Si vous recherchez des cases à cocher Bootstrap épatantes, cet article de blog vous sera utile. Cet article répertorie le meilleur gratuit Bootstrap exemples de cases à cocher, avec les boutons ‘Démo’ et ‘Télécharger’ en cliquant sur lesquels vous pouvez voir des aperçus des cases à cocher et les télécharger. Cet article vous donnera également une brève description des exemples de cases à cocher.
Une case à cocher vous permet de sélectionner des éléments. À l'aide d'une case à cocher, vous pouvez laisser les visiteurs de votre site Web ou les utilisateurs de l'application choisir un ou plusieurs éléments. Cet élément de site Web est utile dans de nombreuses situations. Par exemple, si vous avez un site d'achat, il est utile de permettre à vos clients de choisir plusieurs produits. Ceci n'est qu'un exemple. Vous pouvez l'utiliser à beaucoup d'autres fins. Pour vous donner un autre exemple, vous pouvez laisser vos utilisateurs sélectionner plusieurs éléments au moment de l'enregistrement. Vous pouvez également l'utiliser pour permettre à vos utilisateurs d'appliquer plusieurs filtres en utilisant les cases à cocher pour une recherche avancée. Donc, il y a d'innombrables exemples.
Si vous avez besoin d'une case à cocher pour votre application Web, consultez ces exemples de cases à cocher répertoriés dans ce message. Ces exemples sont beaux. Ils auront donc une belle apparence sur votre site Web et augmenteront considérablement l’expérience utilisateur de votre site.
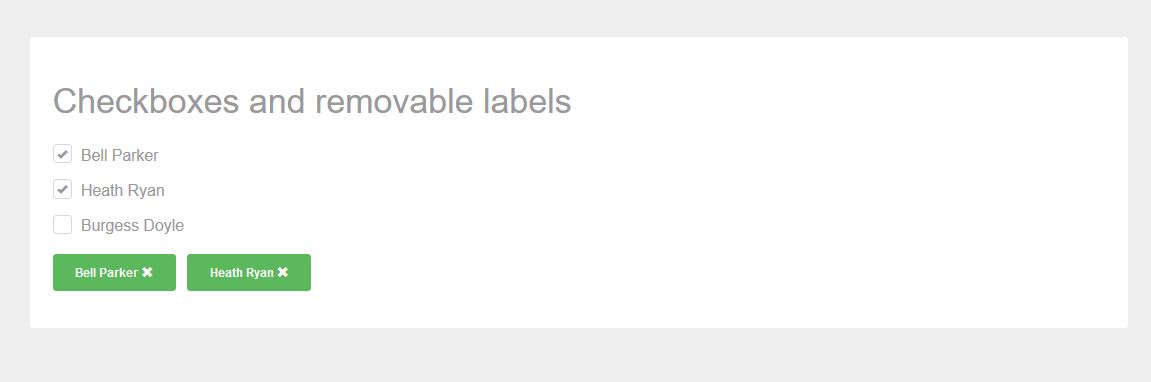
Cases à cocher et étiquettes amovibles de Elizabet Oliveira

Cet exemple de case à cocher est fourni avec des étiquettes amovibles. Cet exemple a été bien conçu avec Bootstrap, par Elizabet Oliveira, un utilisateur de CodePen. Ce stylo comporte trois cases à cocher avec les étiquettes «Ball Parker», «Health Ryan» et «Burgess Doylo». Les cases à cocher ont l'air très cool.
Lorsque vous cliquez sur les éléments, ils ne sont pas simplement cochés / sélectionnés avec une petite icône représentant une coche; les étiquettes des cases à cocher apparaissent également en bas avec des arrière-plans verts. Ainsi, si vous sélectionnez deux éléments dans cette liste, deux étiquettes avec des arrière-plans verts apparaissent en bas, que vous pouvez supprimer en cliquant sur les petites icônes en croix dans les étiquettes vertes.
Les étiquettes de couleur verte indiquent que ces éléments ont été sélectionnés. Lorsque vous supprimez les étiquettes vertes, les éléments sont également désélectionnés.
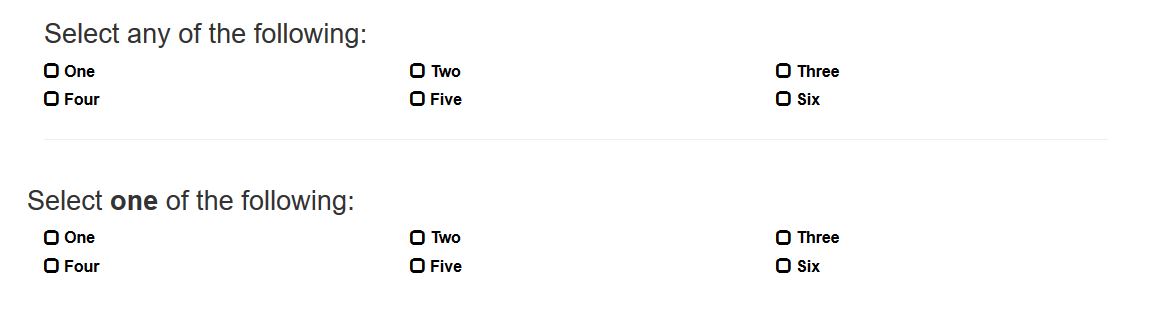
AngularJS / Bootstrap par Chris Perko

