La différence entre un environnement de développement intégré (IDE) et un éditeur de code est que les IDE sont généralement conçus pour le développement de logiciels. Les IDE sont également fournis avec un éditeur de code, un débogueur et des outils de génération intégrés facilitant grandement le développement. C’est le genre de fonctionnalités que les concepteurs Web ne toucheront jamais; pour eux, s’appuyer simplement sur un éditeur de code est bien.
Même si la plupart des concepteurs Web travaillent avec des outils visuels, il est toujours nécessaire de coder et d’outiller en amont, et tout élément d’une conception Web ne peut pas être réalisé avec un outil visuel; bien que cela semble changer rapidement. Dans cet esprit, notre article d’aujourd’hui se concentrera sur les meilleurs éditeurs de code pour les concepteurs Web, tous flexibles et faciles à configurer pour un environnement d’écriture de code plus confortable.
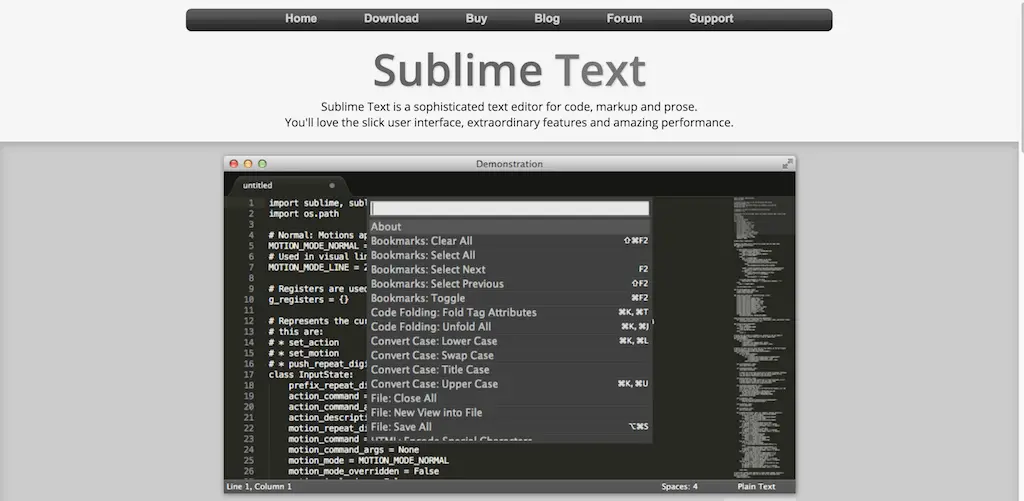
Également connu sous le nom de Sublime Editor, cet éditeur de texte / développeur IDE est un nom bien reconnu et bien établi dans les industries de la conception et du développement Web. Sublime Text se distingue par sa polyvalence et sa personnalisation, qui permettent à chaque utilisateur de personnaliser l'éditeur en fonction de ses besoins spécifiques, qu'il s'agisse de coder en Java, JavaScript ou C ++. Sublime a beaucoup à offrir via l'option de plugins personnalisés, comme ainsi que la possibilité d'installer des thèmes tiers partagés par d'autres développeurs de code avec la communauté.
Sublime est gratuit pour la version d'évaluation, mais il vous sera demandé à l'occasion d'acheter la version complète. Rappelez-vous que la version gratuite ne vous empêche d’aucune fonctionnalité, mais qu’il est agréable d’investir dans quelque chose qui se remboursera mille fois.
Notepad ++ est le successeur de l'application Notepad par défaut avec laquelle beaucoup d'entre nous ont grandi. C'est littéralement un éditeur de code léger; parfait pour les concepteurs Web, les développeurs front-end, etc. Notepad ++ simple à utiliser, mais suffisamment avancé pour comprendre les concepts de codage et offrir des options de personnalisation permettant une expérience de codage plus ouverte.
