Les formulaires de connexion sont partout sur le Web. Utilisez-vous les réseaux sociaux? Vous devez passer par un formulaire de connexion de quelque sorte. Est-ce que tu as un email? Avez-vous rejoint des forums? Avez-vous essayé de laisser un commentaire sur un site WordPress? Pour avoir accès à tout ce qui est sur Internet, il est probable que vous deviez passer par un processus de connexion. Vous devrez probablement vous inscrire au préalable, vous inscrire ou laisser des informations. Vous devrez utiliser une sorte de formulaire de connexion pour tout faire sur Internet.
Alors, qu’est-ce que Login Forms a à voir avec HTML et CSS? Ce sont les deux parties essentielles des formulaires de connexion.
HTML (HyperText Markup Language) est un langage de balisage standard utilisé pour créer des pages Web. Les éléments HTML sont des blocs de construction de tous les sites Web.
CSS (Cascading Style Sheet) est un langage utilisé pour décrire l’aspect et la mise en forme d’un document écrit dans un langage de balisage. Tels que HTML!
Nous utilisons HTML pour créer un site Web et CSS pour le rendre agréable. C’est ce que la plupart des utilisateurs rencontrent en naviguant sur le Web.
Nous avons répertorié 50 formulaires de connexion gratuits que vous pouvez utiliser sur votre site WordPress, votre blog, votre forum ou ailleurs. Il s’agit d’une liste sélectionnée à la main par Colorlib pour assurer la plus haute qualité des formulaires. Chaque formulaire a été minutieusement testé pour s’assurer qu’aucun élément n’est manquant et que le code source est disponible à chaque téléchargement. Bien entendu, vous êtes libre d’utiliser ces formulaires à des fins personnelles et commerciales, sans qu’il soit nécessaire de les attribuer.
Explorer 2,5 millions d’actifs numériques y compris les meilleurs modèles WordPress 2019
2M + articles du plus grand marché au monde pour les modèles HTML5, les thèmes et les éléments de conception. Que ce soit ce dont vous avez besoin ou juste après quelques Stock Photos, vous trouverez tout cela ici au marché Envato.
![]()
WordPress Login Customizer

Le reste de la liste et les formulaires de connexion utilisant HTML / CSS, mais ici vous pouvez voir le meilleur plugin de personnalisation de connexion pour WordPress. Il est livré avec plusieurs modèles définis que vous pouvez modifier pour correspondre à la conception de votre site Web. C’est grâce à ce plugin que vous pouvez enfin vous débarrasser de la page ennuyeuse de WordPress wp-admin et créer une expérience vraiment unique pour vous et vos utilisateurs. Télécharger
Formulaire de connexion créatif

Formulaire de connexion simple mais créatif créé à l’aide de HTML5 et CSS3. Ce formulaire peut également être utilisé comme formulaire d’inscription. Ceci est notre modèle préféré sur cette liste en raison de sa flexibilité et de sa similarité qui vous permet de créer
Nous avons fait des recherches sur Internet pour trouver des formulaires de connexion intéressants, mais il était très difficile de les trouver beaux. Nous avons donc décidé de les adopter. Nous aimerions présenter 20 formulaires de connexion conçus et développés par l’équipe Colorlib.
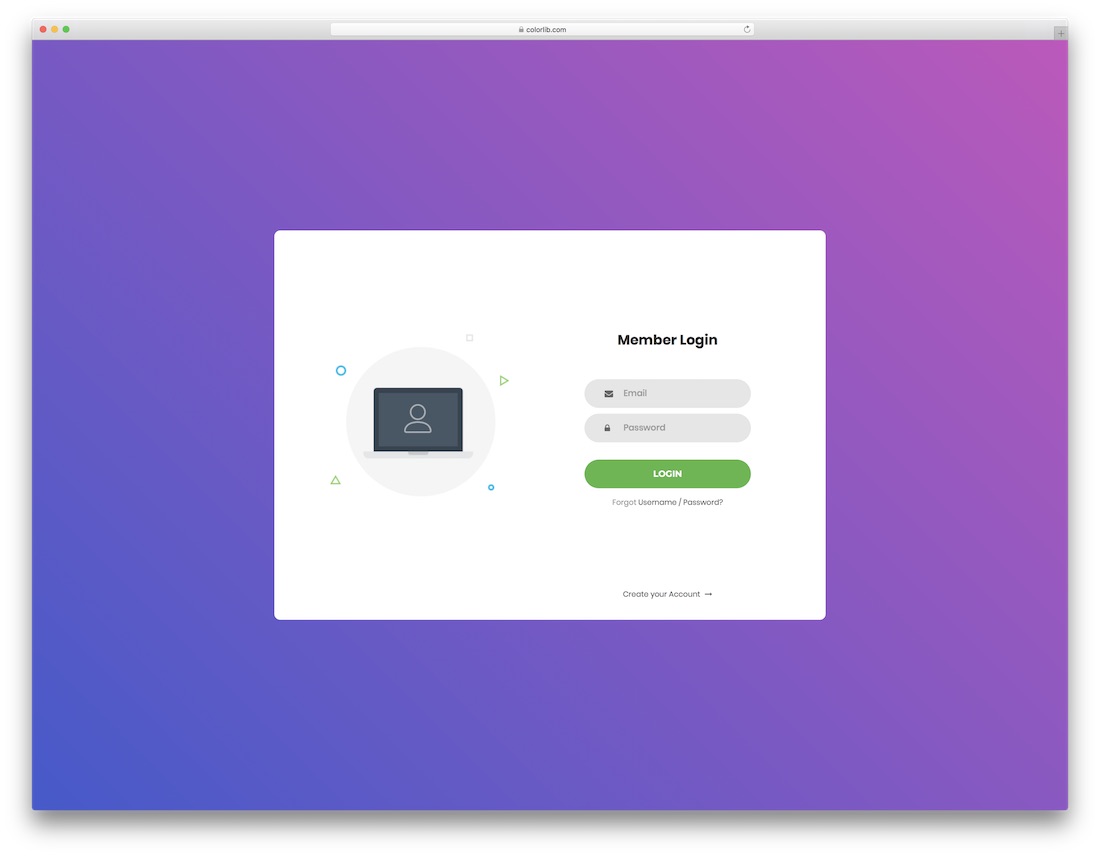
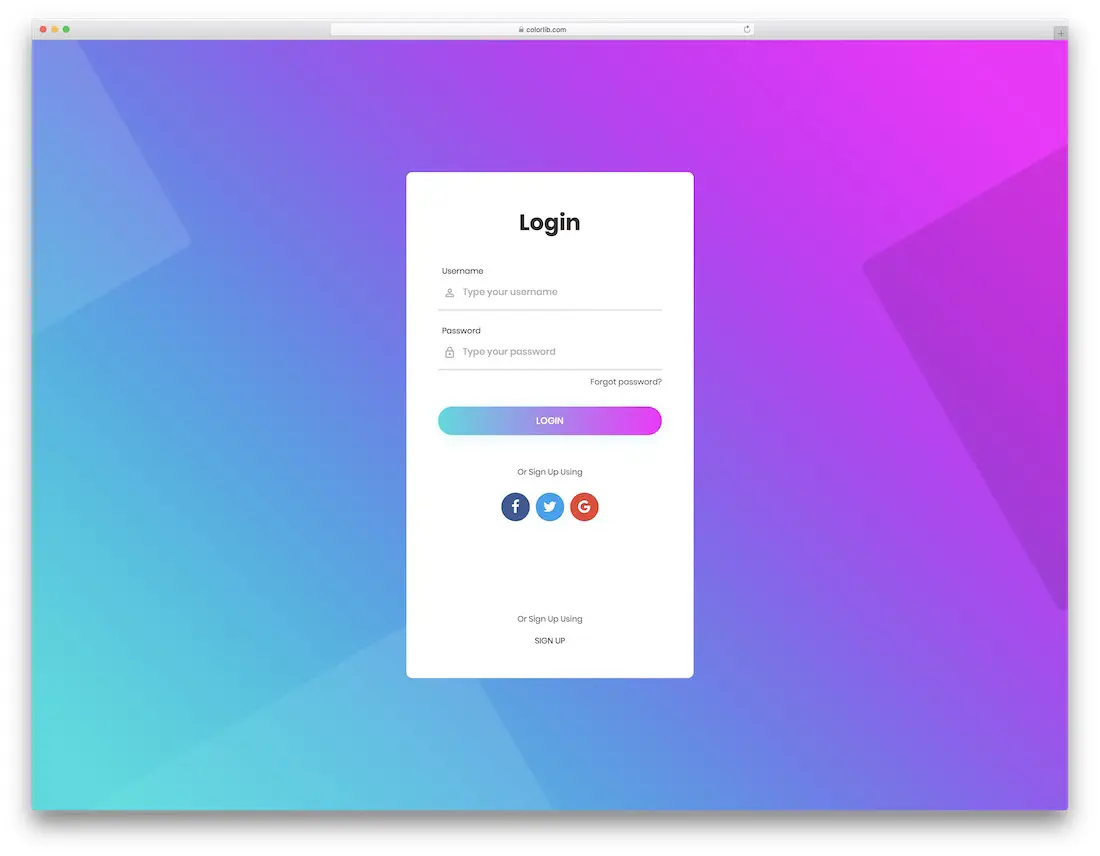
Formulaire de connexion 1 par Colorlib

Formulaire de connexion simple, créatif et dynamique avec un fond dégradé. Vous pouvez l’utiliser pour toutes sortes d’intentions, telles que les applications Web, mobiles ou de bureau. Mais faites preuve de créativité si vous le souhaitez. Télécharger Aperçu
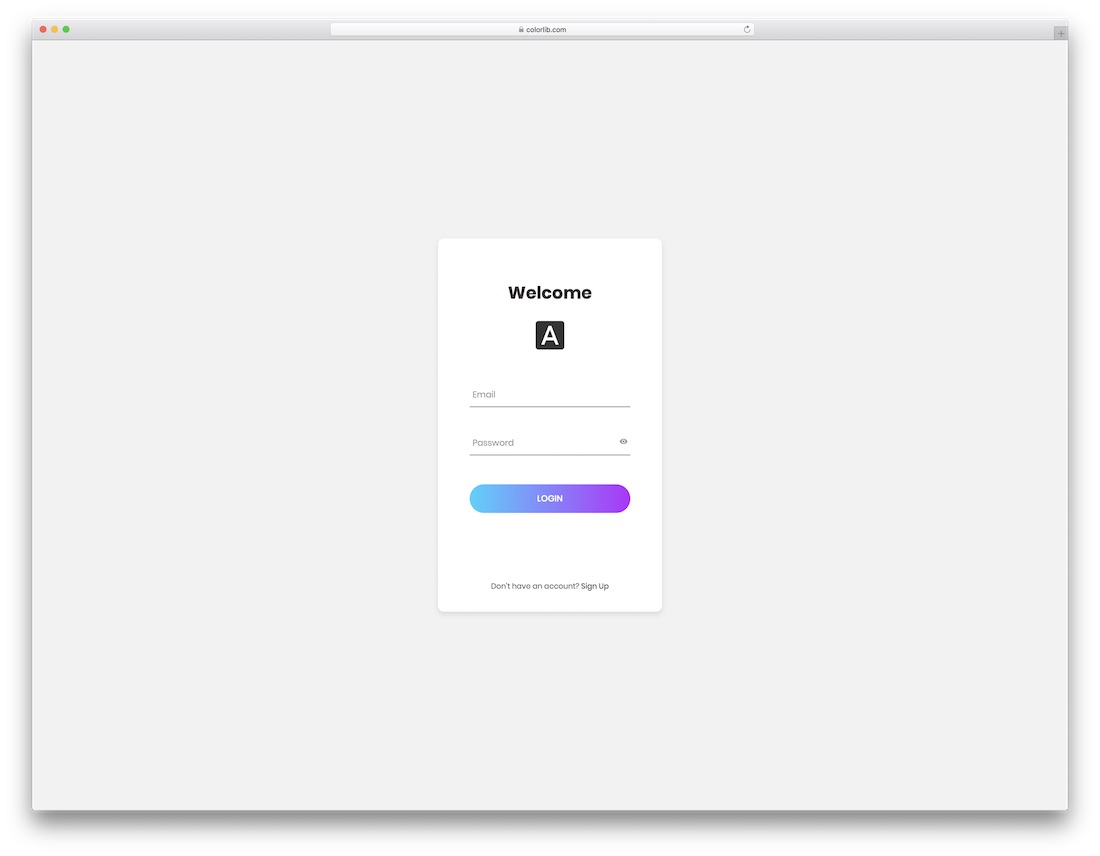
Formulaire de connexion 2 par Colorlib

Formulaire de connexion minimal et sophistiqué de Colorlib avec un bouton de dégradé avec animation et un logo. Utilisez-le, modifiez-le et ajoutez-le à votre espace Web déjà astucieux. Télécharger Aperçu
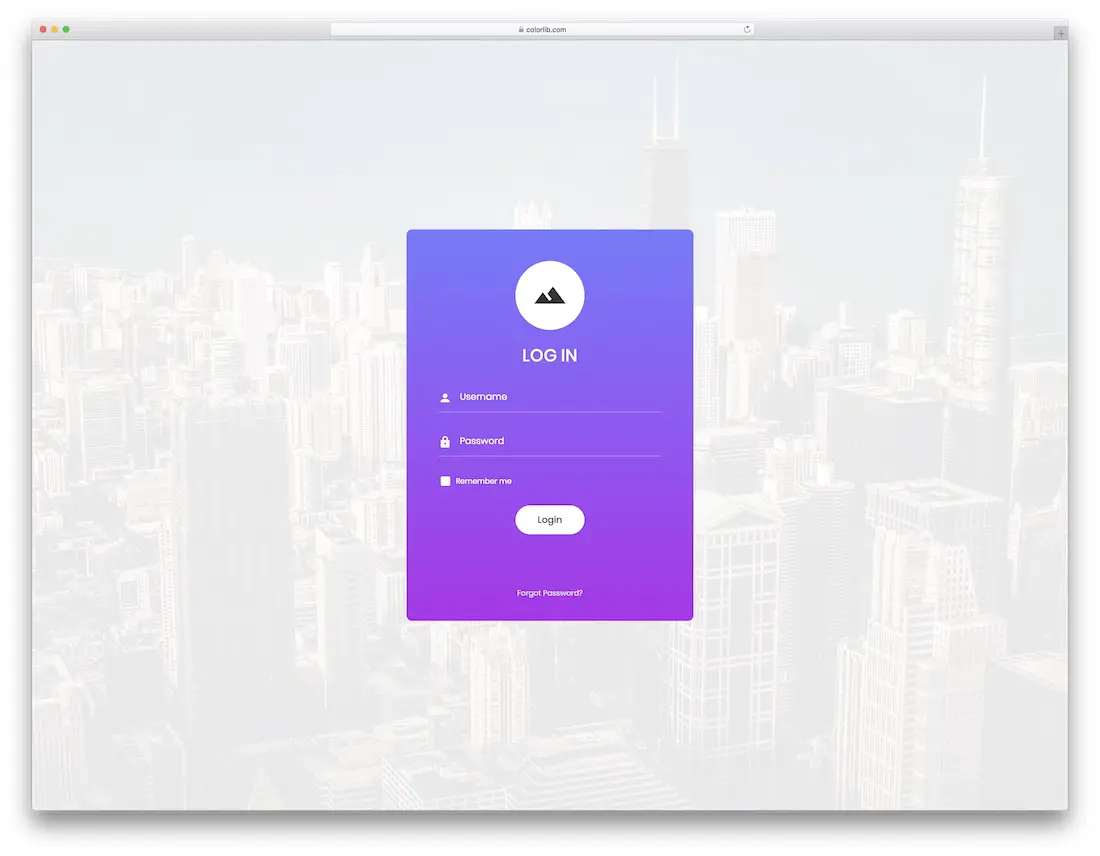
Formulaire de connexion 3 par Colorlib

Une page de connexion magnifique avec une image d’arrière-plan avec une ombre et une zone de formulaire en dégradé avec effet de survol du bouton de connexion. La seule limite que vous ayez est votre imagination, élargissez donc votre vue et utilisez le formulaire de connexion 3 à son plein potentiel. Télécharger Aperçu
Formulaire de connexion 4 par Colorlib

La créativité ne connaît pas de limites, pas plus que Login Form 4. Le voici, à votre disposition, prêt à être utilisé pour le télécharger et l’utiliser à bon escient. Ne vous inquiétez pas pour la réactivité non plus. Télécharger Aperçu
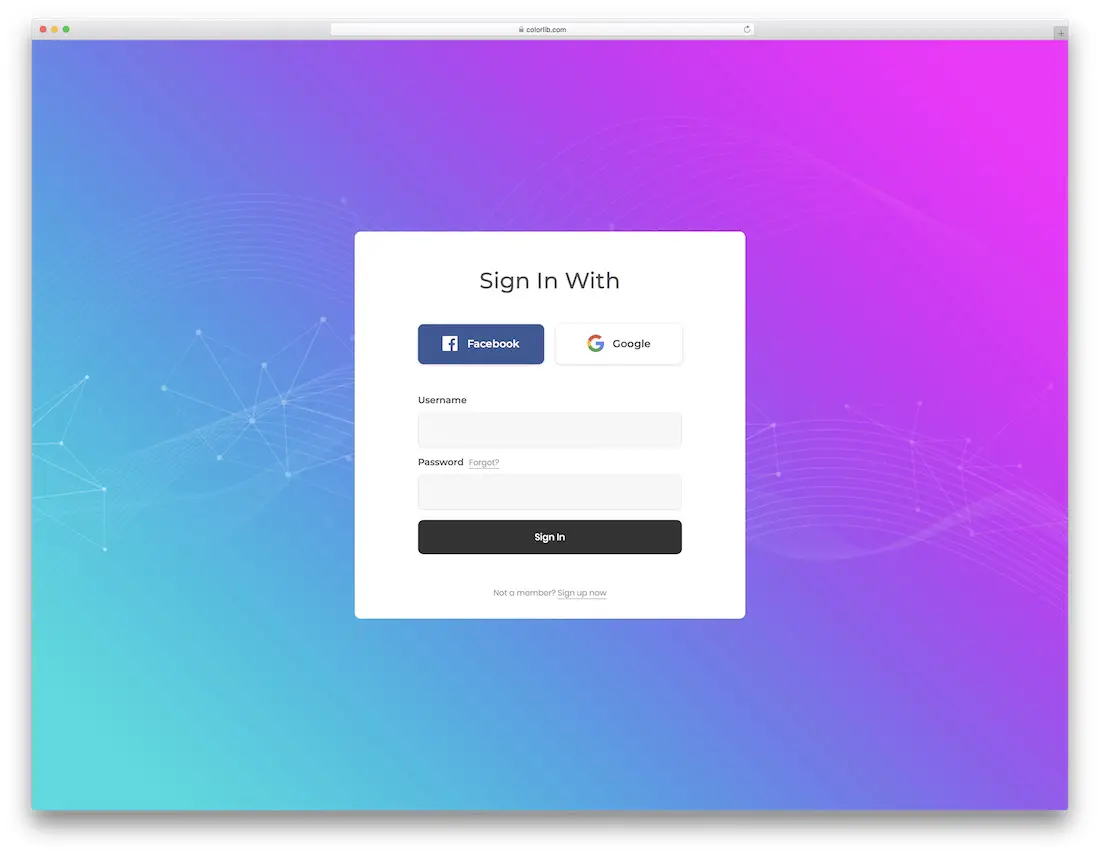
Formulaire de connexion 5 par Colorlib

