Vous souhaitez rendre vos formulaires plus interactifs et booster leurs conversions ?
D'après mon expérience, la différence entre un site Web qui convertit et un autre qui ne le fait pas souvent réside dans la façon dont les utilisateurs interagissent avec des éléments tels que les formulaires.
Aujourd'hui, je vais partager six conseils faciles à mettre en œuvre pour créer des formulaires plus interactifs dans WordPress. Ces conseils ont été testés et éprouvés pour augmenter les prospects, les conversions et les ventes.
Ceci est un message d'invité de Jared Atchisonco-fondateur de WPForms, le meilleur plugin de création de formulaires WordPress. Il s'agit d'une chronique d'experts que nous publions tous les jeudis, dans laquelle nous invitons un expert WordPress à partager ses expériences avec nos lecteurs.


Je couvrirai quelques sujets différents dans cet article, et vous pouvez utiliser les liens rapides ci-dessous pour accéder aux différentes sections :
Pourquoi rendre les formulaires WordPress plus interactifs ?
En tant que propriétaire d'entreprise et développeur Web, j'ai pu constater par moi-même comment un formulaire bien conçu peut augmenter les conversions sur un site Web WordPress.
Pensez-y. Lorsqu’un formulaire ressemble à une conversation plutôt qu’à une corvée, les gens sont naturellement plus enclins à rester et à le remplir.
Je ne parle pas seulement d’ajouter des cloches et des sifflets. Il s'agit de rendre l'expérience plus fluide et plus attrayante pour vos utilisateurs.
Une étude récente a révélé que plus de 66,6 % des utilisateurs qui commencent à remplir un formulaire le soumettent avec succès. (Source: Zuko Analytics).
Rendre vos formulaires plus simples et plus interactifs est la clé pour les aider à démarrer.
En empruntant des stratégies à des spécialistes du marketing, j'ai testé cette approche dans mes entreprises avec un succès incroyable.
Ici, je partagerai ces conseils afin que vous puissiez les reproduire sur votre site WordPress.
1. Utilisez des formulaires conversationnels
Les utilisateurs n'hésitent généralement pas à remplir des formulaires tant que cela n'est pas fastidieux et ne ressemble pas à une corvée.
Au lieu de charger les clients de tâches banales, je préfère m'engager dans des conversations qui établissent des liens.
Les formulaires qui se déroulent comme une conversation donnent aux utilisateurs l'impression qu'ils interagissent directement avec votre entreprise.
Grâce à leur conception, ils sont esthétiques, plus faciles à remplir et donnent une impression plus personnelle de votre entreprise.


Pourquoi est-ce que je recommande les formulaires conversationnels ?
- Ils fournissent un flux conversationnel qui offre une expérience utilisateur engageante, conduisant à davantage de conversions.
- L'interface utilisateur interactive en plusieurs étapes décompose le formulaire en étapes plus petites et élimine la pénibilité des formulaires traditionnels.
- La nature conversationnelle de ces formulaires produit des réponses plus réfléchies et plus précises de la part des utilisateurs.
- La plupart des créateurs de formulaires modernes vous permettent de créer une URL distincte pour le formulaire conversationnel. Cela facilite l'envoi des utilisateurs vers la page de formulaire directement à partir de vos campagnes de marketing sur les réseaux sociaux et par e-mail.
Je recommande d'utiliser des formulaires conversationnels pour les formulaires plus longs (ceux comportant plus de quatre champs), les formulaires de candidature en ligne, les enquêtes auprès des clients et les formulaires de commentaires.
Besoin d'aide pour configurer cela ? WPBeginner propose un didacticiel étape par étape sur la création de formulaires conversationnels dans WordPress.
2. Ajouter des champs d'image et d'icône
Les images et les icônes sont beaucoup plus attrayantes que le texte brut. Les spécialistes du marketing les utilisent partout dans les articles, les e-mails, les réseaux sociaux et les imprimés.
