Le menu du site Web détermine le score global de l'expérience utilisateur du site Web. C'est l'un des rares facteurs importants qui déterminent indirectement le score de référencement du site Web. Les principaux facteurs à prendre en compte lors de la conception du menu du site Web sont: il doit être facile à comprendre et lisible; Si vous ajoutez des effets d'animation au menu du site Web, assurez-vous que les effets d'animation sont rapides afin que l'utilisateur n'ait pas à attendre que l'option apparaisse. Nous avons rassemblé certains des meilleurs modèles de menu de site Web gratuits présentant les qualités mentionnées ci-dessus. Tous ces modèles ne sont que des inspirations que vous pouvez utiliser pour votre site. Ces modèles ne peuvent pas être simplement téléchargés et ajoutés à votre site Web existant. Le code utilisé pour créer ce modèle est partagé directement pour vous aider à comprendre son fonctionnement. Ainsi, vous pouvez facilement personnaliser ces modèles de menu gratuits.
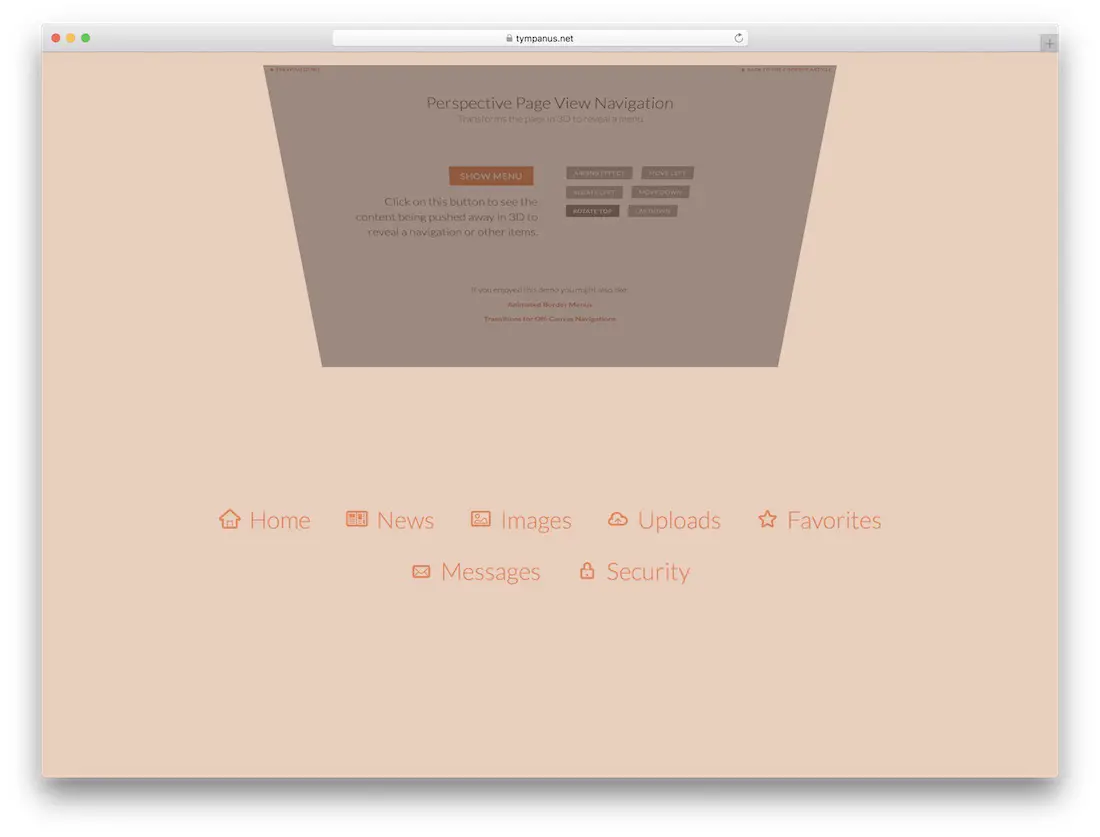
Vue de page en perspective

La perspective est un modèle de menu de navigation de style Windows. Ce package de modèles contient six variantes de menu couvrant les quatre côtés de l’écran. Les effets d'animation sont propres et élégants avec un effet d'animation minimal. Les icônes utilisées pour décrire les options du menu sont également nettes et audacieuses. Ce type de style de navigation par menu convient le mieux aux pages de destination des applications et aux pages complètes. modèles de galerie. La nuance orange est utilisée comme jeu de couleurs par défaut du modèle si votre modèle suit un jeu de couleurs différent, vous pouvez le personnaliser. Le code complet utilisé pour tous les types de navigation est partagé avec vous, vous pouvez donc avoir une idée générale de la création d'un menu de site Web comme celui-ci.
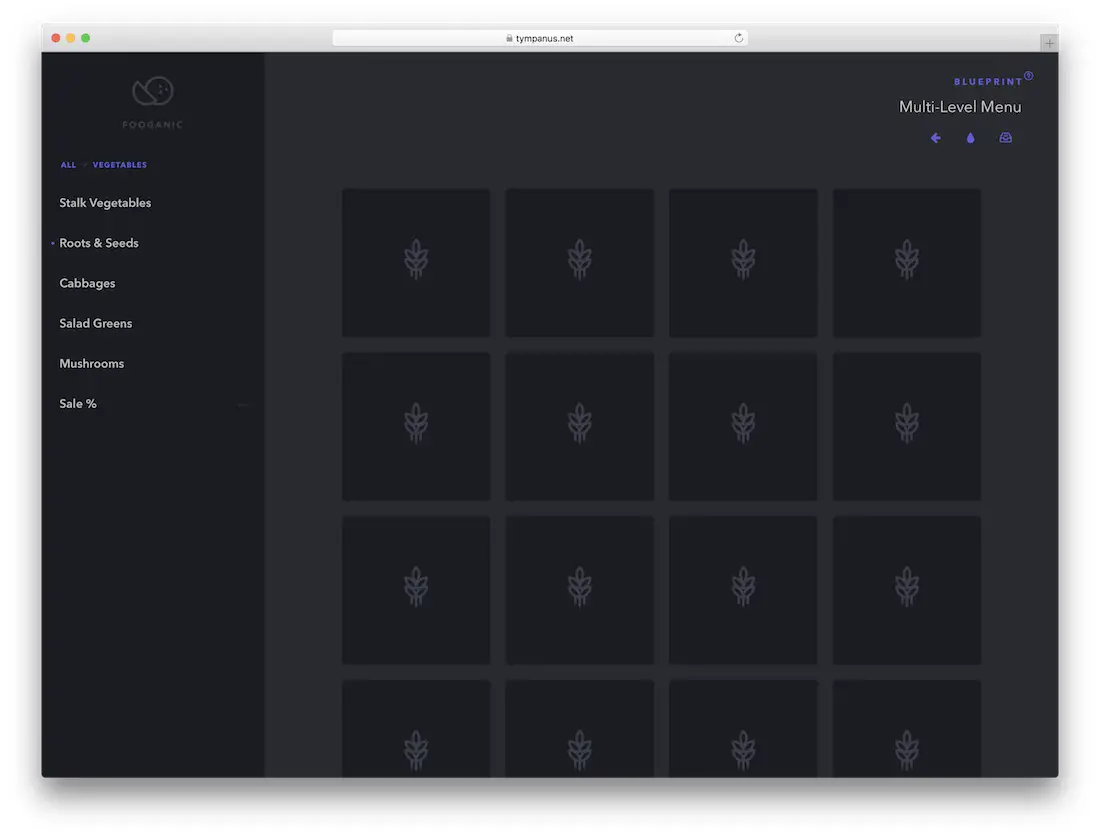
Menu à plusieurs niveaux

