Le pied de page d'un site Web est généralement un espace très négligé. Ce n’est pas une bonne pratique, en particulier lorsque chaque effort de conception vise à attirer et retenir l’attention du spectateur. Dans un tel scénario, pouvez-vous vraiment vous permettre d'ignorer toute zone de l'écran sur votre site Web? Ces plugins de pied de page WordPress vous aideront à optimiser la région du pied de page pour un bénéfice maximal.
Bien que le pied de page d'un site Web contienne une foule d'informations utiles sur le site, les visiteurs ont tendance à l'ignorer. Habituellement, un pied de page contient des détails de contact, des cartes qui vous aident à vous guider ou des liens vers des informations importantes. Vous trouverez également de nombreuses informations juridiques ennuyeuses que personne ne souhaite vraiment lire – règles du site Web, renonciations de responsabilité, informations relatives au droit d'auteur. Certains propriétaires de sites Web cherchent également à monétiser cet espace en plaçant des bannières publicitaires.
L'une des raisons pour lesquelles le concepteur de sites Web n'accorde pas autant d'attention au pied de page que le reste du site Web est que le taux de conversion est généralement faible dans la zone de pied de page. Mais il y a beaucoup de choses que vous pouvez inclure dans le pied de page pour le rendre plus intéressant et utile pour les visiteurs. Vous pouvez placer des liens vers votre meilleur contenu ou un échantillon de votre portefeuille. Ou ajoutez les logos des clients ou des biographies des écrivains pour accroître leur crédibilité. Cela peut également être le lieu où les visiteurs ont une dernière chance de cliquer pour partager sur les réseaux sociaux.
Depuis le pied de page, vous pouvez permettre aux visiteurs de recevoir des lettres d’information en présentant un formulaire d’inscription ou en effectuant une recherche sur votre site Web. En utilisant des codes courts, vous pouvez créer des boutons attrayants pour présenter des informations dans le pied de page. Facilitez la navigation des visiteurs en ajoutant une option de défilement vers le haut. Bien entendu, trop de contenu dans le pied de page le fera paraître surchargé. C’est à nous de décider de ce qui est important pour notre site Web et d’utiliser l’espace situé dans le pied de page pour inclure ces informations. Il serait préférable d’accorder une attention particulière au pied de page dès le début lorsque vous êtes construire votre site web, donc tout se met bien en place.
Commençons par notre liste de plugins,
Il existe un certain nombre de plugins gratuits qui aident spécifiquement à améliorer l'utilisation du pied de page. La plupart des plugins de cette liste ont une fonction principale: ils aident à insérer des fragments de code qui exécutent différentes fonctions.
Insérer des en-têtes et des pieds de page
Presque inévitablement, nous souhaiterons éventuellement ajouter du code relatif à Google Analytics, à Facebook Pixel, à un CSS personnalisé ou à un autre code dans la zone d’en-tête ou de pied de page de notre site Web. Pour ce faire sans avoir à modifier les fichiers de thème, utilisez la commande Insérer des en-têtes et des pieds de page brancher.

Ce plugin offre une interface simple où vous pouvez saisir le code. C’est un plugin simple, facile à configurer et à utiliser.
Les utilisateurs du framework Genesis peuvent s’appuyer sur Genesis Custom Footer insérer du code dans la zone de pied de page. Les crédits par défaut du pied de page Genesis peuvent être modifiés en visitant la section ajoutée à la page Paramètres du thème Genesis. Vous devez également avoir un thème enfant Genesis actif pour utiliser ce plugin.

Vous pouvez ajouter des codes courts à partir du cadre Genesis ou utiliser votre propre code HTML ou texte brut.
En-tête et pied de page
En-tête et pied de page plugin offre un emplacement centralisé pour ajouter des codes de vérification pour de nombreux services tels que Google Analytics, Alexa et Bing. Copiez simplement les codes générés par ces services en un seul endroit, sans modifier votre thème. Cela signifie que vous pouvez changer de thème ultérieurement sans perdre ces codes. Non seulement sur l'en-tête ou le pied de page, vous pouvez injecter ces codes n'importe où dans un message ou une page, en haut, en bas ou au milieu du contenu. Vous pouvez également placer ces codes n'importe où sur un modèle en utilisant des espaces réservés.

