Une vaste sélection de nos meilleurs modèles de table Bootstrap soigneusement conçus pour votre site Web ou votre application.
Après avoir étudié des centaines d’alternatives gratuites disponibles sur le marché, nous avons décidé de créer nos propres tables. Nous avons couvert de nombreux styles différents, afin qu’ils correspondent à différents projets prêts à l’emploi.
Créer la mise en page parfaite pour votre site Web est un must pour que vos visiteurs comprennent facilement ce que votre site a à offrir.
Un autre élément à prendre en compte lors de la conception de votre site professionnel est la présentation de tableaux, notamment lorsqu’il s’agit de présenter et d’organiser des informations.
Les tableaux sont tout aussi importants que d’obtenir les bonnes informations pour que vos visiteurs les scannent ou les regardent. Il peut être utilisé pour représenter les performances, la croissance, les ventes de votre entreprise ainsi que votre popularité.
Choisir la bonne table pour les bonnes données peut être délicat, sans parler du choix du bon design peut prendre beaucoup de temps.
Voici nos magnifiques tableaux Bootstrap pour faire apparaître vos données avec style.
Modèles de table Bootstrap gratuits
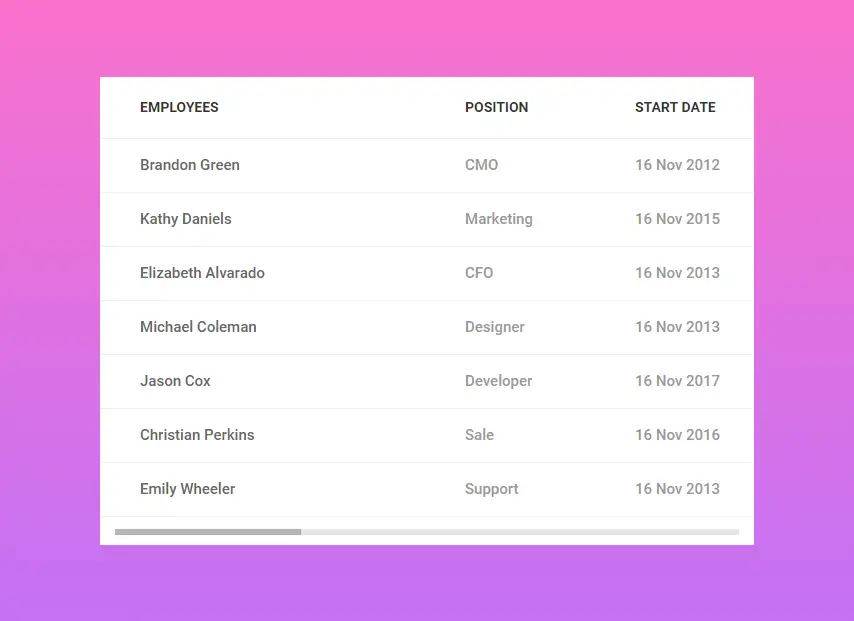
Table à colonnes fixes

Afficher toutes les données et statistiques dans un seul tableau peut être très difficile. Vous devez autoriser vos utilisateurs à faire défiler pour afficher le tableau complet. Eh bien, dans cette mise en page de tableau, il fournit cette option permettant aux utilisateurs de sortir de la boîte. Ce tableau comprend une colonne principale fixe et les autres champs connexes de celui-ci peuvent être défilés horizontalement. La mise en page vous avait fourni la quantité d’espace nécessaire dans la colonne pour ajouter plus de contenu sans perturber l’apparence du tableau. Il est également personnalisable pour que vous puissiez jouer avec des couleurs plus naturelles et même le transformer en une table réactive. Vous pouvez également ajouter d’autres lignes si nécessaire, car la mise en page peut le gérer.
Plus d’infos / Télécharger
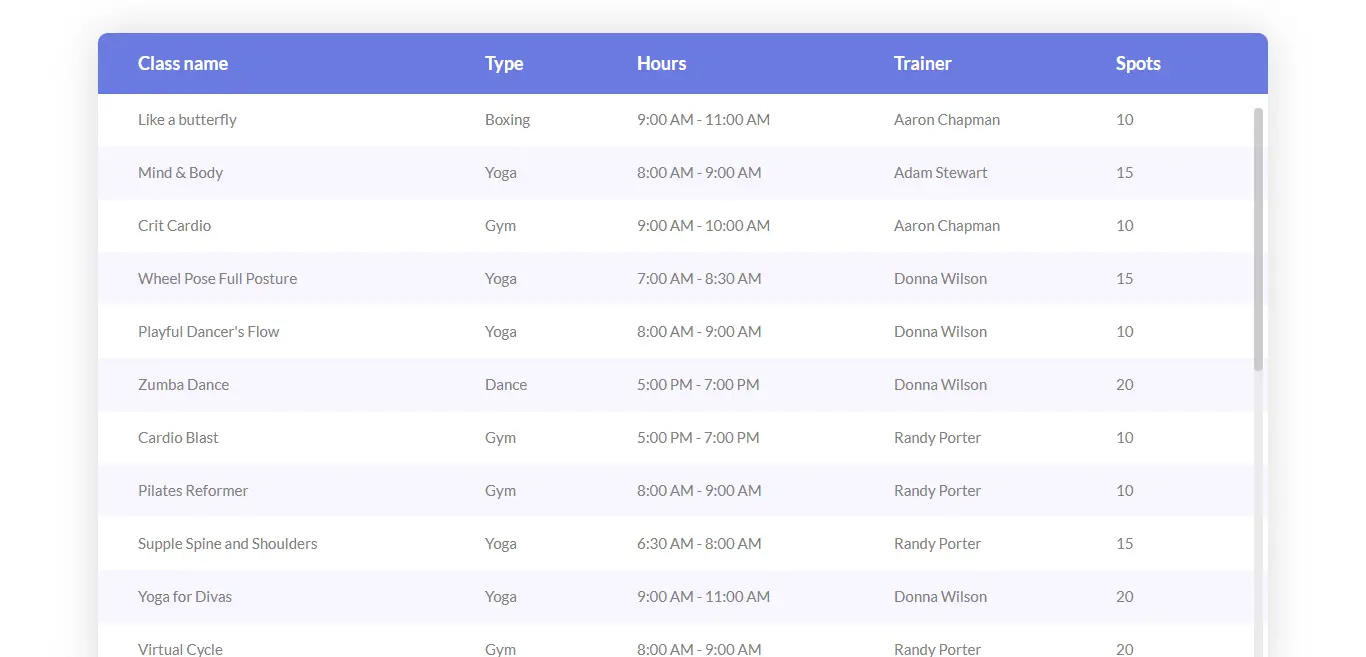
Table d’en-tête fixe

Cette conception de table a beaucoup à offrir que la simple apparence cool. Avec cette disposition, vous obtenez une grande variété d’options de couleurs ainsi que des options de style, ce qui rend cette table unique en soi. La conception avait utilisé les coins arrondis pour donner une certaine profondeur et une certaine sensation à l’aspect général. Il a également un en-tête fixe et offre à vos utilisateurs cette option de défilement vertical. L’une des variantes les plus attrayantes de cette conception est le thème sombre, suffisant pour satisfaire les pages Web sur le thème de la couleur noire. Les variantes de table ne contiennent pas de bordure de colonne; vous pouvez profiter de l’espace pour des contenus plus longs. Les colonnes s’ajusteront pour que l’apparence de la table entière ne soit pas ruinée.
Plus d’infos / Télécharger
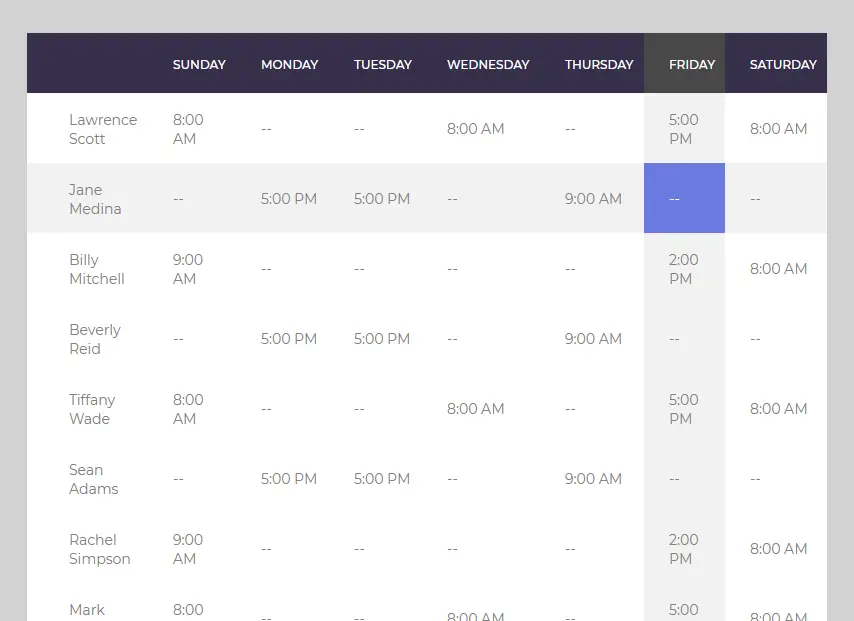
Tableau avec surbrillance verticale et horizontale

Lorsque vous avez beaucoup de données à mettre en page, il peut toujours être difficile de déterminer une certaine valeur. Eh bien, ce modèle de tableau soulagera sûrement le stress de trouver une certaine valeur. Cette mise en page fournit une solution donnée par les caractéristiques de sa conception d’interface. Cette disposition met en évidence à la fois la colonne et la ligne sur lesquelles le curseur de la souris survole, afin que vos utilisateurs puissent facilement vérifier la valeur qu’ils recherchent. Cette mise en évidence permet de gagner beaucoup de temps, sans parler de la douleur de chercher et de trouver quelque chose.Il s’agit d’un ensemble avec plus de six variantes de table, chacune ayant son propre design.Pour l’aspect général, vous obtiendrez un design de table plus moderne et couronner le tout avec un fond dégradé.
Plus d’infos / Télécharger
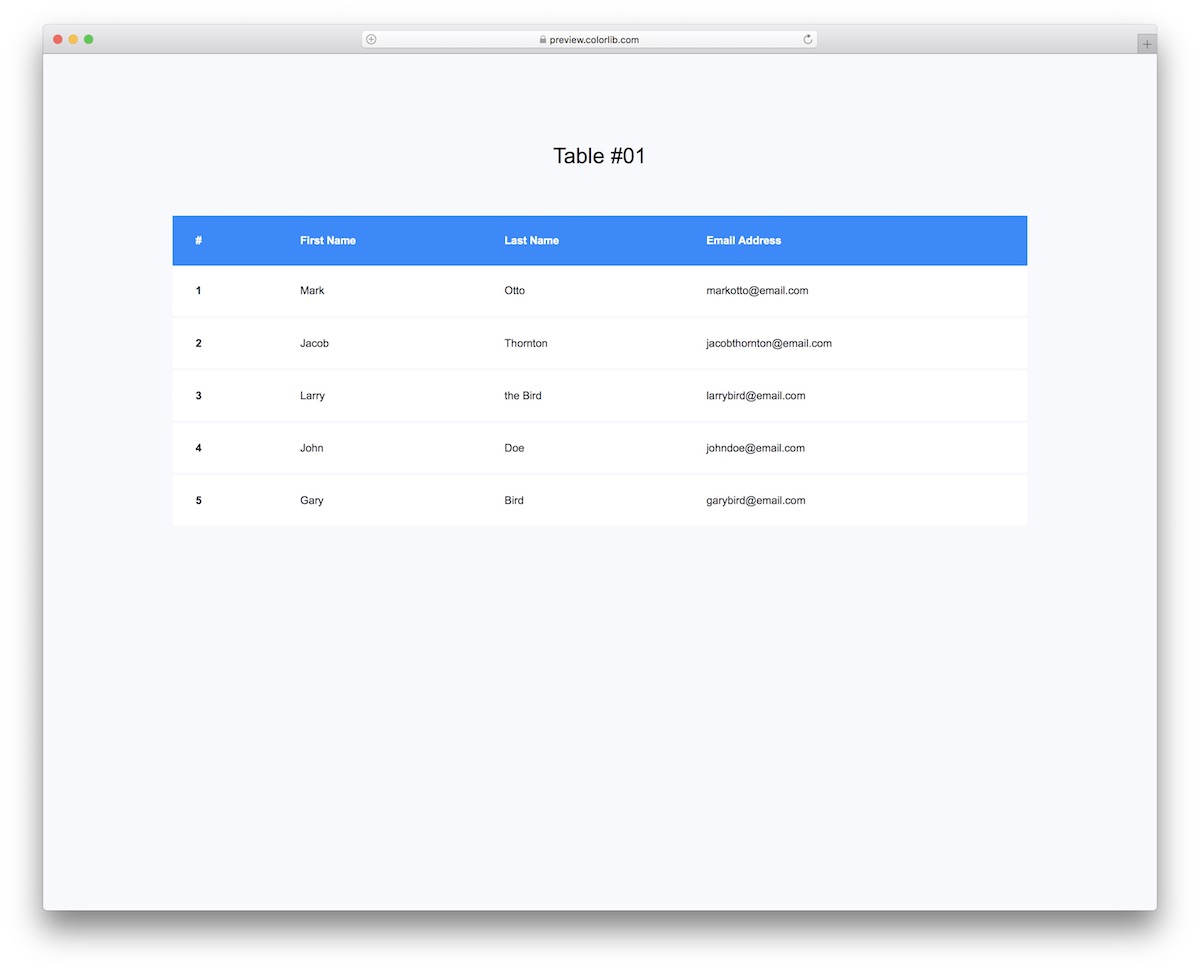
Tableau V01

