C’est très rare de voir une bibliothèque prendre le chemin React.js a dans quelques années. La bibliothèque a littéralement accéléré au rythme de la vitesse de la lumière en ce qui concerne les nouvelles versions, les fonctionnalités et les développements; voir ici pour la dernière version majeure. Sûr, certains vont discuter qu’il n’existe aucun besoin de «frameworks», mais React est bien plus qu’un framework, ou devrions-nous dire «beaucoup moins que». Pourquoi? Parce que React est une bibliothèque qui aide à construire des composants réactifs. Il n’agit pas nécessairement comme un framework, mais il fonctionnera avec bonheur sur tout framework existant que vous utilisez, que ce soit Météore ou Angulaire.
le état de choses avec React semble plutôt bien en ce moment. La communauté bourdonne de nouvelles possibilités et, généralement, tout le monde est occupé à construire plutôt que de se plaindre. La bibliothèque fonctionne évidemment et a un potentiel énorme. Il a maintenant besoin d'ingénieurs et de développeurs plus expérimentés, capables de construire quelque chose qui se démarquera sûrement de la masse. Il y a plein de les développeurs qui aiment "rant" à propos de React. Mais ceux qui ne sont pas occupés à faire une différence dans le monde.
Plus sur React
React est fortement basé sur les composants, et les composants peuvent être réutilisés! Cela signifie que tout le monde peut créer quelque chose de cool avec React et le partager avec le reste de la communauté des développeurs. Et c’est exactement ce qui s’est passé, en particulier ces dernières années. Pour fêter cela, nous avons estimé qu'il était temps de mettre sur pied notre propre ressource de composants React, qui comprendra des composants React utilisables, polyvalents et fonctionnels que vous pourrez intégrer à vos applications, sites Web ou autres logiciels existants que vous souhaitez lancer. dans le futur proche. Nous avons également essayé d'être aussi uniques que possible et avons inclus autant de variations que possible. Mais comme des erreurs se produisent, joignez-vous à nous pour nous aider à créer la meilleure collection de composants React et partagez avec nous vos composants préférés sans lesquels vous ne pouvez pas vous imaginer vivre, merci!
Composants de matériel de réaction

Vous ne trouverez pas de norme de conception évoluant plus rapidement que Material from Google. C’est un cadre de conception rapide qui permet de mieux comprendre l’avenir du design. Lentement, chaque jour, de nouvelles startups adoptent cette norme de conception et modifient leurs plates-formes pour refléter ces précieux éléments de conception. Si vous utilisez React depuis un certain temps et que vous en avez assez des méthodes de conception anciennes, essayez ces composants matériels qui vont sûrement pimenter votre flux de travail de plus d’un cran. On travaille activement sur la bibliothèque, mais un système prêt à la production a déjà été construit.
Matériel-UI

Et juste au cas où vous ne trouveriez pas la fonctionnalité que vous recherchiez dans le premier composant, voici la bibliothèque Material-UI qui intègre pleinement la conception du matériau de Google dans vos flux de travail des composants React. Les propriétaires de la bibliothèque sont libéraux quant à l’utilisation de ce cadre et de ses composants et vous encouragent à lire attentivement la documentation de la conception du matériau avant de plonger nue dans ces eaux boueuses. La compréhension des rôles de conception de React et de matériaux dans le domaine du développement Web est essentielle pour que cela fonctionne pour vous.
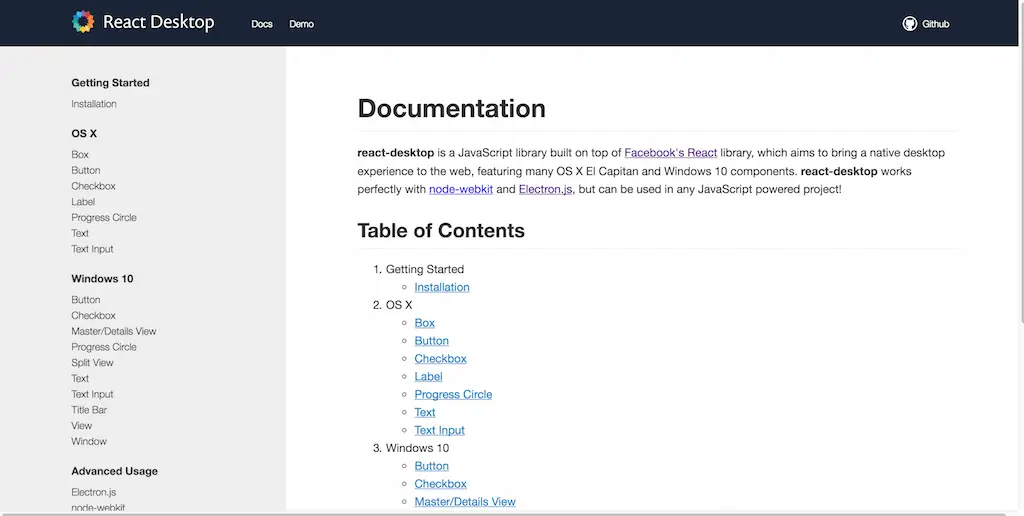
React Desktop | Composants de React UI pour OS X El Capitan et Windows 10

