Vous êtes dans l’espace WordPress, ce qui signifie que vous avez entendu parler d’Elementor, l’outil de création de sites Web par glisser-déposer le plus populaire avec une communauté active de plus de 8 millions de créateurs Web.
Considérant comment avec Elementor, WordPress et WooCommerce, vous pouvez créer une boutique de commerce électronique entièrement fonctionnelle et rentable avec zéro code manuel, vous l’utilisez probablement pour simplifier également la conception et le développement de votre commerce électronique.
L’année dernière, Elementor a annoncé la sortie de la version 3.0. Il s’agissait d’une version majeure qui a introduit quelques fonctionnalités et améliorations révolutionnaires centrées sur l’UX.
Tout au long de 2021, il y a eu plus d’itérations à cette version et récemment, ils ont déployé Elementor 3.4 – une version axée sur l’amélioration des performances du site Web.
Dans cet article, examinons comment vous pouvez utiliser les mises à niveau de ces versions récentes pour créer une boutique de commerce électronique ultra-rapide, rapidement et facilement.
Conseil n°1 : utilisez le système de conception pour garantir une image de marque de commerce électronique cohérente
Tout d’abord, qu’est-ce qu’un système de conception ? En termes simples, un système de conception est la source de vérité singulière qui constitue la base autour de laquelle une équipe conçoit un site Web.
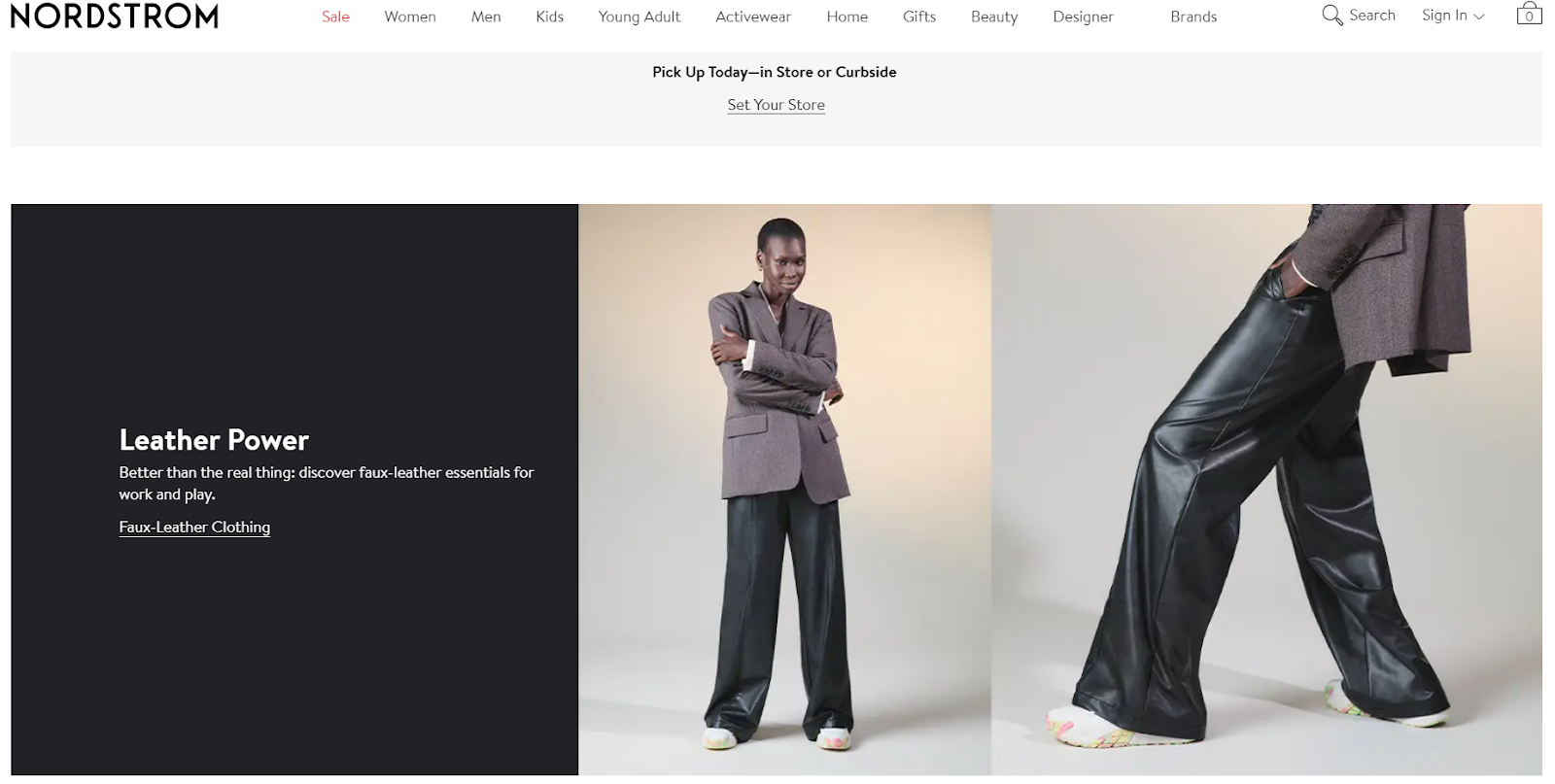
C’est ainsi que les grandes marques de commerce électronique comme Nordstrom et Walmart parviennent à offrir une expérience de marque cohérente et gagnante. Quelle que soit la page de produit, l’article de blog ou l’actif marketing que vous visitez, vous obtenez le même aspect et la même sensation.

