Nous utilisons parfois des liens d'ancrage dans nos publications WordPress plus longues pour aider les utilisateurs à accéder rapidement à la section qu'ils souhaitent lire.
Les liens d'ancrage sont souvent utilisés dans les sections de la table des matières car ils aident les utilisateurs à monter et descendre d'un article plus long sans recharger la page. Cela peut aussi aider avec le référencement puisque Google peut leur montrer ci-dessous vos listes de recherche pour faciliter la navigation (plus de détails à ce sujet plus tard).
Dans ce guide étape par étape, nous allons expliquer ce que sont les liens d'ancrage et vous montrer comment ajouter facilement des liens d'ancrage dans WordPress.

Prêt? Commençons par un exemple en direct de liens d’ancrage.
Vous trouverez ci-dessous une liste de tous les sujets que nous aborderons dans ce guide. Allez-y et cliquez sur l’un de ces liens pour accéder à cette section.
- Qu'est-ce qu'un lien d'ancrage?
- Comment ajouter manuellement des liens d'ancrage dans WordPress?
- Comment ajouter manuellement des liens d'ancrage à l'aide de Classic Editor dans WordPress?
- Comment ajouter manuellement des liens d'ancrage en HTML?
- Comment ajouter automatiquement des titres en tant que liens d'ancrage dans WordPress?
Qu'est-ce qu'un lien d'ancrage?
Un lien d'ancrage est un type de lien sur la page qui vous amène à un emplacement spécifique sur cette même page. Il permet aux utilisateurs d’accéder à la section qui les intéresse le plus.
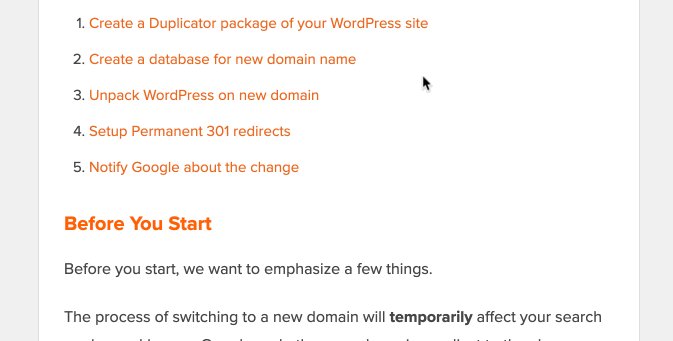
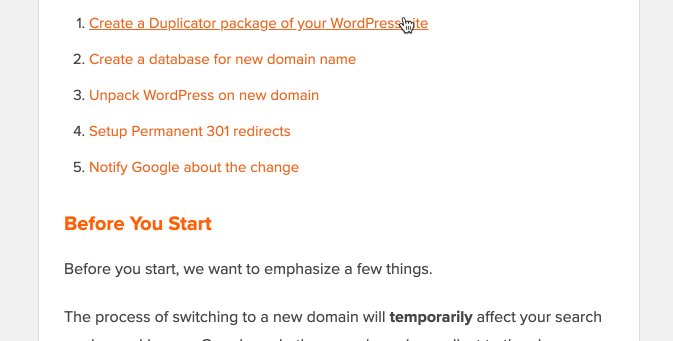
Jetez un coup d'œil à la capture d'écran animée ci-dessous:

