Dernière mise à jour le
Voulez-vous ajouter le format d'image SVG moins connu dans les sites WordPress? Vous êtes au bon endroit.
WordPress prend en charge de nombreux types de supports multimédias, notamment les formats de fichier image, audio et vidéo, tels que les formats jpeg, png, gif, jpg, mp3, mp4, etc. Cependant, WordPress ne prend pas en charge la prise en charge immédiate de SVG. Dans cet article, nous verrons comment incorporer facilement SVG dans WordPress.
Comment intégrer facilement SVG dans WordPress?
Il y a plusieurs façons. Si vous ne souhaitez pas connaître le risque de sécurité potentiel de SVG, ni son fonctionnement, passez à la dernière partie de cet article où nous avons décrit en détail comment intégrer SVG à WordPress.
Qu'est ce que le SVG?
SVG ou est connu sous le nom de Scalable Vector Graphics. SVG utilise un langage de balisage graphique XML pour afficher les images. SVG est le seul format d'image qui utilise des vecteurs pour afficher des images sur le Web. L'avantage le plus important de cette approche est que SVG ne perd jamais sa qualité. Peu importe la taille ou la taille de l'image. SVG vous permet d'agrandir ou de réduire les images sans compromettre la qualité. De plus, les images sont plus petites.
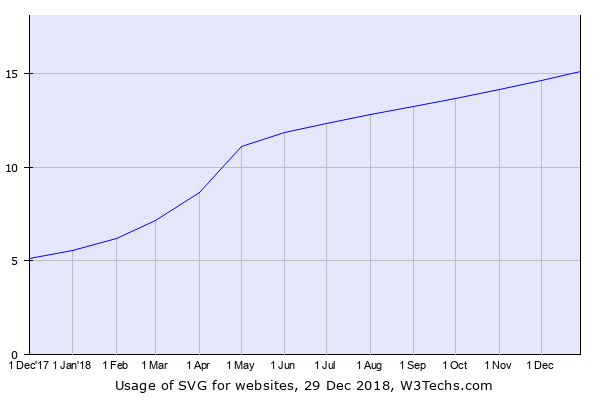
Les SVG sont actuellement utilisés sur 15% de tous les sites sur Internet selon w3techs.com

Cependant, le taux d'adoption augmente rapidement depuis que les développeurs Web ont commencé à créer des sites Web réactifs. Sites Web populaires tels que Reddit, Dropbox, Google et SVG.
Comment fonctionne SVG?
SVG est une technologie qui affiche des vecteurs bidimensionnels à l’aide de XML. Les SVG sont distinctifs des formats d’image les plus classiques tels que JPG, png ou gifs.
Par exemple, si vous souhaitez agrandir une image 300 × 300 px png, vous remarquerez que plus vous souhaitez agrandir l'image, plus elle devient floue et, au final, pixellisée.
Les SVG ne sont jamais pixellisés ou perdent de la qualité.
La principale différence ici est que les graphiques vectoriels n’utilisent pas de pixels. SVG utilise des graphiques vectoriels. SVG utilise un plan bidimensionnel dans lequel le langage de balisage XML sous-jacent aide à afficher les images vectorielles sur le canevas. C'est pourquoi lorsque vous zoomez sur une image SVG, l’image ne se pixelise pas.
Pourquoi SVG dans WordPress une bonne ou une mauvaise décision?
Un des plus gros avantages des SVG autres que l’évolutivité est que les images SVG ont généralement une taille de fichier inférieure à celle des fichiers JPEG ou PNG.
Les graphiques vectoriels sont principalement utilisés pour les polices d'icônes, les icônes, les logos de sites Web et les marques. Vous vous demandez peut-être si les SVG sont si performants, pourquoi WordPress ne les prend pas en charge immédiatement? Pourquoi faut-il faire le travail supplémentaire pour intégrer SVG dans WordPress?
La raison en est que les fichiers SVG ont des problèmes de sécurité. Par conséquent, WordPress ne prend pas en charge les téléchargements de fichiers SVG prêts à l'emploi. Vous devez utiliser un
Si vous essayez de télécharger une image SVG dans WordPress, vous verrez un message d'erreur.
Désolé, ce type de fichier n'est pas autorisé pour des raisons de sécurité.
Problèmes de sécurité concernant SVG dans WordPress
Un langage XML Markup sous-jacent affiche les fichiers SVG. Votre navigateur charge déjà le code HTML pour afficher votre site Web. La même chose se passe ici. Le code XML se charge pour vous montrer des images. Cependant, des codes malveillants peuvent être injectés dans un fichier XML. Les SVG non sécurisés peuvent endommager votre site Web. C’est pourquoi WordPress ne prend pas en charge le format SVG prêt à l’emploi.
Cette vulnérabilité peut être utilisée pour obtenir un accès non autorisé à votre site Web, déclencher des attaques de script entre sites, des attaques DDoS ou des attaques en force.