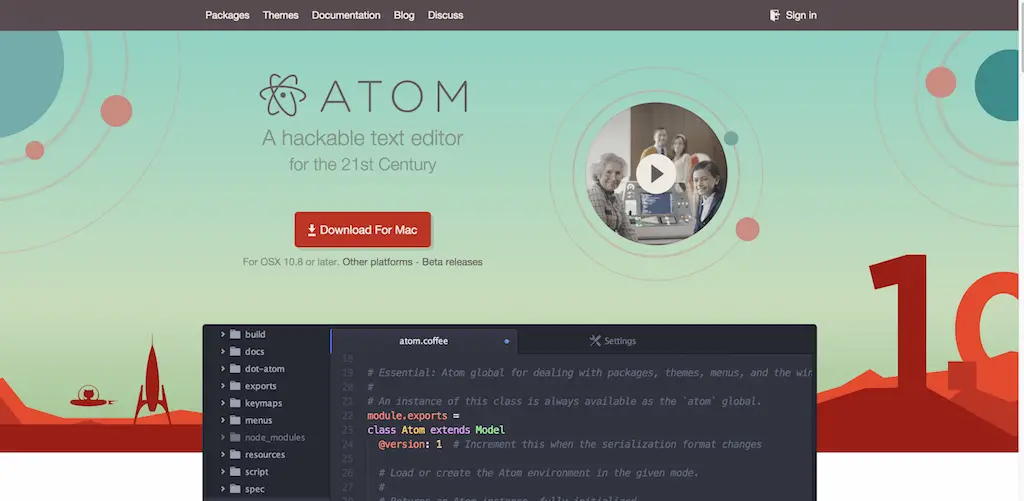
Atom est un nouvel éditeur de code qui vient de GitHub, la communauté open source très acclamée. Cet éditeur de code a attiré un public nombreux, grâce à sa conception flexible, ses fonctionnalités d'optimisation optimales et le soutien intense de la communauté qui permet aux utilisateurs de faire partie de l'éditeur lui-même. Un gestionnaire de paquets intégré signifie que tout votre codage peut avoir lieu à partir de l'éditeur de code lui-même. Cela vous permet de gagner du temps et d'allonger vos périodes de productivité. Ceux qui veulent écrire du code rapidement apprécieront la fonctionnalité de saisie semi-automatique; il en apprend de manière intuitive sur vos habitudes de codage et sur la langue dans laquelle vous codez.
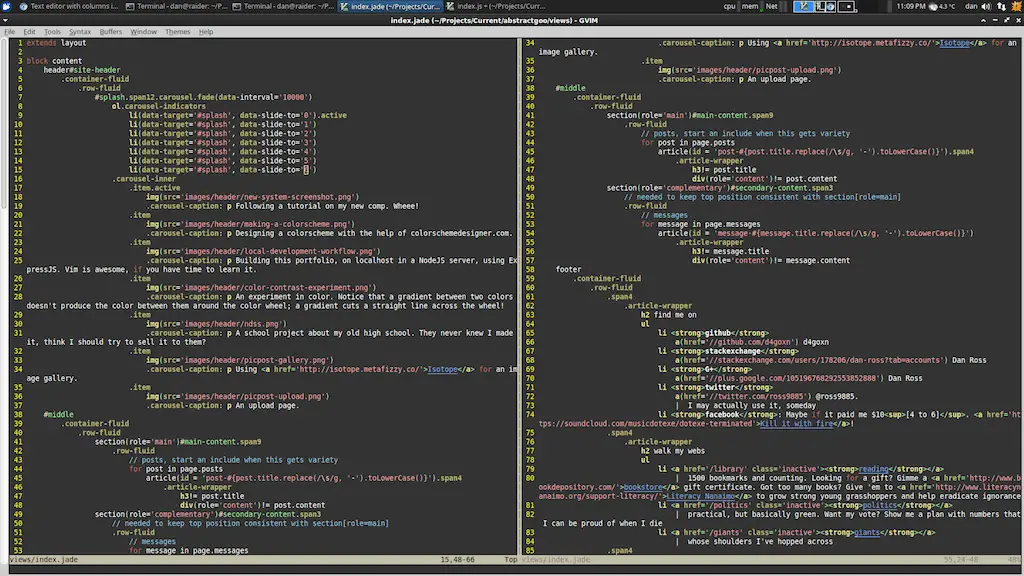
Vim est un éditeur de texte hautement configurable pour une édition de texte efficace. C'est une version améliorée de l'éditeur Vi, distribué avec la plupart des systèmes UNIX. Assister à une conférence de développeurs et rencontrer quelqu'un qui ne connaît pas l'éditeur de code Vim va être une tâche difficile à réaliser. Vim existe depuis très longtemps et tous les utilisateurs UNIX religieux utiliseront probablement cet éditeur de code pour développer et concevoir. Bien qu’il soit très recherché, Vim peut être un cookie difficile à décrypter pour tout apprendre à ce sujet. Si vous aimez utiliser des raccourcis lorsque vous travaillez sur votre système UNIX, vous apprécierez certainement Vim.
