Si vous souhaitez commercialiser plus efficacement, offrir un meilleur support client ou simplement mieux vous connecter avec vos visiteurs, un bouton d’action flottant est un outil polyvalent à avoir dans votre boîte à outils.
Un bouton d’action flottant fait ce que son nom dit – il «flotte» quelque part sur votre site, généralement dans le coin inférieur droit. Vous pouvez alors lui faire effectuer différentes actions telles que:
- Lancer un appel téléphonique
- Envoi d’un e-mail ou d’un message de chat via différents services
- Partage sur les réseaux sociaux
- Ouverture d’une page sur votre site ou lien vers un site externe
- Etc.
Buttonizer est un plugin WordPress freemium qui vous aide à implémenter des boutons d’action flottants flexibles sur WordPress. Vous pourrez choisir parmi une vaste gamme d’actions, créer des groupes de boutons pour offrir plusieurs boutons à la fois, cibler et déclencher vos boutons selon différentes conditions, et plus encore.
Dans notre examen pratique de Buttonizer, nous examinerons en détail Buttonizer et ce qu’il peut faire.
Buttonizer Review: Que fait le plugin?
Tout d’abord, Buttonizer est livré avec un vaste éventail d’actions pour vos boutons:
- Aller à l’URL – envoyer les utilisateurs vers n’importe quelle URL interne ou externe.
- Passer un appel téléphonique – appeler un numéro (idéal pour les visiteurs mobiles).
- Envoyer un e-mail – envoyer un e-mail.
- Démarrer un chat – démarrer un chat sur SMS, WhatsApp, Facebook Messenger, Skype, Twitter DM, LINE, Viber, Telegram ou WeChat.
- Partager sur les réseaux sociaux – prend en charge Facebook, Twitter, Instagram, Snapchat, LinkedIn, VKontakte et Waze.
- Ouvrez une fenêtre contextuelle – ouvrez une fenêtre contextuelle à partir de plugins populaires, notamment Elementor Popup Builder, Poptin, Popup Maker ou Popups. Vous pouvez inclure n’importe quel contenu dans la fenêtre contextuelle (comme un formulaire de contact, une enquête ou un formulaire d’inscription par e-mail).
- Effectuer des actions – copier l’URL dans le presse-papiers, imprimer la page, aller en haut ou en bas de page, revenir en arrière d’une page.
- Fonction JavaScript personnalisée – exécutez votre propre fonction JavaScript personnalisée.
Vous pouvez créer des boutons individuels. Ou, avec la version Pro, vous pouvez créer des groupes de boutons qui se développent lorsque vous cliquez dessus. Vous pouvez également créer des boutons illimités et utiliser des règles de ciblage pour utiliser différents boutons dans différentes situations.
Pour chaque bouton, vous pourrez personnaliser entièrement les couleurs, les icônes, etc.
Vous obtiendrez également des règles de ciblage détaillées. Vous pouvez cibler par:
- Contenu WordPress
- Appareil de l’utilisateur (par exemple, afficher uniquement le bouton « Appeler » aux visiteurs mobiles)
- Rôle d’utilisateur WordPress
Vous ne pouvez également afficher vos boutons qu’à certaines heures de la journée, ce qui est idéal si votre entreprise a défini des heures d’ouverture.
Au-delà de cela, vous pouvez contrôler quand faire apparaître vos boutons à l’aide de déclencheurs tels que:
- Heure sur la page
- Profondeur de défilement
- Intention de sortie
Enfin, Buttonizer comprend une intégration de suivi des événements Google Analytics qui vous permet de suivre l’engagement dans Google Analytics, ce qui est super cool. Vous serez en mesure de suivre exactement les boutons sur lesquels l’utilisateur clique. Si vous combinez cela avec les objectifs Google Analytics, vous pourrez également suivre les taux de conversion. Par exemple, vous pouvez suivre le pourcentage de visiteurs qui cliquent sur votre bouton «Appelez-nous».
Continuez à lire pour un look pratique qui montre ces fonctionnalités plus en détail.
Prix du Buttonizer
Buttonizer a une version gratuite sur WordPress.org avec lequel vous pouvez commencer.
En soi, la version gratuite est déjà assez utile. Il vous permet de créer des boutons d’action flottants illimités avec presque toutes les options de bouton.
Cependant, la version Pro ajoute la plupart des fonctionnalités avancées en ce qui concerne:
- Règles de ciblage
- Règles de déclenchement
- Messages personnalisés
- Analytique
- Animations
Vous avez également besoin de la version Pro pour créer des groupes de boutons, qui sont une autre fonctionnalité particulièrement utile (plus d’informations sur les groupes de boutons plus tard).
Vous pouvez voir une comparaison détaillée des fonctionnalités gratuites et Pro sur au bas de la page de tarification.
Buttonizer propose trois niveaux de tarification différents – la seule différence est le nombre de sites sur lesquels vous pouvez utiliser le plugin. Pour les deux niveaux les moins chers, il existe une option de licence d’un an et à vie, tandis que le plan d’agence ne propose qu’une licence d’un an:
- 1 site – 15 $ pour une licence d’un an ou 59 $ pour une licence à vie
- 10 site – 89 $ pour une licence d’un an ou 269 $ pour une licence à vie
- 1 000 sites (essentiellement illimité) – 149 $ pour une licence d’un an
Comment utiliser le plugin Buttonizer pour WordPress
Remarque – J’utilise la version premium pour cette section, bien que vous obtiendrez la même interface de base et les mêmes fonctionnalités dans la version gratuite sur WordPress.org.