Assurer une image de marque de commerce électronique cohérente – avec toutes les couleurs, les polices et la mise en page sur toutes vos pages de destination, catalogues de produits, pages de ressources, etc. pour rester cohérent avec un langage de conception a toujours été une tâche ardue.
Mais avec les nouvelles fonctionnalités du système de conception d’Elementor, vous pouvez désormais concevoir et modifier votre boutique de commerce électronique à un rythme remarquable, raccourcissant ainsi votre délai de mise sur le marché tout en respectant la cohérence de la marque et de l’image.
Donc, si vous avez une équipe de spécialistes du marketing, de concepteurs et de développeurs, ils peuvent désormais rester synchronisés avec tous les éléments de conception de site Web intégrés.
Utilisez le nouveau panneau Paramètres du site pour voir les outils de configuration de votre site, tels que les paramètres de la visionneuse, les styles de thème, etc. À partir de n’importe quelle page, accédez au panneau de gauche et cliquez sur l’icône en haut à gauche pour passer au panneau Paramètres généraux où vous trouverez :
- Identité du site : Personnalisez vos identités intersites telles que le logo, le titre, le méta slogan et le favicon.
- Disposition: Définissez vos paramètres de mise en page par défaut, comme la largeur du contenu par défaut ou la mise en page par défaut.
- Boite à lumière: Définissez le style par défaut des Lightbox Elementor.
- Style de thème : Personnalisez vos éléments HTML non Elementor (généralement définis par le thème) pour la typographie, les boutons, les images et les formulaires.

En particulier, vous pouvez modifier vos couleurs et polices globales avec une extrême facilité.