Voulez-vous apporter cette douce action de React sur le bureau? Eh bien maintenant vous pouvez! Bien que la bibliothèque soit étiquetée comme un projet BETA, il serait utile que davantage de développeurs consacrent leur temps précieux à la réflexion et à l’adaptation de la bibliothèque en fonction des plates-formes Windows 10 et Mac OS X. Il va sans dire que la caractéristique la plus prometteuse de toutes est que vous pouvez utiliser JavaScript pour créer vos propres projets dont les ordinateurs de bureau pourraient bénéficier. Il sera également intéressant de suivre l'évolution de cet espace. C’est agréable de voir que la technologie évolue au-delà des langages de programmation restreints par logiciel de base. Au lieu de cela, nous apprenons également à utiliser le Web sur votre bureau.
Réagir visionneuse photo pour mobile

Les photos sont les éléments essentiels du Web et nécessitent des procédures rigoureuses pour obtenir des résultats remarquables. Le composant React Photo Viewer vous permet de créer un composant de visualisation de photo de haute qualité dans les applications et plates-formes mobiles que vous apprenez à structurer. Le développeur souligne aux utilisateurs de React qu’il s’agit d’un bon exemple de la manière dont le Web évolue dans une direction de développement plus solide. Le code peut également fournir des informations précieuses sur le processus de croissance actuel du développement Web.
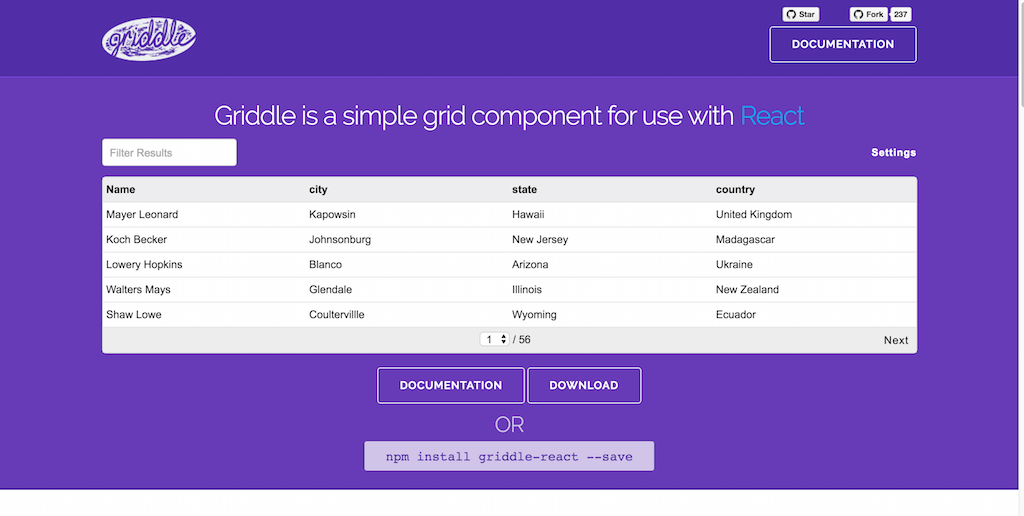
Griddle – Composant de grille à réaction

Griddle est la fonctionnalité des tables de données optimisées pour la grille qui fonctionnent sur une interaction transparente et performante entre le navigateur. Lorsque nous avons exploré Griddle pour la première fois, cela ressemblait à tout autre projet de tableau à grille existant. Mais à y regarder de plus près et à mieux comprendre, il semble que Griddle surpasse quasiment toutes les autres bibliothèques de tables en grille. Il fournit réellement les composants de haute qualité qu’il est connu d’apporter au flux de travail des développeurs Web. Essayez de jouer avec la démo et constatez par vous-même à quel point les interactions sont fluides lors de la navigation dans les données et de l'ajustement des paramètres de recherche, ce qui est génial.
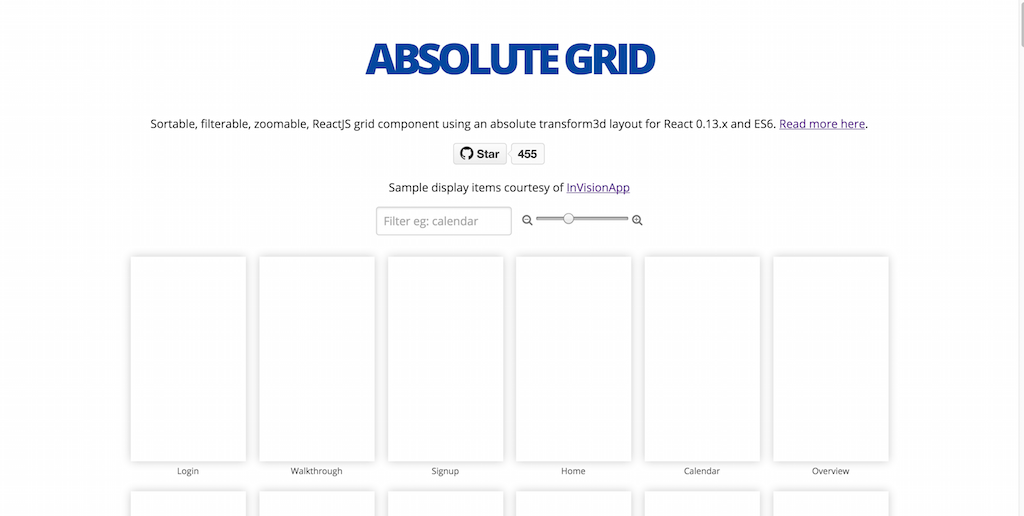
Réagir à la grille absolue