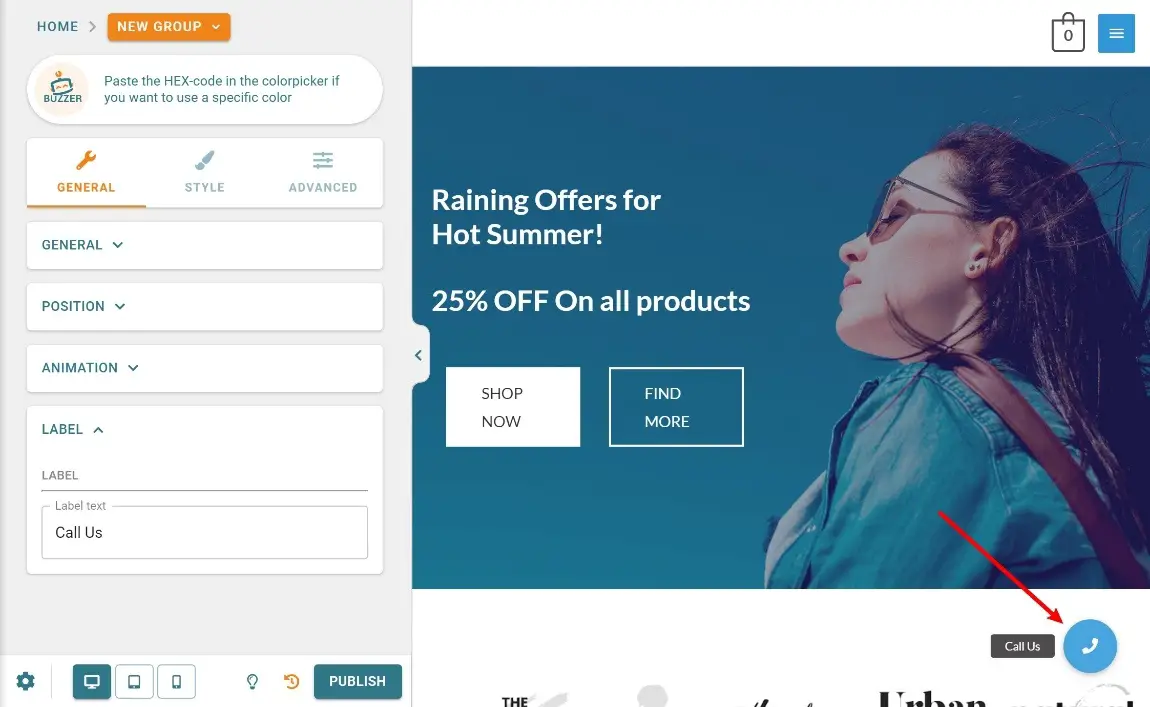
Buttonizer est super facile à utiliser grâce à son interface visuelle. Plutôt que d’essayer de s’intégrer dans le tableau de bord WordPress back-end, l’ensemble de l’interface Buttonizer utilise un aperçu en temps réel.
C’est fondamentalement comme le personnalisateur de thème WordPress – vous verrez un aperçu en direct de votre site Web sur la droite, puis vous pourrez configurer vos boutons en utilisant la barre latérale sur la gauche.
Boutons vs groupes de boutons
Buttonizer vous propose deux «niveaux» de boutons différents:
- Boutons – gratuit – c’est un seul bouton qui fait une chose.
- Groupes – payant – il s’agit d’une collection d’un ou plusieurs boutons regroupés.
Avec un seul bouton, le bouton est visible tout de suite. Il suffit aux visiteurs de cliquer dessus pour effectuer l’action souhaitée.
Voici un exemple avec un bouton « Appeler maintenant » – les visiteurs cliquent simplement dessus pour passer un appel:

Avec un groupe de boutons, vous pouvez ajouter plusieurs boutons à l’intérieur du bouton flottant unique.
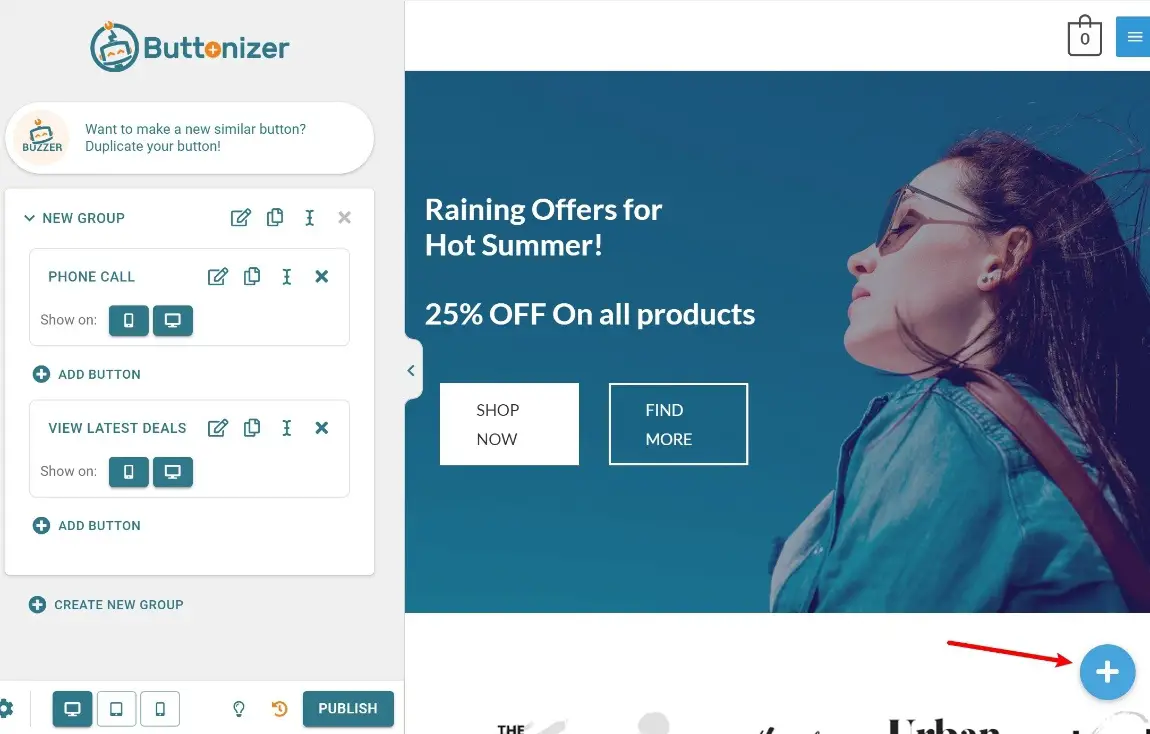
Les visiteurs verront d’abord un bouton avec un signe plus (ou, vous pouvez choisir votre propre icône personnalisée):

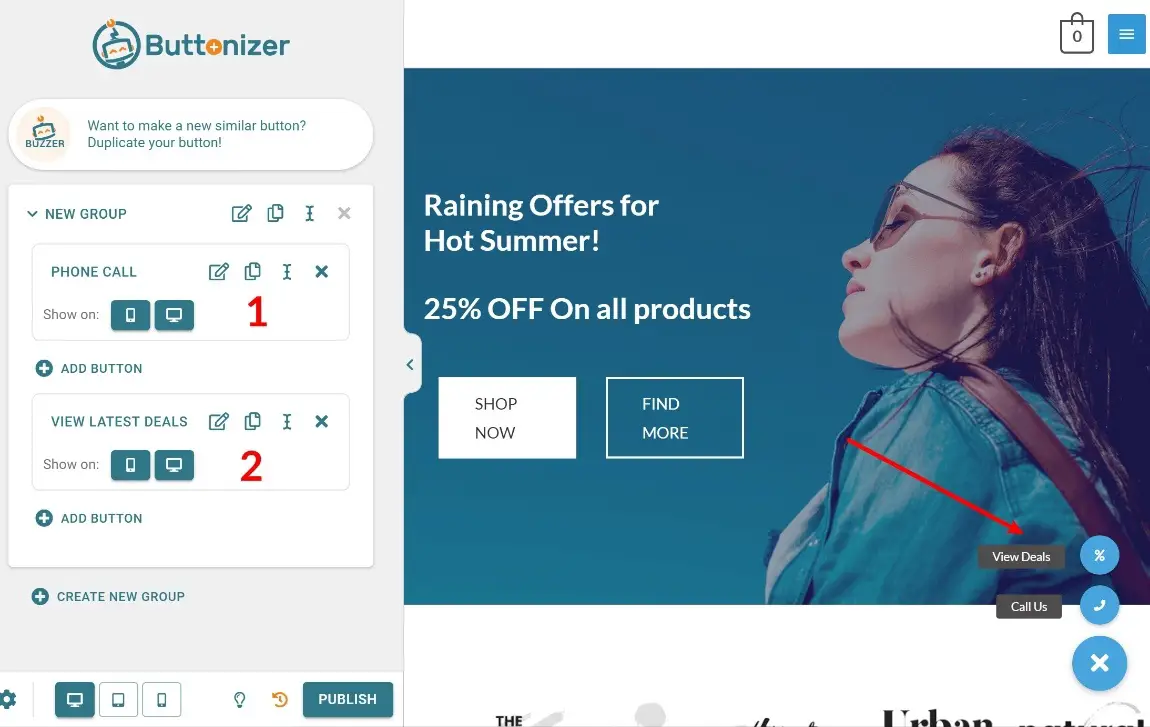
Lorsqu’ils cliquent sur cette icône, elle se développe pour afficher tous les boutons du groupe de boutons (vous pouvez choisir différentes dispositions pour les boutons développés):

Je pense que les groupes de boutons sont une fonctionnalité intéressante pour donner rapidement à vos visiteurs l’accès à tous les contenus les plus importants de votre site. À partir d’un bouton discret (mais visible), vous pouvez rapidement mettre en évidence:
- Options de service client
- Routes de vente
- Promotions
- Votre blog
- Etc.
Encore une fois, la version gratuite vous permet de créer des boutons illimités. Cependant, vous avez besoin de la version premium pour créer le bouton groupes.
Actions des boutons
Lorsque vous ajoutez un bouton, la première chose à faire est de choisir l’action du bouton.