De plus, vous pouvez injecter du code dans les pages AMP. Cependant, ce plugin ne peut pas changer la disposition du menu ou du pied de page. Vous devrez vous rabattre sur votre thème pour ces fonctions.
Insérateur publicitaire
Insérateur publicitaire prend en charge de nombreux services de publicité, notamment Google AdSense, les bannières pivotantes et les annonces contextuelles Amazon Native Shopping.

Ce plugin n'est pas simplement un plugin de gestion de publicité, il fournit également des options pour insérer n'importe quel code JavaScript, CSS, HTML, PHP ou tout code d'annonce n'importe où sur la page, y compris le pied de page.
Scripts d'en-tête et de pied de page
le Scripts d'en-tête et de pied de page plugin vous permet d’injecter directement des balises HTML, JavaScript et CSS dans l’en-tête et le pied de page. Concrètement, cela signifie que vous pouvez ajouter des codes relatifs à l’analyse Web et aux liens de médias sociaux dans la zone de pied de page.

Il n’existe pas trop d’options ou de paramètres avec ce plugin car l’intention de l’auteur est de le garder simple pour servir un seul but.
Lorsque vous mettez les informations juridiques relatives à votre site Web à la vue de tous, cela confère une crédibilité à votre site. le Footer Putter Le plugin crée deux widgets relatifs au droit d'auteur et aux marques de commerce. La déclaration de copyright est mise à jour automatiquement chaque année pour éviter les signaux négatifs à Google.

Les détails des accréditations, la déclaration de confidentialité, les termes et conditions, le NAP (nom, adresse, numéro de téléphone) peuvent être inclus pour établir la crédibilité. Vous pouvez choisir un pied de page centré sur une seule ligne ou un pied de page aligné sur plusieurs lignes. Un crochet vous permet d’intégrer un pied de page dans des zones autres que des widgets de votre thème. Vous pouvez choisir de masquer le widget sur les pages de destination et de masquer également la ligne «Powered by WordPress».
Code de tête et de pied de page AddFunc
Code de tête et de pied de page AddFunc est un plugin léger qui permet d’ajouter du code à l’en-tête et au pied de page sur le site ou sur des pages individuelles.

Cela est particulièrement utile lorsque vous utilisez un code JavaScript général ou spécifique à une page, tel que le code de suivi des conversions Google Analytics ou tout autre extrait de suivi.
SOGO Header Footer est encore un autre plugin qui fait à peu près le même travail que le précédent, ajoutant du code JavaScript à l’en-tête et au pied de page de pages individuelles et de publications.

Après l'activation, ouvrez la page ou la publication et collez simplement le code dans l'en-tête ou le pied de page, puis cliquez sur Enregistrer. Vous pouvez ajouter un code de conversion aux pages de remerciement ou même aux codes de re-marketing Google à l'aide de ce plugin. Il existe également une option pour inclure le code sur toutes les pages ou les publications à la fois.
Pieds de colonne méga grille

Lorsque vous choisissez un thème WordPress, il y a de fortes chances qu'il n'y ait qu'une seule ou, dans d'autres cas, deux colonnes dans la section de pied de page. Pour certains, cela pourrait être plus que suffisant alors que pour tous les autres, eh bien, nous avons besoin de plus de colonnes! Si tel est le cas pour vous, Footer Mega Grid Columns est le plugin de pied de page WordPress qui fera l'affaire. Au lieu d'exécuter les paramètres par défaut, vous pouvez désormais utiliser plusieurs colonnes / grilles dans la zone de bas de page de votre thème.
Avec les colonnes Footer Mega Grid, vous pouvez maintenant ajouter plusieurs colonnes, deux, trois, quatre, vous le nommez. En outre, le plugin fonctionne parfaitement avec tous les thèmes WordPress modernes et prend même en charge d’autres widgets et plugins. Nombreux sont ceux qui ne se soucient pas vraiment de leur pied de page. Eh bien, n'en faites pas partie et choisissez les colonnes Footer Mega Grid.
Supprimer le crédit de pied de page

