Dernière mise à jour le
Servir des images à l’échelle est l’un des meilleurs moyens d’améliorer les performances du site Web, mais il est souvent négligé. Si vous cherchez une solution pour redimensionner et traiter correctement des images à l'échelle avec WordPress, vous êtes au bon endroit. Dans cet article, nous verrons quelles sont les images redimensionnées, les avantages du service des images redimensionnées et comment les servir dans WordPress.

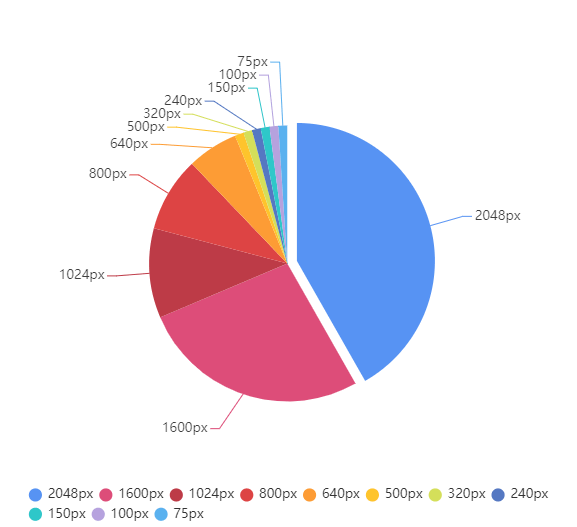
Le choix de la taille des images a augmenté de manière semi-organique au fil des ans. Ici, nous avons donné des données de onze différents redimensionnements par photo qui, en somme, utilisent presque autant de stockage que la photo originale. Près de 90% de cet espace de stockage est stocké dans une poignée de tailles supérieures à 640 pixels.

Que sont les images à l’échelle exacte?
Une image mise à l'échelle est une image dont la taille correspond exactement à la taille définie dans le code CSS ou HTML. Supposons qu’un utilisateur télécharge une image de dimension 600 x 600 et l’utilise comme une vignette de 60 x 60 en utilisant HTML / CSS. Cela signifie que le navigateur devra d'abord télécharger le fichier volumineux et le réduire avant de l'afficher. Une méthode plus efficace consisterait à redimensionner l’image en 60 x 60 afin que le navigateur n’ait pas à télécharger et à réduire de manière inefficace l’image.