Pourquoi ne pas les utiliser également dans vos formulaires ?
En tant que co-fondateur d'un plugin de création de formulaires pour WordPress, j'ai trouvé que les champs d'images et d'icônes faisaient partie des fonctionnalités les plus demandées par mes clients et d'autres spécialistes du marketing.
L'ajout d'images et d'icônes aux champs à choix multiples transforme instantanément votre formulaire en une expérience visuelle interactive pour les utilisateurs.


Pourquoi est-ce que je recommande les champs d’image et d’icône ?
- Conversions accrues – Les images et les icônes peuvent transformer instantanément votre formulaire en une expérience visuelle interactive, conduisant à davantage de conversions.
- Facile à comprendre – Les images et les icônes peuvent rendre vos formulaires plus faciles à comprendre, même pour les utilisateurs internationaux qui peuvent parler une langue différente de celle du contenu de votre site Web.
- Esthétiquement agréable – Ils sont plus beaux, tiennent dans moins d’espace et sont plus faciles à sélectionner (en particulier sur les appareils mobiles).
Je vous encourage fortement à les utiliser pour les champs à choix multiples autant que possible. Ils fonctionnent très bien pour les quiz, les enquêtes en ligne et les sondages.
La plupart des créateurs de formulaires WordPress modernes prennent en charge cette fonctionnalité, notamment WPFormsFormes formidables, et plus encore.
Pour plus de détails, voici un tutoriel sur l'ajout de choix d'images aux formulaires WordPress.
3. Utiliser la logique conditionnelle
Vos formulaires n'ont pas besoin d'être statiques. À l’aide de la logique conditionnelle, vous pouvez modifier le comportement du formulaire en fonction de l’interaction de l’utilisateur.
D'après mon expérience, les formulaires qui changent avec l'interaction de l'utilisateur ont tendance à surpasser les formulaires statiques.
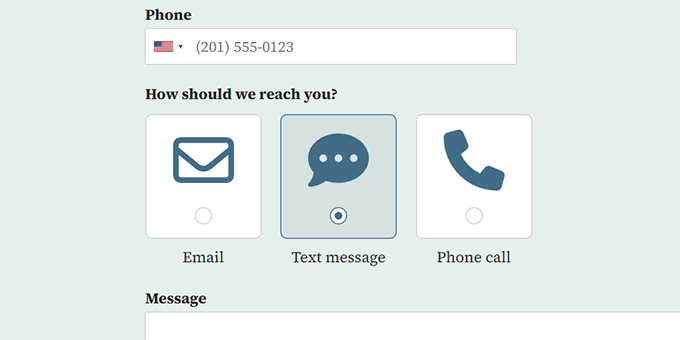
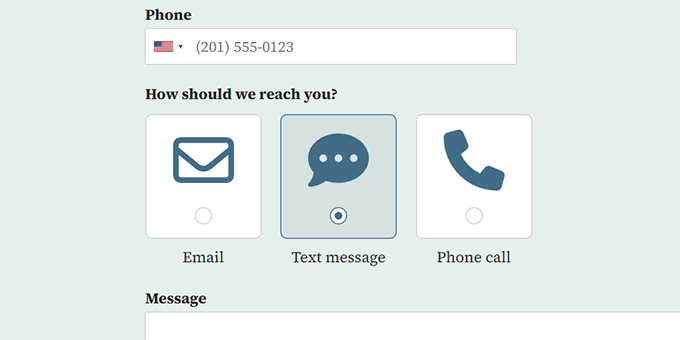
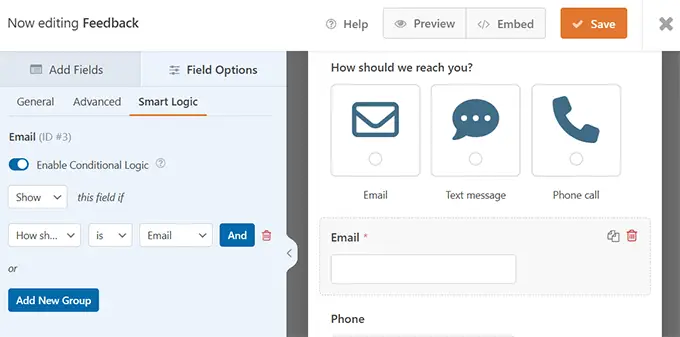
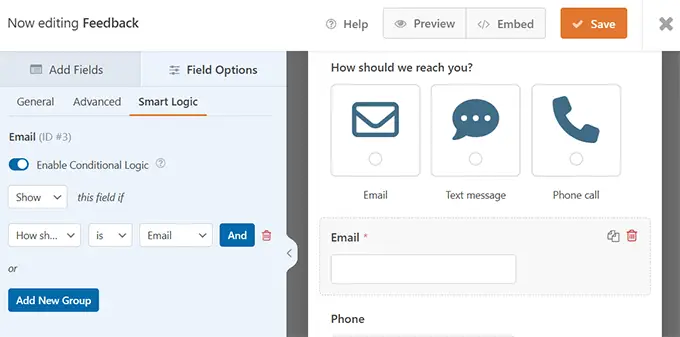
