Voulez-vous créer un menu déroulant et l'ajouter à votre site Web WordPress?
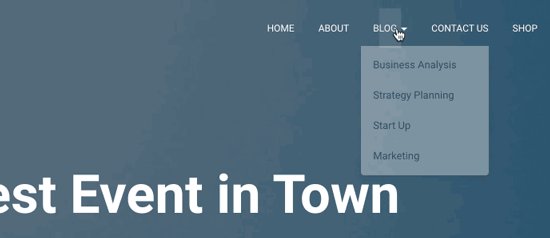
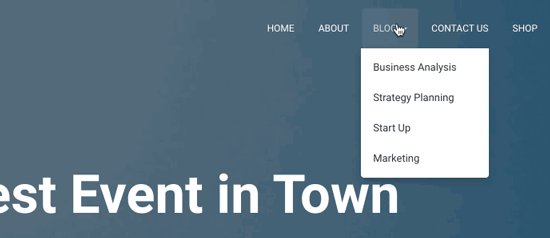
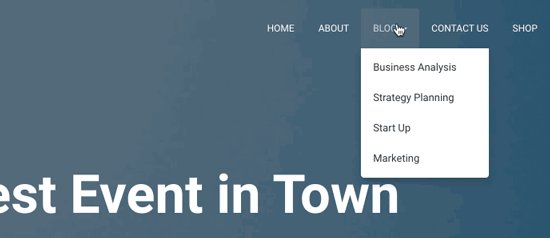
Un menu déroulant affiche une liste de liens lorsque vous passez votre souris sur un élément du menu.
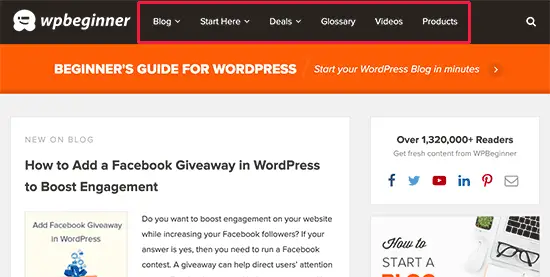
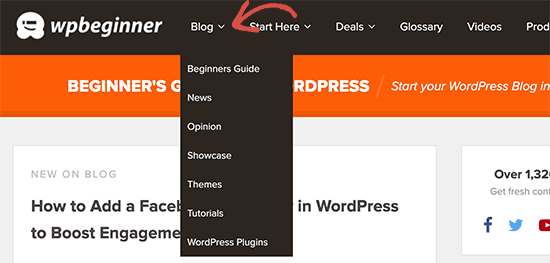
Nous utilisons un menu déroulant sur WPBeginner, allez-y et passez votre souris sur le menu de navigation en haut.
Dans ce guide du débutant, nous allons vous montrer comment créer facilement un menu déroulant dans WordPress avec des instructions pas à pas.

WordPress est livré avec un système de gestion de menus intégré qui vous permet d'ajouter facilement des menus de navigation à votre site WordPress.
Les menus de navigation sont des liens vers les pages principales de votre site Web. Ils apparaissent généralement sur le dessus, sous la forme d’une rangée horizontale, juste à côté du logo du site.

Si vous démarrez un blog ou créez un site Web avec seulement quelques pages, vous pouvez les ajouter en une seule ligne.
Toutefois, si vous exploitez une boutique en ligne ou un site Web volumineux, vous pouvez ajouter d'autres liens au menu de navigation.
Les menus déroulants vous aident à résoudre le problème d'espace limité en affichant les liens de menu uniquement lorsque les utilisateurs déplacent leur souris sur un élément parent. Ils vous permettent également d’organiser la structure du menu par sujet ou par hiérarchie.