Une image trop grande fait mal à vous et à vos visiteurs de plusieurs manières.
d'abord, il dévie le navigateur, l’obligeant à exécuter des requêtes supplémentaires du serveur. Au lieu de fournir une page Web aussi rapidement que possible, il doit arrêter et redimensionner l'image avant de la télécharger.
DeuxièmementSi vous téléchargez une image en taille réelle depuis votre téléphone mais que vous l’affichez sous la forme d’un petit Gravatar, vous perdez simplement du temps et des données à télécharger une image trop volumineuse.
Une image mise à l'échelle est une image qui a été dimensionnée pour correspondre au exact dimensions. Contrairement au rognage, qui peut éventuellement modifier les proportions d'une image, la mise à l'échelle conserve les dimensions d'origine.
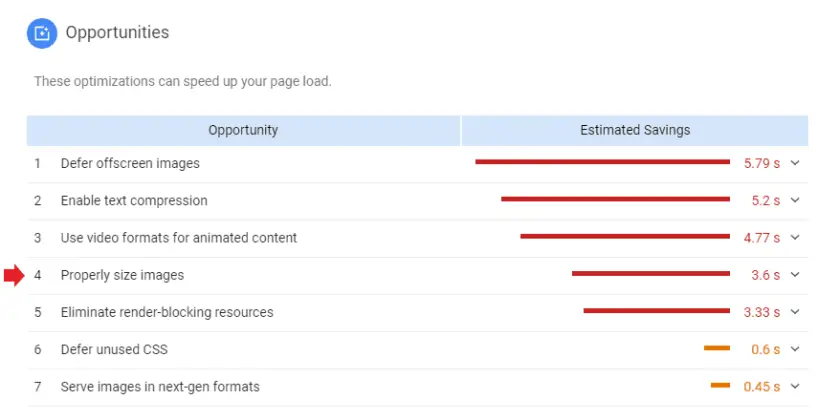
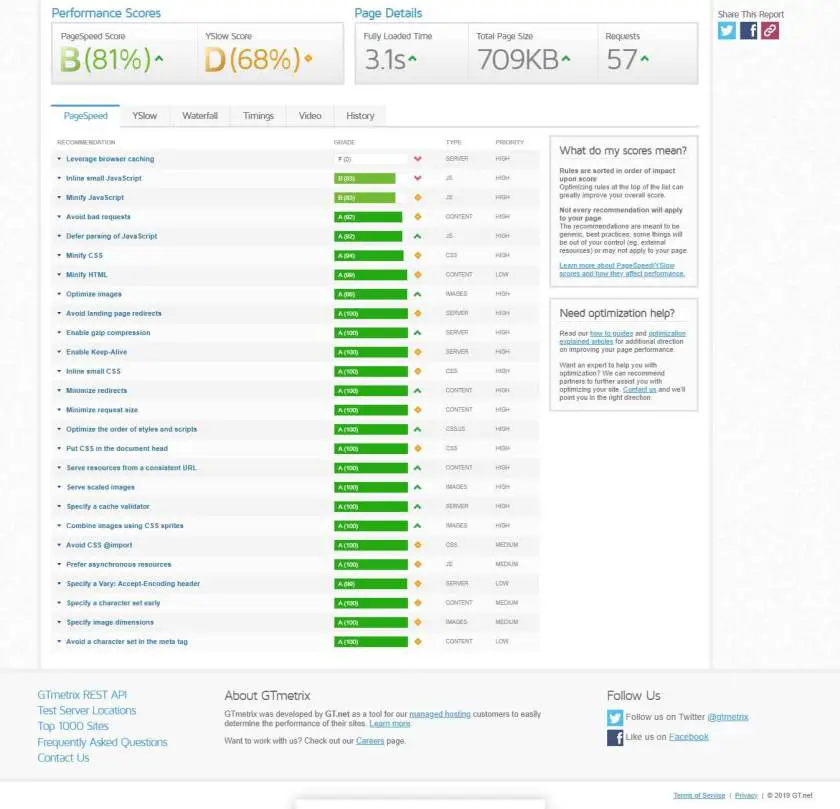
Optimiseurs de vitesse du site tels que GTmetrix recommandera de redimensionner les images pour améliorer les performances.

Avantages de la gestion d'images à l'échelle
Lorsqu'une image est correctement mise à l'échelle, elle peut économiser de nombreux octets de données et améliorer les performances de votre site, en particulier sur les appareils mobiles ou les tablettes. Les images réduites prennent moins de place, elles se chargeront beaucoup plus rapidement et réduiront la quantité de ressources utilisées.
Servir des images à l'échelle est également l'une des recommandations pour les outils d'optimisation de site Web. Plus votre score est élevé, meilleur est votre référencement et plus vos chances de classement sur Google sont élevées.
Comment servir des images d'échelle dans WordPress?
Les images à l'échelle de service sont très importantes pour l'optimisation de l'image. Il y a plusieurs façons de servir des images à l'échelle.
- Recadrer manuellement une image via WordPress.
- Redimensionner l'image à l'aide d'un logiciel comme Outils de peinture, Adobe Photoshop.
- Redimensionner via des services d’image en ligne tels que Tinypng.
- Redimensionnement automatique des images via les plugins WordPress.
Explorons toutes les options.
1. Recadrer manuellement une image via WordPress
Si vous souhaitez diffuser des images à l’échelle, vous pouvez rogner manuellement une image avec WordPress. Pour ce faire, connectez-vous d'abord à Tableau de bord WordPress
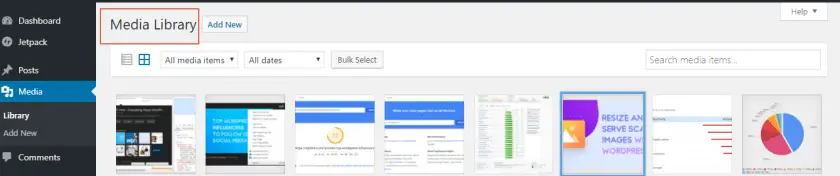
1. Aller à Médias> Bibliothèque