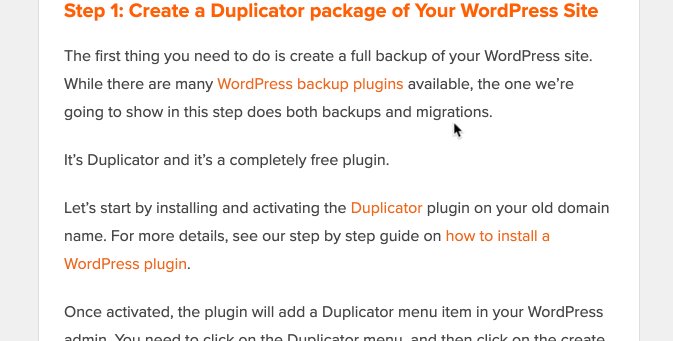
Comme vous pouvez le constater, cliquer sur le lien d'ancrage amène l'utilisateur à la section spécifique de la même page.
Les liens d'ancrage sont couramment utilisés dans les articles les plus longs en tant que table des matières, ce qui permet aux utilisateurs d'accéder rapidement aux sections qu'ils souhaitent lire.
Pourquoi et quand utiliser des liens d'ancrage?
Un utilisateur moyen passe moins de quelques secondes avant de décider s’il souhaite rester ou de quitter votre site Web. Vous avez juste ces quelques secondes pour convaincre les utilisateurs de rester.
La meilleure façon de le faire est de les aider à voir rapidement les informations qu’ils recherchent.
Les liens d'ancrage facilitent cette opération en permettant aux utilisateurs de sauter le reste du contenu et d'accéder directement à la partie qui les intéresse. Cela améliore l'expérience utilisateur et vous aide à gagner de nouveaux clients / lecteurs.
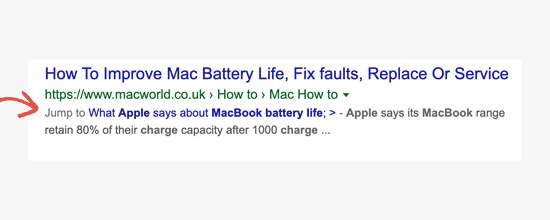
Les liens d'ancrage sont également intéressants pour WordPress SEO. Google peut afficher un lien d'ancrage dans les résultats de la recherche sous forme de lien direct.

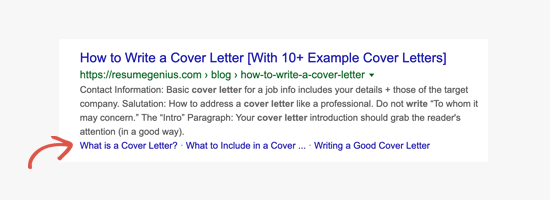
Parfois, Google peut également afficher plusieurs liens de cette page sous forme de liens, ce qui augmente le taux de clic dans les résultats de recherche. En d'autres termes, vous obtenez plus de trafic sur votre site web.

Ceci dit, voyons comment ajouter facilement des liens d'ancrage dans WordPress.
Comment ajouter manuellement des liens d'ancrage dans WordPress
Si vous souhaitez simplement ajouter quelques liens d'ancrage dans votre article, vous pouvez facilement le faire manuellement.
Fondamentalement, vous devez ajouter deux éléments pour qu'un texte d'ancrage fonctionne comme prévu.
- Créez un lien d'ancrage avec un signe # avant le texte d'ancrage.
- Ajouter le
idattribuer au texte où vous voulez que l'utilisateur soit pris.
Commençons par la partie lien d’ancrage.
Étape 1. Création d'un lien d'ancrage
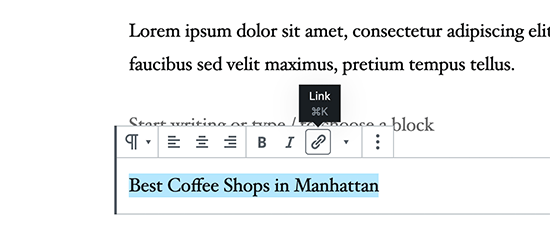
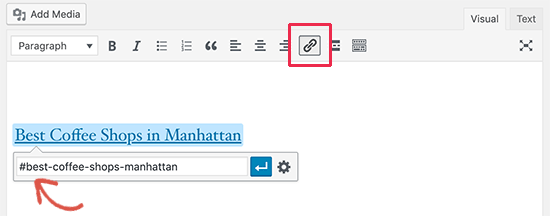
Vous devez d’abord sélectionner le texte que vous souhaitez lier, puis cliquer sur le bouton Insérer un lien dans l’éditeur WordPress Gutenberg.

Cela fera apparaître le menu contextuel du lien d'insertion où vous ajoutez habituellement l'URL ou recherchez un article ou une page à lier.
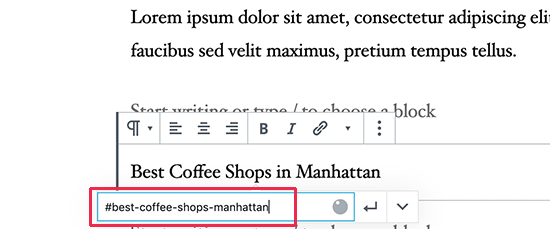
Toutefois, pour un lien d'ancrage, vous utiliserez simplement # comme préfixe et entrez les mots-clés de la section à laquelle vous souhaitez que l'utilisateur accède.