Enfin, ils ont l'air très bien aussi.
Cela dit, voyons maintenant comment créer facilement des menus déroulants WordPress pour les ajouter à votre site Web.
WordPress est livré avec un système de gestion de menus intégré, mais l'affichage de ces menus dépend entièrement de votre thème WordPress.
Presque tous les thèmes WordPress prennent en charge les menus déroulants par défaut. Cependant, certains thèmes peuvent ne pas avoir un support de menu approprié.
Vous devez vous assurer que vous utilisez un thème WordPress prenant en charge les menus déroulants.
Comment savoir si le thème que vous utilisez prend en charge le menu déroulant?
Vous pouvez simplement visiter le site Web du thème où vous trouverez un lien vers la démonstration du thème. À partir de là, vous pouvez voir si la démo affiche un menu déroulant dans le menu de navigation.
Si ce n’est pas le cas, vous devrez trouver un thème WordPress qui le fasse.
Consultez notre guide sur la manière de choisir le thème WordPress idéal pour votre site Web.
Voici quelques excellents thèmes qui prennent en charge le menu déroulant.
- Astra – C’est un thème WordPress polyvalent livré avec plusieurs sites de démarrage et des tonnes de fonctionnalités.
- Thèmes StudioPress – Construits au-dessus du cadre de thèmes Genesis, ces thèmes professionnels sont hautement optimisés pour la performance.
- OceanWP – Un thème WordPress populaire qui convient à tout type de sites Web.
- Ultra-Powered by Themify builder, ce thème WordPress "drag and drop" est livré avec de superbes modèles et des options de thème souples.
- Divi – thème populaire de Elegant Themes qui utilise le constructeur de pages Divi et qui est livré avec une multitude de fonctionnalités de glisser-déposer, y compris des menus déroulants.
Cela dit, voyons maintenant comment créer un menu déroulant WordPress.
Si vous avez déjà configuré un menu de navigation sur votre site Web, vous pouvez passer à l'étape suivante.
Commençons par créer un menu simple.
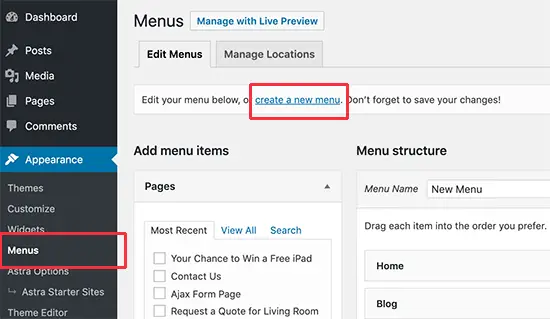
Aller à Apparence »Menus page et cliquez sur le lien "Créer un nouveau menu" en haut.

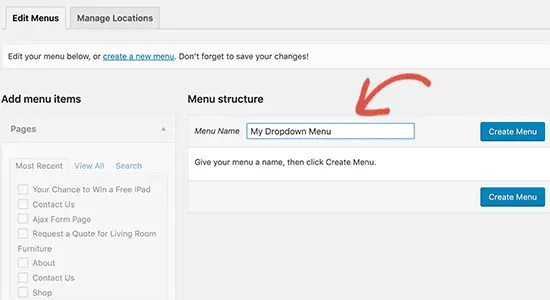
Ensuite, vous devez donner un nom à votre menu de navigation. Ce nom ne sera pas visible publiquement sur votre site web. Le nom du menu a pour but de vous aider à identifier le menu dans la zone d'administration de WordPress.

Entrez un nom pour votre menu, puis cliquez sur le bouton «Créer un menu».
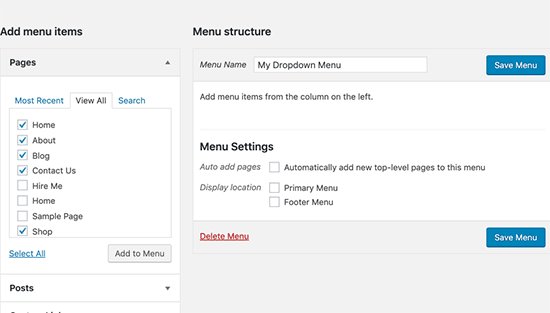
WordPress va maintenant créer un nouveau menu vide pour vous.
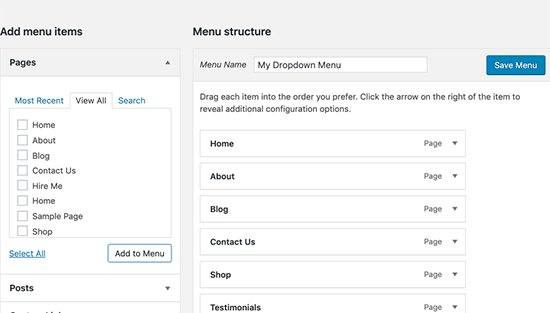
Ajoutons les liens du haut au menu de navigation. Ces éléments apparaîtront dans la rangée supérieure de votre menu.
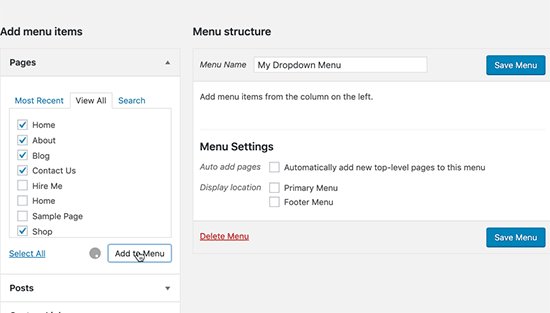
Sélectionnez simplement les pages que vous souhaitez ajouter dans la colonne de gauche et cliquez sur le bouton "Ajouter au menu". Vous pouvez également sélectionner des articles de blog, des catégories ou ajouter des liens personnalisés.