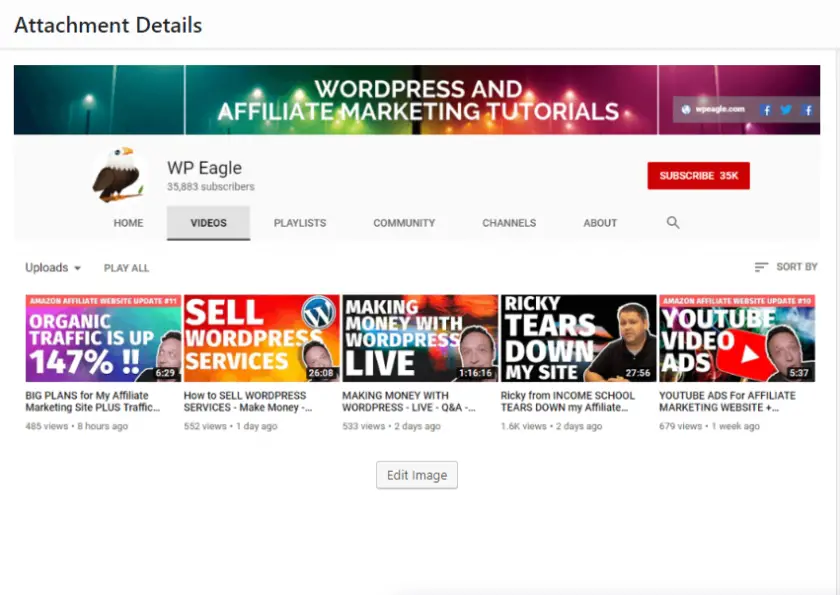
2. Cliquez sur l'image que vous souhaitez recadrer

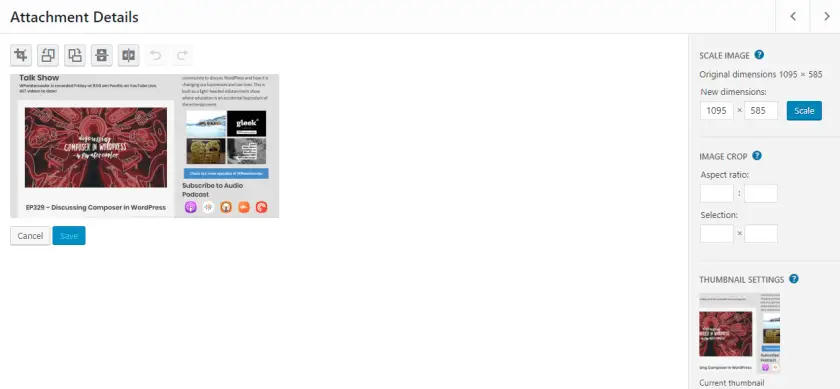
3. Cliquez sur Éditer l'image pour ouvrir l'interface d'édition