Les cases à cocher de cet exemple ont été développées avec AngularJS et Bootstrap. Cet exemple est un stylo créé par Chris Perko. Il a deux groupes de cases à cocher. Dans le premier groupe, l'utilisateur peut sélectionner plusieurs éléments, tandis que dans le deuxième groupe, l'utilisateur ne peut sélectionner qu'un seul élément. Dans le deuxième groupe de cases à cocher, lorsque l'utilisateur sélectionne une case à cocher, les autres sont désactivées. Donc, l'utilisateur ne peut pas les sélectionner.
Lorsque l'utilisateur sélectionne un élément, une icône en forme de coche noire apparaît pour indiquer que l'élément a été sélectionné. Les cases à cocher sont des carrés. La couleur utilisée est le noir. Vous pouvez la modifier pour que l'exemple paraisse mieux.
Case à cocher Bootstrap avec des icônes personnalisées de Stavros

Comme son nom l'indique, des icônes personnalisées ont été utilisées dans cet exemple de case à cocher. En conséquence, les cases à cocher ont l’air moderne. Cet exemple de case à cocher Bootstrap a été développé par Stavros, un utilisateur de CodePen, et a été magnifiquement conçu avec Bootstrap, un puissant framework CSS. Dans cet exemple, il y a deux cases à cocher, avec les libellés "Label droit" et "Label gauche", qui ne sont que des exemples de textes à modifier si vous souhaitez utiliser cet exemple sur votre site Web.
Lorsque vous cliquez sur les cases à cocher, de superbes icônes de ticks apparaissent. Ils indiquent que les éléments ont été sélectionnés. Pour désélectionner un élément, l'utilisateur doit simplement cliquer sur l'élément.
Checkbox de Guilherme lazzetta

Cet exemple de case à cocher a été développé par Guilherme lazzetta, un utilisateur de CodePen. Ce stylo est un exemple simple de bouton de case à cocher conçu avec Bootstrap. Donc, ce n'est pas une case à cocher traditionnelle. C’est plutôt un bouton de case à cocher, ce qui signifie qu’il s’agit à la fois d’un bouton et d’une case à cocher. C’est un bouton qui peut être coché et décoché comme une case à cocher.
C’est un beau bouton à cocher avec un fond blanc et une fine bordure noire. Lorsque vous passez la souris sur ce bouton, la couleur d'arrière-plan devient gris clair et lorsque vous cliquez sur le bouton, la case est cochée et la couleur d'arrière-plan devient verte. Maintenant, même si vous déplacez votre souris depuis le bouton, la couleur d'arrière-plan qui est en vert reste la même, indiquant que le bouton est maintenant dans un état activé. Pour désélectionner, cliquez simplement à nouveau sur le bouton.
Cases à cocher Bootstrap par Kostya

