Vos clients sont 3 fois plus susceptibles d'acheter de votre part s’ils peuvent accéder à votre boutique en ligne sur plusieurs appareils.
Vous ne pouvez pas demander à vos clients d’utiliser leur ordinateur de bureau uniquement lorsqu'ils souhaitent acheter quelque chose sur votre site..
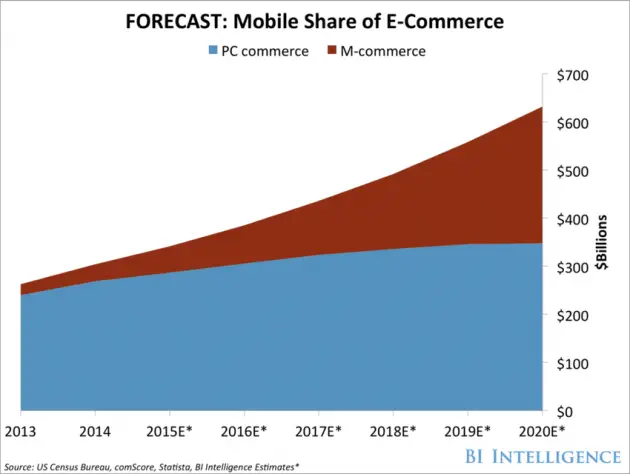
La part mobile des ventes du commerce électronique aux États-Unis est en croissance constante et la croissance des ventes du commerce électronique de bureau a stagné.

Avoir un mobile WooCommerce Un site optimisé pour les visiteurs mobiles va générer plus de trafic, plus de ventes et plus de revenus pour votre entreprise!
Il peut être difficile de savoir par où commencer. Voici 6 étapes pratiques à suivre pour vous assurer que votre site Web WooCommerce est prêt pour la téléphonie mobile.
6 façons d'optimiser votre site WooCommerce pour mobile
1. Optimiser les images de produits
Les pages de vos produits sont la clé du succès de votre boutique WooCommerce. C’est là que se produisent vos conversions les plus importantes et que tous vos revenus sont générés. Vous devez donc les faire fonctionner pour vos clients sur tous les appareils.
Tout d'abord, il doit disposer du contenu que l'utilisateur s'attend à trouver, mais il doit également être optimisé pour le mobile. 79% des gens n’achèteront pas depuis un magasin si leur site Web est mal optimisé et prend trop de temps à charger.
HubSpot a constaté qu’un délai de 1 seconde entraînait une 7% de réduction des conversions. Vous ne voulez pas manquer de revenus simplement à cause de la lenteur des pages.
Les images peuvent poser un problème lors de l'optimisation des sites WooCommerce. Vous avez besoin d’images de haute qualité qui mettent en valeur vos produits mais ne peuvent pas affecter la vitesse de vos pages.
Pour vous assurer que vos pages de produits fonctionnent rapidement, utilisez un outil tel que Google PageSpeed Insights pour savoir où vous devez apporter des améliorations.
Assurez-vous que vous utilisez un plugin WordPress comme Smush compresser vos images lorsque vous les téléchargez, ce qui n’affectera pas la qualité des personnes visionnées. Vous pouvez également exécuter manuellement des images via TinyPNG Avant de les ajouter à vos pages de produits, assurez-vous qu’ils se chargent rapidement sur tous les appareils et qu’ils soient rapides sur le WiFi et l’Internet mobile. Découvrez notre Conseils ici pour en savoir plus sur l'optimisation des images pour WooCommerce.
En vous assurant que vos pages de produits se chargent rapidement, vous en ferez plus d’argent!
2. Utiliser un thème WordPress adapté aux mobiles
Si votre thème n’est pas réactif et ne fonctionne pas sur mobile, vous ne vendrez pas beaucoup sur mobile.
Il y a une foule de mobile optimisé Thèmes WordPress eCommerce. Assurez-vous de tester tous les thèmes que vous installez sur votre propre appareil mobile avant de les utiliser. Presque tous les thèmes WordPress seront réactifs, mais cela vaut la peine de vérifier.
Si votre site mobile n'est pas intuitif ou s'il est difficile de naviguer sur les smartphones, vous devez le mettre à jour.
Vous devez également vérifier où se trouvent vos CTA importants, tels que "Acheter maintenant" ou "Ajouter au panier", sur votre site mobile. Votre thème réactif sera probablement repositionner des éléments sur votre site, et si des éléments importants comme celui-ci Les CTA sont déplacés sous le pli, ça pourrait nuire à vos taux de conversion de produits.
3. Supprimer les popups de génération de leads
Plugins de génération de leads Cela peut être un excellent moyen d’encourager les gens à s’abonner à votre newsletter ou d’ajouter plus d’informations en échange d’un rabais.