4. Maintenant, redimensionnez ou recadrez l'image en utilisant les options correspondantes à droite.
N'oubliez pas qu'en fonction des dimensions de l'image d'origine, si vous ajustez l'image à la largeur souhaitée, la hauteur peut être plus courte ou plus longue que celle spécifiée dans votre thème, en fonction des dimensions de l'image d'origine.
Si vous souhaitez redimensionner votre image, elle conservera les proportions appropriées par rapport à l'image d'origine.
D'autre part, si vous souhaitez recadrer votre image, celle-ci ne sera pas forcément proportionnée en fonction des dimensions choisies.
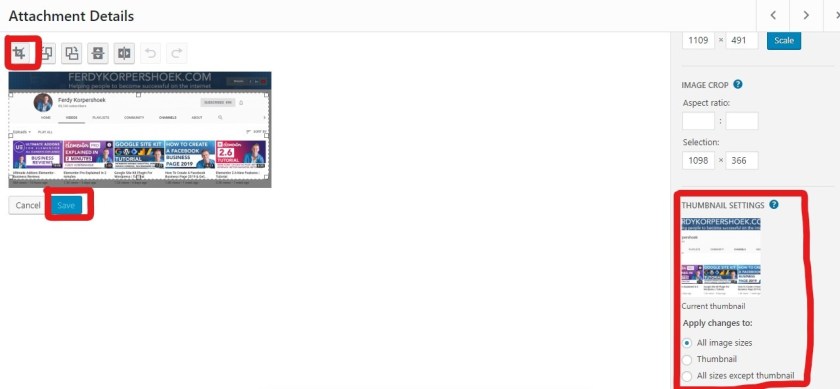
Vous pouvez soit redimensionner votre image en tapant la largeur et la hauteur désirées, puis cliquer sur le bouton Échelle bouton ou si vous choisissez de recadrer votre image, vous pouvez le faire en cliquant et en faisant glisser votre souris sur l’image et en sélectionnant la zone que vous souhaitez recadrer ou en entrant le rapport de format souhaité. Si vous souhaitez conserver le rapport hauteur / largeur, vous pouvez le faire en maintenant la touche Maj enfoncée tout en redimensionnant votre sélection. Relâchez le clic de votre souris pour révéler votre sélection. Clique sur le recadrer l'icône dessus quand vous avez fini.
Après cela, sous Paramètres de vignetteschoisissez ce que vous souhaitez appliquer à vos modifications. Lorsque vous avez terminé toutes les modifications, cliquez sur le bouton sauvegarder bouton.

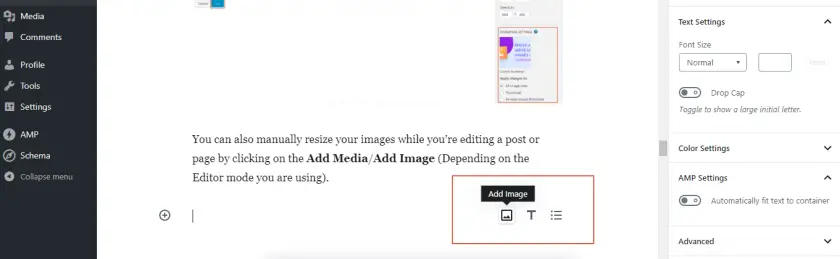
Vous pouvez également redimensionner manuellement vos images lorsque vous modifiez un article ou une page en cliquant sur l’icône correspondante. Ajouter des médias/Ajouter une image (Selon le mode de l'éditeur que vous utilisez).

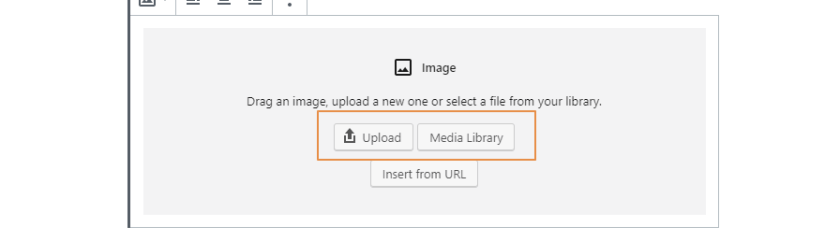
Clique sur le Télécharger(si vous souhaitez télécharger une nouvelle image) ou Médiathèque (de votre bibliothèque) et choisissez parmi les images listées.