Après cela, cliquez sur le bouton Entrée pour créer le lien.
Quelques conseils utiles pour choisir le texte à utiliser comme lien d'ancrage #:
- Utilisez les mots-clés liés à la section à laquelle vous créez un lien.
- Ne faites pas votre lien d'ancrage inutilement long ou complexe.
- Utilisez des traits d'union pour séparer les mots et les rendre plus lisibles.
- Vous pouvez utiliser la capitalisation dans le texte d'ancrage pour le rendre plus lisible. Par exemple:
#Best-Coffee-Shops-Manhattan.
Une fois que vous avez ajouté le lien, vous pourrez voir le lien que vous avez créé dans l'éditeur. Cependant, cliquer sur le lien ne fait rien.
C’est parce que les navigateurs ne peuvent pas trouver le lien d’ancrage en tant qu’ID.
Corrigeons cela en pointant les navigateurs sur la zone, la section ou le texte que vous souhaitez afficher lorsque les utilisateurs cliquent sur le lien d'ancrage.
Étape 2. Ajoutez l'attribut ID à la section liée.
Dans l'éditeur de contenu, faites défiler jusqu'à la section à laquelle vous souhaitez que l'utilisateur accède lorsqu'il clique sur le lien d'ancrage. Habituellement, c'est un titre pour une nouvelle section.
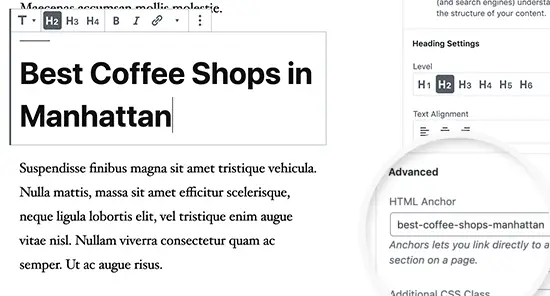
Ensuite, cliquez pour sélectionner le bloc, puis dans les paramètres du bloc, cliquez sur l'onglet Avancé pour le développer. Vous pouvez simplement cliquer sur l'onglet "Avancé" sous les paramètres du bloc d'en-tête.

Après cela, vous devez ajouter le même texte que vous avez ajouté en tant que lien d'ancrage dans le champ ‘HTML Anchor’. Assurez-vous que vous ajoutez le texte sans le préfixe #.
Vous pouvez maintenant enregistrer votre message et voir votre lien d'ancrage en action en cliquant sur l'onglet Aperçu.
Que se passe-t-il si la section que vous souhaitez afficher n’est pas un titre, mais simplement un paragraphe normal ou un autre bloc?
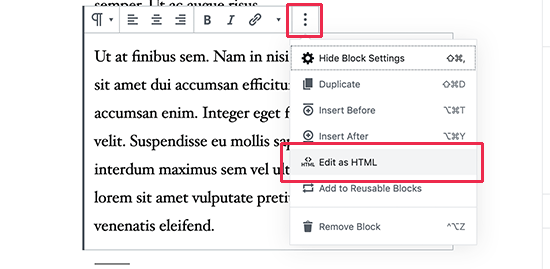
Dans ce cas, vous devez cliquer sur le menu à trois points des paramètres de bloc et sélectionner "Editer en HTML".

Cela vous permettra d'éditer le code HTML pour ce bloc particulier. Vous devez sélectionner la balise HTML pour rechercher l'élément que vous souhaitez pointer. Par exemple,
si c'est un pagraph, ou
Maintenant, vous devez ajouter votre ancre en tant qu'attribut ID à cette balise, comme le code suivant:
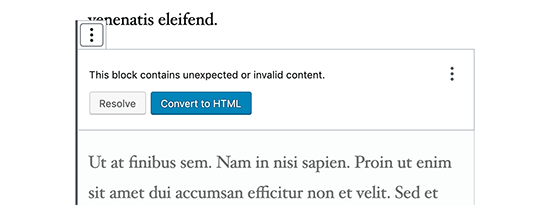
Vous verrez maintenant un avis indiquant que ce bloc contient un contenu inattendu ou non valide. Vous devez cliquer sur la conversion en HTML pour conserver les modifications apportées.

