La navigation de votre site joue un rôle essentiel dans l’expérience utilisateur (UX). Bien qu’une grande attention soit souvent accordée à l’en-tête du site, vous ne voulez pas négliger un autre domaine important: le pied de page WordPress.
Il n’y a pas nécessairement de problème avec le pied de page par défaut dans WordPress. Cependant, là sont une multitude de façons de l’améliorer. De plus, vous pouvez suivre des étapes simples pour le personnaliser et le modifier au profit de votre site et de votre marque.
Dans cet article, nous discuterons des avantages de la modification du pied de page par défaut dans WordPress et de certaines méthodes que vous pouvez utiliser pour le faire. Ensuite, nous vous proposerons trois façons de personnaliser votre pied de page WordPress pour maximiser sa valeur. Commençons!
Pourquoi personnaliser votre pied de page WordPress?
En ce qui concerne la conception de votre site Web, il est essentiel de tirer le meilleur parti de chaque élément. Cela ne concerne pas seulement le contenu «au-dessus du pli», non plus.
Votre pied de page WordPress apparaît généralement sur chaque page de votre site Web. Par conséquent, l’optimisation de cette section de votre site peut vous aider:
- Améliorez la conception globale et l’esthétique de votre site
- Améliorer sa convivialité
- Boostez l’engagement et les conversions
Lorsqu’un visiteur fait défiler vers le bas de la page, le pied de page peut le diriger vers d’autres contenus et pages de votre site. Cela peut être un endroit pour trouver des informations utiles ou des CTA qui les encouragent à agir, comme s’inscrire à une newsletter ou remplir un formulaire de contact.
Le pied de page WordPress se trouve dans un domaine immobilier de premier ordre, vous devez donc l’utiliser de manière stratégique. Si vous n’avez jamais modifié votre pied de page auparavant, ne vous inquiétez pas; il existe plusieurs façons de procéder en fonction de ce que vous essayez d’accomplir et de votre niveau d’expérience.
Méthodes que vous pouvez utiliser pour personnaliser votre pied de page WordPress
Il existe une poignée de solutions que vous pouvez utiliser pour personnaliser votre pied de page WordPress. La méthode que vous utilisez dépendra en grande partie du type de modification que vous souhaitez effectuer.
Pour une modification simple, telle que la suppression ou la modification du texte de pied de page ou des droits d’auteur, vous pouvez utiliser le personnalisateur de thème (Apparence> Personnaliser):

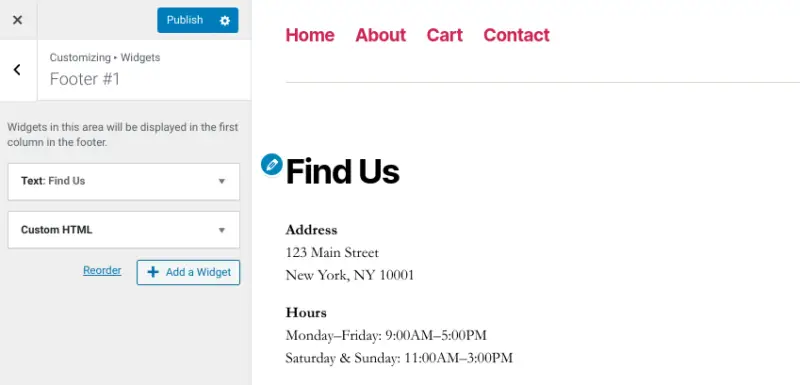
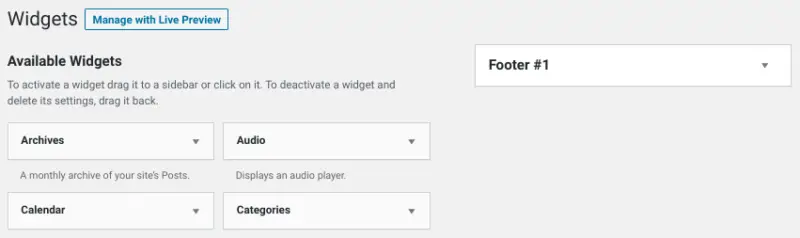
Vous pouvez également modifier le pied de page par défaut dans la zone Widgets (Apparence> Widgets):