Forme magnifique, propre et moderne avec une option pour vous connecter avec Facebook ou Google. Tous les boutons ont un bel effet hove qui ajoute du piquant à l’expérience. Télécharger Aperçu
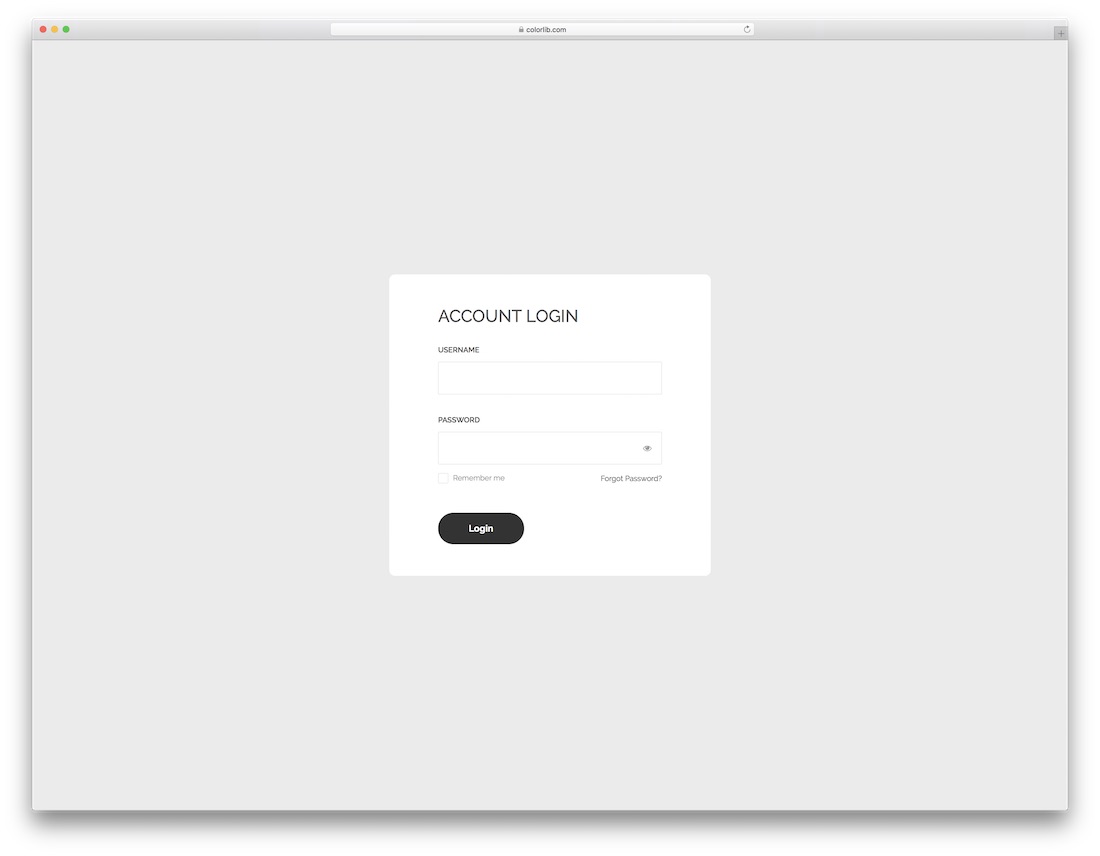
Login Form 6 par Colorlib

Si votre page est déjà très soignée et soignée, un formulaire de connexion ne devrait pas être différent. En voici une qui répondra facilement à vos attentes si le minimalisme est votre tasse de thé. Télécharger Aperçu
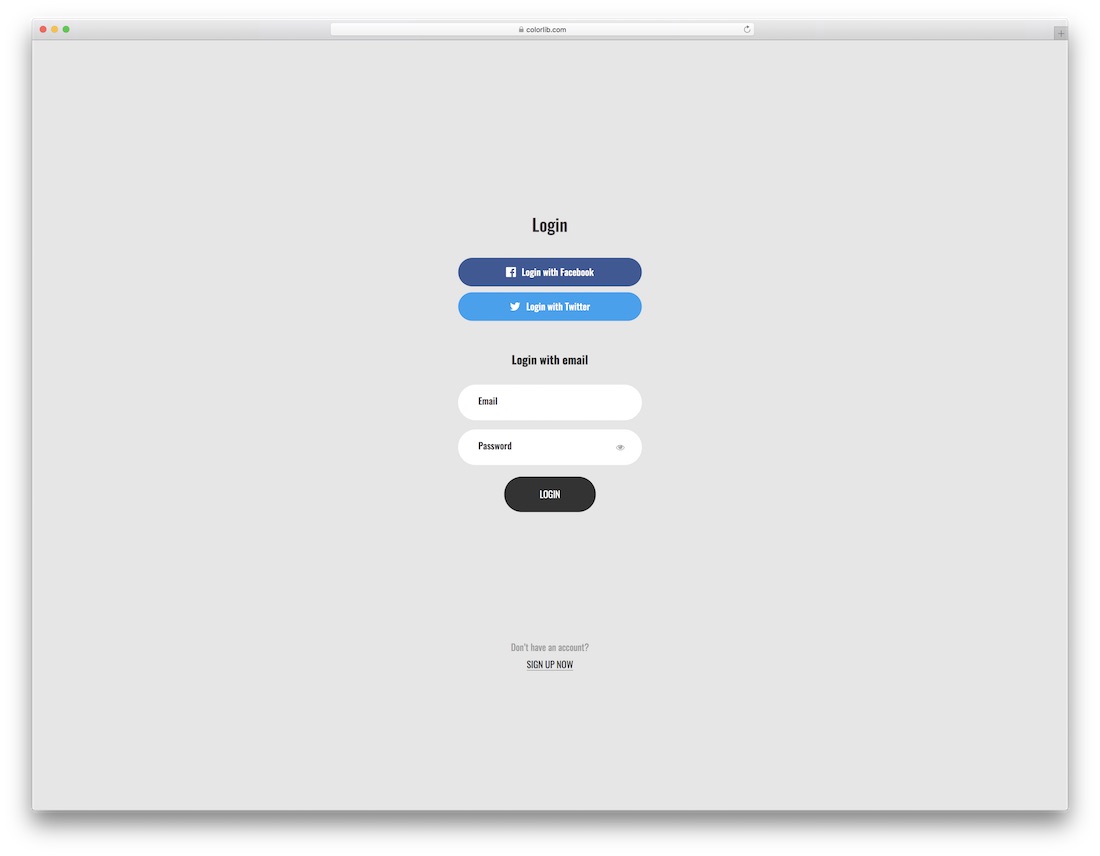
Login Form 7 par Colorlib

Un formulaire avec une option à trois voies de connexion au compte. Il s’agit de l’identification Facebook, Twitter ou par courriel qu’ils préfèrent, c’est le type d’outil dont vous avez besoin pour figurer sur votre page. Et s’ils ne possèdent pas encore de compte, vous pouvez également le lier à votre page d’inscription. Télécharger Aperçu
Login Form 8 par Colorlib

Un autre formulaire de connexion contemporain, tendance et alléchant avec tout arrondi. Celui-ci est particulièrement applicable aux utilisateurs mobiles en raison de son style de coins arrondis très populaire actuellement. Télécharger Aperçu
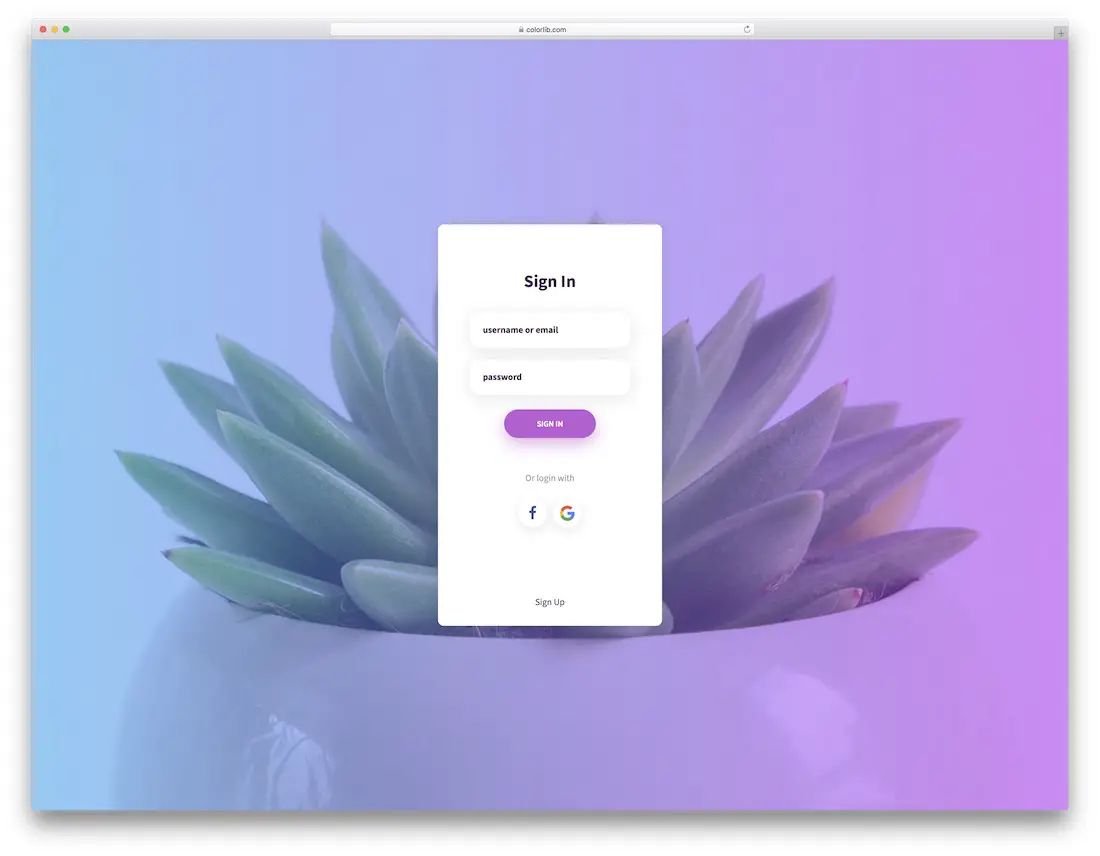
Formulaire de connexion 9 par Colorlib

Si vous souhaitez éviter le fond blanc ou monochrome, consultez le formulaire de connexion. Non seulement il prend en charge un fond d’image complet, mais il est également fourni avec une incrustation en dégradé et une option de connexion avec Facebook ou Google. Télécharger Aperçu
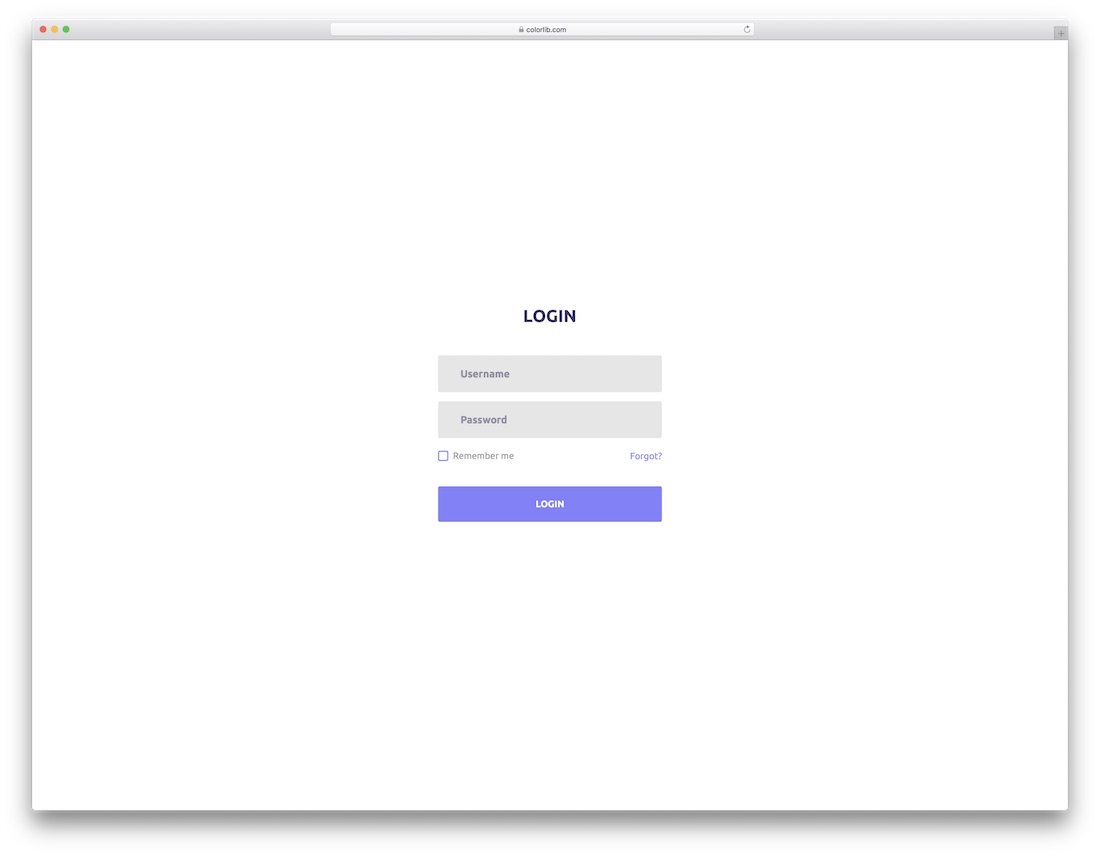
Login Form 10 par Colorlib

Le formulaire de connexion 10 est un contraire assez complet par rapport au précédent. Il ne pourrait pratiquement pas être plus minimaliste tout en conservant cette sensation actuelle. Télécharger Aperçu
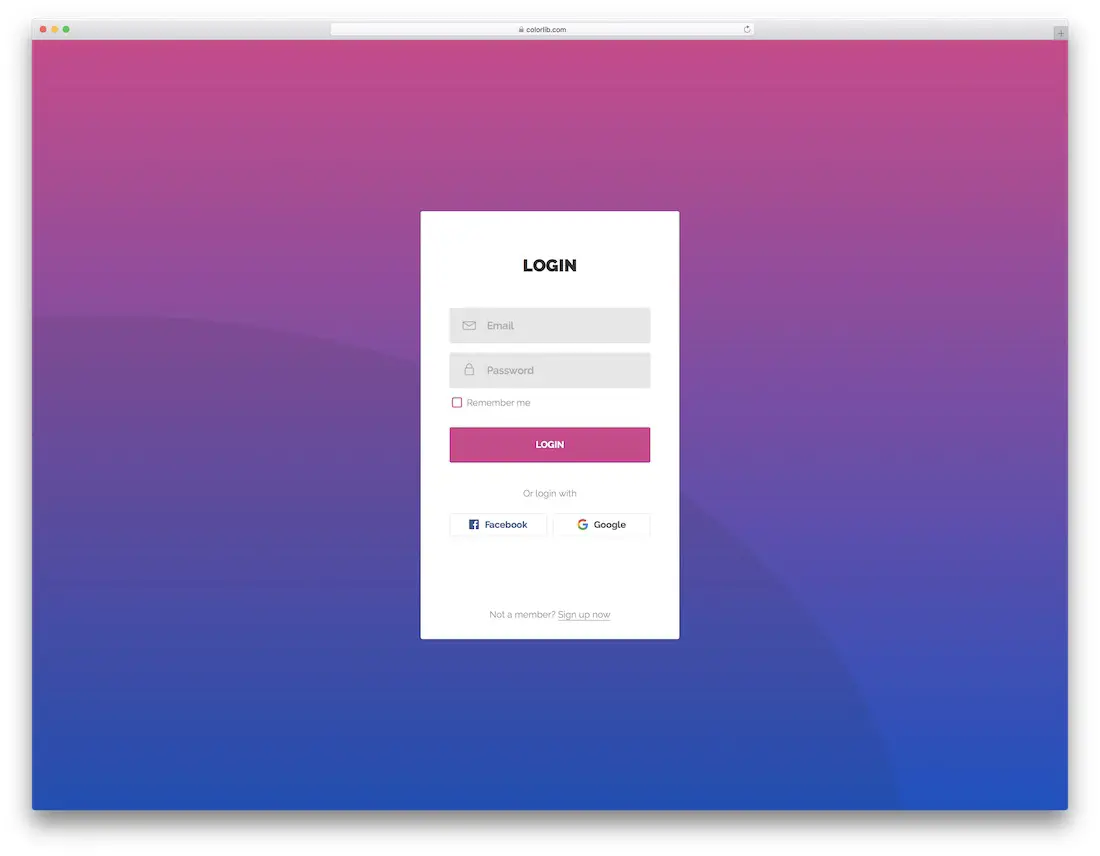
Formulaire de connexion 11 par Colorlib

Avec notre collection des meilleurs formulaires de connexion HTML5 et CSS3, vous économisez du temps et des efforts (de l’argent également). Au lieu d’en construire un à partir de rien, voici un autre modèle prêt à l’emploi qui vous convient. Télécharger Aperçu
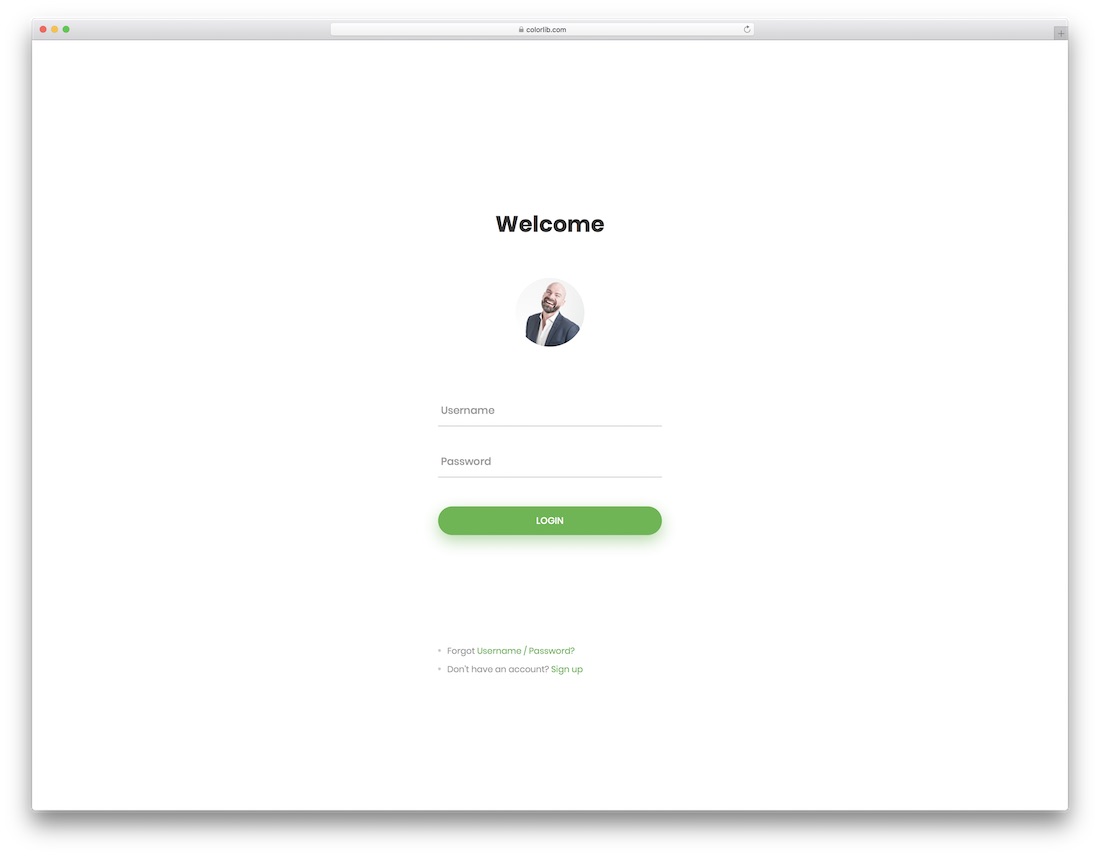
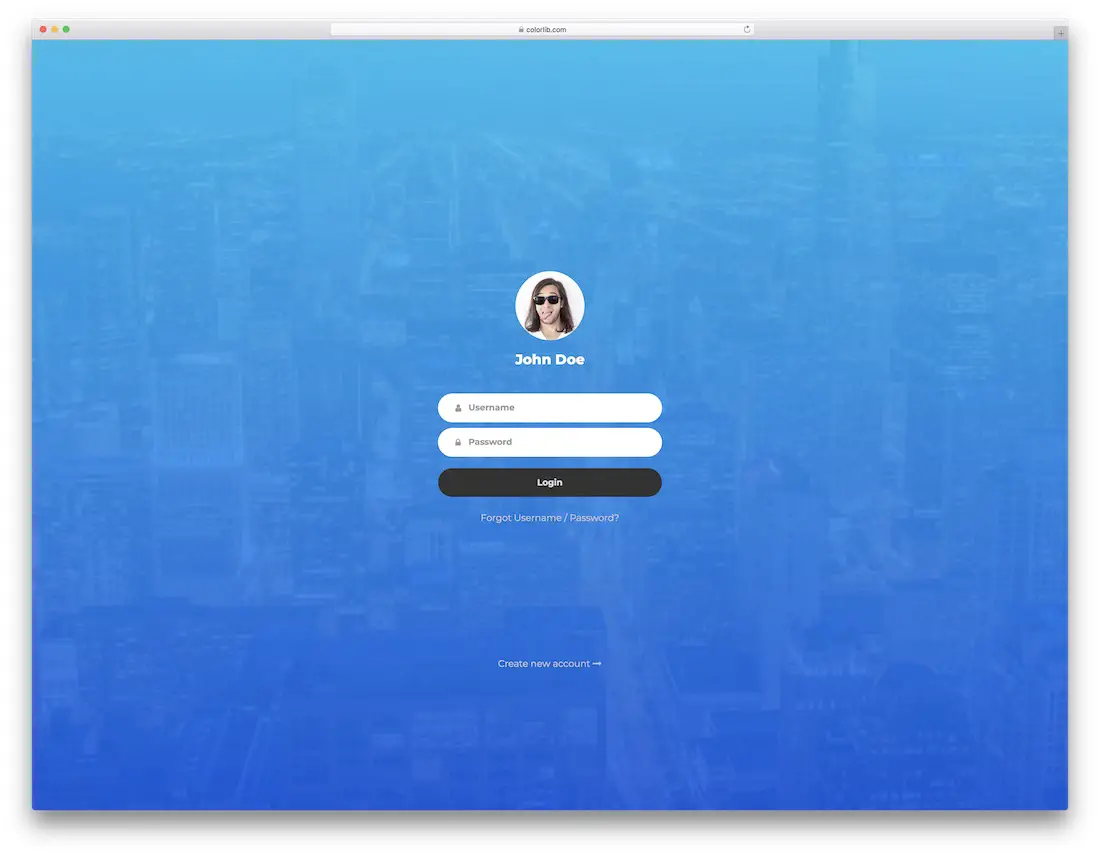
Login Form 12 par Colorlib

