La vitesse de chargement d’un site Web et le type d’expérience qu’il offre, quel que soit l’appareil utilisé pour y accéder, sont peut-être les deux premières choses qu’un visiteur remarque lorsqu’il y accède pour la première fois.
Apprendre à optimiser votre site Web pour les performances et les conversions est essentiel car cela garantira qu’il fonctionne exactement aussi dur qu’il le devrait, laissant vos visiteurs satisfaits de l’expérience de navigation.
Si vous êtes sur ce site Web, il y a de fortes chances que vous soyez ici pour rechercher des informations sur WordPress. Et si vous avez entendu parler de WordPress, vous devez avoir rencontré Elementor, le principal constructeur de sites Web par glisser-déposer de l’écosystème.
Une vue d’ensemble du constructeur de site WordPress
Si vous avez un site Elementor mais que vous ne l’avez pas encore entièrement optimisé, vous manquez de nombreux avantages incroyables. Elementor est un constructeur de sites Web WordPress permettant de créer des sites Web uniques et visuellement attrayants. Il a une communauté active de plus de 8 millions de créateurs Web.
Elementor vous montre le résultat de votre conception au fur et à mesure que vous assemblez divers éléments de la conception Web, ce qui accélère le processus pour vous. L’outil s’associe facilement à d’autres plugins et fonctionne facilement sur n’importe quel thème WordPress.
Elementor propose des navigateurs et des menus intuitifs qui peuvent être utilisés même sans connaissances en codage HTML ou CSS. La dernière version, c’est-à-dire Élémentor 3.4, est livré avec quelques fonctionnalités et améliorations intéressantes centrées sur l’UX.
Il offre aux utilisateurs la possibilité de concevoir à l’infini avec de nouvelles options de conception. On peut explorer le widget Menu Cart, AJAX Load More, les listes de lecture vidéo et les balises dynamiques WooCommerce. Ces fonctionnalités aident au marketing et à d’autres fonctions sur les sites Web.
Aussi génial qu’Elementor soit prêt à l’emploi, il y a encore place à l’amélioration en ce qui concerne les performances des plugins et les fonctionnalités de votre site. Dans cet article, nous discuterons de six conseils qui vous aideront à utiliser ce qu’Elementor apporte à la table tout en optimisant le plugin pour votre site. Commençons:
1. Sélectionnez une méthode de chargement de polices pour augmenter la vitesse de la page

Elementor permet à ses utilisateurs de modifier la méthode de chargement des polices Google dans les sites. La façon dont ces polices sont chargées peut affecter le chargement de votre site. L’équipe Elementor publie continuellement des mises à jour qui modifient le fonctionnement de leur plugin en termes d’amélioration des performances.
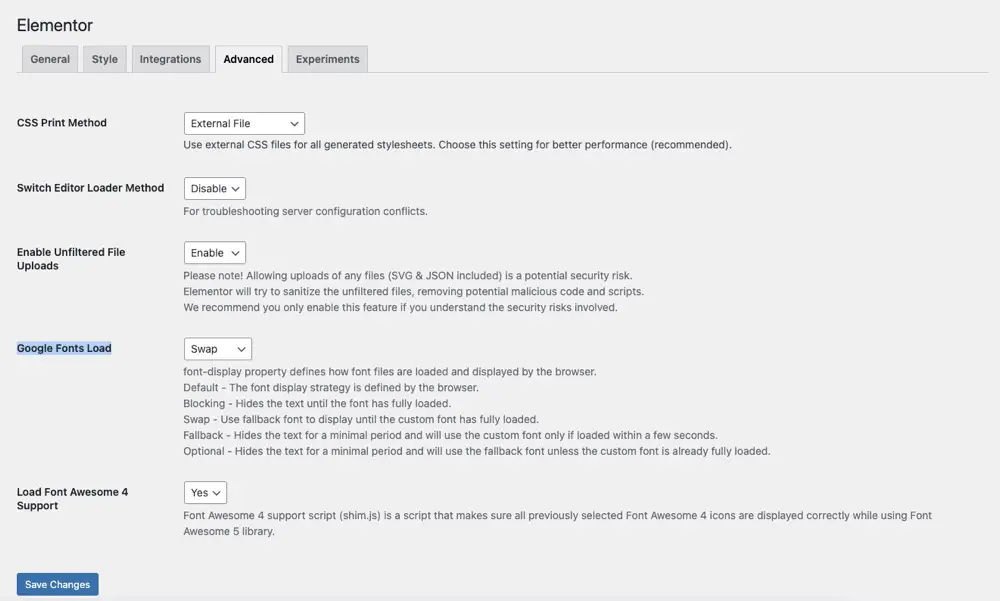
L’écran des paramètres d’Elementor vous permet de choisir les modifications apportées à votre méthode de chargement des polices Google. Dans la dernière version, vous avez accès à cinq options parmi lesquelles choisir, à savoir :
- Défaut: Ici, le navigateur définit la stratégie d’affichage des polices.