Les grilles peuvent aussi souvent être confondues avec leurs fonctionnalités. C'est un élément particulier de la page Web qui a ses propres valeurs de style et de navigateur. Avec l'utilisation de bibliothèques externes, nous pouvons rendre ces composants et éléments beaucoup plus flexibles. En particulier, nous pouvons implémenter des bibliothèques comme Absolute Grid et avoir le contrôle total de notre grille d’éléments que nous présentons à l’utilisateur. Le composant que vous examinez ici peut facilement être configuré pour être utilisé dans un site Web / une plateforme traitant du partage de contenu et de l’organisation en fonction des valeurs de la base de données. Bibliothèque très très polyvalente, un exemple de véritables possibilités de développement.
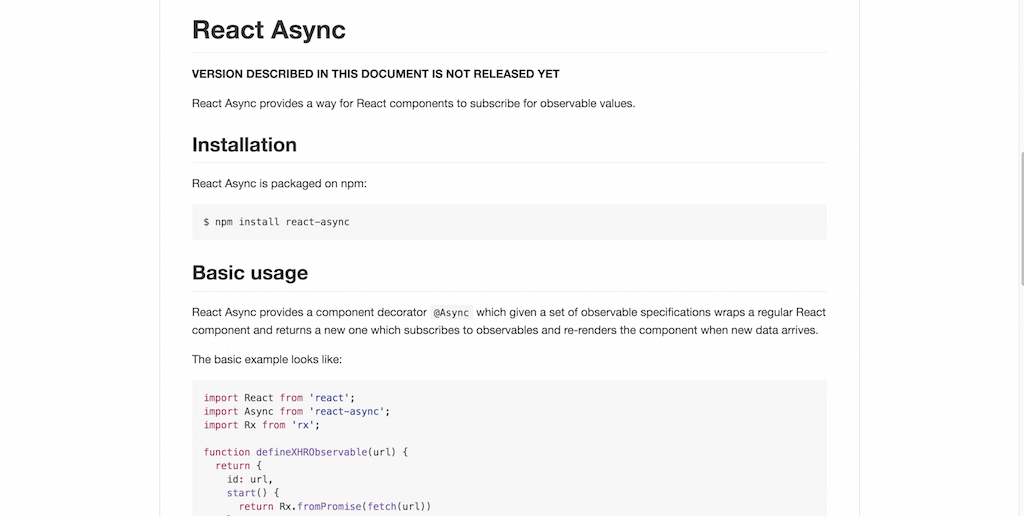
Réagir Async

Asynchrone est un terme que beaucoup ont déjà embrassé, même si beaucoup doivent encore l'accepter complètement. Avec le développement asynchrone, nous pouvons accélérer rapidement les performances de nos projets d’applications, de logiciels et de sites Web et utiliser réellement tout ce que les navigateurs et les technologies modernes peuvent offrir en termes de diffusion de contenu en temps réel et en douceur. React Async fournit une autre version de renderToString (element) qui est asynchrone et récupère toutes les données définies dans des spécifications observables avant de restituer une arborescence de composants passée.
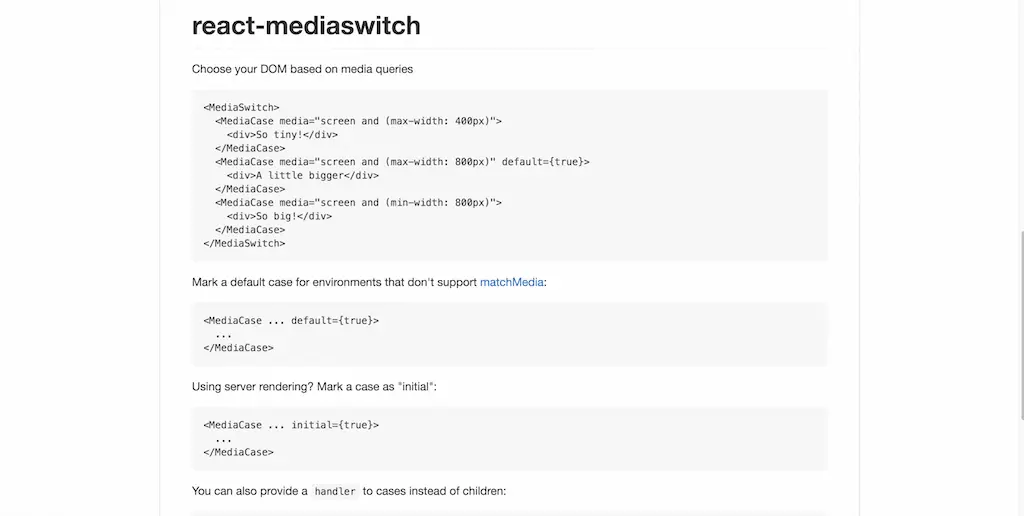
réagir-mediaswitch