Cet exemple de case à cocher développé par Kostya est une combinaison d'un bouton et d'une case à cocher. Le texte du bouton est "Case à cocher par défaut" et doit être remplacé par un nom d’élément approprié si vous souhaitez l’utiliser sur votre site Web. La couleur d’arrière-plan du bouton est gris clair. Il y a une petite zone rectangulaire sur le côté gauche du bouton avec un fond blanc et une bordure noire très fine. L'icône de coche apparaît dans cette zone lorsque vous cliquez sur le bouton.
Pour le désélectionner, il suffit à l'utilisateur de cliquer à nouveau sur le bouton et l'icône de la coche disparaîtra. Au lieu d'utiliser les cases à cocher traditionnelles, utilisez ces boutons de case à cocher modernes sur votre site si vous souhaitez offrir une meilleure expérience utilisateur à vos visiteurs.
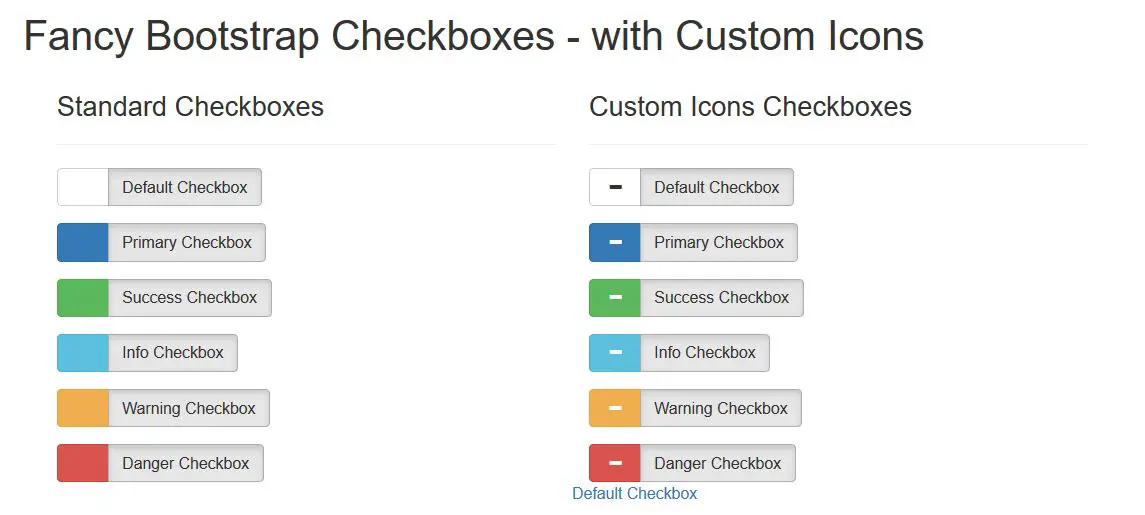
Boîtes fantaisie Bootstrap de Balaji

Cet exemple de case à cocher développé par Balaji vous propose des cases à cocher Bootstrap sophistiquées. Ce sont des boutons à cocher similaires à l'exemple précédent.
Cet exemple illustre deux groupes de boutons de case à cocher avec les en-têtes "Cases à cocher standard" et "Cases à cocher des icônes personnalisées". Différentes couleurs ont été utilisées à différentes fins. Par exemple, la couleur verte dans une case à cocher indique le succès.
Dans le premier groupe de ces cases à cocher, une icône en forme de coche apparaît lorsqu'un élément est sélectionné. Dans le deuxième groupe, les icônes «+» et «-» sont utilisées. Ainsi, lorsque l’utilisateur clique dessus, l’icône «+» apparaît si l’icône «-» est présente. Et il changera en «+» si vous cliquez à nouveau dessus.
Dans certains cas, l’icône coche sera plus appropriée tandis que les icônes «+» / «-» seront plus appropriées dans de nombreux cas. Voyez lequel semble le mieux adapté au type d’interface utilisateur du site Web que vous construisez.
Les cases à cocher et les radios se forment par inimist

Cet exemple fournit des cases à cocher et des boutons radio conçus par inimist, un utilisateur de CodePen. Le titre des cases à cocher est "Choisissez votre sport préféré". Ces cases à cocher permettent à l'utilisateur de sélectionner son sport préféré. L'utilisateur peut sélectionner plusieurs éléments.
Lorsque l'utilisateur sélectionne un élément, une petite icône en forme de coche noire apparaît dans la case à cocher.
Le titre des boutons radio est "Choisissez votre sexe". Comme le suggère le titre, ces boutons radio permettent à l'utilisateur de spécifier son sexe. Il existe deux options, «masculin» et «féminin». L'utilisateur ne peut sélectionner qu'une seule option, homme ou femme. Il / elle ne peut pas sélectionner les deux.
Un stylo de Marissa

