Les modèles de site Web en construction vous aident à fidéliser vos clients lorsque vous êtes en train de réorganiser votre site Web. Même certains sites Web parviennent à obtenir le plus de prospects possible avant de lancer leur site en utilisant la page en construction. Nous avons répertorié quelques-uns des meilleurs modèles de site Web gratuits en construction dans cette liste. Dans WordPress, il existe des plugins pour vous aider à créer facilement des pages de sites Web en construction. Pour les personnes qui utilisent des modèles de site Web HTML, ces modèles de site Web gratuits en construction aideront.
Il y a certaines choses à noter avant de faire une sous-construction. Si vous construisez un nouveau site ou réorganisez votre site, effectuez quelques opérations de référencement de base pour la page en construction. Pour obtenir un meilleur classement dans les résultats de recherche. Dans la méta-description, utilisez votre mot-clé cible et vos mots clés pour augmenter le taux de clics. Depuis que Google a augmenté le nombre de mots d’extrait de 156 à 320, vous disposez de beaucoup d’espace pour décrire en détail les pages.
Le message que vous transmettez lors de la construction joue un rôle essentiel dans la rétention des visiteurs et la collecte de nouveaux prospects. Adaptez le message à votre public et faites bonne impression aux nouveaux utilisateurs. Vous devez ajouter deux autres éléments Web dans le modèle en construction. L’un est le formulaire d’inscription et l’autre, vos liens de profil de médias sociaux si vous êtes très actif dans les médias sociaux. Si une seule section de votre site Web est en construction et que le reste des pages fonctionne correctement, indiquez les autres liens de page dans le modèle en construction.
Cette fois-ci, pour vous aider à obtenir les meilleurs modèles de construction gratuits et modernes, nous avons, avec nos concepteurs, conçu de nombreux modèles de qualité supérieure attrayants et conviviaux. Chacun d’entre eux est unique, alors vérifiez bien chacun des 23 modèles gratuits en construction.
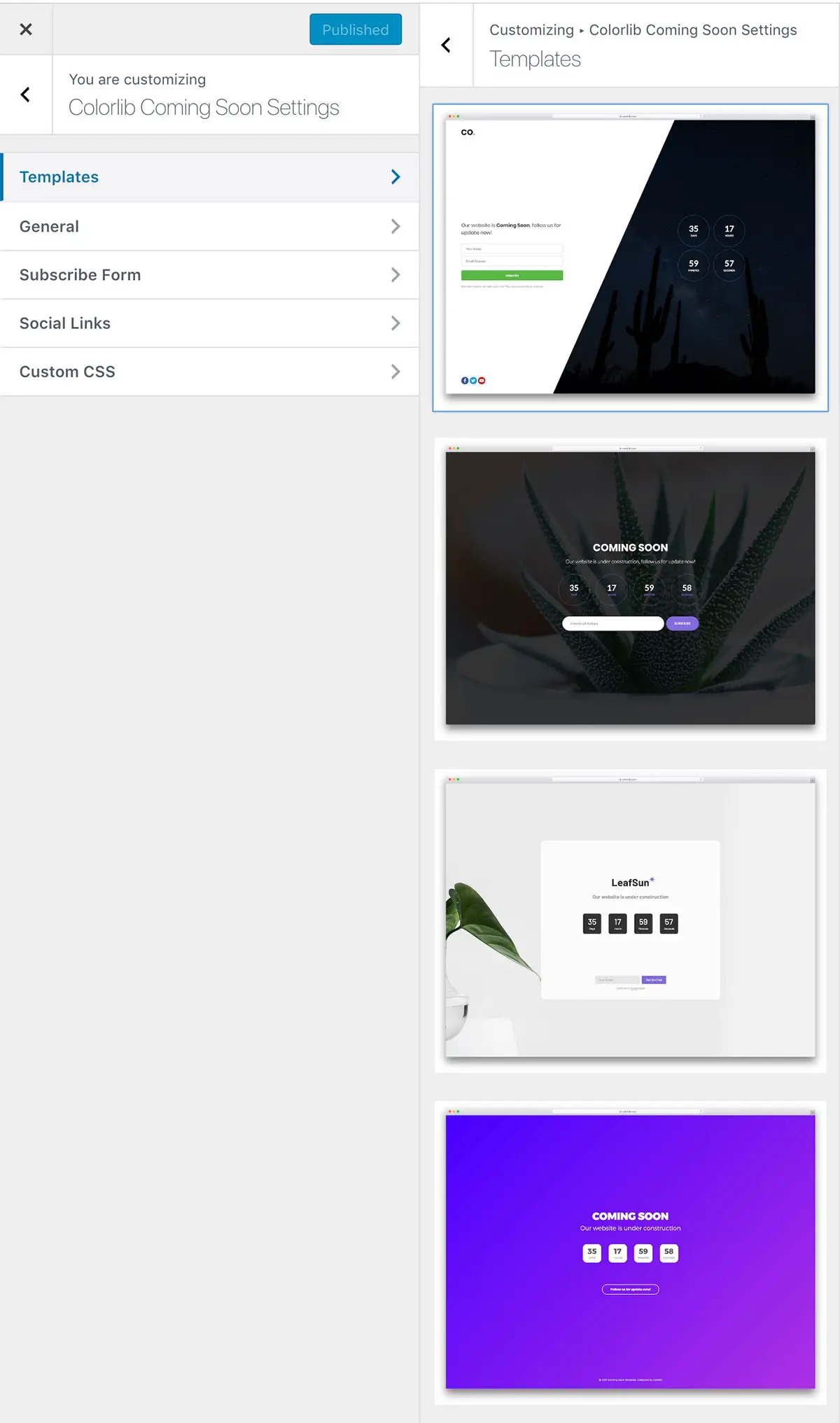
Bientôt Colorlib & Mode Maintenance (plugin WordPress)


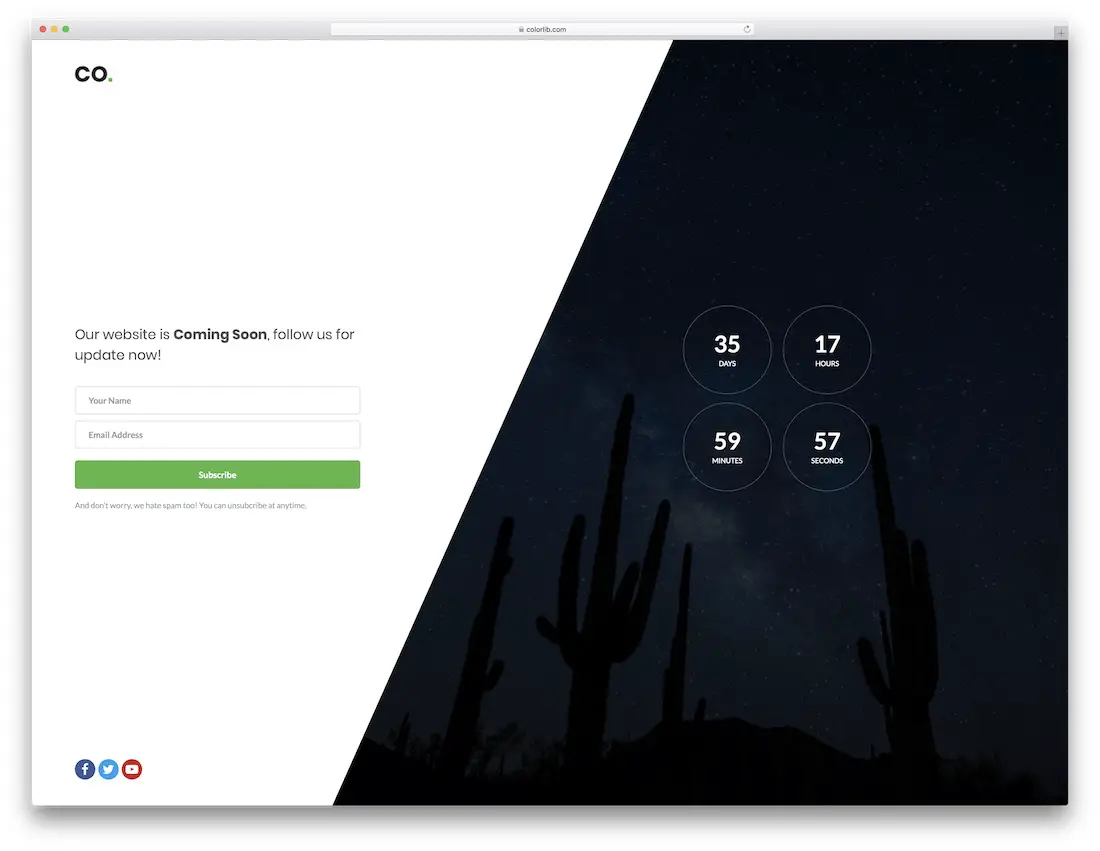
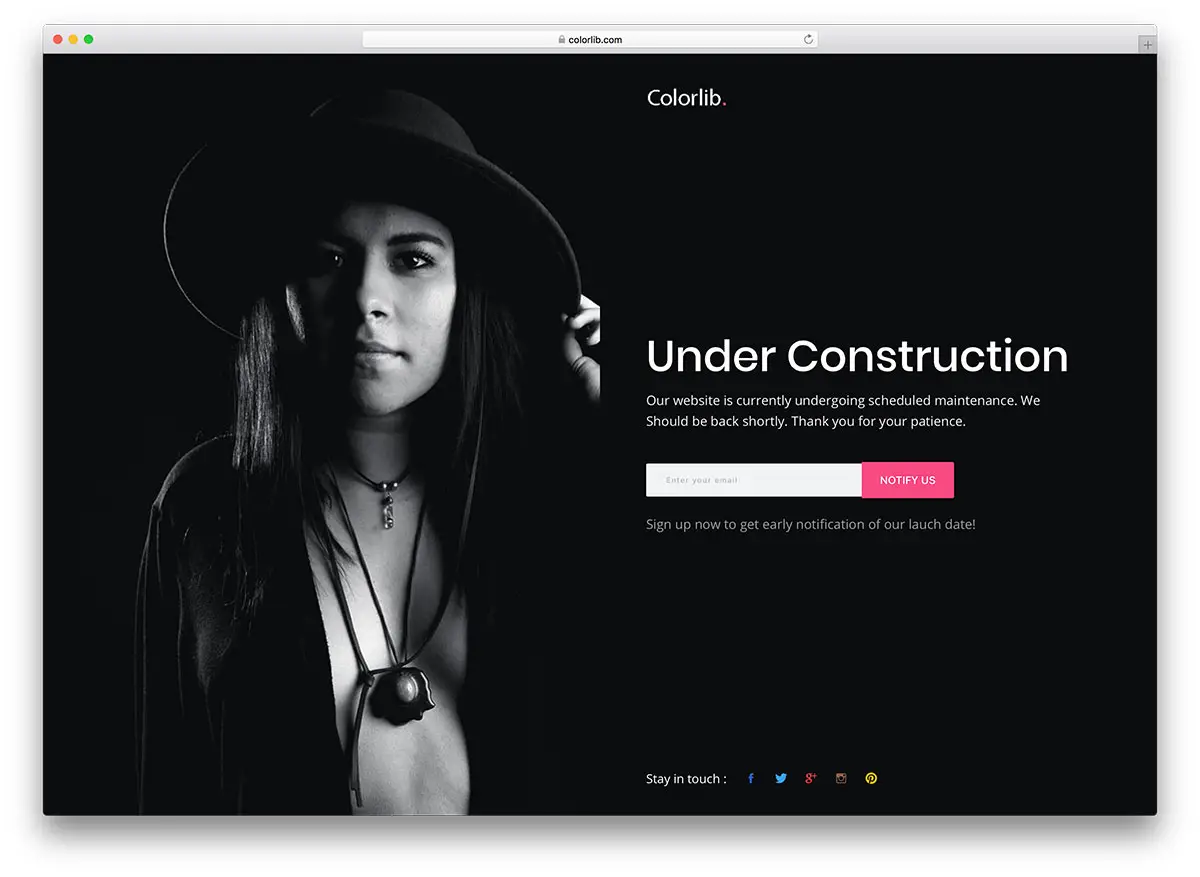
À venir Modèle par Colorlib V01