- Blocage: donne à la police une courte période de blocage et une période d’échange infinie.
- Se retirer: donne à la police une période de bloc extrêmement courte et une courte période d’échange.
- Optionnel: C’est la même chose que Fallback quand il s’agit de masquer le texte. La seule différence est qu’il utilise une police de secours à moins que la police ne soit complètement chargée.
- Échanger: Cela signifie que si une police ne se charge pas comme requis, les polices de secours seront utilisées avant le nouveau rendu avec une version mise à jour une fois disponible.
2. Résoudre les conflits de configuration de serveur sur votre site
Avec n’importe quel plugin, il est possible que vous rencontriez un conflit de serveur. Pour minimiser vos difficultés d’hébergement ou de serveur lors de l’utilisation d’Elementor, vous pouvez utiliser un simple commutateur auquel vous pouvez accéder en accédant aux paramètres de base d’Elementor.
Cliquez sur Elementor > Paramètres > Avancé pour activer la « Méthode de chargement de l’éditeur frontal » sous « Chargeur de l’éditeur » pour résoudre les conflits de configuration du serveur (voir la capture d’écran ci-dessus).
Ce faisant, vous activerez la méthode de chargement de l’éditeur Elementor, qui est pratique pour résoudre différents types de problèmes de serveur d’hébergement.
3. Optimisez la mise en page de votre site
Pour rendre votre site Web interactif et convivial, Elementor propose différentes mises en page pour ajouter des conceptions à votre site Web. Il existe différentes options, telles que le format de grille ou le style de maçonnerie, que vous pouvez choisir en fonction de ce qui fonctionne bien avec le contenu de votre site.
La récente mise à jour du Theme Builder, en fait, vous permet d’avoir un aperçu visuel de l’ensemble du site. Vous pouvez gérer quel modèle s’applique à quelles zones du site et facilement éditer, mettre à niveau, modifier le contenu selon les besoins.
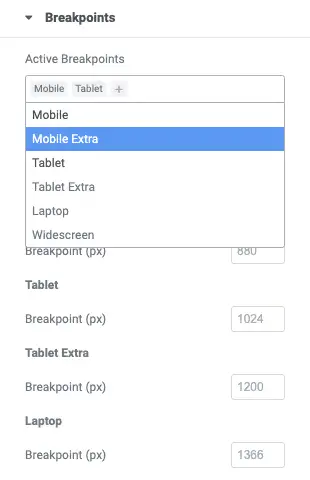
Vous pouvez également opter pour une mise en page de blog standard pour bien afficher vos produits. Les nouveaux points d’arrêt personnalisés vous permettent de concevoir des sites Web plus réactifs. Un point d’arrêt est essentiellement un point auquel un élément de contenu répond à la largeur de l’appareil.
Cela signifie que votre site Web aurait fière allure sur n’importe quelle taille d’écran et offrirait aux visiteurs une meilleure expérience sur n’importe quel appareil. La mise en page du site Web change de manière dynamique en fonction de la largeur des appareils avec ces points d’arrêt, qui peuvent être optimisés avec le mécanisme de chargement de contrôle réactif d’Elementor. Désormais, le temps de réponse du serveur peut augmenter jusqu’à 23 %.