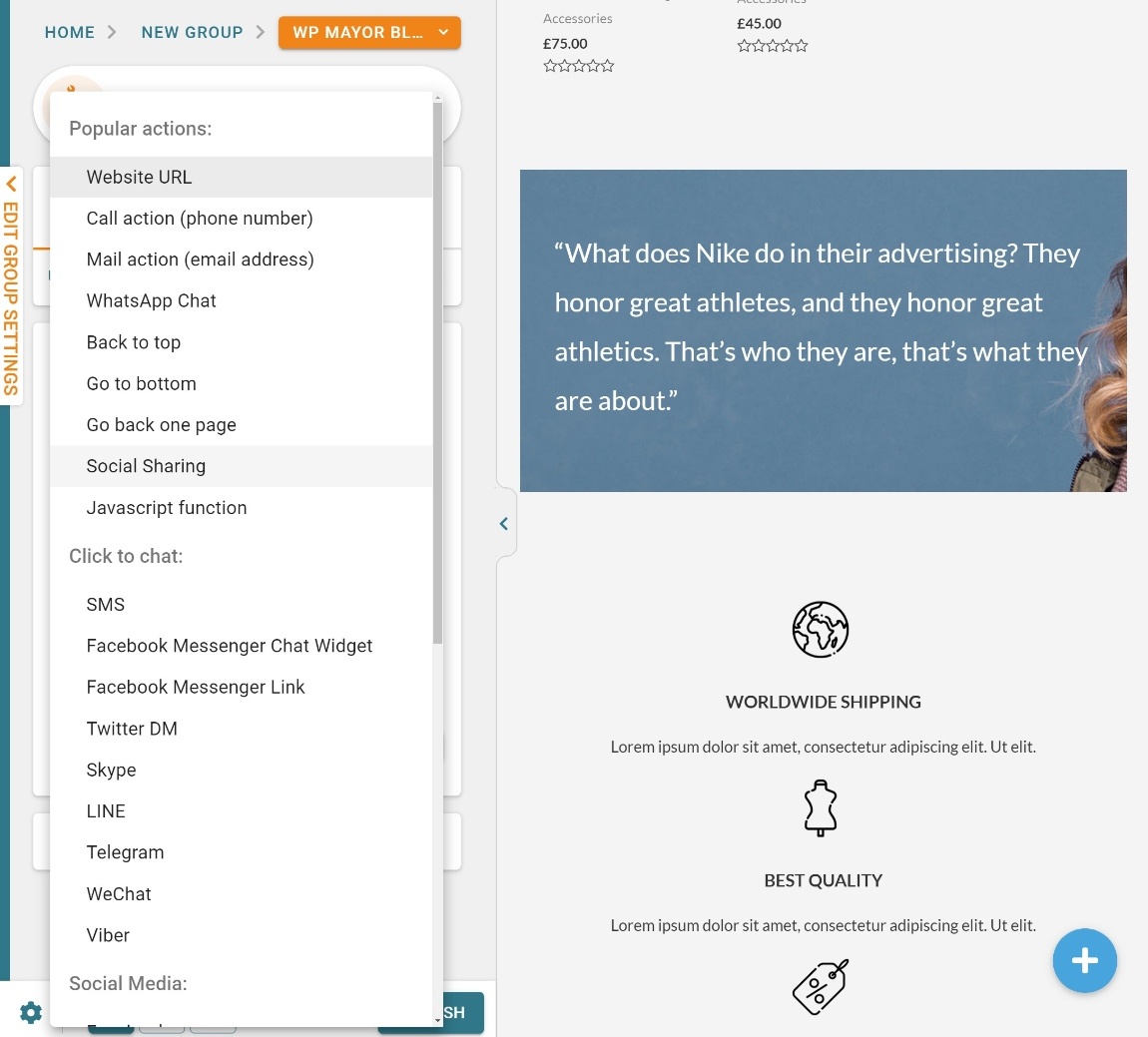
Encore une fois, vous pouvez choisir dans la vaste liste que j’ai mentionnée plus tôt:

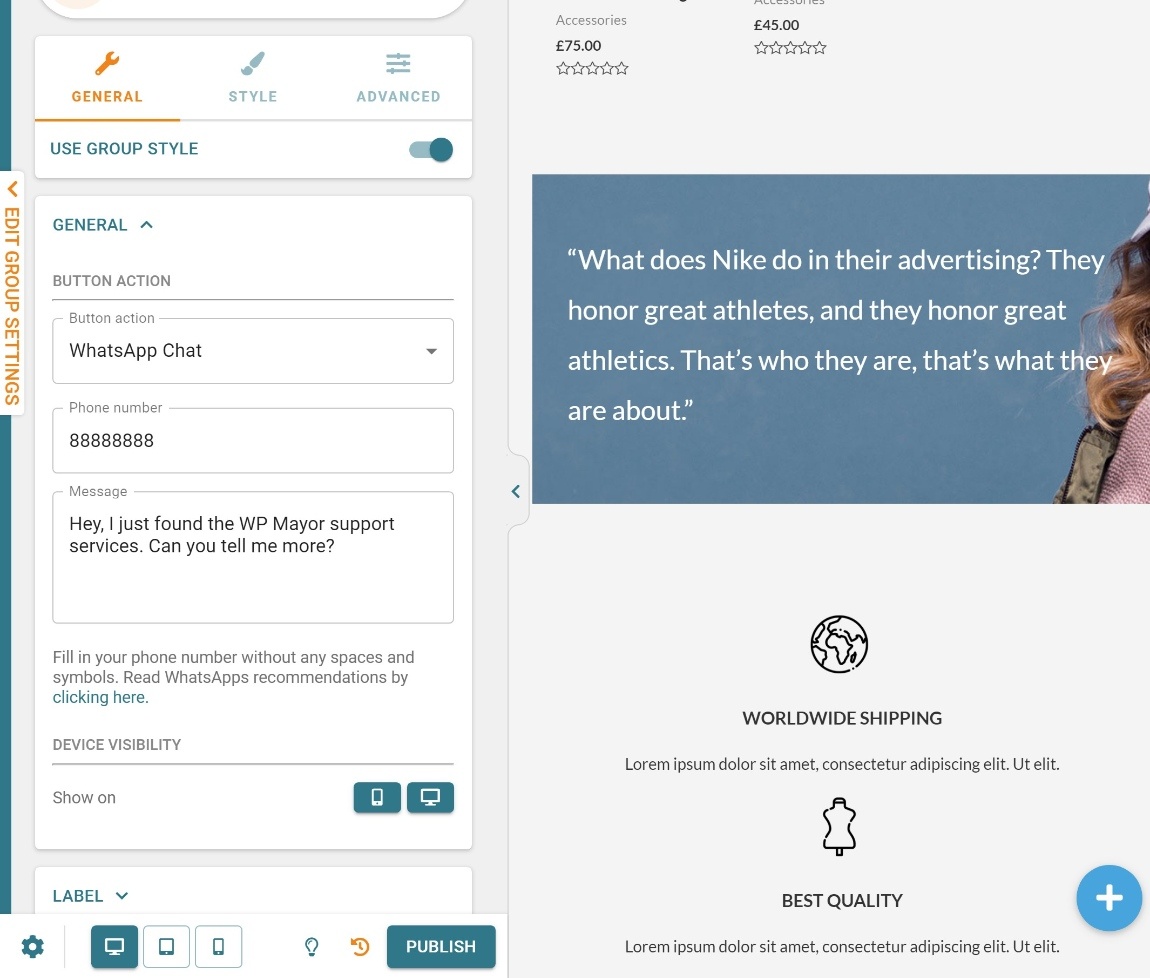
Une fois que vous avez choisi une action, vous verrez certains paramètres qui s’appliquent à cette action spécifique. Par exemple, si vous choisissez le Chat WhatsApp action, vous pourrez entrer le numéro WhatsApp auquel envoyer le message ainsi que le message par défaut:

Vous pouvez également éventuellement ajouter une étiquette, qui est le petit morceau de texte qui apparaît à côté du bouton dans les captures d’écran ci-dessus.
Style de bouton, icônes et animations
Vous pouvez définir des styles de bouton à la fois au niveau du bouton et du groupe.
Si vous choisissez de définir des styles au niveau du groupe, les boutons individuels hériteront de ces styles par défaut, bien que vous ayez toujours des options pour personnaliser chaque bouton (comme l’ajout d’une étiquette ou la modification de l’icône).