Nous utilisons tous ces outils de génération de leads et, d’une manière générale, ils augmenteront vos chances de conversion. Mais sur mobile, l’histoire est différente.
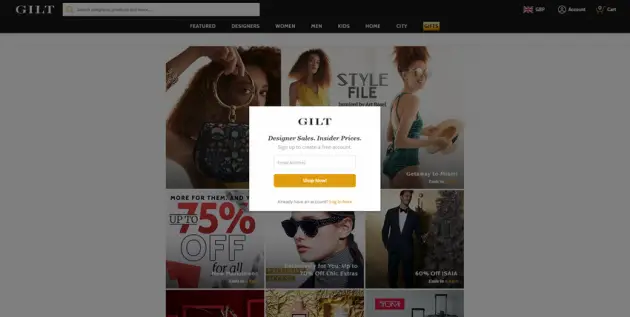
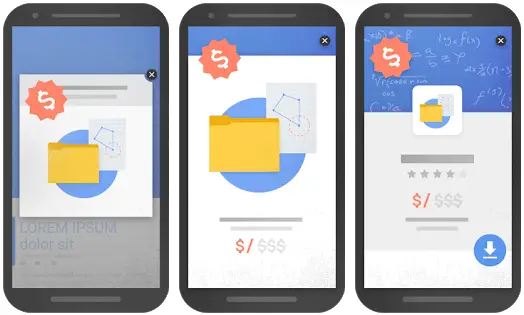
Vous avez peut-être déjà expérimenté vous-même des fenêtres pop-up mobiles intrusives – elles peuvent complètement gâcher l'expérience de navigation mobile si elles ont été créées sans les visiteurs mobiles. En plus de gêner les visiteurs de votre site, Google n'aime pas les popups et les widgets trop invasifs sur mobile, car ils peuvent affecter considérablement la convivialité.
-
Affiche une fenêtre contextuelle couvrant le contenu principal, soit immédiatement après que l'utilisateur a accédé à une page à partir des résultats de la recherche, soit pendant qu'il parcourt la page.
-
Affichage d'un interstitiel autonome que l'utilisateur doit rejeter avant d'accéder au contenu principal.
-
Utilisation d'une mise en page dans laquelle la partie au-dessus du pli de la page semble similaire à un interstitiel autonome, mais le contenu d'origine a été aligné sous le pli.