De plus, Elementor 3.4 (et versions ultérieures) vous permet d’ajuster la disposition de votre conception en fonction de sept appareils, y compris le bureau, le mobile et la tablette d’origine.
Il offre des points d’arrêt ainsi que de nouvelles tailles d’appareils à écran large pour plus d’espace d’écran. Il vous offre une flexibilité totale pour augmenter ou réduire indépendamment la taille de l’aperçu si nécessaire, vous offrant ainsi une plate-forme offrant des performances beaucoup plus élevées.
4. Compresser les visuels du site sans nuire à la qualité
L’optimisation de l’image est un facteur critique pour améliorer les performances globales de votre site. Les clients recherchent plus de contenu visuel et souhaitent un chargement plus rapide des sites Web. Pour réduire le temps de chargement du site Web, vous devez optimiser vos images.
Alors que les thèmes WordPress et les tendances de conception continuent d’évoluer vers plus de visuels, il est impératif de s’assurer que les vidéos, photos et GIF que vous incluez sur votre site ne le ralentissent pas.
Mais au lieu de télécharger tous les visuels en même temps lors du chargement de la page, vous pouvez déployer le chargement paresseux – une technique populaire utilisée dans la conception Web pour différer le chargement des ressources non critiques (par exemple des photos) sur une page et à la place, les charger uniquement au moment de besoin (par exemple, faire défiler la page vers le bas).
Le chargement paresseux est une fonctionnalité WordPress Core depuis WordPress 5.5, mais il ne fonctionne pas avec Elementor car le plugin compile l’image d’arrière-plan CSS dans une feuille de style distincte. Mais ne vous inquiétez pas, on parle de WordPress donc il y a un plugin pour tout ! Voici quelques excellentes options à considérer.
Optimole

Une solution d’optimisation d’image tout-en-un pour WordPress, compatible avec Elementor. Vos images seront servies depuis un CDN et non depuis le serveur principal, ce qui réduit les temps de chargement et votre consommation de bande passante. Il choisit la bonne taille d’image pour le navigateur et la fenêtre d’affichage du visiteur, et utilise le chargement différé pour afficher les images.
Smush

Un autre plugin d’optimisation d’image très apprécié qui fonctionne bien avec Elementor, Smush vous permet de redimensionner, d’optimiser et de charger facilement des images paresseux pour des performances améliorées. Il offre une compression sans perte et traite les fichiers PNG, JPEG et GIF en masse. Vous pouvez également configurer l’optimisation automatique afin que vos pièces jointes subissent une compression ultra rapide lors du téléchargement.
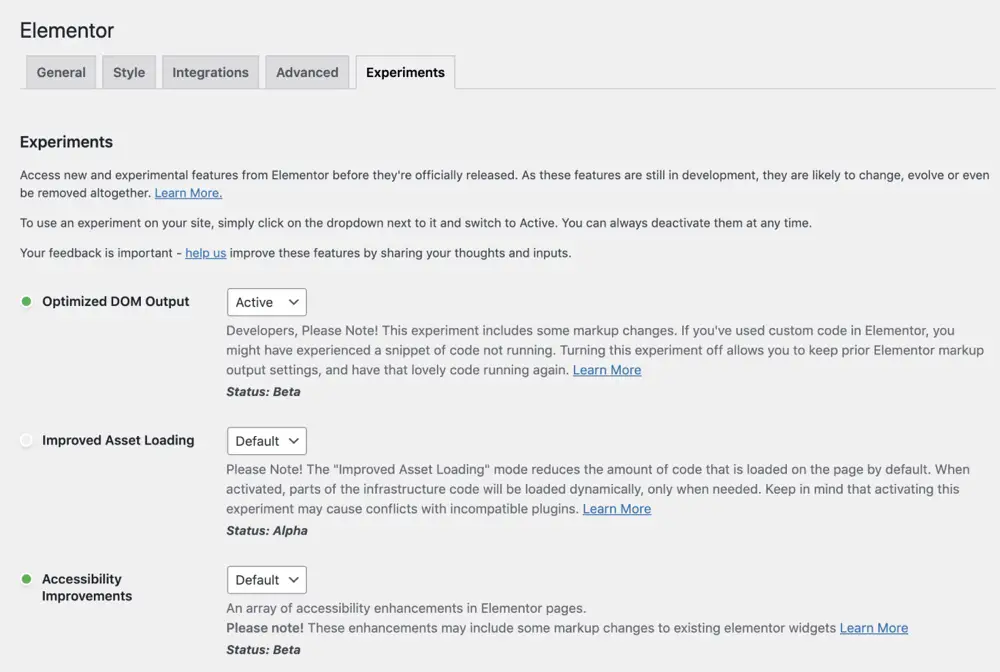
5. Améliorez les performances avec les fonctions de sortie DOM et de chargement d’actifs
La dernière version d’Elementor comprend un certain nombre de points forts des performances, tels qu’un chargement et une accessibilité améliorés des actifs. La nouvelle version réduit la taille des fichiers d’actifs JS en prenant en charge les anciens navigateurs (comme Internet Explorer).