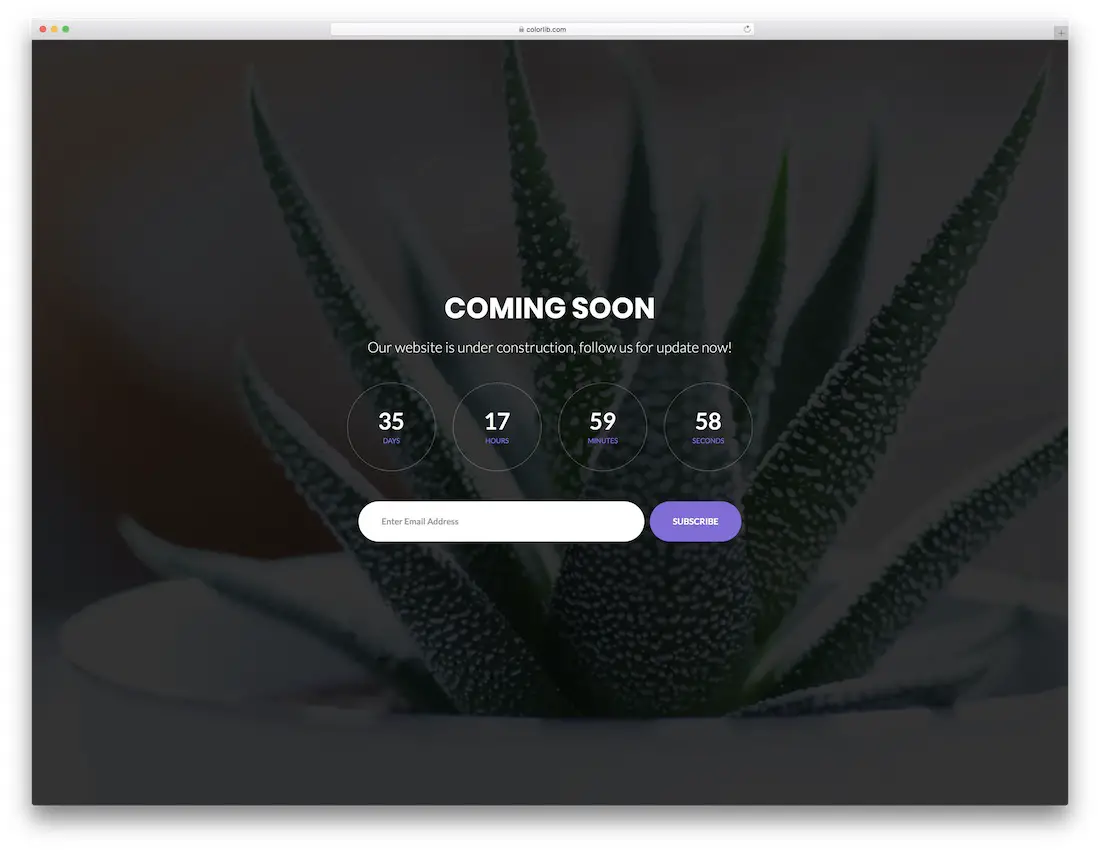
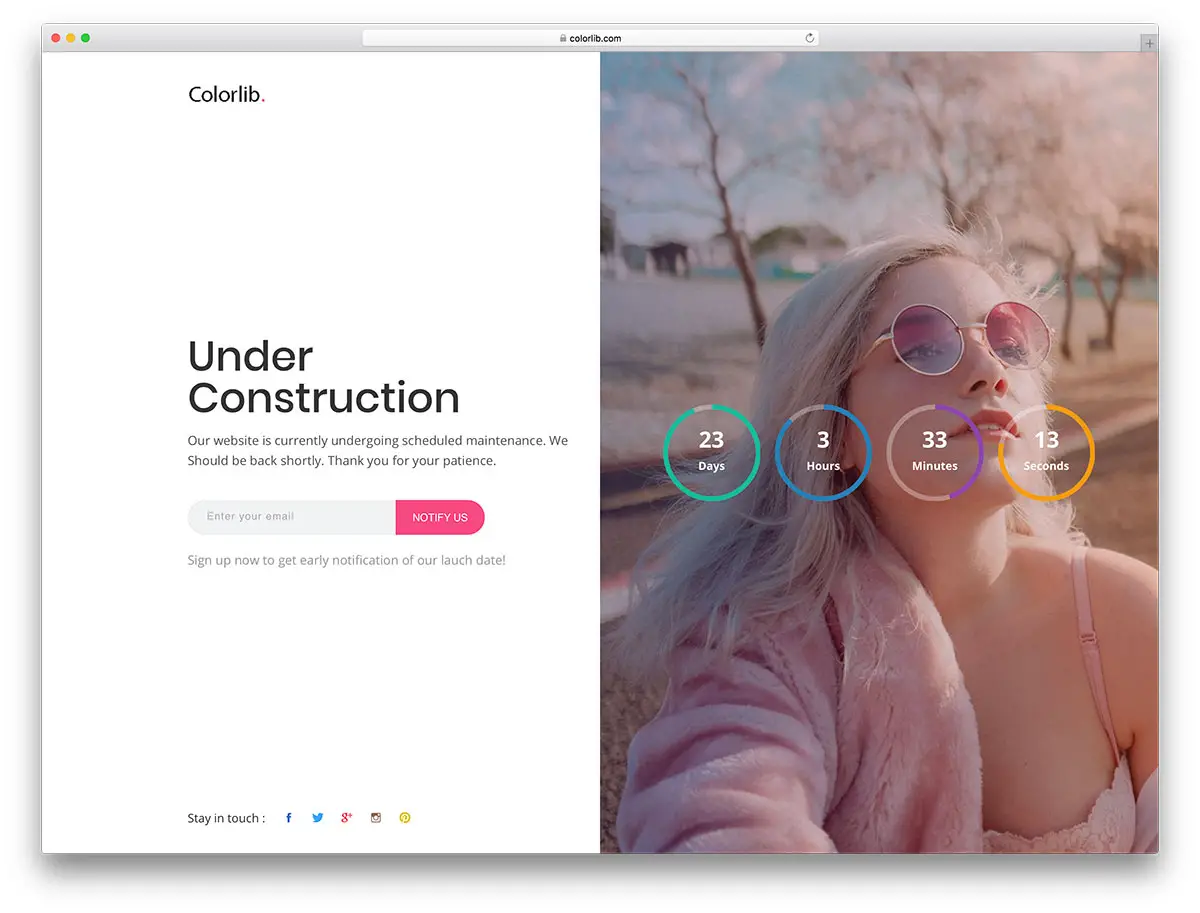
Si vous utilisez un moderne modèle de site Web de conseil créatif comme le Modèle Cellon nous vous avons donné. Ensuite, ce modèle en construction fera un complément parfait. Ce modèle est propre et simple avec la tendance du design moderne. La conception intuitive du modèle en pleine largeur parvient à couvrir la totalité de l’écran.
La conception de l’écran divisé en style trapèze donne suffisamment d’espace pour le compte à rebours animé et le message texte. Sur le côté gauche, vous avez le formulaire d’abonnement avec un message de tonalité occasionnelle. Dans le coin inférieur gauche, vous avez la possibilité d’ajouter vos icônes de profil de médias sociaux. Sur le côté droit, vous avez deux paires de cadrans circulaires pour le compte à rebours. Les effets d’animation sur le minuteur sont subtils et le minuteur est interactif pour les mouvements de votre souris, les détails de petite minute rendent les modèles uniques non?
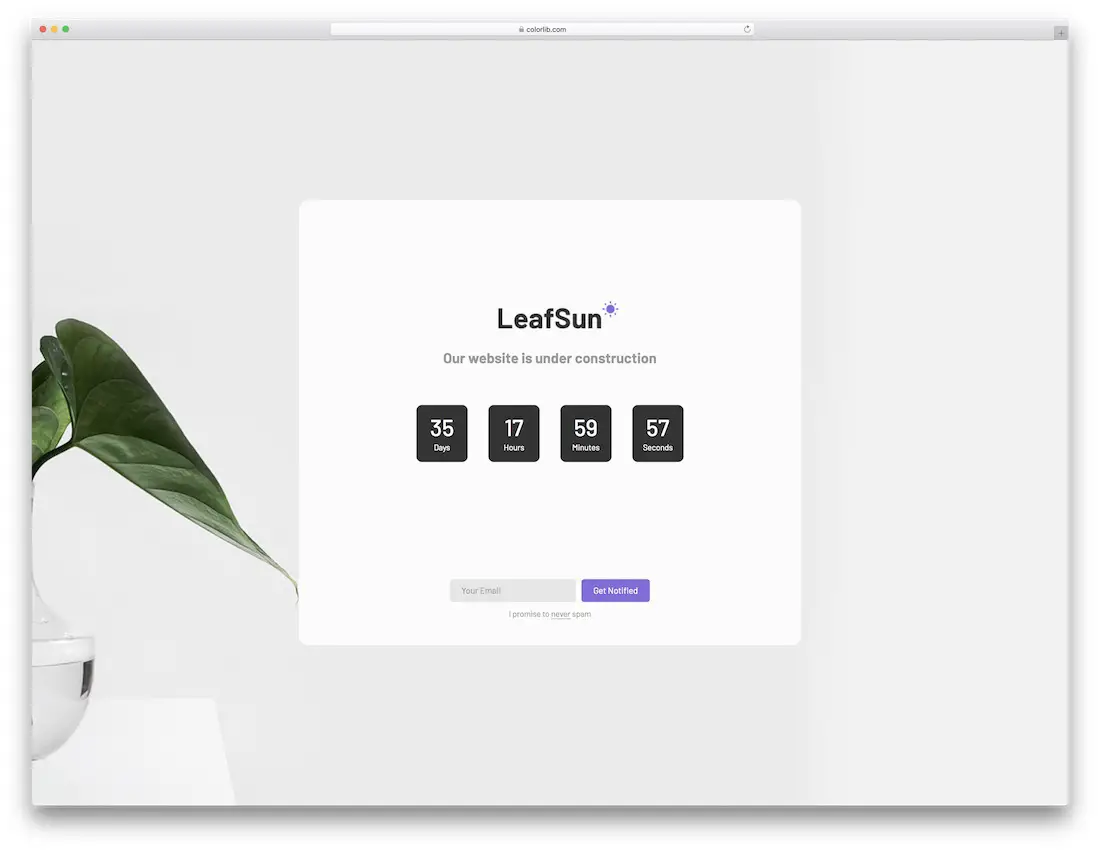
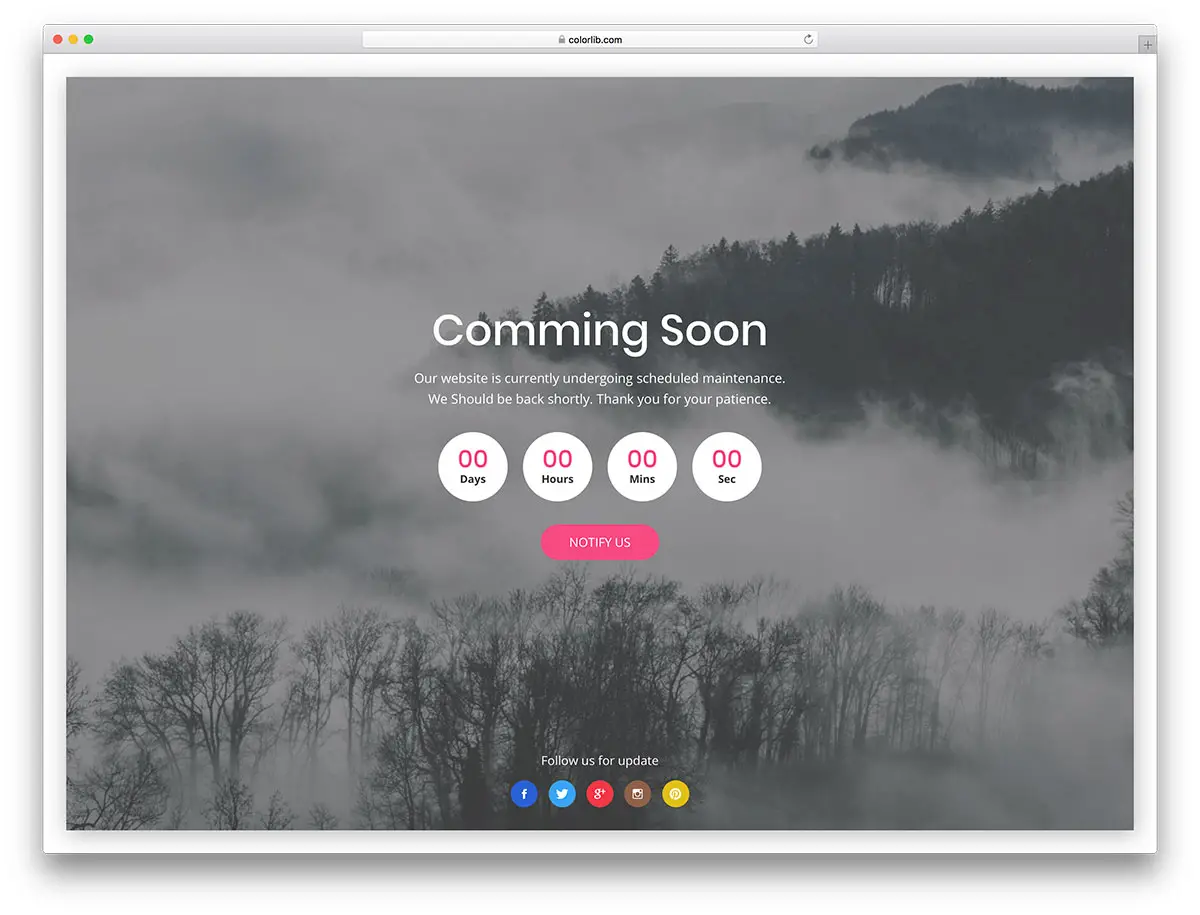
À venir Modèle par Colorlib V02

