Que vous souhaitiez que les visiteurs effectuent un achat, s’inscrivent à une démonstration ou téléchargent un livre blanc sur votre site Web, vous devrez créer un formulaire de site Web pour ce processus.
La conception, la messagerie et la fonctionnalité de vos formulaires Web jouent un rôle important dans le fait qu’un visiteur remplisse le formulaire et le convertit. Faire ces petits ajustements à vos formulaires WordPress peut vous aider à réduire la charge cognitive pour un visiteur et à augmenter les conversions de formulaires.
Dans ce guide, nous partagerons des astuces pour Gravity Forms et le logiciel gratuit Formulaire de contact 7 brancher. Ceux-ci peuvent tous être complétés avec les fonctionnalités et paramètres de base de Gravity Forms, ou si vous utilisez Contact Form 7 avec quelques addons gratuits et premium. Mais vraiment l’un des conseils peut être appliqué à la plupart des meilleurs plugins de formulaire de contact WordPress. Alors, commençons!
1. Utilisez un fort contraste de couleurs dans la conception du formulaire
Lorsqu’un visiteur Web arrive sur votre site, il recherche généralement le moyen le plus rapide et le plus simple d’atteindre un objectif, qu’il s’agisse d’obtenir plus d’informations ou d’effectuer un achat. Une façon d’augmenter les conversions de formulaires consiste à rendre la conception et la mise en page des formulaires faciles à consulter pour tous les visiteurs.
Une erreur courante sur les sites WordPress est de configurer une conception de formulaire de site Web par défaut avec un arrière-plan de formulaire blanc et de minces cases grises comme champs de formulaire.
Envisagez plutôt de créer une conception de formulaire dans laquelle il existe un fort contraste de couleur entre l’arrière-plan du formulaire, les étiquettes de formulaire et les champs de formulaire blancs. Lorsque vous sélectionnez les couleurs de votre formulaire, suivez les Directives WCAG sur le contraste des couleurs avec un rapport de contraste d’au moins 4: 5: 1. Cela permet à tout visiteur ayant un handicap ou une déficience visuelle de différencier clairement les champs du formulaire de la couleur d’arrière-plan de la page Web.
Vous pouvez vous référer au Formes de gravité guide d’accessibilité pour les développeurs comme ressource. Ce guide contient vraiment tout ce que vous devez savoir sur l’accessibilité et les formes de gravité, y compris une section entière sur le contraste des couleurs et l’utilisation des couleurs.

Si vous utilisez gratuitement Formulaire de contact 7 plugin, l’extension Accessible Defaults peut vous aider à implémenter les meilleures pratiques d’accessibilité sur tous vos formulaires.
2. Réduisez le nombre de champs facultatifs
Les formulaires de site Web longs peuvent dissuader les conversions car ils prennent souvent plus de temps à remplir. Lorsqu’un visiteur rencontre un formulaire, il calcule inconsciemment si l’effort qu’il faut pour remplir le formulaire vaut l’avantage qu’il recevra.
En général, réduisez autant que possible le nombre de champs. Si vous devez inclure quelques champs de formulaire facultatifs, étiquetez clairement les champs obligatoires et facultatifs afin de réduire les erreurs de l’utilisateur lors de la soumission du formulaire.
Dans le payé Forme de gravité plugin, les champs du formulaire sont facultatifs par défaut et vous pouvez cocher l’option «Obligatoire» lors de la modification du formulaire dans le tableau de bord WordPress.
Gratuitement Formulaire de contact 7 plugin, l’ajout d’un astérisque dans le champ de formulaire HTML est le meilleur moyen d’identifier un champ de texte selon les besoins.
Avec les longs formulaires Web, les visiteurs Web doivent également déterminer s’ils souhaitent partager toutes ces informations personnelles. Pensez à ajouter un lien vers votre politique de confidentialité sur le formulaire Web et à suivre les meilleures pratiques du RGPD pour la protection des données afin d’établir la confiance avec les clients potentiels.
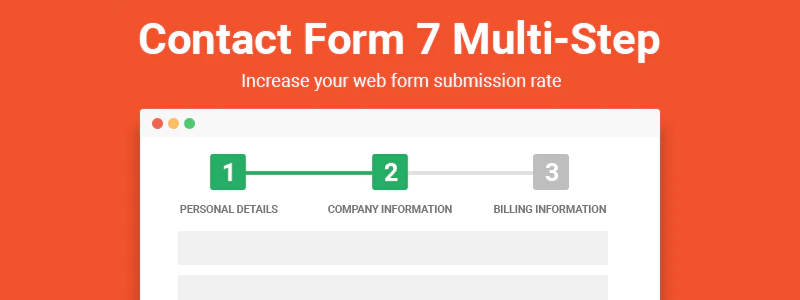
3. Envisagez un formulaire en plusieurs étapes / multipages
Si vous avez besoin d’avoir un long formulaire sur votre site Web pour un processus d’inscription ou une demande en profondeur, envisagez de le convertir en un formulaire en plusieurs étapes ou en plusieurs pages.
En décomposant un long processus en petites étapes, l’effort perçu est réduit et cela encourage davantage de visiteurs Web à commencer le processus. Avec les formulaires multipages, il est utile de mettre en place une barre de progression sous le formulaire sur chaque page et cela indiquera où le visiteur est dans le processus tout en remplissant le formulaire.