Commençons par l’un de nos modèles de table les plus basiques. Si vous avez besoin de créer un tableau juste pour garder les utilisateurs et les e-mails organisés, c’est le design parfait pour cela. Mais vous pouvez également l’utiliser pour d’autres informations, car il est FACILE à AMÉLIORER.
Puisqu’il s’agit d’un widget Bootstrap, vous savez que sa mise en page s’adapte parfaitement à différentes tailles d’écran.
Plus d’infos / Télécharger
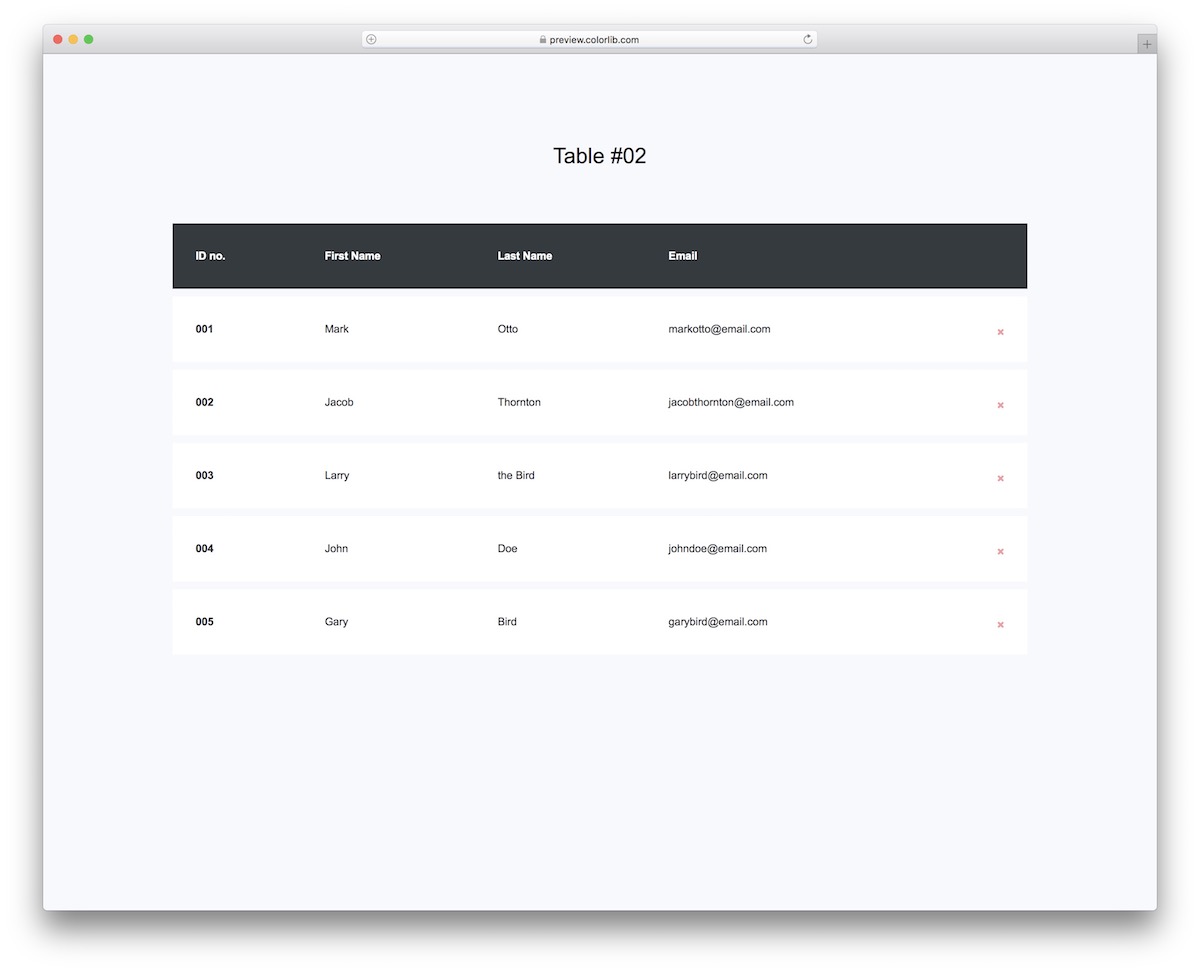
Tableau V02

Même si, à première vue, le tableau V02 semble similaire à celui ci-dessus, ce n’est pas seulement que la couleur est différente. Chaque ligne est un élément distinct que vous pouvez effacer d’un simple clic sur le signe X.
Il y a quatre colonnes pour un numéro d’identification, le prénom et le nom et l’adresse e-mail. Gardez à l’esprit qu’une fois que vous supprimez une ligne, vous ne pouvez pas la ramener.
Plus d’infos / Télécharger
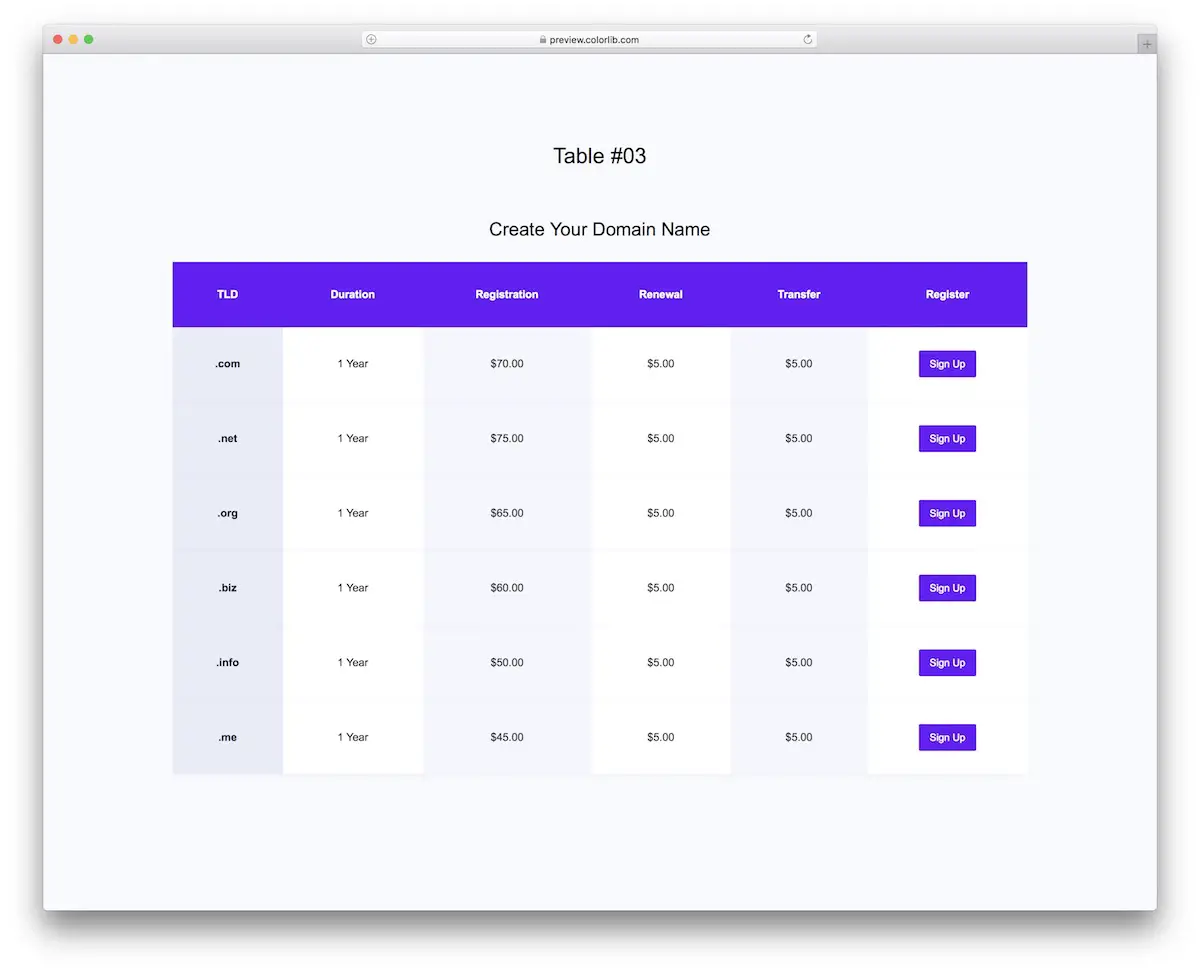
Tableau V03

