Si vous utilisez un site WordPress depuis un certain temps, vous vous demandez probablement quel type de fichier image est le meilleur pour votre site Web. Devez-vous utiliser JPG ou PNG? Vous souhaitez peut-être utiliser un type de fichier image différent tel que WebP, mais vous ne savez pas quoi faire. Si ce n’est pas le cas, vous aimeriez peut-être télécharger une image PSD, AI ou INDD et vous êtes bloqué.
Peu importe pourquoi vous êtes ici, la publication d’aujourd’hui vous aidera à choisir le bon type de fichier image pour votre site WordPress. Pourquoi est-il nécessaire de choisir le bon type de fichier image? Nous couvrons cela aussi dans la poste. En plus de cela, nous mettons en évidence les types de fichiers d’image acceptés, comment ajouter d’autres types de fichiers et aborder quelques bonnes pratiques d’image WordPress.
Si ça sonne bien, levons l’ancre et partons car il y a beaucoup à apprendre.
Pourquoi est-il essentiel de choisir le bon type de fichier d’image?
Choisir le type de fichier d’image parfait est plus difficile que vous ne le pensiez, et je comprends. Mais vous devez faire très attention au type de fichier que vous utilisez car il est en corrélation avec les performances de votre site Web. Alors, pourquoi est-il important de considérer le type de fichier image que vous choisissez?
- Vitesse et performances – Certains types de fichiers image occupent plus d’espace que d’autres. Si vous utilisez de grands formats d’image, vous ralentissez votre site Web et augmentez les dépenses du serveur. Optez pour des images claires qui garantissent de meilleures vitesses de page et de meilleures performances pour expérience utilisateur optimale (UX).
- Score SEO – Saviez-vous que la vitesse des pages est un signal de classement SEO direct? Si vous utilisez des images lourdes ou de mauvaise qualité sur votre site Web, vous manquez de meilleurs avantages UX et SEO associés. Choisir des images de haute qualité et prêtes pour le référencement amorce vos pages pour de meilleurs scores SEO.
- Esthétique – Certains formats d’image préservent mieux les détails que d’autres, même après compression. Vous voulez un format d’image qui a fière allure pour ce look raffiné, de haute qualité et professionnel 🙂 Chaque format d’image est parfait pour une utilisation particulière, alors choisissez judicieusement.
- Conception réactive – De nos jours, les utilisateurs visitent votre site Web sur une variété d’appareils avec différents navigateurs et tailles d’écran. Vous devez opter pour des types de fichiers d’image réactifs qui sont pris en charge dans la majorité des navigateurs. En plus de cela, vous avez besoin d’images qui ont l’air incroyables sur une variété d’écrans. Plus d’informations à ce sujet plus tard.
- Cohérence – Par souci de cohérence, nous vous suggérons de vous en tenir à un seul type de fichier principal pour vos images. Vous pouvez utiliser d’autres formats de fichiers à la demande ou selon vos besoins, mais un ou deux formats devraient suffire.
À part cela, parlons des types de fichiers image disponibles.
Types de fichiers image disponibles
De nombreux débutants cachent le fait qu’il existe un monde de formats d’image. Yap, il y a des centaines de types de fichiers image que nous aurions besoin d’un eBook pour les couvrir tous. Ne vous inquiétez pas, cependant; nous nous concentrons uniquement sur les formats d’image qui sont parfaits pour les sites Web WordPress.
Les formats d’image sont classés en deux grandes catégories: Raster et Vecteur images.
Les images raster sont construites par une série de pixels pour former une image. Pour cette raison, les images raster perdent généralement leur résolution lorsqu’elles sont compressées ou étirées. Les trois formats d’image populaires – JPG, PNG et GIF – sont des images tramées, qui constituent la majeure partie de toutes les photos que vous voyez en ligne.
Les images vectorielles, en revanche, sont construites à l’aide de formules mathématiques plutôt que de pixels, ce qui signifie qu’elles sont plus flexibles en ce qui concerne le redimensionnement fréquent. Les types d’images vectorielles les plus courants sont notamment les formats EPS (Encapsulated PostScript) d’Adobe, SVG (Graphiques vectoriels évolutifs), PDF, WEBP et AI Illustrator, entre autres.
Pour une utilisation régulière du site Web, optez pour des images raster. Dans le même temps, vous pouvez créer des images vectorielles de vos logos et d’autres images qui nécessitent des modifications fréquentes et un redimensionnement. Idéalement, vous devez convertir toutes les images vectorielles en images tramées avant de les utiliser sur votre site WordPress.
Pourquoi?
Étant donné que les images raster sont plus claires et prises en charge par tous les navigateurs, vous devez opter pour JPG ou PNG. Si vous avez besoin d’animations, vous avez le format GIF. Maintenant, nous n’avons plus que trois des centaines de formats d’image disponibles.
Cela soulève la question: mais quels types de fichiers image WordPress prend-il en charge?