Le menu à plusieurs niveaux est une conception de menu Web bien pensée. Il est essentiellement conçu pour la modèles de site Web d'achat en ligne. Cette conception de menu Web réserve une barre latérale gauche standard. Le menu ayant un espace séparé, le développeur l'a utilisé efficacement avec des options de menu dynamiques et une option de fil d'Ariane. L'utilisateur peut facilement suivre les pages qu'il a rencontrées avec ce modèle de fil d'Ariane. Sur les textes de conception de thème sombre et le Web, les éléments sont clairement visibles. Les effets visuels sont également attrayants dans le jeu de couleurs sombres. Le modèle est en parfait état de fonctionnement, vous pouvez donc utiliser le code pour créer votre propre menu Web.
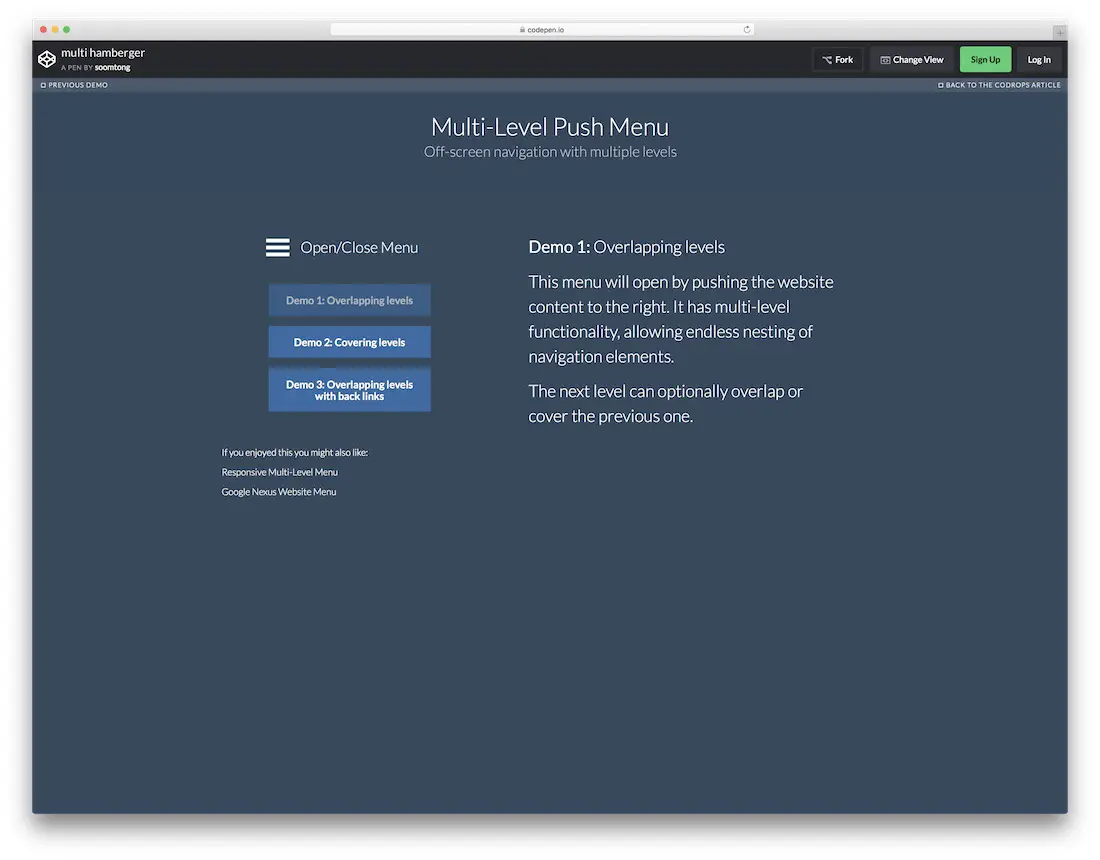
Menu Push multi-niveaux

Ce modèle de menu de site Web gratuit est assez explicite. Multi-Level Push Menu est un outil simple à mettre en œuvre pour créer une navigation hors écran avec plusieurs niveaux. Vous pouvez l'utiliser pour créer une navigation fantastique et sans distraction sur l'ensemble de votre site Web. Le menu Push multiniveau pousse votre site sur le côté (à droite) et ouvre un menu simpliste, mais sophistiqué, qui permet aux utilisateurs d'accéder à différentes sections de votre page. Si vous êtes toujours en train d’ajouter un menu solide à votre site Web attrayant, ce modèle de menu Push multiniveaux est peut-être celui que vous devriez envisager. Après tout, il est gratuit et vous pouvez le tester autant ou aussi peu que vous le souhaitez. Plus d'infos / Télécharger
Apple Menu Search Animation

Comme dans le véritable style Apple, ce modèle d’animation Recherche dans le menu Apple permet de garder les choses simples, minimales et directes. Je ne sais pas ce que vous allez utiliser pour cette mise en page, mais je sais qu’elle ajoutera une touche d’élégance à votre projet ou à votre application. Que ce soit uniquement à des fins de présentation ou sur un site Web réel, implémentez cet exemple comme vous le voyez, qui correspond le mieux à votre idée. Les options sont là, au bout des doigts, et vous pouvez également personnaliser l’aspect selon le contenu de votre coeur. À la fin de la journée, nous vous proposons uniquement des modèles de menu de site Web gratuits que vous pouvez utiliser avec une ou plusieurs pages ou avec lesquels vous pouvez facilement jouer avec les différentes options qu’ils apportent. Plus d'infos / Télécharger

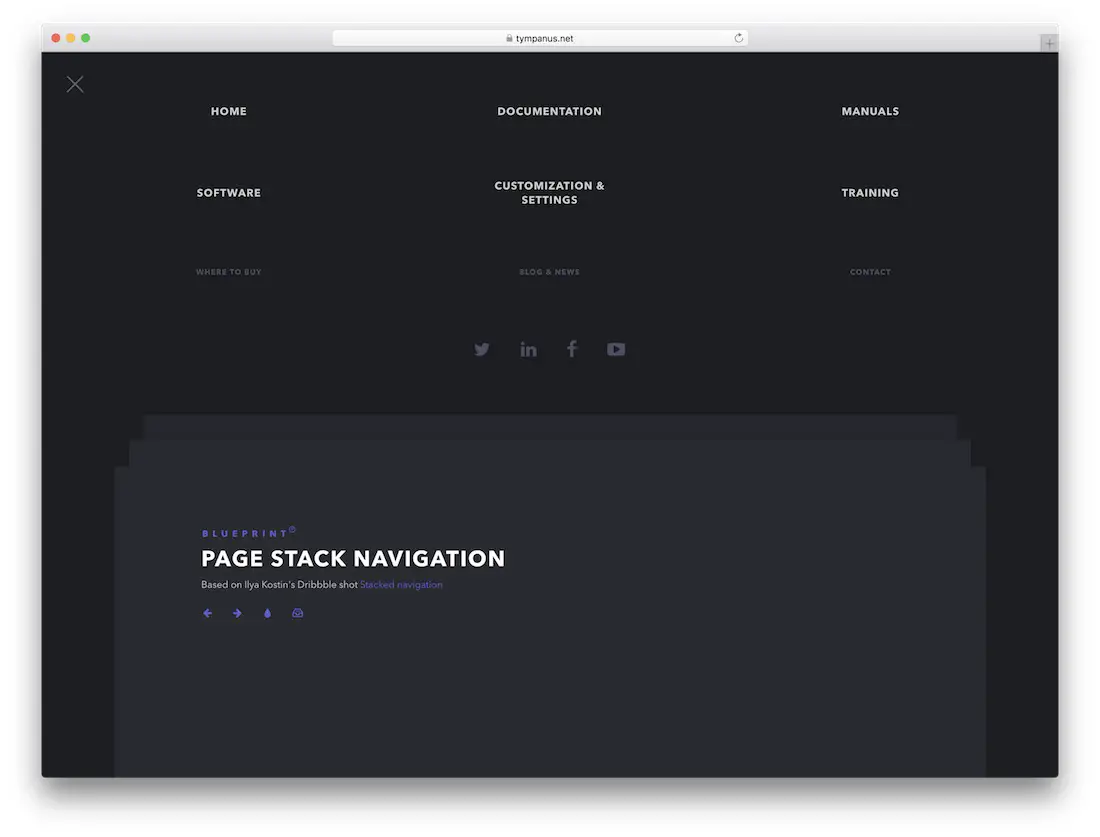
La navigation dans la pile de pages est une version peaufinée du modèle de menu à plusieurs niveaux mentionné ci-dessus. Mais l'interface dans ce modèle est complètement repensée. Au lieu de prendre une barre latérale constante, ce modèle de menu de site Web utilise un menu masqué. En cliquant sur l'option hamburger, la page entière s'affiche pour afficher l'option de menu. Ce modèle suit une pile de cartes, comme les options de navigation, où l'utilisateur peut passer aux pages de son choix en sélectionnant les pages ou en sélectionnant l'option de menu. Ces effets visuels sont également simples et ordonnés. Un aperçu suffit pour que l’utilisateur comprenne le style de navigation de ce modèle. Ce modèle de menu Web convient mieux pour la pleine largeur modèles de conception créative.
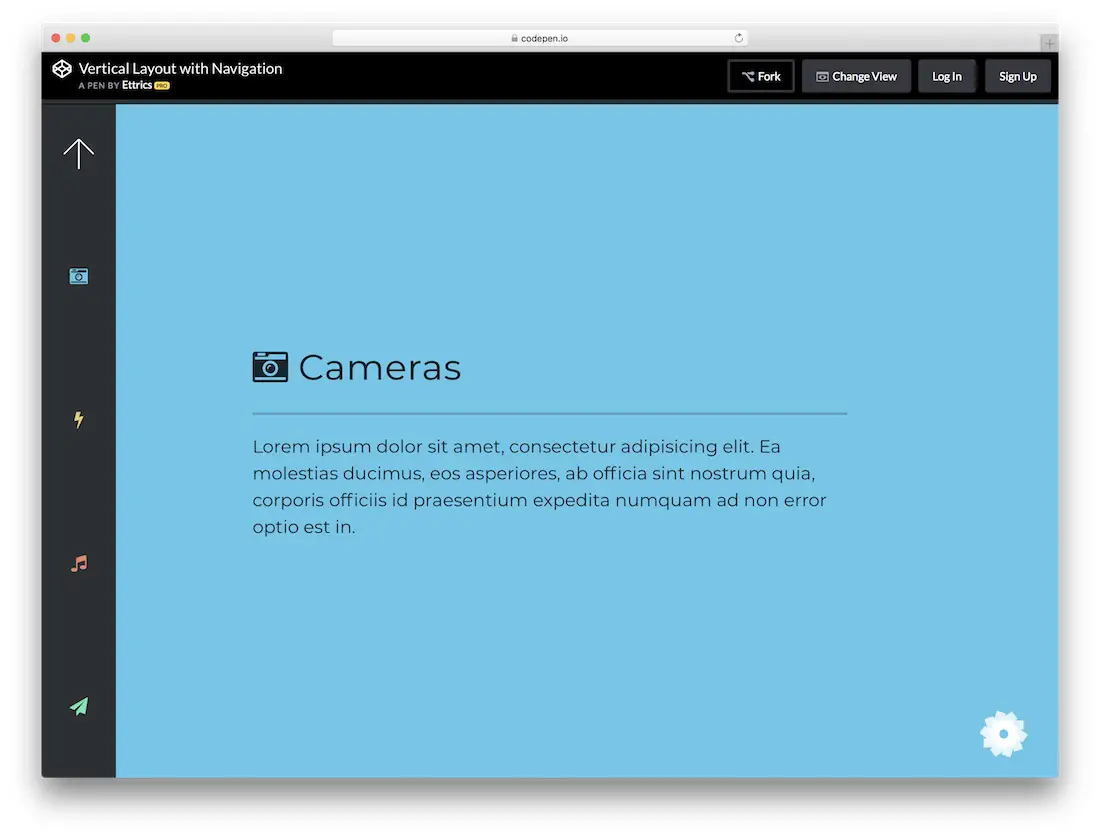
Disposition verticale