Lors de la création d’un site Web d’hébergement et d’un registraire de domaine, vous devez envisager d’ajouter une table des matières pour différentes options de domaine avec tarification. Heureusement, vous n’avez pas besoin de le créer à partir de zéro – choisissez plutôt la table V03.
Cette table Bootstrap est livrée avec plusieurs colonnes et un bouton d’appel à l’action (CTA). Vous pouvez utiliser ce dernier pour diriger les utilisateurs vers des actions, comme enregistrer un domaine ou s’inscrire à un plan.
Plus d’infos / Télécharger
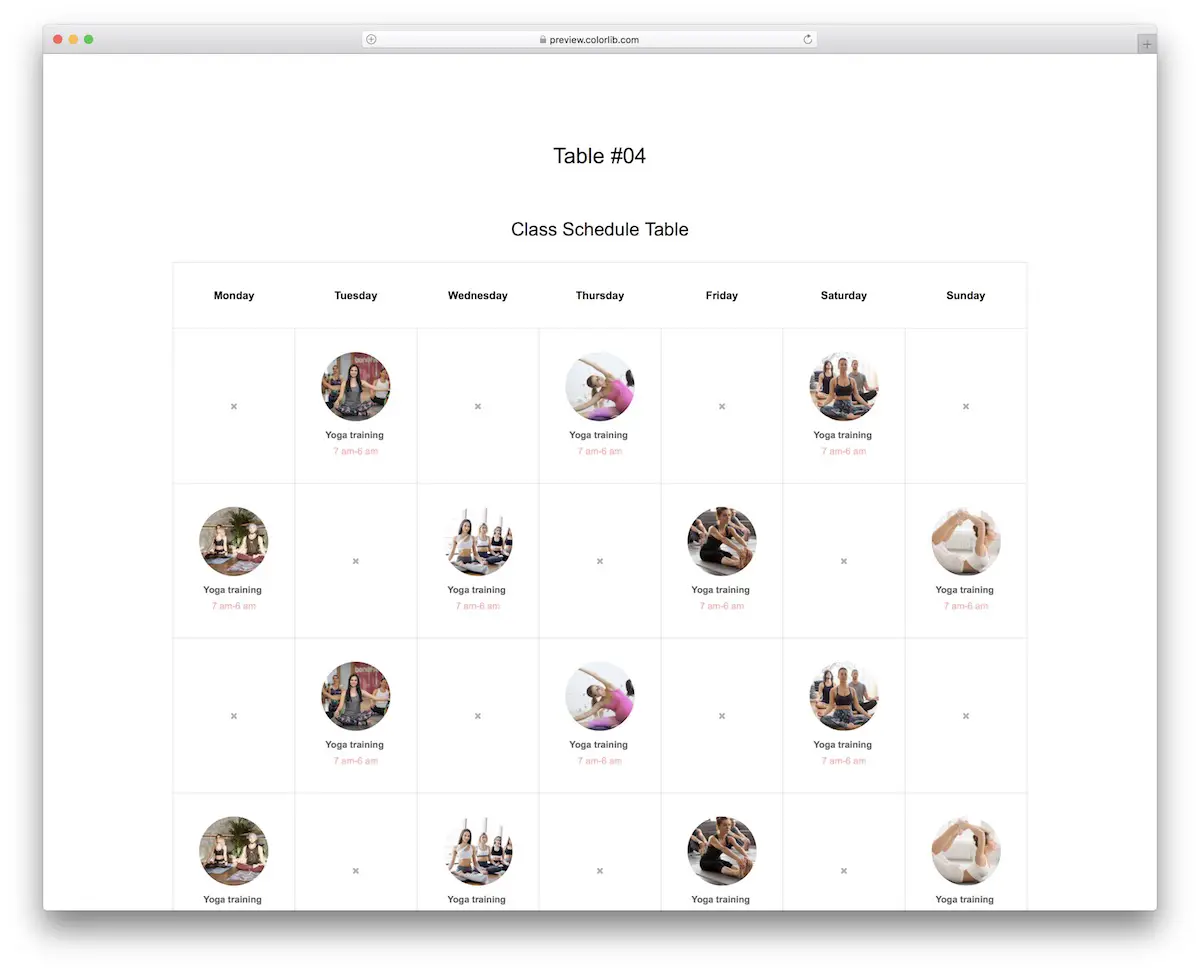
Tableau V04

Gyms, fitness, studios de yoga, entraîneurs personnels, vous l’appelez, vous pouvez tous bénéficier de la Table V04. Il s’agit d’une table de planification CLASS moderne, propre et facile à utiliser basée sur Bootstrap Framework.
Le tableau V04 a une grille de 35 éléments, où vous pouvez présenter toutes vos classes. La grille active comprend une image / miniature arrondie, le nom de la classe et l’heure. Vous pouvez ensuite le connecter avec un formulaire de réservation afin qu’ils puissent s’inscrire directement depuis votre site Web.
Plus d’infos / Télécharger
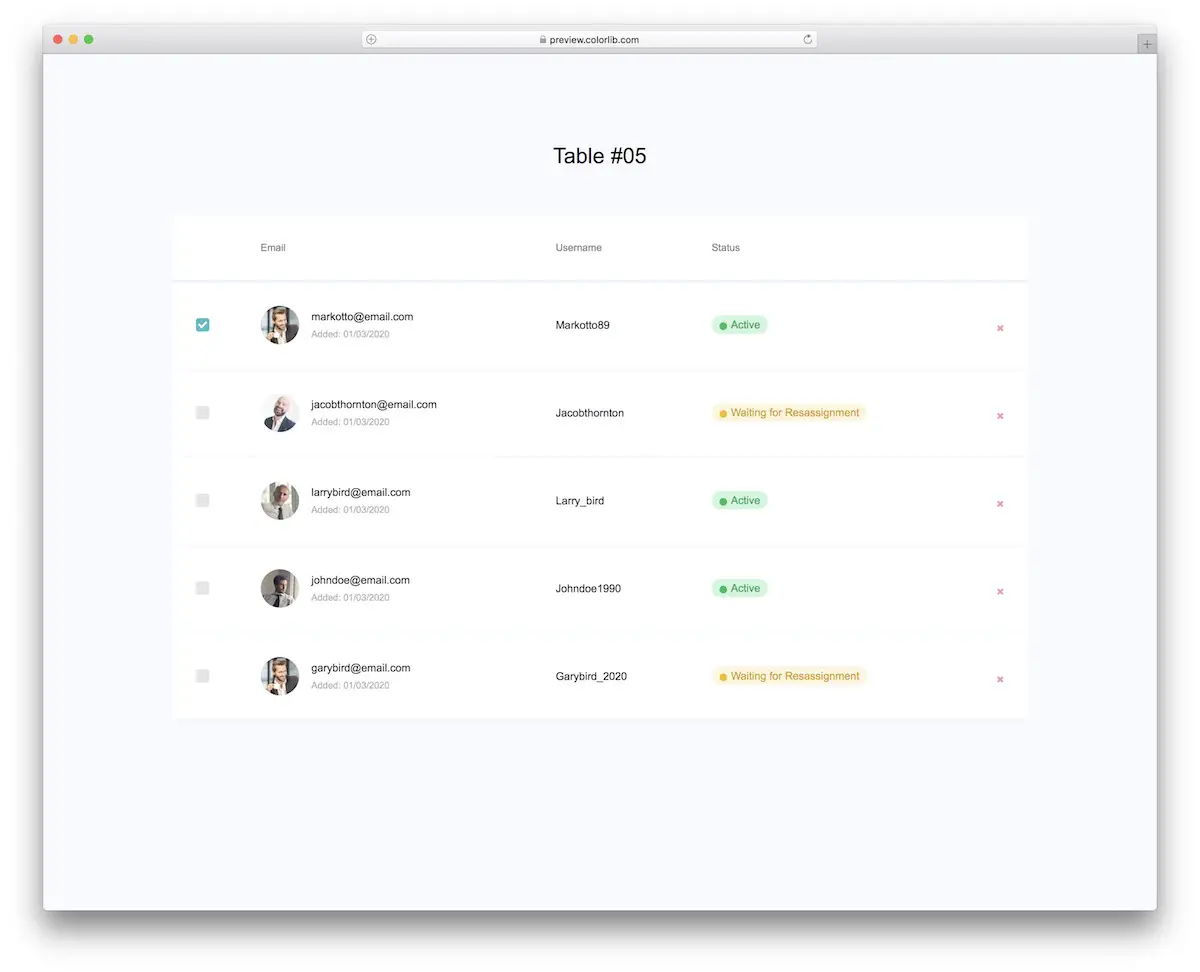
Tableau V05

Lorsque vous créez une application dans laquelle vous prévoyez d’avoir beaucoup d’utilisateurs ou même de membres d’équipe, le tableau V05 est idéal pour vérifier qui est actif, qui a besoin d’une affectation ou d’autres actions.
Chaque ligne comprend une case à cocher, un avatar, un e-mail, une date d’ajout, un nom d’utilisateur, un statut et une option pour le supprimer. La table offre un excellent aperçu avec son design minimaliste.
Plus d’infos / Télécharger
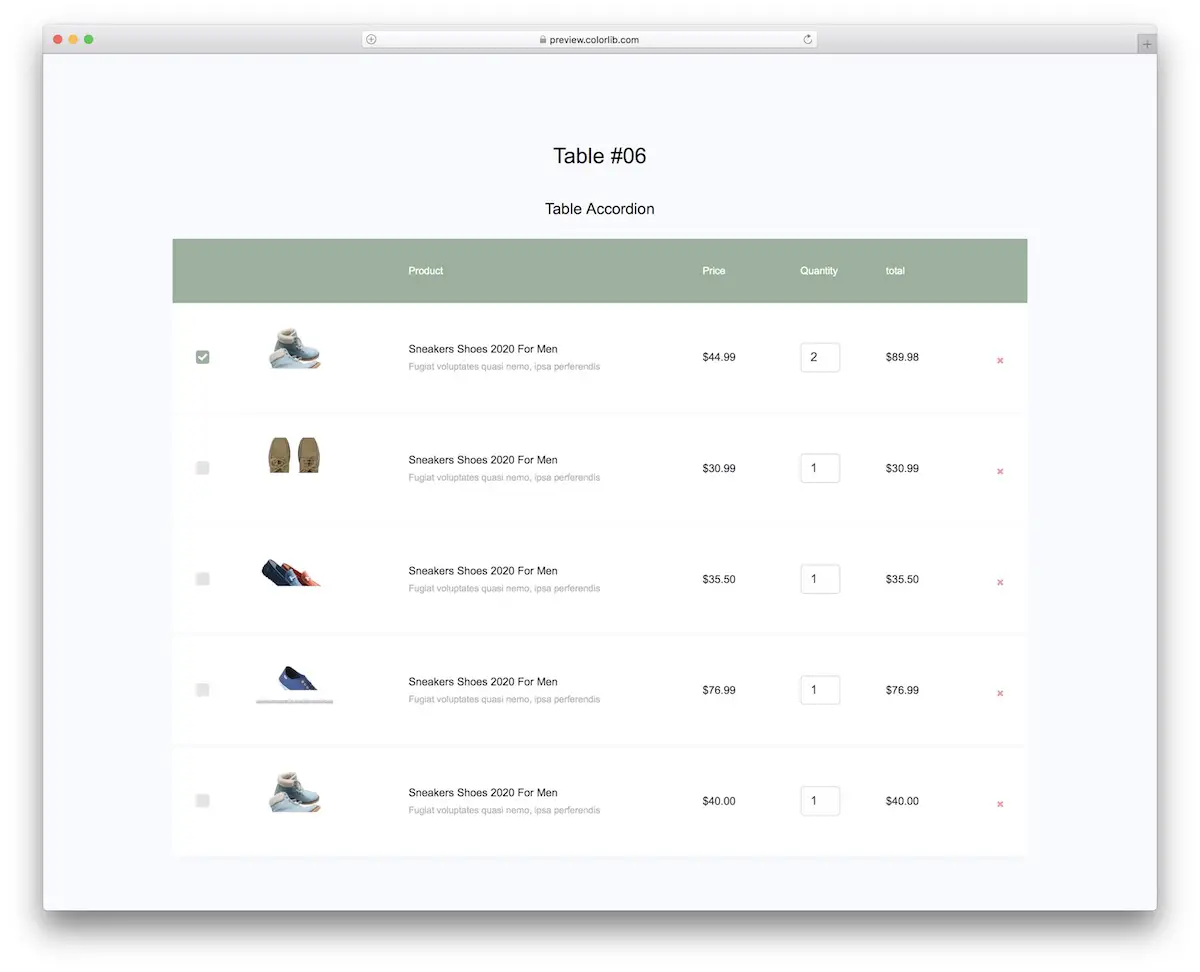
Tableau V06

