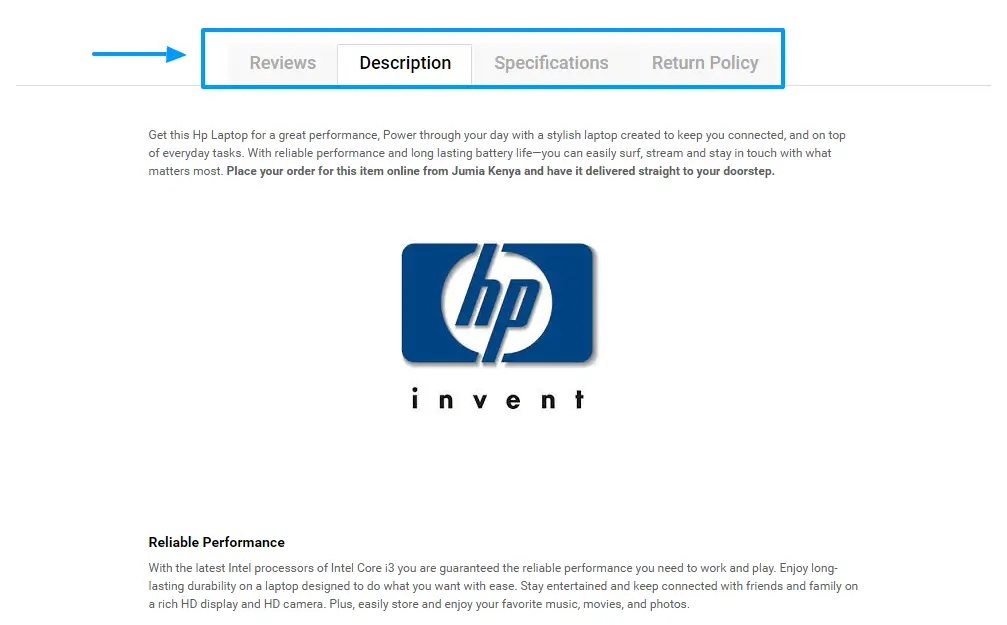
Les onglets sont une caractéristique assez commune sur de nombreux sites Web, en particulier les magasins de commerce électronique. Les propriétaires de magasins de commerce électronique utilisent généralement des onglets dans la zone de description du produit, où ils répartissent les avis, la description, les spécifications techniques, etc., en plusieurs onglets.

Néanmoins, les onglets ont été utilisés dans de nombreux autres types de sites Web, pas seulement les sites de commerce électronique. Même le site Web officiel WordPress.org utilise des onglets dans les pages de description du plugin. Voir l'image ci-dessous pour voir les onglets en surbrillance sur WP.org.

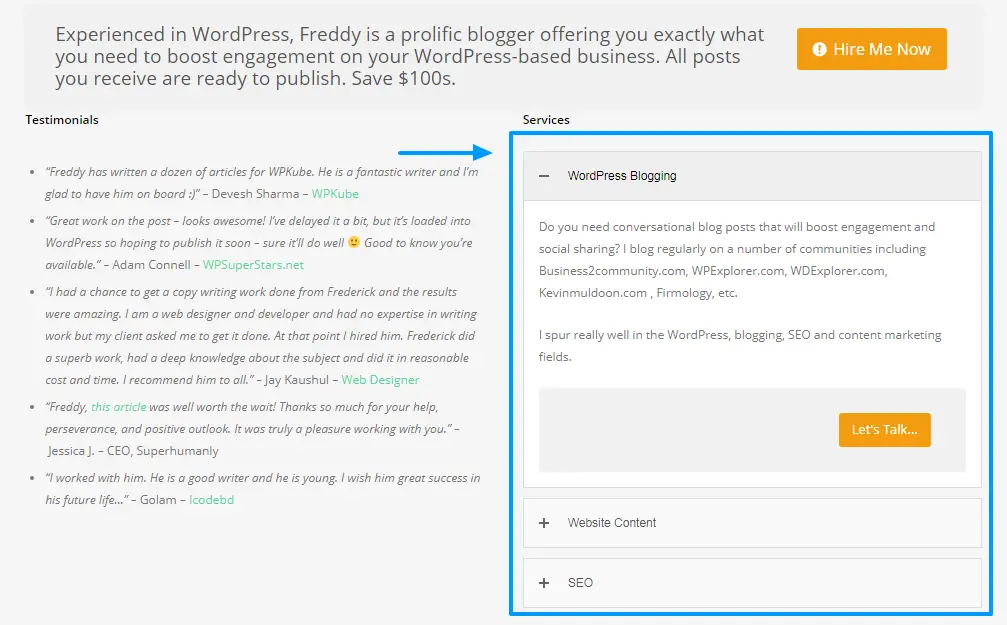
De nombreux autres propriétaires de sites Web utilisent des onglets sur différents types de sites Web. Cependant, les onglets ne doivent pas être confondus avec les accordéons, qui se développent pour révéler des informations. Ci-dessous, veuillez observer comment j'ai utilisé les accordéons sur mon site Web.

Mais les accordéons mis à part, nous sommes ici pour parler de onglets, alors ne perdons pas notre attention; J'avais juste besoin de faire la distinction entre les onglets et les accordéons. Maintenant, j'espère que nous sommes sur la même page 🙂
Pour résumer, les propriétaires de sites Web utilisent des onglets pour fractionner les informations qui auraient autrement pris une page entière ou une publication. Cela signifie que les onglets rendent les informations beaucoup plus faciles à digérer, sans forcer les utilisateurs à appuyer sur la molette de défilement un million de fois.
En d'autres termes, les onglets améliorent la convivialité de votre site Web, en particulier dans un monde où la durée d'attention est réduite. Par conséquent, si vous souhaitez conserver les utilisateurs sur votre site plus longtemps sans les ennuyer à mort avec de longues pages, vous devriez envisager d'utiliser des onglets.
Dans le post d’aujourd’hui, nous vous montrons exactement comment ajouter des onglets à vos publications et pages WordPress. Avant la fin de ce post, vous aurez toutes les instructions nécessaires pour utiliser les onglets à votre avantage. Nous espérons que vous apprécierez jusqu'au bout, et s'il vous plaît, ne partez pas sans partager vos impressions dans la section commentaires. C'est parti, commençons.
Utiliser un constructeur de page
Si vous avez déjà un constructeur de page installé, vous avez de la chance – vous avez probablement déjà un module d'onglets au bout de vos doigts. La plupart des principaux constructeurs de pages proposent des onglets dans le cadre de leur ensemble principal d’éléments de générateur de page. Voici un aperçu de deux de nos favoris.
Elementor Free Page Builder