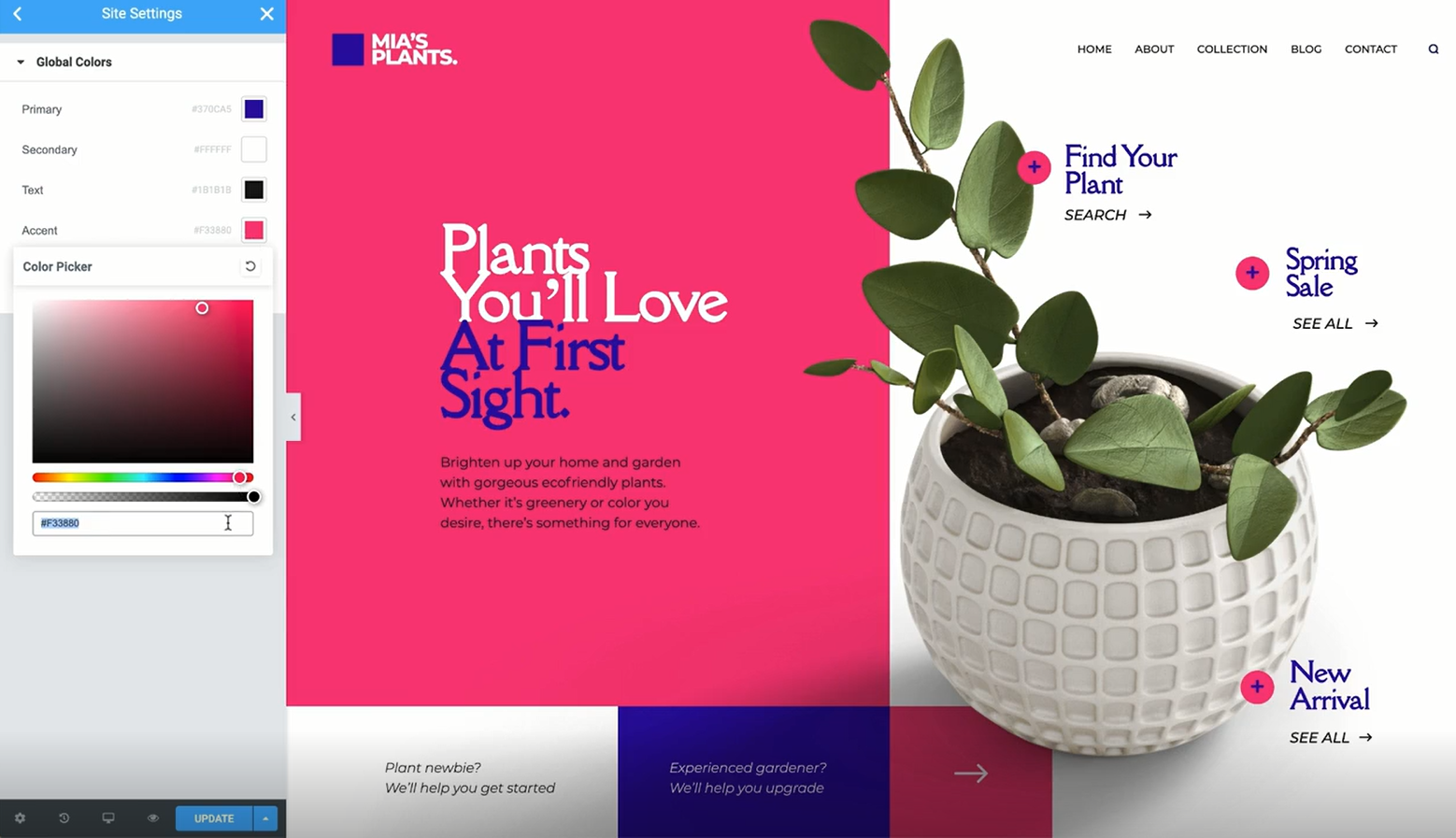
Besoin de changer la palette de couleurs de votre boutique pour les fêtes mais vous ne souhaitez pas parcourir toutes vos pages et publications et éditer chacune d’entre elles individuellement ? La nouvelle fonctionnalité Global Colors vous permet de modifier les couleurs de votre magasin à partir d’un seul endroit et de mettre cette couleur à jour sur toutes les pages.
Commencez par choisir les quatre couleurs globales de base de votre magasin. Ensuite, allez dans n’importe quel style de couleur dans Elementor et définissez-le comme l’une des quatre couleurs. Vous pouvez également ajouter et nommer des couleurs personnalisées à la liste globale.
Retournez à Global Colors et modifiez n’importe quelle couleur. La palette de couleurs de l’ensemble de votre magasin change en fonction de la nouvelle couleur globale.