Si vous souhaitez supprimer la section de pied de page où il est écrit «Powered by WordPress», vous êtes au bon endroit. Alors que le plugin ci-dessus ajoute de nouveaux éléments au pied de page, Remove Footer Credit – d’où son nom – le supprime. Bien sûr, si vous êtes féru de technologie et que vous savez coder, vous pouvez le faire manuellement en modifiant le code source de votre thème. Cependant, pour que les choses restent aussi simples que possible, il suffit d'installer et d'activer Remove Footer Credit et vous êtes prêt à lancer.
Ce qui est cool avec Remove Footer Credit n’est pas seulement la fonctionnalité qui vous permet de supprimer le crédit de pied de page. Bien sûr, vous pouvez le laisser vide, mais vous pouvez également y ajouter votre texte personnalisé si nécessaire. Et le réglage et les options qu’il vous offre ne sont presque plus, vous assurant que vous ne pouvez pas tout gâcher.
En-tête, pied de page et blocs pour Elementor

Ce prochain plugin WordPress vous propose de nombreuses options pour améliorer encore votre site Web. Cependant, tout peut arriver dans une seule condition: vous devez utiliser Elementor en faisant glisser le constructeur de page par glisser-déposer. Avec le créateur de site Web et le plug-in, vous pouvez désormais créer des en-têtes et des pieds de page astucieux comme un pro sans avoir besoin de savoir coder. Grâce au puissant Elementor, vous n'avez pas vraiment besoin de faire de programmation pour pouvoir effectuer des réglages de personnalisation.
Vous pouvez créer la conception complète de votre pied de page spectaculaire en utilisant Elementor. A partir de là, la nouvelle mise en page que vous créez, le plugin sera automatiquement ajouté à votre site Web. Et si vous avez besoin d’informations supplémentaires sur la configuration, assurez-vous d’abord de suivre le guide détaillé. Cependant, vous vous rendrez vite compte à quel point c'est simple et rapide.
Gestionnaire de code en bas de page

Header Footer Code Manager est un plugin WordPress qui vous permet d’ajouter des extraits personnalisés à la fois aux en-têtes et aux pieds de page. À partir de maintenant, vous n'aurez plus jamais besoin de vous inquiéter de l'ajout de codes différents à votre thème WordPress, de vous demander si vous allez casser quelque chose. Header Footer Code Manager est très convivial pour les débutants et les utilisateurs. Il garantit le processus d’ajout de scripts et de styles. De plus, même si vous basculez entre différents thèmes, les extraits resteront intacts.
Parmi les atouts de Header Footer Code Manager, citons la possibilité de gérer sur quelle page ou de publier les chargements d'extraits, ainsi que la prise en charge complète des types de publication personnalisés. En outre, le nombre d'extraits que vous souhaitez ajouter est limité à zéro. De plus, avec Header Footer Code Manager, vous éliminez également le nombre de plug-ins que vous exécutez sur votre installation WordPress. Vous n'avez pas besoin d'installer un nouveau plugin pour ajouter du code, avec Header Footer Code Manager, vous pouvez tout faire.
Scripts au pied de page
Certains plugins basés sur Javascript, comme les curseurs, nécessitent le chargement de jQuery, même avant HTML. Ce Scripts au pied de page Un plugin a été créé pour résoudre ce problème en déplaçant les scripts vers le pied de page.

À l'aide d'un filtre, vous pouvez désactiver le plug-in sur des publications et des pages spécifiques, ainsi que sur des pages d'archives spécifiques. Dans le même temps, vous pouvez conserver des scripts spécifiques dans l'en-tête. Pour que ce plugin fonctionne, le thème que vous utilisez doit mettre les scripts en file d'attente conformément aux normes WordPress. Il en va de même pour les plugins sur votre site.
Barre de pied de magasin
le Barre de pied de magasin est un plugin destiné à être utilisé avec le Thème de la vitrine, un WordPress thème de la boutique basé sur WooCommerce.

C’est pratique si vous avez besoin d’une région de widget pleine largeur au-dessus de la zone de widget de pied de page par défaut dans le thème Storefront. Vous pouvez personnaliser cette barre en modifiant l’arrière-plan ou en modifiant les couleurs via WordPress Customizer. Important à noter, ce plugin ne fonctionne qu'avec le thème Storefront.
En-tête de bas de page simple HTML
Il arrive souvent dans WordPress Networks que des administrateurs de site individuels aient besoin de modifier leur site à l'aide de HTML / JavaScript ou de CSS. En-tête de bas de page simple HTML leur permet de le faire. Dans le même temps, il bloque toute modification à l'aide de code PHP.