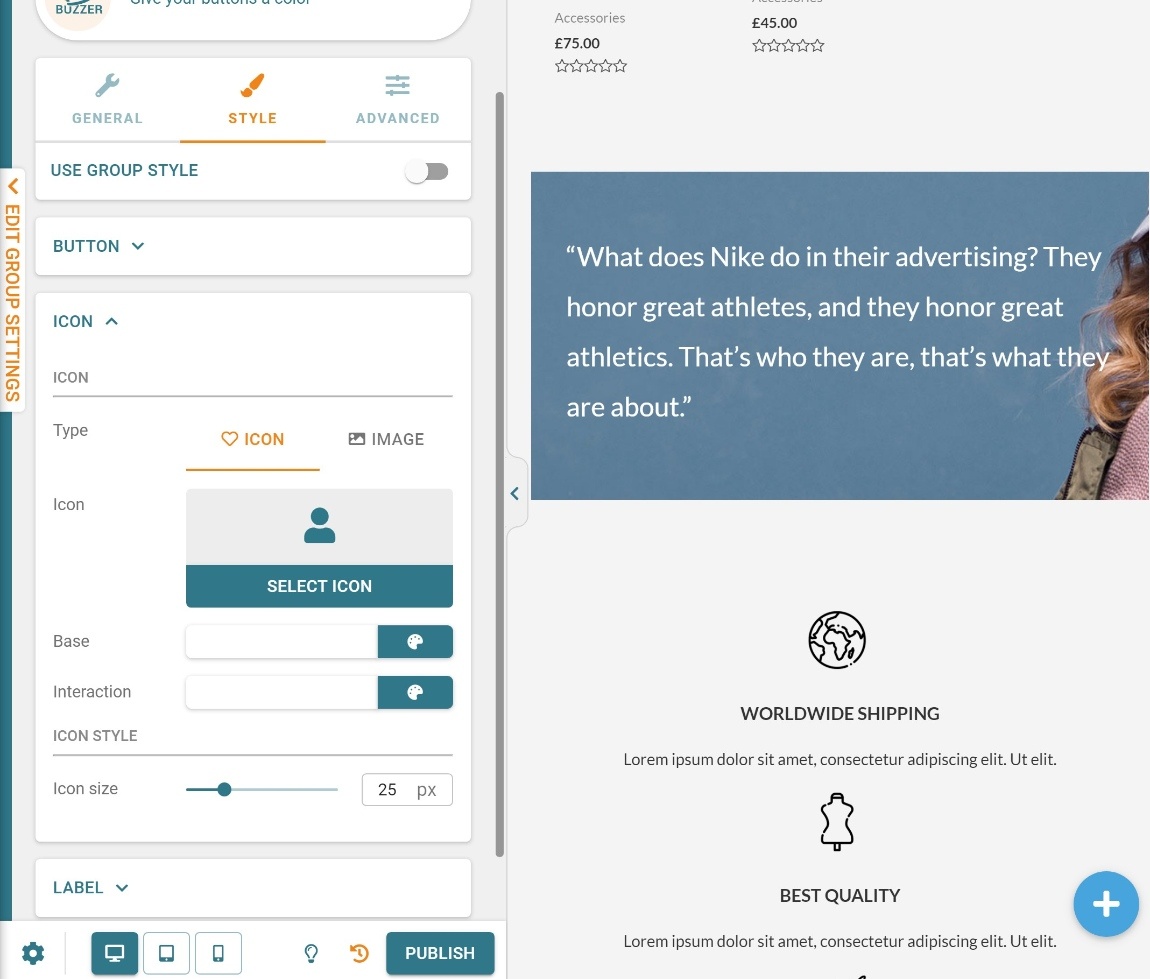
dans le Style onglet, vous pouvez:
- Choisissez des couleurs (ou utilisez une image pour l’arrière-plan de votre bouton)
- Choisissez et personnalisez l’icône (ou utilisez une image au lieu d’une icône). Vous pouvez choisir n’importe quelle icône de la bibliothèque Font Awesome.
- Personnalisez la taille et le style de l’étiquette.
Par exemple, pour changer l’icône, il vous suffit de cliquer sur le bouton Sélectionnez l’icône pour ouvrir le sélecteur d’icônes:

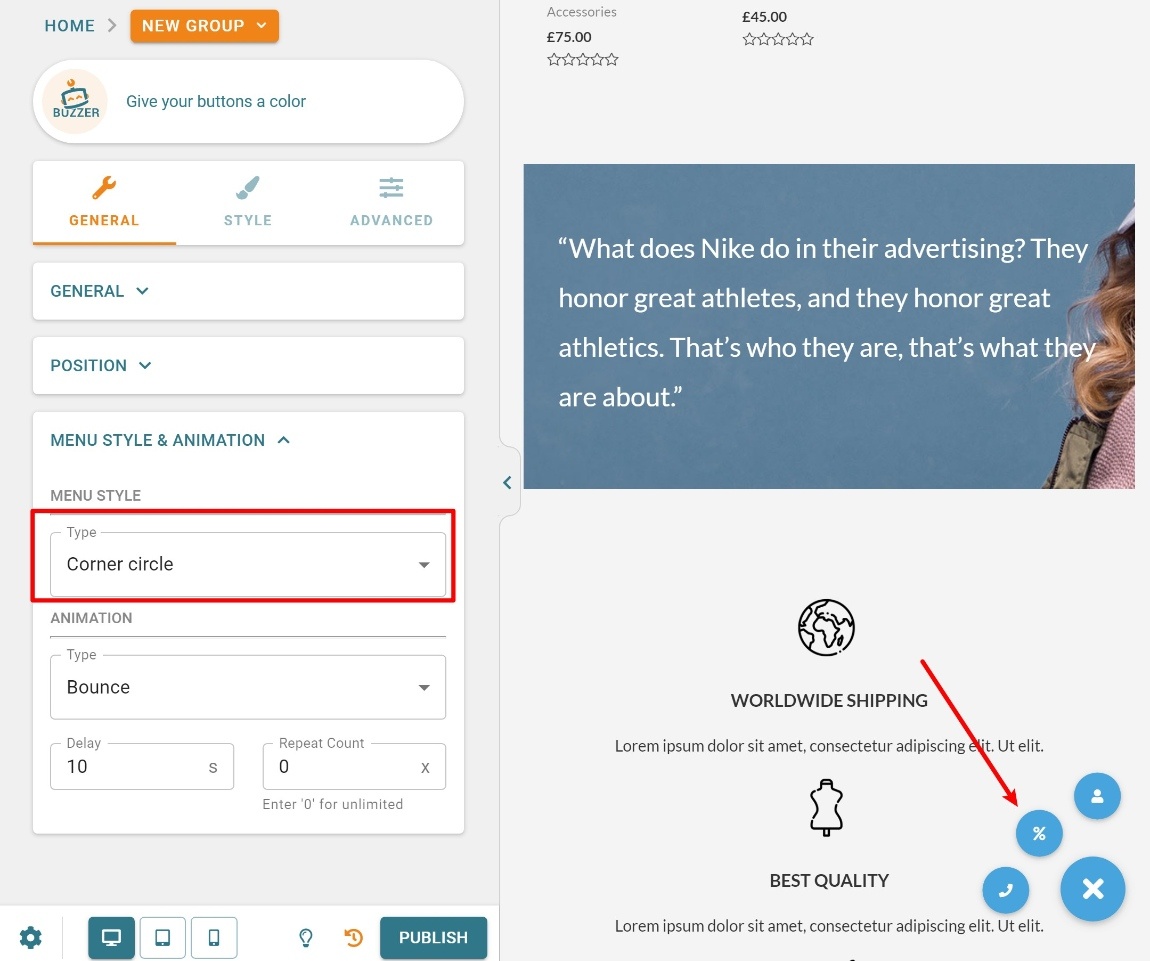
Pour les groupes de boutons, vous pourrez également choisir différents styles de menu et animations:
- Menu Style – modifier la disposition des boutons individuels de ce groupe.