Cet exemple de case à cocher Bootstrap illustre trois cases à cocher. En cliquant sur les étiquettes ou sur les petits carrés, vous pouvez sélectionner / désélectionner un élément. Lorsque vous sélectionnez un élément, une icône en forme de coche verte apparaît dans la case à cocher.
Ce stylo a été développé par Marissa. Les cases à cocher ont été conçues avec Bootstrap. Donc, ils ont l'air incroyable.
Si vous aimez les cases à cocher dans cet exemple, vous pouvez les utiliser sur votre site Web. Mais pour cela, vous devez faire quelques modifications. Par exemple, vous devez modifier ou supprimer le titre. Vous devez également modifier les étiquettes des cases à cocher.
Case à cocher simple de Lukas

C'est un bouton de case à cocher Bootstrap extrêmement simple, développé par Lukas, un utilisateur de CodePen. Pour faire cette case à cocher, quelques lignes de code ont été écrites. Cet exemple montre à quel point il est facile de créer une case à cocher moderne à l'aide de HTML5, CSS et Bootstrap.
La couleur d'arrière-plan de ce bouton de case à cocher est jaune et a été utilisée pour représenter un avertissement. Le libellé de cette case à cocher est "Stuff" (Stuff), que vous devez modifier pour choisir ce qui convient à l’application Web que vous créez.
Lorsque vous passez la souris sur le bouton, cela devient un peu plus sombre. Cet effet sur mouseover est cool.
Bootstrap case à cocher par Atanas Atanasov

Cet exemple développé par Atanas Atanasov illustre plusieurs cases à cocher. L'une d'elles est une case à cocher traditionnelle tandis que les autres sont des boutons de case à cocher. Ainsi, lorsque vous cliquez sur la case à cocher traditionnelle, une icône en forme de coche apparaît. Il n’a pas d’étiquette, mais vous pouvez en ajouter une.
Les boutons de case à cocher ont des étiquettes différentes que vous devez modifier si vous souhaitez les utiliser sur votre site. Lorsque vous passez la souris sur eux, leur couleur d'arrière-plan devient grise, et lorsqu'ils sont cochés, la couleur d'arrière-plan devient également grise.
Cet exemple vous donne deux types de cases à cocher – les boutons traditionnels et les boutons à cocher. Utilisez ce qui vous convient sur votre site.
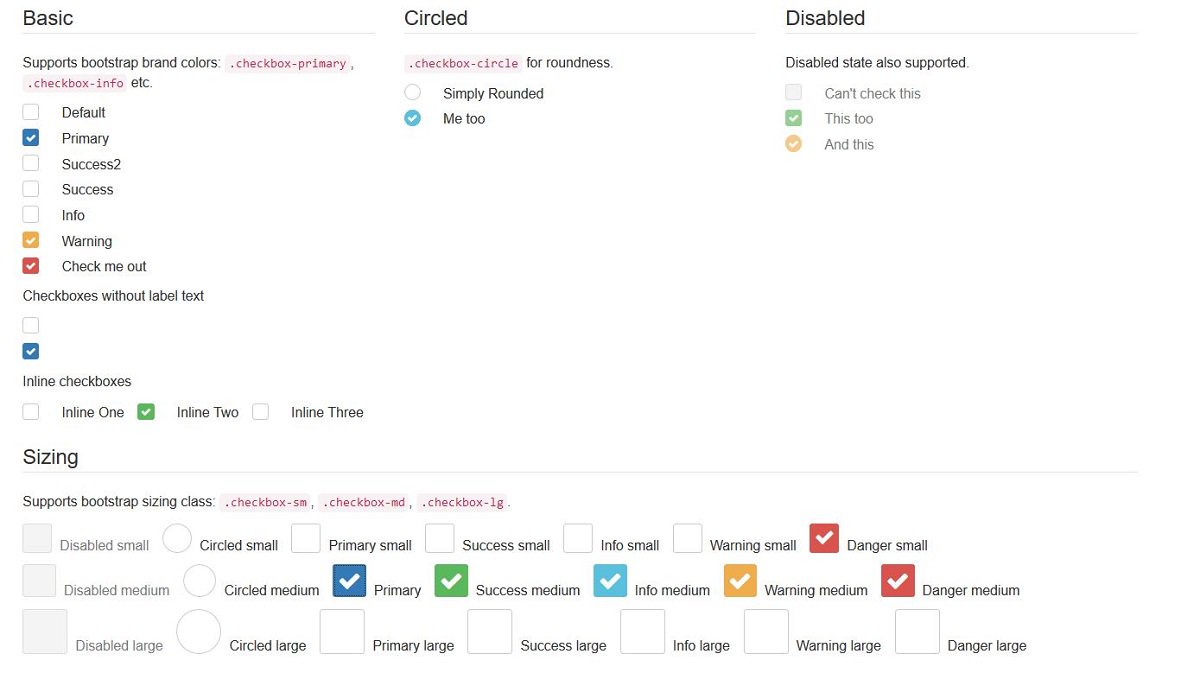
Case à cocher et style radio par Sergey Vodotyka