Lors de la gestion d’une boutique en ligne, un panier d’achat est un must. Et si vous êtes en train de créer un site Web de commerce électronique, utilisez le tableau V06, vous n’avez donc pas besoin de créer un panier à partir de la case départ.
Cette table Bootstrap a tous les atouts pour assurer une excellente expérience utilisateur. Le client peut cocher différents articles, définir la quantité et même les effacer du panier.
Ils peuvent faire tout cela sur les smartphones, les tablettes et les ordinateurs de bureau.
Plus d’infos / Télécharger
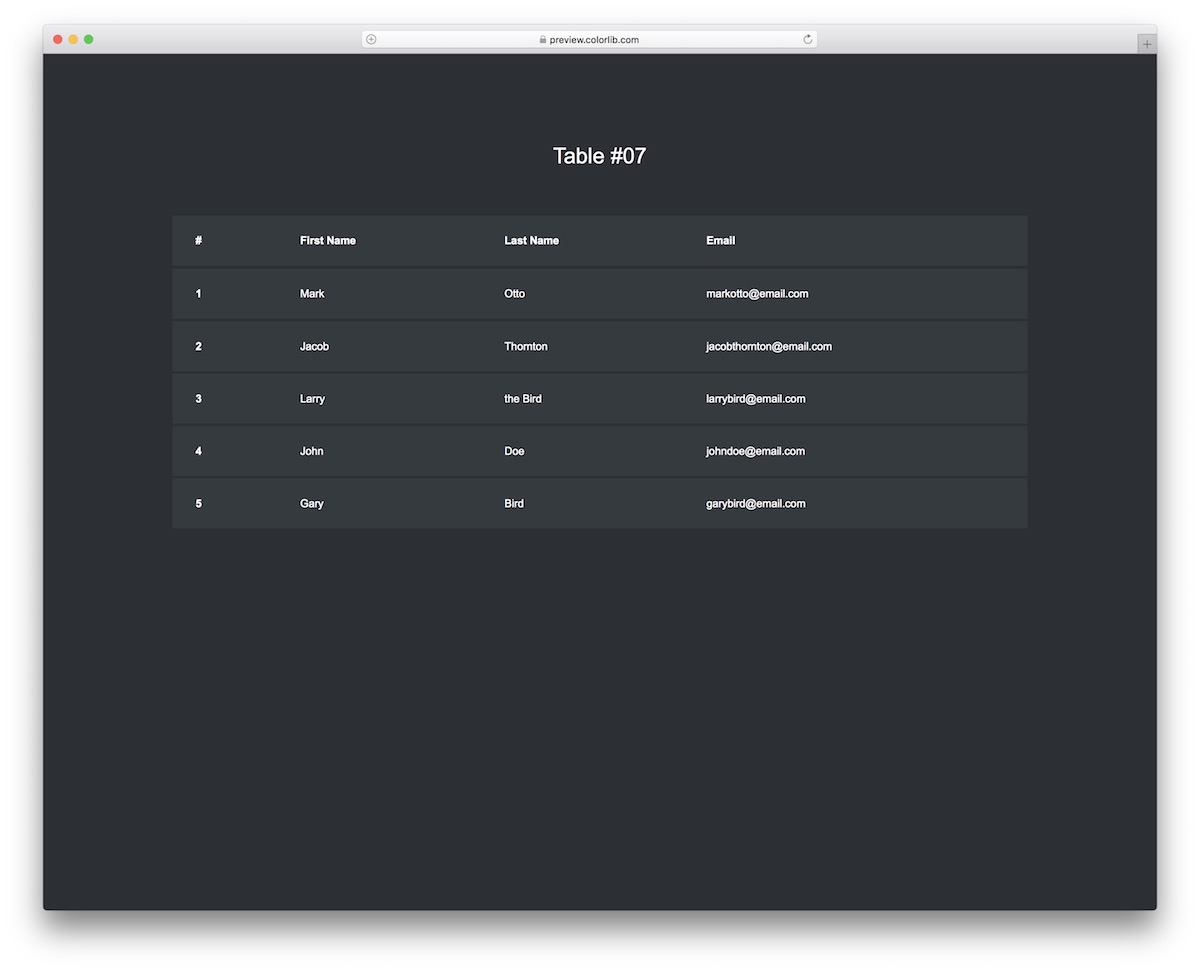
Tableau V07

Si vous creusez notre tout premier modèle de table Bootstrap mais que vous souhaitez une alternative DARK, c’est parti. La table V07 est exactement ce dont vous avez besoin, ni plus ni moins.
Il fait l’affaire avec son design minimaliste et ses multiples colonnes pour différentes informations. Vous ne voudriez pas changer le design – MAIS – vous pouvez modifier le texte pour qu’il corresponde à vos besoins en conséquence.
Plus d’infos / Télécharger
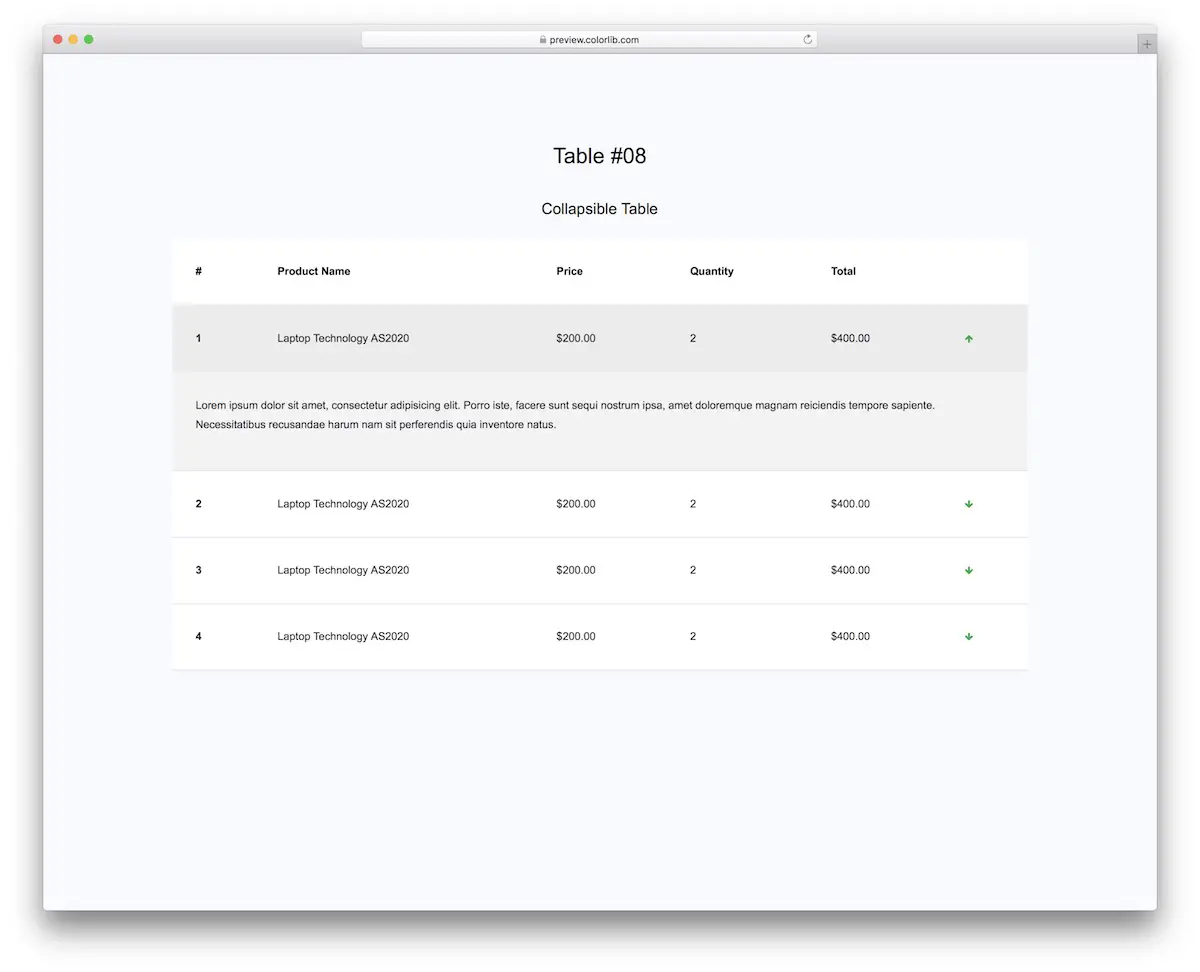
Table V08

Quand vous pensiez que cela n’existait pas, cela existe! Une table Bootstrap avec accordéon. Le tableau V08 vous sera très utile si vous souhaitez ajouter des informations supplémentaires sur les éléments tout en l’exécutant de manière pratique.
Au lieu de présenter toutes ces informations et détails supplémentaires et de submerger l’utilisateur, le tableau V08 contient une simple flèche vers le bas qui révèle les faits supplémentaires sur commande.
Plus d’infos / Télécharger
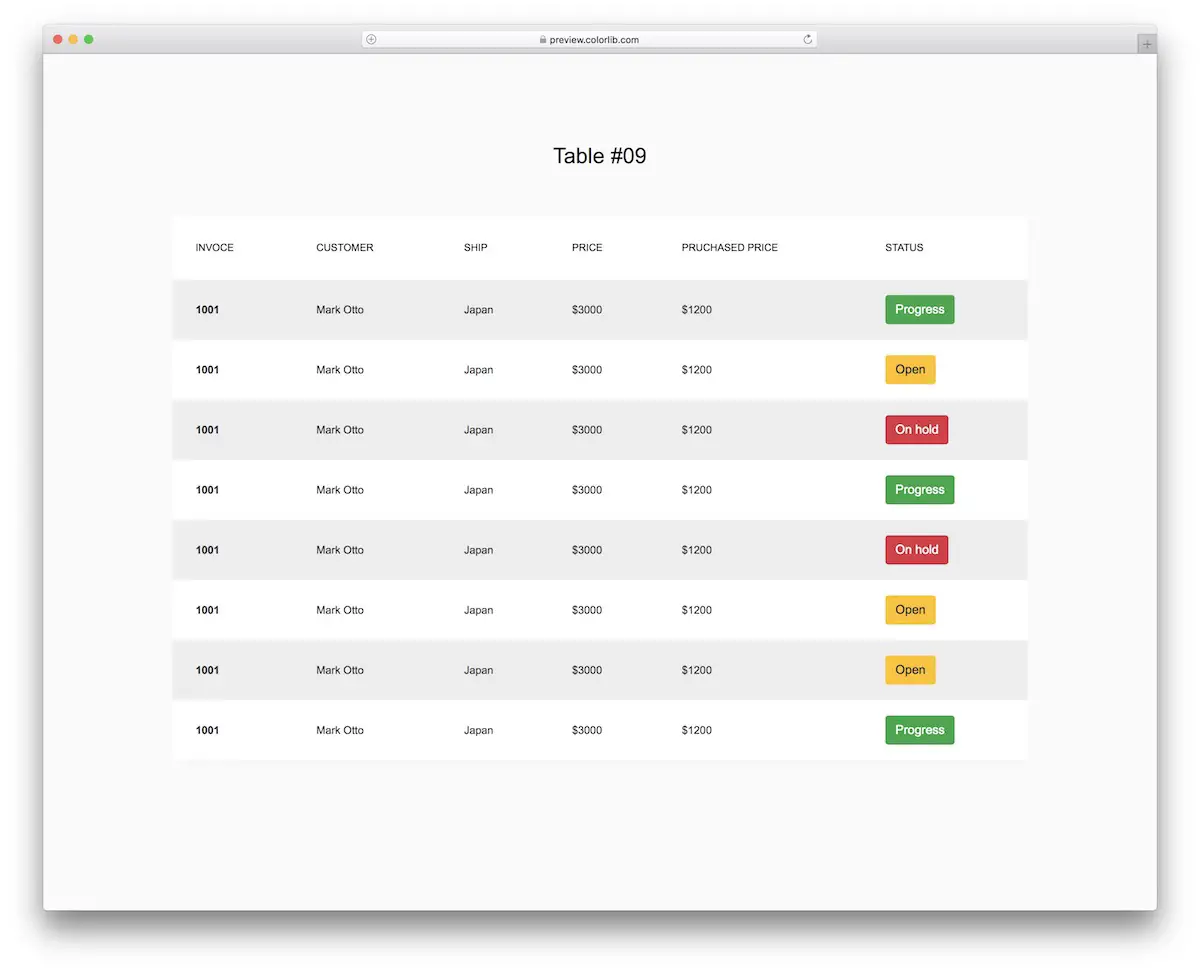
Table V09