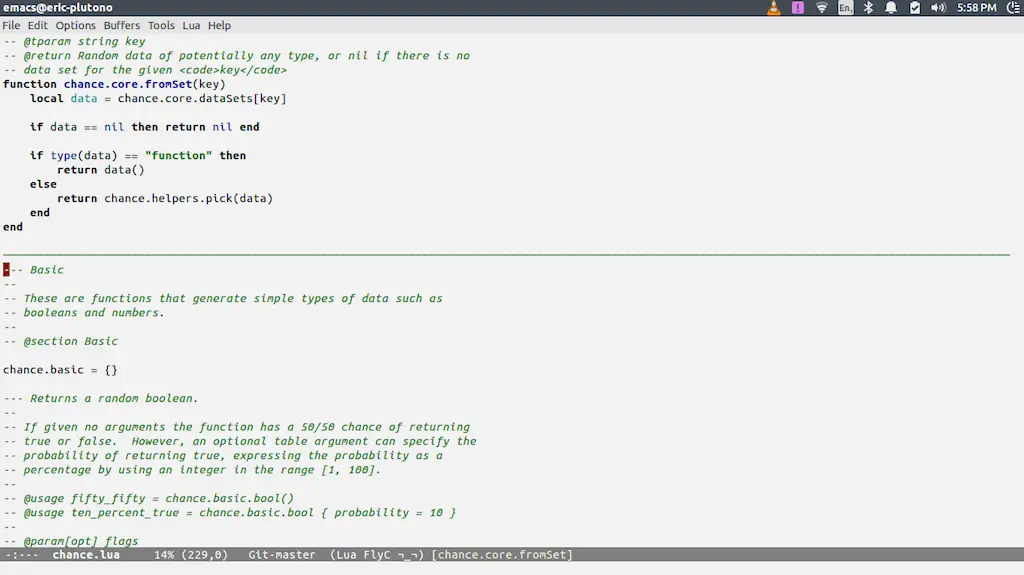
Emacs est le successeur de Vim, du moins selon ceux qui l'utilisent. C'est un éditeur d'écran, mais pas un éditeur de mode d'insertion. Cela signifie que tout caractère saisi dans Emacs est automatiquement inséré dans le fichier, à moins qu'il ne comporte un préfixe de commande. Beaucoup préfèrent Emacs aux options de personnalisation qu'il propose. Vous voudrez peut-être l’essayer par vous-même pour vous assurer lequel vous aimez le plus.
Komodo Edit est l'alternative légère et open-source à l'IDE de Komodo. Cela fait de Komodo Edit la solution idéale pour les concepteurs Web qui n'ont besoin que d'un éditeur de code doté de la fonctionnalité de développement de code de base. Vous verrez sur la page d'accueil de Komodo Edit la comparaison entre l'éditeur et l'IDE. Cependant, vous devez garder à l'esprit que l'EDI aura naturellement beaucoup plus de fonctionnalités à cause du fonctionnement d'un IDE. Nous recommandons vivement Komodo Edit aux concepteurs de tous niveaux.
