Voulez-vous créer un formulaire Airtable personnalisé pour votre site WordPress?
Airtable est un outil de gestion de données qui vous permet de créer vos propres applications personnalisées basées sur les données. Fondamentalement, vous pouvez collecter des données à l’aide d’un formulaire sur votre site Web et l’utiliser pour créer des feuilles de calcul, une liste de contacts, des calendriers de réservation, etc.
Dans cet article, nous allons vous montrer comment créer un formulaire Airtable personnalisé dans WordPress.

Pourquoi créer un formulaire Airtable personnalisé dans WordPress?
Airtable est un outil de gestion de données qui vous permet de créer des applications personnalisées basées sur les données. Vous pouvez l’utiliser pour mieux visualiser les données collectées sur votre site Web à l’aide de formulaires WordPress.
Par exemple, vous pouvez utiliser les données de votre formulaire de contact WordPress dans Airtable en tant qu’outil CRM (Customer Relationship Management).
Il peut également être utilisé pour gérer les leads capturés par vos formulaires WordPress. Vous pouvez également l’utiliser pour stocker des données provenant d’enquêtes auprès des utilisateurs sur votre site Web.
Fondamentalement, vous pouvez utiliser les données collectées à partir de vos formulaires de contact WordPress dans Airtable pour créer des applications, des flux de travail et des outils personnalisés pour votre entreprise.
Cela étant dit, voyons comment créer facilement un formulaire Airtable personnalisé dans WordPress.
Créer un formulaire Airtable personnalisé dans WordPress
Pour créer notre formulaire Airtable personnalisé dans WordPress. nous allons d’abord créer un formulaire de contact en utilisant WPForms.
C’est le meilleur plugin de création de formulaires WordPress sur le marché et vous permet de créer facilement tout type de formulaire à l’aide d’une simple interface glisser-déposer.
Après cela, nous connecterons notre formulaire à Airtable en utilisant un service appelé Zapier.
Zapier fonctionne comme un pont pour connecter deux applications différentes sans aucun code. Vous pouvez l’utiliser avec des dizaines d’applications en ligne, notamment WPForms et Airtable.
Prêt? Commençons.
Création de votre formulaire dans WPForms
Tout d’abord, vous devez installer et activer le WPForms brancher. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
Remarque: vous aurez besoin de la version Pro ou supérieure pour accéder à l’addon Zapier pour WPForms.
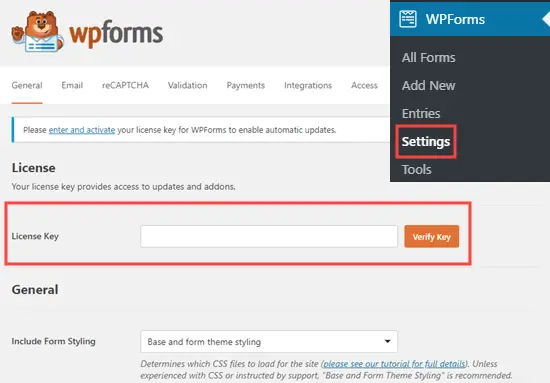
Lors de l’activation, accédez à la WPForms »Paramètres pour saisir votre clé de licence. Vous trouverez la clé de licence sous votre compte sur le site Web WPForms.

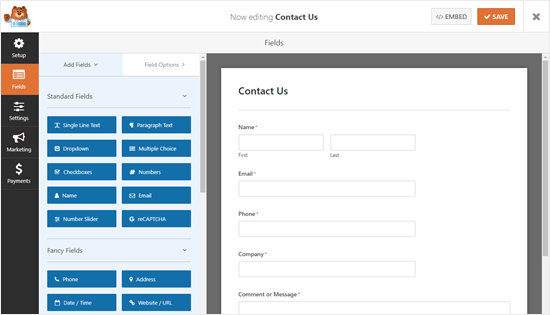
Ensuite, vous devez visiter le WPForms »Ajouter nouveau page dans votre tableau de bord WordPress. Cela lancera l’interface du générateur WPForms.
Nous allons utiliser un modèle de formulaire de contact simple avec deux champs supplémentaires pour «Entreprise» et «Numéro de téléphone».