- Animation – ajouter des animations lorsque le bouton apparaît. Vous pouvez également répéter ces animations avec un certain délai, ce qui vous permet d’attirer l’attention sur le bouton.
Par exemple, voici à quoi ressemble une mise en page différente:

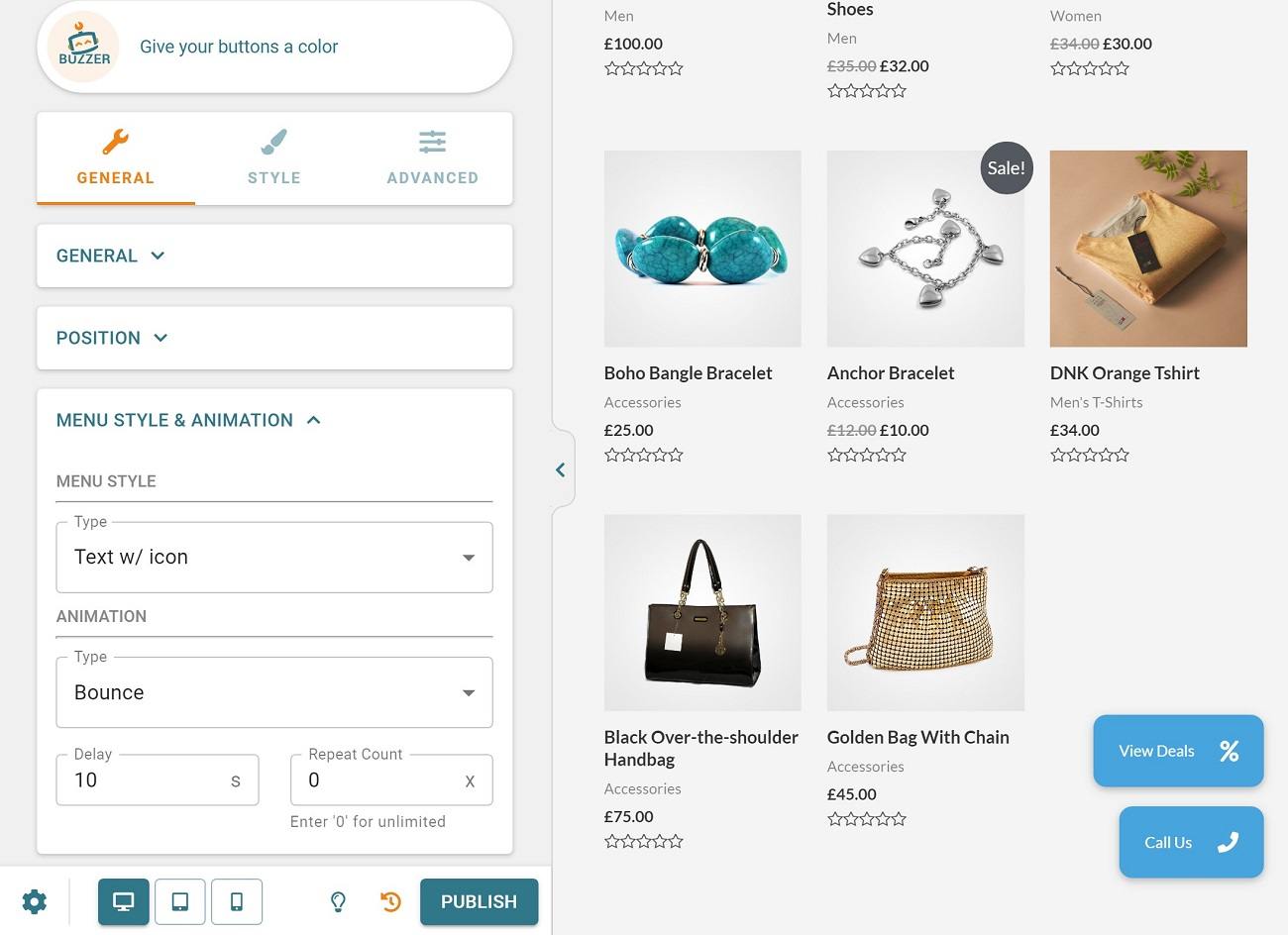
Si vous préférez utiliser une approche de bouton différente, Buttonizer comprend également deux styles de menu qui offrent un type de bouton plus «traditionnel»:
Avec ces styles de menu, Buttonizer inclut l’étiquette du bouton à l’intérieur du bouton au lieu de flotter sur le côté comme certains des exemples que vous avez vus ci-dessus.
Voici un exemple de Texte avec icône disposition:

le Texte seulement la disposition est presque exactement la même – elle n’inclut tout simplement pas l’icône.
Règles de ciblage
Pour vous aider à vous assurer que les bonnes personnes voient vos boutons, Buttonizer est livré avec des règles de ciblage détaillées. Vous pourrez cibler par:
- Dispositif – afficher / masquer les boutons sur mobile ou bureau.
- Contenu – vous obtenez des règles détaillées pour cibler des pages spécifiques, des catégories, des types de contenu, etc.
- Rôles des utilisateurs – n’afficher les boutons que pour certains rôles d’utilisateur WordPress.
Ce qui est bien, c’est que vous pouvez les définir à tous les deux le bouton et le niveau de groupe. Par exemple, vous pouvez masquer le bouton «Appeler maintenant» pour les utilisateurs de bureau sans affecter les autres boutons du groupe.