Brackets est un autre éditeur de code étonnant destiné presque exclusivement aux concepteurs de sites Web. Grâce à la prise en charge des outils visuels et des outils de préprocesseur intégrés, Brackets élimine le mot «difficile» lorsqu'il est question de concevoir des sites Web directement à partir du navigateur. Les supports sont régulièrement mis à jour. La plate-forme écoute également les commentaires de la communauté pour apporter les améliorations et / ou optimisations nécessaires. Une fonctionnalité appelée Extract vous permet d'extraire des informations de conception directement à partir de vos fichiers PSD. c’est quelque chose que vous ne trouverez pas dans les autres éditeurs de code aujourd’hui. Avec les crochets, vous pouvez modifier les styles CSS et HTML. Vous verrez également instantanément ces modifications à l'écran. De plus, vous pouvez voir où votre sélecteur CSS est appliqué dans le navigateur, simplement en plaçant votre curseur dessus. C’est la puissance d’un éditeur de code avec la commodité des outils de développement intégrés au navigateur.
Si vous recherchez une solution simple pour créer des sites Web sans aucune distraction, Coda sera probablement votre réponse. Coda est l'éditeur de texte parfait qui prend en charge la syntaxe de codage, une multitude de langues et d'autres options de mise en évidence du code qui rendront le développement amusant et intéressant. Les concepteurs plus techniques apprécieront l’éditeur de base de données MySQL intégré. Cela vous donne l'avantage de devoir utiliser différents outils pour développer le même site.
TextMate, bien que réservé aux utilisateurs d’OS X, est l’un des éditeurs de texte / code les plus complets du marché. Ce n'est pas vu comme un IDE; mais grâce à ses fonctionnalités d'extraits de code et de macros, il est devenu un excellent substitut pour les concepteurs et les développeurs qui ont besoin de personnalisation et de souplesse dans leur flux de travail.
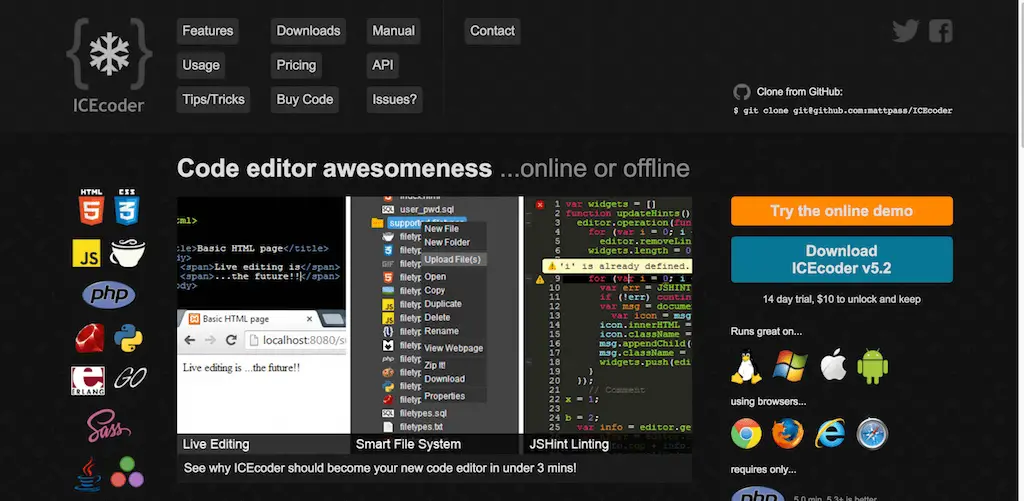
ICEcoder se distingue en étant l’un des seuls éditeurs de code de navigateur que vous pouvez utiliser, en ligne ou hors ligne. La possibilité de modifier du code directement dans le navigateur est attrayante en raison de la flexibilité qu'il offre en matière de test en direct de votre code et de la croissance de la conception au fur et à mesure, en temps réel. Les thèmes, les astuces de code, la gestion de base de données et bien d'autres fonctionnalités qui séduiront les développeurs et les concepteurs.