Clique sur le Éditer l'image pour accéder à la même interface d'édition que celle décrite ci-dessus.
Modifier les paramètres de support dans WordPress à Automatiquement Redimensionner
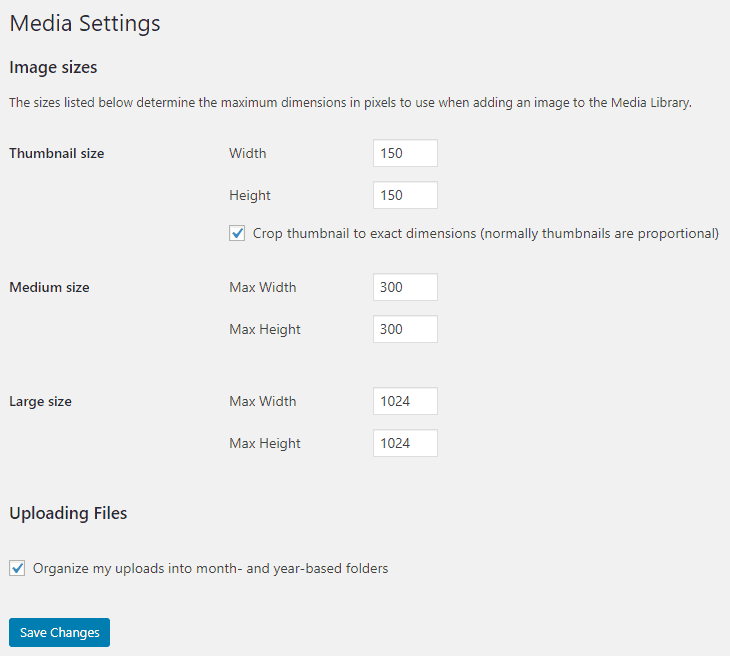
Si vous souhaitez redimensionner manuellement les images de tailles par défaut créées par WordPress, vous pouvez les modifier via le tableau de bord de votre administrateur. Paramètres de média.
Les tailles d’image WordPress par défaut sont: miniature, petite, moyenne, grande et pleine taille. Cependant, la taille maximale fait référence aux dimensions d'origine des images téléchargées et ne peut pas être modifiée dans les paramètres de support.
Pour redimensionner manuellement les tailles d’image par défaut, allez à Paramètres> Média et entrez la largeur et la hauteur maximales que vous souhaitez modifier dans les champs correspondants.
Si vous souhaitez modifier la taille de la vignette, vous pouvez également, éventuellement, conserver la case à cocher pour rogner la vignette aux dimensions exactes spécifiées. Normalement, les images miniatures sont éditées proportionnellement automatiquement.
Pour redimensionner les tailles d'image par défaut, allez à Paramètres> Média et entrez la largeur et la hauteur de l’image que vous souhaitez modifier. Lorsque vous avez terminé, cliquez sur Sauvegarder les modifications.

N'oubliez pas que ces tailles peuvent être utilisées à plusieurs endroits de votre thème. Vous risquez ainsi de modifier certaines images que vous ne souhaitez pas redimensionner. Vous pouvez également ajouter une image de formats personnalisés à WordPress.
2. Redimensionner une image via un logiciel
Il existe différents logiciels disponibles pour redimensionner et servir des images à l’échelle. Dans ce tutoriel, nous avons utilisé l'outil Paint (outil intégré de Windows pour éditer une image) et Adobe.
Éditer des images avec Microsoft Pain
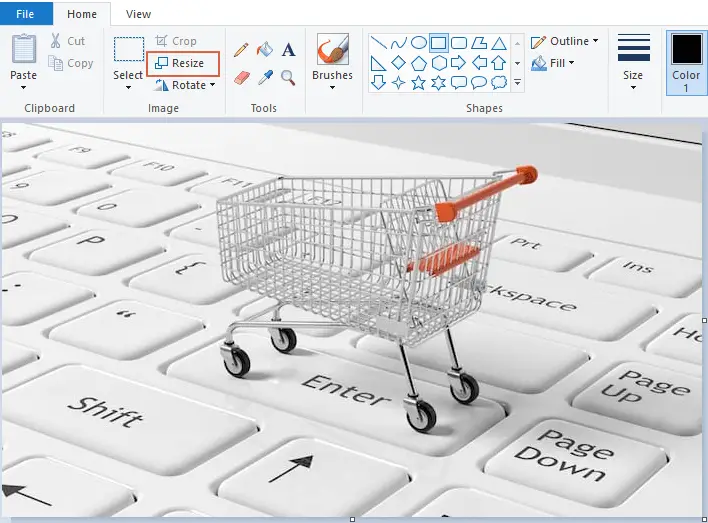
Une fois que vous avez ouvert une image dans Paint, cliquez sur Redimensionner sous le Accueil languette.