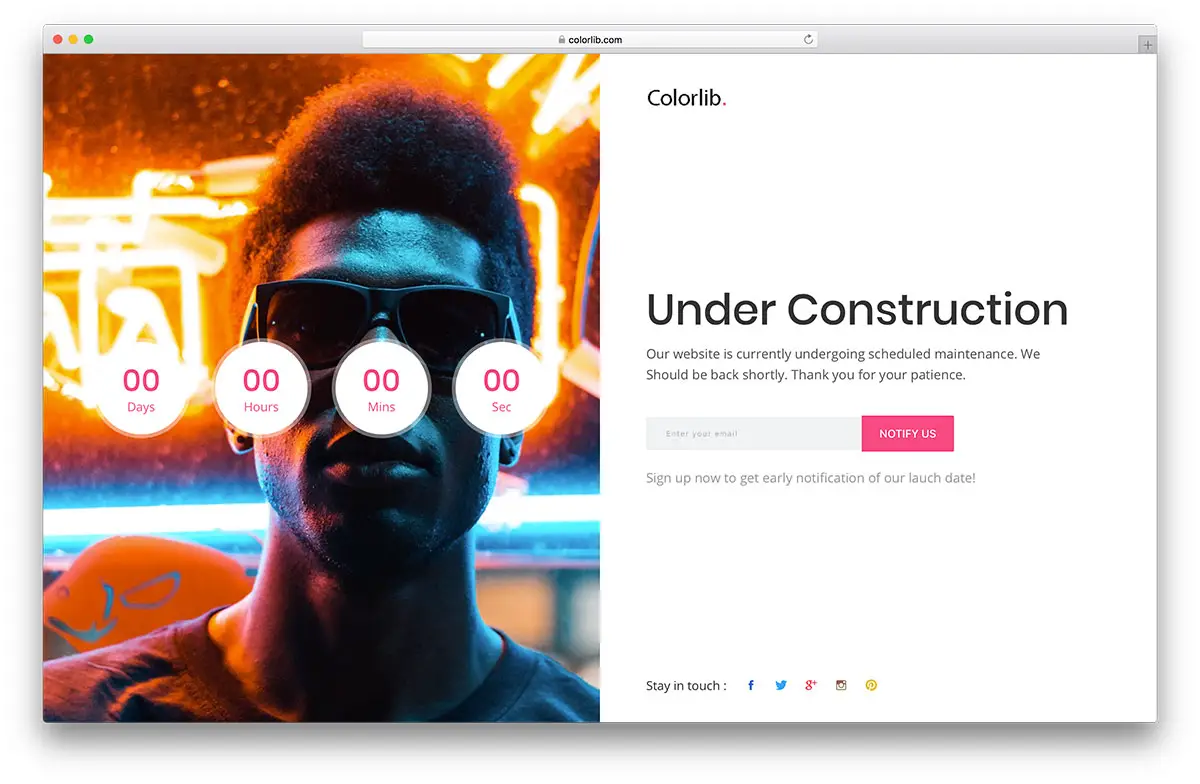
Ce modèle peut être utilisé avec modèles de site Web d’entreprise de logiciels et style régulier modèles de site Web d’entreprise. Au lieu d’un fond statique, nous avons ajouté un diaporama d’images. Si vous utilisez ce modèle pour un site Web nouvellement lancé; vous pouvez utiliser cet espace pour donner un aperçu de votre entreprise et susciter la curiosité des utilisateurs à propos de votre site. Si le vôtre est un modèle de site de photographie vous pouvez ensuite utiliser cette fonctionnalité pour afficher certains de vos meilleurs clics, même lorsque votre site est en panne.
Outre la fonction de diaporama d’images, vous obtenez des éléments Web utiles, tels qu’un compte à rebours animé et un formulaire d’abonnement. Si vous vous demandez comment changer le fond de l’image avec vos images, ce n’est pas un problème. Nous avons utilisé les derniers frameworks HTMl5 et CSS3, et le code bien écrit personnalisant le modèle ne sera pas un gros problème pour vous.
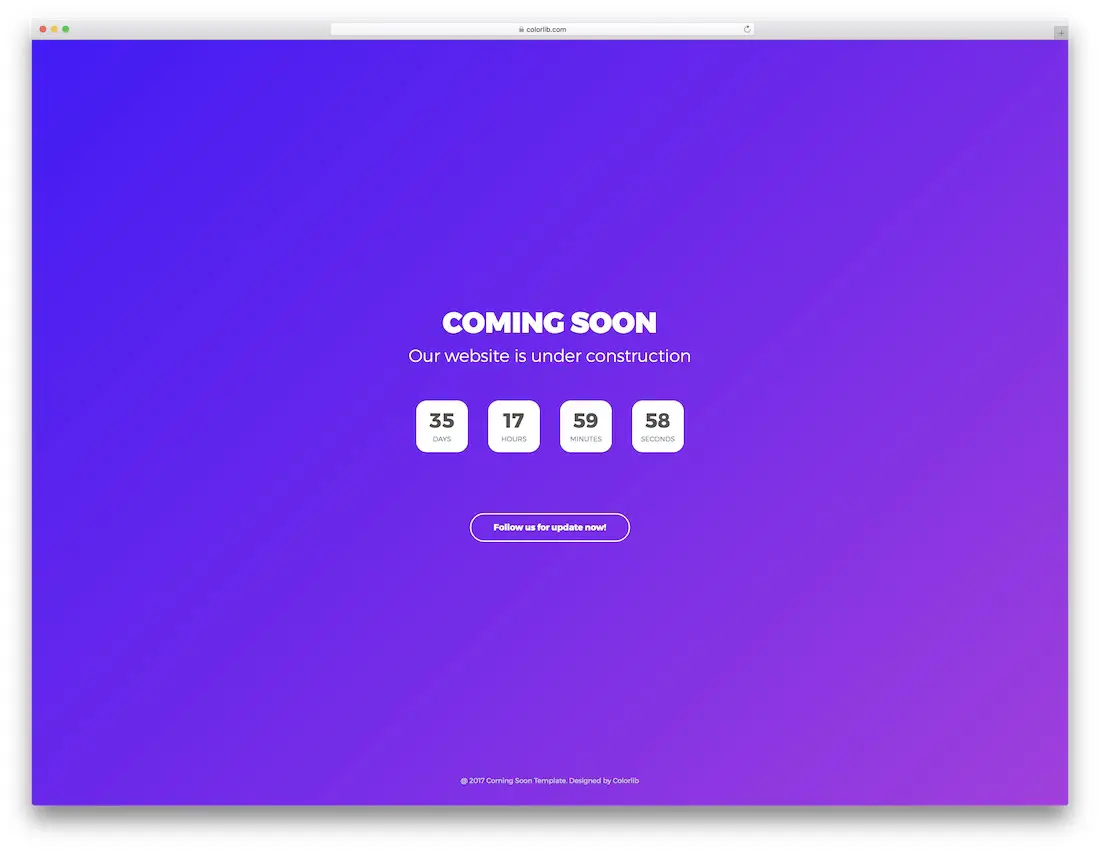
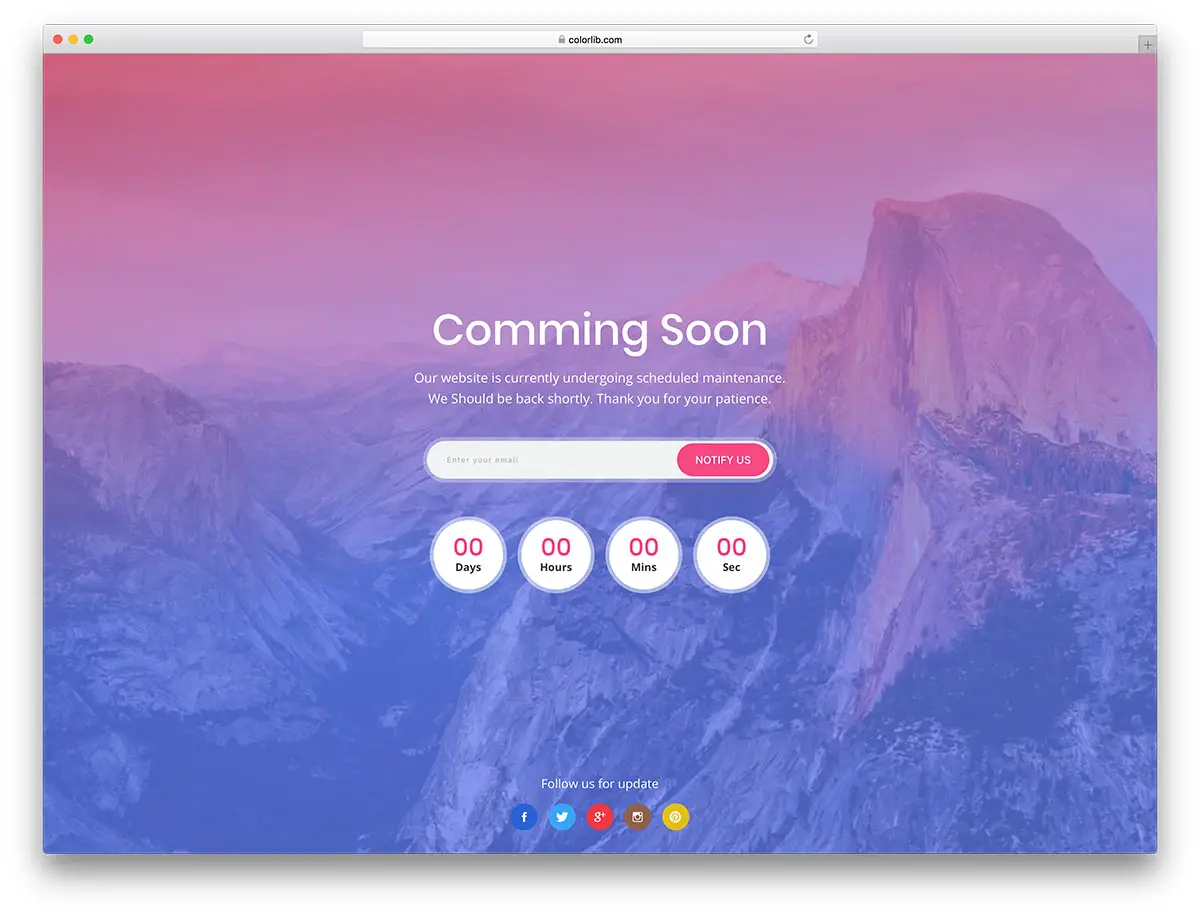
Modèle à venir de Colorlib V03