Cet exemple illustre plusieurs cases à cocher et boutons radio Bootstrap. Il existe différents types de cases à cocher et de boutons radio de différentes formes et tailles. Cet exemple montre des cases à cocher avec beaucoup de couleurs. Chaque couleur est utilisée pour un but particulier. Par exemple, la couleur verte est pour le succès. Il y a des cases à cocher sans texte d'étiquette et il y a aussi des cases à cocher en ligne. Cet exemple vous donne également des cases à cocher encerclées en plus des cases rectangulaires. Il vous montre des cases à cocher désactivées que l'utilisateur ne peut pas cocher / décocher.
Et il y a des cases à cocher de différentes tailles – petites, moyennes et grandes. Cet exemple vous a fourni un tableau de cases à cocher. Utilisez ce qui convient le mieux à votre application Web.
Style de case à cocher Bootstrap par jimcode

Cet exemple de case à cocher Bootstrap a été créé par un utilisateur CodePen avec le nom d'utilisateur jimcode. Dans cet exemple, il y a deux cases à cocher avec des étiquettes. Lorsque vous sélectionnez un élément, la case à cocher devient orange. Et quand il est dans l’état non contrôlé, il est gris.
Ceci est un exemple personnalisable. Vous pouvez donc apporter les modifications nécessaires en fonction de vos besoins et de vos préférences. Examinez de plus près cet exemple de case à cocher en cliquant sur le bouton "Démo" et voyez si cela fonctionnera pour vous. Si vous pensez que ce sera bon pour vous, vous pouvez le télécharger en cliquant sur le bouton "Télécharger".
Contrôle des cases à cocher par Venkatesh

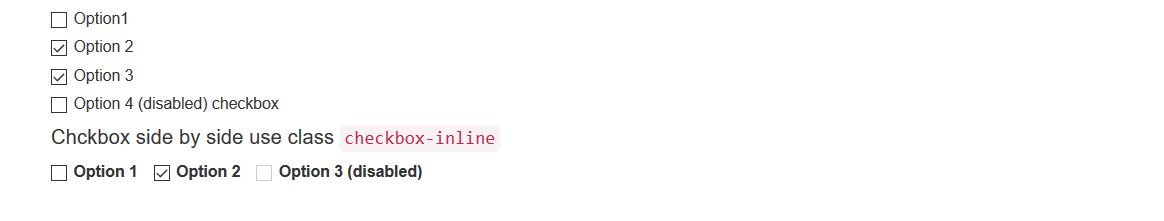
Ceci est un excellent exemple de case à cocher Bootstrap faite par Venkatesh. Ce stylo illustre différents types de cases à cocher. Certaines cases à cocher sont positionnées verticalement, avec les étiquettes «Option 1», «Option 2», etc., ainsi que quelques cases à cocher horizontalement. Ces cases à cocher en ligne portent également les étiquettes «Option 1», «Option 2», etc. Il y a aussi des cases à cocher désactivées.
Ceci est juste une démo. Vous devez donc le modifier pour pouvoir l'utiliser sur votre site web.
Checkbox de Nev

Voici un autre exemple de case à cocher Bootstrap qui montre une simple case à cocher. Voir le code et expérimenter un peu pour apprendre à créer une case à cocher en utilisant Bootstrap. La conception de telles cases à cocher est facile. Vous n'avez pas à passer beaucoup de temps à les créer et à les concevoir. Bootstrap propose plusieurs types de cases à cocher à des fins différentes. Vous pouvez rapidement les concevoir avec Bootstrap.
Donc, si vous avez besoin de cases à cocher pour votre site Web, créez-les à l’aide de Bootstrap et votre travail de conception deviendra beaucoup plus facile.
Bootstrap checkbox de Dale Nguyen