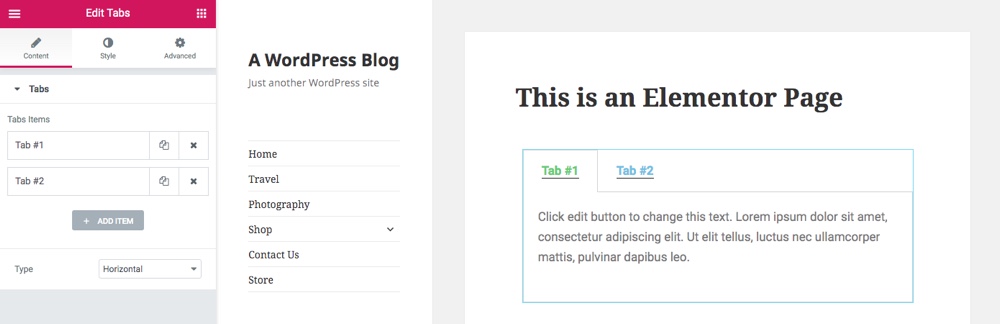
Le populaire constructeur de pages Elementor inclut des onglets dans la version gratuite du plugin. Tout ce que vous avez à faire est d’insérer un élément de tabulation sur votre page, puis de modifier le titre, le contenu, le style, etc.
WPBakery Premium Page Builder

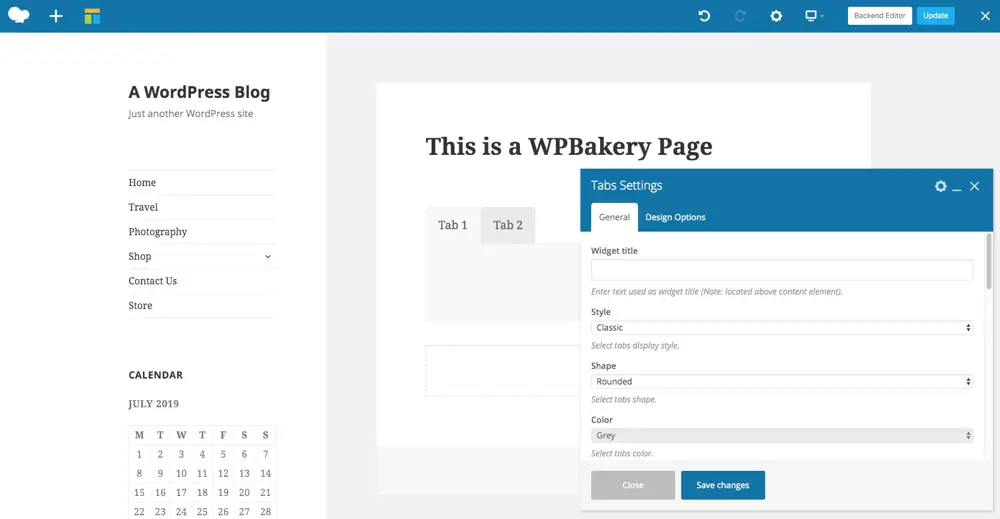
Vous utilisez un thème premium qui inclut le générateur de pages WPBakery (tel que notre propre thème Total)? Génial! Les onglets sont intégrés et faciles à utiliser.
Le module d'onglet WPBakery est légèrement différent de l'exemple précédent, car les onglets sont initialement vides lorsque vous les ajoutez. Vous devrez insérer des éléments de page supplémentaires (zone de texte, images, icônes, etc.) dans les onglets pour ajouter votre contenu. Mais cela vous donne une tonne de liberté pour créer des onglets comme vous le souhaitez (en plus des options de style intégrées). Nous avons déjà couvert cette page constructeur sur le blog, donc si vous souhaitez obtenir des instructions plus détaillées, consultez notre guide WPBakery (note – ce plugin s’appelait précédemment Visual Composer, donc veuillez excuser à l’avance toute confusion).
Installer les plugins WordPress Plugin