Une fois que vous avez configuré votre formulaire, vous devez l’ajouter à votre site Web WordPress. Modifiez simplement le message ou la page où vous souhaitez ajouter le formulaire.
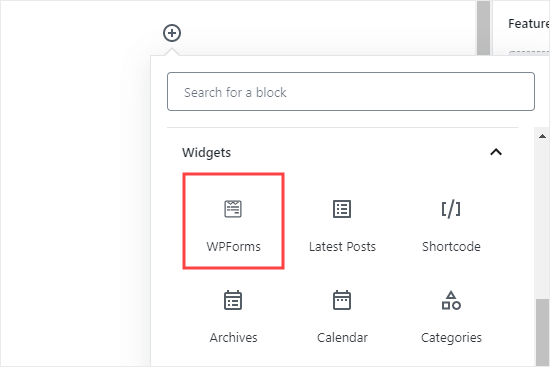
Sur l’écran d’édition de publication, cliquez sur le bouton (+) pour ajouter un nouveau bloc. Après cela, recherchez le bloc WPForms et ajoutez-le à votre zone de contenu.

Pour des instructions détaillées, consultez notre guide étape par étape sur la création d’un formulaire de contact dans WordPress.
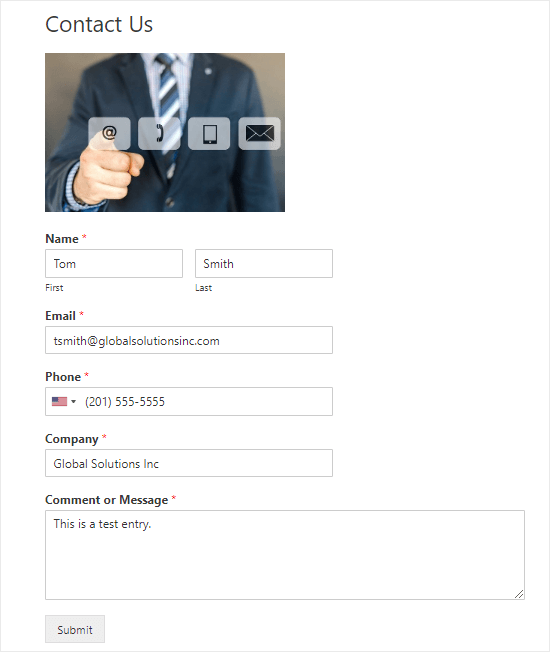
Après avoir ajouté votre formulaire à votre site Web, continuez et créez une entrée de test. Cela sera utilisé pour configurer et vérifier la connexion entre WPForms et Airtable.
Voici notre entrée de test, avec nom, e-mail, téléphone, nom de l’entreprise et un message:

Préparation à la connexion de WPForms et de Zapier
Nous utiliserons Zapier pour construire un pont entre WPForms et Airtable. Pour ce faire, vous devez installer et activer le module complémentaire WPForms Zapier.
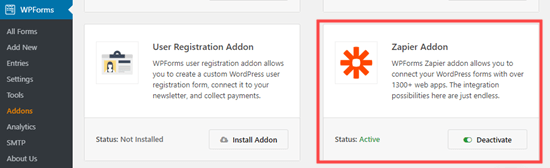
Dans votre tableau de bord WordPress, accédez à la WPForms »Modules complémentaires et trouvez l’addon Zapier. Ensuite, installez-le et activez-le.

