Le lancement d’un nouveau site Web WordPress est passionnant et satisfaisant et, si nous sommes honnêtes, plus qu’un peu stressant. Même avec une liste de contrôle de pré-lancement de site Web facile à suivre. Mais le travail n’est pas encore terminé.
Même si vous avez un processus de contrôle qualité de premier ordre, il y a quelques problèmes qui sont difficiles à détecter avant de lancer un nouveau site Web. Vous trouverez ci-dessous les 5 problèmes les plus courants qui se produisent sur les sites WordPress après la mise en ligne du site, ainsi que des conseils pour les résoudre rapidement.
1. Soumission de spam sur les formulaires de contact

Il est difficile de déterminer le niveau de protection antispam nécessaire avant la mise en ligne d’un site Web. Le spam – qu’il soit indésirable ou carrément nuisible – est si répandu sur le Web ces jours-ci qu’il peut être difficile de l’éviter complètement, et il est très fréquent qu’un propriétaire de site Web soit inondé de soumissions de formulaires de spam peu de temps après son lancement.
Il existe 2 façons courantes de combattre les robots ponctuels: les pots de miel et les captchas. Honeypots fait référence à la méthode d’ajout d’un champ à un formulaire qui est caché aux utilisateurs mais que les bots rempliront. Pour les sites WordPress, il existe de nombreux plugins de formulaire populaires tels que Gravity Forms et Contact Form 7 qui proposent des étapes simples pour activer les pots de miel.
Une autre option consiste à ajouter un captcha à un formulaire qui oblige un utilisateur à remplir un petit casse-tête pour prouver qu’il n’est pas un robot. Les options de captcha se sont améliorées au fil des ans et Google recaptcha propose désormais un captcha invisible avec différents réglages. Certains sites Web peuvent nécessiter à la fois des pots de miel et un captcha pour réduire un volume élevé de soumissions (heureusement, il existe une variété de plugins anti-spam disponibles).
2. Ralentissement des performances en raison de la configuration de l’hébergement

La performance a été un objectif essentiel pour chaque site WordPress depuis que la vitesse des pages mobiles est devenue Google facteur de classement en 2018. Les temps de chargement et les temps d’arrêt médiocres peuvent avoir un impact négatif considérable sur un nouveau site Web, mais vous pouvez prendre plusieurs mesures pour atténuer tout dommage potentiel.
Commencez par exécuter des tests de vitesse et de performances préliminaires tout en refonte d’un site web sur un serveur de production. Ces tests initiaux peuvent atténuer tout problème futur, mais les tests post-lancement donneront les résultats les plus précis, en particulier en ce qui concerne les sites Web à fort trafic.
Si vous voyez des temps de chargement des pages lents, évaluez d’abord la configuration de l’hébergement. Le site Web est-il sur un serveur d’hébergement partagé avec des ressources limitées? Le serveur peut-il gérer le volume de trafic?
Étant donné que la plupart des concepteurs et développeurs Web suivent les meilleures pratiques pour l’optimisation des images, vous ne trouverez généralement pas l’optimisation d’image en tant que coupable des meilleures performances sur un nouveau site.
La plupart des tests de performances réduisent le temps de réponse du serveur, et cette métrique peut aider à déterminer si vous devez modifier les configurations ou les services d’hébergement. En plus des performances, vous souhaiterez peut-être tester un système de surveillance de la disponibilité pendant les 30 premiers jours après le lancement.
3. Indexation des erreurs avec Google Search Console

Les problèmes d’indexation se produisent souvent avec les nouveaux sites Web, en particulier pour les sites avec des changements majeurs dans la structure des URL et de nombreuses redirections. Google Search Console est un excellent outil pour trouver les erreurs d’indexation.
Dans Google Search Console, consultez le Rapport de couverture de l’indice et regardez la section de dépannage pour toutes les erreurs. Voici certains des messages d’erreur les plus courants qui peuvent survenir après le lancement d’un nouveau site Web:
- Les pages sont bloquées par robots.txt
- Page marquée sans index
- La page a un problème d’exploration
- L’URL soumise est soft 404
- L’URL soumise est 404
Pour toute erreur liée à un fichier robots.txt ou aucun paramètre d’index, vérifiez toujours que le paramètre de lecture général du site WordPress pour «décourager les moteurs de recherche d’indexer ce site» a été décoché après le lancement. Cela peut être une erreur simple mais importante pour un nouveau site Web.
Pour les URL de page spécifiques marquées comme aucun index, vous devrez vérifier les paramètres du site Web et déterminer si certaines pages doivent rester sans index ou être ajustées. Un problème d’analyse dans le rapport de couverture d’index peut être plus difficile à résoudre. le Outil d’inspection d’URL dans Google Search Console est le meilleur moyen de collecter plus de données sur les causes possibles du problème.
Si des erreurs 404 ont été détectées, il est essentiel de les résoudre dès que possible. Avoir de nombreuses erreurs 404 peut nuire au classement des sites Web existants. Au-delà de ces messages d’erreur courants, Google Search Console peut révéler des données supplémentaires telles que des erreurs de mobilité et des évaluations de performances qui peuvent également être utiles pour évaluer le post-lancement.