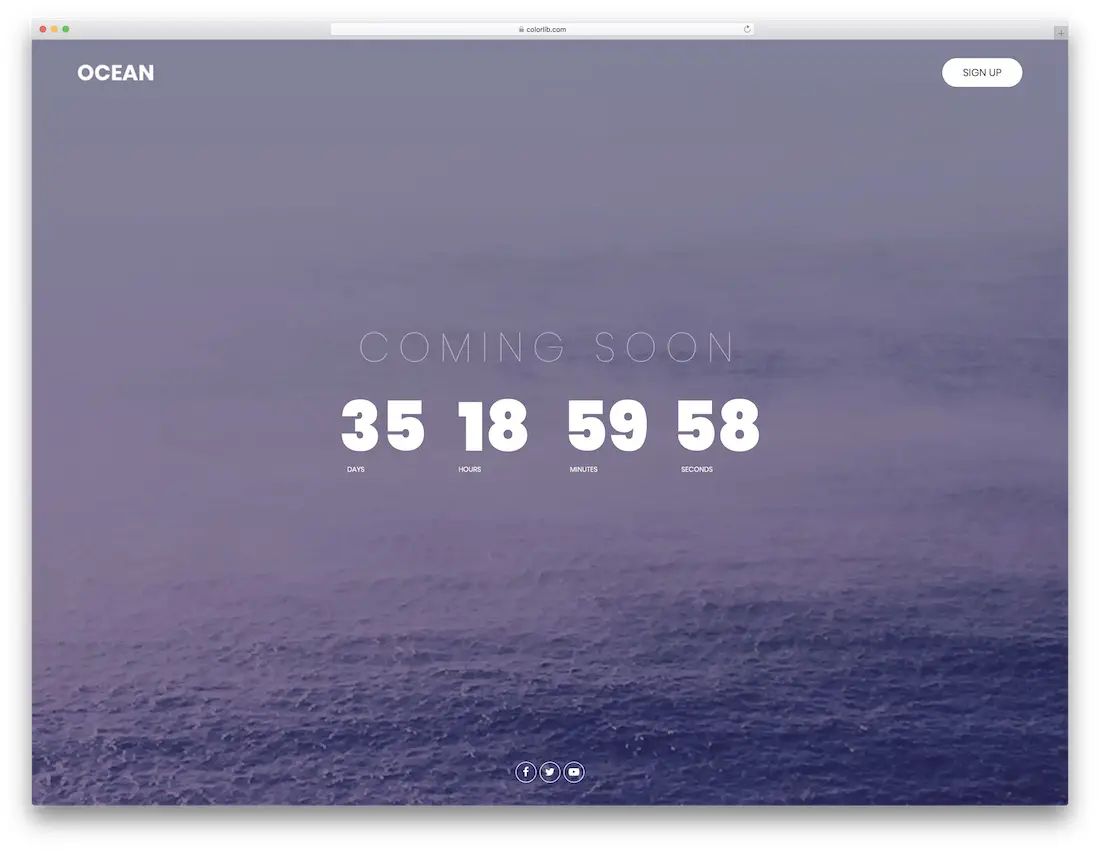
Notre troisième version du modèle gratuit en construction est minimale et conçue spécifiquement pour les modèles de site Web de style minimal. Ce modèle vous aide également à rester centré sur la marque. Nous vous avons donné la possibilité d’ajouter votre logo au bon endroit, là où l’utilisateur voit directement. La palette de couleurs du modèle est une couleur violette. Si vous avez une couleur de marque, vous pouvez changer cette couleur en couleur de votre marque. Même si vous êtes un blogueur qui fait passer votre site d’un serveur à un autre, ce modèle peut vous aider à fidéliser vos lecteurs. Le cadran du compte à rebours du rectangle arrondi est élégant sur ce modèle de page complète. La couleur sombre de la minuterie parvient à se démarquer du fond blanc et propre.
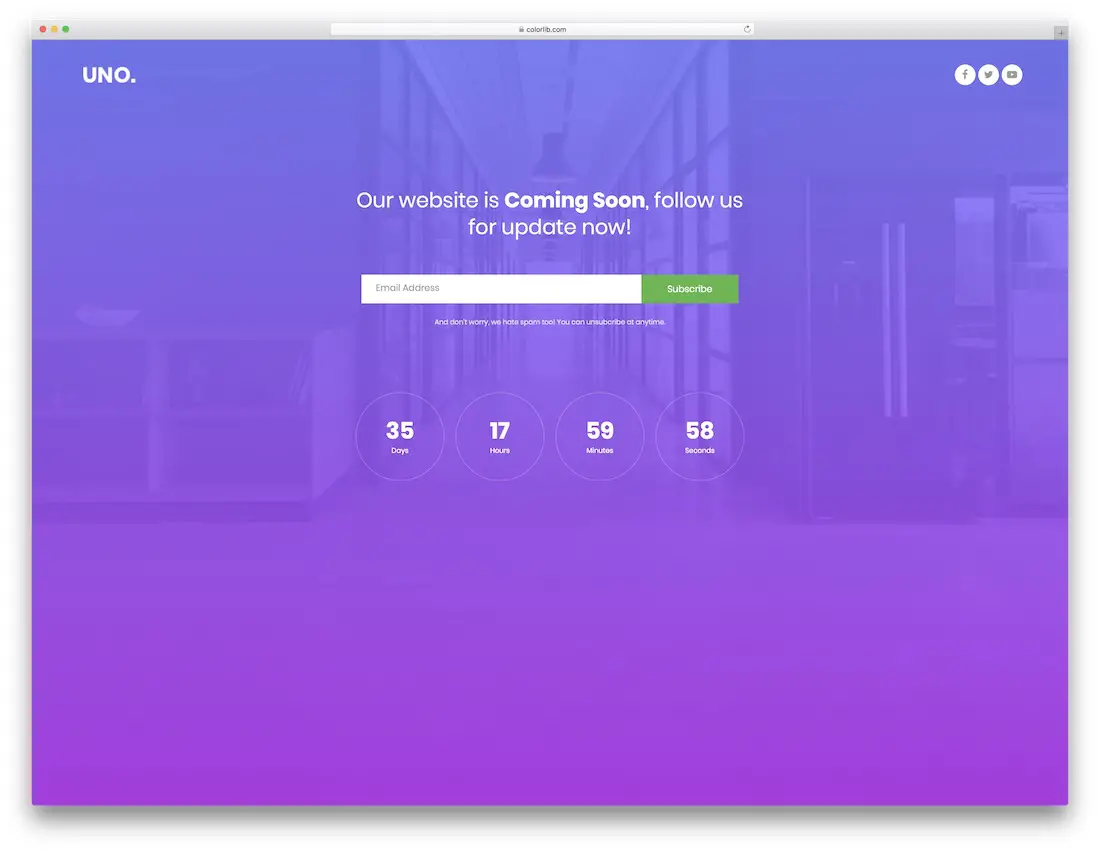
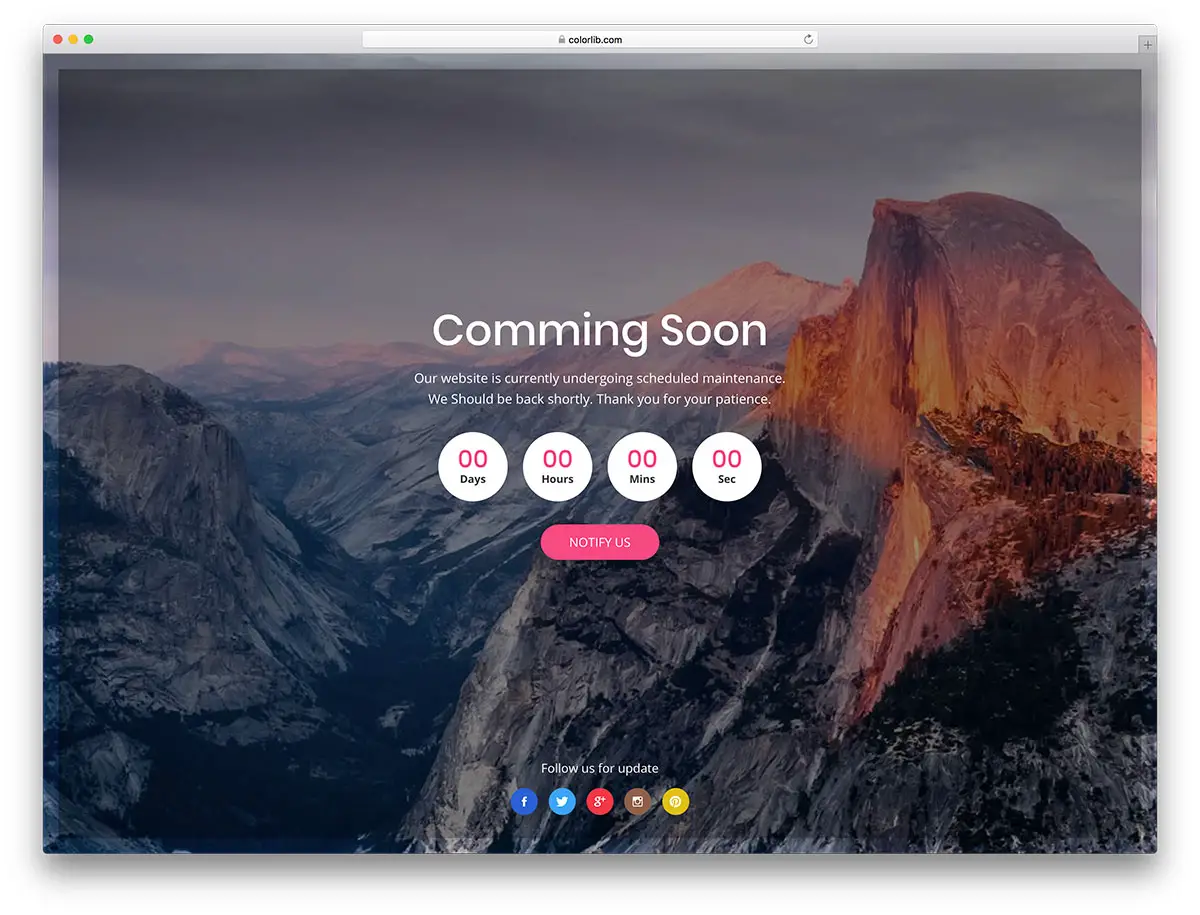
À venir Modèle par Colorlib V04