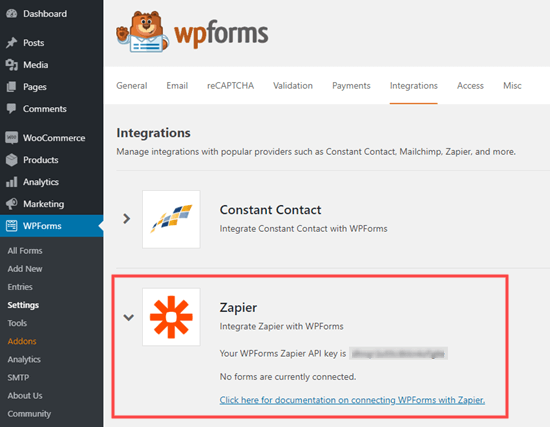
Maintenant, vous devez aller au WPForms »Paramètres» Intégrations page. Cliquez simplement sur le logo Zapier ici, et vous obtiendrez votre clé API Zapier. Vous en avez besoin pour connecter Zapier à votre compte WPForms.

Copiez la clé API dans un endroit sûr ou gardez cet onglet ouvert, car vous en aurez besoin à l’étape ultérieure.
Préparation à la connexion d’Airtable et de Zapier
Vous devez maintenant préparer Airtable à se connecter à WPForms via Zapier. Pour ce faire, vous avez besoin d’une clé API pour Airtable. Cela vous permet de connecter Airtable à Zapier.
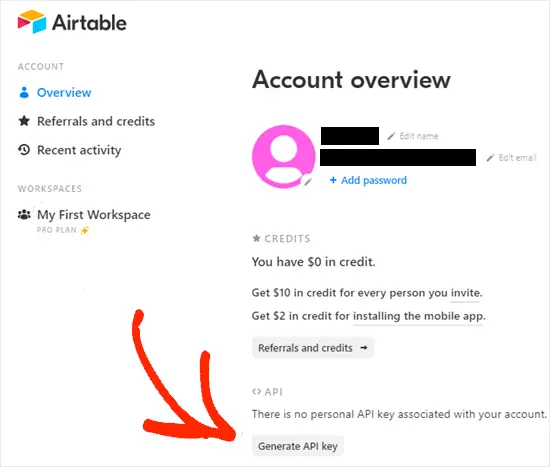
Créez simplement un Airtable compte ou connectez-vous à votre compte existant. Ensuite, cliquez sur le bouton Compte en haut à droite. Vous serez redirigé vers la page de votre compte, où il vous suffira de cliquer sur le bouton « Générer la clé API »

Une fois que vous avez généré votre clé, vous devez la copier et la coller dans un endroit sûr pour plus tard.
Création de votre Zap pour envoyer des données de votre formulaire de site Web à Airtable
Ensuite, allez sur le site Web de Zapier. Ici, vous devez créer un compte gratuit ou vous connecter à votre compte existant.
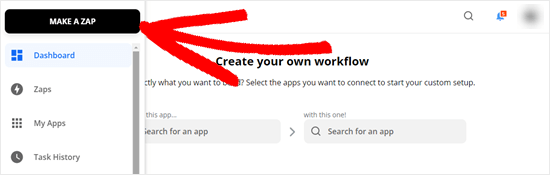
Dans votre tableau de bord Zapier, cliquez sur le bouton «Créer un Zap» en haut à gauche pour démarrer l’assistant de configuration.

Remarque: Dans Zapier, un «zap» est un processus avec un déclencheur et une action. Notre déclencheur sera quelqu’un qui remplira le formulaire et notre action sera de créer un enregistrement dans Airtable.
En haut de l’écran, vous devez donner un nom à votre zap, puis vous pouvez configurer le déclencheur.
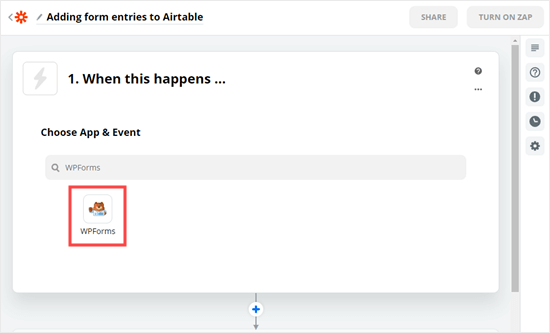
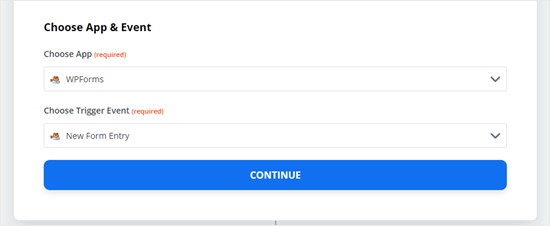
Tout d’abord, dans la zone «Choisir une application et un événement», saisissez «WPForms» dans la barre de recherche. Après cela, cliquez simplement sur l’icône WPForms qui apparaît:

Maintenant, vous serez invité à choisir un événement déclencheur. Laissez cet ensemble sur «Nouvelle entrée de formulaire» et cliquez sur le bouton Continuer.

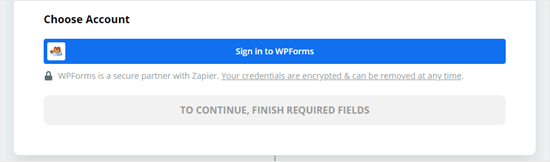
Zapier vous demandera de vous connecter à WPForms. Cliquez simplement sur le bouton « Se connecter à WPForms » ici:

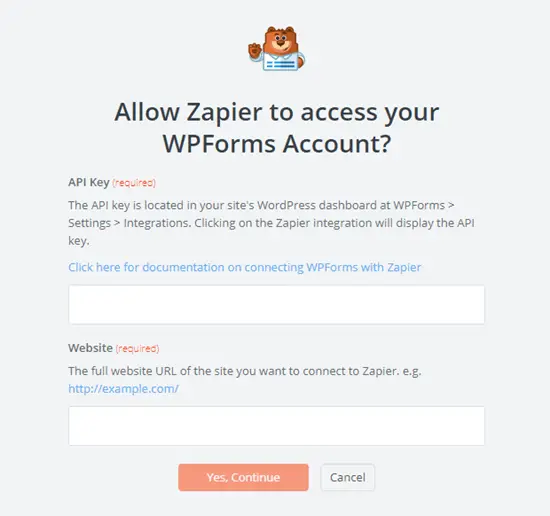
Maintenant, vous devriez voir une fenêtre contextuelle. Vous devrez entrer votre clé API que vous avez trouvée précédemment ainsi que l’URL (nom de domaine) de votre site Web:

Une fois que vous avez fait cela, cliquez sur le bouton «Oui, continuer» pour continuer.
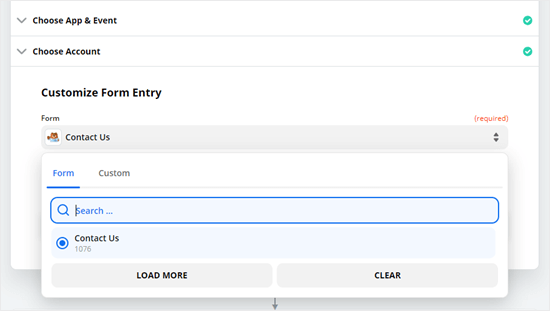
Ensuite, il vous sera demandé de sélectionner le formulaire que vous avez créé précédemment dans la liste déroulante.

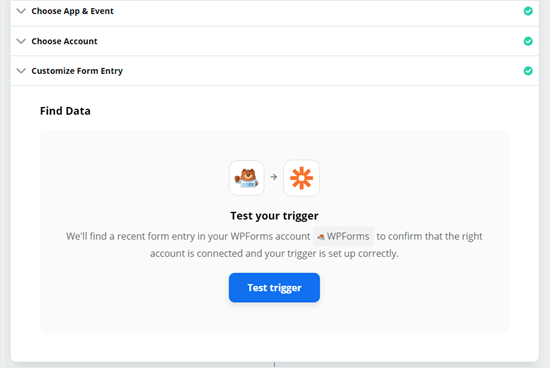
Une fois que vous avez sélectionné le bon formulaire, cliquez sur le bouton «Test trigger».