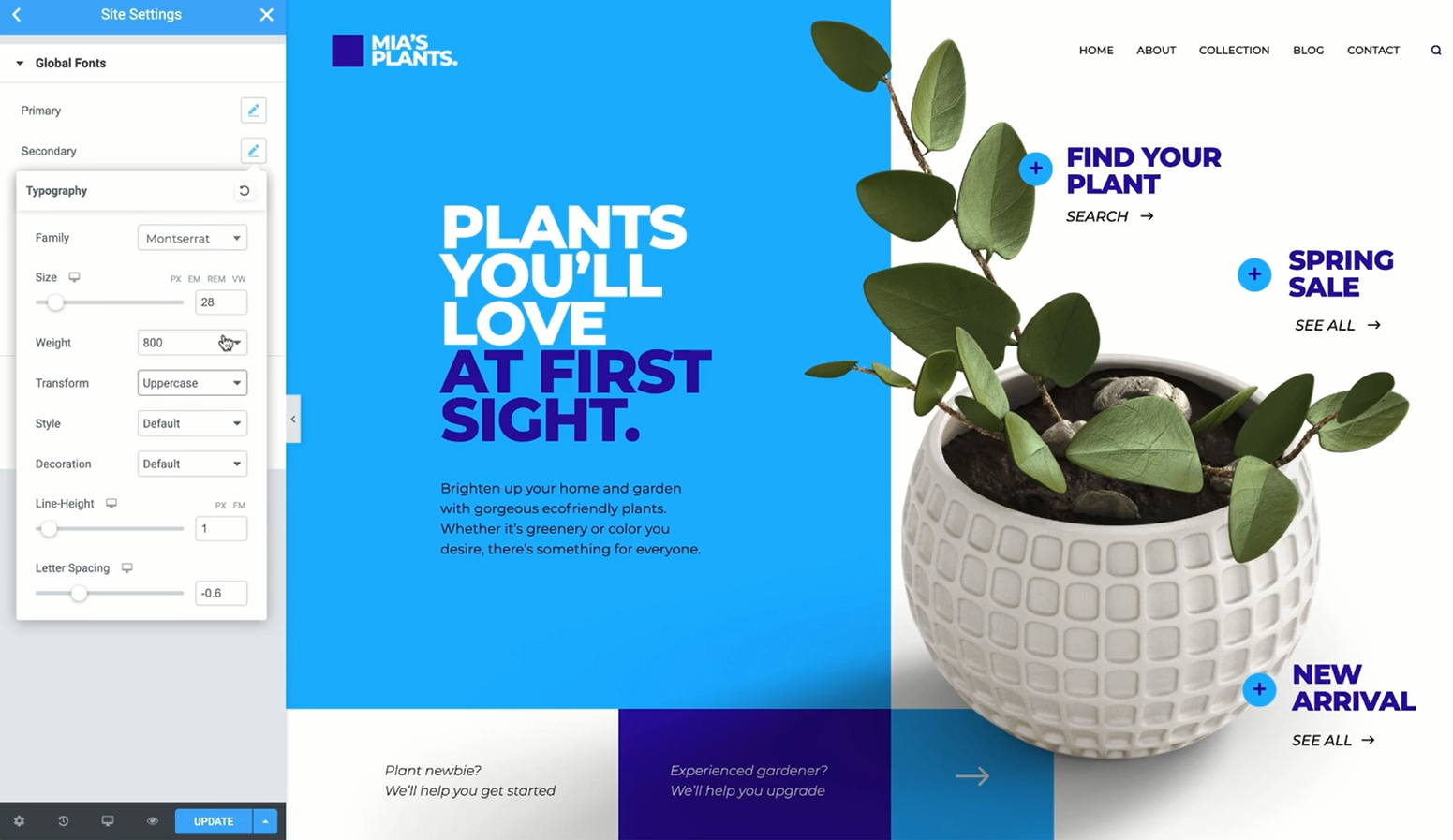
De même, utilisez la fonctionnalité Polices globales pour appliquer les paramètres de typographie sur votre site Web.

Vous pouvez appliquer ces paramètres à chaque widget contenant du texte et disposer de vos propres polices globales au-delà de la liste de base.
Astuce n°2 : obtenez une vue d’ensemble visuelle avec le nouveau générateur de thèmes
Elementor est connu pour son intuitif Générateur de thème qui vous permet de concevoir et de gérer toutes les parties essentielles de votre site Web (en-têtes, pieds de page, pages de recherche, pages WooCommerce, etc.). Vous pouvez personnaliser visuellement des centaines de modèles de conception prédéfinis et tout modifier à partir d’un seul endroit.