Par exemple, si vous créez un formulaire de commentaires client, vous pouvez demander le numéro de téléphone d'un utilisateur s'il le choisit comme option pour le contacter.


De même, si vous effectuez une enquête auprès des clients, vous pouvez afficher un champ de formulaire basé sur la saisie de l'utilisateur dans un champ de formulaire antérieur.
Pourquoi est-ce que je recommande d’utiliser la logique conditionnelle ?
- Des formulaires plus légers – Vous pouvez réduire le nombre de champs grâce à la logique conditionnelle et rendre vos formulaires plus faciles et plus rapides à remplir.
- Pertinence accrue – Votre formulaire peut s'adapter à la saisie d'un utilisateur, offrant ainsi une expérience plus personnalisée aux utilisateurs.
- Collecte de données efficace – Au lieu de collecter des données inutiles, vous pouvez collecter uniquement les données nécessaires. Cela vous permet également de traiter plus facilement ces données de manière plus significative et pertinente pour les utilisateurs individuels.
C'est une bonne idée de revoir vos formulaires et d'envisager d'utiliser une logique conditionnelle pour les améliorer et augmenter les conversions. Cela vaut également la peine de consulter cette collection des meilleurs plugins de logique conditionnelle pour WordPress pour avoir plus d'idées.
4. Ajouter du contenu Rich Media
C'est également une bonne idée d'ajouter des médias riches autour de vos formulaires pour les rendre plus interactifs et utiles.
Ces médias riches peuvent être des images, des vidéos, de l'audio, etc. J'ai personnellement eu beaucoup de succès avec les vidéos juste avant les champs de formulaire.
Une vidéo explicative juste avant le champ du formulaire permet de booster les conversions. Comme le dit mon ami John dans son article sur l'anatomie d'une page de destination à fort taux de conversion :
96 % des personnes déclarent regarder des vidéos explicatives, et des études montrent que l'ajout d'une vidéo à une page de destination augmente les conversions de 86 % en moyenne.
John Turner – Fondateur de SeedProd
Il en va de même pour vos formulaires.