Si vous recherchez un modèle coloré en construction, ce modèle est pour vous. Au lieu d’ennuyeux fond monochrome, nous avons utilisé un fond de couleur dégradé. Ce modèle peut être utilisé si votre site va être en panne pendant quelques heures. C’est un modèle générique, vous pouvez donc utiliser ce modèle dans n’importe quel type de modèle de site Web. Avec ce modèle simple en construction, vous obtenez un compte à rebours indiquant les jours, les heures, les minutes et les secondes.
Vous obtenez également un appel de travail au bouton d’action pour vous abonner, ce qui déclenche une fenêtre d’abonnement. Les champs de texte de la fenêtre contextuelle suivent la validation du champ. Ainsi, si l’utilisateur manque un détail, il en sera informé. Dans l’ensemble, ce modèle de version quatre est un modèle de construction orienté conversion.
À venir Modèle par Colorlib V05

Le modèle de la version cinq est conçu comme un type de vente flash que vous voyez principalement dans modèles de site Web de commerce électronique. En haut de la page, vous faites cocher une minuterie et juste en dessous, vous obtenez des textes en gras pour montrer votre message. Encore une fois, ce modèle utilise également un dégradé branché comme arrière-plan. Ce type de modèle convient le mieux à la page de lancement d’applications, car il suit toutes les tendances en matière de conception du monde moderne. pages de destination de l’application. Vous avez également la possibilité d’ajouter un formulaire d’abonnement. Le bouton de formulaire d’abonnement a des effets de survol. Les champs de formulaire prenant en charge la validation de champ, les chances de recevoir des données d’erreur ont donc été réduites.
À venir Modèle par Colorlib V06