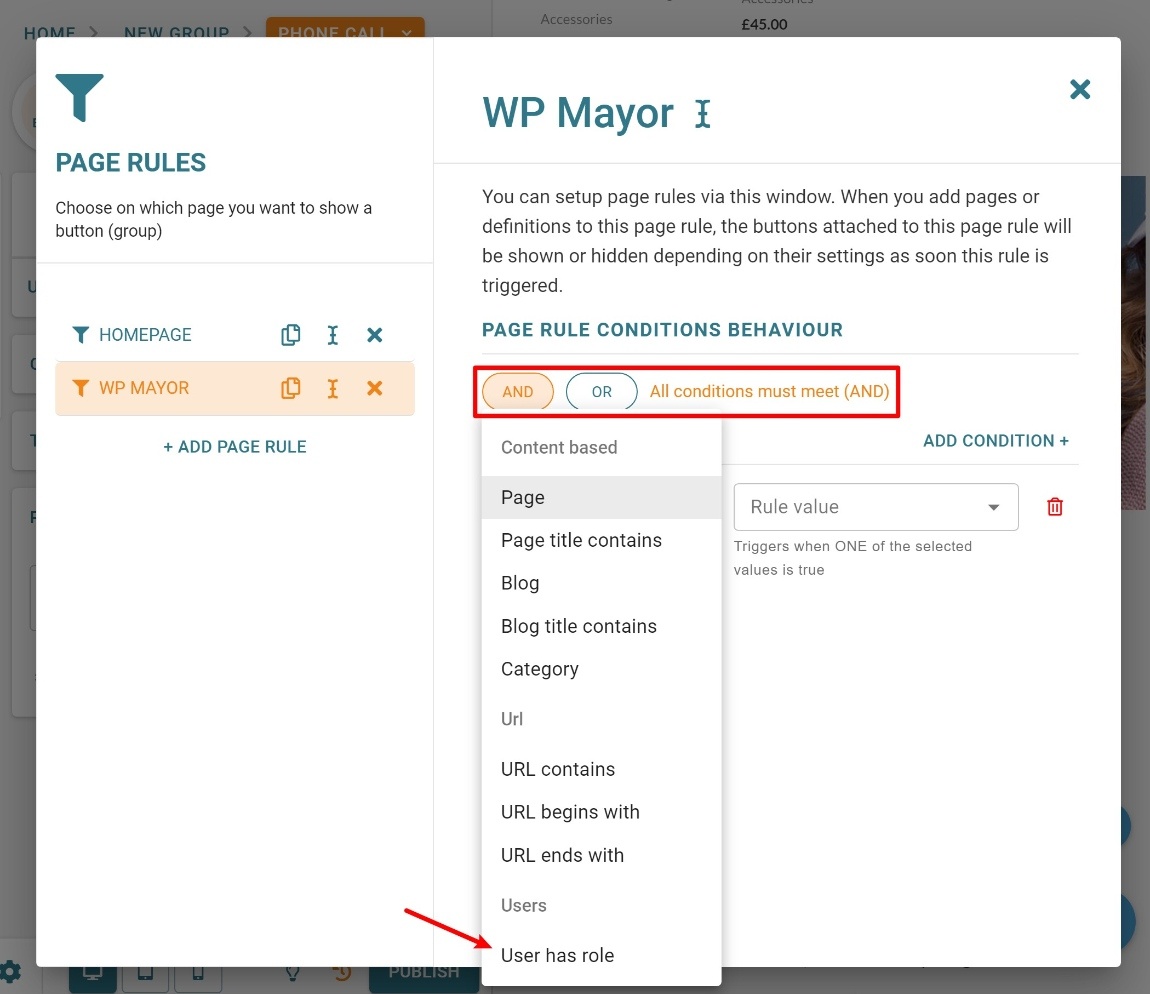
Pour cibler le contenu et les rôles d’utilisateur, vous allez configurer ce que l’on appelle règles de page.
Dans l’interface des règles de page, vous serez en mesure de créer vos règles à l’aide d’un ensemble détaillé de et / ou de conditions, ce qui vous permet de les mélanger et de les assortir selon vos besoins:

Par exemple, vous pouvez à la fois cibler certains types de contenu et certains rôles d’utilisateur en même temps.
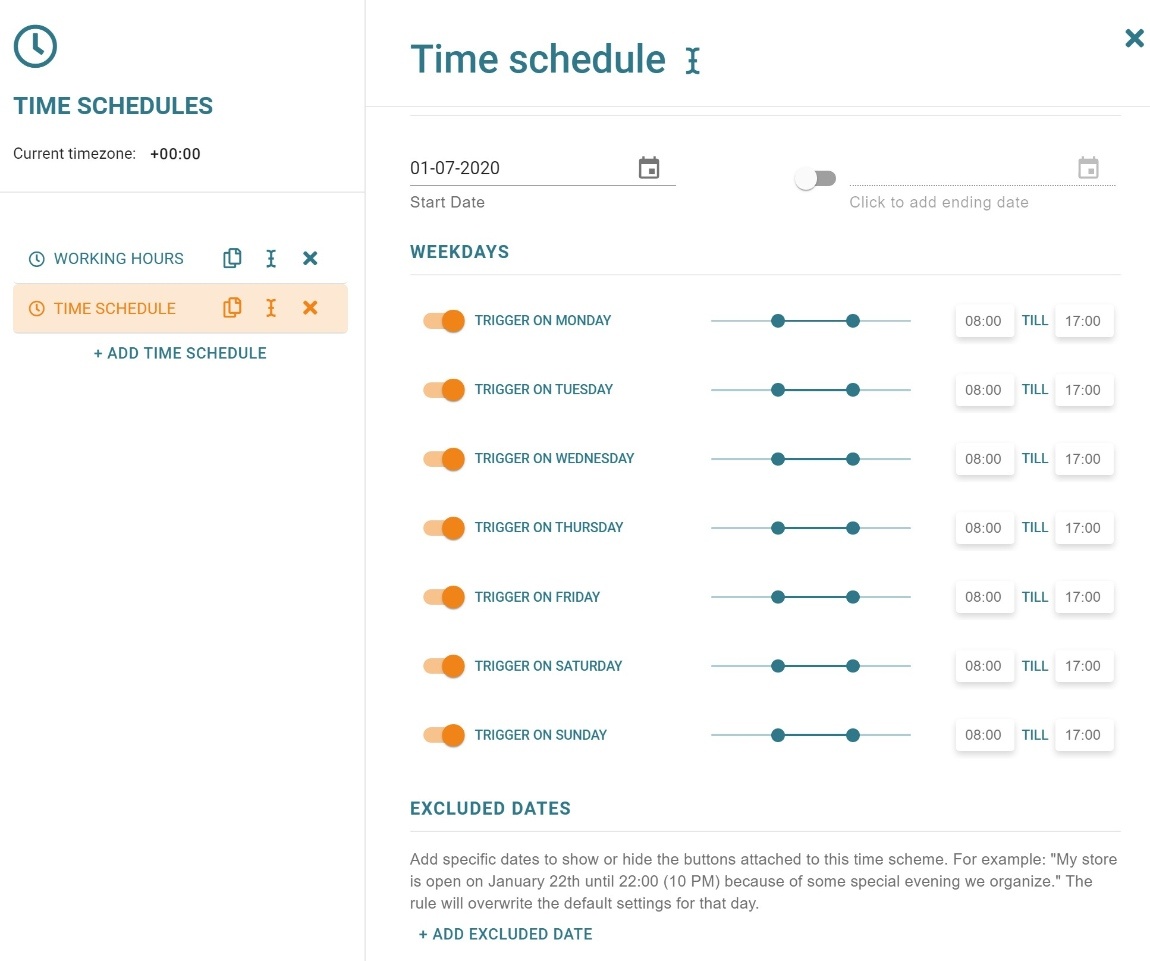
Règles de planification
Un autre paramètre flexible pour contrôler vos boutons est la planification du temps. Une situation où cela est utile est si votre entreprise a fixé des heures. Vous pouvez afficher un bouton « Appeler maintenant » pendant vos heures et un bouton « E-mail » lorsque vous êtes fermé.