Avec MediaSwitch, vous pouvez sélectionner n’importe quel DOM personnalisé à remettre à l’utilisateur en fonction des paramètres de requête multimédia que vous utilisez. Cela signifie une livraison de contenu plus complète pour les appareils mobiles, avec la possibilité de sélectionner les objets essentiels à la sortie de la plate-forme.
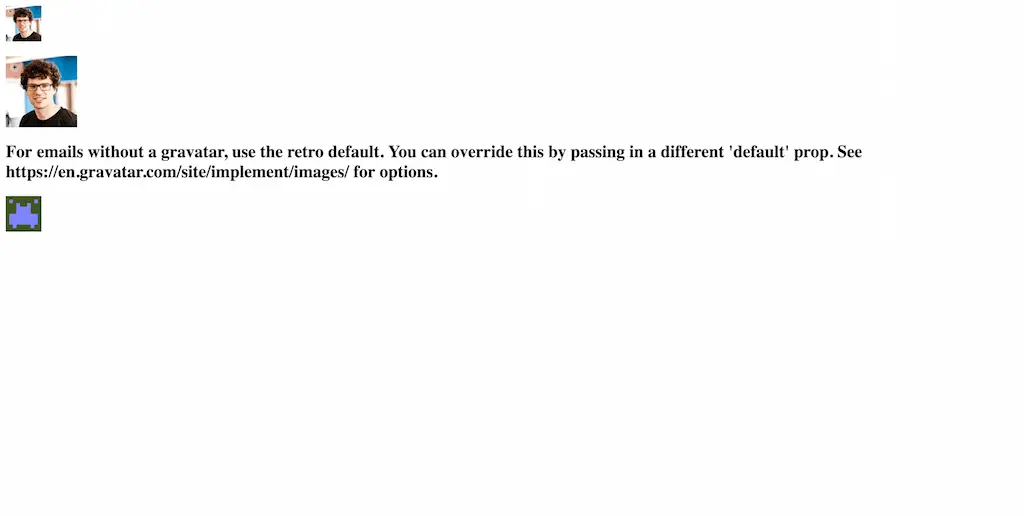
Réagir Gravatar

Si vous n’avez pas entendu parler de Gravatar, vous devez être en ligne seulement ces 2 derniers jours, ah! Gravatar est la plate-forme d'avatar d'utilisateur par défaut intégrée à la plate-forme WordPress. Maintenant, vous pouvez apporter tous ces incroyables avatars à vos projets plus avancés grâce à l'utilisation de la bibliothèque de composants React Gravatar. Avec celui-ci, le composant restituera l'avatar Gravatar que l'utilisateur utilise en fonction de la saisie de son adresse électronique. Il est vraiment utile d’avoir ces bibliothèques à portée de la main afin de favoriser l’aspect globalisation de la récupération des données utilisateur pour elles, au lieu de les faire manuellement.
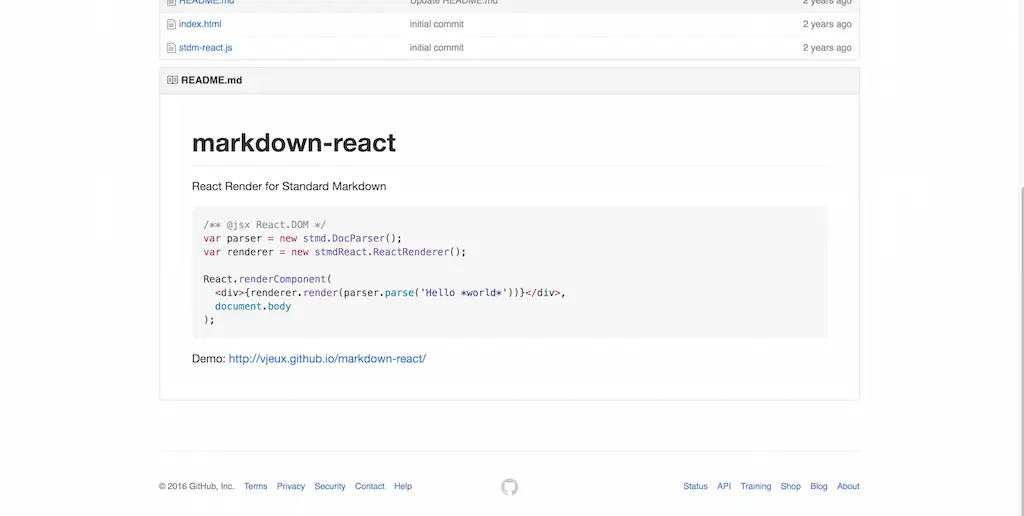
React Render pour Standard Markdown

Markdown est une norme de frappe largement utilisée par les communautés Web et les projets généraux impliquant la production de contenu écrit sur le Web. C’est l’alternative intellectuelle et minimale pour les développeurs à l’utilisation des éditeurs WYSIWYG pour la gestion de contenu. Assez facile à mettre en œuvre.
React-Spinner

Voulez-vous dire à vos utilisateurs que la page à laquelle ils tentent d'accéder est toujours en cours de chargement? Peut-être souhaitez-vous ajouter une option à vos applications pour rendre le processus de saut de page plus interactif? Épargnez-vous un peu de temps sans avoir à coder votre propre spinner; Il suffit de mettre en œuvre ce composant facile à utiliser. Il ne nécessite littéralement aucune configuration.
Composant de contrôle des bandes réactives