Ce modèle de site Web moderne en construction, d’une page entière, suit également un style de conception générique. Mais si vous aviez l’intention d’utiliser ce modèle en tant que tel, sans aucune modification, ce serait un choix idéal pour les modèles de sites Web de voyages et de tourisme. Avec une belle image en arrière-plan et le dégradé de couleurs en superposition, ce modèle donne une sensation agréable. Le compte à rebours utilise une animation de retournement de carte classique. Outre le minuteur animé, vous disposez également d’un formulaire d’abonnement interactif. Les effets visuels réalisés sur le modèle parviennent facilement à attirer l’attention des gens. Dans le coin supérieur droit, vous avez la possibilité d’ajouter vos icônes de médias sociaux comme Facebook, Twitter et Youtube.
À venir Modèle par Colorlib V07

Notre septième version du modèle en construction est uniquement basée sur la conversion. La première et la plus importante des priorités de ce modèle consiste à obtenir l’adresse électronique de l’utilisateur. En tant que propriétaire de site Web, vous saurez à quel point un e-mail est précieux, c’est pourquoi nous utilisons des popups et des diapositives autant que possible sur le site. Dans ce modèle, vous pouvez clairement indiquer la raison pour laquelle l’utilisateur a accédé à la page de maintenance et vous pouvez demander poliment son courrier électronique.
Si vous lisez des résultats de test AB des formulaires d’abonnement, le taux de conversion du champ de courrier électronique juste dépasse les formulaires qui demandaient d’autres détails. Tant que vous simplifiez le processus, vous obtiendrez le meilleur résultat. Le champ de formulaire prend en charge la validation de champ afin de réduire les risques de recevoir des adresses électroniques erronées. Juste en dessous du formulaire, vous avez une minuterie audacieuse avec des bordures de cadran circulaires légères.
À venir Modèle par Colorlib V08

Ceci est un modèle de site Web de style classe en construction. Les éléments Web fins et les textes en gras donnent au modèle un aspect professionnel. Comme la plupart des modèles mentionnés ci-dessus, ce modèle utilise également un fond d’image et constitue un modèle pleine largeur. Ce modèle utilise la couleur pourpre comme jeu de couleurs, mais si vous en avez besoin, vous pouvez le remplacer par la couleur de votre marque en effectuant une petite personnalisation CSS. Avec ce modèle, vous obtenez des fonctionnalités comme un compteur animé et un formulaire d’abonnement. Les effets de survol et d’autres effets d’animation de ce modèle sont clairs et simples. Le modèle utilise les dernières structures HTML5 et CSS3.
À venir Modèle par Colorlib V09

Il s’agit également d’un curseur d’image basé sur un modèle de site Web en construction. Avec l’horloge numérique audacieuse et les textes fins, ce modèle donne un aspect soigné. Ceci est un modèle simple qui affiche uniquement la minuterie animée et les prochains textes. Vous pouvez utiliser ce modèle si votre site est en panne pour une courte période, comme par exemple la maintenance et les mises à jour programmées. En haut à droite, l’option d’inscription est donnée. Certains sites basés sur les services peuvent permettre à l’utilisateur de se connecter et de soumettre des demandes. Cette option peut s’avérer utile dans les scénarios comme celui-ci. Dans le pied de page, vous avez la possibilité d’ajouter des icônes de profil de médias sociaux.
Modèle à venir prochainement par Colorlib V10

La dixième version de notre prochain modèle de design suit un design créatif. Si vous utilisez un modèle de site Web de style studio de création moderne, cette page à venir s’intégrera bien. Au nom de la créativité, nous n’avons omis aucune fonctionnalité utile. La conception intuitive de ce modèle parvient à bien intégrer tous les éléments Web et les textes. À droite, vous avez une horloge numérique en mode vertical et à gauche, vous avez la possibilité d’ajouter un bouton d’appel à action.
Le message à venir et le formulaire d’abonnement restent le point central de la conception de ce modèle. Les effets de survol et les animations de saisie de texte sont simples et élégants. Pour que votre marque de page en construction reste concentrée, nous avons prévu un espace suffisant pour que votre logo se démarque du reste de la conception.
À venir Modèle par Colorlib V11

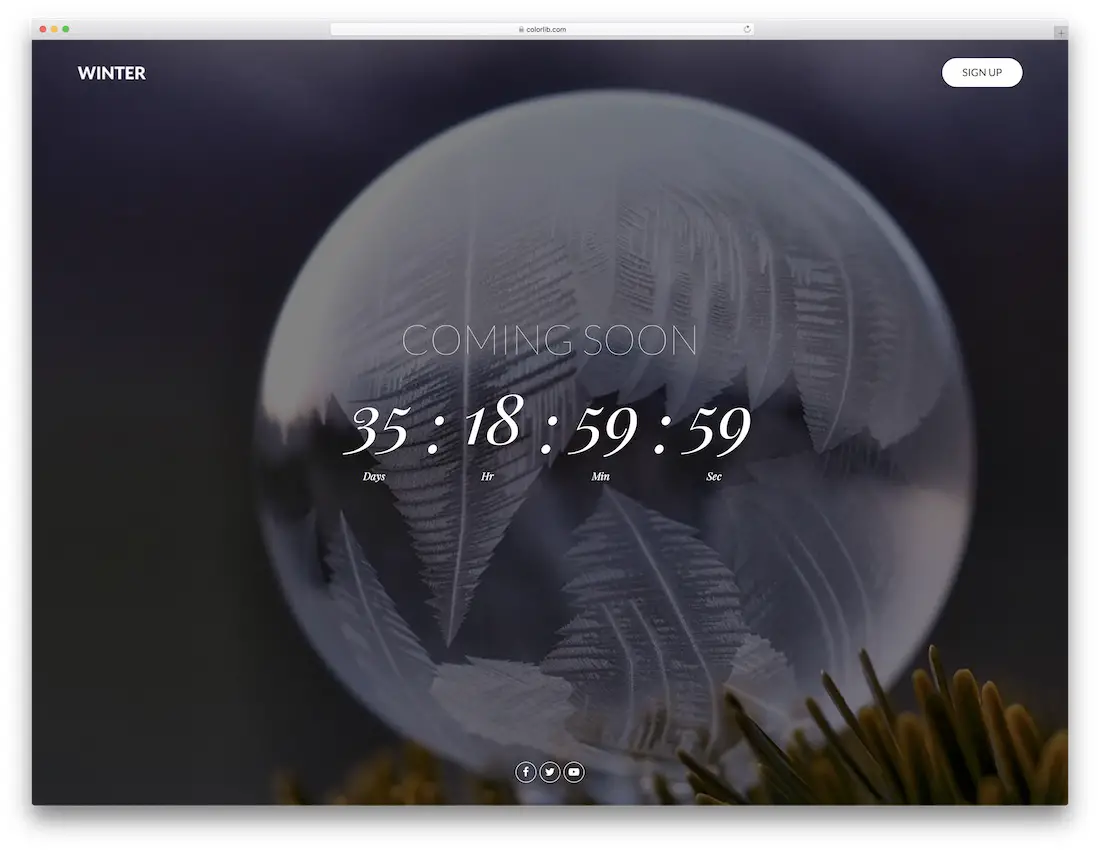
C’est un thème d’hiver axé sur le modèle de site Web en construction. Non seulement le site en direct peut refléter la veille et les saisons, avec ce modèle, vous pouvez également définir l’ambiance même sur votre page de maintenance. Depuis que nous avons pris pour thème l’hiver, les images d’arrière-plan sont de belles photographies qui reflètent la saison hivernale. En modifiant quelques lignes de codes, vous pouvez personnaliser le modèle selon vos souhaits. Autre que l’image de fond, vous obtenez un compte à rebours moderne avec une police à la mode. Dans le coin supérieur droit, vous avez la possibilité d’ajouter votre logo et au bas de la page, vous avez la possibilité d’ajouter des icônes de réseaux sociaux.
À venir Modèle par Colorlib V12