Le fond de l’image avec le fond de l’ombre bleue, le nom, l’image et le formulaire indispensable, voilà ce qui se passe avec le formulaire de connexion 12. Il y a également un effet de survol sur le bouton de connexion qui vous donne la possibilité de le lier avec votre formulaire d’inscription. tous les nouveaux utilisateurs. Télécharger Aperçu
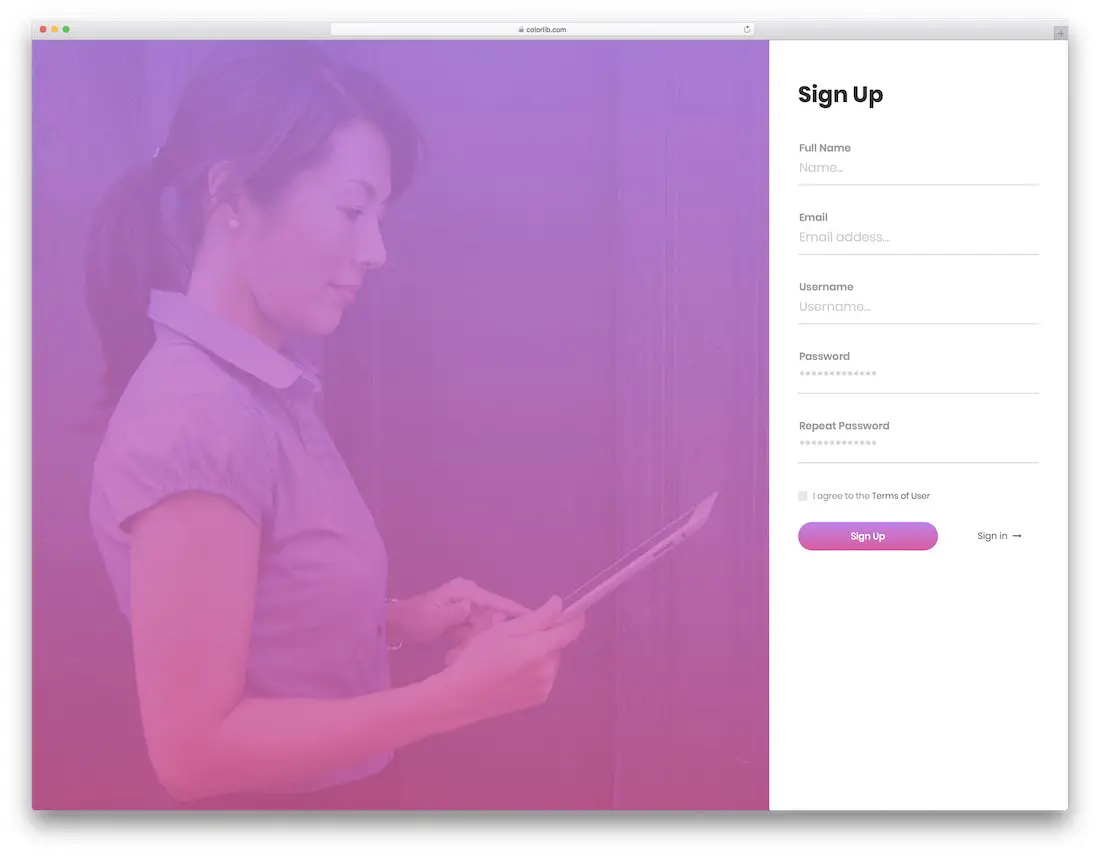
Formulaire de connexion 13 par Colorlib

Un formulaire d’inscription en écran divisé, où une moitié est dédiée à une image et l’autre moitié au formulaire. C’est un outil gratuit que vous pouvez utiliser dès maintenant. Il suffit de télécharger la mise en page et d’y aller à fond. Télécharger Aperçu
Formulaire de connexion 14 par Colorlib

Dans cette collection, nous avons un mélange de formes de connexion simplistes et un peu plus complexes et avancées. En bref, il y en a pour tous les goûts et Login Form 14 est plutôt minimaliste. Mais pourquoi même se compliquer avec un formulaire de connexion, non? À chacun ses goûts. Télécharger Aperçu
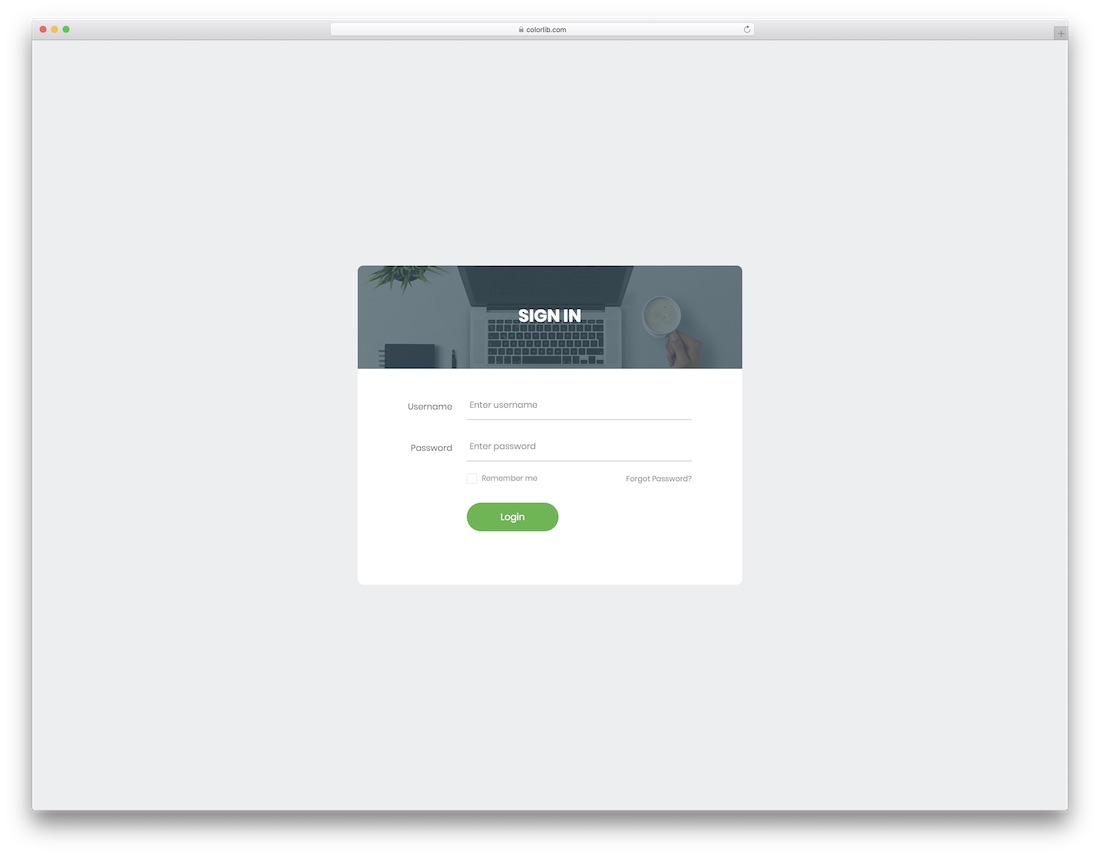
Formulaire de connexion 15 par Colorlib

Tout en gardant les choses au strict minimum, un ajout intéressant au formulaire de connexion 15 est la bannière d’image située juste au-dessus du formulaire. Avec cette petite fonctionnalité, vous pouvez rendre l’expérience légèrement plus attrayante. Télécharger Aperçu
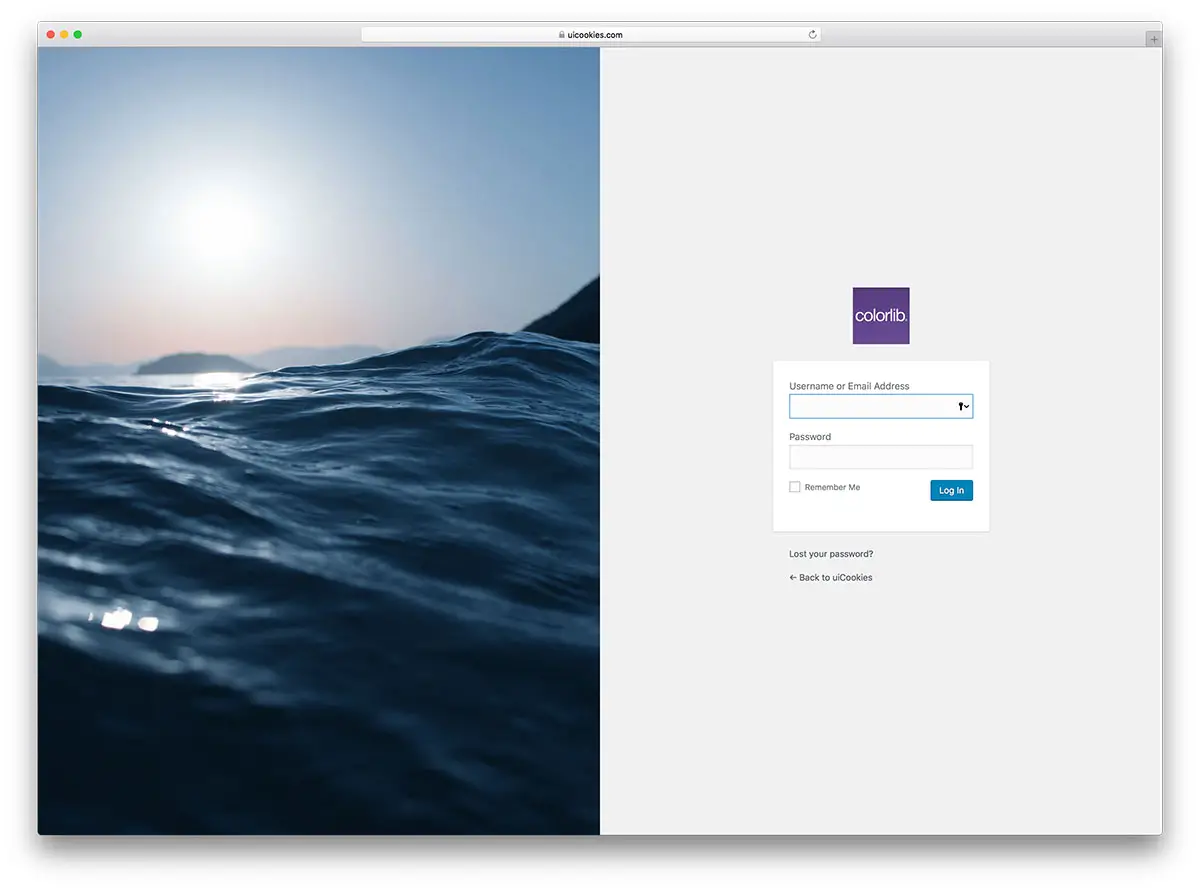
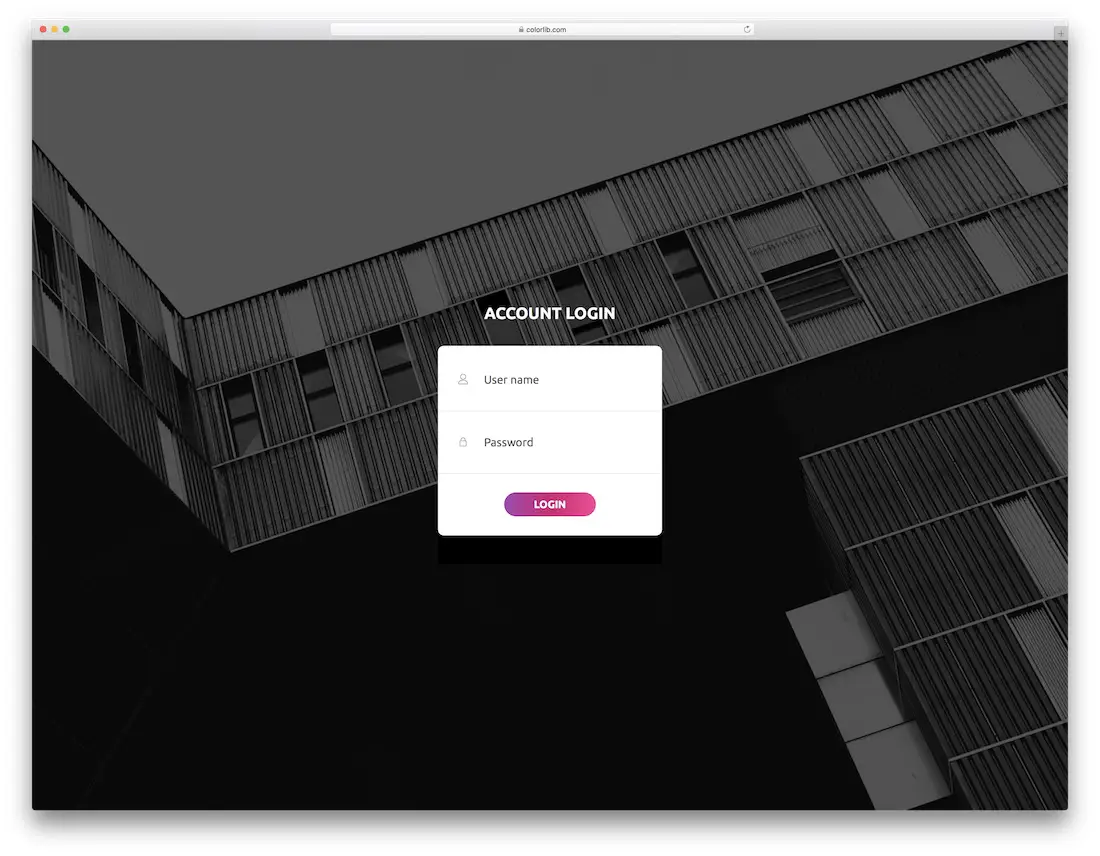
Login Form 16 par Colorlib

Il s’agit d’un formulaire de connexion avec une image plein écran au-dessus de laquelle est placé un formulaire avec les champs nom d’utilisateur et mot de passe et un bouton de dégradé avec effet de survol. Simple et simple. Télécharger Aperçu
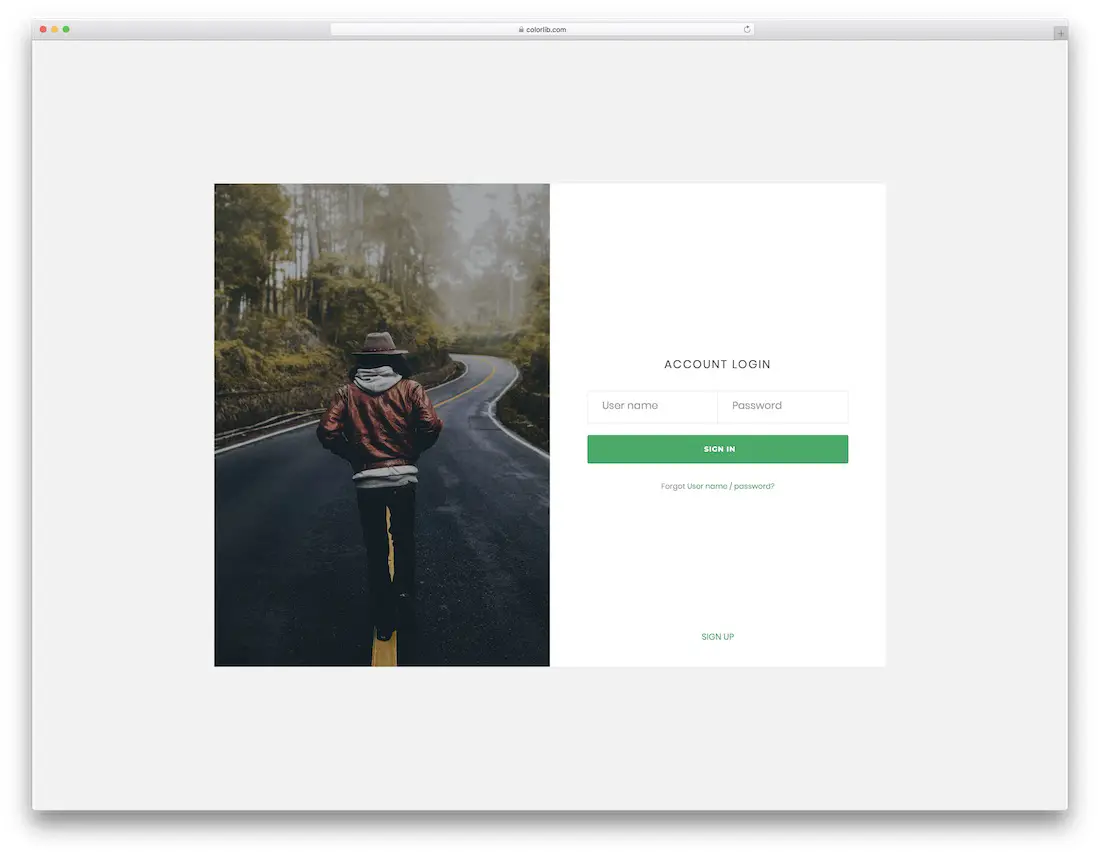
Formulaire de connexion 17 par Colorlib

Pour qu’il paraisse plus personnel, ce modèle de formulaire de connexion encadré vous convient le mieux. Il a un côté image et un côté forme, mais garde les choses au minimum tout en assurant le professionnalisme. Télécharger Aperçu
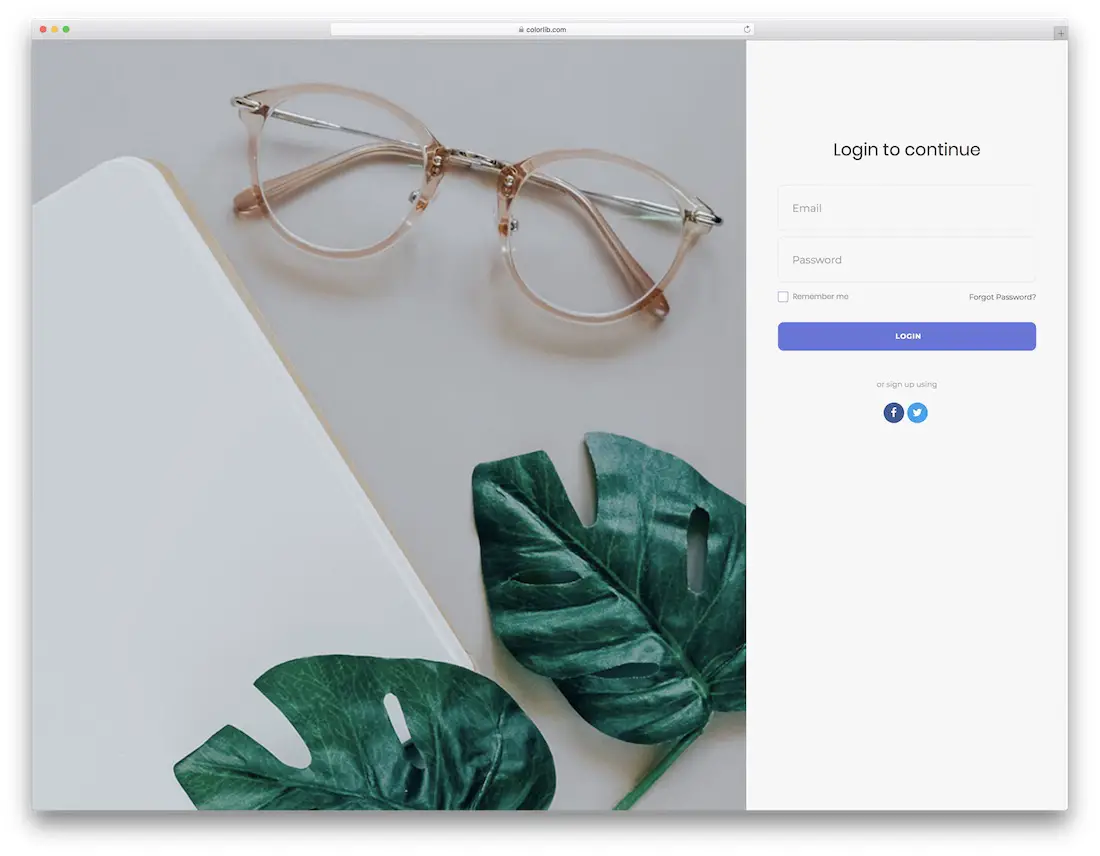
Formulaire de connexion 18 par Colorlib