Stripe continue d'impressionner tout le monde; clients, concepteurs, développeurs et de la communauté technologique au sens large. Une startup qui a vraiment redéfini le mode de fonctionnement des grosses startups et la manière dont celles-ci peuvent changer le monde, même si elles ne disposent pas de ressources de la taille de la capitalisation boursière de Google. La caisse de Stripe est utilisée par des millions de plates-formes, générant des milliards de demandes au quotidien. Si vous envisagez d’utiliser Stripe avec votre projet React, saisissez le composant React Stripe Checkout pour charger directement la bibliothèque de Stripe Checkout en tant que composant React. Ce sera une transition beaucoup plus fluide pour utiliser Stripe dans vos applications.
React-Crouton

Un composant de messagerie pour React.js – React Crouton. Ne vous trompez pas si vous pensez que c'est un composant de messagerie instantanée, ce n'est pas le cas. Il s’agit plus d’un composant de messagerie qui vise à fournir une option de surbrillance sous la forme d’un menu en surbrillance de navigation. Avec le composant, vous pouvez créer des messages qui apparaîtront à l'utilisateur en haut de la page, en fonction de la soumission de formulaire demandée. Nous pouvons déjà prévoir que les spécialistes du marketing par courriel vont devenir fous avec cette bibliothèque fluide et parfaite.
Conversion des composants React.js en composants Web

Vous souhaitez utiliser les composants React en tant que composants Web natifs? Eh bien, maintenant vous le pouvez, grâce à la très réputée bibliothèque Reactive Elements.
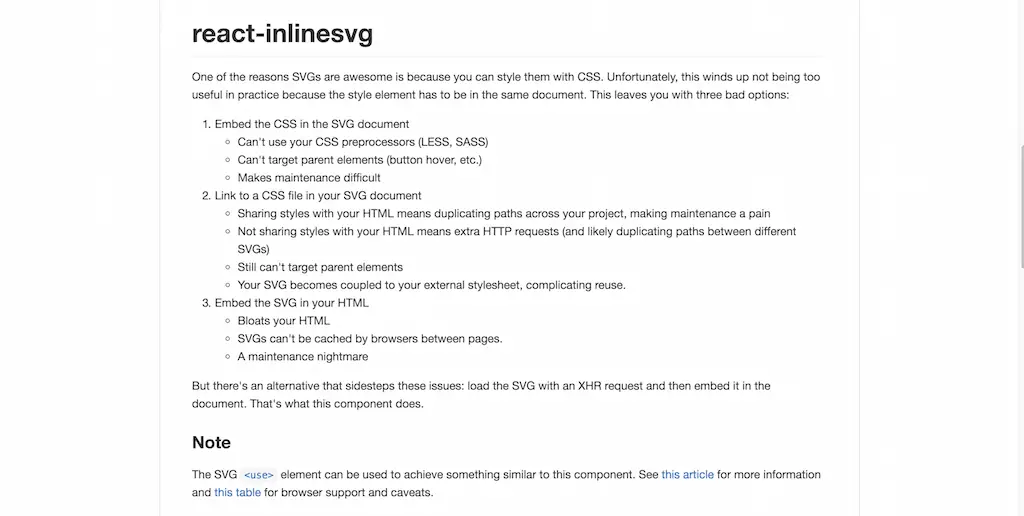
Composant de chargement SVG pour ReactJS

Les SVG gagnent en popularité, alors que nous entrons dans une ère de développement web où les performances sont grandement récompensées par davantage d'attention et de concentration. La bibliothèque React InlineSVG vous aidera à charger vos fichiers SVG directement via React.js. Cela vous permet de les éditer et de les styler sans avoir à faire la transition entre le même document.
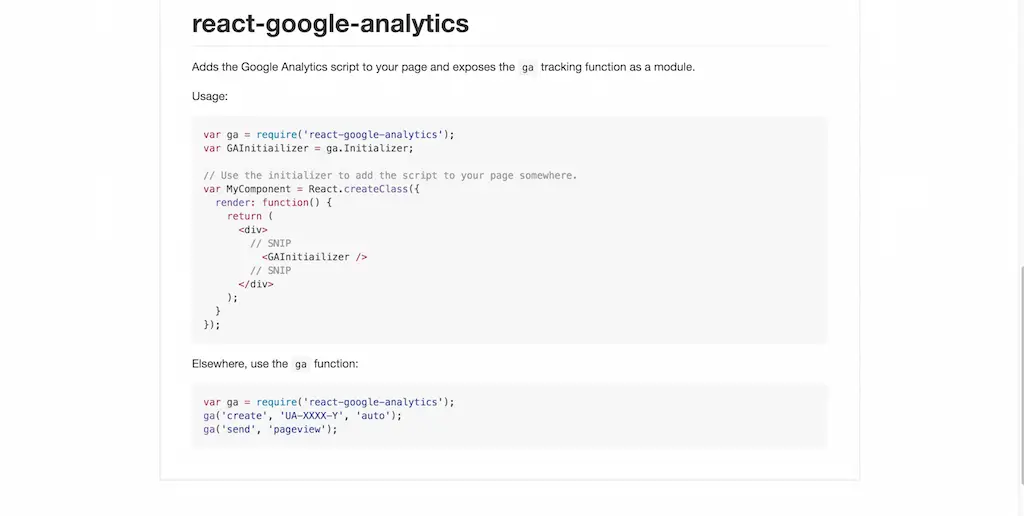
réagir-google-analytics