La récente mise à jour de Theme Builder vous permet de visualiser visuellement l’ensemble de la structure de votre boutique de commerce électronique. Gérez quel modèle s’applique à quelles zones de votre magasin et modifiez, mettez à jour ou ajoutez facilement du contenu ou des produits selon vos besoins.
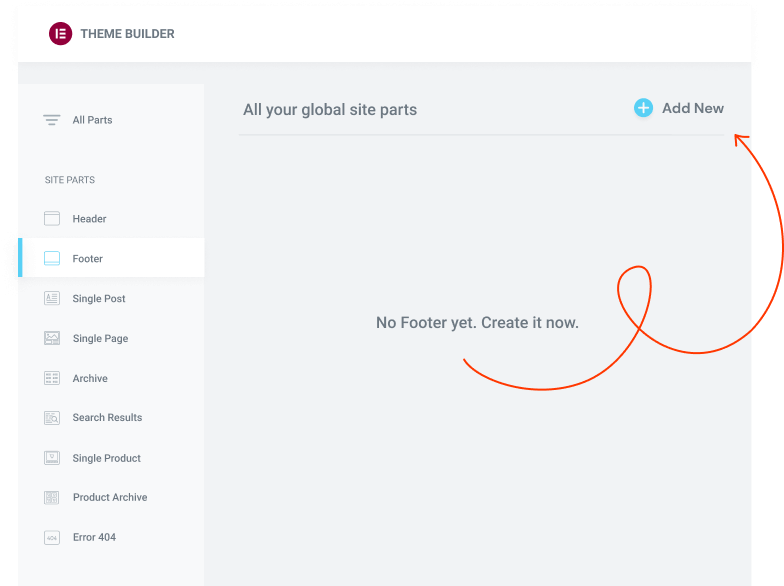
Sélectionnez l’icône hamburger en haut à gauche de l’éditeur, puis cliquez sur « Theme Builder ». Vous pouvez également y accéder depuis la barre d’administration supérieure ou en utilisant le raccourci → CMD/CTRL + Shift + E depuis n’importe où sur votre site.
Maintenant, vous pouvez voir toutes les pièces clés nécessaires pour créer un site Web complet.
Si votre site Web de commerce électronique est nouveau, commencez par n’importe quelle partie pour créer le thème. Envisagez de commencer par créer l’en-tête ou le pied de page, puis passez à la conception d’autres parties et intégrez-les à la page de votre choix.

Astuce n°3 : ajoutez des points d’arrêt personnalisés et tirez parti des améliorations de performances
Alors que les deux conseils ci-dessus étaient principalement centrés sur les nouvelles fonctionnalités introduites dans Elementor 3.0, ce dernier conseil concerne la dernière version 3.4 qui améliore les performances et ajoute des points d’arrêt personnalisés, permettant les normes les plus élevées pour les créateurs de commerce électronique.
Comme mentionné dans l’intro, tout au long de 2021, il y a eu plus d’itérations à la version 3.0 qui incluaient des points forts des performances, tels qu’un chargement et une accessibilité des actifs améliorés, des fichiers d’actifs plus petits, une lightbox à chargement conditionnel, des éléments DOM réduits, un chargement en ligne, un chargement de page plus rapide en minimisant la quantité de JS et CSS inutilisés générés, et plus encore.
De plus, la nouvelle version réduit la taille des fichiers d’actifs JS en supprimant la prise en charge des anciens navigateurs (IE) avec moins de code chargé.
Toutes les améliorations mentionnées ci-dessus améliorent le temps de réponse du serveur jusqu’à 23 %, réduisent l’utilisation de la mémoire d’environ 5 % et économisent environ 30 % du trafic de données vers la charge de l’éditeur. En d’autres termes, tout fonctionne plus rapidement et plus facilement.
Il offre également un mécanisme amélioré d’icônes Font Awesome SVG ainsi que le plus grand de tous : six points d’arrêt personnalisés supplémentaires.