Si vous n’utilisez pas de générateur de page, il n’est pas nécessaire de l’utiliser uniquement pour les onglets. Il existe de nombreuses alternatives intéressantes, comme le plugin gratuit WordPress connu simplement sous le nom de Tabs by WP Shop Mart. Tabs est un plugin astucieux pour WordPress qui vous aide à créer un nombre illimité de beaux onglets sans vous en mettre plein la vue.
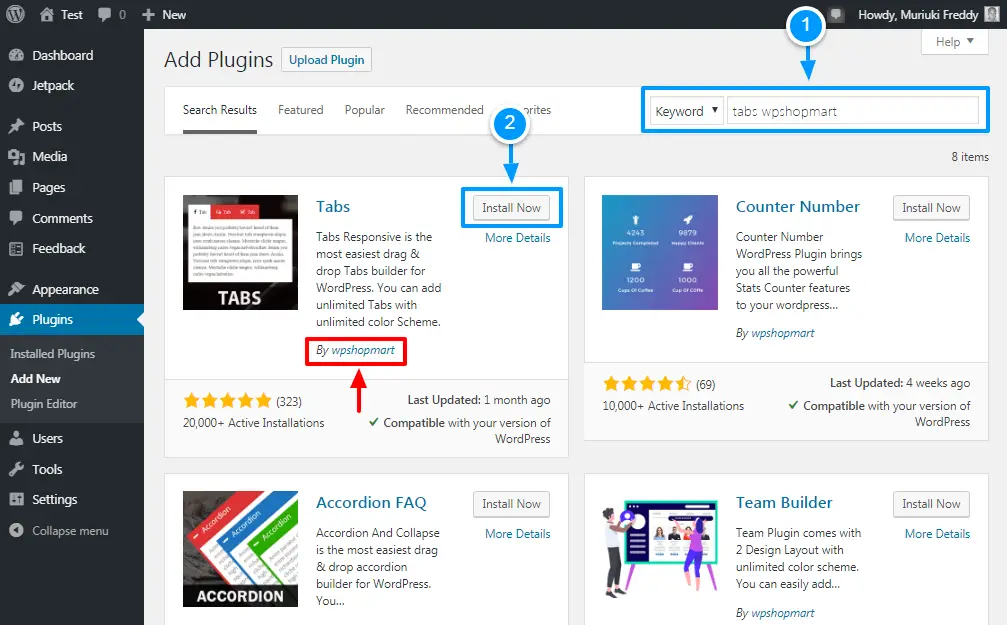
Commençons par installer le plugin Tabs WordPress. Comme il est disponible dans le dépôt officiel du plugin WordPress, vous pouvez l’installer directement à partir de votre tableau de bord d’administrateur WordPress.
Nous utilisons la version gratuite, mais une version Premium est disponible si vous souhaitez effectuer ultérieurement une mise à niveau pour des fonctionnalités supplémentaires.
Installer des onglets WordPress Plugin
Connectez-vous à votre tableau de bord d'administrateur WordPress et accédez à Plugins> Ajouter un nouveau et entrez “wpshopmart” dans le champ de recherche par mot clé. Une fois que vous avez trouvé le bon plugin, cliquez sur le bouton Installer maintenant bouton comme indiqué ci-dessous.

Après cela, cliquez sur le bouton Activer bouton. Et voilà, votre plugin WordPress Responsive Tabs est prêt à être utilisé. Maintenant, laissez-nous créer quelques onglets pour découvrir ce que ce plugin a à offrir.
Configurer le plugin WordPress sensible aux onglets
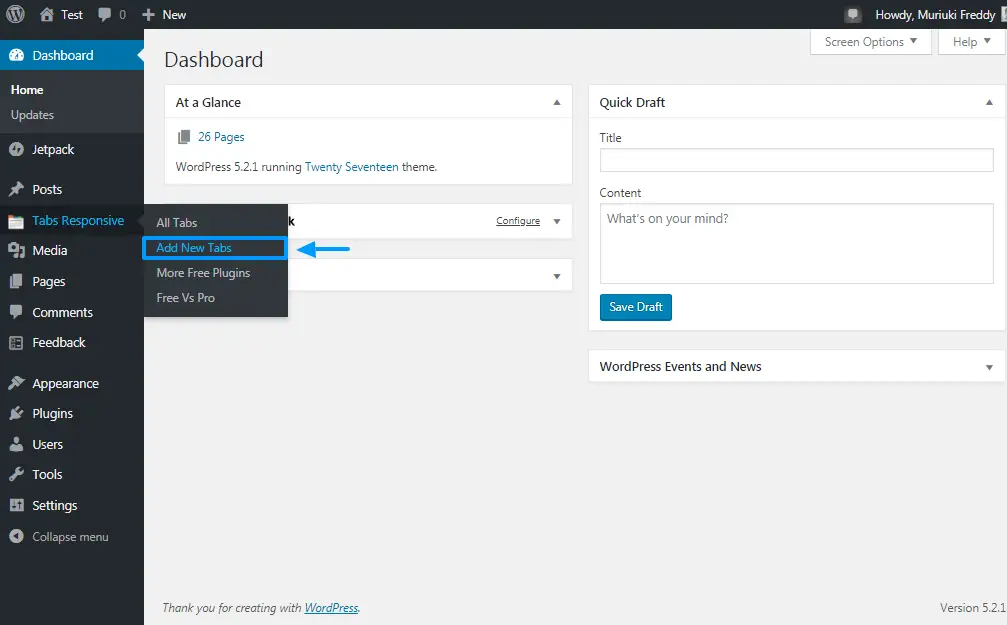
L'activation du plugin ajoutera un nouvel élément à votre menu d'administration WordPress. Pour créer de nouveaux onglets, accédez à Onglets réactifs> Ajouter de nouveaux onglets comme nous le détaillons dans le screengrab ci-dessous.

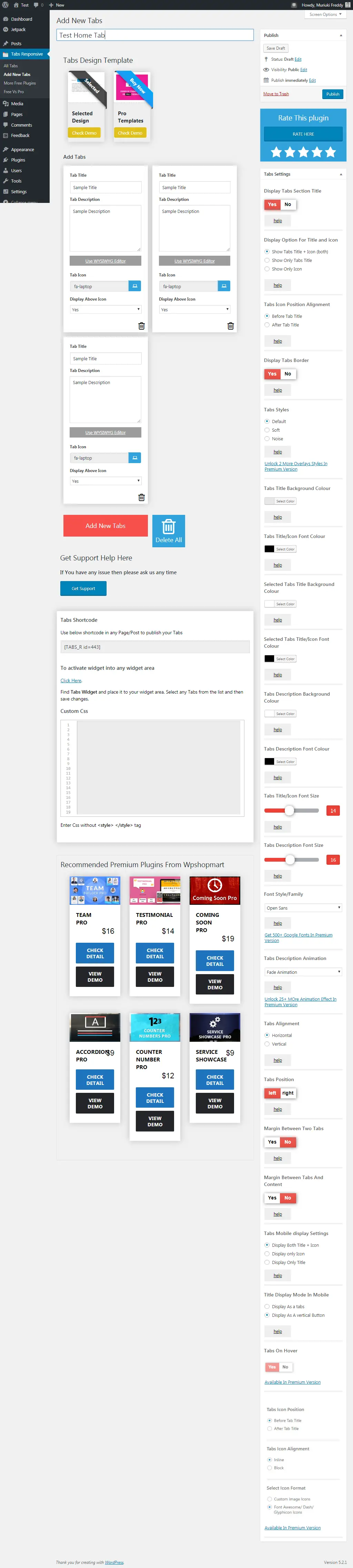
Cela vous conduit au Responsive Builder d'onglets qui regroupe toutes les fonctionnalités dont vous avez besoin pour créer de superbes onglets comme un patron. Voir l'image ci-dessous pour un aperçu de ce à quoi s'attendre.