Les analyses nous aident à comprendre la croissance de notre site Web / application de manière plus linéaire. Beaucoup diraient que les plates-formes d'analyse publique sont dangereuses, etc. Mais qui peut lever la main et dire qu’il n’a pas fait confiance à Google Analytics plus d’une fois? Google Analytics aide des millions de webmasters à analyser les statistiques de leurs sites Web et, par voie de conséquence, à proposer un meilleur contenu et une meilleure conception à leurs utilisateurs. Vous pouvez désormais créer des projets grâce à l'intégration de ce composant léger React.js pour l'intégration de Google Analytics. Plus facile à utiliser que d'écrire un Hello World en dactylographie.
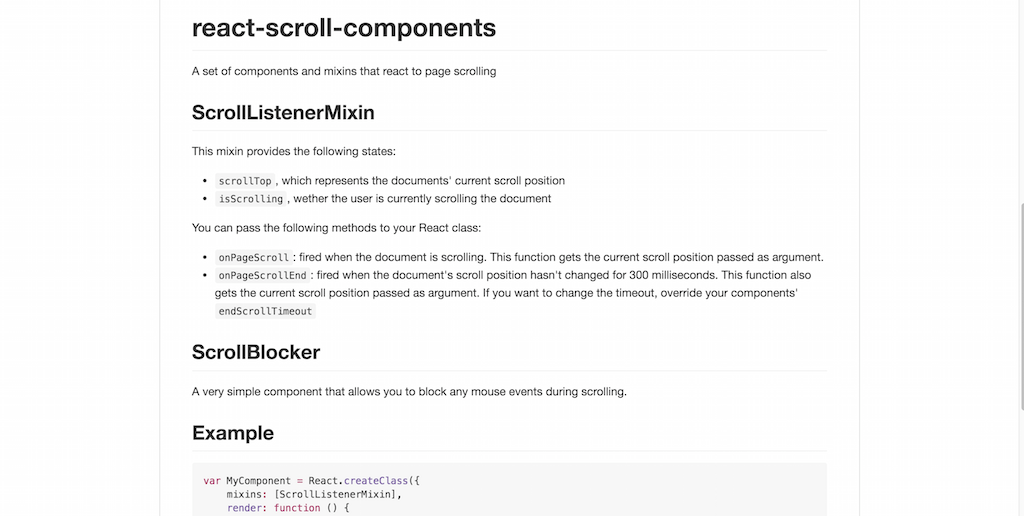
réagit-scroll-composants

Le défilement est un sujet important dans le développement Web. On peut faire beaucoup de choses en réaction aux motifs de défilement. Le plus souvent, vous trouverez des composants de défilement utilisés conjointement avec des promotions et des effets de défilement. C’est la raison pour laquelle React Scroll Components est conçu pour réagir à différents modèles de défilement et fournir du contenu en fonction de vos propres paramètres de configuration. De jolis auditeurs intégrés et prêts à vous faire économiser une pléthore de temps de développement.
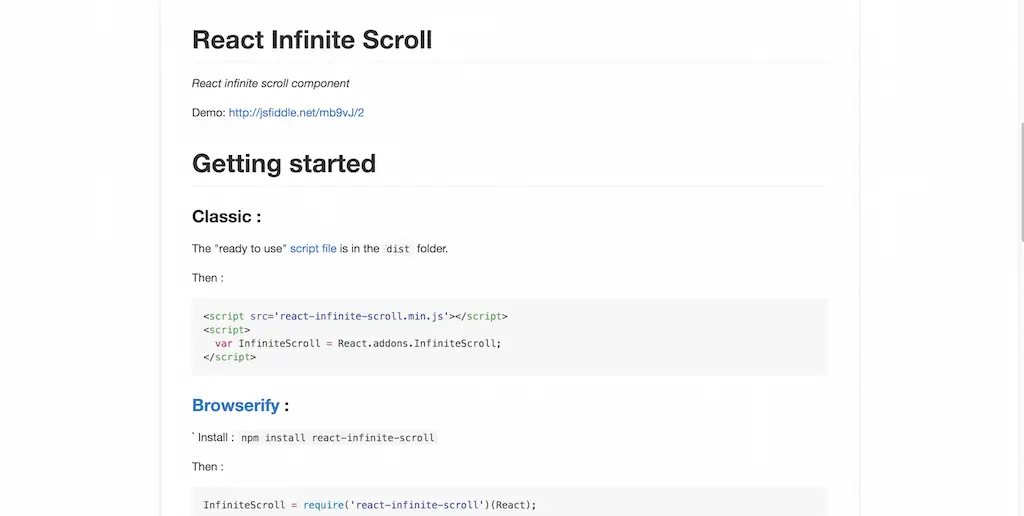
Réagir à l'infini

Le parchemin infini est toujours vu avec des regards ombragés partout. Cela fait mal de voir autant de plates-formes journalistiques qui implémentent la fonction de défilement infini par-dessus des éléments de contenu existants d'une seule page et que l'utilisateur fasse glisser leur bas sur toute la page pour rechercher la section de commentaires, car les éléments continuent de se chevaucher et de passer à des éléments différents. du contenu. Mais si vous recherchez une solution à un seul point pour ajouter un défilement infini à un projet React, vous disposez ici d’une bibliothèque entièrement construite et prête à cette tâche.
Composant des onglets de réaction