Si vous n’avez pas accès au Customizer ou si la zone des widgets est trop limitée, vous pouvez utiliser un plugin ou modifier vos fichiers de thème. Nous ne recommandons ce dernier que si vous êtes à l’aise avec le code et souhaitez plus de contrôle sur vos personnalisations.
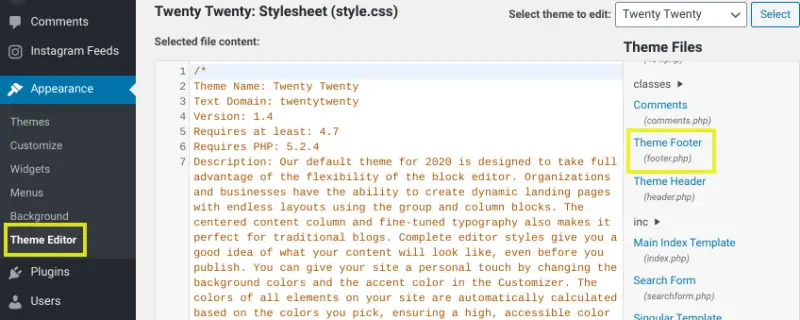
Après avoir créé un thème enfant, vous pouvez généralement trouver le code à modifier dans votre thème footer.php fichier, situé dans l’éditeur de thème (Apparence> Éditeur de thème):

Cependant, il existe de nombreux plugins que vous pouvez utiliser pour personnaliser votre pied de page WordPress sans toucher à une ligne de code. C’est une méthode solide si vous recherchez une solution rapide et adaptée aux débutants.
3 façons de personnaliser votre pied de page WordPress
Maintenant que vous comprenez certains des avantages de la personnalisation du pied de page WordPress et des méthodes que vous pouvez utiliser, il est temps de se mettre au travail. Jetons un coup d’œil à trois façons de personnaliser votre pied de page WordPress.
1. Supprimer ou remplacer le texte de copyright et de crédit
Commençons par l’un des moyens les plus courants et les plus simples de personnaliser votre pied de page WordPress, qui consiste à supprimer ou à modifier le texte du pied de page. Par défaut, les thèmes WordPress incluront «Powered by WordPress» (ou le nom du thème que vous utilisez) dans le pied de page:

Il n’y a pas nécessairement de mal à laisser ce texte tel quel. Cependant, même si cela ne fait pas beaucoup de mal à votre site, cela ne fait pas grand-chose pour l’aider non plus.
Pourquoi ne pas utiliser cet espace pour vos propres informations d’entreprise, plutôt que WordPress ou les développeurs de thèmes? De plus, il est tout à fait légal et facile de modifier le texte du pied de page.
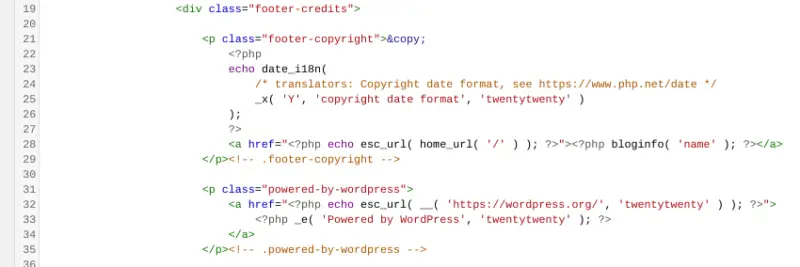
Vous pouvez le faire en utilisant l’une des méthodes mentionnées dans la section précédente. Par exemple, vous pouvez modifier directement le footer.php fichier de votre thème WordPress via l’éditeur de thèmes (Apparence> Éditeur de thème > Pied de page du thème):

