Plus votre catalogue de produits grandit, plus il devient difficile pour les visiteurs de trouver ce qu’ils veulent. Parcourir page après page en espérant trouver le bon article peut devenir une corvée. C’est là qu’un slider de produit peut être utile.
Avec les slider de produit, vous pouvez présenter autant d’articles que vous le souhaitez sur une seule page et faciliter la navigation dans votre catalogue. Votre slider peut occuper aussi peu ou autant d’espace que nécessaire, selon la conception que vous choisissez.
Dans cet article, nous allons vous montrer certains de nos exemples préférés de slider de commerce électronique. Ensuite, nous allons voir comment créer un slider de produit WooCommerce à l’aide de deux plugins différents, qui proposent tous deux une version gratuite.
Commençons!
Les avantages d’utiliser un slider de produit sur votre magasin
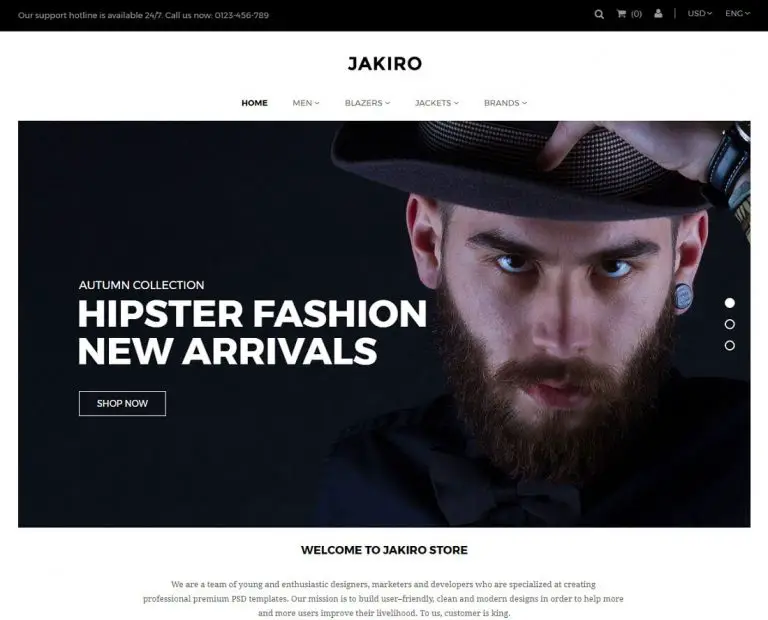
Les slider sont partout sur le Web. De nombreux sites Web utilisent désormais des galeries coulissantes dans le cadre de leurs sections héros:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 1 Une section héros avec un curseur.](http://webypress.fr/wp-content/uploads/2020/02/Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Si vous souhaitez afficher des avis ou des témoignages de clients, les slider peuvent également être un excellent choix:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 3 Les témoignages glissants sont un excellent moyen de rassembler une tonne d'informations dans un petit espace.](http://webypress.fr/wp-content/uploads/2020/02/1580726694_881_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Cependant, peu de types de sites Web peuvent obtenir autant de kilométrage des slider que les magasins en ligne. Selon la taille de votre catalogue de produits, vos visiteurs peuvent avoir à parcourir de nombreuses pages pour trouver ce qu’ils veulent:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 5 Plusieurs pages de produits.](http://webypress.fr/wp-content/uploads/2020/02/1580726694_956_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Il existe de nombreuses façons de contourner ce problème. Vous pouvez segmenter les éléments par catégorie, ajouter de meilleures fonctionnalités de recherche et, bien sûr, utiliser des slider de produit:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 7 Un exemple d'un curseur de produit.](http://webypress.fr/wp-content/uploads/2020/02/1580726694_820_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Avec les bons outils, vous pouvez facilement créer des slider de produits accrocheurs qui vous aideront à montrer vos articles les plus vendus. Parlons de vos options.
Deux façons simples d’ajouter des slider de produits à votre boutique WordPress en ligne
Il existe de nombreux plugins que vous pouvez utiliser pour ajouter des slider à WordPress. Cependant, pour une boutique en ligne, vous voudrez une option compatible avec WooCommerce prête à l’emploi. Dans cet esprit, voyons comment utiliser deux des meilleures options de plugin de slider.
1. Utilisez le plugin Product Slider for WooCommerce
slider de produit pour WooCommerce est l’un de ces plugins qui vous dit presque tout ce que vous devez savoir directement en son nom. Avec ce plugin, vous pouvez prendre vos produits WooCommerce et les placer dans un slider.
Vous pouvez configurer autant de slider que vous le souhaitez et les insérer sur n’importe quelle page, publication ou modèle personnalisé à l’aide de codes courts configurables. Chaque slider de produit que vous créez est entièrement personnalisable. Cela signifie que vous pouvez changer son apparence, son comportement, s’il est réglé sur la lecture automatique, s’il prend en charge le balayage sur les appareils mobiles, et plus encore.
Pour vous rendre la vie encore plus simple, ce plugin comprend trois thèmes parmi lesquels choisir pour rendre vos slider uniques. Il existe également des dizaines d’autres options si vous achetez une licence premium.