Un composant Onglets React que vous pourrez implémenter dans toutes les situations dans lesquelles un contenu à onglets serait requis. Il sera intéressant de voir comment React devient utile pour des plates-formes telles que les bases de connaissances, connues pour leur utilisation notoire du contenu à onglets afin de présenter les données plus facilement. Globalement, la bibliothèque très fiable ici ajoute l’interaction de tabulation pour votre contenu en quelques secondes seulement.
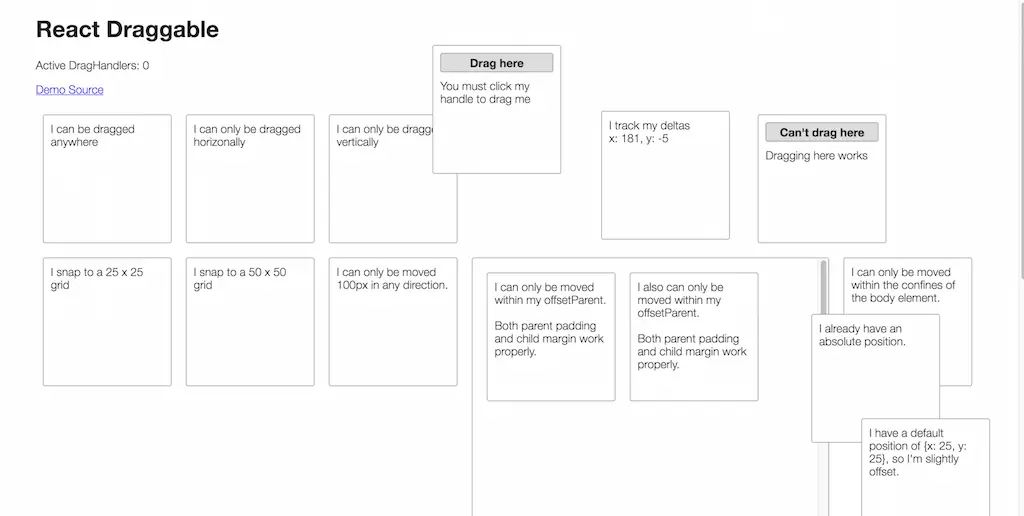
Réagissez Draggable

Si les premiers composants déplaçables dont nous avons parlé ne vous intéressent pas et que vous recherchez quelque chose de plus brut et d’unique, tentez alors React Draggable; c'est aussi indigène que possible. Exposez votre contenu via des fonctionnalités déplaçables et créez quelque chose qui responsabilisera l'utilisateur sur la présentation du contenu. Pour le moment, la démo ne montre pas les capacités de glissement fixes. Mais avec un peu de magie React, vous devriez pouvoir accéder à cette fonctionnalité assez rapidement.
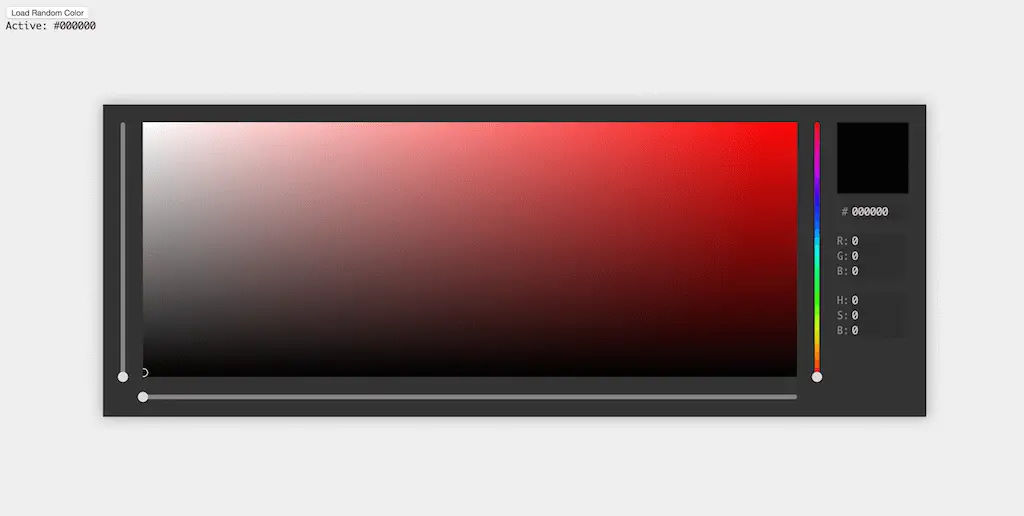
Colorpicker pour React