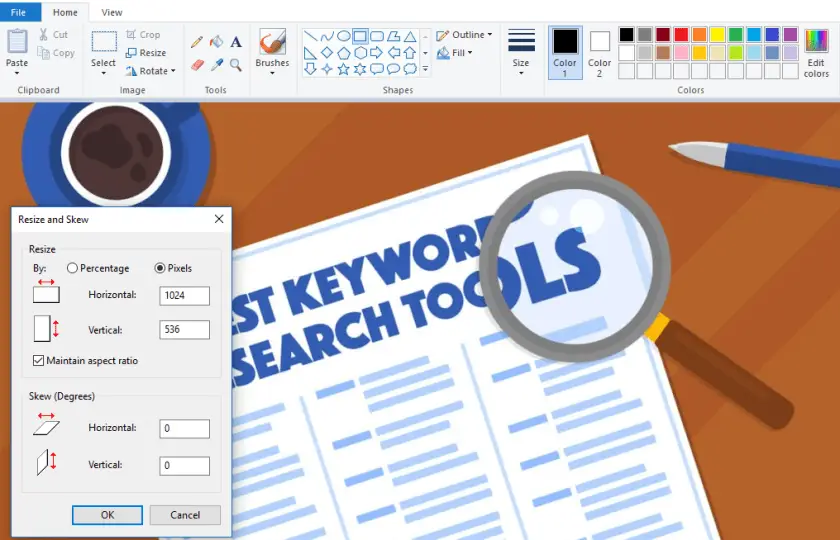
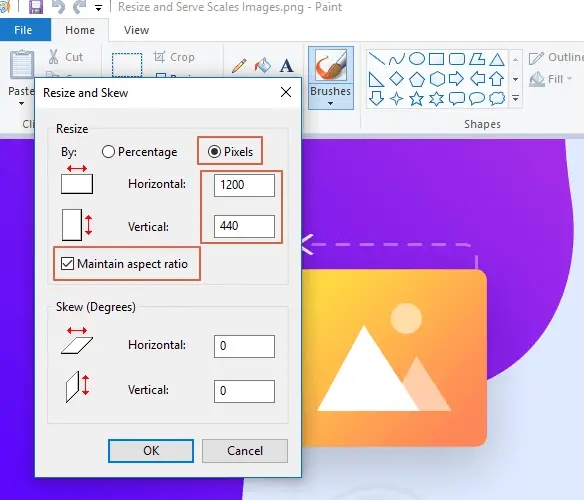
2. Une boîte de dialogue vous permettra de saisir les nouvelles dimensions souhaitées.

3. Sélectionnez le Les pixels Ratio et éditer la valeur des dimensions horizontales. Les dimensions verticales seront automatiquement redimensionnées si le Maintenir les proportions la case est cochée.

4. Lorsque vous avez terminé d’ajuster les dimensions, cliquez sur D'accord bouton.
5. Enregistrez maintenant le fichier dans Paint.
6. Téléchargez la nouvelle image sur WordPress et remplacez l’ancienne par la nouvelle.
Éditer des images avec Adobe Photoshop
Éditer une image avec Photoshop est très facile. Avec Adobe Photoshop, ouvrez une image semblable à la capture d'écran suivante.

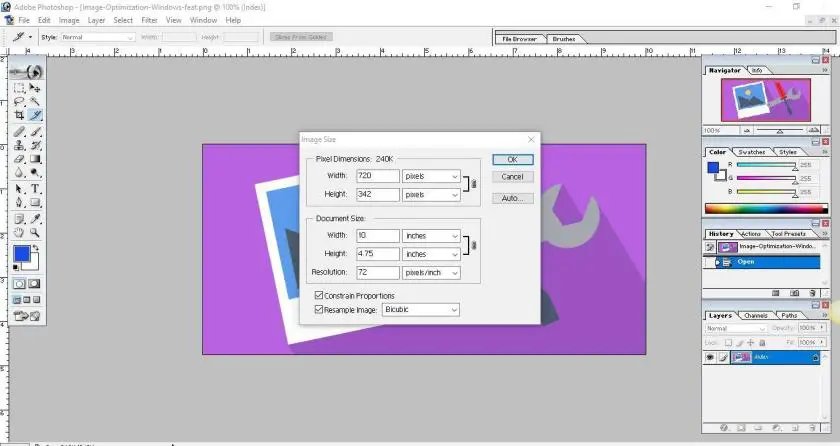
Dans le menu, cliquez sur Image et allez à Taille de l'image, une nouvelle fenêtre apparaîtra comme suit.