La disposition verticale est un modèle de menu de site Web interactif entièrement animé. Comme son nom l'indique, il s'agit d'une disposition de menu verticale, ce modèle utilise également l'option de menu de style hamburger. Puisqu'il s'agit d'un modèle axé sur les effets d'animation, les effets visuels sont réalisés avec le plus grand soin. Les effets d'animation sont fluides sans aucun décalage. Au lieu de textes, les icônes sont utilisées pour représenter symboliquement l'option de menu. Les icônes utilisées sont plates et simples et correspondent à la tendance actuelle de la conception Web. Dans la démo, ce menu de navigation est utilisé pour modèle de site Web d'une page, pratiquement ce style de menu ne convient que pour les modèles de page. Si vous pouvez apporter des modifications mineures au modèle, vous pouvez également utiliser ce modèle pour d'autres types de modèles de sites Web.

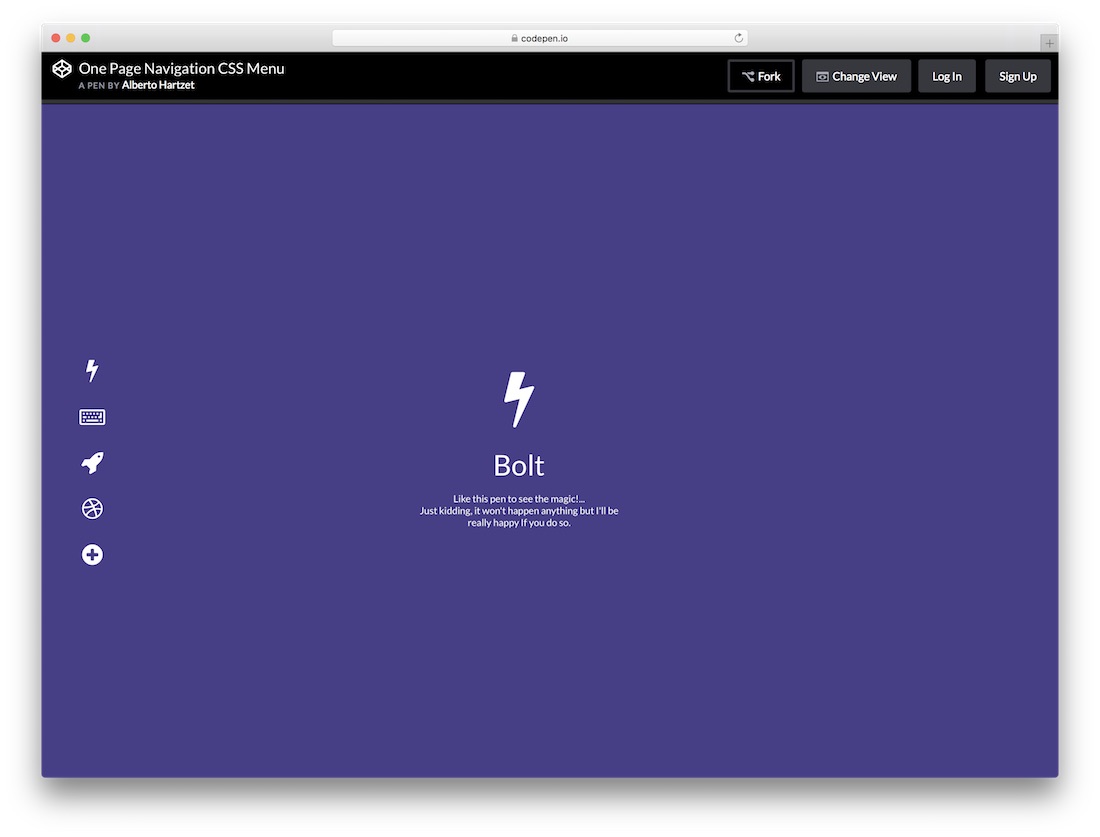
One Page Navigation est un modèle de navigation de menu de site Web de style flottant. Ce style de menu réserve également un espace particulier dans la barre latérale gauche, mais il ne marque aucune limite sur la page d'accueil. Mais dans la sous-page, la limite du menu apparaît. Les options de menu ne font que se fondre dans le reste de la conception de la page Web. Étant donné que ce modèle utilise uniquement des icônes, cette conception est possible. Les effets visuels sont également propres et fluides grâce à l’utilisation de HTML et d’un framework CSS bien codés. Ce type d’option de menu de site Web est familier avec la création. modèle de site personnel conception. Encore une fois, les conceptions de menu de ce site Web conviennent également le mieux aux dispositions de conception d’une page.

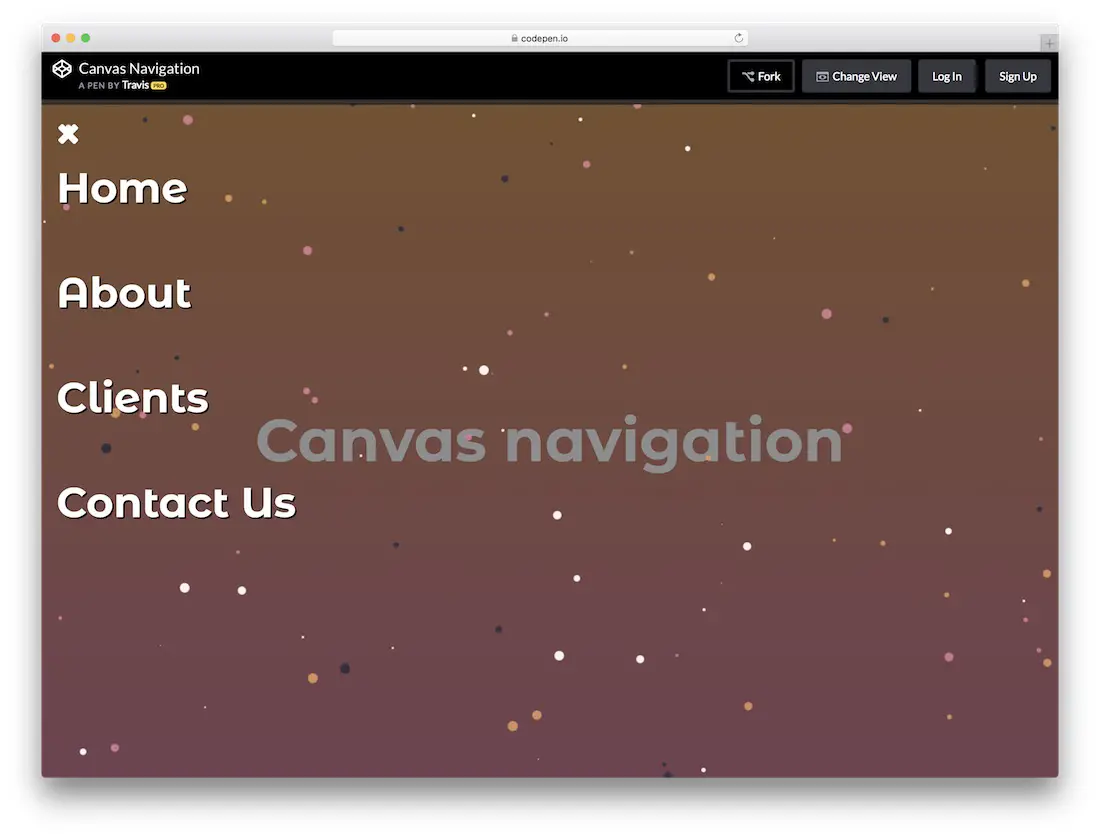
La navigation sur toile est un modèle de menu basé sur un style de hamburger vertical. Ce modèle se distingue du reste de la conception de menu par l’effet d’animation d’arrière-plan que vous obtenez lorsque le menu s’agrandit. En modifiant légèrement les polices du menu, vous pouvez adapter ce modèle à votre modèle de site Web. Le style de ce menu de site Web convient parfaitement aux modèles amusants et amusants comme modèles de site Web d'événement et modèles de sites Web de musique.