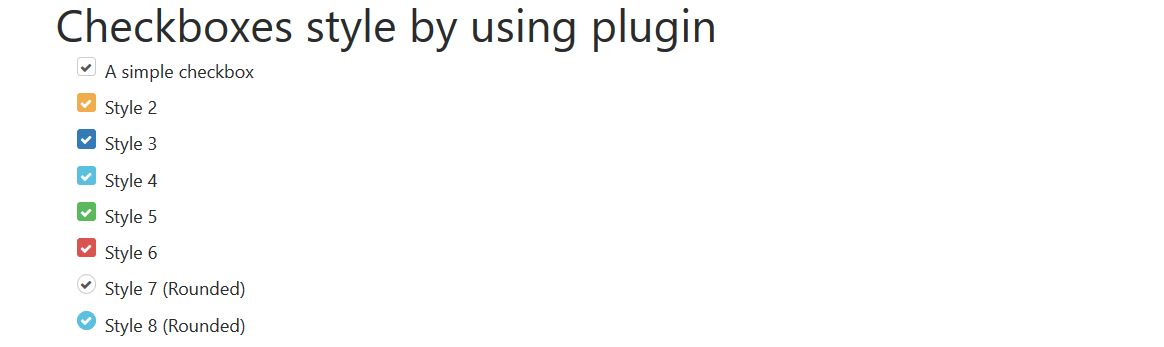
L'exemple de case à cocher Bootstrap de Dale Nguyen est un exemple génial qui illustre les cases à cocher de différents styles. Ces styles ont été réalisés avec Bootstrap. La première case à cocher est simple. La seconde est une case à cocher jaune. Le troisième est bleu. Les suivants sont bleu ciel, vert et rouge. Rappelez-vous que différentes couleurs ont été utilisées à des fins différentes. Par exemple, la couleur rouge est pour le danger alors que la couleur verte est pour le succès.
Il y a aussi des cases à cocher rondes. Donc, si vous recherchez de telles cases à cocher, vous pouvez les utiliser.
Bootstrap case à cocher par Sergey
![]()
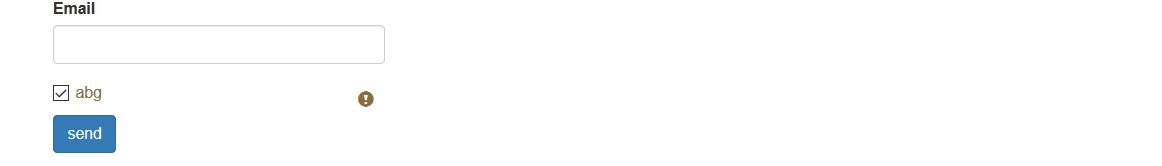
Cette case à cocher Bootstrap de Sergey est unique. Il est livré avec un cercle cool qui se remplit de vert clair quand il est coché. Il utilise un exemple de texte, mais vous pouvez le modifier en fonction de vos besoins. Vous pouvez également cocher plusieurs cases de ce type sur une page Web de votre site Web. Donc, ce type de cases à cocher avec les étiquettes appropriées aura l'air vraiment bien.
Regardez le code source. Le code est très simple.
Personnalisation de la case à cocher / radio par jadeli1720

Cet exemple, présenté par un utilisateur CodePen portant le nom d'utilisateur jadeli1720, présente des cases à cocher et des boutons radio très élégants. Ces cases à cocher et boutons radio sont très très différents des cases à cocher et des boutons radio traditionnels.
Lorsque vous survolez une case à cocher dont l'état n'est pas coché, elle devient bleu ciel. Et en les vérifiant, ils deviennent rouges et une icône en forme de coche avec la couleur bleu ciel apparaît. Ces cases à cocher et ces boutons radio portent des libellés.
Bien que vous ne puissiez sélectionner qu'un seul bouton radio dans le groupe de boutons, vous pouvez sélectionner plusieurs éléments dans le groupe de cases à cocher.
Boutons de case à cocher Bootstrap par Yannick Spreen

Ce stylo de Yannick Spreen vous offre les boutons de case à cocher Bootstrap. Les textes des boutons sont ‘Option 1’, ‘Option 2’ et ‘Option 3’. Il y a trois cases à cocher. Lorsque l'utilisateur passe la souris sur l'un de ces boutons, la couleur d'arrière-plan devient gris clair. La couleur d'arrière-plan d'un bouton qui est dans un état non vérifié est le blanc, tandis que la couleur d'arrière-plan est le bleu quand il est coché.
Cet article de blog a énuméré la meilleure case à cocher Bootstrap gratuite exemples. Dans cet article, je vous ai donné de nombreux exemples de cases à cocher Bootstrap qui sont uniques, différents, modernes et sympas. Essayez ces cases à cocher élégantes et vos utilisateurs les adoreront!






