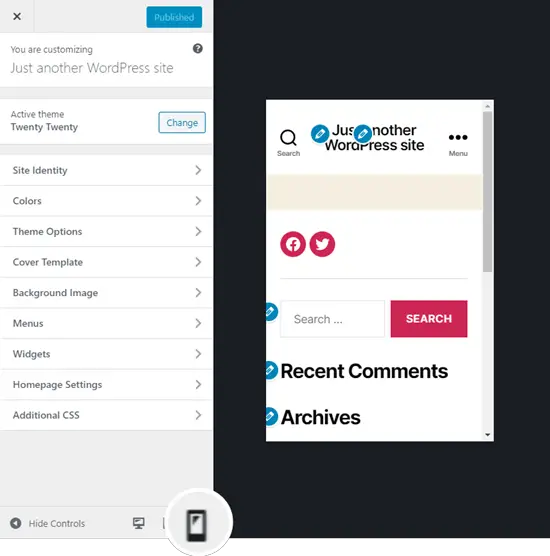
En bas de l’écran, cliquez sur l’icône mobile. Vous verrez alors un aperçu de l’apparence de votre site sur les appareils mobiles.

Remarque: Les symboles d’édition bleus sont uniquement présents dans l’aperçu. Vous ne les verrez pas sur votre site en ligne.
Cette méthode de prévisualisation de la version mobile est particulièrement utile lorsque vous n’avez pas encore terminé de créer votre blog, ou lorsqu’il est en mode maintenance.
Vous pouvez apporter des modifications et vérifier leur apparence avant de les mettre en ligne.
2. Utilisation du mode appareil DevTools de Google Chrome
Le navigateur Google Chrome dispose d’un ensemble d’outils de développement qui vous permettent d’effectuer diverses vérifications sur n’importe quel site Web, y compris un aperçu de l’apparence de votre site Web sur les appareils mobiles.
Ouvrez simplement le navigateur Google Chrome sur votre bureau et visitez la page que vous souhaitez consulter.
Cela peut être l’aperçu d’une page sur votre site, ou même le site Web de vos concurrents.
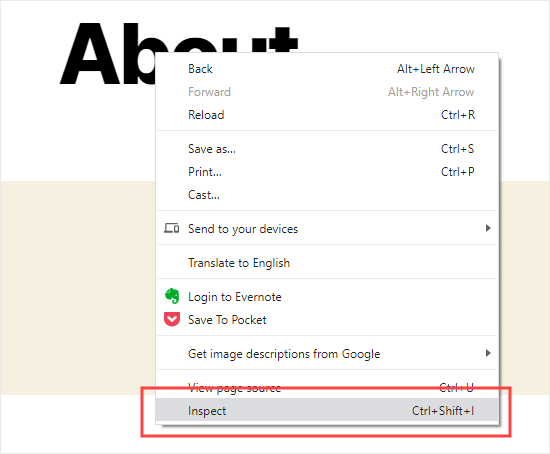
Ensuite, vous devez cliquer avec le bouton droit sur la page et sélectionner «Inspecter».

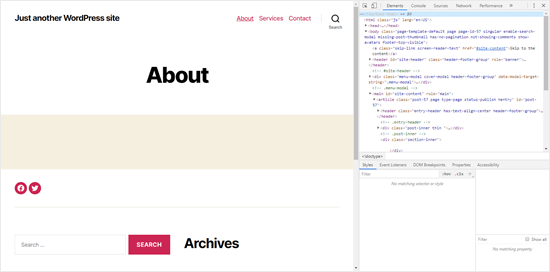
Un nouveau volet s’ouvrira sur le côté droit, comme ceci:

Dans la vue développeur, vous pourrez voir le code source HTML de votre site.
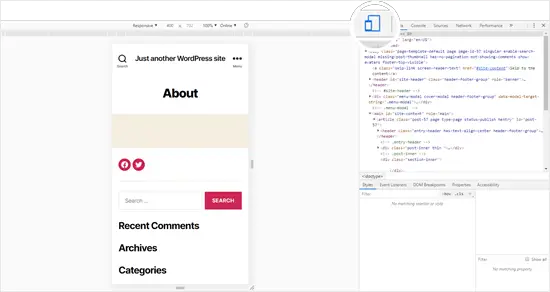
Ensuite, cliquez sur le bouton « Basculer la barre d’outils de l’appareil » pour passer à la vue mobile.