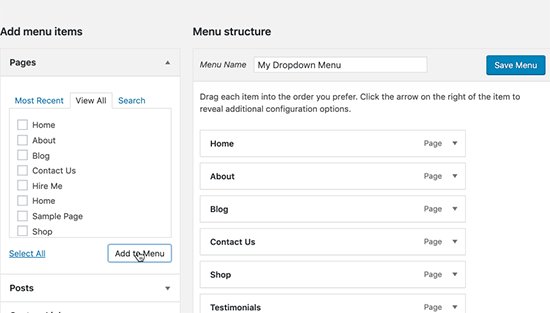
Vous verrez maintenant que ces pages apparaissent dans la colonne de droite sous votre nouveau menu.
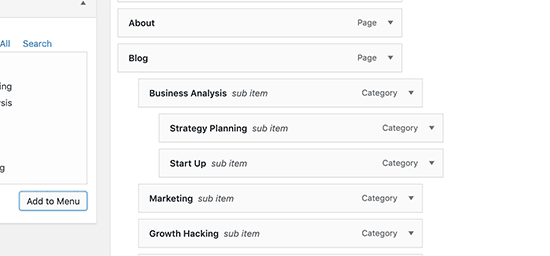
Les sous-éléments sont les éléments qui apparaîtront dans le menu déroulant. Selon la manière dont vous souhaitez organiser vos menus, vous pouvez les ajouter sous n’importe quel élément existant.
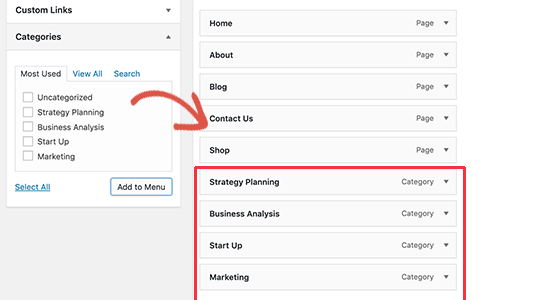
Dans l'intérêt de ce tutoriel, nous ajouterons des catégories sous le lien du blog.
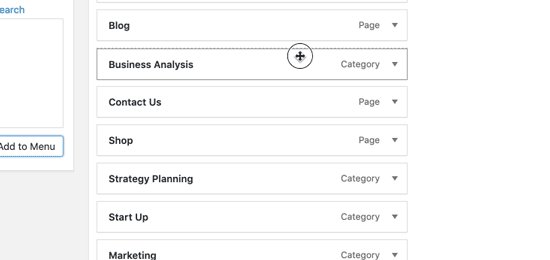
Sélectionnez simplement les éléments que vous souhaitez ajouter dans la colonne de gauche, puis cliquez sur le bouton "Ajouter au menu". Vos articles vont maintenant apparaître dans la colonne de droite.