Tout un rouleau n'est-ce pas? Eh bien, vous pouvez trouver la plupart des fonctionnalités sur la barre latérale droite. Notez également que les différents onglets ont leurs paramètres. Vous pouvez même utiliser les éditeurs WYSIWYG sur les onglets, ce qui signifie que vous avez beaucoup de contrôle sur vos onglets.
Créons maintenant quelques exemples d’onglets et affichons-les sur une page ou sur une publication.
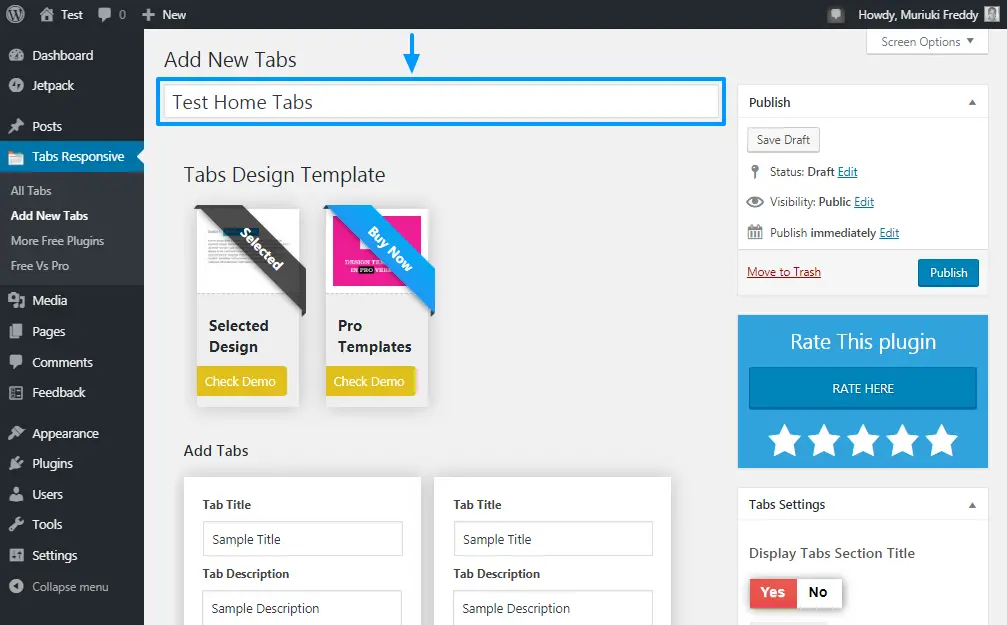
Ajouter un titre

Commencez par donner à vos onglets un titre descriptif (comme dans les menus de navigation), comme indiqué dans l'image ci-dessus. De cette façon, vous pourrez facilement identifier vos onglets dans le tableau de bord d'administrateur WordPress ultérieurement, au cas où vous auriez besoin de modifier quoi que ce soit. Pour les besoins de ce tutoriel, j’ai baptisé mes onglets «Test Home Tabs».
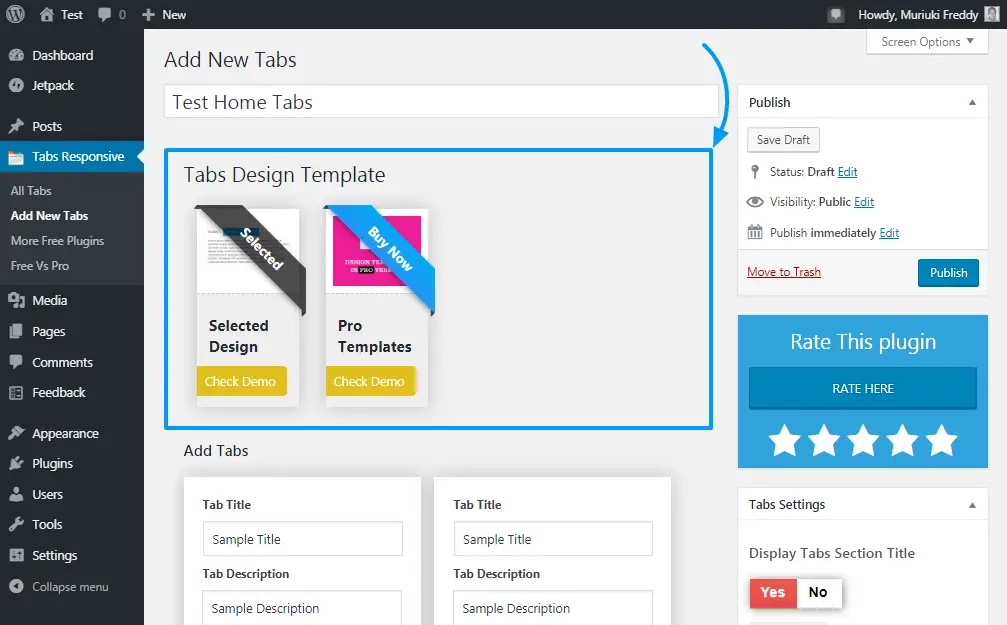
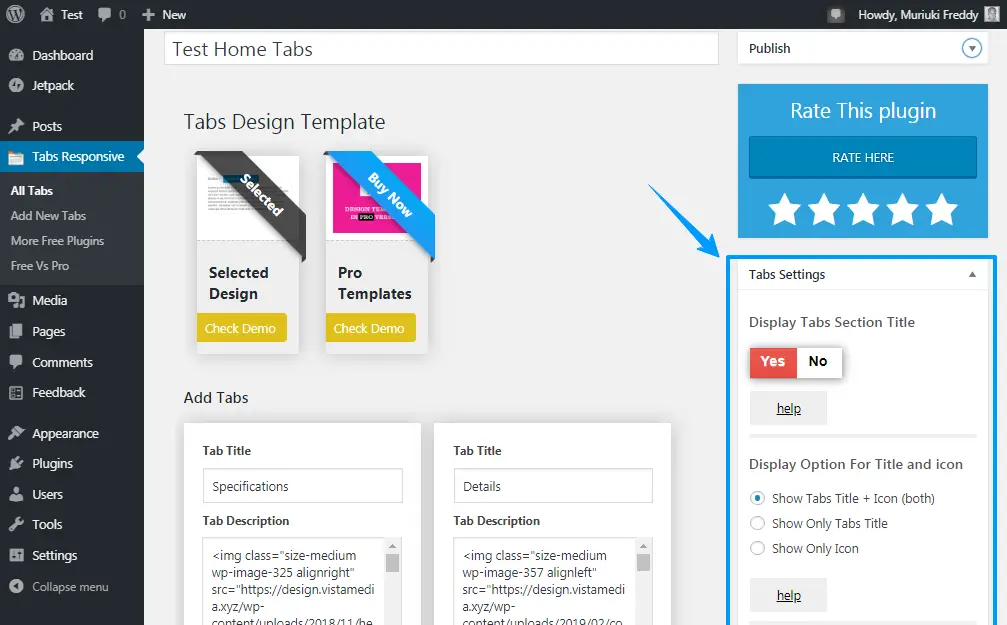
Choisir un modèle de conception d'onglets