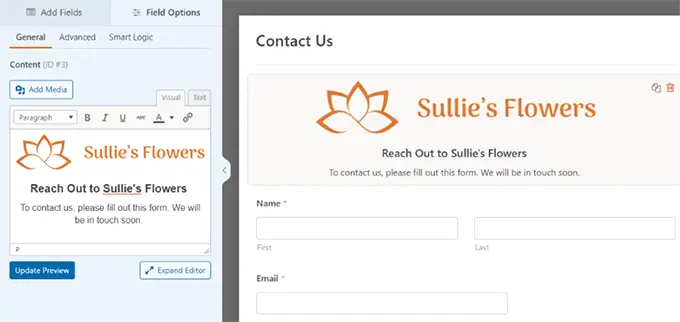
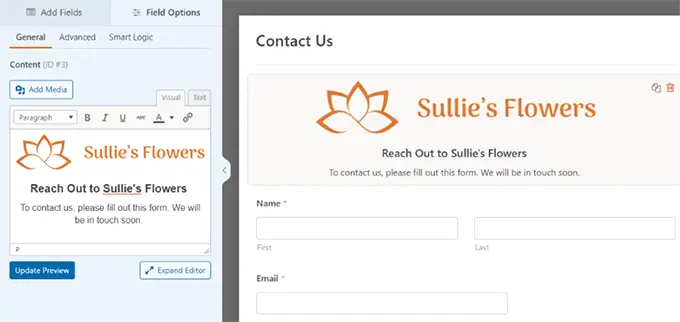
Vous pouvez ajouter un champ Contenu à votre formulaire. Cela vous permet d'insérer du contenu multimédia comme du texte enrichi, des titres, des logos, des images et des vidéos.


Pourquoi est-ce que je recommande d'utiliser du contenu Rich Media ?
- Convaincre les utilisateurs – L'ajout de contenu multimédia vous aide à convaincre les utilisateurs en expliquant les avantages sans qu'ils quittent le formulaire ou la page.
- Expérience utilisateur améliorée – Vous pouvez répondre immédiatement à certaines questions des utilisateurs, ce qui améliore leur expérience et conduit à davantage de conversions.
- Esthétiquement agréable – Des images et du texte peuvent être utilisés pour améliorer la sensation générale du formulaire. Vous pouvez utiliser le logo de votre marque, ajouter des témoignages, des preuves sociales et des photos pour montrer les visages de vraies personnes derrière votre entreprise.
Si vous pensez qu'il manque quelque chose dans votre formulaire, je vous recommande d'ajouter des éléments rich media pour combler cette lacune.
5. Utilisez les formulaires pour prospects
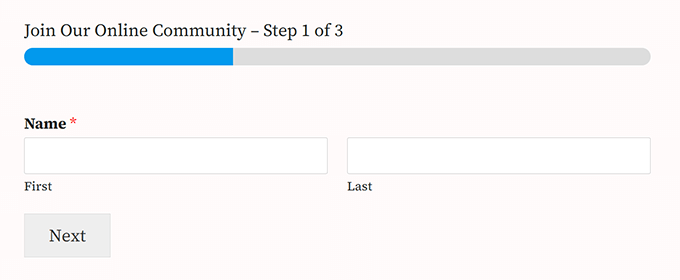
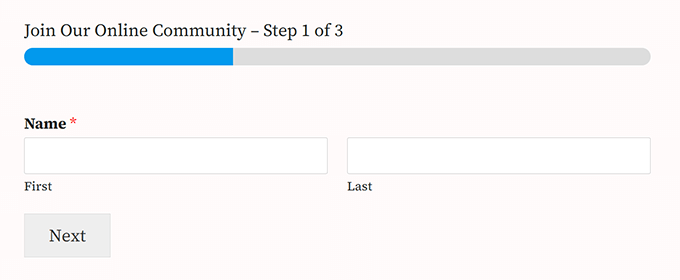
Les formulaires pour prospects sont hautement optimisés et conçus pour capturer davantage de prospects. Semblables aux formulaires conversationnels, ces formulaires en plusieurs étapes permettent aux utilisateurs de répondre à un champ à la fois, créant ainsi une expérience plus fluide.
Selon une étude de HubSpot, seuls 40 % des spécialistes du marketing utilisent des formulaires en plusieurs étapes, mais leur taux de conversion est 86 % plus élevé. Cela vaut donc la peine de les utiliser sur le site Web de votre entreprise.
J'ai constaté d'excellents résultats avec les formulaires pour prospects, en particulier lorsqu'ils sont utilisés pour des mises à niveau de contenu ou des incitations similaires.