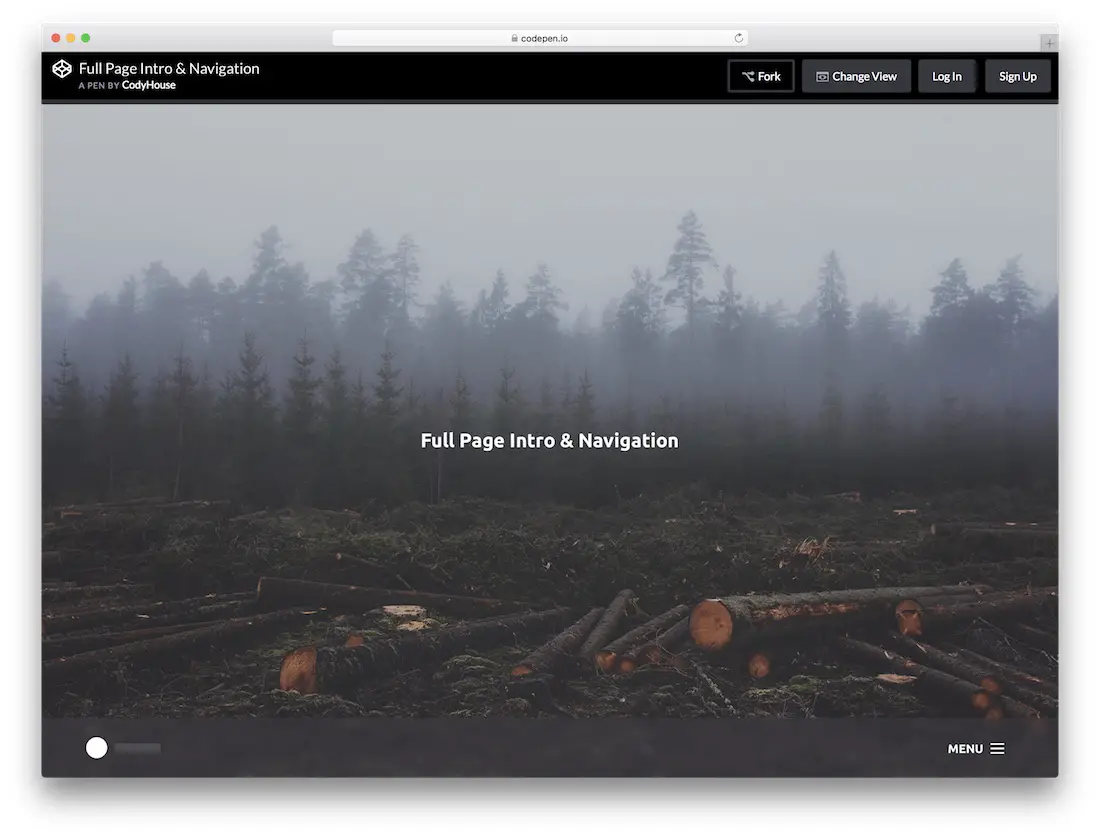
L’introduction et la navigation dans les pages complètes utilisent un style créatif de conception de menus de sites Web. Au lieu d’une navigation traditionnelle dans les menus de la barre supérieure et du style hamburger traditionnel, ce modèle utilise le menu de navigation hamburger inférieur. En cliquant sur les icônes de hamburger, le menu du site Web occupe toute la page en glissant depuis le haut. Afin de fermer le menu, vous devez aller jusqu'au bout. En ce qui concerne la conception, il s'agit d'un modèle impressionnant, mais l'expérience utilisateur, ce modèle n'est pas la meilleure conception. Au lieu d’un style d’agrandissement du menu de conception de page entière, cela conviendrait ici. Ce style de navigation de menu de site Web convient le mieux pour modèles de site de photographie, où vous vous attendez à offrir une expérience visuelle sans distraction à l’utilisateur.
Superposition étendue de conception de matériaux

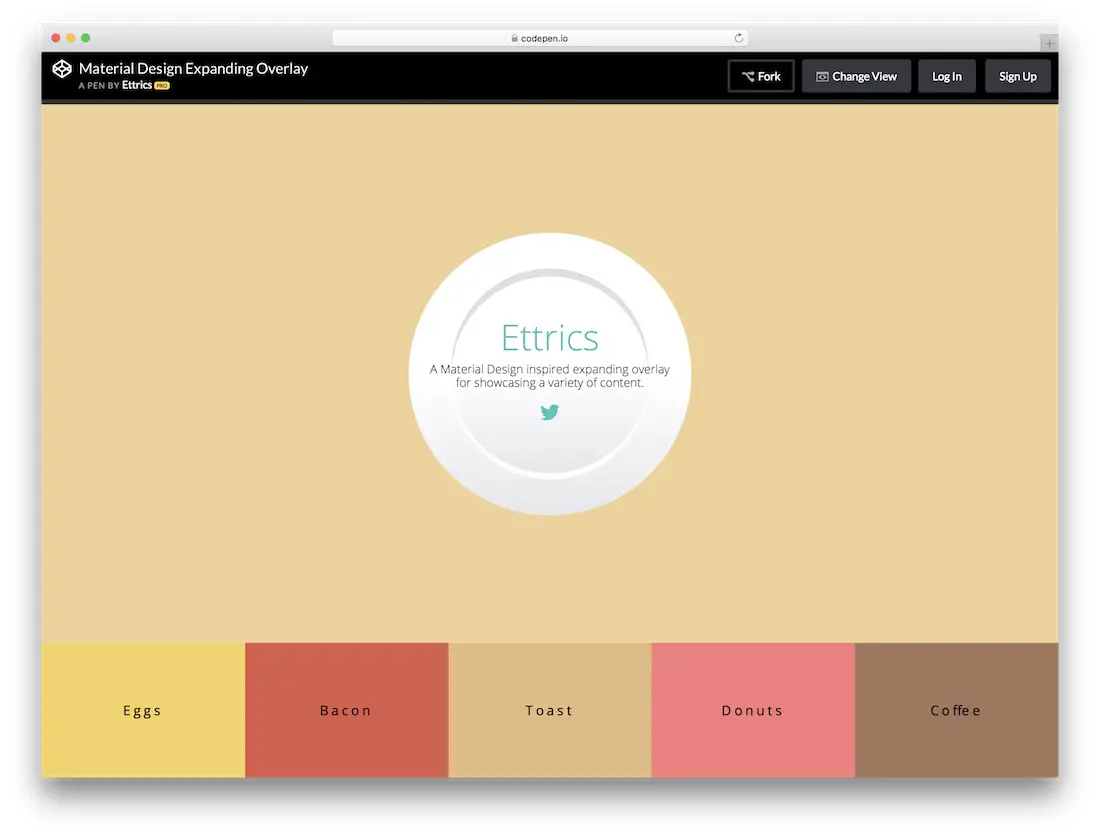
Développement de matériaux Expanding Overlay est un modèle de menu de site Web plat et coloré. Si votre site ne se concentre que sur quelques pages et que les services proposés par ce menu de site Web peuvent vous aider. C’est un modèle de menu de site Web unique que vous ne pouvez ni utiliser ni voir sur de nombreux sites Web. Le concept derrière ce modèle est incroyable et aussi créatif. L'utilisation d'une couleur de conception de matériau plat rend ce modèle plus adorable. Ce type de navigation par menu convient le mieux aux modèles de sites Web personnels, dans lesquels vous pouvez vous promouvoir dès que les utilisateurs arrivent sur votre site et parmi les options indiquées ci-dessous, ils pourront en savoir plus sur vous de manière interactive.