Modifiez maintenant la dimension de l'image (largeur et hauteur) et enregistrez la nouvelle.
Téléchargez la nouvelle image sur WordPress et remplacez l’ancienne pour afficher des images à l’échelle.
3. Redimensionner une image via les services d’image en ligne
Pour redimensionner et servir des images à l'échelle, de nombreux services d'imagerie en ligne sont disponibles. À des fins de tutoriel, nous avons utilisé les services Tinypng et Bamboo.
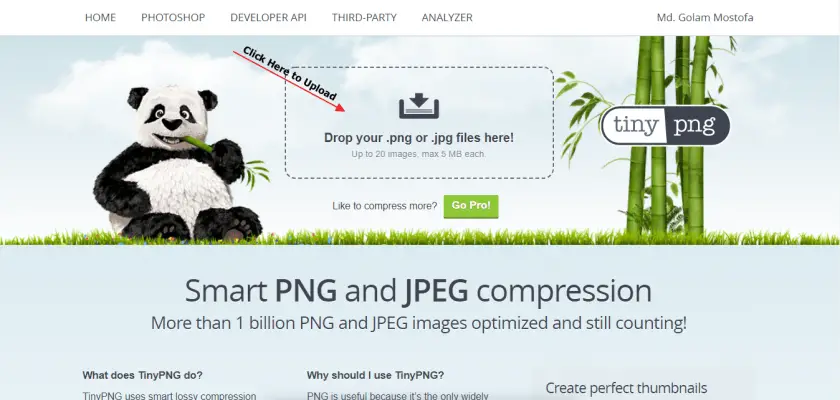
TINYPNG
Ouvrez votre navigateur Web et visitez tinypng.com

Cliquer sur Déposez vos fichiers .png ou .jpg ici télécharger une image comme dans la capture d'écran ci-dessus. Une fois le téléchargement terminé, il sera automatiquement redimensionné et réduit la taille du fichier. Téléchargez le fichier et remettez la nouvelle image dans WordPress, puis remplacez l’ancienne.
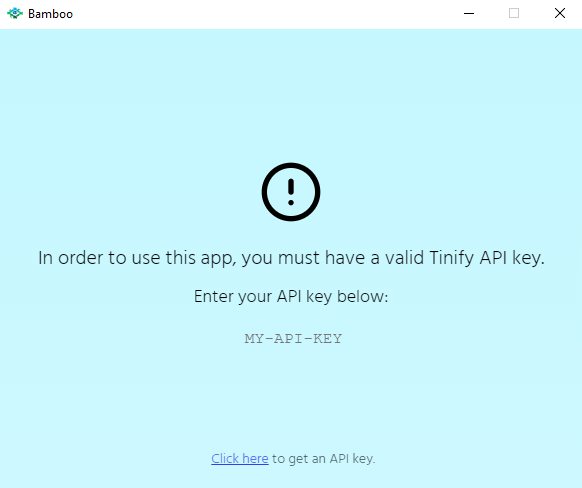
bambou
C'est un outil open source qui optimise vos images avec une compression intelligente avec perte. Le logiciel utilise tinypng pour effectuer la compression mais facilite l'ensemble du flux de travail. Après avoir déposé une image dans la fenêtre, il sera automatiquement téléchargé sur tinypng.org, remplacera le fichier original par un fichier optimisé.
Comment utiliser
C'est très simple à utiliser. Tout d’abord, téléchargez l’outil à partir de ce lien.
Décompressez le fichier zip, double-cliquez sur bamboo.exe fichier. Une fois l'installation réussie, le programme sera ouvert comme pour la capture d'écran ci-dessous.

Maintenant, cliquez sur Cliquez ici pour obtenir une clé API et vous serez redirigé vers un nouvel onglet de votre navigateur, comme dans la capture d'écran suivante.