Si vous aimez vous démarquer et garder l’originalité, envisagez d’utiliser le formulaire de connexion 18. Alors que certains apprécient les pages de connexion super basiques, les autres souhaitent que certains objets supplémentaires basculent dans la mise en page. Et si vous souhaitez ajouter une photo, celle-ci est faite pour vous. Télécharger Aperçu
Login Form 19 par Colorlib

Vibrant, énergique et accrocheur, voilà le nouveau formulaire de connexion basé sur HTML5 et CSS3. Il est également entièrement réactif et prêt pour le mobile, ainsi que compatible avec tous les principaux navigateurs Web. Télécharger Aperçu
Login Form 20 par Colorlib

Fond dégradé, bouton de connexion noir avec effet de survol, champs nom d’utilisateur et mot de passe, texte personnalisé et section « Mot de passe oublié? », Cela fait partie du formulaire de connexion 20. Cela semble accablant, mais loin de là. Télécharger Aperçu
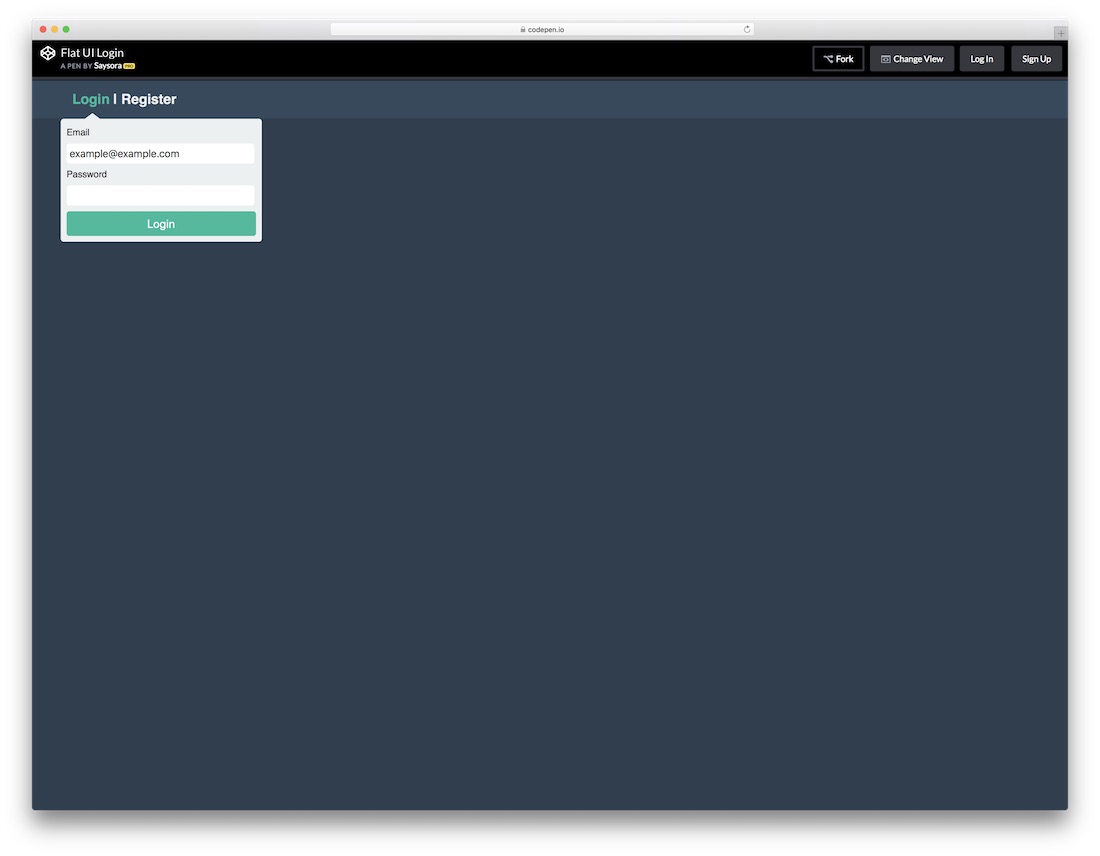
Formulaire de connexion DropDown

Le formulaire est masqué sauf si vous cliquez sur l’option «Connexion». Vraiment une fonctionnalité intéressante pour les sites Web modernes qui souhaitent éviter d’avoir une page distincte pour le formulaire de connexion. Vous pouvez afficher le formulaire n’importe où sur votre site Web avec cet outil puissant.
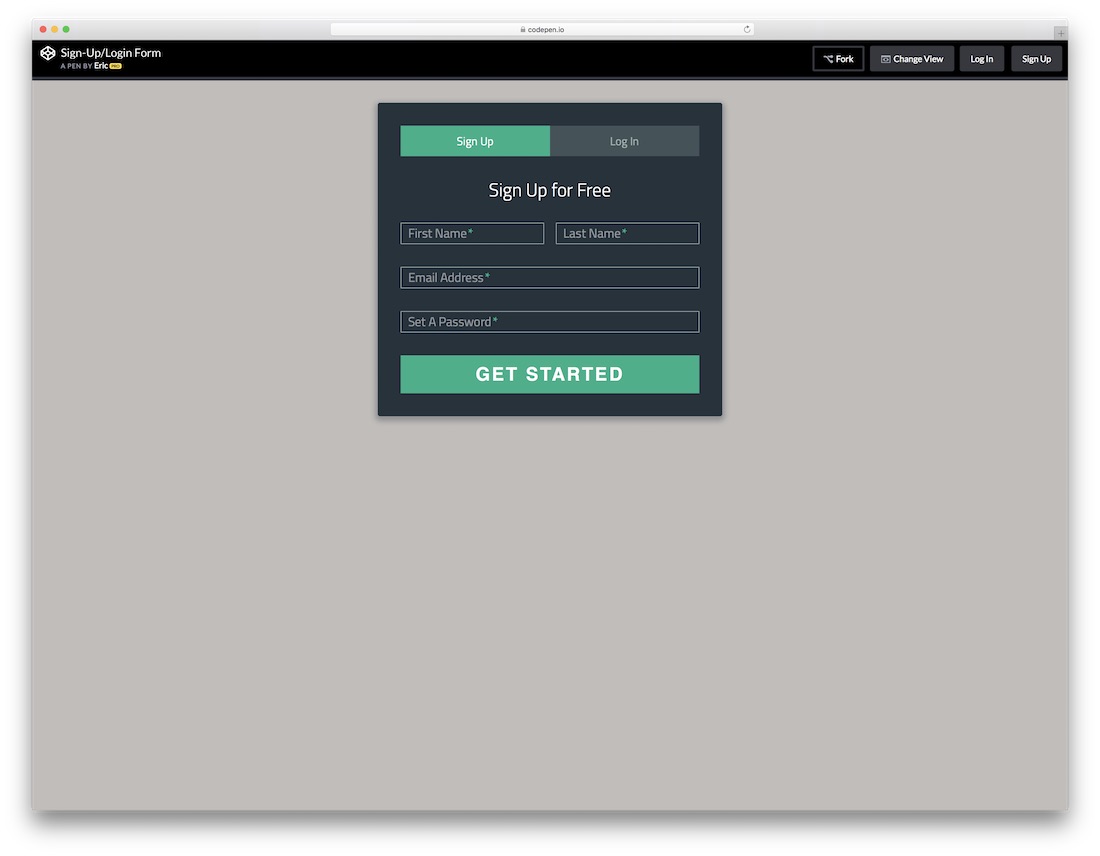
Formulaire d’inscription flottant

Conception d’un formulaire d’inscription à l’aide d’onglets et d’étiquettes de formulaire flottantes.
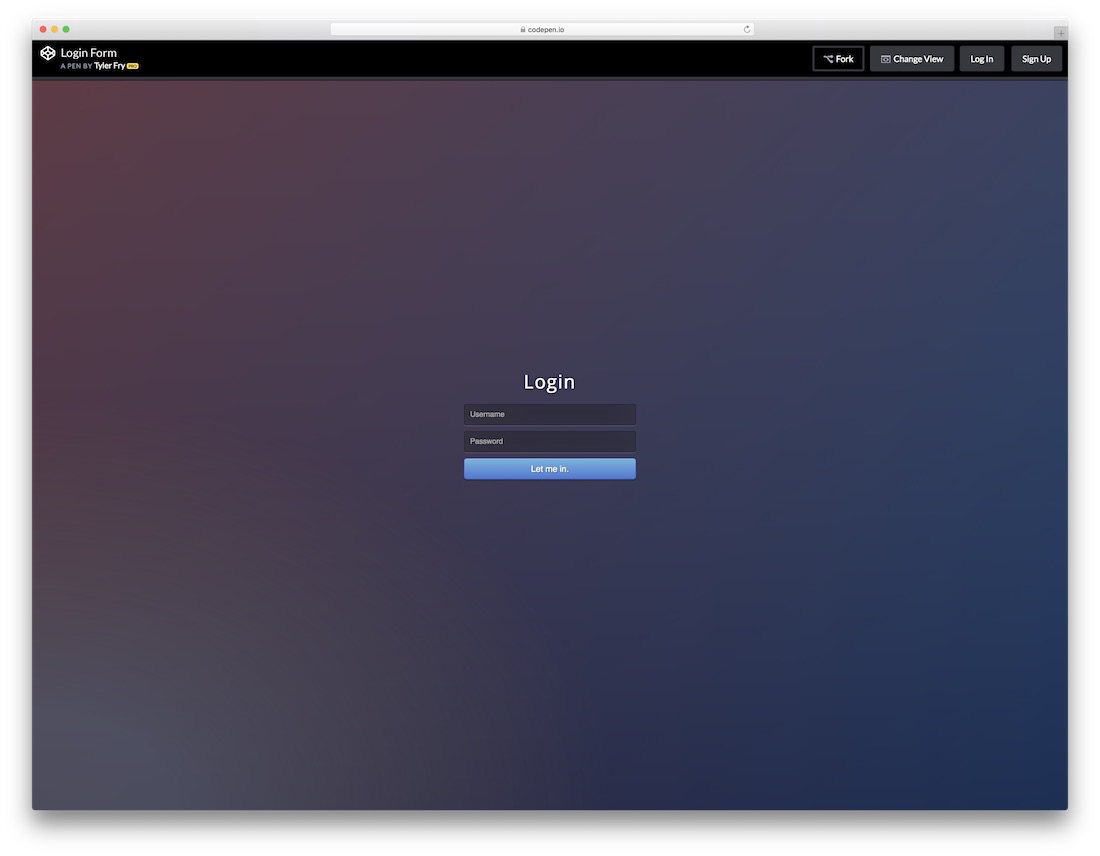
Formulaire de connexion simple

Ce qui avait été initialement conçu pour empêcher les gens d’accéder au site WordPress d’une personne était devenu une forme très populaire en raison de sa simplicité et de son design soigné.
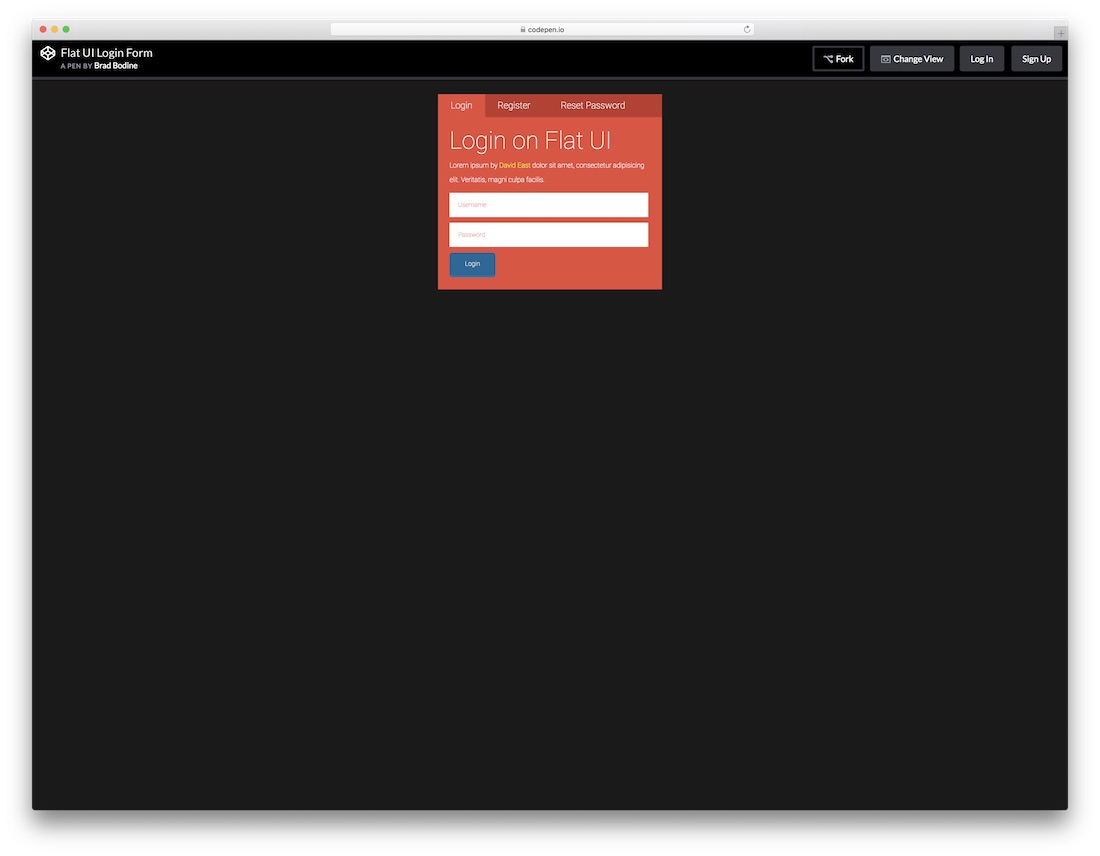
Flat Login – Formulaire d’inscription

Une fois que vous avez cliqué sur le bouton «Cliquez sur moi» dans le coin supérieur droit, vous obtiendrez une animation fluide qui transformera ce formulaire de connexion en formulaire d’inscription.
Connexion avec un formulaire SCSS autonome

Ceci est un formulaire avec SCSS autonome. Une extension de CSS qui ajoute puissance et élégance au langage de base. Il permet d’utiliser des variables, des règles imbriquées, des mixins, des importations en ligne, etc.
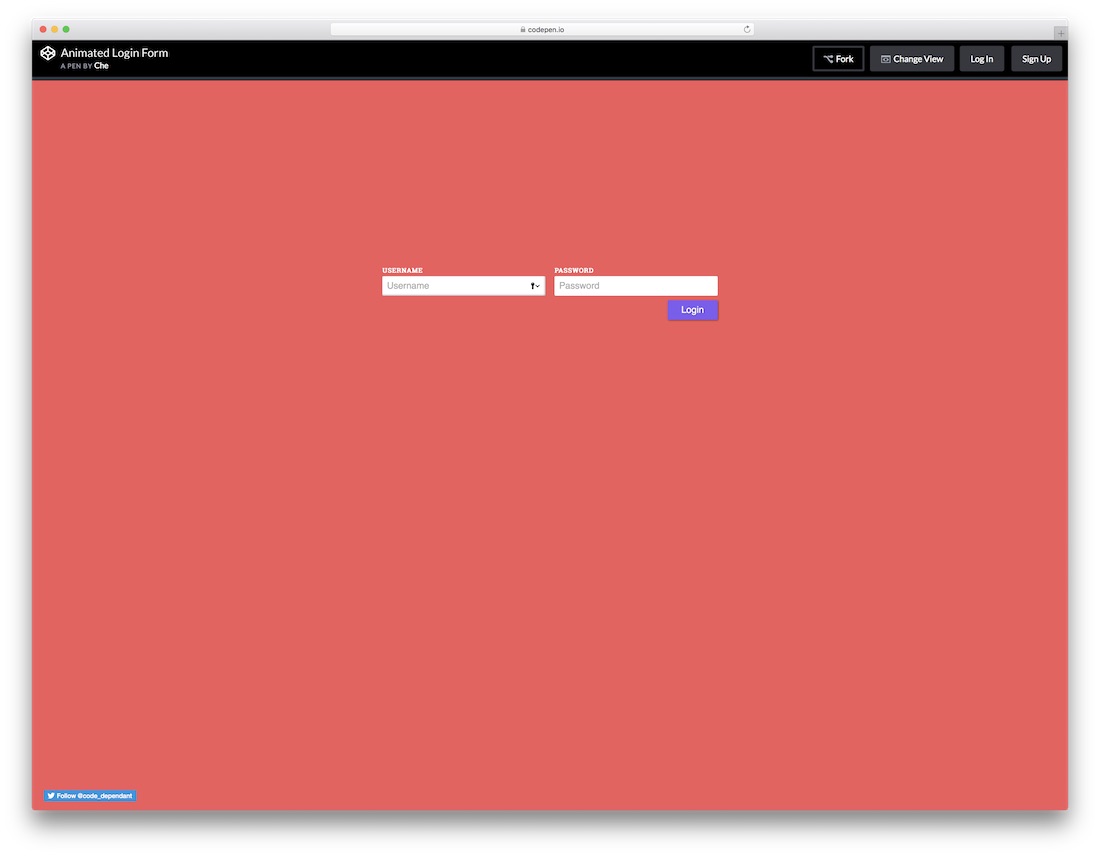
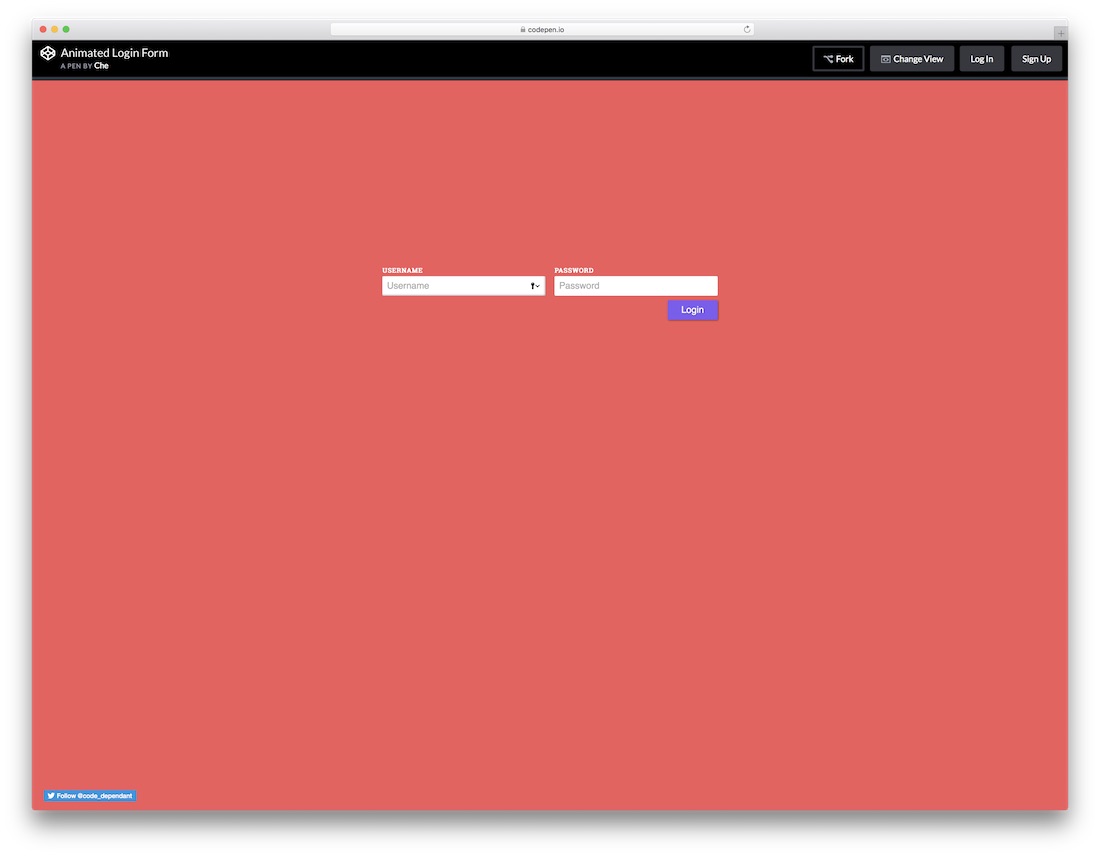
Formulaire de connexion animé