Les sélecteurs de couleurs ont été une fonctionnalité révolutionnaire qui a permis aux concepteurs et aux développeurs d'économiser des millions d'heures de travail qui seraient autrement utilisés pour faire correspondre les couleurs manuellement. Désormais, un composant React est disponible et peut être implémenté en tant que solution autonome ou utilisé dans vos projets nécessitant que les utilisateurs sélectionnent des couleurs ou modifient les couleurs en fonction d'une entrée personnalisée. Composant super rapide, grâce à la réactivité de React.
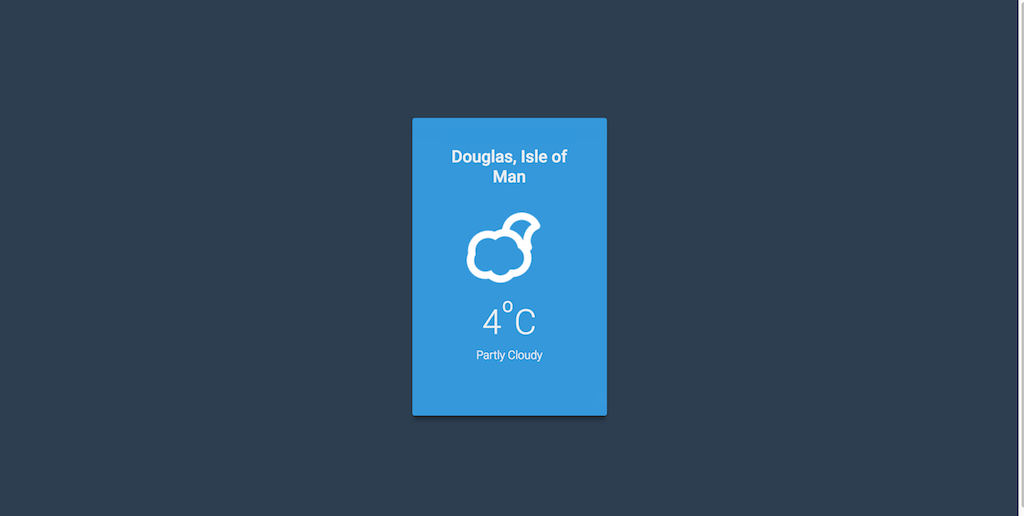
Réagissez Météo

Il ne peut jamais y avoir trop de bonnes applications météorologiques. La météo est ce que nous prenons pour acquis. Bien que beaucoup d’entre nous se fient aux applications et aux plates-formes pour nous en parler. Et avec ce genre de détails en nature, vous avez le composant React Weather qui prend d'assaut les premières rangées d'applications de météo parmi les plus uniques créées. Démo très unique aussi. Nous pensons qu'avec quelques modifications ici et là, cela pourrait être un prétendant à de grosses ventes dans les magasins d'applications mobiles. Dans l'ensemble, le design est vraiment magnifique et magnifique.
composant de classement par étoiles construit avec React

Les classements par étoiles ne sont pas utilisés uniquement par les utilisateurs de SEO qui pensent qu’un petit nombre de classements va augmenter leurs taux de clic. Peut-être que dans un monde étrange où ils vivent; mais en général, les classifications par étoiles conviennent mieux dans le contexte direct d'une application. Des sites comme TripAdvisor s'appuient sur la fonction de classement par étoiles pour fournir des résultats personnalisés et ciblés à leurs visiteurs. Par conséquent, si une telle application fait partie de votre flux de travail de développement, vous devez vous saisir de ce composant pour ajouter un nombre d'étoiles à vos projets React.
Google reCAPTCHA pour React.js

Les spammeurs pensent qu’ils deviennent plus intelligents, mais le logiciel reCAPTCHA de Google a vraiment résisté aux défis des systèmes captcha modernes et des robots qui tentent de casser ce système. reCAPTCHA est une alternative fiable pour protéger vos données de formulaire de soumission des spammeurs. N'oubliez pas que vous devrez créer un compte reCAPTCHA et récupérer les clés d'API. De cette façon, vous pouvez utiliser pleinement le potentiel de ce composant.
Réagir Vidéo

Vous voulez une bibliothèque de présentation multimédia plus fluide? Essayez de réagir. La diffusion vidéo réactive est vraiment l'avenir de la diffusion de fichiers multimédia vidéo via des appareils mobiles. Nous sommes déjà dans l’avenir grâce à l’élimination de Flash et à l’utilisation de HTML5. Mais, en termes de performances, il y a toujours plus à bricoler, plus à optimiser et à comprendre. React Video aidera à mettre en œuvre et à intégrer de manière transparente les fichiers vidéo YouTube et Vimeo directement dans vos applications.
emoji mixin pour React

Les Emojis frappent le monde de façon considérable. De nos jours, des langages de programmation sont construits sur le langage Emoji. Mais plus que tout, les Emojis sont un moyen cool d’exprimer nos émotions. Par conséquent, donner cela à nos clients peut être vraiment crucial pour ajouter un aspect plus personnalisé aux applications que vous construisez. React Emoji est également une bibliothèque légère permettant d’ajouter un support de mixage Emoji à tout ce que vous construisez avec React.
Composants d'interface utilisateur pour Elasticsearch

Searchkit est une collection de composants d'interface utilisateur pour le populaire Elasticsearch. Désormais, vous pouvez transformer votre expérience de recherche et la rendre vraiment moderne. Si la construction de sites de films est ce que vous préférez, Searchkit se chargera de toutes les fonctions complexes de l’algorithme qu’une fonction de recherche concise exigerait, et vous fournira le type de plate-forme de recherche permettant aux utilisateurs de revenir jour après jour. Parfois, la fonction la plus importante de tout projet est la fonction de recherche; C’est ainsi que vos utilisateurs interagissent avec votre contenu.