Pour tout nouveau slider que vous créez, vous devez choisir un thème au lieu de recommencer à zéro. Dans le didacticiel suivant, nous allons modifier notre choix pour le rendre unique et, dans le processus, vous montrer comment le plugin s’en sort en matière de personnalisation.
Avant de commencer, vous aurez besoin d’une boutique WooCommerce avec au moins quelques produits. Voici la nôtre:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 9 Une nouvelle boutique WooCommerce.](http://webypress.fr/wp-content/uploads/2020/02/1580726694_255_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Consultez maintenant notre slider fini, puis nous vous montrerons comment nous y sommes arrivés:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 11 Un exemple d'un curseur de produit.](http://webypress.fr/wp-content/uploads/2020/02/1580726695_192_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Configuration du slider de produit pour WooCommerce
La première chose que vous devez faire est de configurer et d’activer le plugin Product Slider for WooCommerce. Dès que vous le faites, un nouveau slider de produit l’onglet apparaîtra dans votre tableau de bord.
Si vous cliquez sur Ajouter un nouveau, la première chose que vous verrez est un aperçu des façons d’ajouter un nouveau slider à votre site Web:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 13 Ajout d'un nouveau curseur.](http://webypress.fr/wp-content/uploads/2020/02/1580726695_779_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Allez-y et définissez un titre pour votre slider, puis faites défiler réglages généraux zone. Vous pouvez y configurer le type de slider que vous souhaitez créer, ainsi que la disposition et le thème que vous utiliserez:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 15 Sélection d'un thème pour votre curseur.](http://webypress.fr/wp-content/uploads/2020/02/1580726695_916_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Le thème un propose un style épuré et minimaliste, nous allons donc nous en tenir à ce choix.
Ensuite, vous pouvez configurer les produits à afficher dans votre slider. L’inconvénient de la version gratuite de ce plugin est qu’il vous permet uniquement de créer des slider pour vos derniers éléments:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 17 Choisir les produits à afficher dans votre curseur.](http://webypress.fr/wp-content/uploads/2020/02/1580726695_538_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Nous allons continuer et configurer notre slider pour afficher quatre colonnes sur les appareils de bureau et une sur les appareils mobiles, et pour afficher 12 produits au total.
Passons à la Commandes de slider onglet, nous désactiverons la lecture automatique, puis activerons les flèches de navigation et la pagination:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 19 Configuration de vos paramètres de pagination et de navigation.](http://webypress.fr/wp-content/uploads/2020/02/1580726695_859_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Ces derniers paramètres facilitent la navigation, nous vous recommandons donc de les conserver également. Vous pouvez également activer le balayage tactile et le déplacement de la souris, ce qui rend la navigation encore plus intuitive:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 21 Activation du glissement et du glissement de la souris.](http://webypress.fr/wp-content/uploads/2020/02/1580726695_561_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Passer à Option d’affichage, nous définissons le texte de notre slider sur noir. Nous avons également défini une couleur différente pour les prix réduits, afin de rendre la différence plus évidente:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 23 Configuration des options de texte de votre curseur.](http://webypress.fr/wp-content/uploads/2020/02/1580726696_371_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Les options de typographie ne sont pas disponibles dans la version gratuite du plugin. Donc, à ce stade, notre slider est prêt à fonctionner. Pour publier un slider de produit, vous pouvez l’enregistrer, puis copier et coller le shortcode en haut de l’écran de configuration dans un Petit code bloquer sur n’importe quelle page:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 25 Ajout de votre curseur produit à l'aide d'un bloc Shortcode.](http://webypress.fr/wp-content/uploads/2020/02/1580726696_125_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Dans l’ensemble, la création d’un slider entièrement fonctionnel à l’aide de Product Slider for WooCommerce ne prend que quelques minutes. Vous êtes un peu limité en ce qui concerne les options de style, mais ce plugin est idéal si vous recherchez quelque chose de minimaliste.
2. Créez un slider de produit à l’aide du slider de produit PickPlugins pour WooCommerce
Ensuite, slider de produit PickPlugins pour WooCommerce est une excellente alternative si vous recherchez plus de fonctionnalités dans vos slider de produit. Ce plugin offre toute une série d’options en ce qui concerne les animations de slider, y compris une fonction de lecture automatique avec des vitesses personnalisées, des effets de survol, etc.
Un domaine où ce plugin trébuche est qu’il n’offre pas de nombreuses options de personnalisation pour les styles de vos slider. Il comprend plusieurs éléments que vous pouvez ajouter à des produits en vente ou bénéficiant de remises. Cependant, vous avez moins de contrôle sur l’apparence du texte de vos produits.
D’un autre côté, l’avantage de ce plugin est qu’il vous permet d’ajouter du CSS personnalisé à votre slider de produit. Cela signifie que vous pouvez personnalisez chaque aspect de la conception de votre slider, tant que vous êtes à l’aise avec CSS.