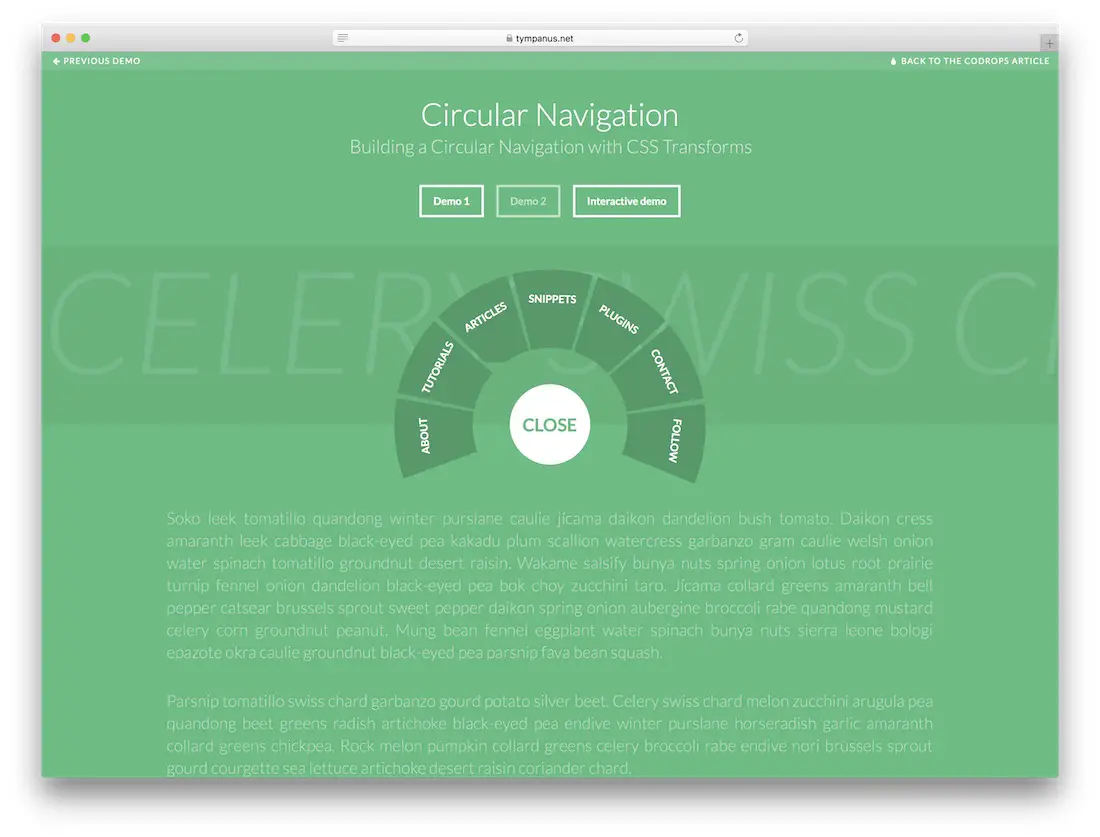
La navigation circulaire est plus ou similaire au modèle de menu de navigation à bulles mentionné ci-dessus. Mais ce modèle comporte deux variantes. La différence entre ce modèle et la navigation Bubble est que la partie démo est plus complète et plus propre. En tant que développeur ou utilisateur, vous aurez une idée précise de son utilisation et de son utilisation pour voir la démo. Les effets visuels sont nets et rapides, cela ne force pas l'utilisateur à attendre la fin de l'animation. En plus de la démonstration, une démonstration interactive étape par étape de la manière dont ce style de menu fonctionne est également présentée. Pour commencer, cette démo sera très utile.
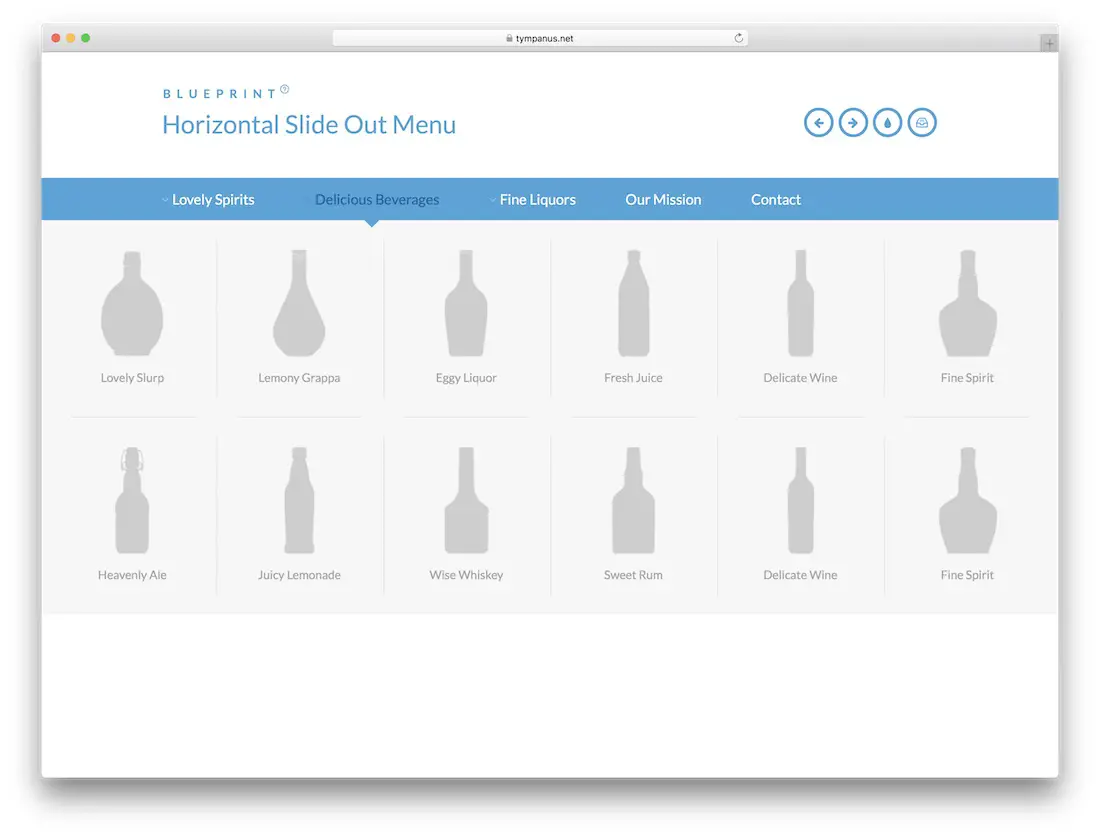
Menu coulissant horizontal

Si vous êtes à la recherche d’une source d’inspiration pour les menus du site Web pour l’option méga-menu, vous devriez jeter un coup d’œil sur le menu déroulant horizontal. Ce modèle est uniquement conçu en tenant compte des magasins de commerce électronique. La conception de navigation par menu déroulant vous donne suffisamment d’espace pour ajouter l’image et le nom du produit. Vous obtenez jusqu'à deux lignes et six colonnes dans l'option du menu déroulant. Ce modèle utilise les cadres HTML, CSS et javascript et tout le code utilisé pour développer ce modèle de menu de site Web est partagé directement avec vous. Vous pouvez donc utiliser le code pour développer votre propre menu en fonction de vos besoins.
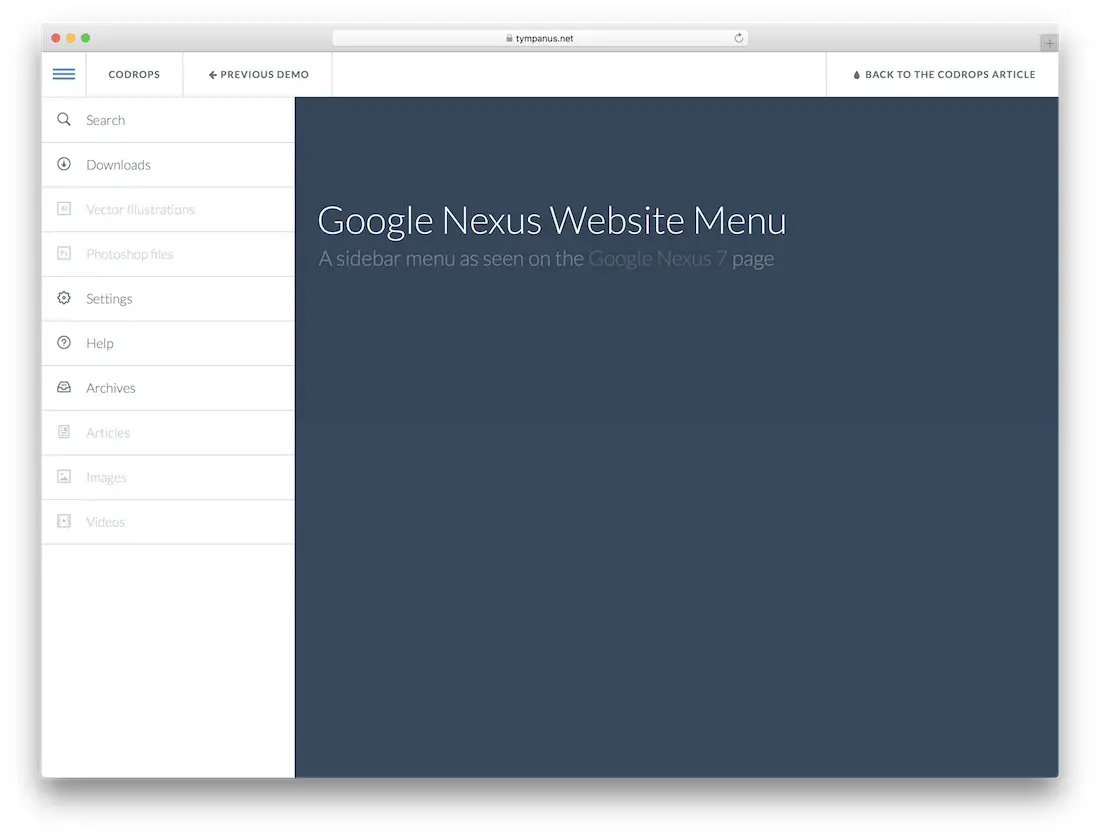
Menu du site Web Google Nexus

Google Nexus Website Menu est un modèle de menu de site Web interactif. Le modèle utilise à la fois les icônes et le menu détaillé dans sa conception. L'animation pas à pas parvient à gérer efficacement les icônes et les textes. Encore une fois, cette conception de menu est également un menu de site Web de style hamburger dans la barre latérale gauche. Les animations sont simples et rapides, ce qui en fait un modèle idéal pour les sites Web professionnels classiques et les sites Web modernes et créatifs. Le développeur a partagé en détail le code utilisé pour créer ce modèle. Les explications données sont claires pour que même les débutants puissent comprendre le fonctionnement du code.