Des tailles de fichiers plus petites pour les ressources améliorent la vitesse de chargement, et les lightbox à chargement conditionnel offrent la possibilité de les charger à la demande.
Elementor travaille à réduire les éléments DOM et le poids de la page lorsque ceux-ci ralentissent la vitesse de votre site Web. Il a également un chargement en ligne, permettant aux utilisateurs d’afficher des widgets sans attendre que tous les fichiers JavaScript soient entièrement téléchargés avant de rendre tout contenu ou fonctionnalité.

Pour s’assurer que votre site Web est optimisé au mieux de ses capacités, Elementor apporte des modifications au rendu CSS et à la suppression des éléments DOM.
Cependant, certaines améliorations peuvent prendre du temps car elles ont un faible potentiel de perturbation, tandis que d’autres impliquent un risque élevé avec un potentiel encore plus élevé de problèmes si elles sont mal effectuées.
6. Choisissez et gérez efficacement vos plugins
Elementor a sa propre fonction de constructeur, mais il intègre et gère facilement les plugins pour une exigence plus personnalisée. Par exemple, Elementor s’intègre bien aux plugins WordPress renommés tels que WooCommerce, Yoast, Rank Math, ACF, Toolset, Pods, LearnDash, Tutor LMS et MemberPress.
Pour intégrer des formulaires avec Elementor, vous pouvez utiliser le widget shortcode. Mais cette méthode ne permet pas la personnalisation visuelle de votre formulaire sur une page optimisée par Elementor car elle utilise des codes courts pour intégrer vos formulaires dans les pages.
Prenez le temps de choisir des plugins conçus pour fonctionner avec Elementor. Les modules complémentaires tels que Happy Addons et Essential Addons sont livrés avec des widgets Elementor qui vous permettent d’intégrer les formulaires de votre site dans l’éditeur visuel.
Que vous utilisiez Gravity Forms, Contact Form 7 ou tout autre plugin populaire, ces intégrations garantiront que vos formulaires auront fière allure à la fois en mode conception et sur les pages publiées. Et ils fonctionneront également aussi efficacement que jamais sans entraver les performances du site.
Il est indéniable qu’Elementor 3.4 est un grand pas en avant dans la conception et les performances de sites Web. Il offre de nombreuses fonctionnalités améliorées telles que des curseurs, des animations et des générateurs de formulaires en direct qui peuvent améliorer l’interface utilisateur des sites Web pour vendre des produits tout en collectant des informations auprès des utilisateurs qui visitent le site.
Mais plus important encore, il est important de mettre l’accent sur l’optimisation du site Web. Comment les performances de votre site sont le principal facteur de succès pour les entreprises en ligne modernes. Après tout, les sites Web peu impressionnants, lents et maladroits frustrent les visiteurs du site et tuent les résultats d’une entreprise. Si vous ne voulez pas que vos clients potentiels recherchent des alternatives, optimisez votre site.