Cependant, ces liens apparaîtront comme des éléments ordinaires. Nous devons en faire un sous-élément d'un menu parent.
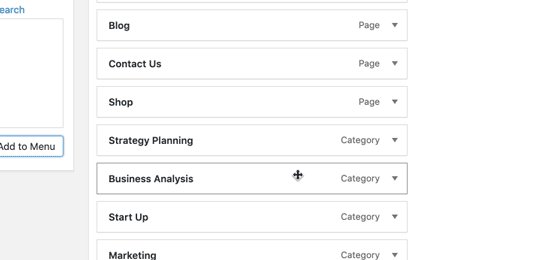
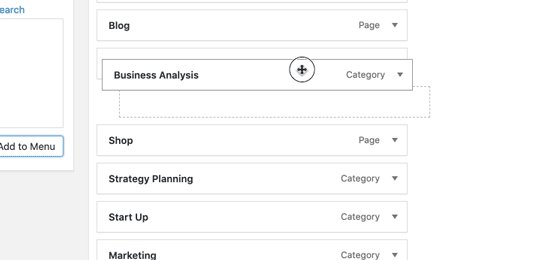
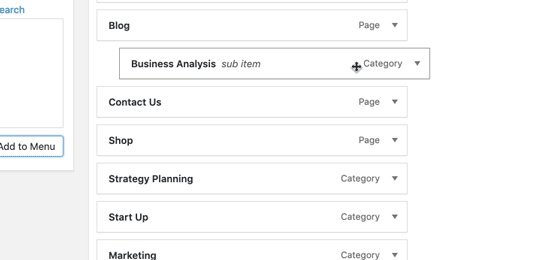
Vous pouvez simplement faire glisser un élément de menu et le placer sous l'élément parent. Déplacez-le légèrement vers la droite et cela deviendra un sous-élément.

Répétez le processus pour tous les liens que vous souhaitez afficher dans le menu déroulant.
Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton "Enregistrer le menu" pour enregistrer vos modifications.
Si vous modifiez un menu déjà actif sur votre site Web, il apparaîtra immédiatement sur votre site Web.
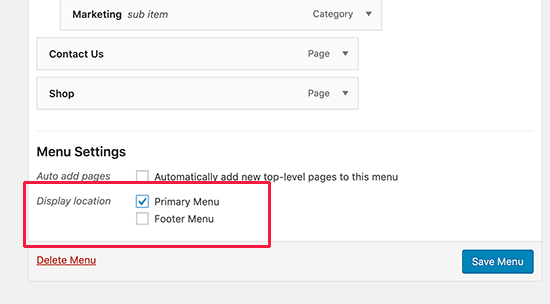
Cependant, s'il s'agit d'un nouvel élément de menu, vous devez maintenant choisir un emplacement de thème pour afficher ce menu.
Les thèmes WordPress peuvent afficher des menus à différents endroits. Chaque thème définit ses propres emplacements de menu et vous pouvez sélectionner le menu que vous souhaitez y afficher.
Vous trouverez cette option dans la colonne de droite sous ‘Paramètres du menu’. Sélectionnez une option en regard du paramètre "Emplacement d'affichage" et cliquez sur le bouton "Enregistrer le menu".

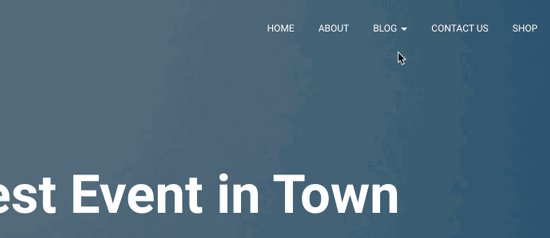
Vous pouvez maintenant visiter votre site Web pour voir votre menu déroulant en action.

Les menus de navigation sont importants car c’est le premier endroit où vos utilisateurs chercheront s’ils veulent voir des informations spécifiques.
Les utiliser correctement aidera vos utilisateurs à se repérer dans votre site Web. Il vous aidera également à obtenir davantage de pages vues, de conversions et de ventes sur votre site Web.
Voici quelques conseils pour rendre vos menus de navigation plus interactifs avec les menus déroulants.
1. Vous pouvez créer des menus déroulants multi-niveaux
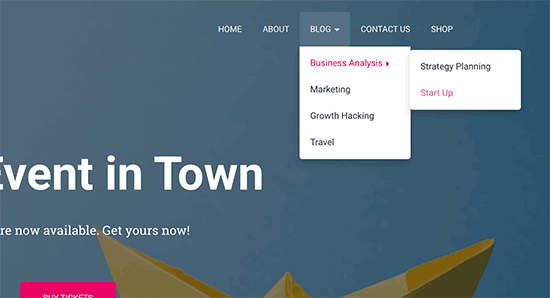
Si un lien est un sous-élément d’un autre lien, il apparaît dans le menu déroulant. Vous pouvez également ajouter un sous-élément sous un autre sous-élément pour créer des menus déroulants à plusieurs niveaux.