Il s’agit en fait d’un formulaire de connexion animé, dont le haut « Hey you, Login already » se transforme en formulaire en bas. Lisser les effets d’animation.
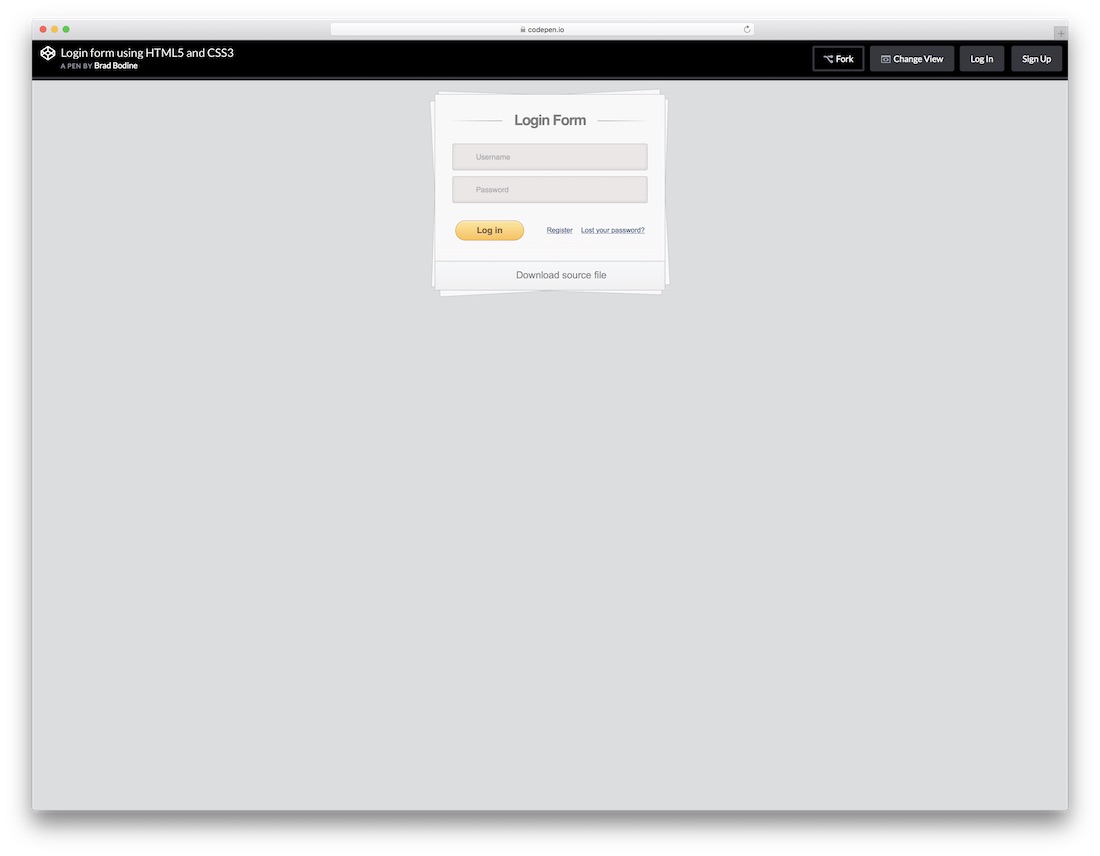
Formulaire de connexion utilisant CSS3 et HTML5

Voici un exemple de création d’un formulaire de connexion simple à l’aide de HTML5 et CSS3. Ce formulaire utilise des pseudo-éléments (: after et: before) pour créer l’effet multi-page. Ces éléments sont pivotés à l’aide de la propriété de transformation CSS3. Ce formulaire utilise HTML5 pour faciliter la validation et la soumission.
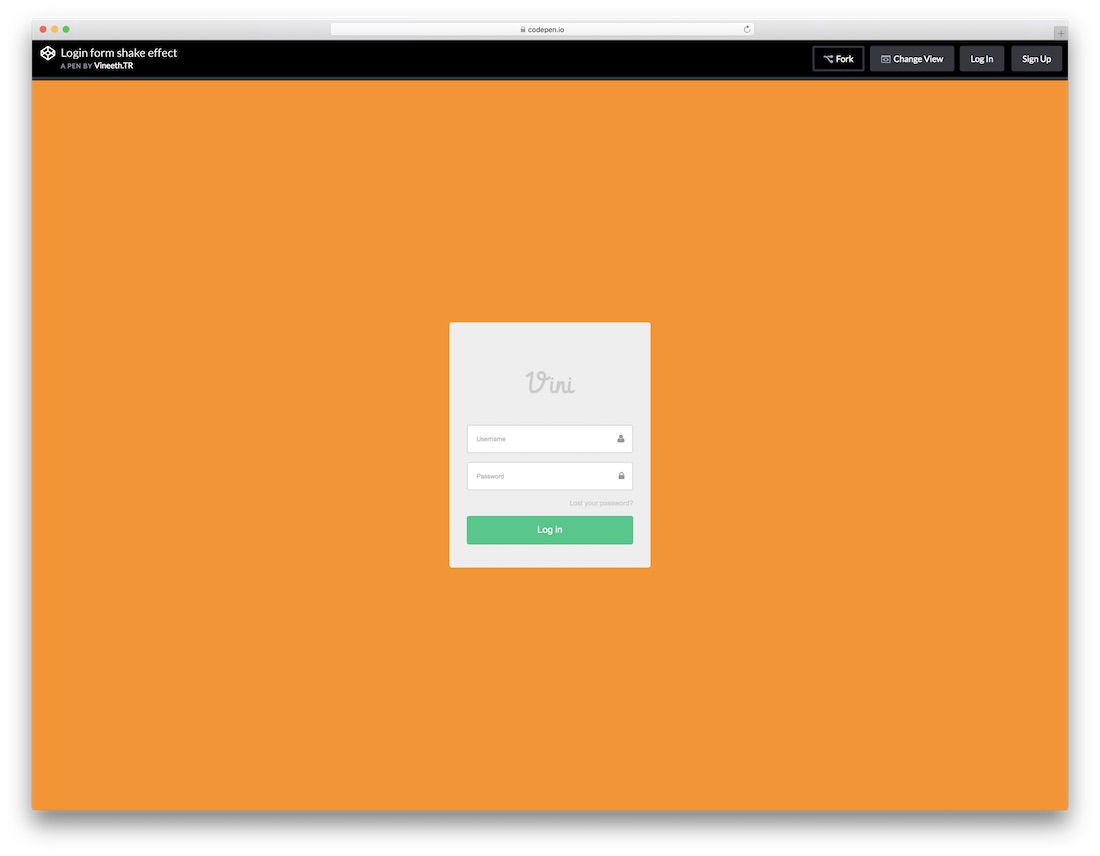
Connexion avec effet de secousse

Une fois que vous avez saisi un mot de passe incorrect dans ce formulaire, un effet de secousse vous avertit que vous n’avez pas saisi le mot de passe correct. Une solution simple et efficace qui soulignera le problème des mots de passe incorrects.
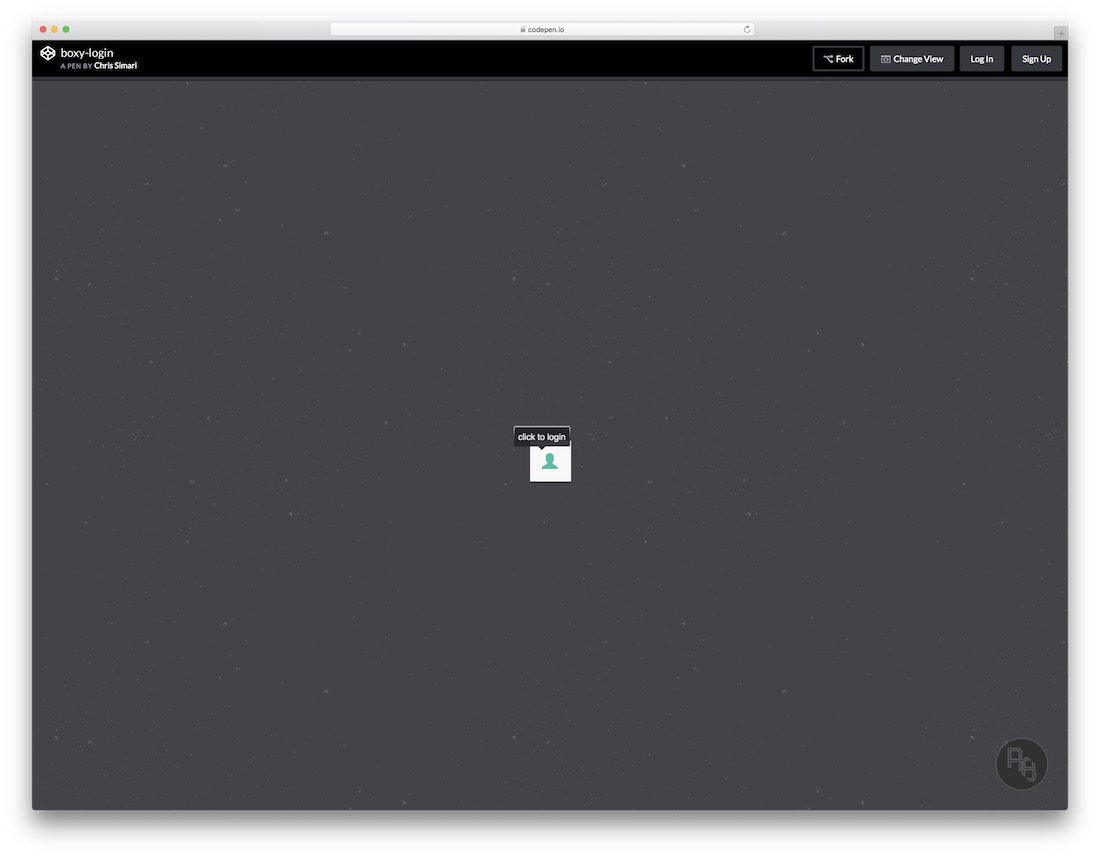
Formulaire de connexion Boxy

Un formulaire de connexion boxy avec une petite surprise. Essayez «admin» comme nom d’utilisateur et «1234» comme mot de passe pour une expérience complète.
Formulaire de connexion animé

Neat petit formulaire de connexion. Une fois que vous avez cliqué sur «LOGIN» (Connexion) à gauche, l’effet d’animation crée un petit formulaire de connexion net à droite. Approche vraiment unique!
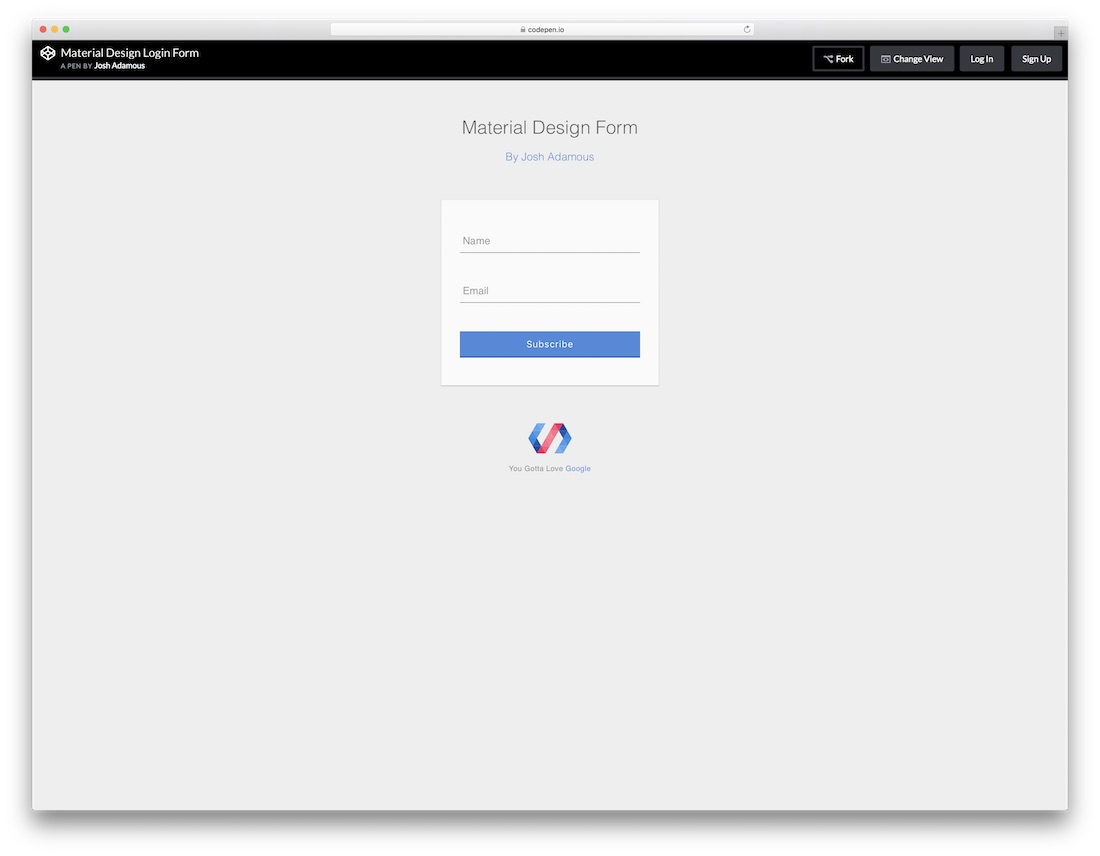
Formulaire de conception matérielle

Formulaire de connexion assez simple et facile à regarder que vous pouvez ajouter à votre blog ou à tout autre site Web et pimenter l’expérience. Pas besoin de trop compliquer avec une chose simple comme le formulaire de connexion est. Même si vous ne collectez que des abonnés, vous pouvez également jouer avec cette présentation et faire bouger les choses. Télécharger
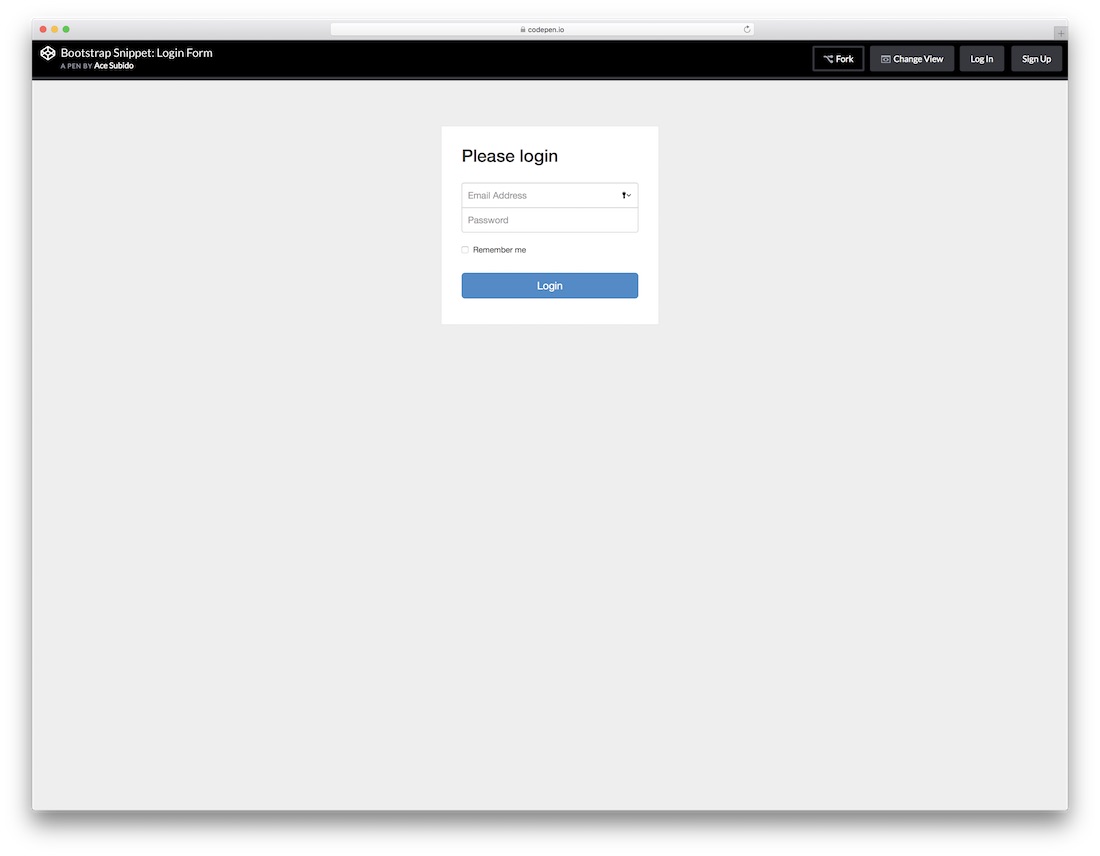
Formulaire d’extrait de démarrage

Évidemment, ce prochain formulaire de connexion gratuit au format HTML5 est basé sur le très apprécié Framework Bootstrap. Cela vous indique que vous pouvez vous attendre à une certaine flexibilité que tout site Web et élément modernes doivent pratiquer. Adresse électronique, mot de passe et case à cocher si un utilisateur souhaite que la plate-forme se souvienne de ses informations. Facile et au point. Télécharger
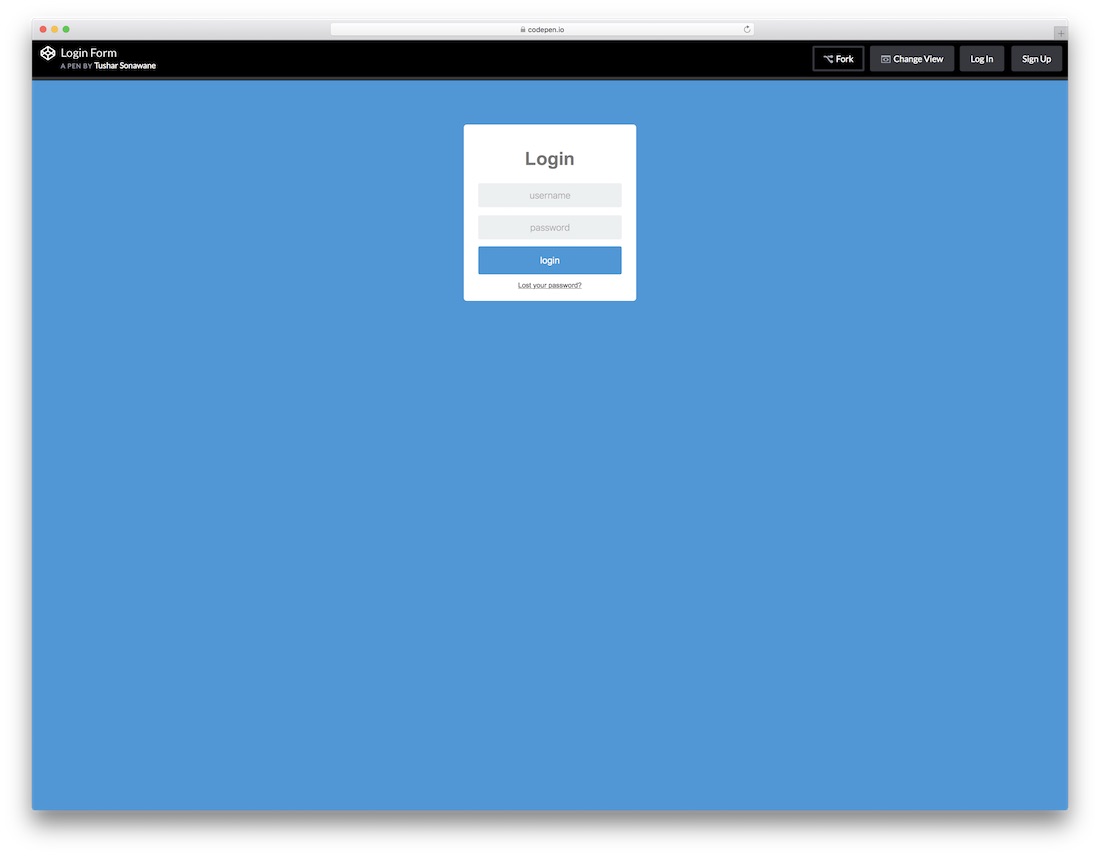
Connexion avec Flat UI