Comme illustré dans la capture d'écran ci-dessus, l'étape suivante consiste à choisir un modèle de conception que vous souhaitez utiliser pour vos onglets. La version gratuite du plug-in WordPress Tabs vous offre un seul modèle de conception, mais vous pouvez toujours passer à la version premium pour 19 plus. Parler de la liberté de conception.
Ajouter des onglets
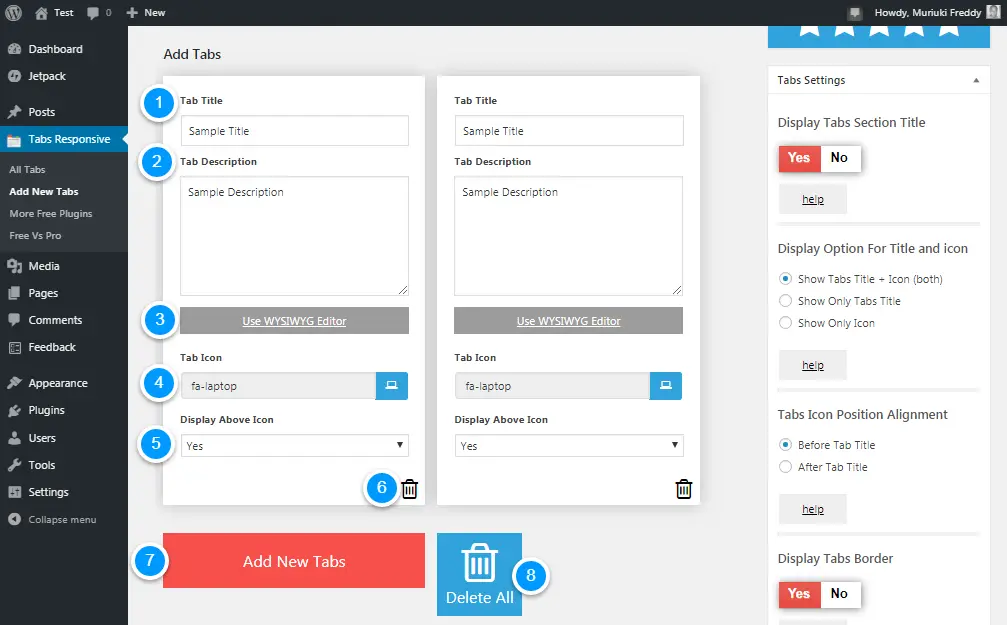
Ensuite, ajoutez autant d’onglets que vous le souhaitez, comme indiqué ci-dessous.