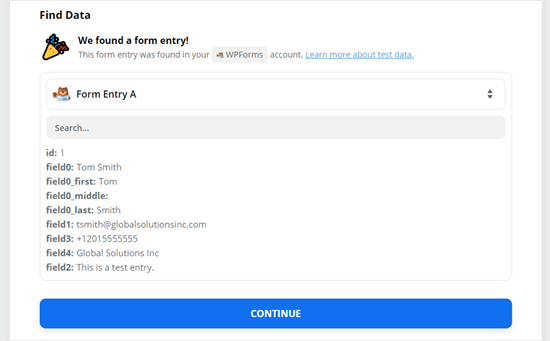
Vous devriez alors voir un message vous indiquant que Zapier a trouvé une entrée de test. Les données de ceci seront affichées sur l’écran:

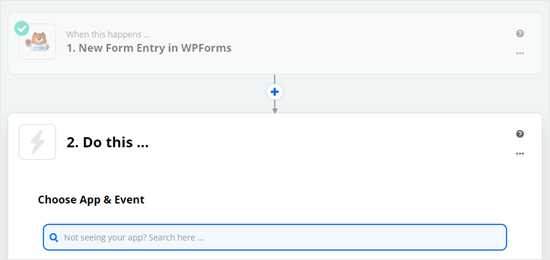
Cliquez sur le bouton «Continuer» pour continuer. Vous êtes maintenant dans la partie Action du Zap, où vous devez choisir votre deuxième application.

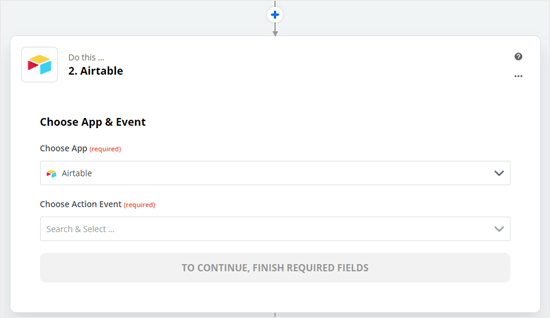
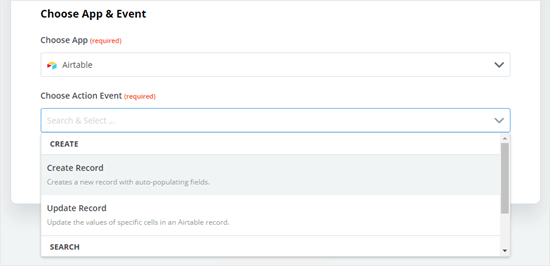
Tapez simplement Airtable dans la liste déroulante et sélectionnez-le. Ensuite, vous verrez la liste déroulante pour choisir un événement d’action:

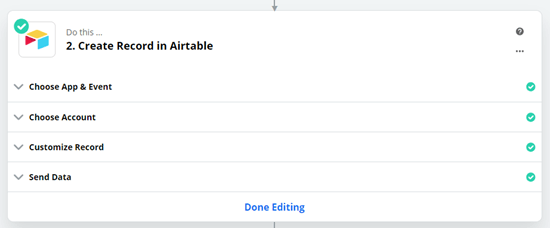
L’événement d’action est simplement ce que vous voulez qu’il se produise lorsque quelqu’un remplit le formulaire sur votre site. Vous devez sélectionner ‘Créer un enregistrement’ ici:

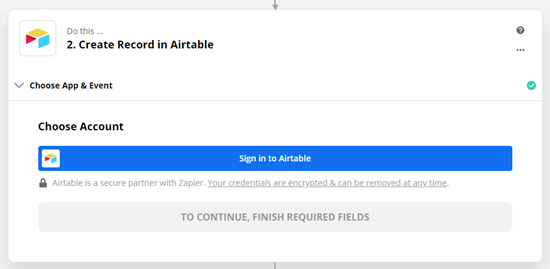
Maintenant, Zapier vous invite à vous connecter à Airtable. Cliquez simplement sur le bouton «Se connecter à Airtable», puis connectez-vous.