Indépendamment de votre conception Web principale, avec des éléments tels que les formulaires de connexion, vous ne voulez pas trop compliquer les choses. Au lieu de cela, vous voudriez garder les choses simples et les laisser faire le travail, en incitant les utilisateurs à accéder à leurs comptes de manière transparente. Vous allez atteindre cet objectif avec ce formulaire de connexion avec une interface utilisateur plate sans aucun doute. Télécharger
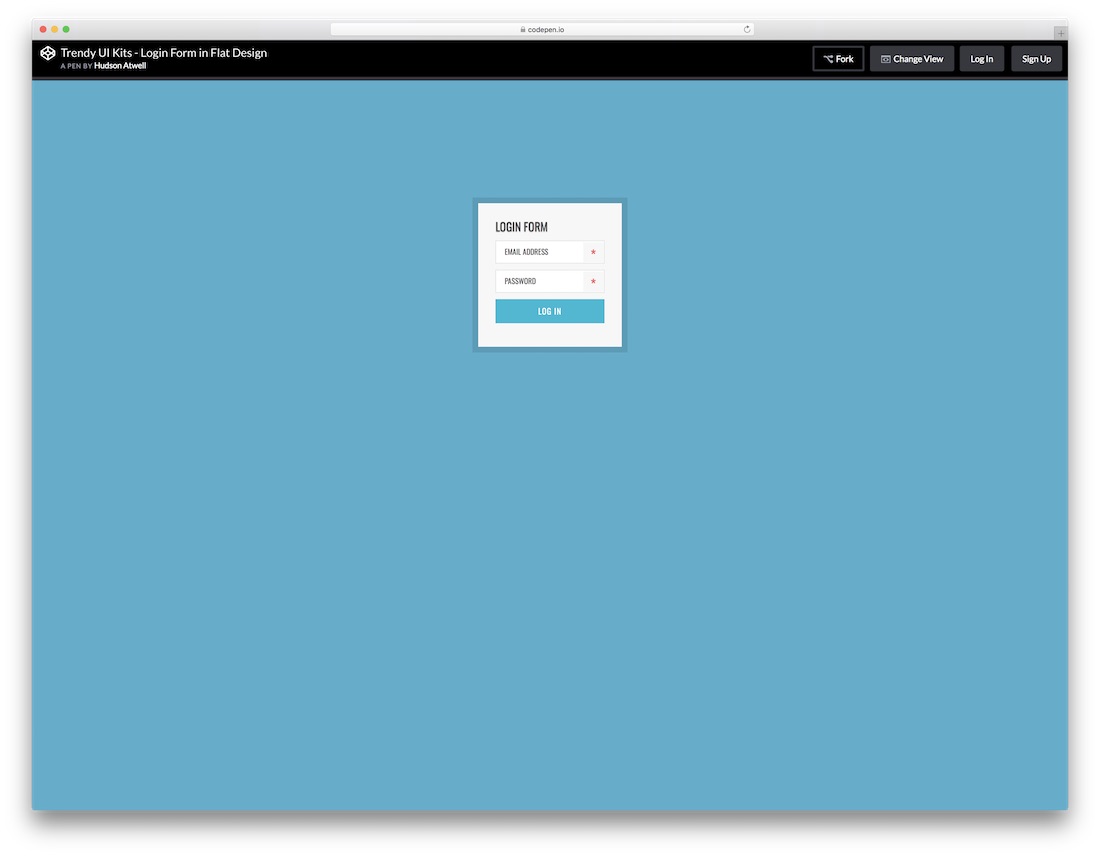
Kits d’interface utilisateur à la mode

Des formulaires de connexion super simples à ceux avec un peu plus d’action en cours. Celui-ci est assez similaire au dernier mais vous remarquerez un cadre tout autour du formulaire. Demandez-leur de taper leur nom, leur nom d’utilisateur et leur mot de passe pour entrer dans votre monde étonnant. Télécharger
Tableau de bord CSS3 Formulaire HTML5

Tous les formulaires de connexion HTML5 et CSS3 que vous trouvez sur cette liste sont simples à utiliser et faciles à attacher à votre plate-forme Web. Celui-ci a même un « Mot de passe oublié? » Tout en bas pour tous ceux qui ne peuvent tout simplement pas se rappeler leurs mots de passe. Le modèle est idéal pour entrer dans votre tableau de bord, mais vous pouvez également l’appliquer à d’autres besoins. Télécharger
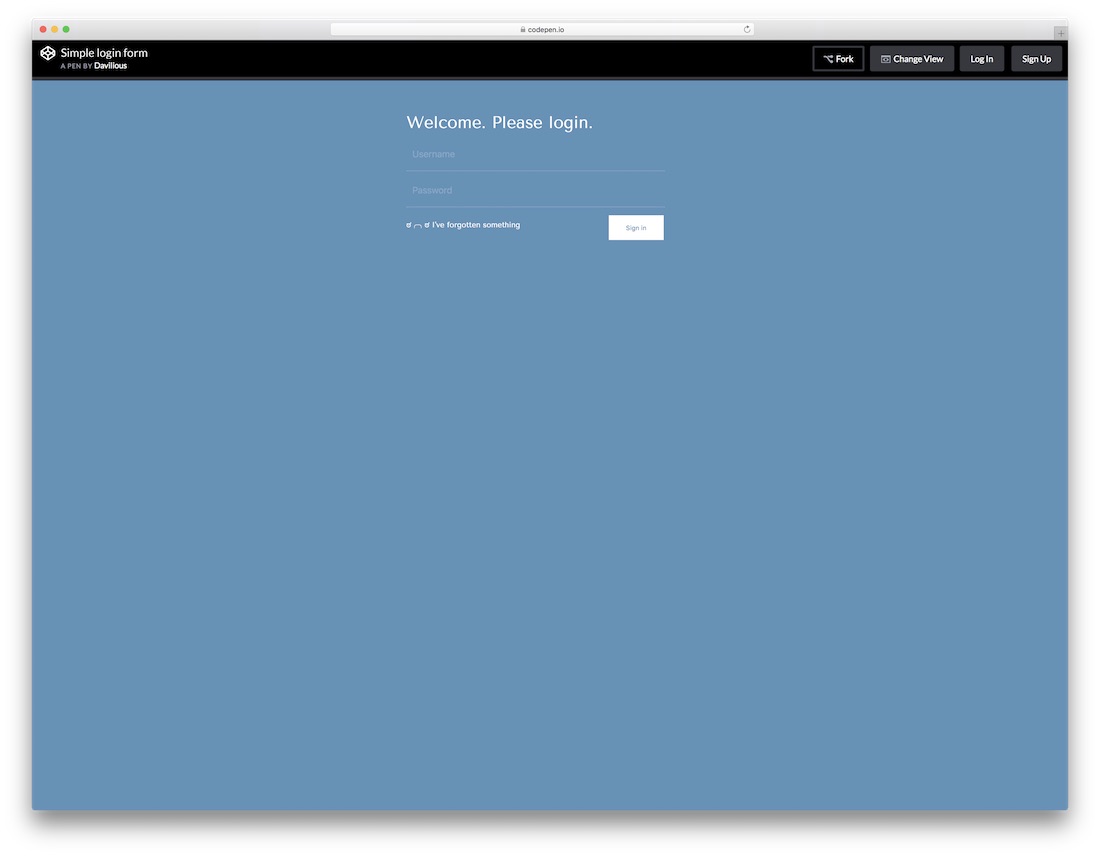
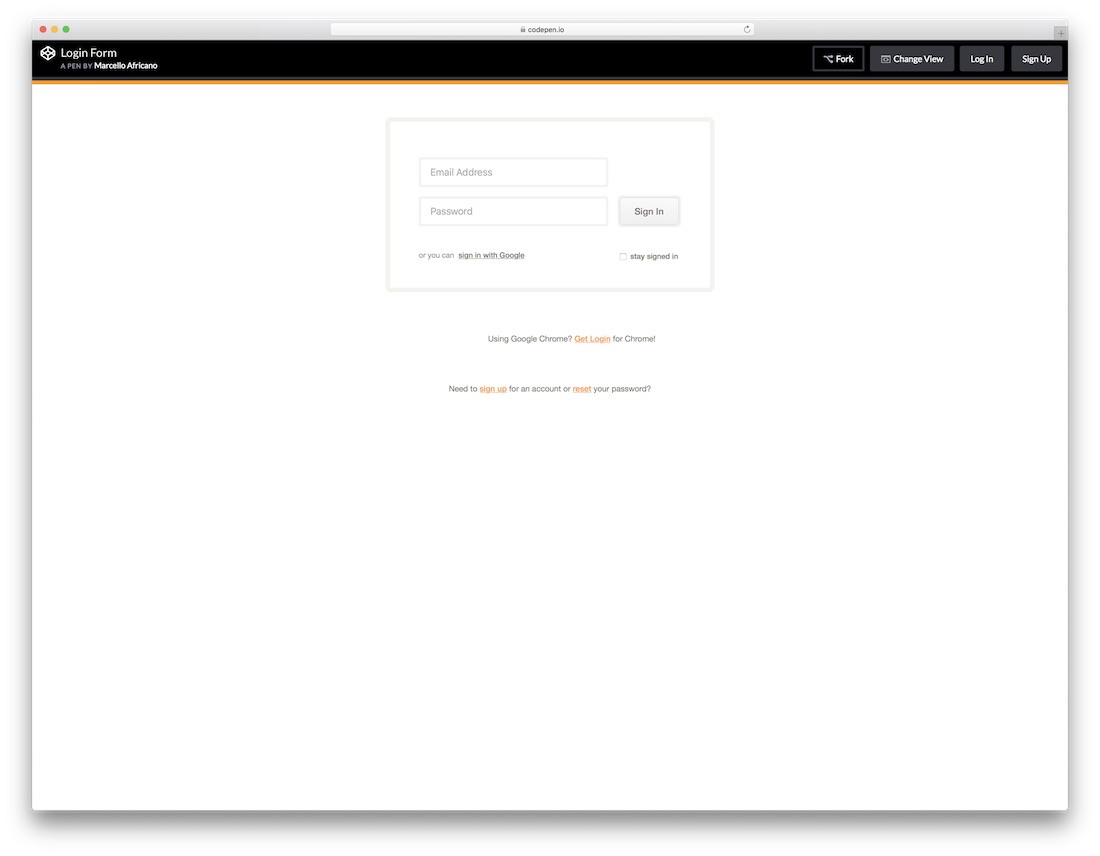
Connexion avec formulaire de récupération

Le titre dit à peu près tout; Il s’agit d’un formulaire de connexion net, net et minimaliste avec récupération. Vous remarquez également qu’il n’ya pas de «boîte» traditionnelle que vous avez l’habitude de voir utiliser les formulaires de connexion. Si vous souhaitez faire une différence, vous savez maintenant quelle disposition choisir. Télécharger
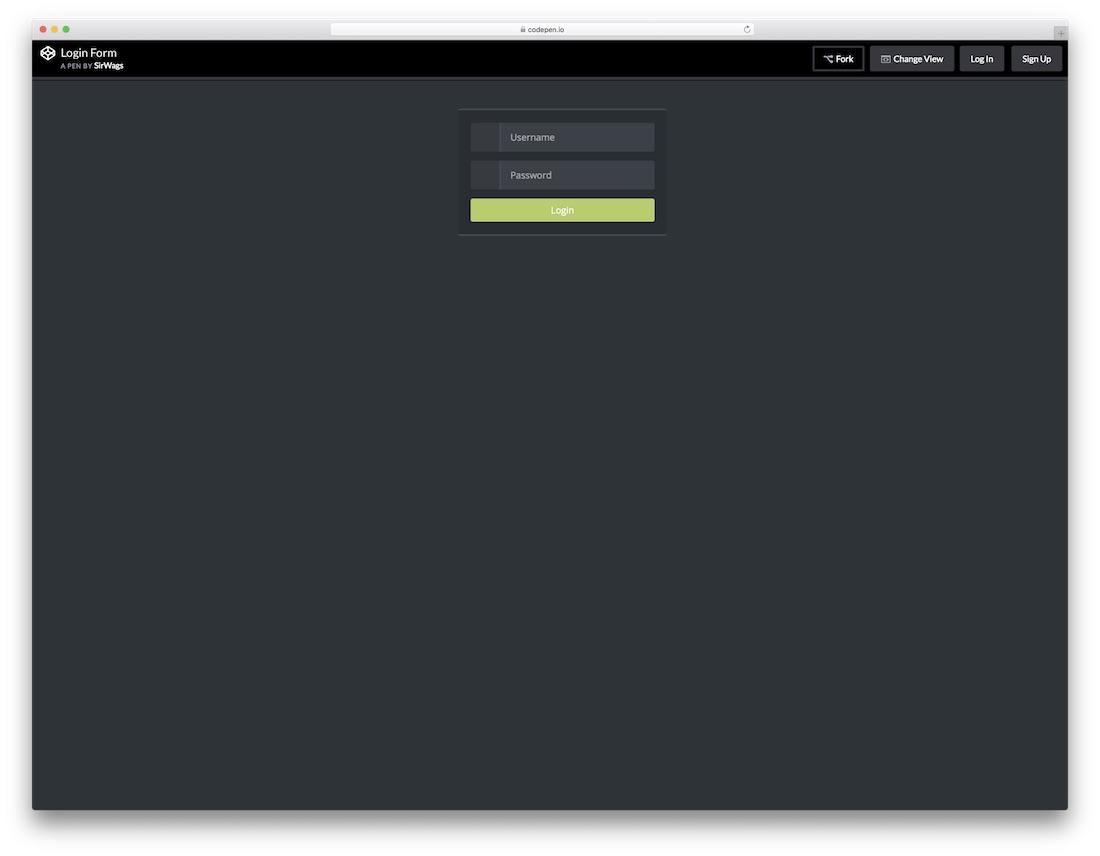
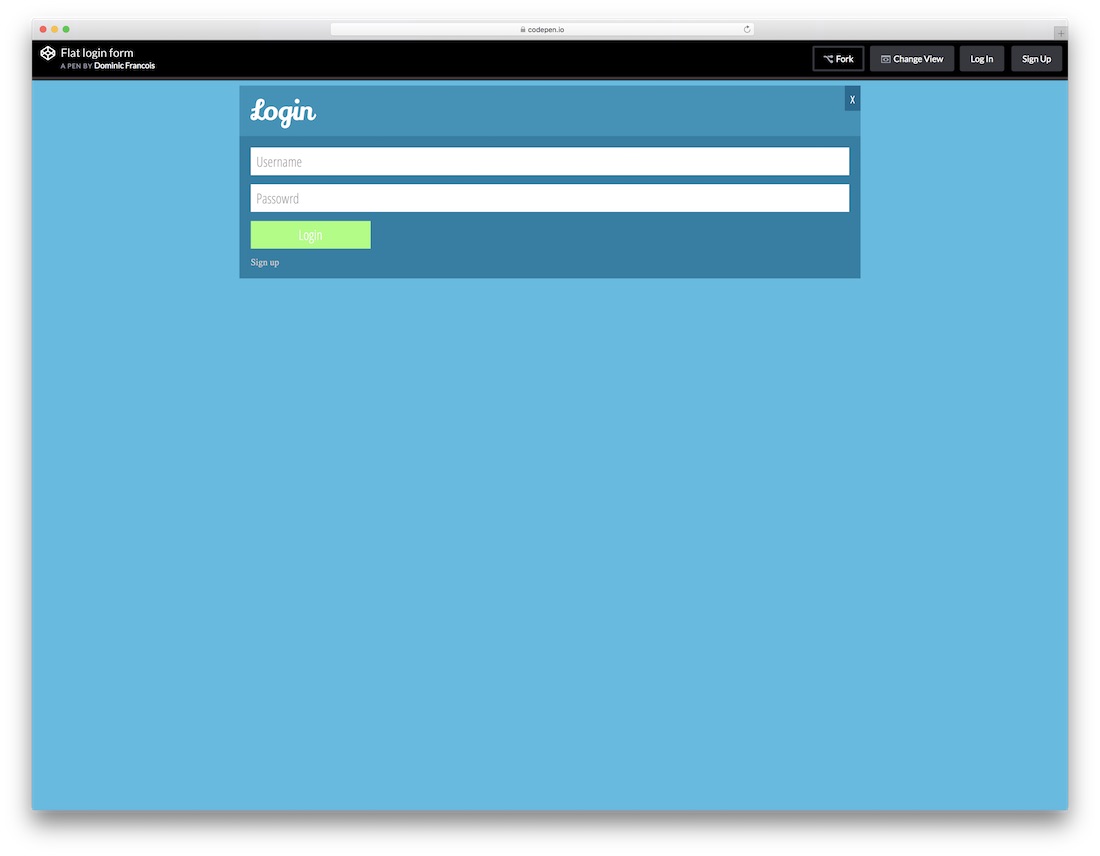
Formulaire de connexion à plat

Un formulaire de connexion à plat et gratuit avec une mise en page sombre étonnante et élégante associée à un bouton d’appel à l’action vert. Bien sûr, vous pouvez modifier l’outil en fonction de vos goûts, mais vous pouvez également l’utiliser exactement tel quel et l’afficher en direct sur votre site Web en un clin d’œil. Jouez avec ses fonctionnalités et configurez-le comme vous le souhaitez. Télécharger
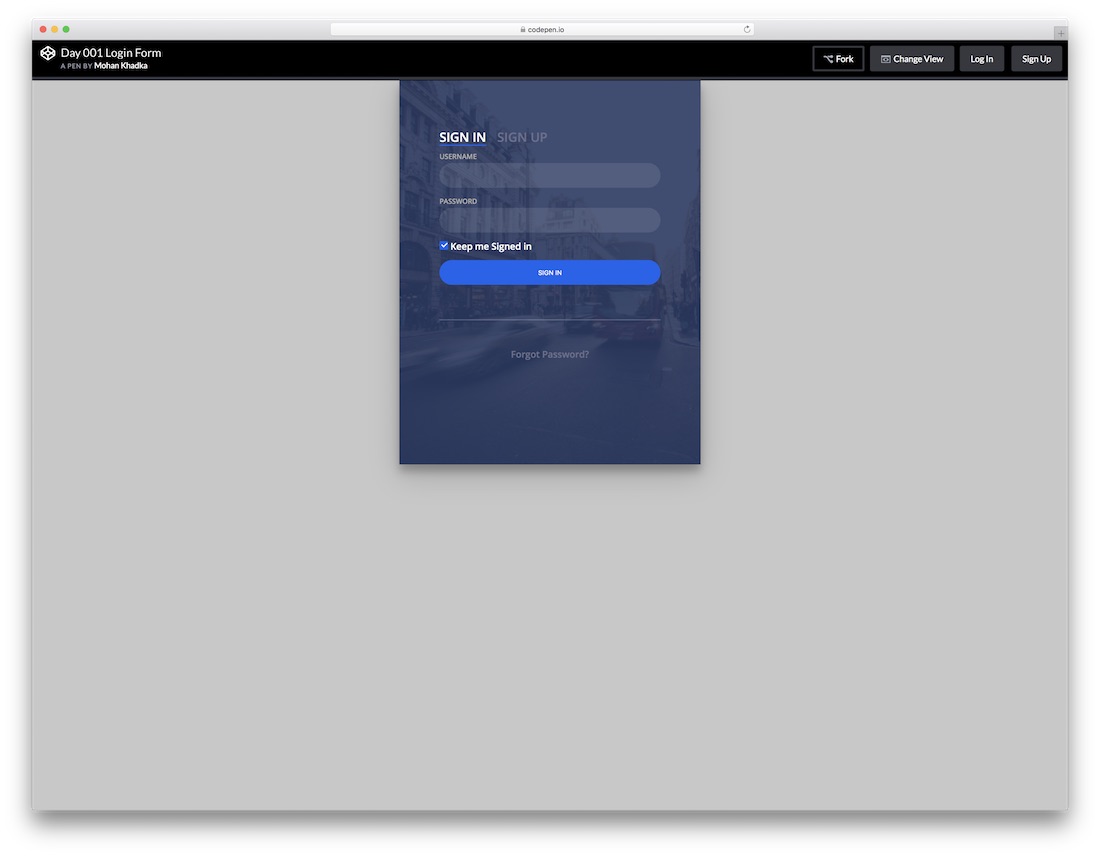
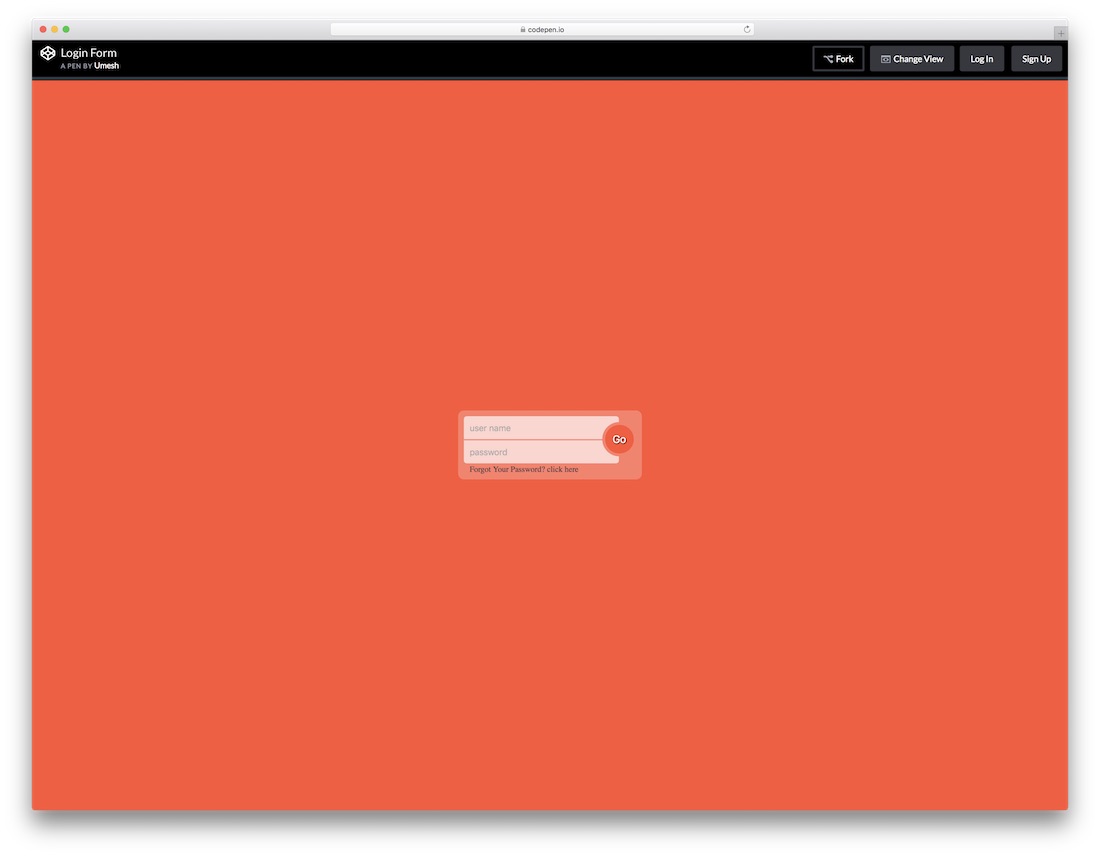
Connexion transparente