Nous avons créé une liste numérotée détaillant ce que vous pouvez faire sur le Ajouter des onglets section ci-dessus. Les chiffres correspondent à chaque zone.
- Titre de l'onglet – Ajoutez le titre de votre onglet dans ce champ, par exemple. Description, spécifications, détails, etc.
- Description de l'onglet – Ajoutez la description de votre onglet ici. Ce champ vous permet d'ajouter le contenu de votre onglet. La meilleure partie est que vous pouvez utiliser l'éditeur WYSIWYG (illustré au numéro 3 ci-dessous) pour ajouter un contenu riche à vos onglets, notamment des images, de la musique et des vidéos.
- Utilisez WYSIWYG – Si vous souhaitez utiliser le familier Wchapeau-You-See-jes-Wchapeau-You-get editor pour créer le contenu de votre onglet, n'hésitez pas à cliquer sur ce bouton pour ouvrir la fenêtre pop-up
- Onglet Icône – Ce champ vous aide à choisir une icône à utiliser sur votre onglet. Le plugin WordPress Tabs vous donne accès à des tonnes d'icônes Font Awesome pour égayer vos onglets comme un pro
- Icône Afficher au-dessus – Si vous souhaitez afficher le titre de l'onglet à côté de l'icône, vous allez adorer cette fonctionnalité. En outre, il vous permet de désactiver l'icône sans toucher le titre de l'onglet
- Effacer – Appuyez sur ce bouton pour supprimer un onglet spécifique
- Ajouter de nouveaux onglets – Cliquez sur ce bouton pour ajouter d'autres onglets
- Supprimer tout – Fatigué de tous les onglets? Il suffit de frapper le Supprimer tout bouton pour tout réinitialiser
Quelques conseils de bonus pour vous aider. Tout d'abord, vous pouvez faire glisser les onglets pour les réorganiser et les organiser comme vous le souhaitez.
Deuxièmement, n’oubliez pas de frapper le Enregistrer le brouillon cliquez une ou deux fois sur le bouton lorsque vous créez vos onglets pour vous assurer de ne pas perdre de modifications si vous quittez le générateur d'onglets par accident.
Enfin, si vous avez besoin d'aide, il y a un grand bleu Obtenir de l'aide bouton juste en dessous du Ajouter des onglets section (et sur la plupart des pages du plugin) qui vous conduit au forum officiel de support Tabs sur WordPress.org. N'hésitez pas à appuyer sur le bouton d'assistance si vous avez besoin d'aide à tout moment.
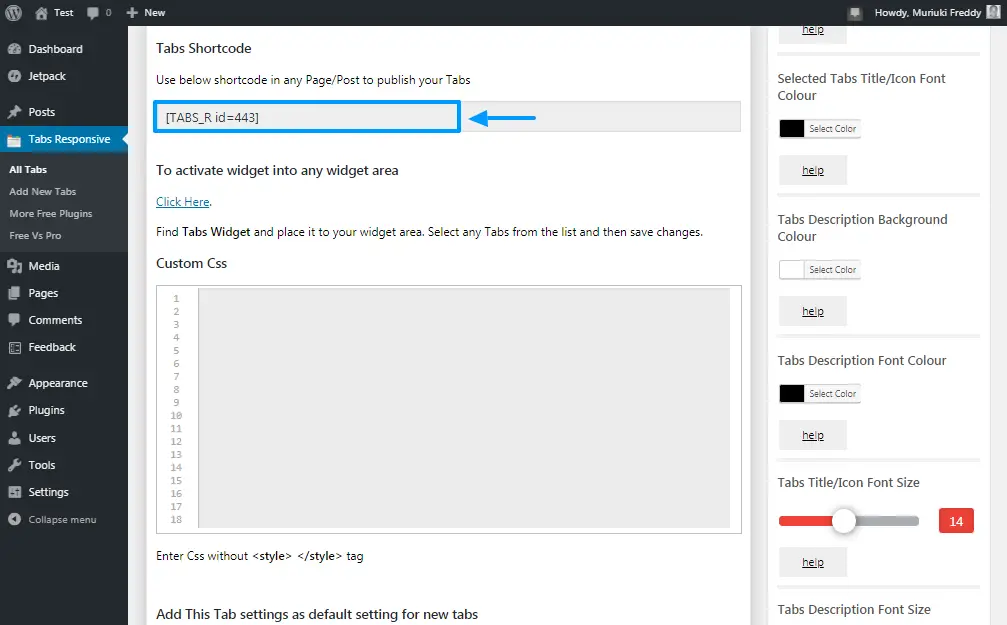
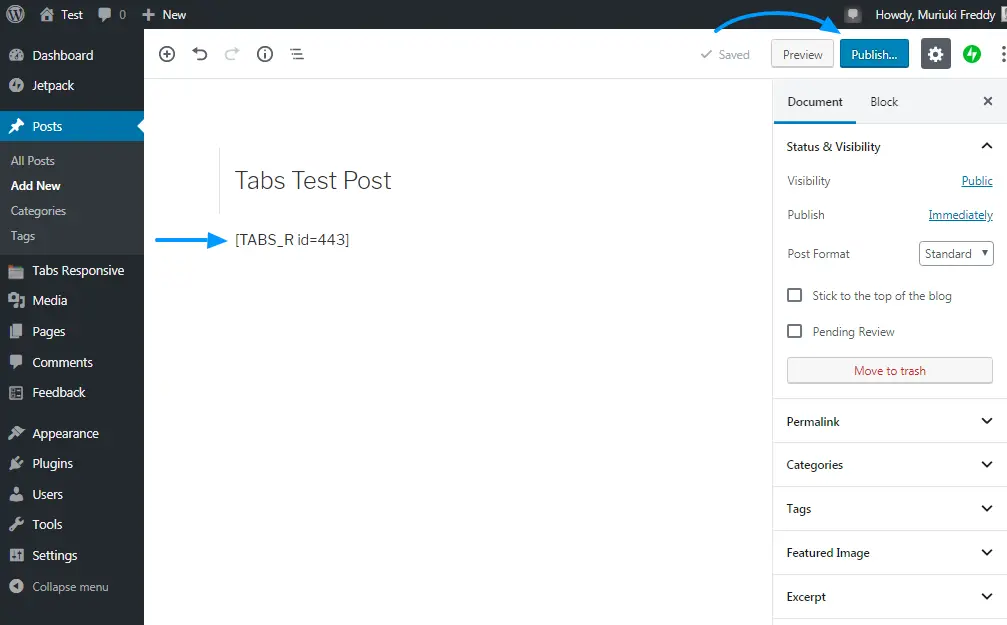
Onglets Shortcode

Ensuite, vous trouverez le shortcode Onglets que vous utilisez pour ajouter et afficher vos onglets sur la page ou le message de votre choix. Par exemple, notre shortcode est (TABS_R id = 443). Pour afficher les onglets sur une page, je voudrais simplement copier-coller le shortcode ci-dessus dans cette page particulière.
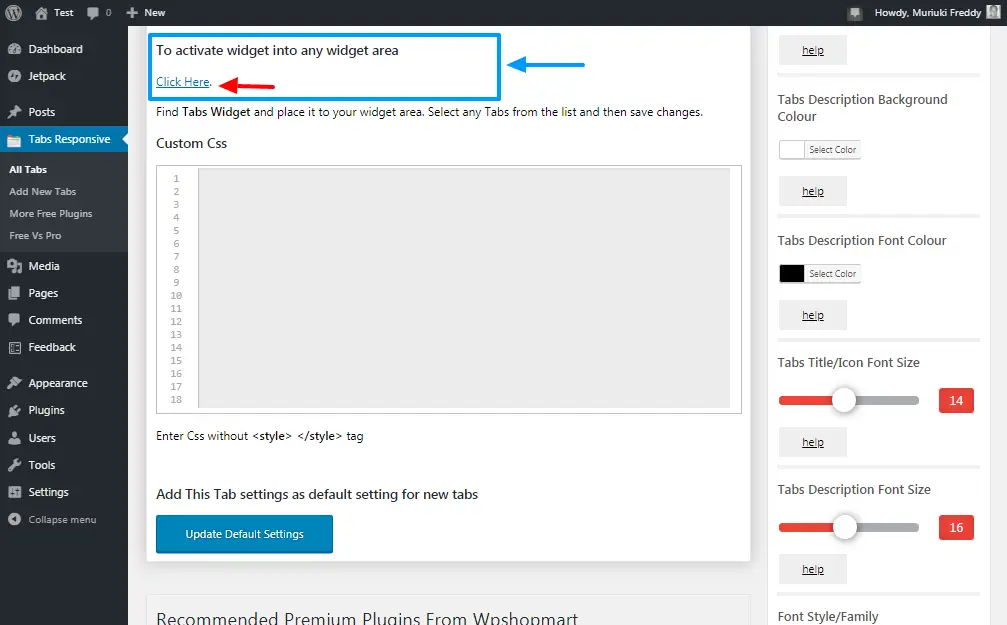
Widget Onglets