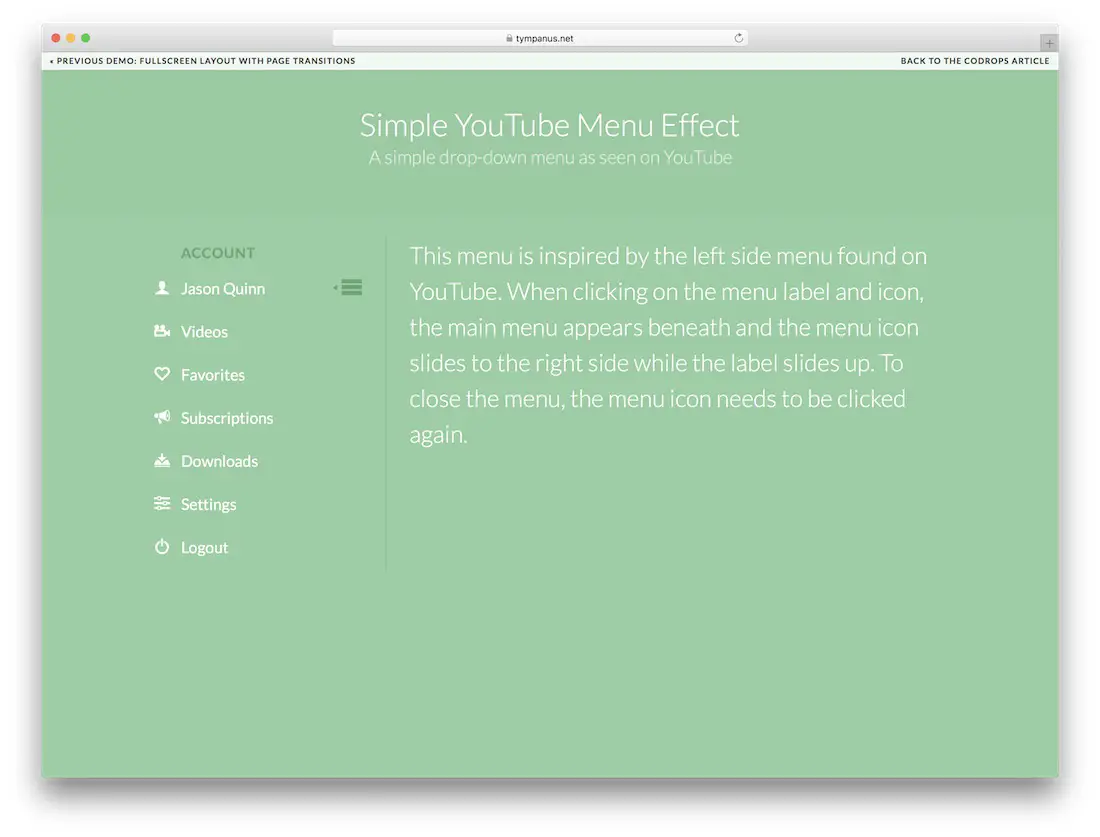
Youtube Menu Effect est un modèle de menu de site Web rapide et élégant. La conception polyvalente de cette conception de menu en fait un mélange parfait pour la version de bureau et la version mobile. En conséquence, votre utilisateur bénéficiera d'une navigation de menu uniforme à travers différents appareils. Comme son nom l'indique, ce modèle est conçu sur la base du menu youtube. Ce qui le distingue des autres est ses effets d’animation. Les effets visuels dans la conception de menu sont si rapides que l'utilisateur peut obtenir les options de menu presque instantanément lorsqu'il clique sur l'option de menu. Comme la plupart des autres modèles de menu de site Web gratuits de cette liste, les effets de menu Youtube utilisent également HTML, CSS et le cadre javascript.
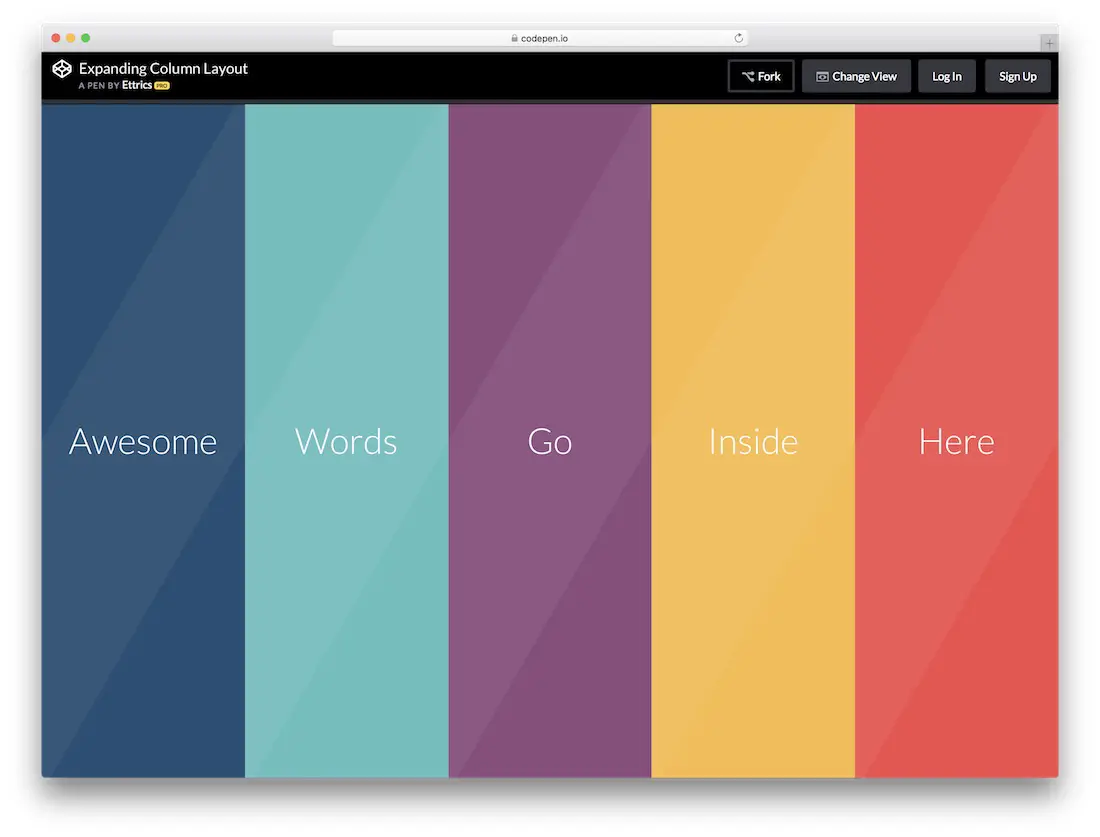
Colonne Expansive

La conception de menu en développement de colonne est une option de menu de style créatif. Ce modèle ne convient pas à tous les types de sites Web. Nous avons mentionné dans l'un de nos articles de collecte de modèles de site Web personnel Modèle Privado Ce modèle a en fait remporté une mention spéciale dans les Awwwards. Le modèle suit complètement un design unique. Au lieu d'utiliser une disposition de menu traditionnelle, les options de menu sont immédiatement affichées sur tout l'écran. La colonne en expansion suit également une conception similaire. Chaque option de menu est une page distincte, qui se développe en cliquant sur l’option. Dans ce type de modèle, les effets visuels jouent un rôle plus important que le design. Les effets d'animation sur ce modèle sont propres, simples et intuitifs.

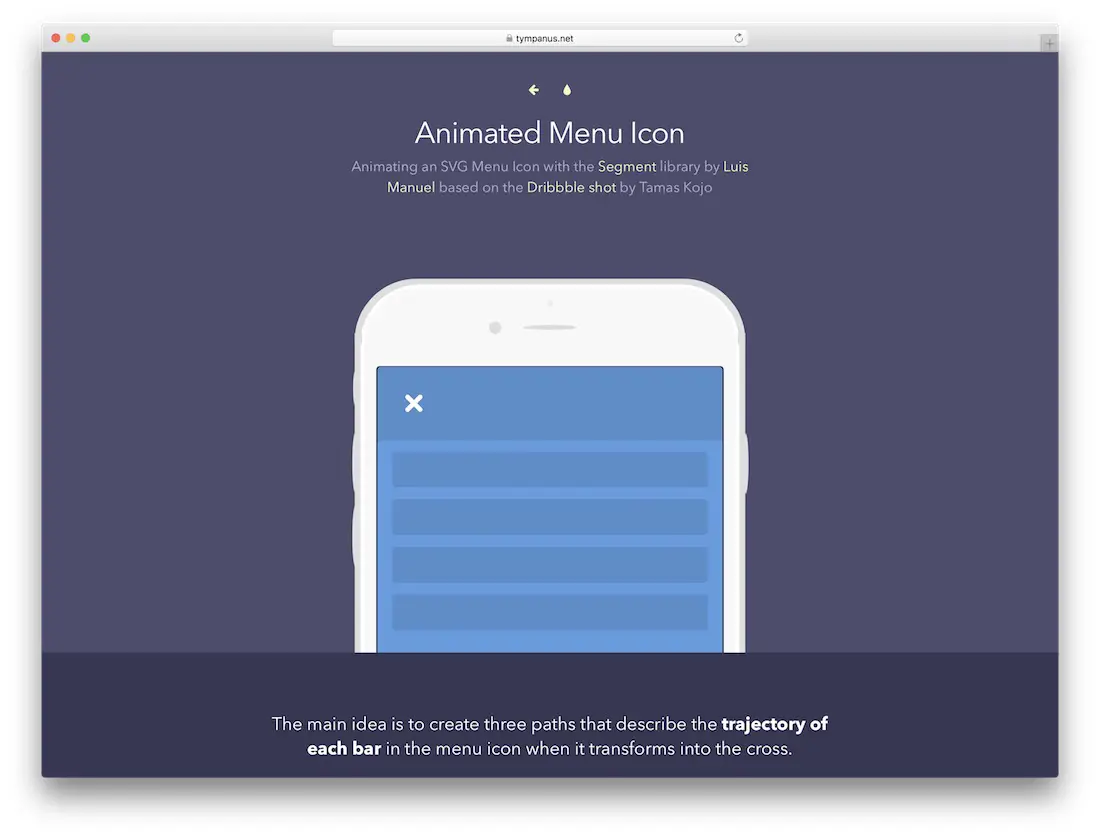
L'icône de menu animé est un modèle de conception de menu pour l'application mobile. Cette conception de menu n'est pas une animation rapide. Mais au lieu d'animer tout le menu, seule l'icône est animée. Cette approche a réduit le temps d'attente pour que l'option de menu apparaisse. Si vous souhaitez créer des éléments Web riches, interactifs, visuels et efficaces, ce modèle de menu de site Web vous impressionnera. Deux variantes sont données dans ce modèle, l’une est une animation bien dimensionnée et l’autre utilise un effet d’animation large. L'ensemble du code utilisé pour créer ce partage direct, afin que vous puissiez l'utiliser pour créer votre propre menu de site Web personnalisé.