Votre thème les afficherait automatiquement sous forme de sous-menu dans la liste déroulante.

2. Vous pouvez également créer plusieurs menus déroulants
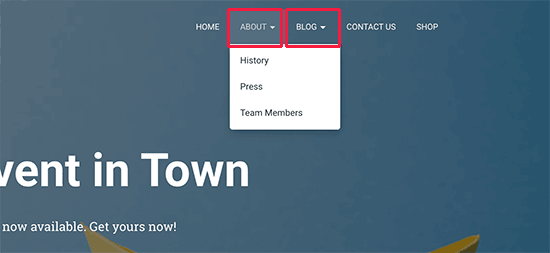
Vous pouvez créer un menu déroulant sous n’importe quel lien du haut de votre menu. Vous pouvez même ajouter plusieurs menus déroulants dans votre menu de navigation principal.

3. Créer des menus avec un aperçu en direct
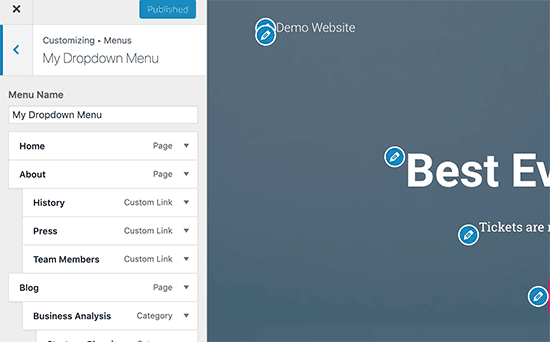
Si votre menu devient trop compliqué, vous pouvez passer à l'aperçu visuel. Aller à Apparence »Personnaliser pour lancer le personnalisateur de thème en direct.
De là, cliquez sur l’onglet ‘Menus’ puis sélectionnez votre menu de navigation. Vous verrez maintenant un éditeur de menu glisser-déposer dans la colonne de gauche avec un aperçu en direct de votre site dans le volet de droite.

4. Créer un grand méga-menu sous forme de liste déroulante dans WordPress
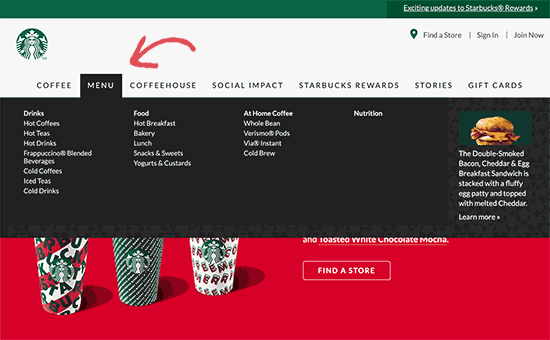
Les menus déroulants ne montrent qu'un menu déroulant à la fois. Et si vous vouliez afficher la structure complète de votre site Web sous la forme d'un méga-menu qui apparaît uniquement lorsque les utilisateurs survolent le menu principal?

Les méga-menus apparaissent sous forme de menu déroulant, mais ils peuvent afficher beaucoup plus de liens, de sous-menus, etc. Pour des instructions détaillées, consultez notre didacticiel pas à pas sur la création d’un méga-menu dans WordPress.
Nous espérons que cet article vous a aidé à apprendre à créer facilement un menu déroulant dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur la création d’un menu de navigation flottant collant dans WordPress et sur la manière d’ajouter des icônes d’image aux menus de navigation dans WordPress.
Si vous avez aimé cet article, abonnez-vous à nos tutoriels vidéo sur la chaîne YouTube pour WordPress. Vous pouvez aussi nous trouver sur Twitter et Facebook.
Le message Comment créer un menu déroulant dans WordPress (Guide du débutant) est apparu en premier sur WPBeginner.