Souhaitez-vous ajouter vos onglets dans une zone de widget sur votre site Web? Si c’est un oui retentissant, vous adorerez le support des widgets fourni avec le plugin Tabs WordPress.
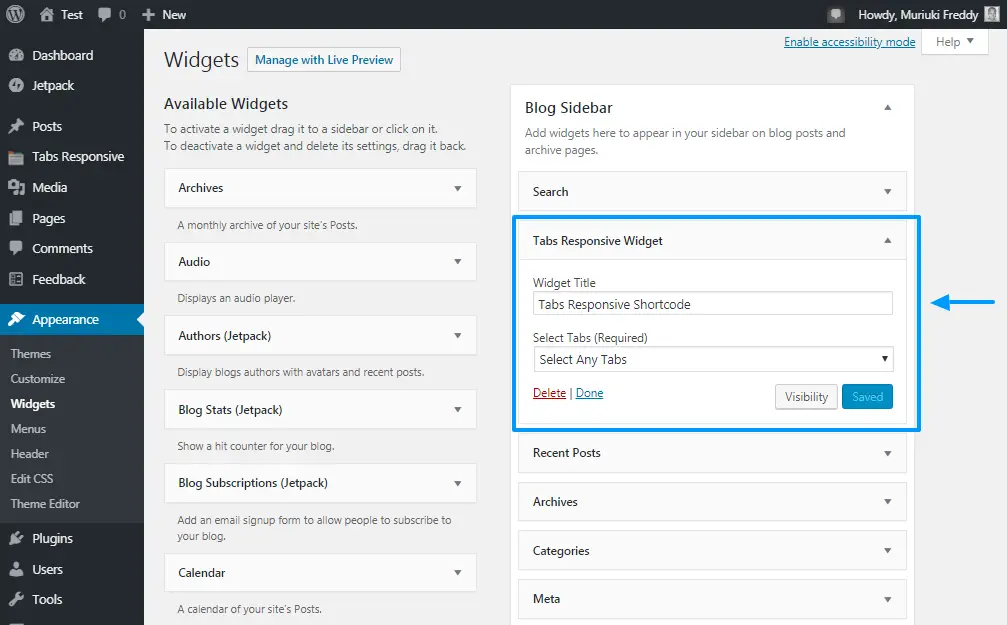
Frapper le Cliquez ici Le lien dans l'image ci-dessus vous amène à l'écran des widgets WordPress, où vous êtes libre d'ajouter vos onglets partout où vous avez une zone de widget dans votre thème.

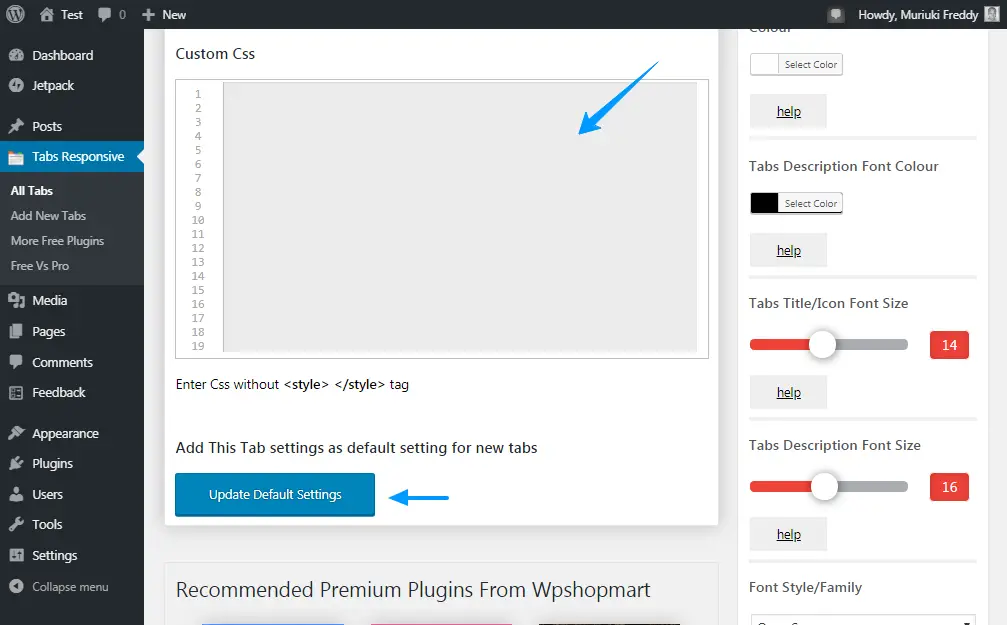
CSS personnalisé
Bien que le plug-in WordPress pour les onglets comporte de nombreuses options de personnalisation des onglets (il suffit de jeter un coup d'œil sur la barre latérale droite; elle regorge d'options de style!), Vous pouvez ajouter vos propres styles CSS personnalisés, comme indiqué ci-dessous.