Types de fichiers image acceptés
Selon le Manuscrit, WordPress accepte les formats d’image JPG, JPEG, PNG, ICO et GIF par défaut. Si vous êtes confus, JPEG n’est que JPG et ICO est le format d’image que vous utilisez pour les icônes. Sur un site Web WordPress, une icône est généralement utilisée pour votre favicon, pas des images dans vos publications ou pages.
Par défaut, vous ne pouvez télécharger que des fichiers JPG et PNG sur vos pages et publications. Si vous souhaitez ajouter d’autres types de fichiers image pour une raison quelconque, vous pouvez utiliser un plugin tel que Types de fichiers supplémentaires WP. Si vous n’aimez pas les plugins, vous pouvez ajouter le code suivant à votre wp-config.php fichier.
define( 'ALLOW_UNFILTERED_UPLOADS', true );
Pour une méthode alternative, ajoutez le code suivant à votre functions.php fichier:
Le code ci-dessus ajoutera la prise en charge des extensions SVG et JSON. Si vous souhaitez ajouter des extensions pour d'autres formats d'image, modifiez le code ci-dessus en conséquence. Pour en savoir plus, consultez comment télécharger des types de fichiers supplémentaires dans WordPress.
Si vous rencontrez des problèmes lors de l'ajout de nouveaux types de fichiers, contactez d'abord votre hébergeur car ils peuvent avoir des limites. Cela mis à part, quel est le meilleur format de fichier image à utiliser?
Quel est le meilleur type de fichier image à utiliser?
Pour la section suivante, nous considérons les trois formats d'image les plus populaires pour les sites Web. Nous couvrons JPG, PNG et GIF, mettant en évidence le meilleur format pour diverses utilisations. Commençons par JPG.
JPG
JPG (également connu sous le nom de JPEG) signifie Joint Photographic Experts Group. Les images JPG sont bien adaptées aux niveaux de compression élevés et peuvent afficher des millions de couleurs, ce qui les rend parfaites pour les photographies et les images aux couleurs vives.
Ce format d'image prend en charge la compression avec perte, ce qui entraîne une légère baisse de la qualité de l'image après l'optimisation. Cependant, vous pouvez contrôler le niveau de compression pour vous assurer d'obtenir la meilleure qualité et les meilleures performances. Les images JPG ne prennent pas en charge les arrière-plans transparents.
PNG
PNG est l'abréviation de Portable Network Graphics, un format d'image initialement conçu pour transférer des images sur Internet. Les images PNG affichent des millions de couleurs, mais elles peuvent être plus lourdes que JPG. Ils sont fantastiques pour les captures d'écran, les logos, les infographies et les graphiques d'en-tête principaux qui identifient une marque.
PNG prend en charge la compression sans perte, ce qui signifie qu'aucune donnée n'est perdue lors de l'optimisation. En tant que telles, les images PNG sont plus nettes et plus nettes que les images JPG après compression. De plus, le type de fichier image PNG prend en charge les arrière-plans transparents.
GIF
GIF est l'abréviation de Graphics Interchange Format. Il s'agit d'un format d'image qui prend en charge les images animées et statiques. La plupart des animations que vous voyez sur les réseaux sociaux sont des images GIF. Contrairement au JPEG et au PNG, le type de fichier d'image GIF ne prend en charge que 256 couleurs, ce qui le rend inapproprié pour les photographies en couleur et autres illustrations avec des dégradés de couleurs.
GIF utilise une compression sans perte pour réduire la taille des fichiers sans perte de qualité visuelle. En plus de cela, GIF prend en charge les étiquettes de texte et les arrière-plans transparents, ce qui rend le format parfait pour les animations simples et les vidéos basse résolution.
Alors, sur les trois, lequel devez-vous utiliser? Tout dépend de vos besoins. PNG est parfait pour les logos, les captures d'écran, les graphiques, les infographies et les images de marque de haute qualité. JPEG est idéal pour les petites images sur votre site Web, ainsi que pour les photographies aux couleurs vives. GIF est incroyable pour les animations et les vidéos simples.
Mais choisir un type de fichier image ne suffit pas si vous finissez par utiliser les images avec négligence. Dans la section suivante, nous découvrons quelques bonnes pratiques et astuces pour les images WordPress.
Meilleures pratiques pour les images WordPress
Suivez les meilleures pratiques et conseils suivants pour tirer le meilleur parti de vos images. Nous couvrons brièvement des domaines tels que la taille de l'image, la taille de téléchargement maximale, le référencement d'image, l'optimisation et la façon d'utiliser Google Analytics pour informer votre stratégie d'image WordPress.
Taille de l'image
Nous avons déjà établi que la taille des images que vous utilisez peut affecter la vitesse de votre site Web. En tant que tel, vous devriez viser à utiliser des images claires. Dans le même temps, ne renoncez pas à la qualité visuelle lorsque vous essayez de créer des images claires, ce qui signifie que vous devez faire attention à la compression.
De plus, ne redimensionnez pas les images à l'aide de HTML ou CSS. Si vous avez besoin d'une image de 300 x 300 pixels, n'utilisez pas une image de 400 x 400 pixels. De plus, choisissez un hébergement WordPress de haute qualité, implémentez la mise en cache et un CDN pour booster votre vitesse.