De cette façon, les administrateurs de site peuvent ajouter des en-têtes personnalisés sans modifier le fichier de thème.
Si vous n’aimez pas particulièrement la balise générique «Merci pour la création avec WordPress» au bas de votre site Web, utilisez l’onglet Personal Admin Footer pour le changer en tout ce que vous voulez sur toutes vos pages, à l'exception de la page d'administration réseau.

Aucun paramètre n’est impliqué, il suffit d’installer et d’activer. Le plugin extraira automatiquement le nom de votre site et votre adresse URL personnelle de la page Options générales de votre tableau de bord WordPress.
Lecteur audio compact WP
Lecteur audio compact WP vous permet d'intégrer un fichier audio mp3 n'importe où sur votre site Web. Le lecteur est compact et prend peu de place, vous pouvez donc le placer facilement dans le pied de page.

Il fonctionne avec tous les principaux navigateurs et est compatible avec HTML5. Le lecteur est réactif et peut être ajouté n’importe où en utilisant un shortcode. C’est un plugin utile pour tout site Web spécialisé dans le podcasting, la vente de fichiers audio ou similaires.
Si un plugin de pied de page gratuit devrait suffire dans la plupart des cas, si vous recherchez des plugins riches en fonctionnalités ou des plugins offrant un niveau de support supérieur, prenez le temps de parcourir ces plugins premium.
JetBlocks

Pour prendre les fonctions d'Elementor à un tout autre degré, vous devez mettre la main sur JetBlocks. C'est un plugin puissant et pratique qui ajoute de nouveaux widgets d'en-tête et de pied de page pour un espace Web amélioré. En parlant de widgets, dans le package JetBlocks, vous trouverez un logo, un formulaire de connexion, un formulaire d’inscription, un panneau pour hamburgers, une recherche et un panier d’achat pour en nommer quelques-uns. Vous pouvez également créer une section collante afin qu’elle suive vos visiteurs pendant qu’ils font défiler votre page.
Pour que tout soit aussi confortable que possible, chaque utilisateur de JetBlocks a également accès à un support professionnel 24/7 et à une documentation détaillée. Cependant, si vous utilisez déjà Elementor, vous savez à quel point le processus de création de nouvelles présentations est simple. Eh bien, avec JetBlocks, vous ajoutez simplement une autre fonctionnalité pratique à l'expérience. Obtenez votre section de pied de page triée dans son intégralité et brillez en ligne.
HayyaBuild
HayyaBuild vous permet de créer des pieds de page et des en-têtes pour chaque page de votre site Web individuellement. Ce plug-in intuitif WordPress Builder vous permet de créer des en-têtes et des pieds de page illimités sans utiliser de code. Ou vous pouvez utiliser l'un des nombreux modules readymade livrés avec des effets illimités.

Vous pouvez ajouter des arrière-plans vidéo pour les en-têtes et les pieds de page, ainsi que pour exporter et importer des en-têtes et des pieds de page d'un site à un autre. Cela fonctionne avec n'importe quel thème WordPress et aucun autre plugin n'est requis.
Pour que votre pied de page glisse facilement, essayez lefooter. En utilisant ce plugin, vous pouvez avoir non pas un, mais plusieurs diapositives dans les effets d’animation utilisant jQuery. Le plugin est hautement personnalisable et propose cinq thèmes et textures prédéfinis, ainsi que de multiples options de couleur. Il s'intègre facilement à tous les thèmes WordPress standard.

Le plugin autorise jusqu'à quatre colonnes pouvant toutes contenir du contenu widgetisé. Si vous le souhaitez, vous pouvez masquer les widgets sur des périphériques spécifiques tels que les ordinateurs de bureau, les iPad ou les mobiles.
Pied
Vous avez peut-être rencontré de nombreux sites Web qui semblent ne pas avoir de pied de page, mais le pied de page est révélé lorsque vous faites défiler la page. Avec Pied, vous pouvez également utiliser un pied de page similaire sur votre site Web.