Si vous souhaitez toujours inclure une fenêtre contextuelle, assurez-vous de la tester fréquemment, à la fois sur les appareils iOS et Android. Certains types de popups de bannières seront acceptables, mais ils sont généralement utilisés à des fins telles qu'une invite d'installation d'application, des autorisations de cookie obligatoires ou des écrans de connexion. Capturer quelques courriels supplémentaires ne vaut pas le prix de gêner vos visiteurs mobiles, et d'être pénalisé par Google.
4. Utiliser les plugins WordPress d'optimisation mobile
Il existe une gamme de plugins WordPress qui aideront à obtenir votre site WooCommerce prêt pour le mobile. Essayer ces plugins teste leur fonctionnement sur votre site web unique. Ces plugins devraient aider à fournir aux visiteurs de votre site Web mobile une expérience mobile supérieure et à garantir la réactivité de votre site.
Nous recommandons le WPtouch Plugin Pro, qui a beaucoup de fonctionnalité qui profite à ton site mobile. À l'aide de cet outil et éventuellement d'autres outils, vous pouvez choisir d'inclure ou d'exclure certaines pages pour les visiteurs mobiles ou de convertir votre site en une application Web progressive offrant davantage de fonctionnalités hors ligne que votre site Web ne le ferait habituellement.
Lorsque vous installez un nouveau plugin, assurez-vous de bien le tester. Testez sur un site intermédiaire et exécutez-le via l'un des vérificateurs de l'état du site mentionnés ci-dessous pour vous assurer qu'il n'affecte pas la vitesse.
5. Testez la santé de votre site
Suivre les étapes ci-dessus devrait améliorer l'expérience mobile de vos sites de commerce électronique, mais vous devez vous assurer que l'impact est tangible.

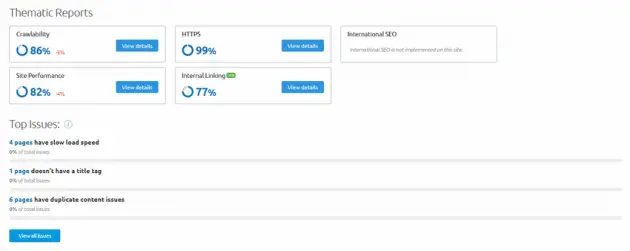
Examinez régulièrement la santé de votre site à l'aide d'un outil tel que SEMRush, Ahrefs, ou le libre Google PageSpeed Insights outil. Ces outils souligneront des problèmes qui ne sont pas toujours immédiatement évidents et qui profiteront à votre site dans son ensemble. Des problèmes tels que les liens brisés, la taille de l’image, la vitesse de chargement et d’autres problèmes liés au référencement peuvent nuire à votre site, vous devez donc les maîtriser!
6. Construire une application mobile
Vous ne pouvez pas vous attendre à ce que vos clients ouvrent leur navigateur mobile, se souviennent de votre URL, tapez-le et attendez le chargement de votre site. Si vous n’en avez pas, vos clients se demandent pourquoi. Les applications mobiles ne sont plus réservées aux plus grands sites de commerce électronique: tout magasin en ligne peut avoir un application construite pour le site WooCommerce avec un service tel que MobiLoud.
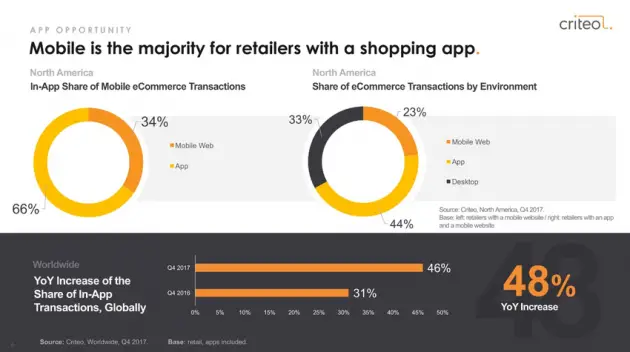
Votre propre application mobile est l'endroit idéal pour les clients fidèles, qui souhaitent revenir et effectuer des achats facilement via leur appareil mobile. Magasins avec un site mobile et une application de shopping générer 66% des ventes à partir de leurs applications mobileset ce chiffre ne fera qu’augmenter, car nous utilisons des applications pour de plus en plus de choses dans notre vie quotidienne.

Il existe une nette préférence des consommateurs pour les applications et les magasins WooCommerce sans applications perdent des clients au profit de leurs concurrents.
Une application mobile pourrait être la prochaine étape à suivre pour assurer votre Le site WooCommerce est prêt pour le mobile.
Emballer
La part mobile du commerce électronique augmente rapidement.
Si votre site WooCommerce n'est pas prêt pour la téléphonie mobile, vous devez effectuer ces modifications ou vous manquerez de trafic et de ventes pour vos concurrents.