Comment ajouter manuellement un lien d'ancrage dans l'éditeur classique
Si vous utilisez toujours l'ancien éditeur classique pour WordPress, voici comment ajouter le lien d'ancrage.
Étape 1. Créez le lien d'ancrage
Tout d’abord, sélectionnez le texte que vous souhaitez transformer en lien d’ancrage, puis cliquez sur le bouton "Insérer un lien".

Après cela, vous devez ajouter votre lien d'ancrage avec un préfixe de signe # suivi du slug que vous souhaitez utiliser pour le lien.
Étape 2. Ajoutez l'attribut ID à la section liée.
L'étape suivante consiste à diriger les navigateurs vers la section que vous souhaitez afficher lorsque les utilisateurs cliquent sur votre lien d'ancrage.
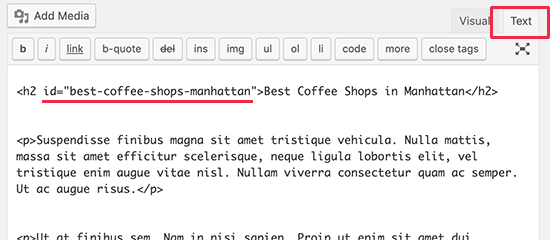
Pour cela, vous devez passer en mode ‘Texte’ dans l’éditeur classique. Après cela, faites défiler jusqu'à la section que vous souhaitez afficher.

Maintenant, localisez la balise HTML que vous souhaitez cibler. Par exemple,
,
,
, etc.
Vous devez y ajouter l'attribut ID avec le slug de votre lien d'ancrage sans le préfixe #, comme ceci:
Vous pouvez maintenant enregistrer vos modifications et cliquer sur le bouton Aperçu pour voir votre lien d'ancrage en action.
Comment ajouter manuellement des liens d'ancrage en HTML
Si vous avez l'habitude d'écrire en mode texte de l'ancien éditeur classique dans WordPress, voici comment créer manuellement un lien d'ancrage en HTML.
Tout d’abord, vous devez créer le lien d’ancrage avec un préfixe # en utilisant le code habituel. tag, comme ceci:
Best Coffee Shops in Manhattan
Ensuite, vous devez faire défiler l'écran jusqu'à la section que vous souhaitez afficher lorsque les utilisateurs cliquent sur le lien.
Généralement, cette section est un en-tête (h2, h3, h4, etc.), mais il peut s'agir de tout autre élément HTML ou même d'un simple paragraphe.
étiquette.
Vous devez ajouter l'attribut ID à la balise HTML, puis le slug du lien d'ancrage sans le préfixe #.
Best Coffee Shops in Manhattan
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre site Web pour tester le lien d'ancrage.
Comment ajouter automatiquement des titres en tant que liens d'ancrage dans WordPress
Cette méthode convient aux utilisateurs qui publient régulièrement des articles longs et qui doivent créer une table des matières avec des liens d'ancrage.
La première chose à faire est d’installer et d’activer le plugin Easy Table of Contents. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Ce plugin vous permet de générer automatiquement une table des matières avec des liens d'ancrage. Il utilise des en-têtes pour deviner les sections de contenu et vous pouvez le personnaliser pour répondre à vos besoins.
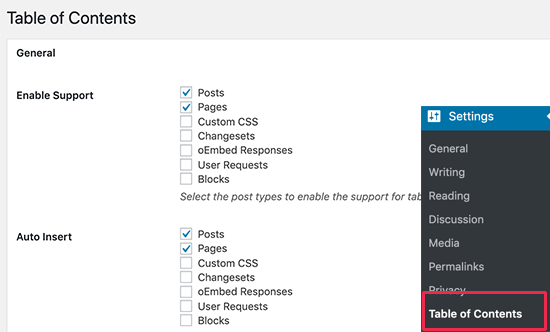
Lors de l'activation, allez simplement à Paramètres »Table des matières page pour configurer les paramètres du plugin.