Le pied de page est à la fois collant et réactif, et vous pouvez simplement y glisser du contenu. Le sélecteur de couleur facilite la personnalisation et le plug-in comprend un filtre personnalisé qui vous permet d'afficher ou de masquer le pied de page sur des pages et des publications spécifiques. Vous pouvez ajouter n'importe quel contenu à l'aide de widgets, du texte brut aux menus personnalisés. À l'aide de widgets personnalisés, vous pouvez également créer des menus horizontaux et ajuster des espaces, des alignements et des colonnes.
Il est possible de définir jusqu'à quatre colonnes et de définir la taille de la colonne sur le contenu du widget, de manière à ce qu'il s'aligne automatiquement lorsqu'il est ajouté dans le pied de page. Bien qu'il soit peu probable que vous ayez besoin de personnalisation, vous pouvez utiliser CSS pour remplacer tout style.
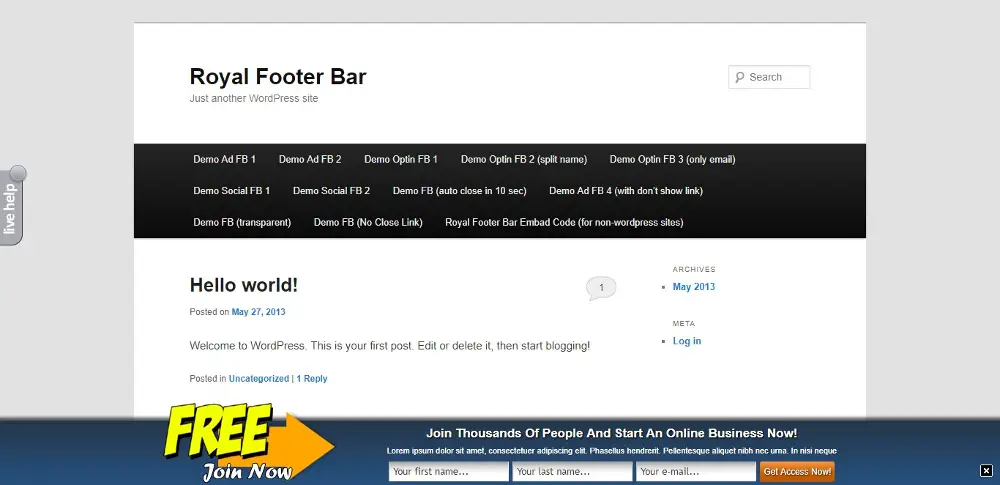
Royal Footer Bar ajoute des barres nettes, réactives et professionnelles à votre pied de page. Il est conçu pour augmenter le nombre de conversions en ajoutant une barre Ad Footer, une barre de bas de page Opt-in et une barre de bas de page sociale.

De plus, il prend en charge les tests AB Split et génère des rapports quotidiens sur les clics et les vues. De plus, vous pouvez ajouter des barres uniquement dans les pages dont vous avez besoin et exclure les autres. Cela vous aide à entreprendre un marketing ciblé.
Tout en étant facile à configurer, la barre permet beaucoup de personnalisation. Vous pouvez rendre la barre transparente, choisir des boutons d’affichage, désactiver la barre pendant un nombre de jours spécifié, fixer le délai d’apparition de la barre et fermer la barre après un délai spécifié.
Sticky Footer Nav offre un pied de page méga qui reste fixe au bas du navigateur. Il est basé sur un système de grille flexible qui peut être ajusté pour contenir votre contenu. Vous pouvez configurer le plug-in pour définir des déclencheurs et activer ou désactiver la fonctionnalité de réponse.

Une barre de défilement apparaît automatiquement lorsque le panneau contient beaucoup de contenu. Le plugin comprend trois types de menus déroulants et peut s’intégrer dans n’importe quel type de mise en page. Les colonnes de la grille sont flexibles et les éléments de menu peuvent être alignés à gauche ou à droite. Il est compatible sur plusieurs appareils et navigateurs.
En conclusion
Les plugins de cette liste devraient vous inciter à innover et à créer de superbes pieds de page qui non seulement contiennent des informations pertinentes, mais contribuent également à améliorer la conversion. Cependant, veillez à ne pas aller trop loin et ne pas encombrer le pied de page. Les visiteurs s’attendent maintenant à un certain contenu dans le pied de page et le mieux est de les y conserver. Cela ne devrait cependant pas vous empêcher d’utiliser l’espace disponible pour mettre en valeur ce qui est important ou pour persuader vos visiteurs avant de quitter votre site Web de s’abonner ou d’aimer ou acheter.