La particularité de la table V09 est la colonne d’état qui comprend trois boutons différents: progression, ouverture et mise en attente. Bien que vous puissiez l’utiliser par défaut pour les paiements, vous n’avez pas besoin de vous en tenir à cette configuration.
Avec des arrière-plans de lignes grises et blanches pour une meilleure visibilité, chaque bouton est également cliquable afin que vous puissiez l’ajouter à différentes actions.
Plus d’infos / Télécharger
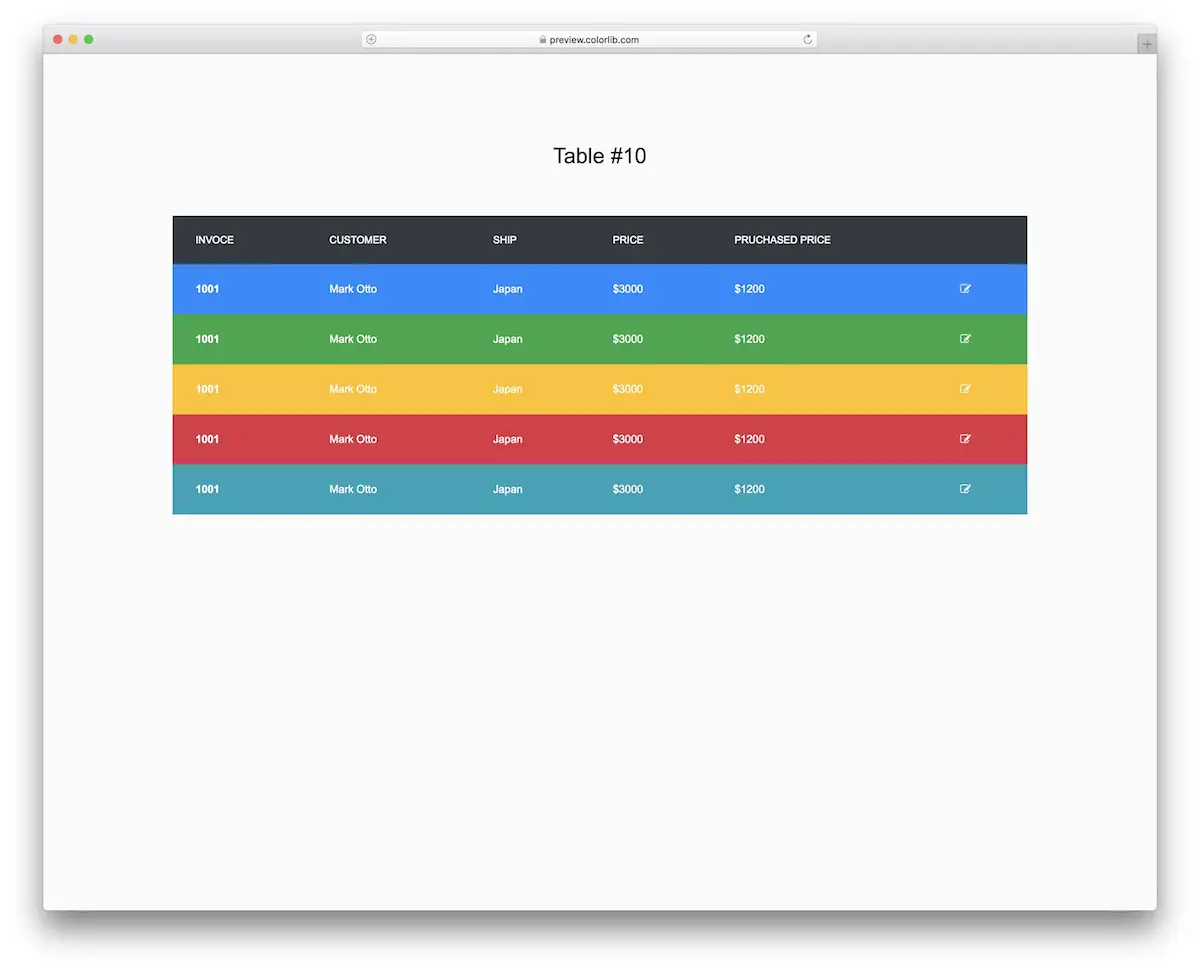
Tableau V10

Il n’y a pas grand-chose à dire à part que Table V10 est la meilleure table Bootstrap colorée. C’est ça!
Le tableau V10 est idéal pour la facturation, mais vous pouvez également introduire votre touche créative et l’utiliser pour autre chose.
Comme tout autre modèle de tableau moderne de cette liste, celui-ci est en parfaite harmonie avec différents appareils et propose un code convivial.
Plus d’infos / Télécharger
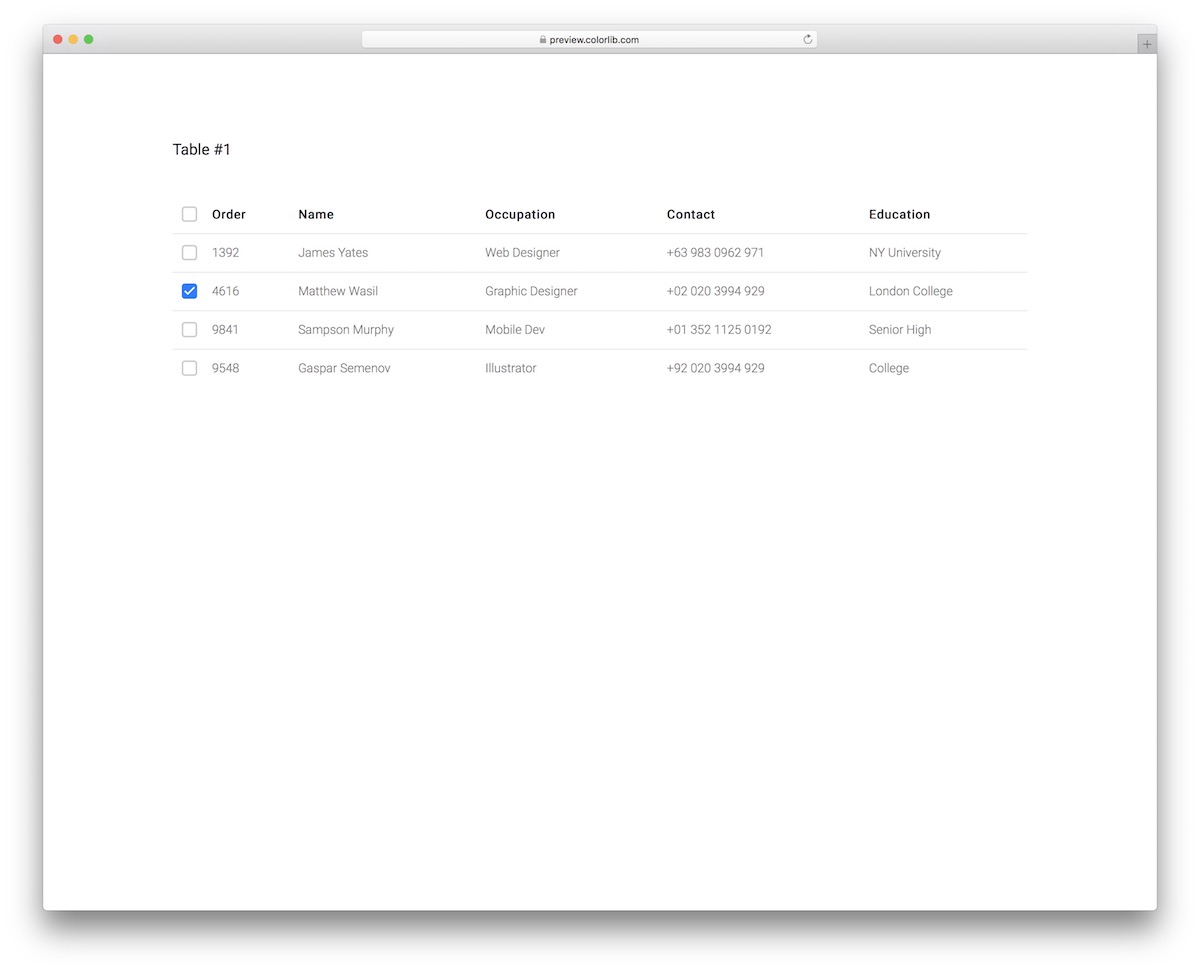
Tableau V11

Gardez vos commandes organisées avec le tableau V11. Une table Bootstrap super soignée et minimaliste avec une option de case à cocher pour les lignes individuelles ou « Tout cocher ».
Le tableau comporte différentes colonnes pour les commandes, le nom, la profession, le contact et l’éducation. Vous pouvez opter pour le tableau tel quel, ou vous pouvez faire des configurations. Si quoi que ce soit, vous souhaiterez probablement uniquement modifier le texte, car la conception fonctionne avec différentes applications prêtes à l’emploi.
Plus d’infos / Télécharger
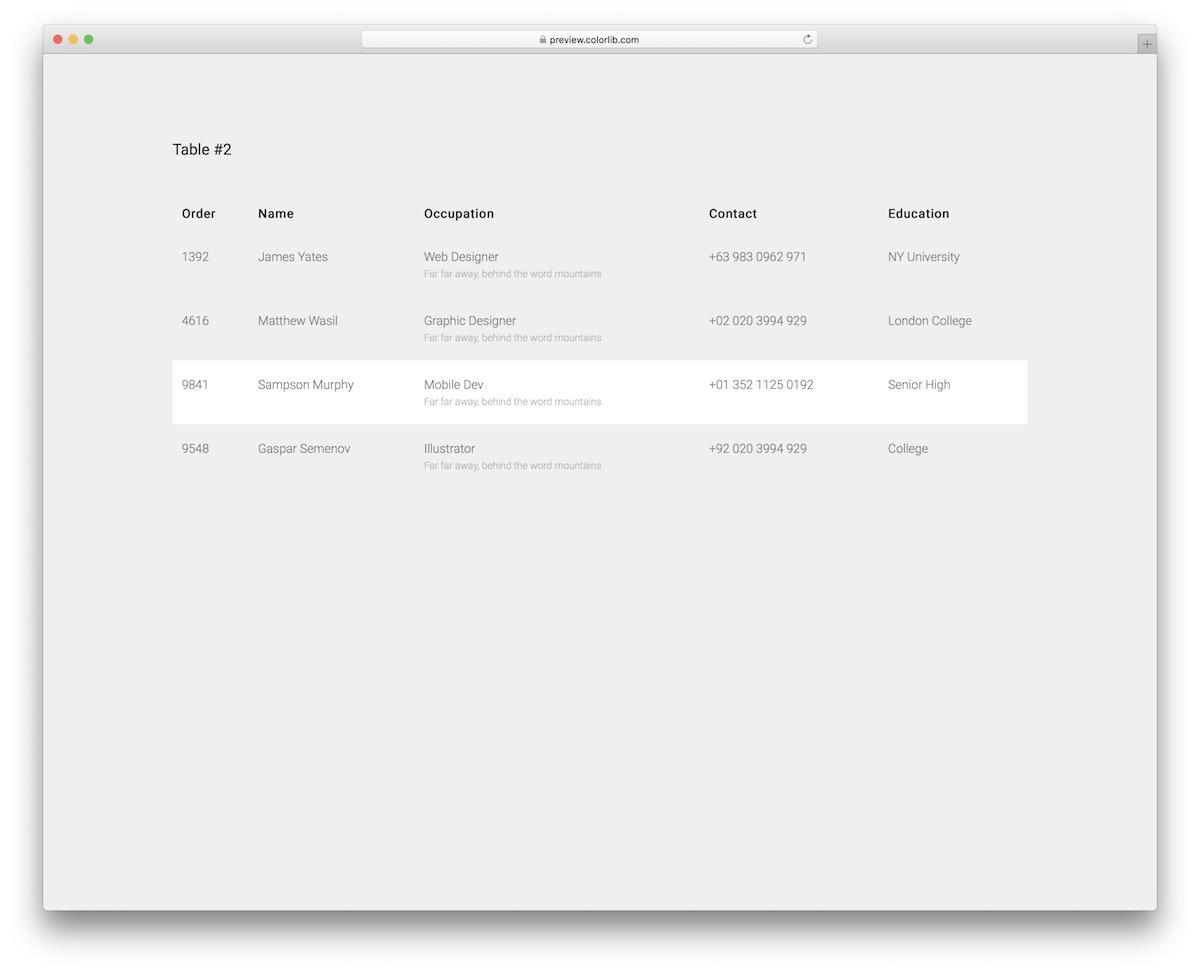
Tableau V12