Même un formulaire de connexion peut être très créatif et attirer l’attention. Alors que beaucoup s’en tiennent au look simple et basique, il y en a d’autres qui l’aiment spécial et exclusif. Ce formulaire de connexion transparent fera sûrement l’affaire pour vous. Avec un fond d’image et un formulaire dessus, cette mise en page peut suivre votre image de marque jusqu’à un T.
Voir le stylo Jour 001 Formulaire de connexion par Mohan Khadka (@khadkamhn) sur CodePen.
Connexion avec Google Chrome Extension

Pas besoin d’aller trop en profondeur avec cette prochaine connexion, car elle est assez explicite. Il est compatible avec l’extension Google Chrome, ainsi que des boutons de fonctions pour ceux qui ne sont pas encore inscrits ou ont perdu leur mot de passe. Si c’était celui que vous recherchiez, faire défiler tout ce chemin jusque-là en valait la peine. Télécharger
Forme plate élégante

Une forme plate élégante que vous pouvez ajouter à votre espace Web sous forme de pop-up ou d’annonce sous forme de widget sur une page. Dans tous les cas, votre approche professionnelle restera intacte. Il est simple et agréable à l’œil et dispose également d’un CTA pour tous ceux qui ont raté leur inscription sur votre espace membre. Utilisez-le tel quel ou améliorez-le selon vos goûts. Télécharger
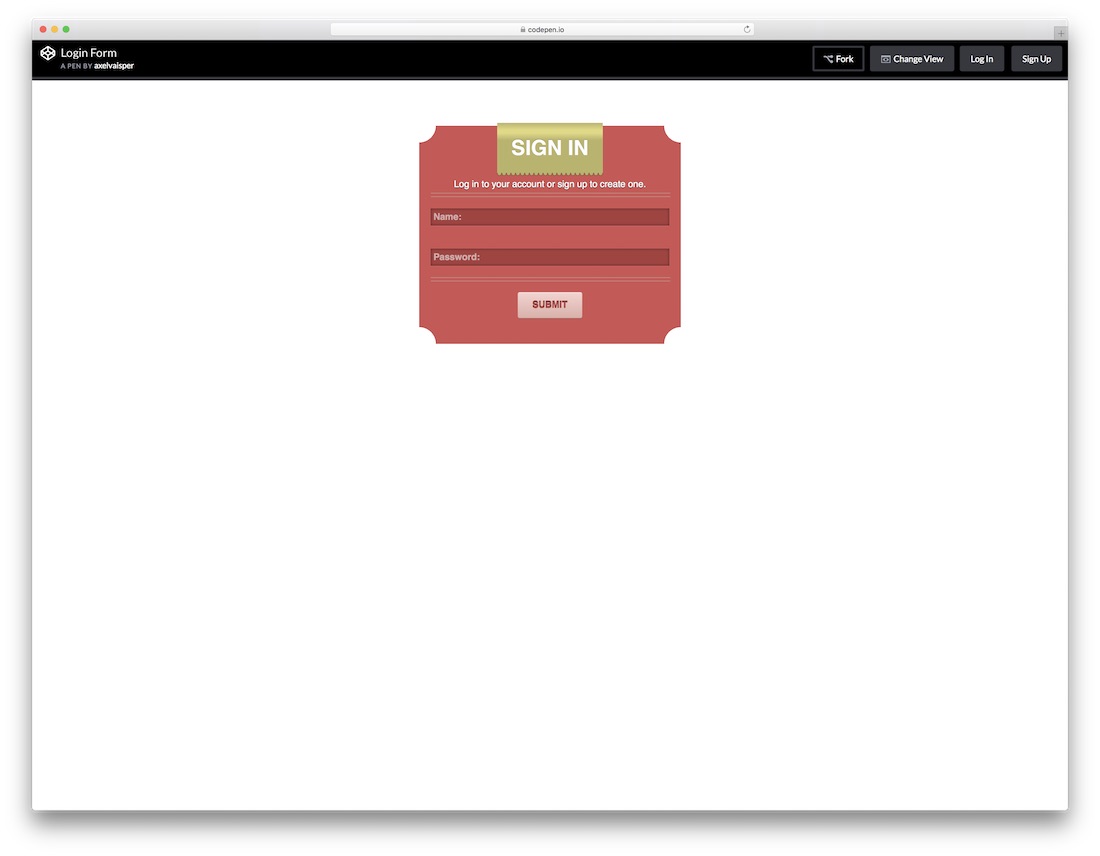
Formulaire de connexion stylisé

Certainement une approche à un formulaire de connexion gratuit que vous ne devriez pas manquer. Cela donne l’impression d’un coupon, mais ce n’est pas si cela a un sens. Quoi qu’il en soit, dans la section texte, vous pouvez également associer ce formulaire au formulaire d’inscription pour les personnes intéressées par la création d’un compte. Cela mis à part, cela attirera sûrement leur attention. Télécharger

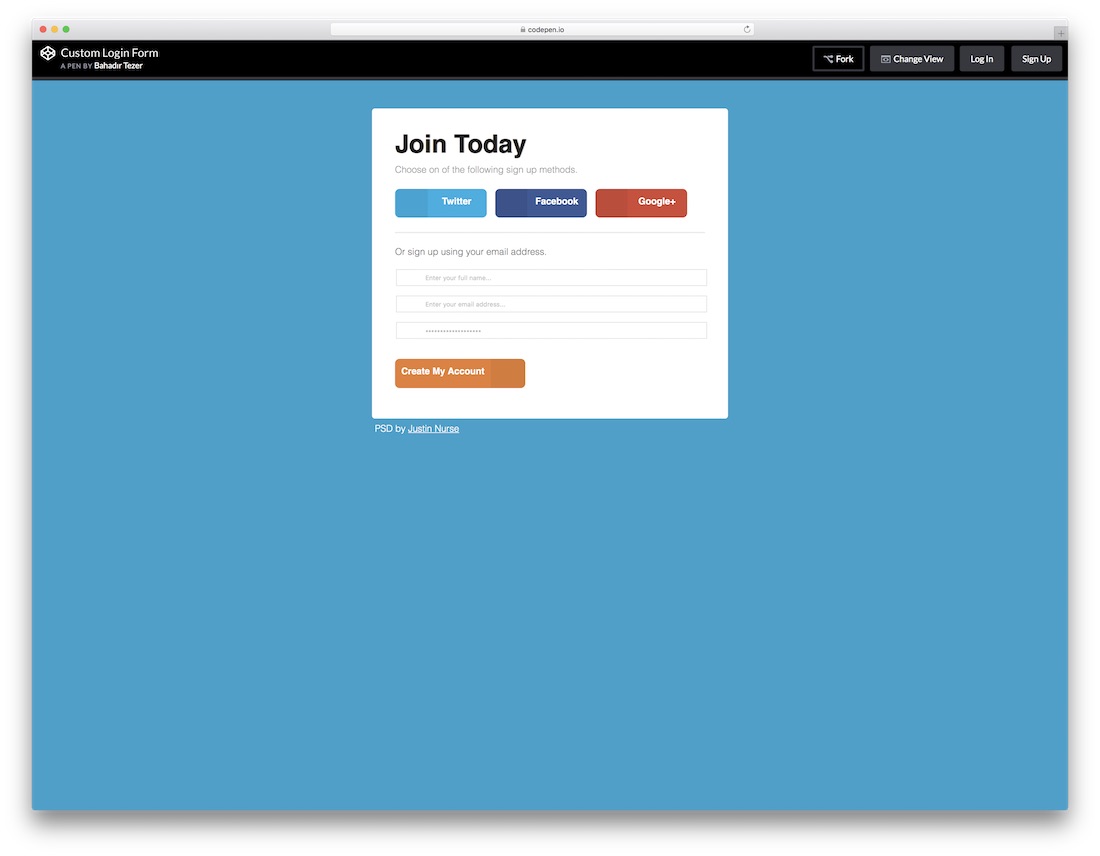
De plus en plus de propriétaires de sites Web mettent en place des connexions sociales et vous pouvez également vous joindre à la tendance. Ce formulaire de connexion gratuit avec intégration sociale est la bonne option pour franchir le pas. Cependant, avec les boutons Twitter, Facebook et Google+, la mise en page présente également la méthode traditionnelle d’inscription avec un courrier électronique. Télécharger
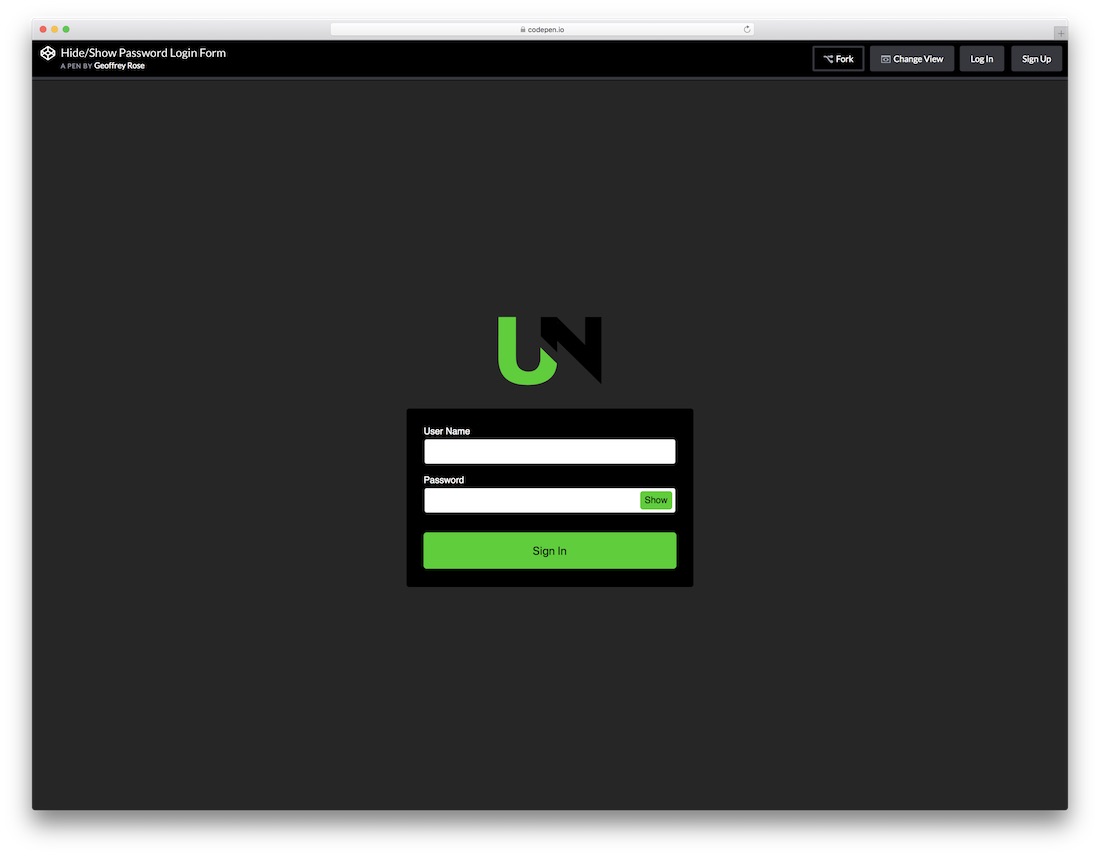
Afficher et masquer un exemple de formulaire de mot de passe

Si votre mot de passe est très complexe, vous souhaiterez parfois simplement le saisir en mode « Afficher ». Offrez cette même fonctionnalité à tous vos utilisateurs avec le formulaire de connexion show and hide mot de passe. Il a une disposition sombre magnifique avec des détails verts parfaits pour ceux qui aiment ce type de motifs. Bien sûr, n’hésitez pas à y apporter des modifications et à l’adapter à vos besoins. Télécharger
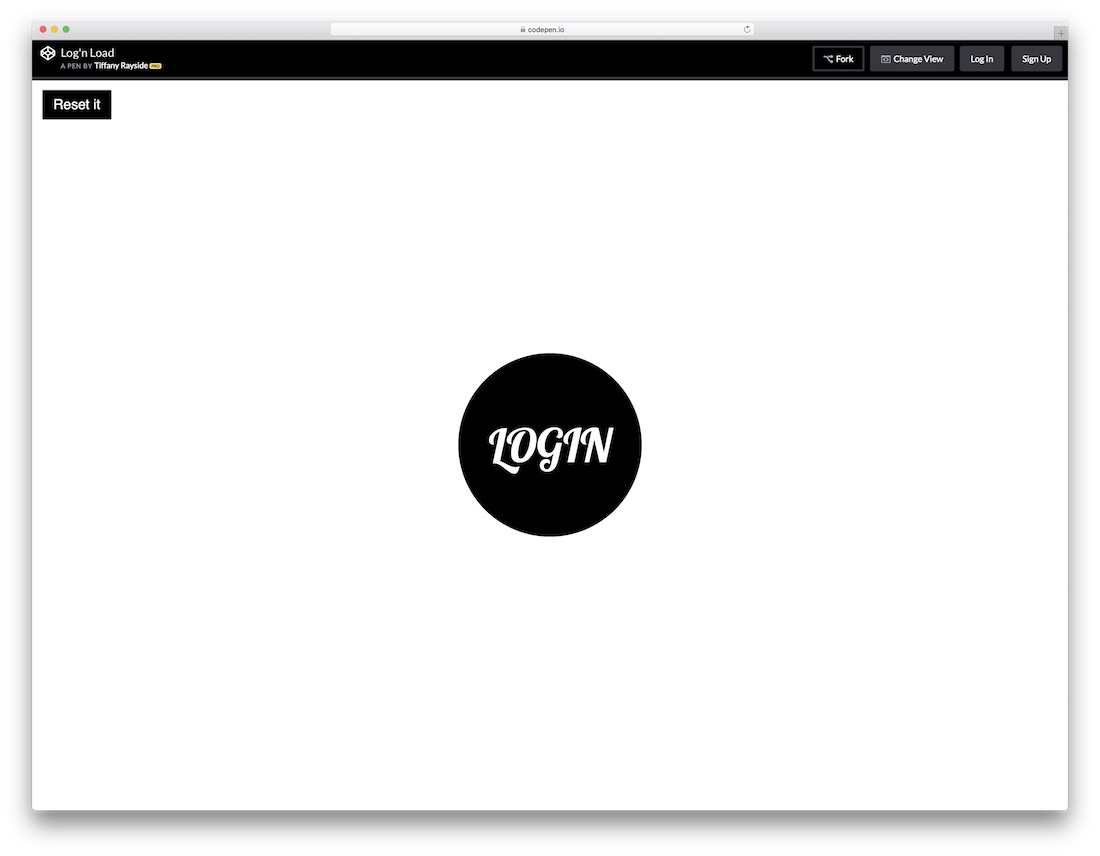
Log ‘N Load Animated Form

Si vous pratiquez déjà des animations et des effets spéciaux sur votre page, conservez également la tendance avec le formulaire de connexion. Au lieu de créer le vôtre, vous pouvez simplement utiliser ce remarquable formulaire animé Log ‘N Load qui fera l’affaire. Une fois que vous survolez le bouton de connexion, le formulaire s’affiche devant vous. Il a même un chargement circulaire qui améliore l’expérience. Télécharger
Formulaire de connexion plat moderne

Ce formulaire de connexion simple, moderne et facile à utiliser fonctionne parfaitement sur tous les appareils, mobiles, tablettes et ordinateurs de bureau. Vous pouvez également jouer avec différents réglages et modifier les paramètres par défaut en fonction du style de votre site Web. L’outil a également des effets de survol qui ajoutent une touche de sophistication à l’expérience globale. Télécharger
Mon formulaire de connexion

Un formulaire de connexion gratuit HTML5 et CSS3 avec une mise en page lumineuse qui permettra de trier votre section de connexion dans son intégralité. Ajoutez ce widget à votre page, activez-le et laissez tous vos utilisateurs et membres entrer leurs comptes. Couleurs chaudes, section «Souvenez-vous de moi» et un titre avec les champs adresse e-mail et mot de passe, c’est tout ce dont vous avez besoin. Télécharger
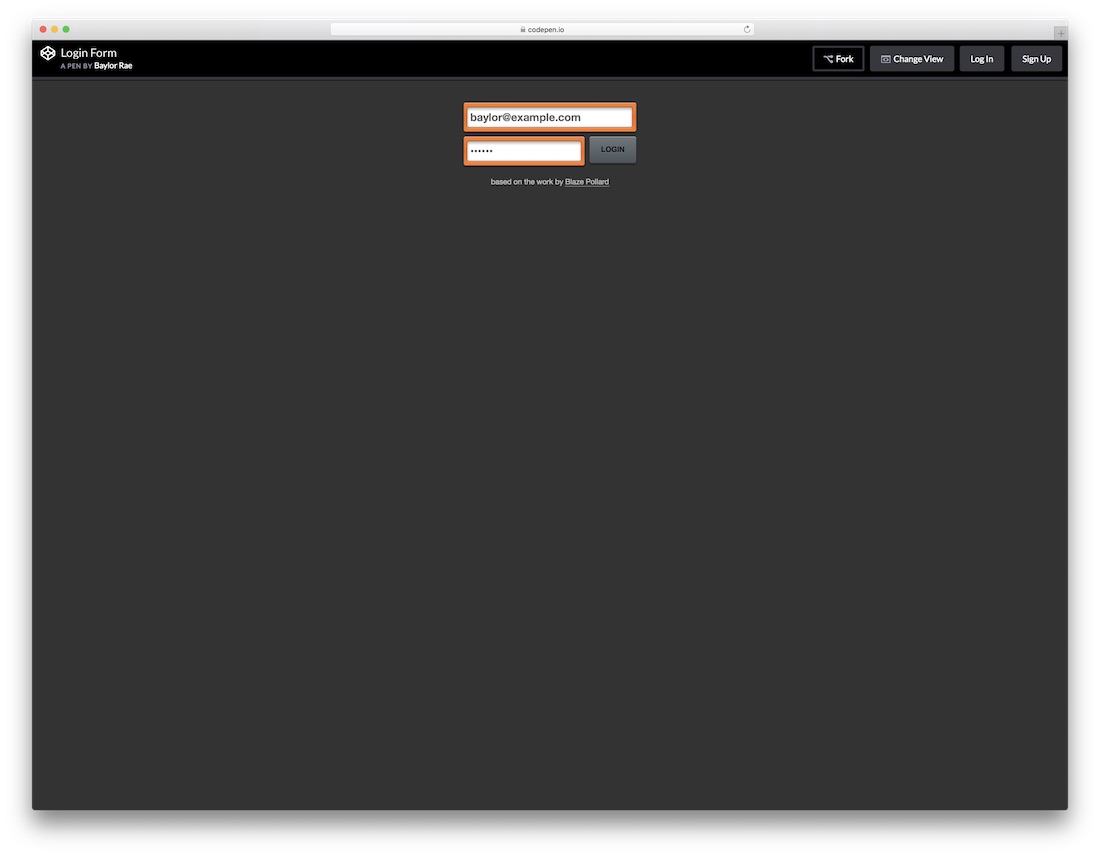
Formulaire simple pour l’inspiration