Vous pouvez créer des horaires illimités et les appliquer au besoin. Pour chaque horaire, vous pourrez ajouter des heures quotidiennes et également exclure certaines dates, telles que les jours fériés:

Comme pour les autres règles de ciblage, vous pouvez définir cela au niveau du groupe et du bouton.
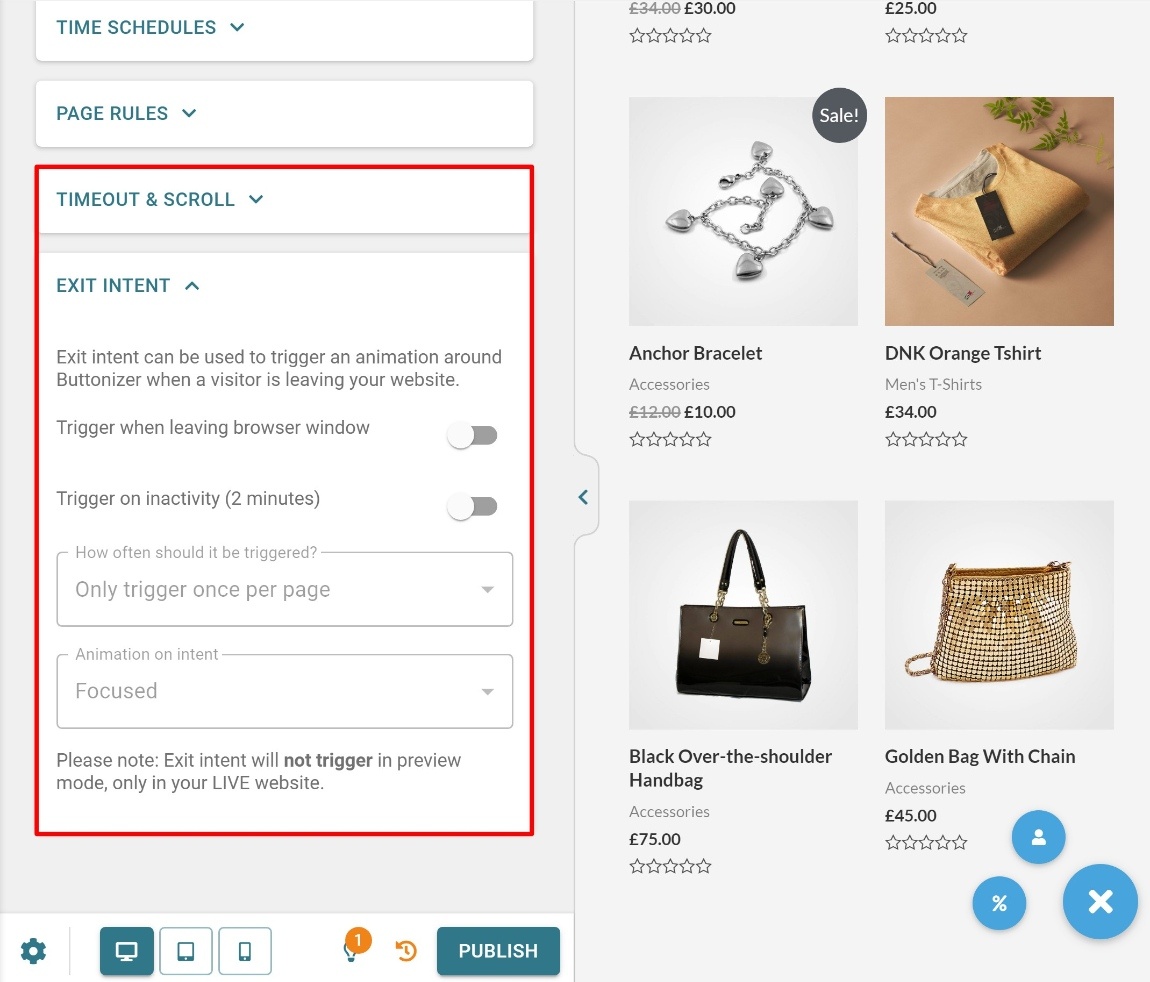
Règles de déclenchement
Pour vous aider à contrôler le moment où votre bouton d’action flottant apparaît, Buttonizer inclut plusieurs règles de déclenchement, tout comme vous pourriez l’obtenir avec un plugin popup.
Le comportement par défaut est d’afficher le bouton en permanence, mais vous pouvez également choisir de déclencher votre bouton par les options suivantes:
- Heure sur la page – le bouton apparaîtra après que le visiteur a été sur la page pendant X secondes.
- Afficher sur défilement – le bouton apparaîtra après qu’un visiteur ait fait défiler X px ou X pour cent de la page.
- Intention de sortie – vous pouvez déclencher le bouton soit lorsqu’un visiteur est sur le point de quitter la page (intention de sortie traditionnelle) ou lorsqu’un visiteur est resté inactif pendant deux minutes.
Vous pouvez configurer ces déclencheurs à partir du Avancée onglet des paramètres:

Réflexions finales sur Buttonizer
Dans l’ensemble, je pense que Buttonizer est un outil vraiment utile.
Parce qu’il vous donne autant d’actions de boutons et d’options de configuration différentes, je pense que pratiquement n’importe quel type de site WordPress pourrait en bénéficier.
Par exemple, vous pouvez l’utiliser pour:
- Ventes
- Génération de leads
- Service client
- Commercialisation
- Engagement
- Promotion de contenu
Vous pouvez jouer avec en utilisant la version gratuite sur WordPress.org. Cependant, je pense que la fonctionnalité des groupes de boutons à elle seule vaut la peine d’être mise à niveau vers la version Pro.
À seulement 15 $ pour une utilisation sur un seul site, c’est l’un des plugins les moins chers que vous trouverez. De plus, vous aurez également accès aux règles détaillées de ciblage et de déclenchement, qui offrent encore plus de flexibilité.