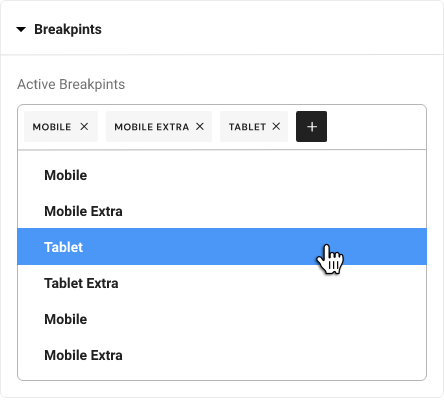
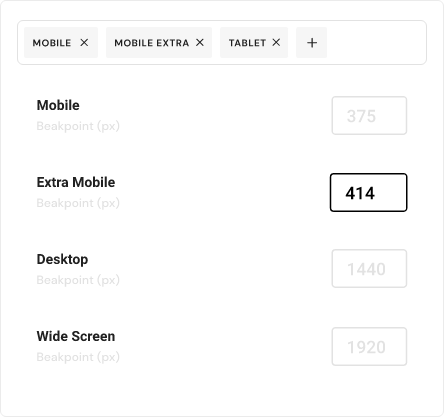
Un point d’arrêt est un « point » auquel le contenu répond à la largeur de l’appareil. Vous pouvez désormais ajouter des points d’arrêt personnalisés pour votre boutique de commerce électronique, ce qui vous donne plus de contrôle pour optimiser pour n’importe quel appareil. Vous pouvez ajuster le style de chaque point d’arrêt pour offrir la meilleure expérience possible au visiteur.
Par exemple, vous pouvez avoir un catalogue de produits contenant trois produits d’affilée, mais souhaitez que les visiteurs sur mobile ne voient que deux produits d’affilée. Avec des points d’arrêt personnalisés, vous pouvez personnaliser la disposition de votre boutique pour chaque appareil et taille d’écran.

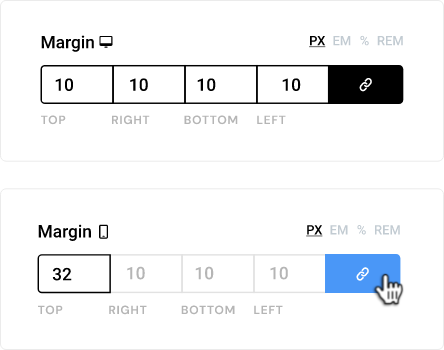
Contrôlez chaque valeur de point d’arrêt individuellement et visualisez comment les valeurs cascadent d’un appareil à l’autre. Consultez les valeurs de départ et modifiez les points d’arrêt en conséquence pour que vos conceptions restent cohérentes sur chaque écran.


Les valeurs héritées des éléments tels que le remplissage, la marge, les images d’arrière-plan et d’autres commandes numériques sont affichées sous forme d’espaces réservés. Notez que vous ne pouvez modifier le style par point d’arrêt que pour les valeurs qui ont l’icône de périphérique à côté du titre.
Dans l’ensemble, la version 3.4 s’appuie sur les mises à niveau de performances existantes avec des scores de chargement de page considérablement réduits, des processus clés rationalisés et l’ajout de points d’arrêt personnalisés pour contrôler pleinement la conception réactive de votre magasin pour une large gamme d’appareils sans nuire aux performances.
Elementor 3.4 : votre élément de vitesse
L’outil de création de site Web WordPress préféré a subi des refontes majeures au cours de la dernière année.
En termes de classement de votre boutique de commerce électronique en tête des résultats de recherche Google et offrant une excellente expérience utilisateur aux clients potentiels, la vitesse est le nom du jeu.
Utilisez ces nouvelles fonctionnalités et astuces pour créer visuellement (et rapidement !) une boutique en ligne ultra-rapide avec une image de marque cohérente sur votre site Web.
Oh, et si vous n’utilisez pas encore Elementor pour créer votre boutique WooCommerce, consultez notre tutoriel de création de page étape par étape pour commencer tout de suite !