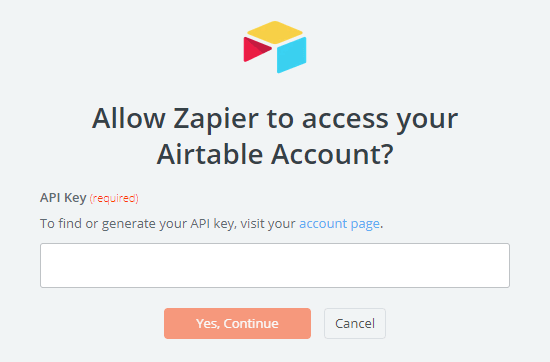
Vous devez maintenant entrer la clé API Airtable que vous avez obtenue précédemment:

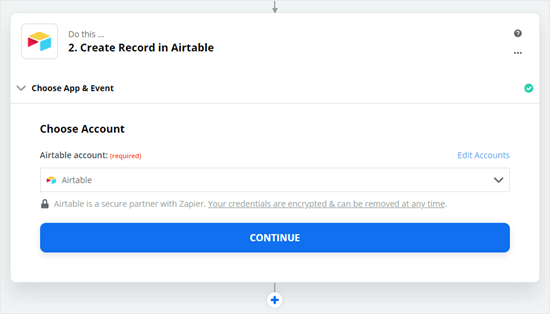
Maintenant, vous verrez un bouton Continuer. Cliquez simplement dessus pour continuer à faire votre zap.

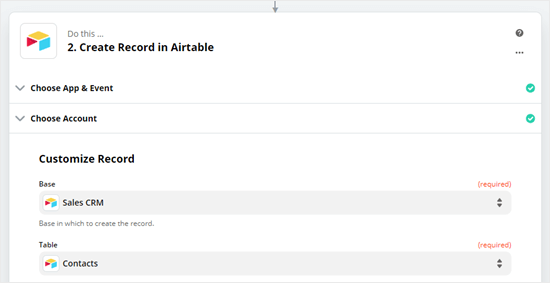
Ensuite, vous devez sélectionner votre base, qui est l’abréviation de «base de données». Vous devez également choisir votre table. Nous allons utiliser notre CRM de vente comme base et ajouter nos nouveaux contacts à la table Contacts:

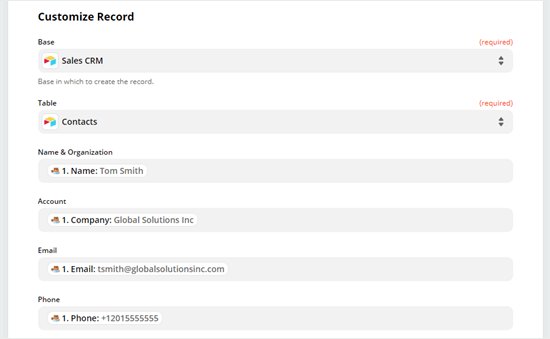
Vous devez maintenant indiquer à Zapier quels champs de votre formulaire WPForms doivent correspondre à quelles colonnes de votre table Airtable.
Pour tous les champs applicables, sélectionnez simplement le bon champ en utilisant vos données de test:

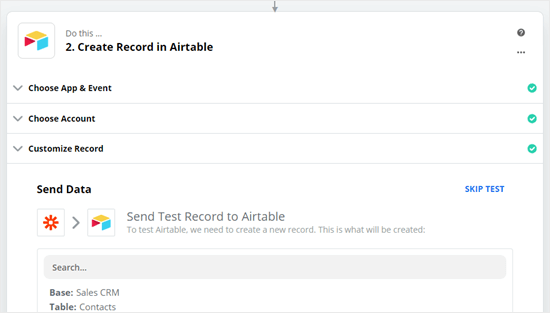
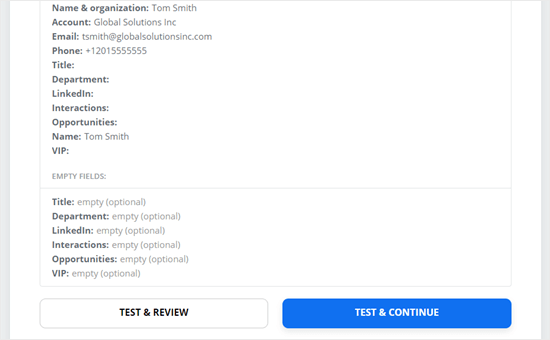
Une fois que vous avez terminé, cliquez sur le bouton «Continuer» pour continuer. Zapier va maintenant vous inviter à envoyer un enregistrement de test à Airtable, en utilisant vos données de test. Vous verrez un aperçu des données.

Cliquez sur le bouton «Tester et continuer». Cela enverra les données de test à la table choisie dans Airtable, créant un nouvel enregistrement:

Maintenant, il vous suffit de cliquer sur le bouton «Modification terminée» pour terminer la création de votre zap.

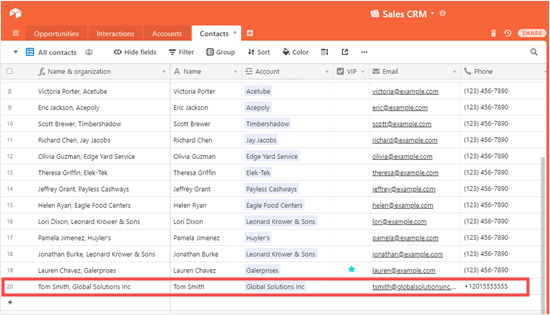
Vous voudrez peut-être vérifier que l’enregistrement a été correctement ajouté à Airtable. Pour cela, il vous suffit de vous rendre sur votre compte Airtable, d’ouvrir la base Sales CRM puis le tableau Contacts, et de vérifier vos données de test.

Si vous avez besoin de changer quoi que ce soit, revenez simplement à l’étape «Personnaliser l’enregistrement» et modifiez les données qui vont dans quelle colonne de votre tableau.
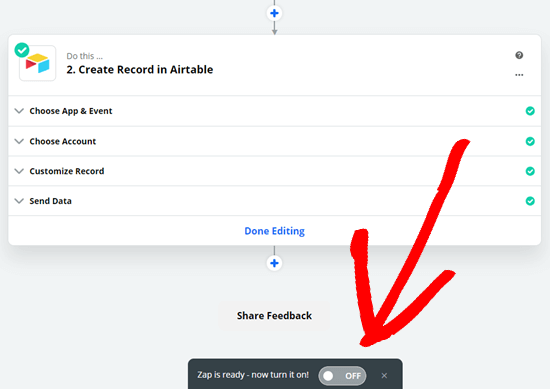
La dernière étape consiste à activer votre Zap en cliquant sur le curseur en bas de votre écran.

Votre zap est en cours d’exécution. Toutes les entrées de formulaire via votre formulaire connecté seront ajoutées à la table Airtable que vous avez sélectionnée.
Nous espérons que cet article vous a aidé à apprendre à créer un formulaire Airtable personnalisé dans WordPress. Pour aller plus loin dans la croissance de votre entreprise, consultez nos guides des meilleurs services de téléphonie professionnelle et des meilleurs plugins pour les sites Web professionnels.
Si vous avez aimé cet article, veuillez vous abonner à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.
Le message Comment créer un formulaire Airtable personnalisé dans WordPress est apparu en premier sur WPBeginner.