De plus, vous pouvez définir vos paramètres personnalisés comme paramètres par défaut pour tous les nouveaux onglets en cliquant simplement sur Mettre à jour les paramètres par défaut bouton comme indiqué dans l'image ci-dessus.
La barre latérale droite

La barre latérale droite que nous soulignons dans l'image ci-dessus porte la journée pour le vôtre. Il contient toutes les options dont vous avez besoin pour personnaliser le style de vos onglets. Les options notables incluent:
- Couleur de fond de l'onglet
- Couleur de la police de tabulation
- Famille de police et style
- Options d'affichage pour le titre et l'icône de l'onglet
- Alignement de la position de l'icône de tabulation, c'est-à-dire avant ou après le titre de la tabulation
- Onglets
- Animations de description d'onglets multiples
- Et bien plus
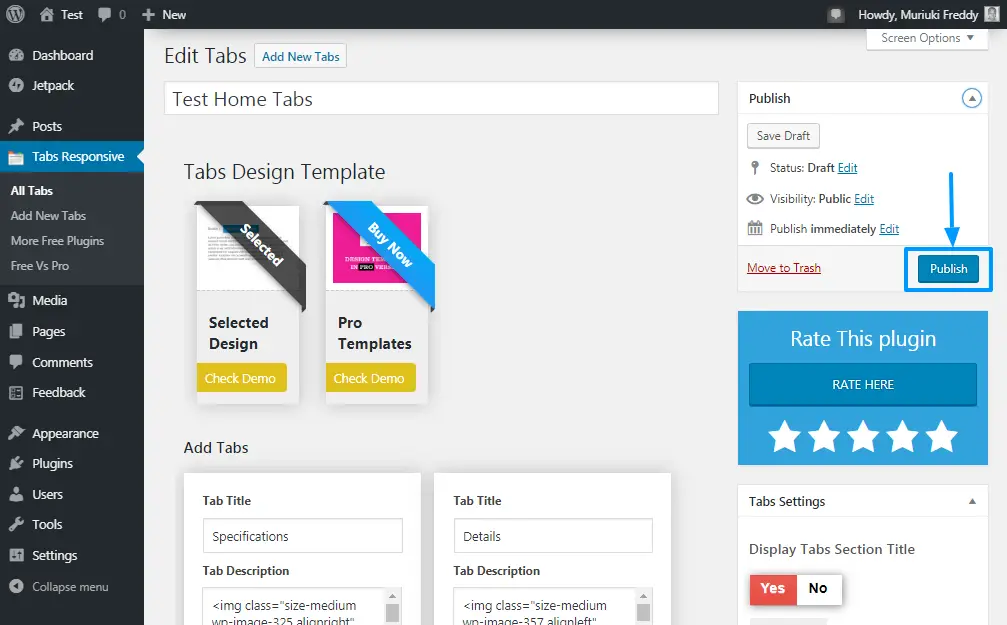
Ajoutez vos onglets à une page ou un post WordPress
Une fois vos options de contenu et de style d’onglet ajoutées, faites défiler vers le haut et cliquez sur le bouton Publier bouton comme indiqué ci-dessous.

À ce stade, vos onglets sont prêts. Vous devez simplement ajouter les onglets à une page WordPress ou à une publication. Il suffit de copier le shortcode des onglets que nous avons vu précédemment. Le nôtre est (id TABS_R = 443).
Lancez votre éditeur de publication (même si vous utilisez Gutenberg) et collez le shortcode dans votre publication / page. Après cela, appuyez sur le Publier bouton comme indiqué ci-dessous.

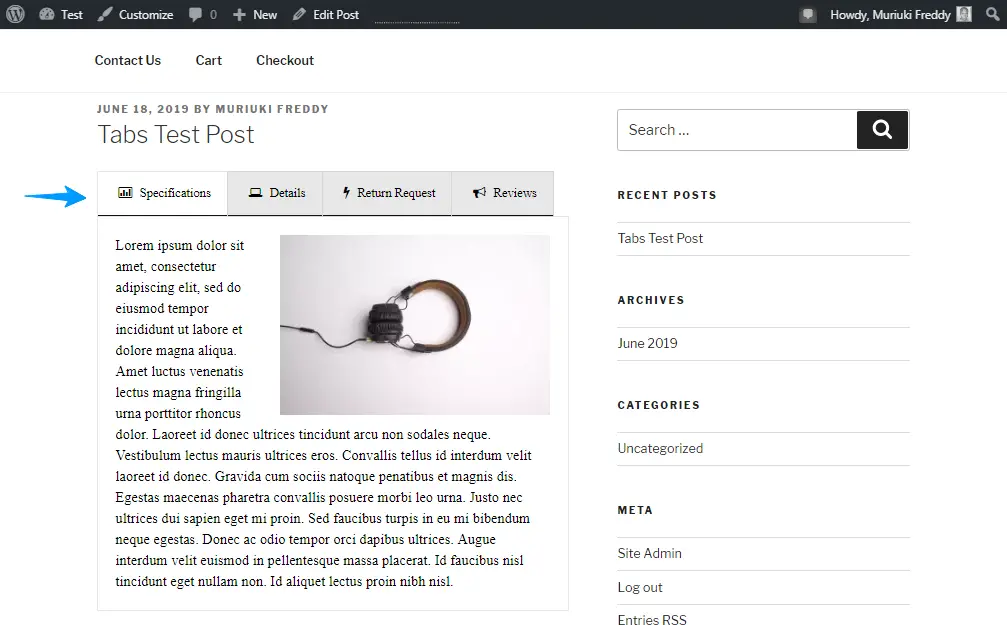
Après environ 5 minutes de mise en place des choses; J'utilise le thème Twenty Seventeen et beaucoup de Lorem Ipsum. Je suis parvenu au résultat suivant.

Notez que je n’ai pas personnalisé les couleurs ni quoi que ce soit. Dis-moi ce que tu penses; n'était-ce pas si facile?
Ajouter des onglets à vos pages WordPress et à vos publications est l’affaire des élèves de quatrième année. Je ne m'attends pas à ce que vous rencontriez des problèmes, en particulier si vous utilisez un plug-in tel que Tabs by WP Shop Mart.
Comment ajoutez-vous des onglets à vos pages et messages WordPress? Quel est votre plugin WordPress préféré? S'il vous plaît partager vos pensées dans les commentaires. Bonne création!