Tout d'abord, vous devez l'activer pour les types d'article auxquels vous souhaitez ajouter une table des matières. Par défaut, le plug-in est activé pour les pages, mais vous pouvez également l'activer pour vos publications.
Vous pouvez également activer l'option d'insertion automatique. Cela permet au plug-in de générer automatiquement la table des matières de tous les articles, y compris les anciens articles correspondant aux critères.
Si vous souhaitez uniquement générer automatiquement une table des matières pour des articles spécifiques, vous pouvez laisser cette option décochée.
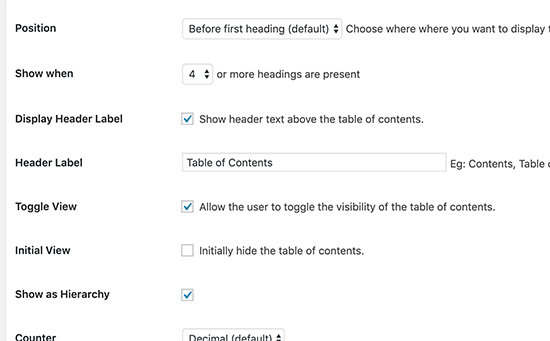
Ensuite, faites défiler un peu vers le bas pour sélectionner l'emplacement où vous souhaitez afficher la table des matières et le moment où vous souhaitez le déclencher.

Vous pouvez consulter d'autres paramètres avancés de la page et les modifier si nécessaire.
N’oubliez pas de cliquer sur le bouton "Enregistrer les modifications" pour enregistrer vos paramètres.
Si vous avez activé l'option d'insertion automatique, vous pouvez maintenant afficher un article existant avec le nombre d'en-têtes spécifié.
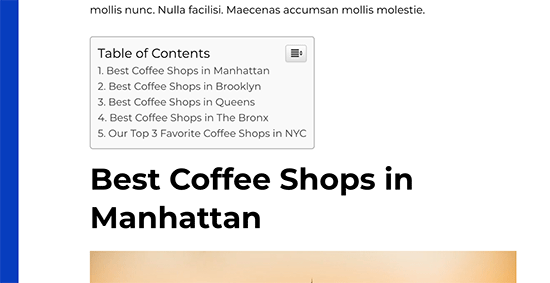
Vous remarquerez que le plug-in affichera automatiquement une table des matières avant le premier en-tête de l'article.
Si vous souhaitez générer manuellement une table des matières pour des articles spécifiques, vous devez modifier l'article dans lequel vous souhaitez afficher une table des matières avec des liens d'ancrage.
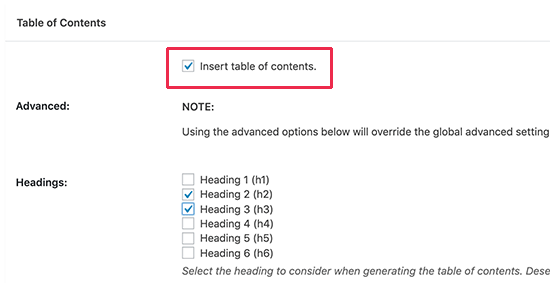
Dans l’écran de post-édition, faites défiler jusqu’à l’onglet ‘Table of Contents’ sous l’éditeur.

À partir de là, vous pouvez cocher l’option ‘Insérer la table des matières’ et sélectionner les en-têtes que vous souhaitez inclure comme liens d’ancrage.
Vous pouvez maintenant enregistrer vos modifications et prévisualiser votre article. Le plugin affichera automatiquement une liste de liens d'ancrage en tant que table des matières.

Pour des instructions plus détaillées, consultez notre article sur la façon d’ajouter une table des matières dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à ajouter facilement des liens d'ancrage dans WordPress. Vous voudrez peut-être également consulter nos astuces pour optimiser correctement les posts de votre blog pour le référencement et notre sélection des meilleurs plugins de création de page WordPress.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.
Le message Comment «ajouter facilement» des liens d'ancrage dans WordPress (étape par étape) est apparu en premier sur WPBeginner.