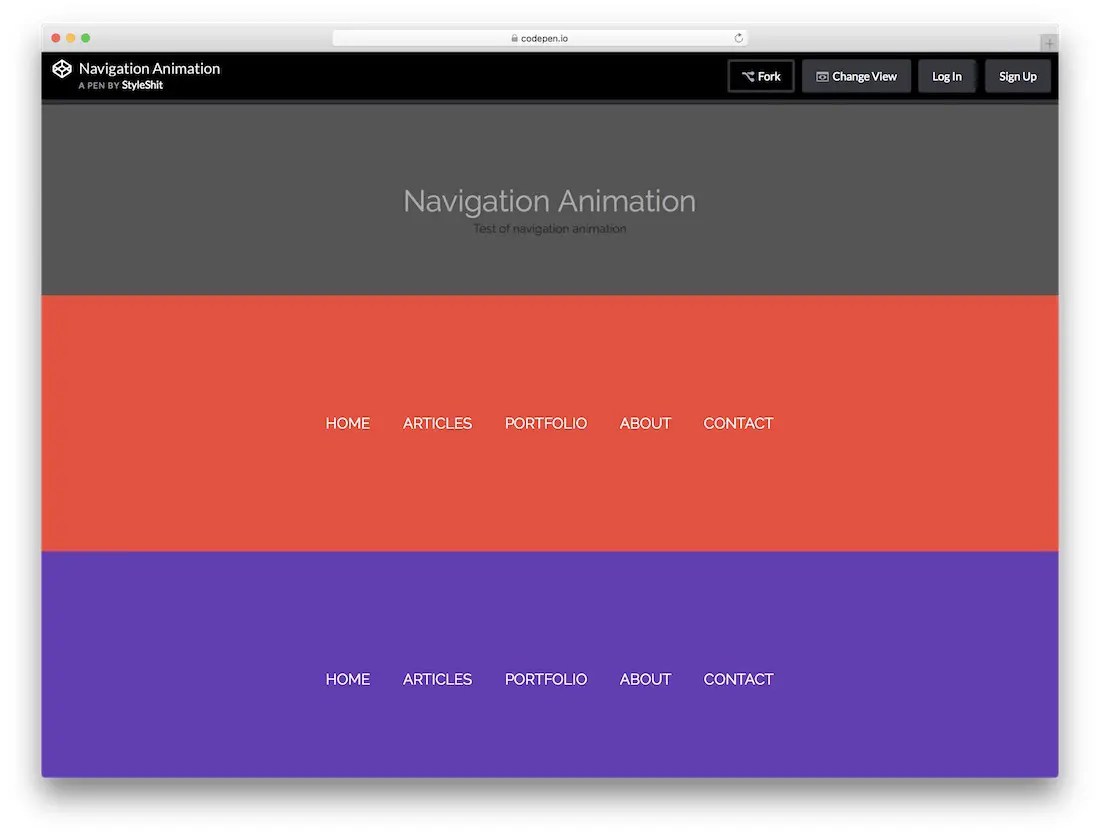
Ce modèle est en réalité une collection d'effets d'animation que vous pouvez utiliser dans le modèle de menu de site Web. Que vous vous en teniez à la navigation traditionnelle dans la barre supérieure ou dans la barre adhésive, ces petits effets d’animation pimenteront votre conception Web globale. Cet effet d'animation de site Web comprend quinze effets d'animation. Le code utilisé pour créer les quinze est partagé avec vous sur leur page. En parlant de codage, ce modèle bien codé utilise les frameworks HTML et CSS modernes. Le résultat final est que les effets visuels sont propres et simples, de sorte qu'ils peuvent être utilisés dans tout type de sites Web.
Faites défiler vers le haut

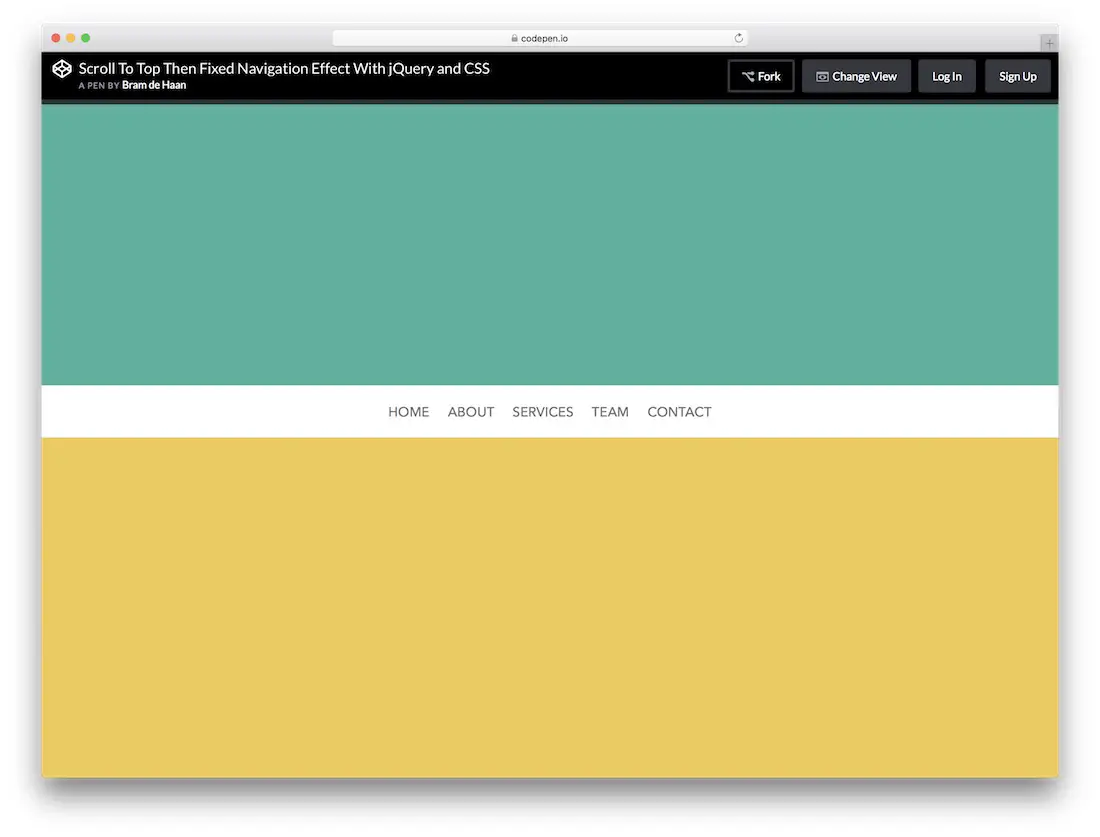
Vous avez peut-être vu ce type de conception de menu de site Web dans de nombreux modèles d'une page. Les options de menu sont affichées juste en dessous de l’image du héros ou de la section en-tête. Lorsque l'utilisateur fait défiler l'écran vers le bas, la barre de menus reste en haut de l'écran. Il n'y a rien de nouveau dans cette conception Web, mais les débutants trouveront ce modèle de menu de site Web utile. Le modèle utilise HTML5, CSS3 et le framework Javascript.
En-tête collant réactif