Si vous utilisez le payant Formes de gravité plugin, vous pouvez utiliser les options de plugin intégrées pour créer un formulaire de plusieurs pages et regrouper les champs du formulaire par page. Utilisez les options de base lors de l’ajout de champs pour «commencer la pagination», «saut de page» et «terminer la pagination» pour créer vos propres formulaires à plusieurs étapes.

Il existe également des extensions de plugin payantes pour Formulaire de contact 7 qui vous permettent d’ajouter un processus de formulaire en plusieurs étapes sur votre site. Multi-Step Pro vous permet de diviser les formulaires longs en un processus étape par étape.
Lors de la configuration des différentes pages du formulaire, tenez compte des expérience utilisateur lorsque quelqu’un parcourt le formulaire. Commencez par demander des informations de base et essayez de regrouper des données similaires. Cela peut réduire la quantité d’effort et créer un flux fluide vers le formulaire.
Comme toujours, soyez très prudent en demandant des informations confidentielles, telles que des informations sur la santé ou des données financières via un simple formulaire de site Web.
4. Formater automatiquement les données dans les entrées de formulaire
Certains champs de formulaire peuvent nécessiter un format spécifique, comme les numéros de téléphone, les dates et les numéros de carte de crédit. En formatant automatiquement les entrées des champs de formulaire, vous pouvez accélérer le processus pour les visiteurs Web, les obligeant à convertir plus rapidement.
Dans Formes de gravité, vous pouvez sélectionner un style de format de numéro de téléphone américain ou international lors de la configuration d’un champ de téléphone.
Si vous ne souhaitez pas limiter les visiteurs à un format de téléphone spécifique, vous pouvez également envisager de fournir un exemple de saisie de données comme texte d’espace réservé du champ de formulaire. Cela peut aider les visiteurs à déterminer rapidement le format correct pour les dates ou les adresses. Dans Formulaire de contact 7, vous pouvez inclure un filigrane d’espace réservé dans le Code HTML pour un champ numérique pour faire ça.
Cependant, évitez d’utiliser du texte d’espace réservé à la place des étiquettes de champ de formulaire. C’est un important pratique d’accessibilité web car le texte de l’espace réservé disparaît lorsque vous cliquez dans le champ et certains visiteurs peuvent avoir besoin de l’étiquette comme référence. Les personnes effectuent également des tâches multiples lors de la navigation sur le Web, vous devez donc rendre les étapes aussi claires que possible étant donné que leur attention peut être distraite.
Toutes ces étapes aideront les internautes à remplir correctement le formulaire lors de la première soumission. La plupart des gens n’essaieront pas de renvoyer un formulaire plus d’une ou deux fois s’ils continuent de rencontrer des erreurs de soumission.
5. Évitez les appels à l’action trompeurs
Des appels à l’action trompeurs peuvent nuire aux conversions. N’oubliez pas qu’un visiteur Web évalue inconsciemment les avantages qu’il retirera de la fourniture de ses informations dans le formulaire du site Web.
Un appel à l’action ou CTA est le message sur votre site Web qui invite quelqu’un à prendre une mesure immédiate. Certains exemples courants de CTA sont Demander une démo, Obtenir une consultation gratuite ou Ajouter au panier.
Il y a un équilibre entre réduire les champs d’un formulaire et demander suffisamment d’informations pour répondre à la demande du client. Si vous vous engagez à fournir un calcul ou une estimation, le client s’attendra à ce que vous demandiez suffisamment d’informations dans le formulaire afin de fournir instantanément cette demande. Si tous ces champs sont manquants, le visiteur du Web peut penser que le formulaire est trompeur et au lieu de recevoir un calcul, il recevra un appel d’un vendeur.
Outre la messagerie du formulaire, consultez le page de remerciement ou un message de confirmation qu’un visiteur voit après avoir soumis le formulaire. La messagerie doit offrir une expérience utilisateur positive en confirmant que la soumission de son formulaire a été traitée.
La configuration d’une page de remerciement ou de confirmation spécifique pour chaque formulaire peut également aider au suivi des conversions dans l’analyse.
Avec Formes de gravité vous pouvez définir une «URL de redirection» sous Paramètres> Confirmations lors de la création de votre formulaire.

Pour Formulaire de contact 7, le module complémentaire gratuit Redirection pour Contact Form 7 ajoute la possibilité de rediriger un utilisateur une fois qu’il a soumis avec succès le formulaire de contact.
Outils WordPress pour la conversion de formulaires
Du contraste des couleurs à la mise en forme de l’entrée de champ, vous pouvez augmenter le nombre de conversions de formulaires sur votre site WordPress. En exploitant différents outils WordPress et en suivant les meilleures pratiques de conception UX, vous pouvez augmenter les chances qu’un visiteur mettra dans l’effort de soumettre un formulaire sur votre site Web.