Le tableau V12 est un modèle de tableau transparent avec un effet de survol qui plaira à tous ceux qui le DIGS minimal. Grâce au code convivial et convivial pour les débutants, vous pouvez l’intégrer rapidement dans votre application.
Plus d’infos / Télécharger
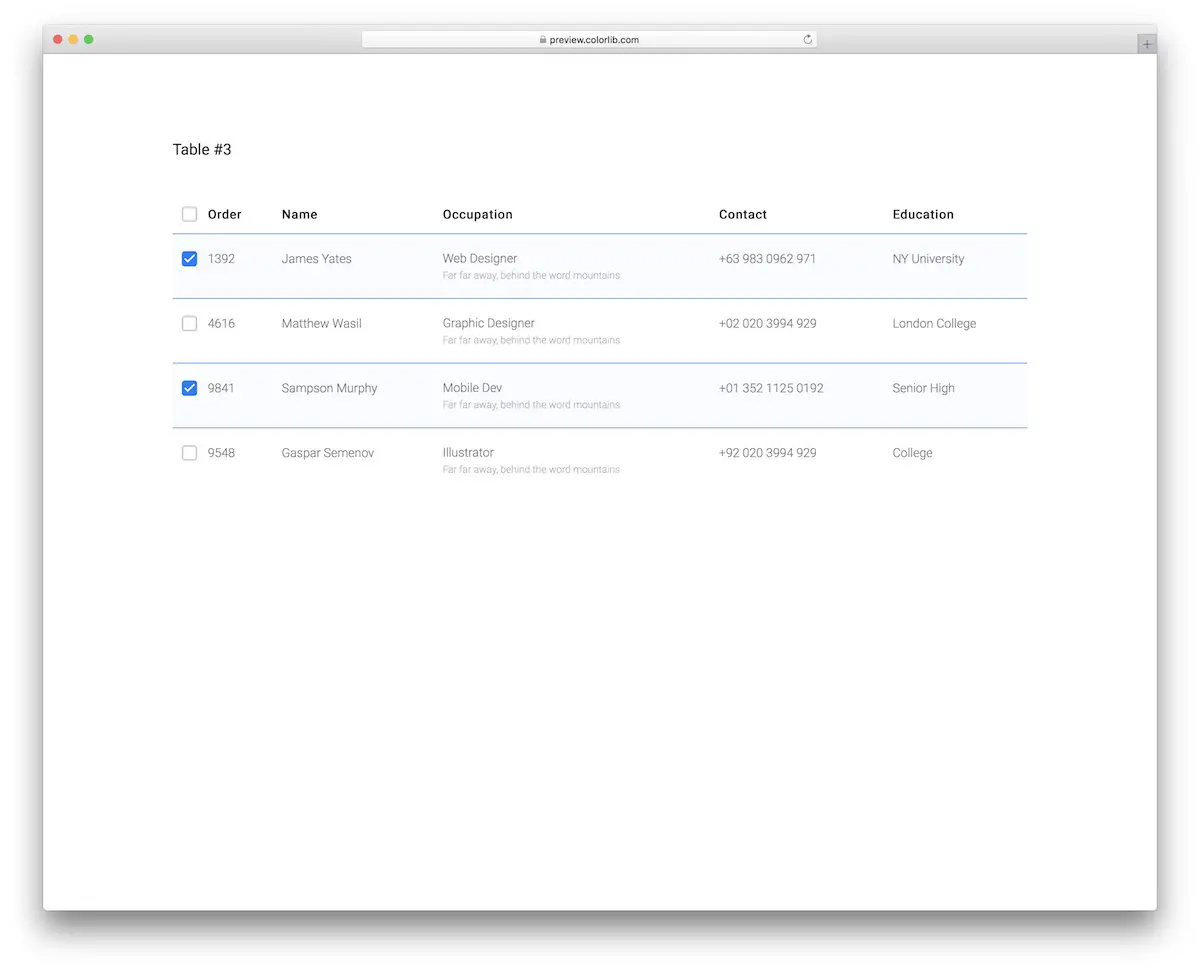
Tableau V13

La table V13 allie très bien le design minimal à la praticité. Cela semble presque une table Bootstrap fade à première vue, mais elle arbore un effet de survol cool et une case à cocher qui maintient la ligne en surbrillance et cochée.
L’utilisateur peut sélectionner ou désélectionner manuellement chaque ligne ou même choisir la case à cocher en haut pour tout sélectionner.
Plus d’infos / Télécharger
Tableau V14

Comme vous le remarquez maintenant, certaines de nos tables Bootstrap ne varient que légèrement dans la conception. Nous veillons uniquement à ce que vous trouviez le bon produit prêt à l’emploi, sans qu’il soit nécessaire d’y apporter des modifications – ou aussi PETITES que possible -.
Le tableau V14 est un autre exemple avec plus d’espacement entre chaque ligne pour une meilleure lisibilité.
De plus, chaque nom est en bleu avec une option pour y ajouter un lien – par exemple, vous pouvez le connecter au profil de l’utilisateur.
Plus d’infos / Télécharger
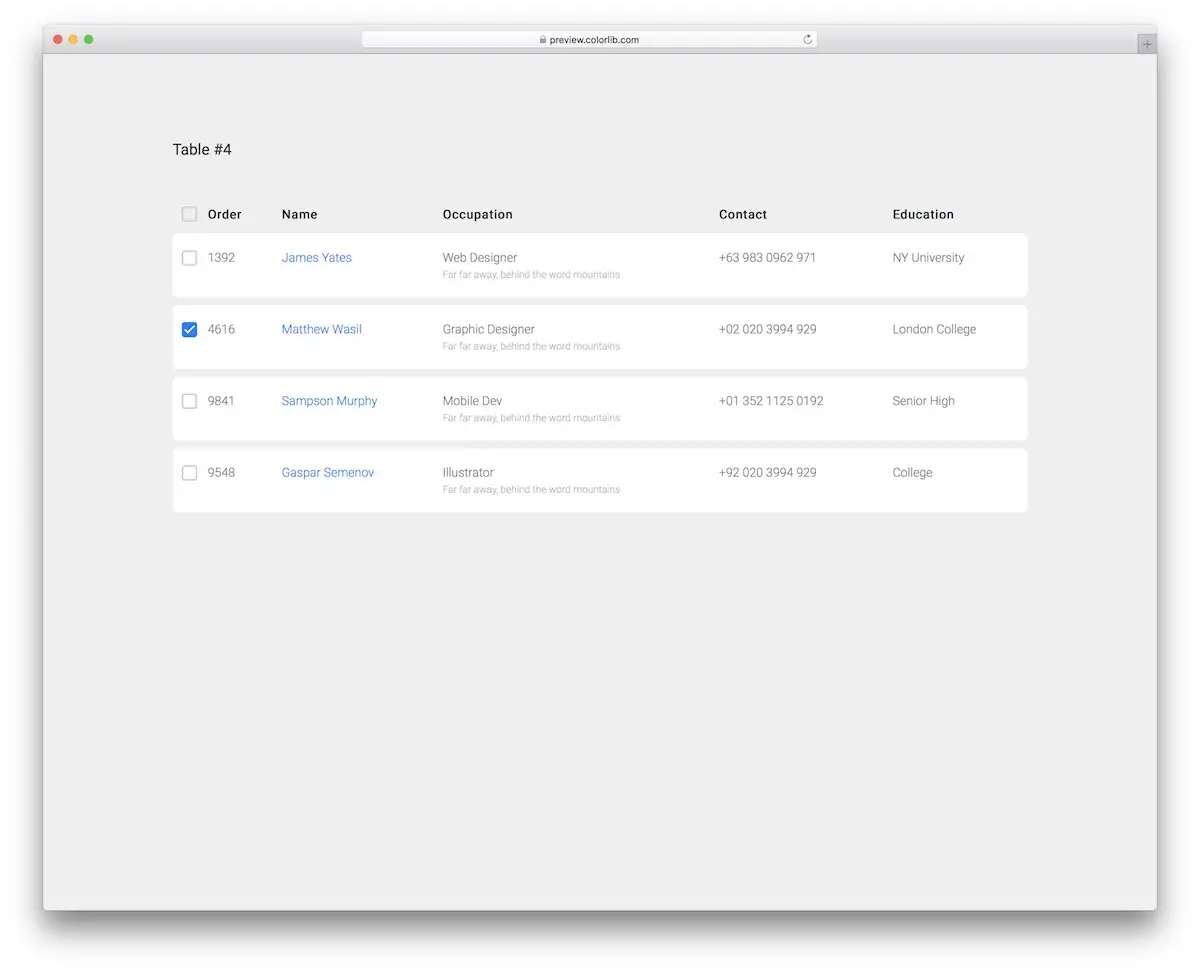
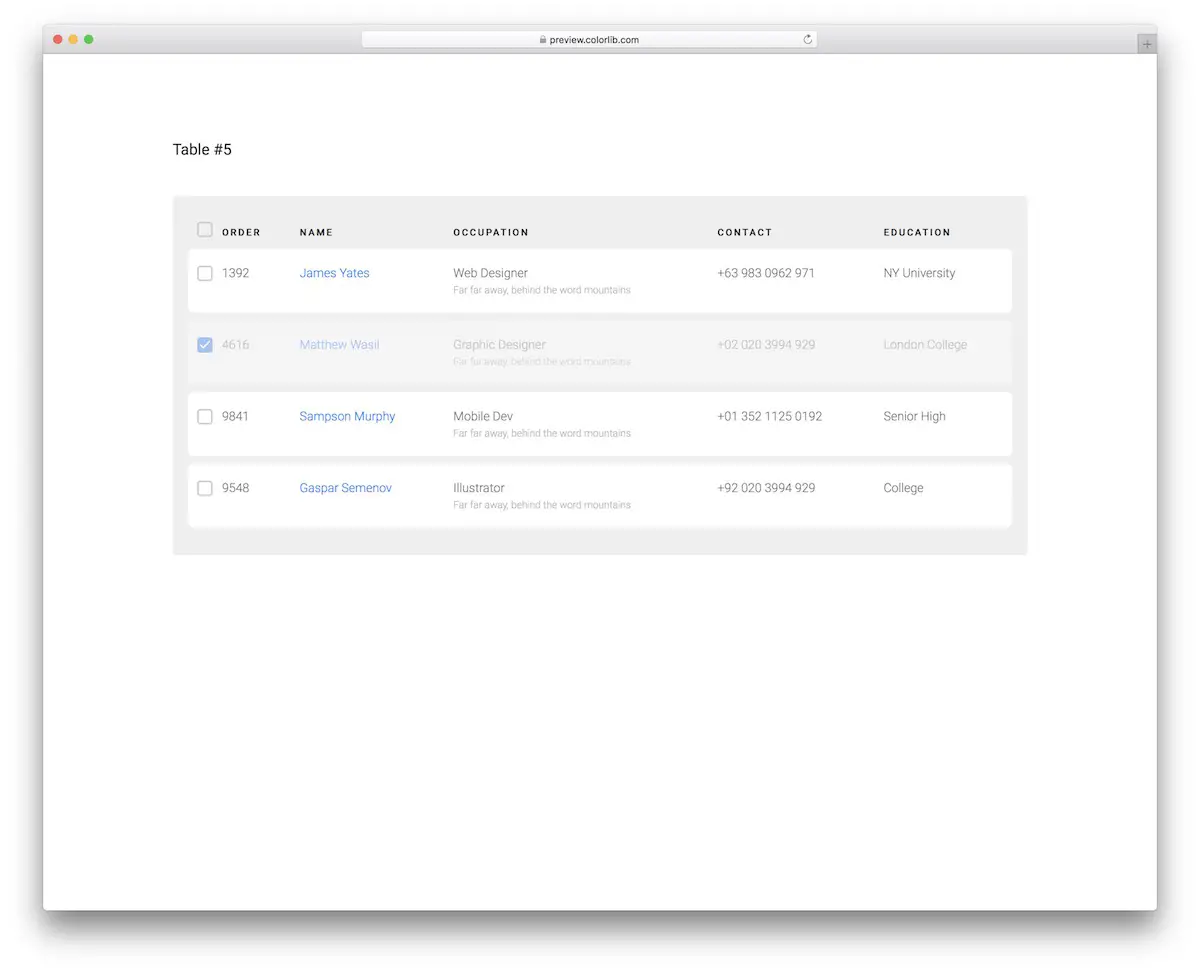
Tableau V15