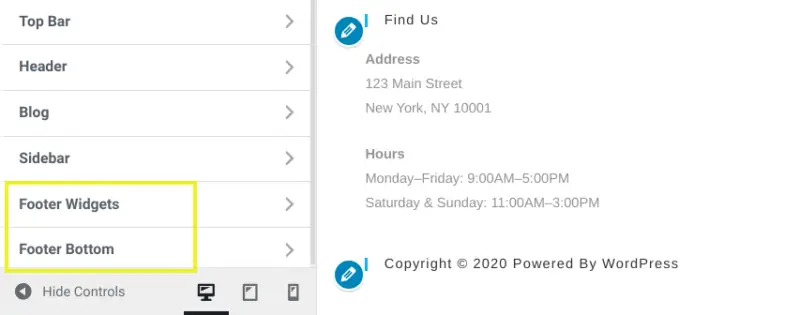
Vous pouvez également passer par le personnalisateur de thème. Selon votre thème, vous pouvez avoir une (des) section (s) dédiée (s) pour les paramètres du pied de page:

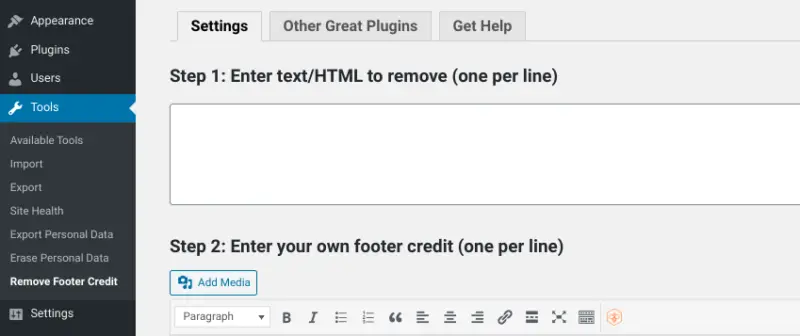
Une autre option consiste à utiliser un plugin tel que Supprimer le crédit de pied de page:

Ce plugin gratuit vous permet de saisir rapidement le texte que vous souhaitez supprimer. De plus, il propose une section dans laquelle vous pouvez ajouter du nouveau contenu pour personnaliser votre pied de page WordPress. Une fois activé, vous pouvez le localiser sous Outils> Supprimer le crédit de pied de page:

C’est une option puissante si vous ne voulez pas gâcher vos fichiers. C’est également utile lorsque vous utilisez un thème qui n’offre pas l’accès au personnalisateur de thème.
2. Ajouter des appels à l’action (CTA) et des liens vers des ressources d’informations importantes
Comme nous l’avons mentionné précédemment, comme le pied de page reste souvent visible quelle que soit la page de votre site sur laquelle se trouve un visiteur, il peut être un outil essentiel pour la navigation de votre site. Par conséquent, une autre façon de personnaliser votre pied de page WordPress consiste à ajouter des CTA et des liens vers les pages que vous souhaitez promouvoir.
Cela peut signifier l’ajout d’un contact ou d’un formulaire d’inscription pour créer des abonnés aux e-mails. Vous pouvez également l’utiliser comme répertoire secondaire où les utilisateurs peuvent trouver des pages et des liens qui n’étaient pas immédiatement disponibles dans votre navigation principale. Par exemple:
- Foire Aux Questions (FAQ)
- ‘À propos de nous’ et pages d’information de l’entreprise
- Programmes d’affiliation
- Bases de connaissances
- Politique de confidentialité et conditions d’utilisation
- Plan du site
De nombreux thèmes vous permettent d’ajouter des colonnes dans le pied de page. Cela est utile si vous souhaitez inclure plusieurs ensembles de liens. Cependant, si votre thème ne le fait pas ou si vous souhaitez développer ses fonctionnalités, vous pouvez également utiliser un plugin tel que Colonnes Mega Grid de pied de page:

Ce plugin gratuit est compatible avec la plupart des thèmes et vous permet d’ajouter une zone de widget de pied de page à votre thème et d’afficher un méga menu avec une vue en grille de colonnes. Ceci est particulièrement utile pour les sites qui ont beaucoup de pages, tels que les sites de commerce électronique, et qui souhaitent l’étendre au-delà des offres par défaut d’une ou deux colonnes WordPress.
3. Afficher les flux de médias sociaux ou le contenu associé
Une autre façon d’améliorer et de personnaliser votre pied de page WordPress consiste à ajouter des flux de médias sociaux et d’autres agrégateurs de contenu connexe dans la section. De cette façon, lorsque les gens font défiler vers le bas d’une page, ils ont un accès rapide à d’autres chaînes ou au contenu que vous souhaitez promouvoir.
Le plugin que vous utilisez pour cela dépend du type de contenu que vous souhaitez inclure dans votre pied de page. Par exemple, si vous souhaitez ajouter un flux Instagram à votre pied de page WordPress, vous pouvez utiliser notre plugin Spotlight récemment lancé:

Ce plugin vous permet d’ajouter rapidement des flux Instagram pratiquement n’importe où sur votre site WordPress, y compris le pied de page. En plus de rendre le pied de page plus attrayant visuellement, il peut aider à stimuler l’engagement et les abonnés pour les promotions et campagnes cross-canal.
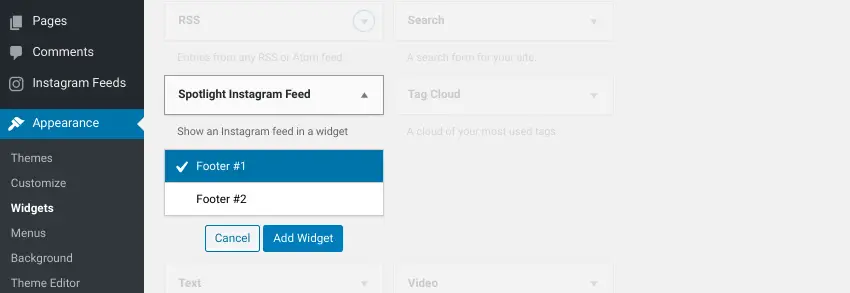
Après Vous installer et activer le plugin, suivez simplement l’invite pour le connecter à votre compte Instagram. Ensuite, vous pouvez personnaliser la conception du flux et l’intégrer n’importe où sur votre site WordPress, y compris le pied de page via le widget Spotlight:

Une autre option consiste à utiliser le Plugin WP RSS Aggregator:

C’est le plugin RSS WordPress numéro un. Vous pouvez l’utiliser pour afficher une grande variété de contenu dans votre pied de page, y compris du contenu illimité à partir d’un nombre illimité de sites!
Une fois que vous avez installé et activé le plugin, vous pouvez concevoir et personnaliser les modèles d’affichage, puis les utiliser pour personnaliser votre pied de page WordPress. En plus d’être livré avec son propre bloc Gutenberg, ce plugin dispose également d’un système de shortcode intégré, ce qui facilite l’ajout au pied de page.
Conclusion
Lorsqu’elle est utilisée correctement, la section pied de page de votre site WordPress peut être un domaine important et proéminent qui aide à maximiser l’engagement et à améliorer l’UX. Il existe également une variété de méthodes que vous pouvez utiliser pour l’améliorer.
Comme nous l’avons vu dans cet article, trois façons de personnaliser votre pied de page WordPress comprennent:
- Supprimez ou remplacez le texte de copyright et de crédit WordPress dans le pied de page par les détails et la marque de votre entreprise. Vous pouvez le faire avec un plugin tel que Supprimer le crédit de pied de page ou via l’éditeur WordPress.
- Ajoutez des menus de pied de page et des liens vers des ressources importantes, telles que des programmes d’affiliation, des informations sur l’entreprise et des FAQ, avec des plugins tels que Colonnes Mega Grid de pied de page.
- Utilisez des plugins tels que Spotlight et Agrégateur WP RSS pour afficher des flux de médias sociaux et du contenu associé qui stimulent l’engagement.
Avez-vous des questions sur la modification de votre pied de page WordPress? Faites-nous savoir dans la section commentaires ci-dessous!