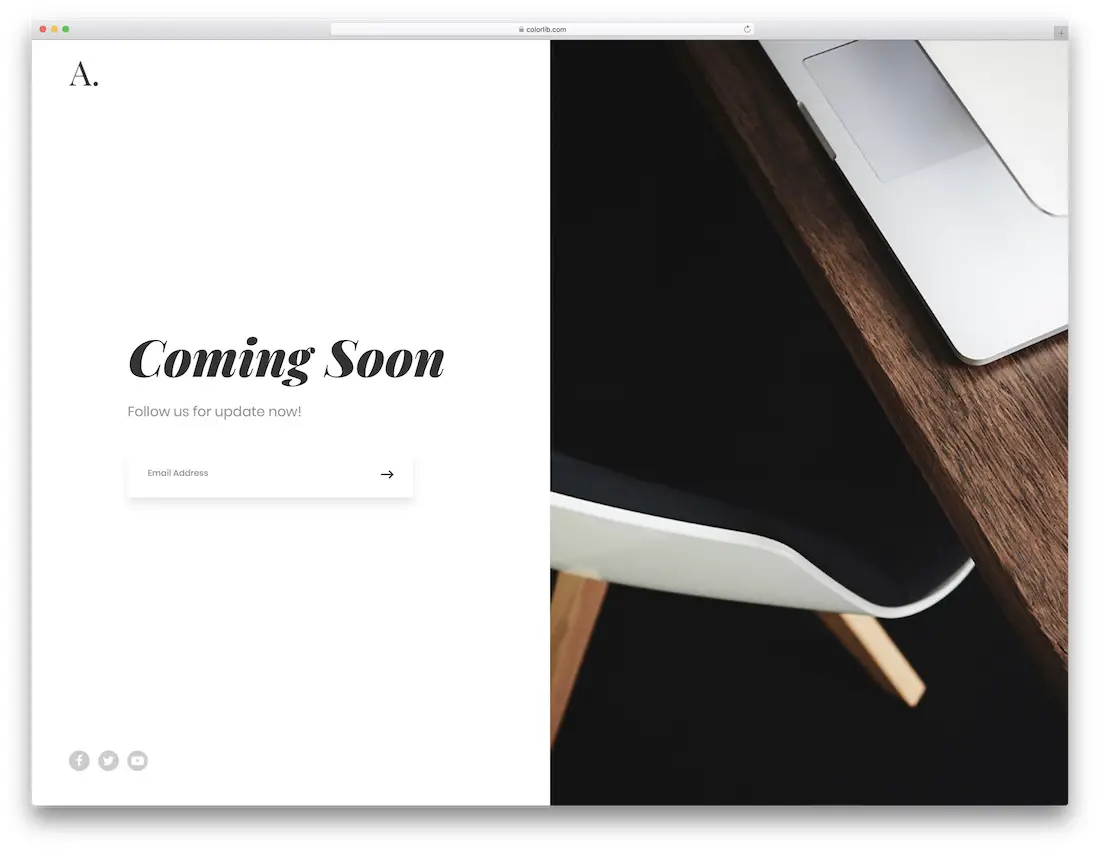
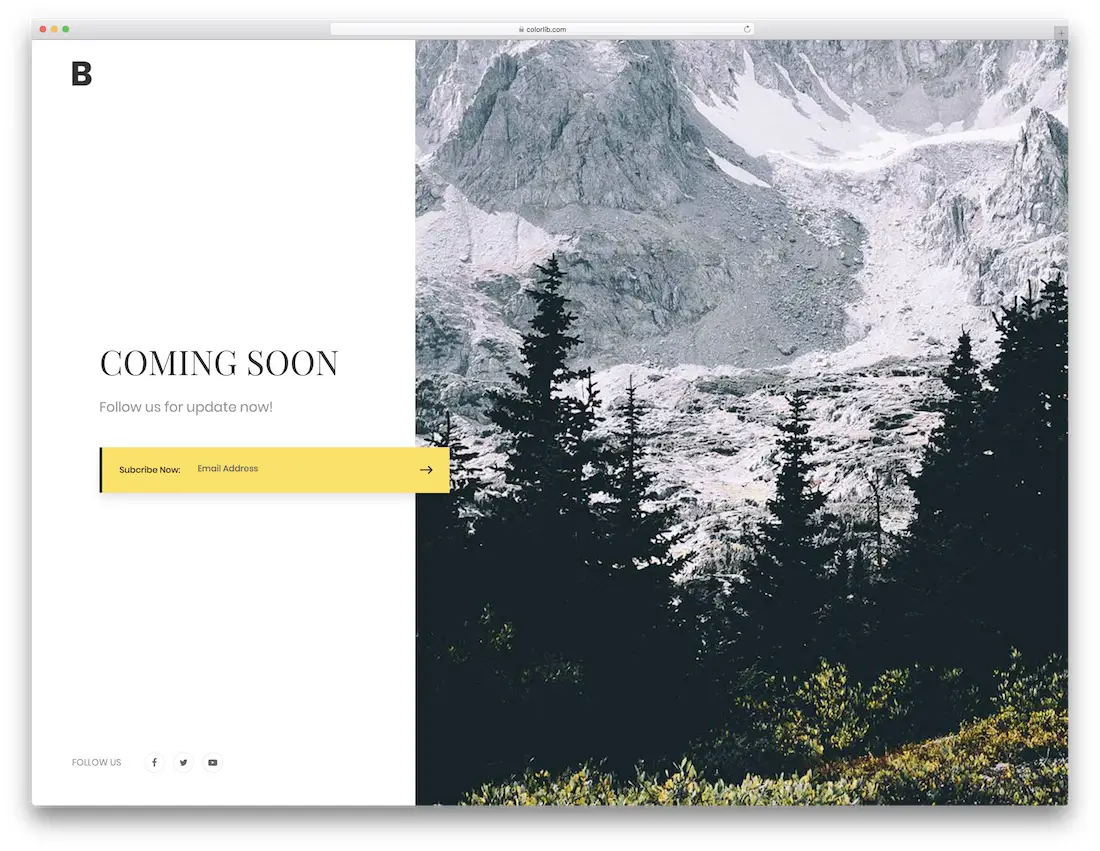
C’est un modèle de construction moderne en construction minimaliste de notre part. Grâce aux fonctionnalités de ce modèle, vous pouvez faire en sorte que la page en construction reflète votre marque. Avec la conception d’écran divisé verticalement, le modèle gère intelligemment les textes et le contenu multimédia. Sur le côté gauche, vous avez la possibilité d’ajouter un message à venir, des liens de profil de médias sociaux et, plus important encore, un formulaire d’abonnement.
La raison pour laquelle le formulaire d’abonnement est indiqué dans ce modèle est qu’il s’agit d’un modèle de style de pré-lancement de site Web. Vous n’avez pas de compte à rebours avec ce modèle. Avec ce modèle, vous pouvez collecter des pistes avant que votre site ne se lance. Sur le côté droit, vous avez la possibilité d’ajouter un diaporama d’images. Vous pouvez utiliser cet espace pour donner un aperçu de votre site à venir.
Modèle à venir prochainement par Colorlib V13

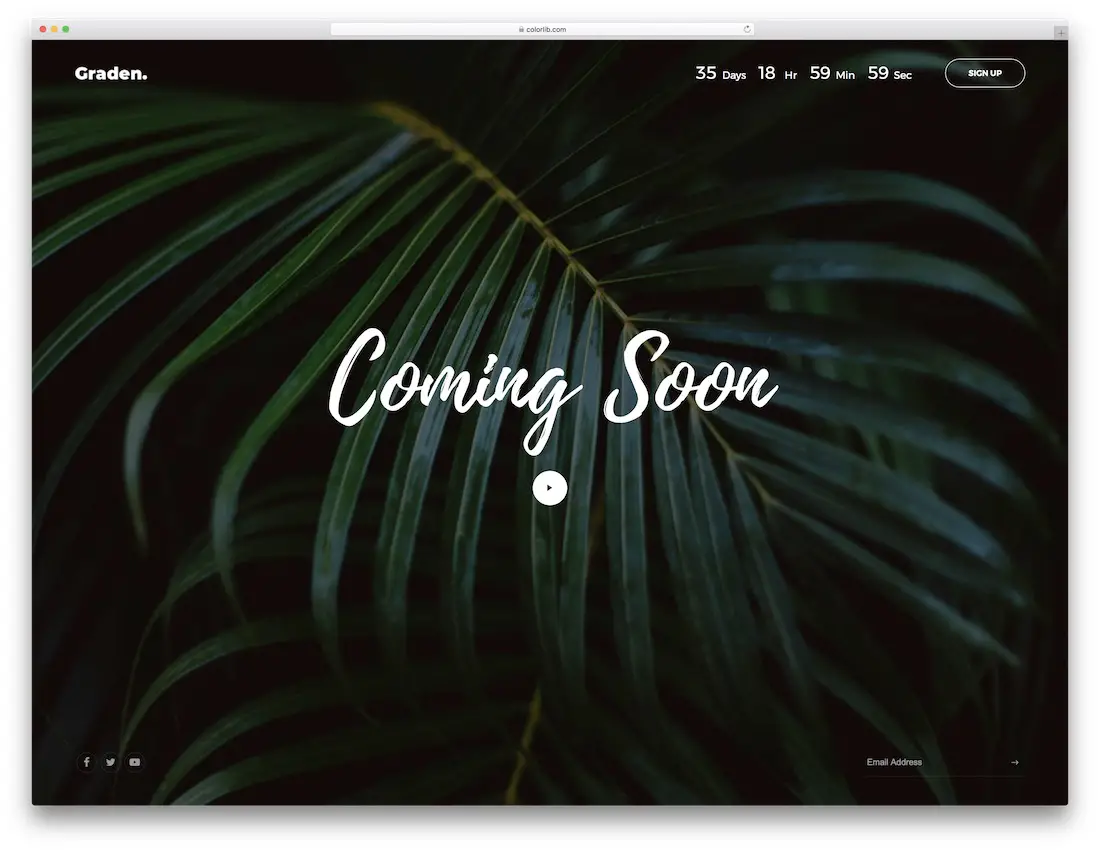
Encore une fois, ce modèle est fait pour les sites de photographie et les sites de studio. Mais la conception intelligente du modèle en fait un choix facile pour tout type de site Web. Ce modèle suit un schéma de conception décontracté avec des polices à la mode. Avec la conception pleine largeur, nous parvenons à laisser un espace suffisant entre chaque élément Web. Tous les éléments Web, tels que le logo, le bouton d’inscription, les icônes de médias sociaux et le formulaire d’abonnement sont déplacés vers les coins du modèle. Laisser de l’espace au centre pour fournir un lien vers le contenu vidéo. Nous avons déjà créé un diaporama d’images comme arrière-plan pour garder le modèle interactif, mais vous pouvez ajouter une vidéo pour rendre votre groupe encore plus présentable aux visiteurs.
À venir Modèle par Colorlib V14

Ce modèle est une version peaufinée de la version douze. Il suit également un design de style simple et minimal. Au lieu d’un diaporama d’images, vous avez une grande image statique dans l’espace situé à droite. Pour mettre en évidence le formulaire d’abonnement, nous avons distingué le design du formulaire du reste du design. Cette conception du formulaire invite indirectement l’utilisateur à soumettre son adresse électronique. Outre l’option d’abonnement, vous avez la possibilité d’ajouter un lien de profil de réseau social. Encore une fois, ce modèle de site Web en construction est également un modèle de type pré-lancement.
Modèle à venir bientôt par Colorlib V15