Le tableau V15 est comme le tableau V14 avec quelques fonctionnalités supplémentaires. Tout d’abord, il inclut l’effet d’un jumbotron, avec un fond gris qui se démarquera magnifiquement du reste de votre contenu.
De plus, le tableau V15 est également livré avec une option pour sélectionner ou désélectionner des lignes. Une fois que vous l’avez cochée, la ligne reste «cliquée», devenant grisâtre ou si une couche de brouillard la recouvrirait.
Plus d’infos / Télécharger
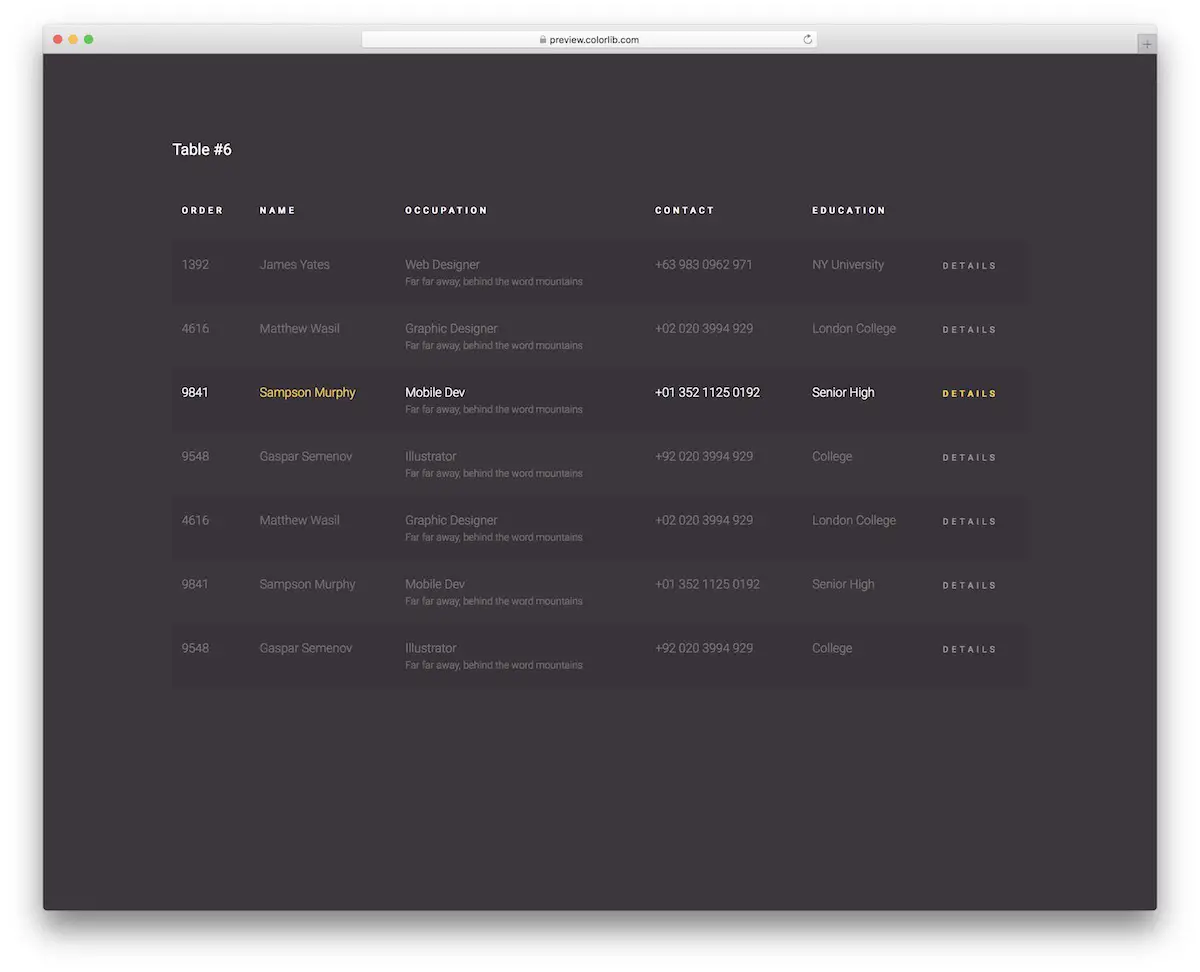
Tableau V16

Si la conception de votre GO-TO est sombre, vous profiterez pleinement de la table V16. Cela ne signifie pas nécessairement de l’utiliser exactement tel quel (fond noir), mais c’est comme ça qu’il vient par défaut – et ça bascule!
Vous remarquerez également une légère différenciation entre les rangées, ce qui est un détail assez soigné. Mais ce qui le fait vraiment ressortir, c’est l’effet de survol qui met en évidence la ligne avec le ton blanc et jaune du texte.
Plus d’infos / Télécharger
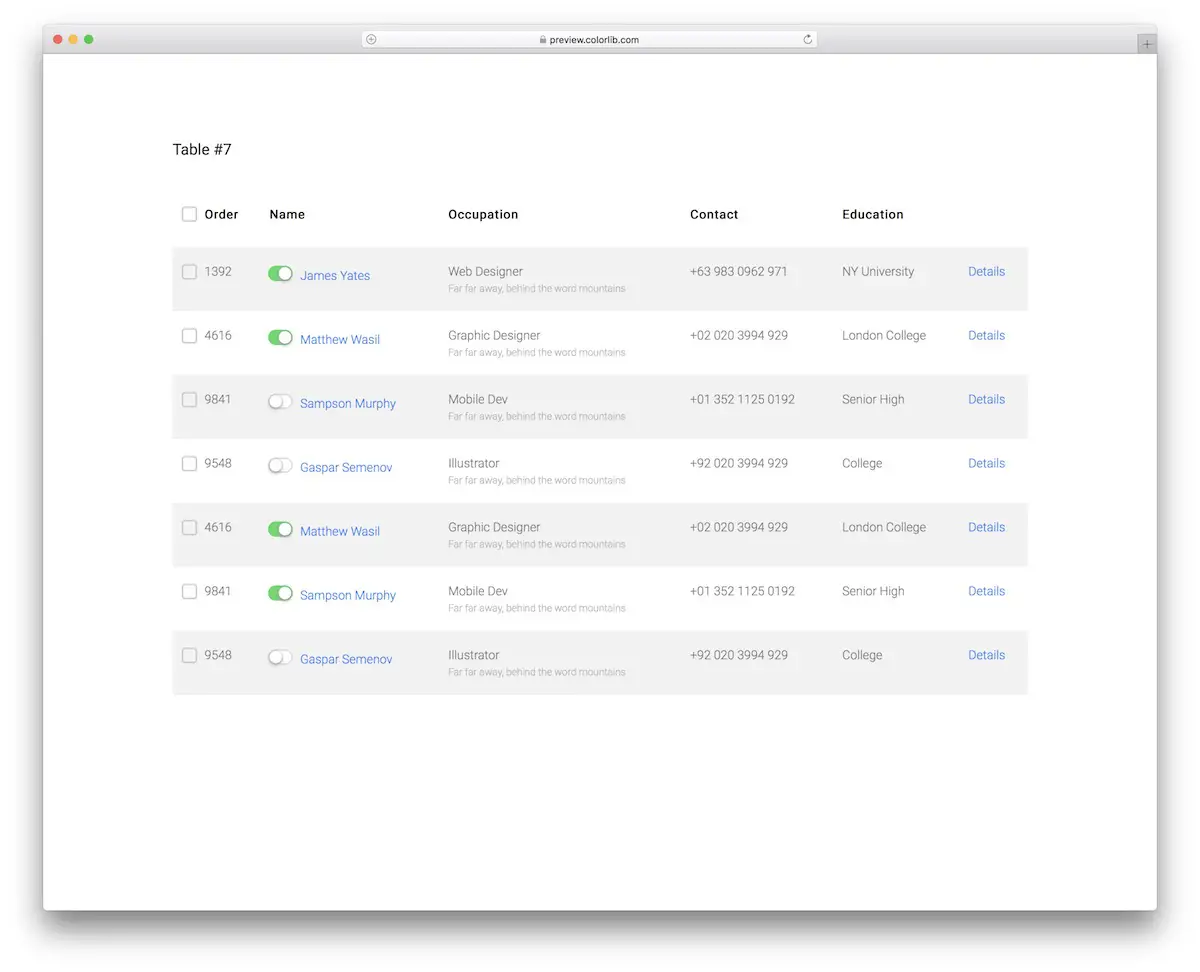
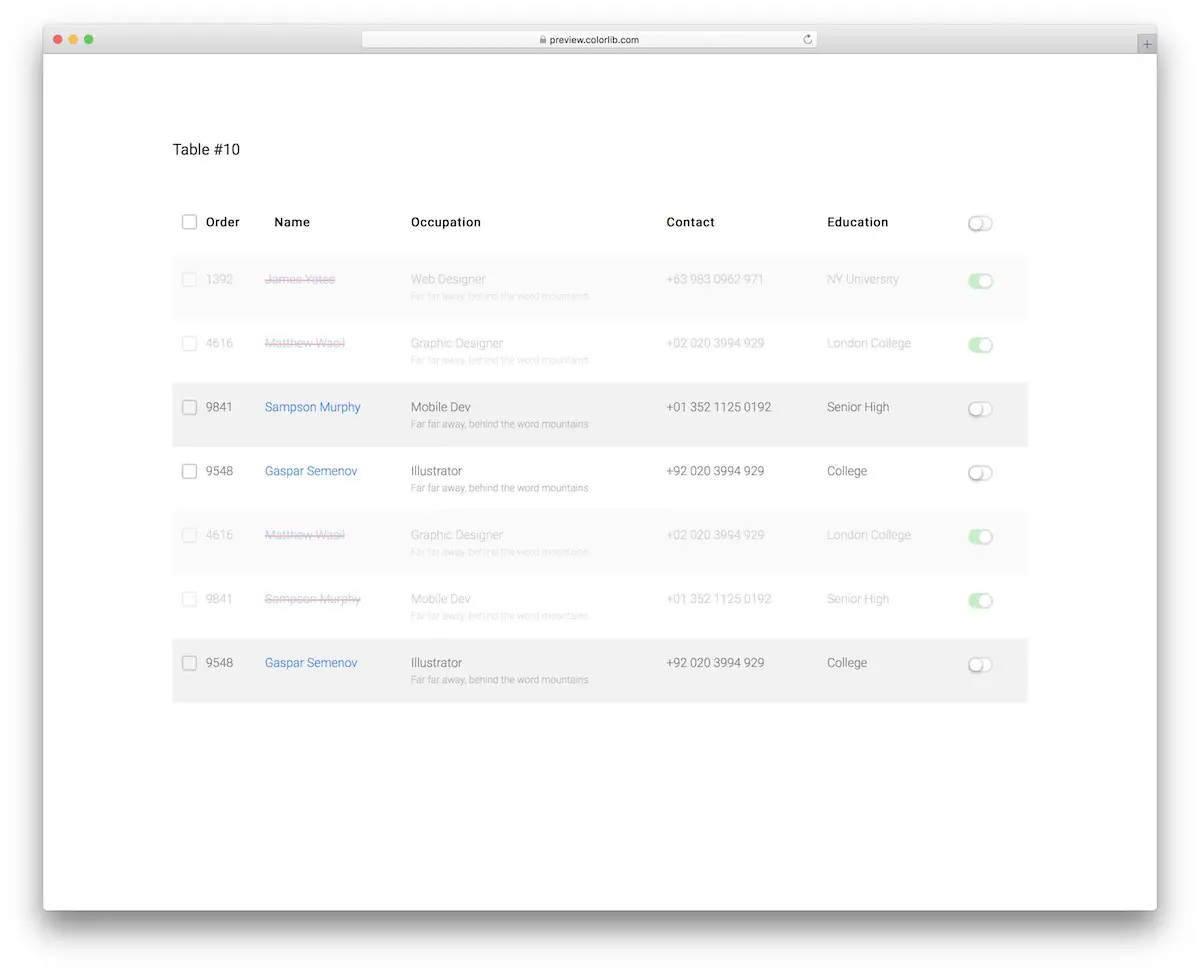
Tableau V17