Taille de téléchargement maximale
Parfois, vous devrez peut-être utiliser un fichier image volumineux pour une raison ou une autre. Mais vous pourriez avoir du mal à télécharger votre fichier car WordPress est livré avec une taille de téléchargement par défaut de 2 Mo. Ne vous inquiétez pas, car vous pouvez rapidement augmenter la taille maximale de votre téléchargement.
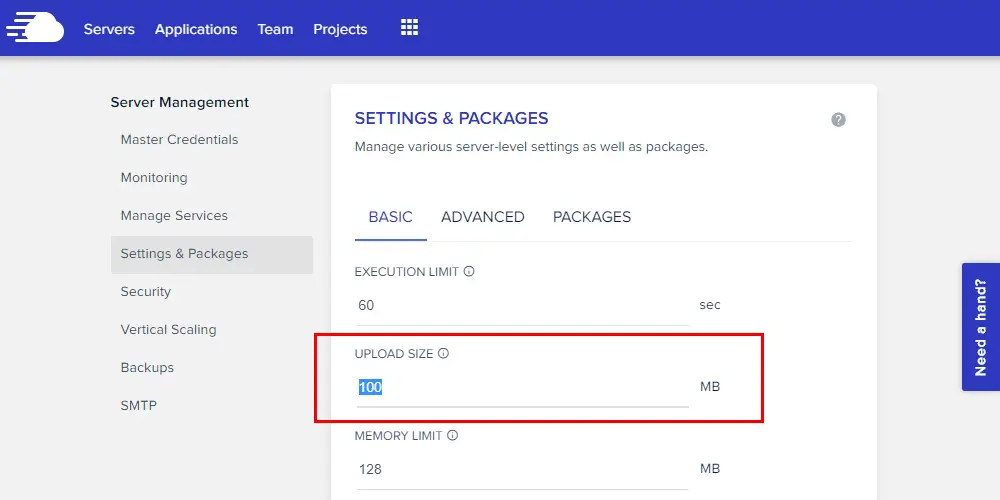
Dans de nombreux cas, les hébergeurs proposent un paramètre intégré que vous pouvez modifier pour augmenter vous-même la taille de téléchargement de vos fichiers. Par exemple, dans Cloudways, il vous suffit de vous connecter à votre compte, d'accéder à la gestion du serveur et de sélectionner la section Paramètres et packages (comme indiqué ci-dessus). À partir de là, vous pouvez augmenter manuellement la taille limite de téléchargement de fichiers en modifiant la taille de Mo autorisée.
Mais cela peut varier et varie selon l'hôte. GoDaddy utilise une option dans son panneau C, Media Temple, vous devez modifier les fichiers php.ini, et avec WP Engine, vous devez contacter leur équipe de support pour demander une augmentation.
Référencement d'image
Autre que de passer un message et de rendre votre site beau, saviez-vous que vous pouvez utiliser des images pour augmenter vos scores SEO? C'est vrai; vous pouvez utiliser le référencement d'image pour générer plus de trafic vers votre site Web. Comment? Pour commencer, nommez vos images de manière appropriée. Par exemple, au lieu de «picture001.png», utilisez «how-to-image-seo.png», etc. En plus de cela, ajoutez des textes alternatifs à toutes vos images après le téléchargement. Grâce aux textes alternatifs, les moteurs de recherche et les lecteurs d'écran peuvent «voir» vos images.
Plugins utiles d'optimisation d'image WordPress
WordPress est un CMS assez facile à utiliser grâce aux plugins. Bien qu'il soit utile d'optimiser vos images à l'aide d'un logiciel de manipulation d'images (par exemple, Photoshop) avant le téléchargement, vous pouvez utiliser des plugins pour optimiser vos images après le téléchargement.
Les plugins d'optimisation d'image WordPress notables incluent Smush, Optimiseur d'image EWWW, et Imaginez, entre autres. Choisissez le plugin qui convient parfaitement à vos besoins, car chacun est livré avec un ensemble unique de fonctionnalités.
Utilisez Google Analytics
En fin de compte, vous souhaitez offrir la meilleure expérience utilisateur possible. Pour cela, vous devez connaître vos visiteurs et les appareils qu'ils utilisent pour accéder à votre site Web. De cette façon, vous pouvez choisir les formats et tailles d'image parfaits. Par exemple, si la plupart de vos visiteurs utilisent le navigateur Apple Safari, vous devrez fournir un support supplémentaire pour utiliser les fichiers image WEBP dans WordPress.
Le choix du type de fichier image parfait pour votre site Web WordPress est vital en ce qui concerne la vitesse, l'UX, les performances du site Web, le référencement et la cohérence.
Vous ne pouvez pas vous permettre de laisser cette zone sans surveillance, car vous en bénéficierez lorsque vous développez une bonne stratégie d'image. Votre guide de style doit fournir des directives d'image à tous les utilisateurs.
Enfin, compressez et optimisez vos images pour atteindre l'équilibre parfait entre qualité et performances.
Vous avez des questions sur les types de fichiers image? Faites-nous savoir dans la section commentaire ci-dessous!