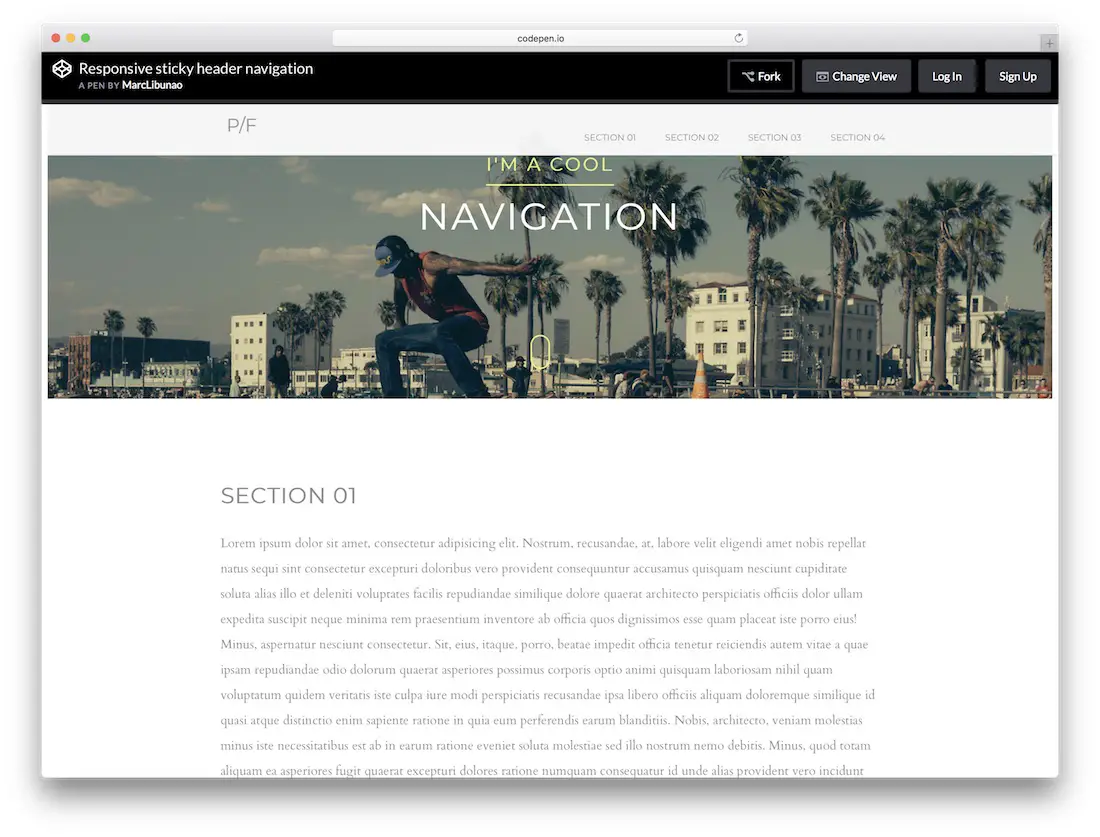
Responsive Sticky Header est un modèle de barre de menu de site Web moderne et interactif. La barre de menus est placée dans la barre supérieure, mais la barre de menus n'est pas visible lorsque l'utilisateur est dans la section d'en-tête. La barre de menus n'apparaît que lorsque l'utilisateur fait défiler l'écran vers le bas. Dans la version de démonstration, le modèle est utilisé pour le modèle d'une page. Ce modèle est en parfait état de fonctionnement. Vous pouvez donc avoir une idée globale de la conception et de son fonctionnement en consultant la démonstration. Ce modèle utilise également HTML5, CSS3 et le framework Javascript.

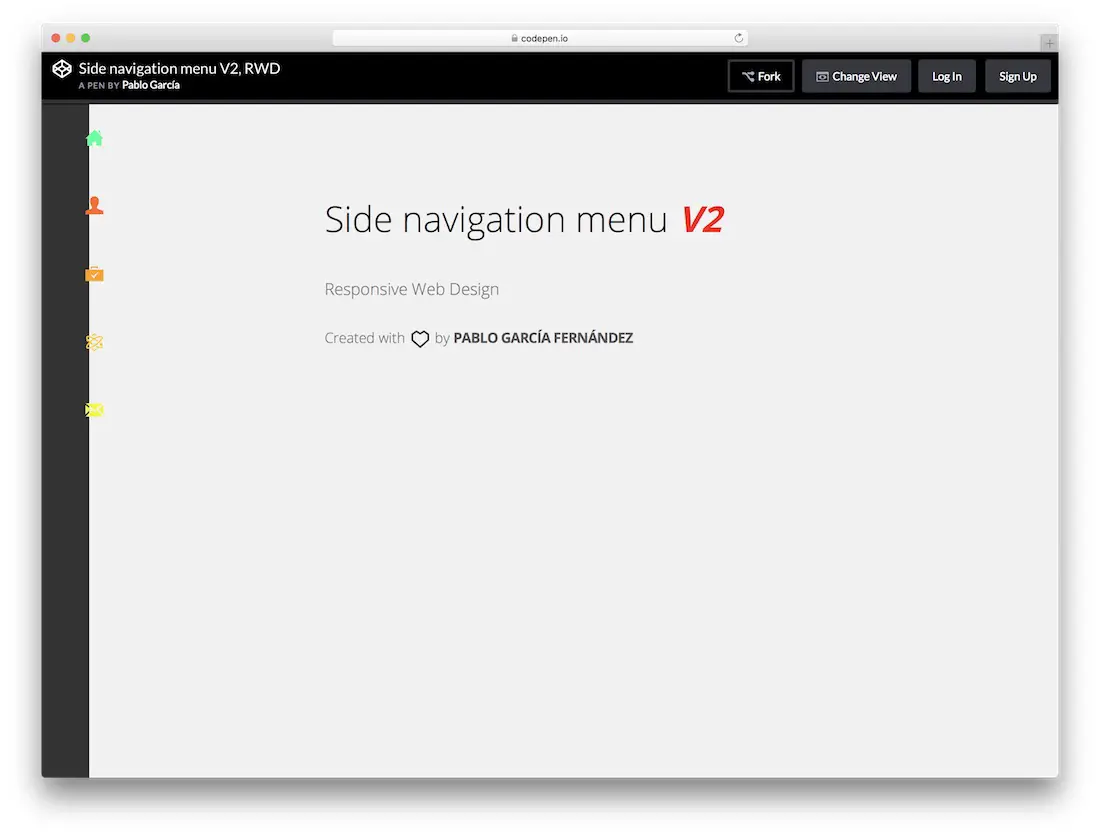
Le menu de navigation latérale est un modèle de menu de navigation verticale de la barre latérale latérale gauche. Comme la plupart des autres modèles de navigation dans la barre latérale, un espace particulier est réservé sur la page pour le menu. Les effets de survol sont propres et simples. Pour différencier les icônes, les couleurs utilisées sont utilisées, ce qui rend certaines des icônes invisibles sur la page Web. Ce modèle de menu de site Web n'est qu'un aperçu et nécessite également quelques ajustements pour lui donner un aspect professionnel.

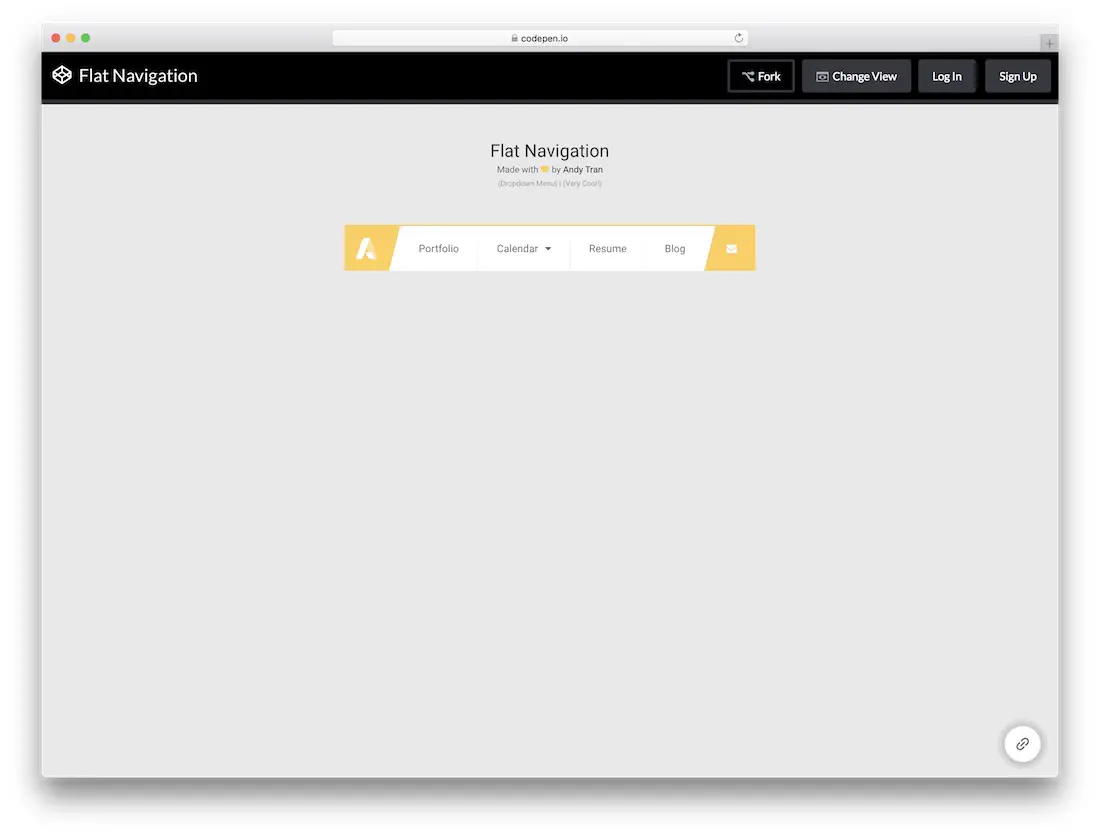
Flat Navigation est un modèle de menu de site Web dans lequel vous avez beaucoup vu. modèles de site de construction. Au lieu de prendre une barre de menu de site Web entièrement étirée horizontalement, seule une partie d’un espace est occupée. Dans ce style de menu, vous avez également la possibilité d’ajouter votre logo. Ce type de modèle de menu convient mieux aux sites Web comportant moins de pages Web. Le modèle de menu de site Web de navigation à plat prend également en charge l’option de menu déroulant, au cas où vous deviez également afficher toutes vos sous-catégories à l’utilisateur.
Voici quelques-uns des meilleurs modèles de menu de site Web gratuits que vous pouvez utiliser pour votre site. Chacun des modèles est unique à sa manière. Pour vous aider à obtenir une large collection, nous avons réussi à collecter des modèles de menus de sites Web gratuits avec différentes conceptions et fonctionnalités. Quel est votre modèle de menu de site Web gratuit préféré? Et en tant qu'utilisateur, à quoi vous attendez-vous normalement dans un menu de site Web? Partagez vos pensées dans la section commentaire ci-dessous.