Bien que j’aie déjà présenté quelques tables Bootstrap avec des cases à cocher, CSS Table V17 va encore plus loin. Il est également livré avec des commutateurs ou des commutateurs sympas qui peuvent fonctionner pour rendre un utilisateur actif ou inactif.
C’est juste un EXEMPLE.
De plus, le nom et les détails à l’extrême droite sont cliquables, vous permettant d’ajouter des liens vers des informations, un profil, vous le nommez.
Plus d’infos / Télécharger
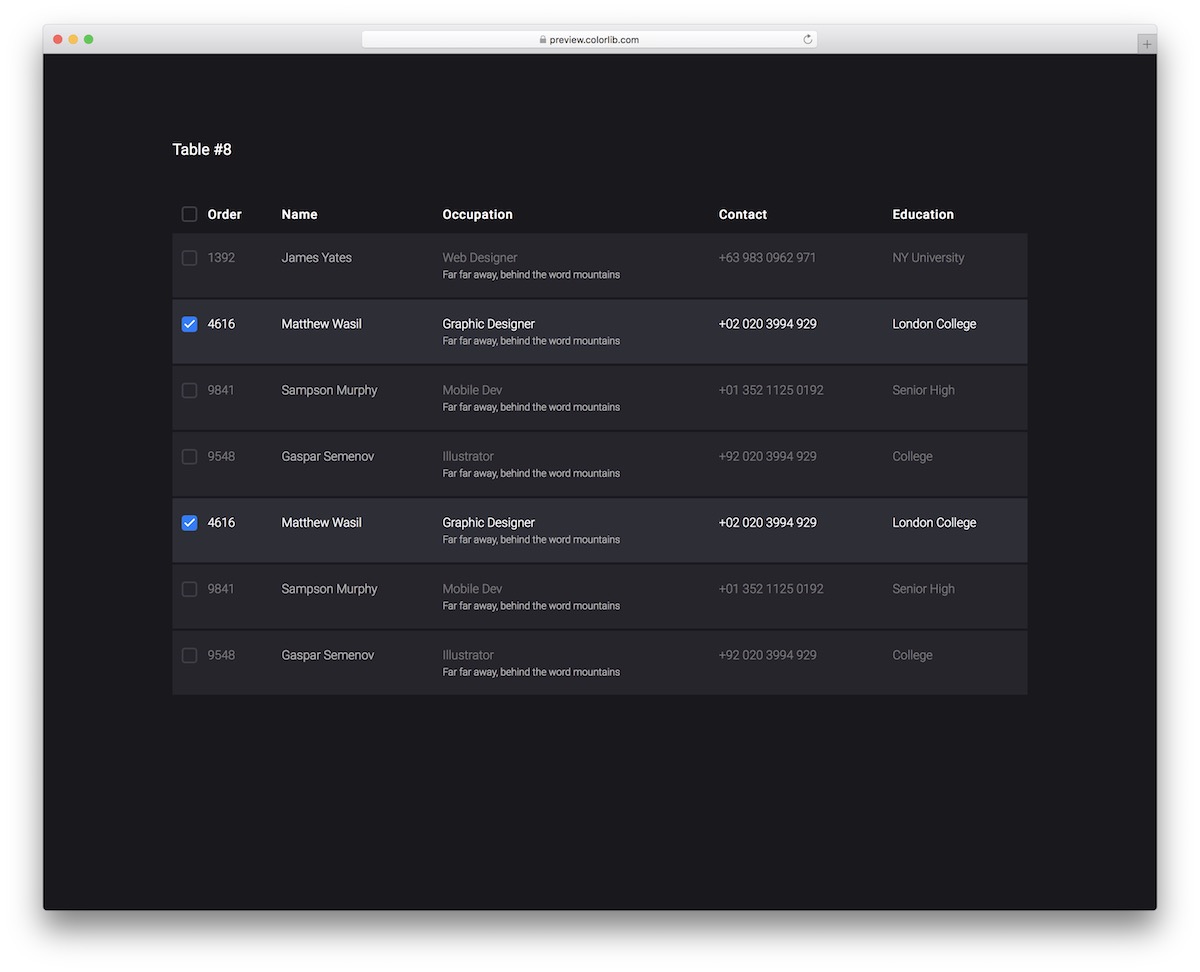
Tableau V18

Il y a quelque chose dans la conception de sites Web sombres qui me plaît tellement. Et toi?
Au lieu de nous concentrer uniquement sur les tables Bootstrap légères, nous avons également inclus des alternatives sombres, et la table V18 en fait partie.
Une mise en page réactive avec un effet de survol pour mettre en évidence la ligne et les cases à cocher. Dans la colonne profession, vous pouvez également ajouter quelques informations supplémentaires pour une référence rapide.
Plus d’infos / Télécharger
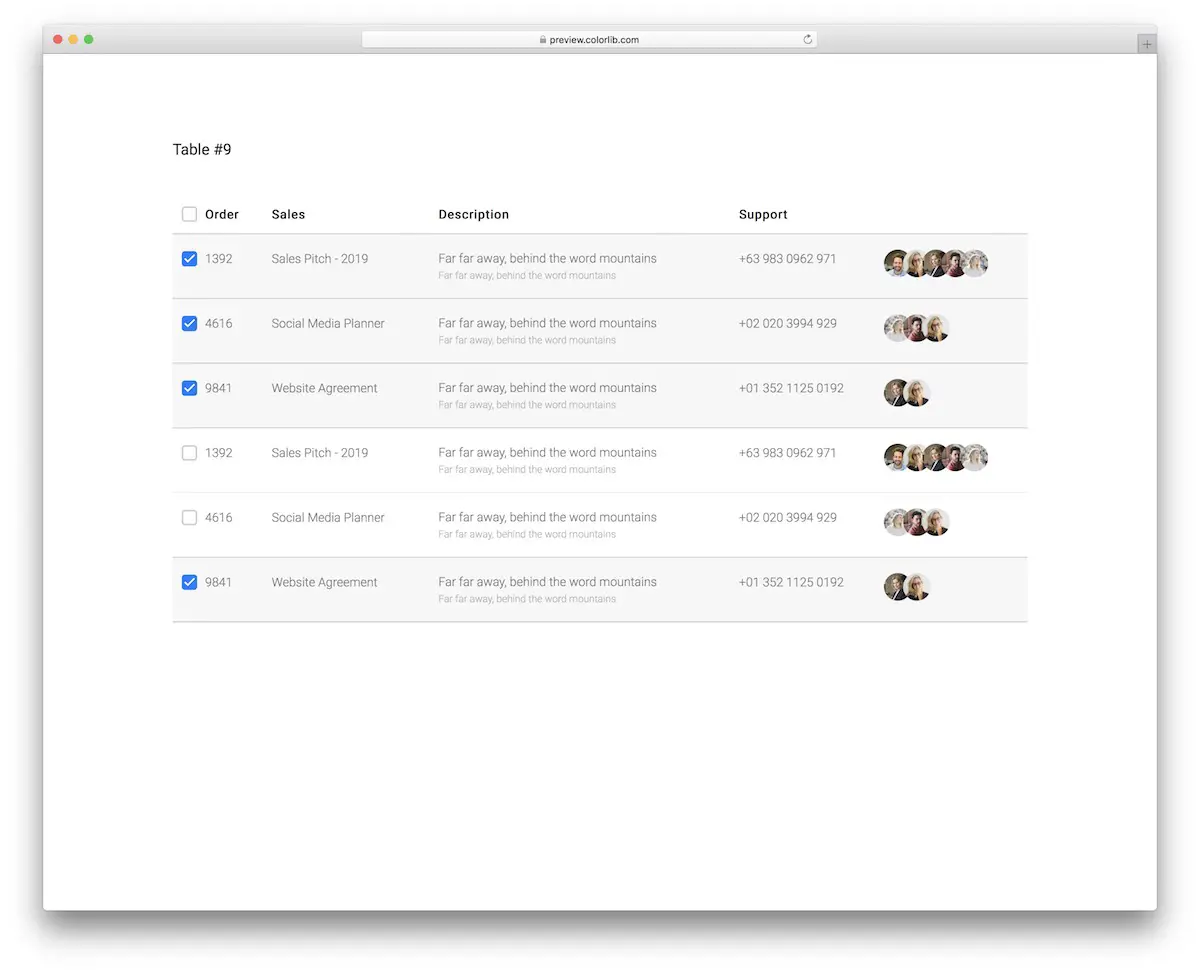
Tableau V19

Affichez les ventes, les informations supplémentaires, les coordonnées et les avatars du support client avec le tableau V19. Le modèle présente une structure 100% réactive qui offre aux débutants et aux professionnels d’en tirer le meilleur parti.
Le code organisé garantit une expérience confortable en intégrant la table Bootstrap dans votre application.
Plus d’infos / Télécharger
Tableau V20

Voici le dernier de nos tableaux Bootstrap pour une distribution pratique des détails de la commande.
Avec toutes les colonnes, cases à cocher et bascules prêtes à l’emploi, Table V20 est une alternative puissante qui vous aidera à trier les choses rapidement.
L’extrait gratuit utilise uniquement les dernières technologies et suit les tendances Web modernes pour une expérience utilisateur exceptionnelle.
Plus d’infos / Télécharger
Lors du choix de la table d’amorçage que vous utiliserez pour votre page Web, tout dépend de la façon dont vous pouvez tirer parti des conceptions prédéfinies pour attirer l’attention de vos utilisateurs. Soyez avisé sur les placements et présentez les bonnes informations. La meilleure conception de table repose sur votre imagination créative, exprimez la vision de votre entreprise dans votre conception et vous aurez beaucoup de trafic vers votre site!
![[Giveaway] Gagnez 1 des 5 licences Spotlight Instagram Feeds PRO à vie 47 [Giveaway] Gagnez 1 des 5 licences Spotlight Instagram Feeds PRO à vie 7](https://webypress.fr/wp-content/uploads/2020/07/Giveaway-Gagnez-1-des-5-licences-Spotlight-Instagram-Feeds-PRO-768x402.jpg)






Bonjour, il me semble qu’il manque les liens vers les ressources (infos et codes).
Merci
Bonjour,
Effectivement, on va mettre ça à jour.
Merci