Vous remarquerez que l’aperçu de votre site Web se réduira à la taille de l’écran du mobile.
Vous remarquerez également que l’apparence de votre site Web a changé pour la vue mobile. Dans l’exemple ci-dessus, le menu s’est effondré et l’icône Rechercher s’est déplacée vers la gauche au lieu de la droite du menu.
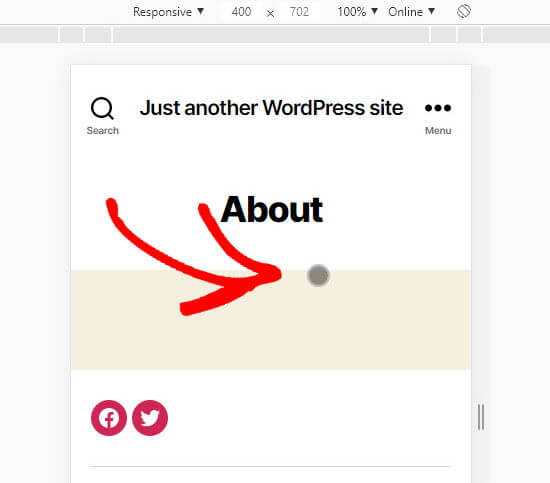
Lorsque vous passez le curseur de votre souris sur la vue mobile de votre site, il devient un cercle, comme ceci:

Ce cercle peut être déplacé avec votre souris pour imiter l’écran tactile sur un appareil mobile.
Vous pouvez également maintenir la touche «Maj» enfoncée, puis cliquer et déplacer votre souris pour simuler le pincement de l’écran mobile pour effectuer un zoom avant ou arrière.
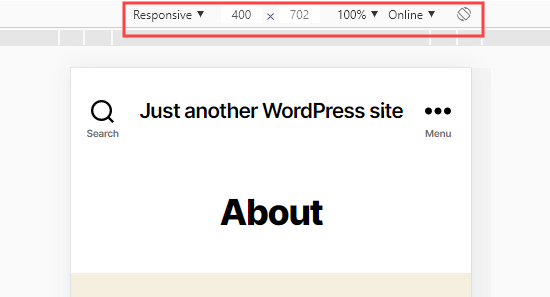
Au-dessus de la vue mobile de votre site, vous verrez des options supplémentaires.

Ceux-ci vous permettent de faire plusieurs choses supplémentaires. Vous pouvez vérifier l’apparence de votre site sur différents types de téléphones intelligents. Vous pouvez également simuler les performances de votre site sur des connexions 3G rapides ou lentes. Vous pouvez même faire pivoter l’écran mobile à l’aide de l’icône de rotation.
Comment créer du contenu spécifique aux mobiles dans WordPress
Il est important que votre site Web ait une conception réactive, afin que vos visiteurs mobiles puissent facilement naviguer sur votre site Web.
Mais le simple fait d’avoir un site réactif peut ne pas aller assez loin. Les utilisateurs d’appareils mobiles recherchent souvent des choses différentes de celles des utilisateurs de bureau.
De nombreux thèmes et plugins premium vous permettent de créer des éléments qui s’affichent différemment sur ordinateur de bureau ou mobile. Vous pouvez également utiliser un plugin de création de page comme Beaver Builder pour modifier vos pages de destination en mode mobile.
Vous devez absolument créer du contenu spécifique aux mobiles pour vos formulaires de génération de leads. Sur les appareils mobiles, ceux-ci devraient demander un minimum d’informations, idéalement juste une adresse e-mail. Ils doivent également être beaux et faciles à fermer.
Un excellent moyen de créer des popups spécifiques aux mobiles et des formulaires de génération de leads est de OptinMonster. C’est le plugin popup WordPress le plus puissant et l’outil de génération de leads sur le marché.
Ils ont des règles d’affichage de ciblage par appareil spécifiques qui vous permettent montrer différentes campagnes aux utilisateurs mobiles et aux utilisateurs de bureau. Vous pouvez même combiner cela avec la fonction de ciblage géographique d’OptinMonster et d’autres fonctionnalités de personnalisation avancées pour obtenir la meilleure conversion.
Nous espérons que cet article vous a aidé à découvrir comment prévisualiser la présentation mobile de votre site. Vous pouvez également consulter notre article sur les meilleurs plugins pour convertir un site WordPress en application mobile.
Prime: consultez notre sélection des meilleurs services téléphoniques professionnels, afin que vous puissiez ajouter un bouton Cliquer pour appeler pour les utilisateurs mobiles.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le post Comment afficher la version mobile des sites WordPress à partir du bureau est apparu en premier sur WPBeginner.