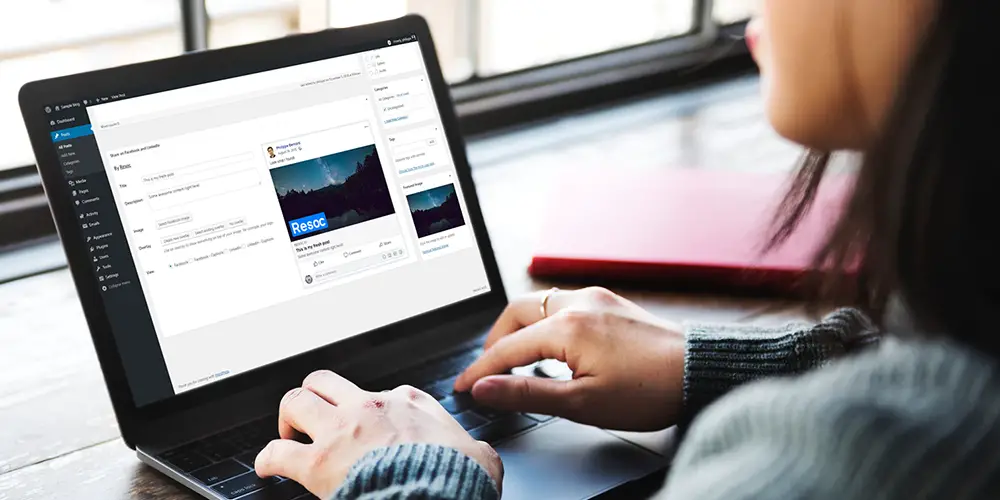
Le lancement d’un nouveau site Web est une formidable opportunité de marketing et, bien sûr, vous voudrez partager le magnifique nouveau site sur les réseaux sociaux et les différents canaux de marketing.
Avant que vous ou quiconque n’appuie sur le bouton de partage, vérifiez l’image en vedette pour la page d’accueil. Testez le partage de l’URL du site Web sur une plate-forme de médias sociaux et voyez ce que l’image et le texte en vedette apparaissent pour l’URL.
Si vous n’avez pas examiné les paramètres de partage social, il est très courant qu’une plateforme comme Facebook tire une image aléatoire de la page d’accueil, transformant votre article passionnant en un aperçu décevant du nouveau site Web.
Il existe plusieurs façons d’ajuster ces paramètres. Facebook et plusieurs plateformes utilisent un protocole graphique ouvert. Vous pouvez utiliser le Débogage de graphique ouvert Facebook outil pour voir les informations actuelles que la plateforme utilise lorsque l’URL de la page d’accueil est partagée. Après avoir ajusté le protocole de graphique ouvert sur votre page d’accueil, vous pouvez utiliser l’outil de débogage pour vider le cache Facebook de l’URL.
le Yoast SEO est un autre outil utile pour les paramètres de partage social. Le plugin gratuit comprend une section de médias sociaux pour Facebook et Twitter. Étant donné qu’il s’agit de 2 des principales plates-formes de médias sociaux, la fixation des paramètres de ces plates-formes garantira souvent que le site Web a fière allure lorsqu’il est partagé sur d’autres. Ou vous pouvez utiliser ces conseils pour créer des images partageables pour les médias sociaux (manuellement ou à l’aide d’un plugin).
5. Codes de suivi manquants ou incorrects

La plupart des plates-formes d’analyse et des campagnes publicitaires s’appuient sur des codes de suivi pour collecter des données sur votre site Web. Lors de la refonte d’un site Web existant, il se peut que vous ne vous rendiez pas compte ou ne vous souveniez pas que ces codes de suivi ont été définis dans le passé et que vous puissiez oublier de les déplacer vers le nouveau site Web.
Vous utilisez peut-être plusieurs campagnes de marketing pour coïncider avec le lancement du nouveau site. Le fait d’avoir des codes de suivi incorrects ou d’oublier de les ajouter peut entraîner plusieurs problèmes, notamment une interruption majeure de la collecte de données au moment où vous en avez le plus besoin.
Si vous utilisez Google Tag Manager pour gérer tout votre suivi, vous aurez souvent le code Google Tag sur le site et tous les codes de suivi supplémentaires dans le gestionnaire de balises. Cependant, si vous manquez le code principal de Google Tag Manager sur le nouveau site Web, cela pourrait entraîner une perte de données sur de nombreuses plateformes de suivi.
En tant qu’élément de liste de contrôle après le lancement, jetez un œil à tout logiciel d’analyse ou de suivi, tel que Google Analytics, juste après le lancement, puis à nouveau 30 jours plus tard. Recherchez les irrégularités et les baisses de données. La plupart des codes de suivi sont ajoutés à l’en-tête du site Web, vous pouvez donc également examiner les codes d’en-tête pour tout code existant ou manquant.
Évitez les tracas après le lancement
Et voilà: 5 tâches de contrôle de qualité après le lancement qui vous aident à éviter autant de tracas après le lancement que possible.
Après tout, le lancement d’un site est une énorme réussite, et vous préférez sans aucun doute naviguer en douceur plutôt que de vous attaquer à des problèmes évitables.
Avez-vous rencontré d’autres problèmes après le lancement de votre site? Ou avez-vous des conseils supplémentaires après le lancement que vous aimeriez partager? Faites le nous savoir dans la section « Commentaires ».