Pourquoi est-ce que je recommande d'utiliser les formulaires pour prospects ?
- Optimisé pour la génération de leads – Ces formulaires de style conversationnel sont optimisés pour la génération de leads et se sont avérés améliorer les conversions par les experts en marketing.
- Des formes qui se démarquent – Contrairement à d’autres formes de génération de leads, elles ne sont pas galvaudées. Avec leur flux conversationnel, ils offrent aux utilisateurs une nouvelle expérience interactive qui ne ressemble pas à un formulaire de capture d'e-mails.
- Barre de progression – Les utilisateurs sont plus susceptibles de remplir un formulaire lorsqu’ils voient exactement à combien d’étapes ils se trouvent. Ajoutez-leur une incitation et ils donneront probablement suite.
Vous pouvez utiliser un générateur de formulaires comme WPForms pour créer ces formulaires. Vous pouvez également créer des formulaires en plusieurs étapes avec des logiciels de génération de leads populaires tels que OptinMonster ou Faire prospérer les prospects.
Puisque nous parlons de génération de prospects, je recommande également de jeter un œil aux conseils d'initiés de WPBeginner sur la création d'une liste de diffusion. Il s'agit du véritable playbook utilisé par WPBeginner avec des résultats incroyables.
Il existe un phénomène psychologique bien connu que les spécialistes du marketing utilisent, appelé « effet de progrès doté ».
Il indique que les gens sont plus susceptibles d’accomplir une tâche s’ils pensent avoir fait des progrès dans cette direction ou l’avoir commencée.
C'est pourquoi les formulaires qui apparaissent après que les utilisateurs interagissent avec un élément (comme un bouton ou une bannière) de votre site Web peuvent être très efficaces.


Pourquoi est-ce que je recommande les fenêtres contextuelles de formulaire ?
- Exiger une interaction de l'utilisateur – L'ouverture de formulaires dans une fenêtre contextuelle oblige les utilisateurs à interagir avec votre site Web, ce qui signifie qu'ils sont déjà engagés dans ce que vous avez à proposer et plus susceptibles de se convertir.
- Réduire les distractions – Votre formulaire est soigneusement rangé et vous pouvez utiliser la zone Web disponible pour utiliser d’autres techniques de persuasion dans la copie, la mise en page et la conception de votre site Web.
- Réduire les taux de rebond – Les utilisateurs ne quittent pas la page qu'ils consultent et peuvent reprendre la navigation après avoir soumis le formulaire.
Je sais que beaucoup d'entre vous se demandent peut-être si les popups ne sont pas un peu ennuyeux ? Et tu as raison. Ils peuvent l’être, mais seulement s’ils sont mal utilisés.
Voici quelques exemples de les plus grandes marques du monde utilisent des popups. Faites attention au nombre de ces fenêtres contextuelles qui sont utilisées pour afficher des formulaires (indice : la plupart d'entre elles ont des formulaires).
Ressources bonus pour les formulaires WordPress
Voici quelques conseils supplémentaires que j’ai trouvés très utiles pour obtenir de meilleurs résultats avec vos formulaires WordPress :
- Suivre les conversions de formulaires – Assurez-vous de suivre les conversions de formulaires pour découvrir comment vos modifications ont affecté leurs taux de réussite.
- Tests A/B – Essayez les tests fractionnés A/B pour expérimenter différents types de formulaires et trouver le gagnant avec le plus de conversions.
- Suivre les données marketing – Chaque site Web génère une tonne de données basées sur les interactions des utilisateurs sur votre site. Le suivi de ces données vous aide à prendre des décisions éclairées pour réduire les frictions, améliorer le parcours client et développer votre entreprise.
J'espère que ces conseils vous ont aidé à créer des formulaires plus interactifs dans WordPress pour augmenter les conversions. Vous voudrez peut-être également en savoir plus sur l’utilisation de l’IA pour booster votre marketing ou sur l’utilisation de FOMO pour augmenter les conversions.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.