C’est un modèle de site Web classique en construction. Avec les polices rétro et l’animation du style de retournement de carte, ce modèle contient quelques touches de conception Web antérieure. Mais avec des effets d’animation plus lisses et un dégradé de couleurs à la mode, ce modèle devient une version raffinée du style rétro. Si vous souhaitez utiliser ce modèle en tant que tel sans y apporter de modification, cette page en construction est bien assortie au modèles de site web immobilier et modèles de site de construction. Au bas de la page, vous avez la possibilité d’ajouter des liens de médias sociaux.
Modèle à venir bientôt par Colorlib V16

Le modèle de la version 16 est un modèle de site Web conçu de manière intuitive en construction. La conception intelligente du modèle peut gérer davantage de textes par rapport aux autres modèles de cette liste et les effets d’animation sont également simples. Le compte à rebours animé est l’élément Web le plus élégant de ce modèle. Les anneaux colorés se remplissent en fonction du temps restant.
Sur le côté gauche avec les textes, vous avez également les options de formulaire d’abonnement et le lien de profil de média social. Les effets d’animation subtils sur les champs de texte ajoutent également plus d’élégance à ce magnifique modèle de site Web.
Modèle à venir bientôt par Colorlib V17

Ce modèle est une version modifiée du modèle précédent en construction. Il a toutes les fonctionnalités et les options que vous avez dans le précédent modèle à venir. Dans le bas de page, vous avez la possibilité de créer un lien vers des liens de réseaux sociaux tels que Facebook, Twitter, Google Plus, Instagram et Pinterest. Vous avez donc tous les principaux médias sociaux couverts par ce modèle. Les effets d’animation et les effets de survol sont également soignés et simples pour donner un aspect professionnel.
Modèle à venir prochainement par Colorlib V18

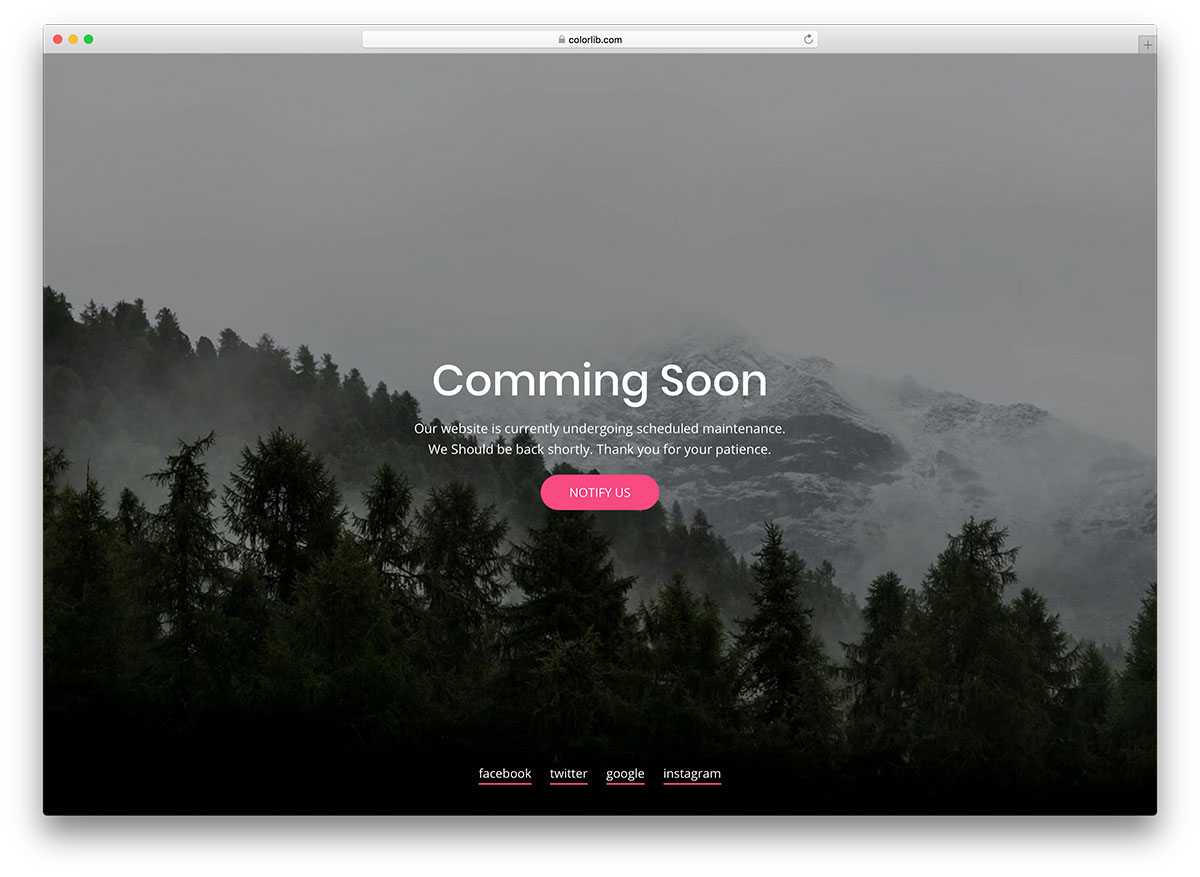
Il s’agit d’un modèle de site Web de pré-lancement en construction ou d’un modèle d’avis de maintenance abrégé pour les sites. C’est un modèle simple et direct, vous pouvez directement mentionner la raison de montrer ce modèle simple et élégant en construction. Vous n’avez aucun autre élément flashy avec ce modèle. Ce que vous obtenez avec cette page en construction est un bouton d’appel à l’action, un message texte avec une police soignée et au bas de la page, vous avez la possibilité d’ajouter votre lien de profil de média social. Ce modèle utilise les frameworks HTML5 et CSS3.
Modèle à venir bientôt par Colorlib V19

La dix-neuvième édition de notre modèle en construction est un modèle à la peau sombre. Si vous êtes une personne qui demande toujours si cela vient en noir, alors ce modèle est pour vous. En fait, le seul modèle sombre dans cette liste. Bien que les modèles minimaux avec beaucoup d’espace blanc soient la tendance, beaucoup aiment toujours suivre un modèle à la peau sombre.
Avec cette page en construction, vous avez suffisamment d’espace pour ajouter votre message personnalisé. Si vous envisagez de posséder un site Web de marque personnelle, ce modèle vous laisse un espace pour ajouter votre image à la page de pré-lancement elle-même. Ainsi, l’utilisateur sera sûr de s’inscrire sur le site de la personne qu’il suit.
À venir Modèle par Colorlib V20

Avec la bordure épaisse, ce modèle ressemble à un modèle de largeur en boîte. Les effets de survol et les autres effets visuels sur ce modèle en font un choix idéal pour les conceptions de sites Web actuelles. Comme tous les autres modèles, ce modèle a également une grande image en arrière-plan. La minuterie utilise un support d’horloge circulaire pour afficher les jours, les heures, les minutes et les secondes. Avec ce modèle, vous obtenez des fonctionnalités telles que le minuteur animé, le bouton d’appel à l’action pour vous abonner et le lien de profil de réseau social.
À venir Modèle par Colorlib V21

Il s’agit d’un modèle de site Web moderne et moderne en construction. Ce modèle utilise une disposition de conception de style plat, ce qui confère au modèle une apparence professionnelle. Comme la plupart des modèles mentionnés ci-dessus, ce modèle utilise également un fond d’image et constitue un modèle pleine largeur. Ce modèle utilise la couleur rose comme jeu de couleurs, mais si vous en avez besoin, vous pouvez le changer pour la couleur de votre marque en faisant une petite personnalisation CSS. Avec ce modèle, vous obtenez des fonctionnalités telles qu’un compteur animé, un formulaire d’abonnement et un lien de profil de réseau social. Les effets de survol et d’autres effets d’animation de ce modèle sont clairs et simples.
À venir Modèle par Colorlib V22

Si votre site est arrêté pour une maintenance temporaire, vous pouvez utiliser ce modèle directement sans apporter de modification. Le modèle a l’air propre et simple avec des polices professionnelles et des effets d’animation subtils. Avec ce modèle, vous obtenez des fonctionnalités telles que le minuteur animé, le formulaire de soumission et les options de lien de profil de média social. Les effets de survol sur les icônes de médias sociaux sont parfaitement effectués. Le modèle utilise les frameworks HTML5 et CSS3. Dès sa sortie de la boîte, ce modèle est compatible avec les applications mobiles, compatible avec tous les navigateurs et le codage en clair facilite l’ajout de ce modèle à votre site existant.
À venir Modèle par Colorlib V23

Ce modèle en construction est similaire à la version vingt. Avec la conception en boîte, les éléments Web sont conçus pour s’intégrer parfaitement à la conception du modèle. Les textes et les éléments Web sont bien conçus pour être visibles même sur le fond de l’image. Cette page en construction vous offre des options comme un compte à rebours animé, un bouton d’appel à l’action, un espace suffisant pour ajouter du texte et des icônes de réseaux sociaux.
Comment allez-vous engager vos visiteurs?
Voici quelques-uns des meilleurs modèles de construction gratuits que vous pouvez utiliser pour votre site. Tous les modèles mentionnés dans cette liste sont flexibles pour vous permettre de les utiliser pour la page en mode maintenance ou pour la page de lancement de site Web. La plupart des modèles suivent la dernière structure de codage et sont également conformes aux normes de l’industrie. Vous n’avez donc pas à vous soucier des performances ni de l’installation de ces modèles. Pour trouver un meilleur modèle de site Web avec un bon standard de qualité de code, veuillez consulter notre collections de modèles de sites Web.