C’est sûrement l’un des formulaires de connexion les plus simples et les plus simples, basé sur HTML5 et CSS3. Il ne comporte que des champs d’adresse e-mail et de mot de passe ainsi que le bouton de connexion à l’action. As-tu besoin d’autre chose? Pas vraiment si vous voulez vraiment garder les choses basiques et aussi propres que possible. Cela dit, mettez la main sur le widget astucieux et facile. Télécharger
Formulaire CSS3 avec logo

Un formulaire de connexion cool, mais simple, avec rien d’autre qu’un champ de nom d’utilisateur et un mot de passe avec un bouton de soumission. Il existe également une option de logo à ajouter ou vous pouvez garder les choses aussi simples que possible. De plus, vous pouvez utiliser ce petit outil sur une page individuelle, un widget ou une fenêtre contextuelle, quel que soit le cas, vous ne pourrez sûrement pas vous éloigner de votre présence en ligne d’expert. Télécharger
CSS3 Form avec Shadow

Bien que vous puissiez ajouter ceci et cette fonctionnalité supplémentaire à votre site Web, beaucoup souhaitent le laisser sans distraction. Cela vaut également pour les effets spéciaux, l’animation et autres gadgets. Cependant, une simple touche de créativité sous la forme d’une ombre peut vous convenir. Pour un formulaire de connexion en particulier, cette appliance particulière comporte une ombre avec un bord arrondi. Télécharger
Widget de connexion simple

Ce widget de connexion simple, moderne et flexible représente plus que votre prochain modèle de formulaire de connexion. L’apparence est nette et concise, offrant les bases et d’autres. Et que « alors certains » sont des boutons pour lier à la section mot de passe oublié. De plus, pour tous les nouveaux venus dans votre espace, le bouton nouveau compte fait basculer le widget de connexion et affiche un message. formulaire d’inscription. Intelligent! Télécharger
Formulaire de connexion fantaisie

Vous êtes en plein contrôle de votre site web. Ce que vous ajoutez ou que vous évitez d’ajouter à votre page dépend de vous. Et si vous recherchez le bon formulaire de connexion HTML5 et CSS3, nous en avons beaucoup à votre disposition. En plus de cela, ils sont tous gratuits. Non seulement cela, mais vous pouvez également les éditer et les ajuster selon vos préférences. À quel point cela est cool? Télécharger
Forme verte et jaune

La Saint-Patrick n’est peut-être pas aujourd’hui, mais vous pouvez toujours suivre la tradition et basculer votre image de marque en pleine verdure. Au lieu de perdre votre temps à élaborer une forme de connexion d’un tel style à partir de zéro, mettez la main sur cette forme verte et jaune et appelez-la un jour. Il est ici, à portée de clic, prêt à être utilisé et exploité à votre avantage. Télécharger
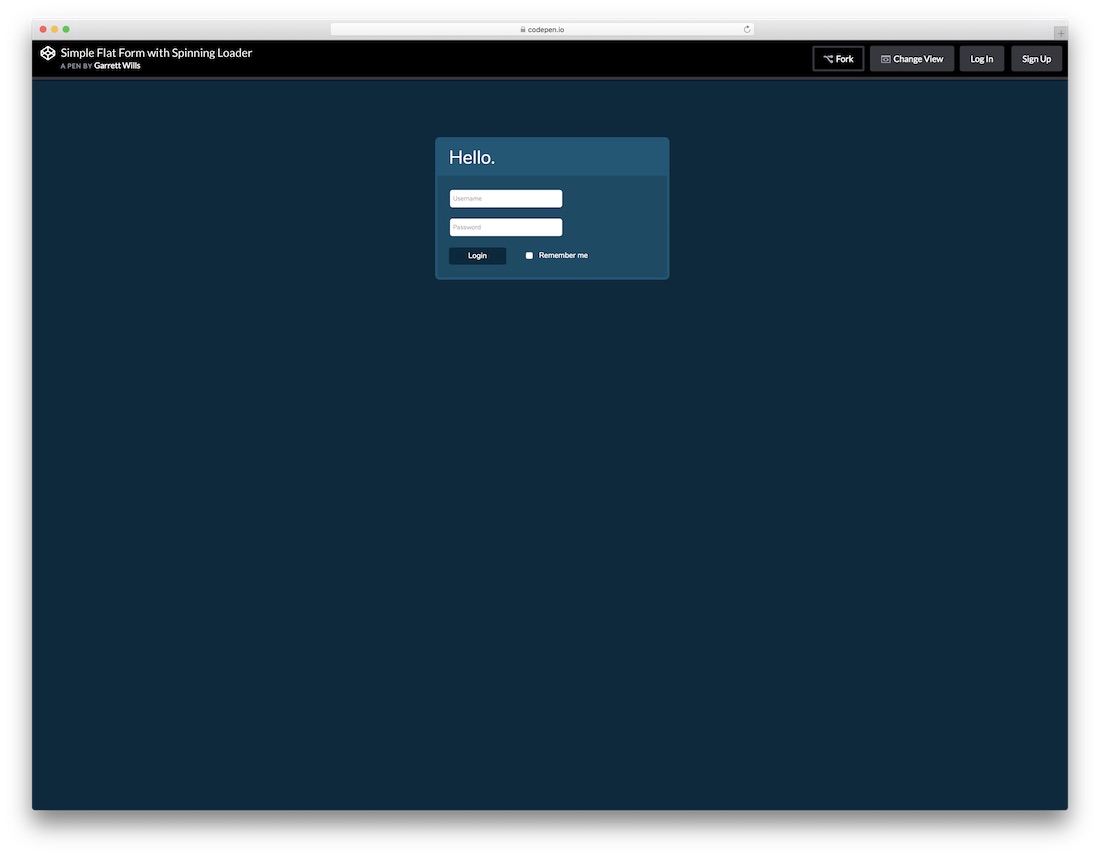
Formulaire simple avec chargeur rotatif

Combinez la simplicité avec la créativité et vous obtenez ce widget de formulaire de connexion dope avec un chargeur de filature croustillant. Ce dernier n’apparaît qu’après qu’un utilisateur ait renseigné son nom d’utilisateur et son mot de passe et appuyé sur le bouton de connexion. Allez-y, essayez par vous-même et vous verrez à quel point c’est impressionnant et captivant. Télécharger
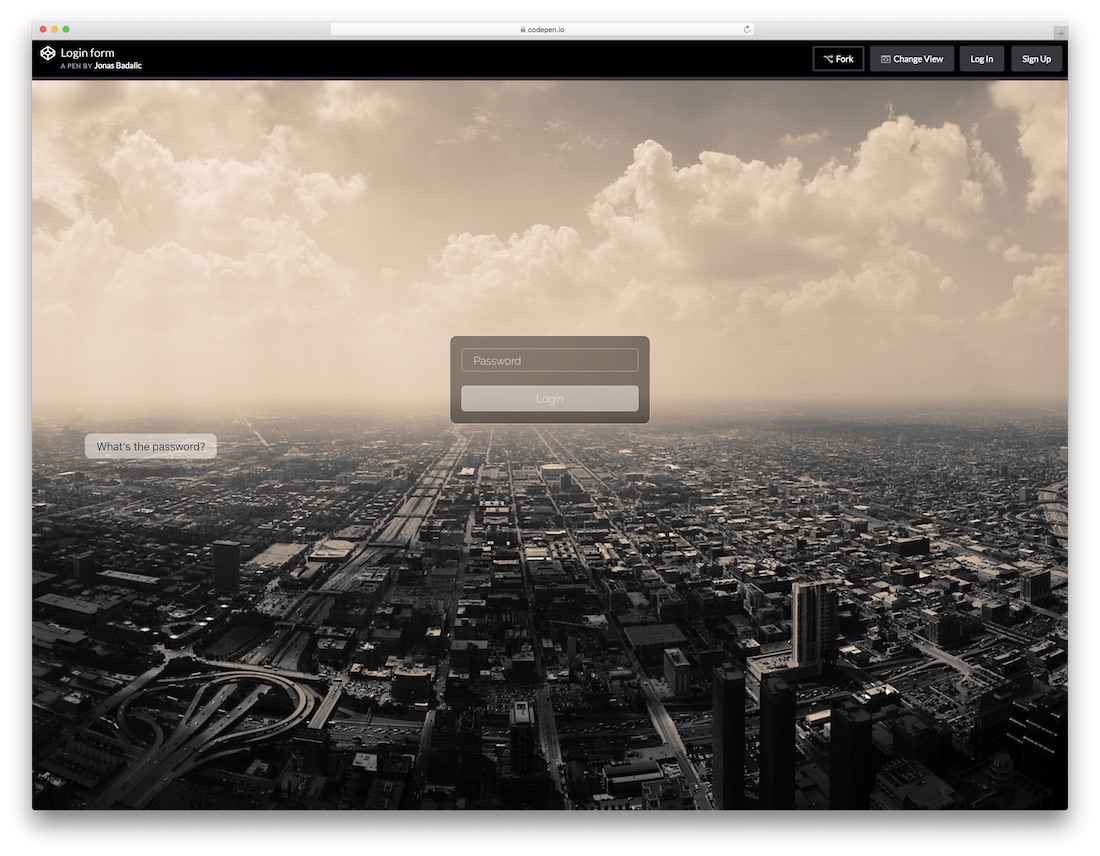
Formulaire protégé par mot de passe

Formulaire accrocheur protégé par mot de passe qui donne trois chances de taper le bon avant de vous le proposer. Rien de trop compliqué, mais le résultat semble fantastique et suffisamment adaptatif pour être ajouté à votre site Web ou à votre application sans problème. Personnalisez-le en peaufinant son apparence et respectez les règles de votre marque. Télécharger
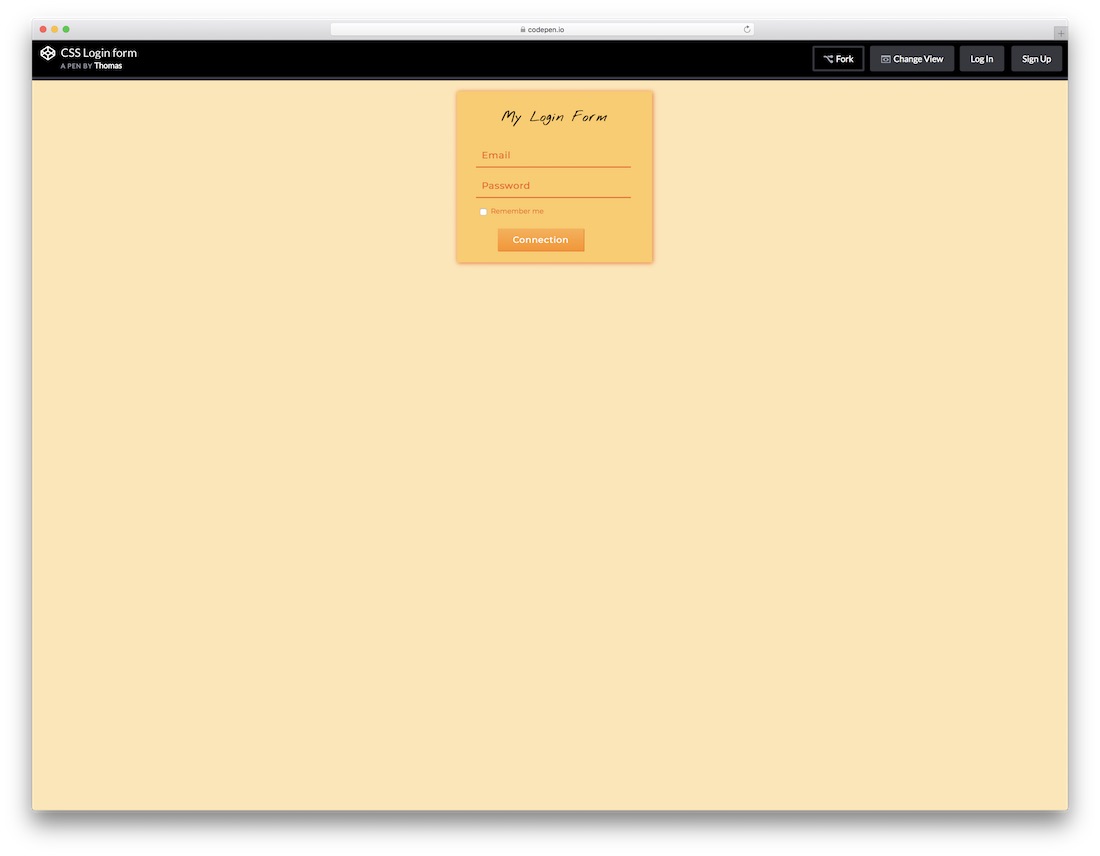
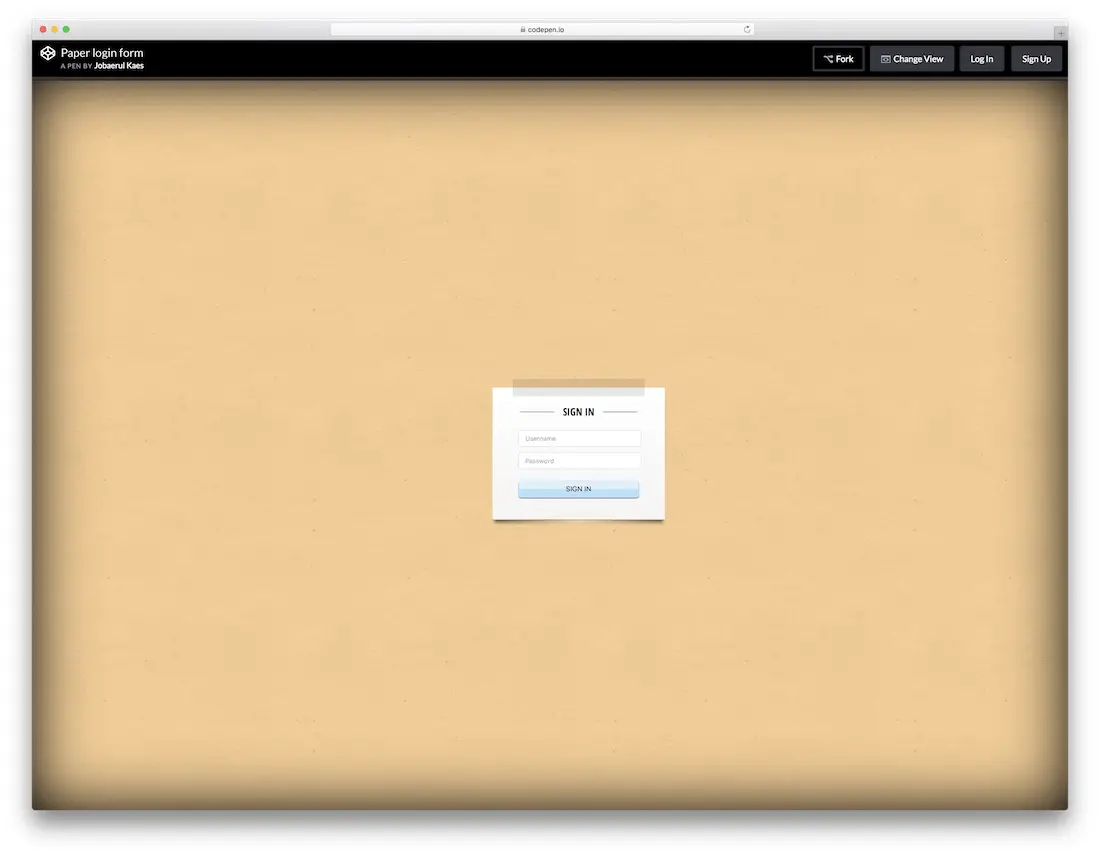
Connexion papier Formulaire CSS3

Vous pouvez désormais créer une expérience unique sur l’ensemble de votre site Web, même s’il s’agit d’une simple page de connexion. Ce modèle de formulaire de connexion gratuit exclusif a un arrière-plan papier avec une note collée au «papier». Cette note est le formulaire de connexion dont nous parlons. Sortez des sentiers battus et pratiquez-le avec toutes sortes de styles de sites Web. Télécharger
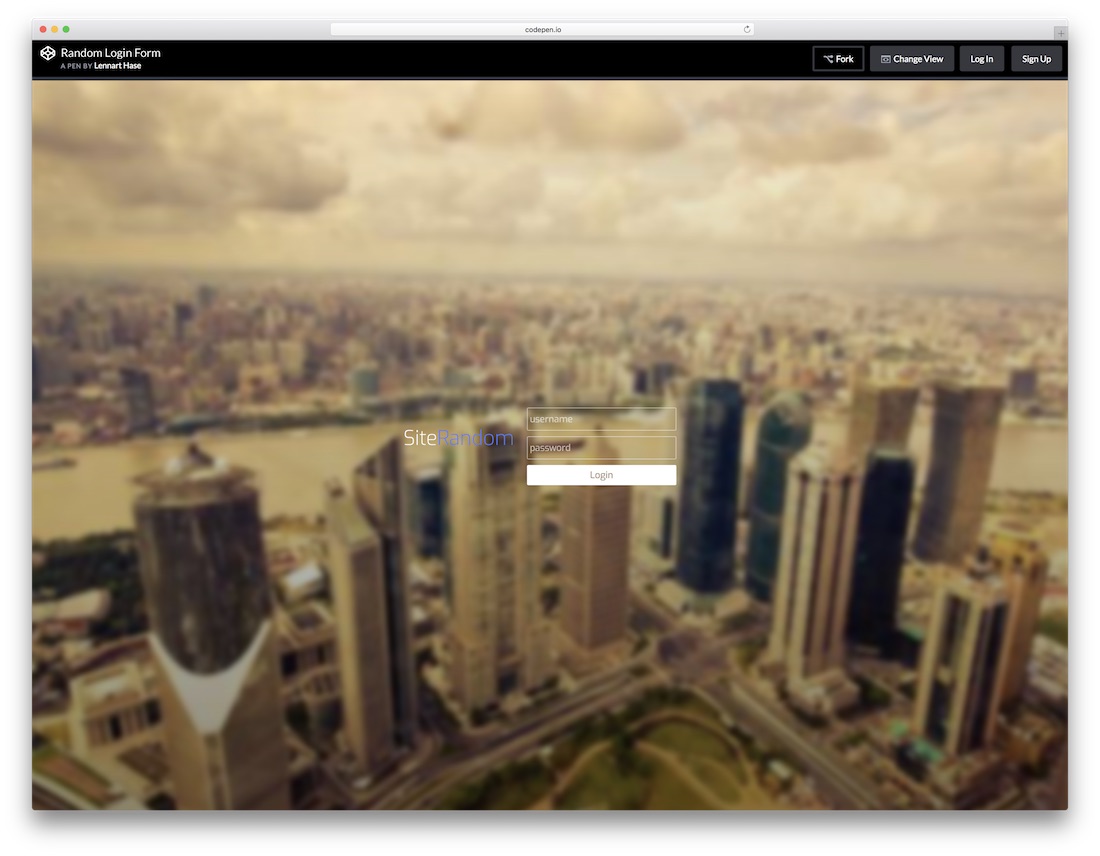
Forme transparente avec logo

Si vous souhaitez basculer une image plein écran sur votre page de connexion, ce formulaire de connexion transparent HTML5 et CSS3 est parfait pour vous. Vous pouvez également ajouter le logo de votre marque ou de votre entreprise et conserver tous les segments de votre présence en ligne au même niveau d’expertise. Essayez différents réglages de personnalisation, changez la couleur du bouton d’appel à l’action et améliorez-le avec votre style de signature. Télécharger
Formulaire de connexion moderne

En parlant de moderne, certains pensent au minimalisme, tandis que d’autres imaginent quelque chose de super créatif et avancé. Si ce que vous recherchez le plus est le premier, vous adorerez ce formulaire de connexion moderne avec un effet de survol net sur le bouton d’appel à l’action. Le widget vous donne également la possibilité de le lier à la page / formulaire de récupération de mot de passe.
Télécharger








J’aime bien vos formulaires et j’aimerais avoir vos code source pour m’espire et en faire pour moi