Ecrivez votre nom complet et votre adresse email pour obtenir l'API. Après avoir rempli ces deux champs, vous obtiendrez une API dans votre boîte aux lettres. Il suffit de cliquer sur visitez votre tableau de bord. Copier l'API et coller sur le Ma clé API champ.
Vous êtes maintenant prêt à utiliser l'outil. Cliquez sur l'icône + pour télécharger et redimensionner votre image.
4. Redimensionnement d'image avec des plugins WordPress
Comme vous le savez, l’une des principales raisons de la popularité de WordPress réside dans ses tonnes de collections de plug-ins. Tous les types de plugins disponibles en magasin. Pour redimensionner et servir des images à l’échelle, vous pouvez également utiliser des plugins WordPress. Peu d'entre eux sont…
WP Smush.it
Ce plugin est suffisant pour compresser vos images automatiquement sans diminuer la qualité de l’image. Une fois installé, toutes les images existantes et les images récemment téléchargées seront automatiquement compressées.
WP Smush Pro est également l’un des meilleurs plugins WordPress permettant de classer votre site plus haut dans les moteurs de recherche. Avec le Smush Pro, la qualité des images reste la même, mais la taille est compressée dix fois plus que sa taille réelle.
Optimiseur d'image EWWW
EWWW Image Optimizer est le plugin d'optimisation d'image qui permettra de sauver le site Web WordPress. Vous pouvez utiliser EWWW Image Optimizer pour optimiser les images lors de leur téléchargement sur votre site, ainsi que les images précédemment téléchargées.
Vous pouvez facilement convertir des images dans des formats de fichier plus petits. Le plugin utilise les outils d’image gifsicle, jpegtran, pngquant, pngout et optipng pour optimiser vos images sans perte de qualité.
Hammy
Un autre plugin WordPress qui reprend les images de votre site Web et les reproduit pour en faire des images beaucoup plus petites.
Hammy s’est avéré très efficace dans l’utilisation des smartphones ou des ordinateurs de bureau. Il prend les images et produit des images de taille plus petite.
Optimiseur d'image CW
Dès que les images sont téléchargées sur votre site Web, CW Image Optimizer plug-in WordPress commence à optimiser vos images automatiquement. Le plugin se concentre sur l'optimisation sans causer de perte ni de dommage à la qualité d'origine de l'image et du site Web.
Optimisation de l'image pour les moteurs de recherche
Lorsque vous optimisez correctement vos images à l'aide de n'importe quel outil et que vous attribuez un nom à votre contenu, il sera plus facile de s'afficher dans les résultats de recherche d'images associées via les moteurs de recherche.
Cela augmentera le trafic sur votre site lors des recherches Google Image. L’optimisation des images prend très peu de temps mais peut faire une énorme différence dans le trafic de votre site. Voici quelques conseils supplémentaires sur l'optimisation des images.
N’oubliez pas de consulter nos Guide de référencement WordPress pour en savoir plus sur le référencement.
Mots finaux
Dans ce didacticiel, nous avons expliqué ce que sont les images redimensionnées, les avantages de l’utilisation des images redimensionnées et comment servir des images redimensionnées. Servir des images à l'échelle non seulement réduira les temps de chargement de vos pages Web, mais vous aidera également à rang supérieur sur les moteurs de recherche.
Jusqu'à présent, nous avons discuté de la gestion des images à l'échelle avec WordPress pour l'optimisation de l'image. Une autre façon d'optimiser l'image avec WordPress.
Ajouter du texte alternatif – C’est l’un des outils classiques d’optimisation de l’image. En ajoutant une image Alt Text, vous aiderez non seulement vos lecteurs à connaître votre image, mais également Google, à les explorer à des fins de recherche.
Optimiser la légende – tout comme les textes alternatifs, les légendes aident également Google et les visiteurs à comprendre le contexte et la substance d'une image.
Bien qu'aucune connaissance technique ne soit requise pour traiter des images à l'échelle, si vous avez besoin d'aide ou avez des questions sur l'optimisation des images, veuillez commenter dans la zone de commentaire ci-dessous.