Dans cet esprit, nous avons décidé d’utiliser ce plugin pour créer un slider de produit simple. Notre objectif était de créer quelque chose de similaire au slider dans la dernière section, pour montrer quelques différences clés entre les deux plugins:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 27 Un exemple d'un curseur de produit.](http://webypress.fr/wp-content/uploads/2020/02/1580726696_18_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Configuration du plugin
Le processus était assez simple. Une fois que vous avez activé le plugin, vous pouvez accéder au WCPS> Nouveau WCPS onglet pour créer un nouveau slider. La première chose que vous voudrez faire est de définir un titre, et le plugin vous montrera les shortcodes pour votre slider:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 29 Définition d'un nom pour votre nouveau curseur.](http://webypress.fr/wp-content/uploads/2020/02/1580726696_705_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Pour commencer le processus de personnalisation, passez au Les options languette. Là, vous pouvez choisir le nombre de colonnes à afficher pour les versions de bureau et mobile de l’élément. Encore une fois, nous avons opté pour quatre et une colonne respectivement:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 31 Configuration du nombre de colonnes à afficher pour votre curseur.](http://webypress.fr/wp-content/uploads/2020/02/1580726696_496_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
En continuant, nous avons désactivé la lecture automatique et activé le « bouclage », qui permet aux visiteurs de glisser directement du dernier élément au premier et vice-versa. C’est une fonctionnalité pratique que le plugin précédent n’incluait pas:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 33 Activation du bouclage pour votre curseur.](http://webypress.fr/wp-content/uploads/2020/02/1580726697_190_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Au-delà de cela, nous avons allumé la souris et touché les options de glissement. Une fonctionnalité utile que ce plugin offre également est le «chargement paresseux», qui charge progressivement les éléments de votre slider afin d’augmenter la vitesse de la page:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 35 Activation du chargement paresseux pour le curseur de votre produit.](http://webypress.fr/wp-content/uploads/2020/02/1580726697_551_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Nous sommes maintenant prêts à sélectionner les produits que le slider doit afficher, à l’aide du Produit de requête languette. Vous remarquerez tout de suite que ce plugin comprend de nombreuses options au-delà de vos derniers produits. Pour cet exemple, cependant, nous nous en tiendrons à ce paramètre:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 37 Configuration des produits que votre curseur doit afficher.](http://webypress.fr/wp-content/uploads/2020/02/1580726697_749_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Si vous faites défiler vers le bas, vous verrez des options pour masquer les produits en rupture de stock et inclure les articles en vente. Puis dans Style, vous pouvez sélectionner l’un des quatre thèmes à utiliser comme base de votre slider:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 39 Sélection d'un modèle pour votre curseur de produit.](http://webypress.fr/wp-content/uploads/2020/02/1580726697_200_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Cette section comprend également des «rubans», qui sont des superpositions qui apparaissent au-dessus des images de vos produits pour afficher les remises et les offres. Enfin, passons au Éléments onglet, où nous pouvons sélectionner les éléments que votre slider doit inclure:
![Comment créer un slider de produit WooCommerce [2 plugins gratuits] 41 Configuration des éléments que votre curseur doit inclure.](http://webypress.fr/wp-content/uploads/2020/02/1580726697_917_Comment-creer-un-curseur-de-produit-WooCommerce-2-plugins-gratuits.png)
Comme nous voulions construire quelque chose de similaire à notre dernier slider, nous avons désactivé Catégorie et Nombre de ventes éléments. Lorsque votre propre travail de personnalisation est terminé, vous pouvez enregistrer votre slider, copier son shortcode et le publier à l’aide d’un Petit code bloquer.
Pour résumer nos réflexions, nous apprécions que le slider de produit PickPlugins pour WooCommerce offre des options de personnalisation plus pratiques pour les slider. Cependant, la personnalisation du style et l’interface elle-même font quelque peu défaut. Notre conseil est d’essayer la version gratuite des deux plugins, pour voir lequel correspond le mieux à vos besoins uniques.
Conclusion
Les slider de produits peuvent sembler simples, mais ils peuvent contenir de nombreuses fonctionnalités intéressantes. Vous pouvez ajouter des effets de transition à vos slider, les paramétrer pour parcourir des catégories de produits spécifiques, utiliser la conception de votre choix et bien plus encore.
Si vous voulez un plugin qui offre une gamme décente d’options en termes de style et de fonctionnalité, slider de produit pour WooCommerce est un bon pari. slider de produit PickPlugins pour WooCommerce, d’autre part, vous offre beaucoup plus d’options d’animation et plus de contrôle sur les produits à afficher (dans la version gratuite), mais ne vous permet pas de modifier autant le style de votre slider.
Enfin, si vous cherchez d’autres moyens d’améliorer l’expérience d’achat dans votre magasin, consultez notre guide sur la façon d’optimiser la page produit WooCommerce et notre collection de plug-ins WooCommerce indispensables.
Avez-vous des questions sur l’utilisation des slider de produits dans votre boutique en ligne? Voyons-les dans la section commentaires ci-dessous!

![10 meilleurs modèles Vuetify [Free & Premium] 2020 44 10 meilleurs modèles Vuetify [Free & Premium] 2020 2](https://webypress.fr/wp-content/uploads/2020/07/1595859570_10-meilleurs-modeles-Vuetify-Free-Premium-2020-768x624.jpg)