Avant d'ajouter SVG dans WordPress, vous devez savoir si vos utilisateurs pourront afficher les images SVG à partir de leurs appareils. Heureusement, les images SVG sont prises en charge par tous les principaux navigateurs et navigateurs mobiles. Oui, même Apple prend en charge les SVG sur leurs appareils iOS.
- iOS Safari 3.2+
- Opera Mini (tous)
- Navigateur Android 4.4+
- Internet Explorer 9, 10, 11+ et Microsoft Edge
- Firefox
- Chrome
- Safari
- Opéra
Les images SVG sont-elles conviviales pour le référencement?
Comme nous l'avons mentionné dans notre Guide de référencement WordPress 2019, l’écriture des balises alt image est extrêmement importante. Les balises Alt donnent à Google une idée plus précise de l'image. Le même concept s'applique ici aussi.
Google prend totalement en charge les images SVG et peut indexer les images SVG. Ceci est idéal pour des fins de référencement. Le contenu SVG lié au fichier SVG lui-même est indexé par Google et apparaît dans les recherches d'images de Google.
[Note: Inline SVGs which are composed of just code, are typically not indexed.]
Nous allons partager ici le meilleur moyen d’incorporer des fichiers SVG sur votre site Web. Cependant, comme nous savons à quel point votre Sécurité WordPress est, vous ne devriez jamais télécharger des fichiers SVG dangereux. Les plugins ajoutent uniquement le support SVG dans WordPress; ils ne peuvent pas empêcher le code malveillant d'être téléchargé ou injecté.
Découvrez notre complète Guide de sécurité WordPress 2019 pour plus d'informations sur la sécurité WordPress.
31+ conseils de sécurité pour WordPress – Guide de sécurité ultime pour WordPress [2019]
Méthode 1. Téléchargez SVG sur WordPress à l'aide du plug-in de support SVG
Vous devez installer et activer le plug-in SVG Support pour ajouter une prise en charge des fichiers SVG sur votre site WordPress. Si vous ne savez pas comment installer un plugin, consultez notre guide étape par étape pour installer un plugin WordPress.
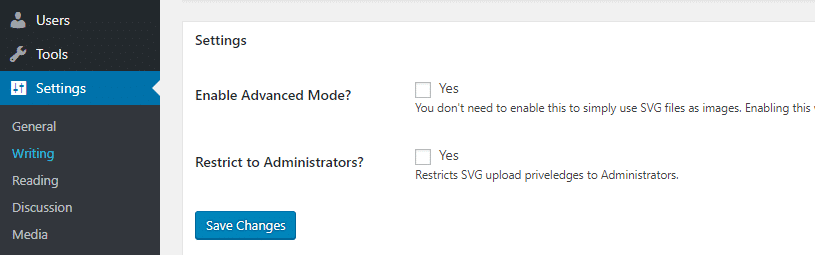
Après avoir installé le plugin, allez dans Paramètres »Page de support SVG pour configurer les paramètres du plugin.

- Vous devez cocher la case à côté de "Restreindre aux administrateurs?’Dans la page Paramètres. Cela permettra uniquement aux administrateurs WordPress de télécharger des fichiers SVG dans WordPress.[Ensavoirplussur[LearnmoreaboutWordPress User Roles]
- Il existe une autre option offerte par le plugin qui est le mode avancé. Le mode avancé vous permet d’animer une partie du vecteur à l’aide de fonctionnalités avancées telles que les animations CSS.
- Clique le Sauvegarder les modifications bouton pour enregistrer vos paramètres.
Dès que vous avez fini de configurer le plug-in, vous pouvez commencer à télécharger des images SVG dans votre médiathèque WordPress. Vous pouvez télécharger votre fichier SVG comme n'importe quel autre fichier image.
Méthode 2. Téléchargez SVG sur WordPress avec Safe SVG
Safe SVG est un autre plugin WordPress qui permet de télécharger des fichiers SVG vers WordPress.
Tout d'abord, vous devez installer et activer le plug-in Safe SVG. Vous pouvez consulter notre guide étape par étape sur la manière d’installer un plugin WordPress si vous n’êtes pas informé de son installation.
Une des choses intéressantes à propos du plugin est que le plugin n'a absolument aucun paramètre à configurer. Activez simplement, et vous êtes prêt à partir. Il n'y a aucun paramètre à configurer pour vous. Vous pouvez continuer et commencer à télécharger des fichiers SVG.
Un des inconvénients du plug-in Safe SVG est que ce dernier autorise les téléchargements SVG pour tous les types de WordPress.
Vidéo recommandée
Regardez la vidéo suivante pour bien comprendre les vidéos SVG!
Kudos Themeisle pour la vidéo!
En résumé sur l'image SVG
Choisissez l’une des deux méthodes pour ajouter du SVG dans WordPress. Vous pourrez mieux jouer avec votre contenu. Les gens aiment le contenu attrayant comme nous l’avons mentionné dans notre Guide de référencement WordPress.
Si vous rencontrez d’autres problèmes avec WordPress, suivez notre tutoriel sur erreurs WordPress les plus courantes et comment les corriger. Parce que vous ne savez jamais quand vous en avez besoin.