Placer des vidéos, des images, des tweets et de nombreux autres types de médias externes dans votre site Web WordPress est facile avec oEmbed. Les plugins WordPress sont la vie du système et plus que jamais, il existe un plugin pour presque tout. Mais c’est bien de pouvoir faire des travaux sans utiliser de plugins supplémentaires.
Bon nombre des tâches que WordPress oEmbed peut faire pour vous maintenant, dans le passé auraient été effectuées avec l’aide d’un plugin WordPress, l’équipe de développement derrière WordPress semble assez déterminée à faire en sorte que oEmbed prenne en charge de plus en plus de types de médias riches, ce qui est génial nouveau pour les utilisateurs.
Qu’est-ce que oEmbed?
En termes simples, WordPress oEmbed reconnaît les URL d’un certain nombre de services pour les formater et les afficher automatiquement. Par exemple, des vidéos Youtube, de l’audio SoundCloud ou même des publications WordPress. Lorsque WordPress voit l’URL, il se connecte au service externe (tel que Youtube) et demande le code HTML approprié pour intégrer la vidéo dans la page ou l’article.
Vous n’avez plus à vous soucier des tâches de copier-coller pour obtenir le code d’une vidéo. Vous pouvez littéralement déposer l’URL de la vidéo ou d’un autre média directement dans votre article ou page WordPress et cela fonctionne.
Pour quoi pouvez-vous utiliser WordPress oEmbed?
Alors qu’oEmbed existe depuis un certain temps dans WordPress, depuis la version 2.9. Mais depuis lors, ils ont ajouté un certain nombre de nouveaux services qui fonctionnent avec oEmbed, de sorte que la liste s’allonge.
Les services vidéo comme Youtube, Vimeo et même Hulu sont tous pris en charge. Les sites de photos, notamment Instagram, Flickr et Photobucket, fonctionnent tous très bien. Même les sites sociaux comme Twitter et Facebook sont pris en charge. Heck, vous pouvez même ajouter vos articles de blog.
Pour une liste complète des 36 services oEmbed, rendez-vous sur cette page dans le Codex WordPress.
Comment utiliser oEmbeds dans l’éditeur classique
Pour ceux d’entre vous qui utilisent l’éditeur classique, il vous suffit de coller les liens de votre choix dans l’éditeur de texte enrichi. Donc, si vous souhaitez partager la playlist Mellow Indie Chill de SoundCloud, vous devez d’abord saisir l’url:
https://soundcloud.com/soundcloud-scenes/sets/coffee-shop-mellow-indie-chill
Puis collez-le dans la zone de texte principale et vous verrez ceci:
Cool hein?
Il y a une chose dont vous devez vous souvenir lorsque vous utilisez oEmbeds dans l’éditeur WordPress Classic – l’URL du le média doit être sur une ligne par lui-même. Vous n’avez pas besoin de basculer vers l’éditeur de texte ou quoi que ce soit, n’oubliez pas de cliquer sur Entrée pour qu’il soit sur une ligne par lui-même.
Comment utiliser oEmbeds à Gutenberg
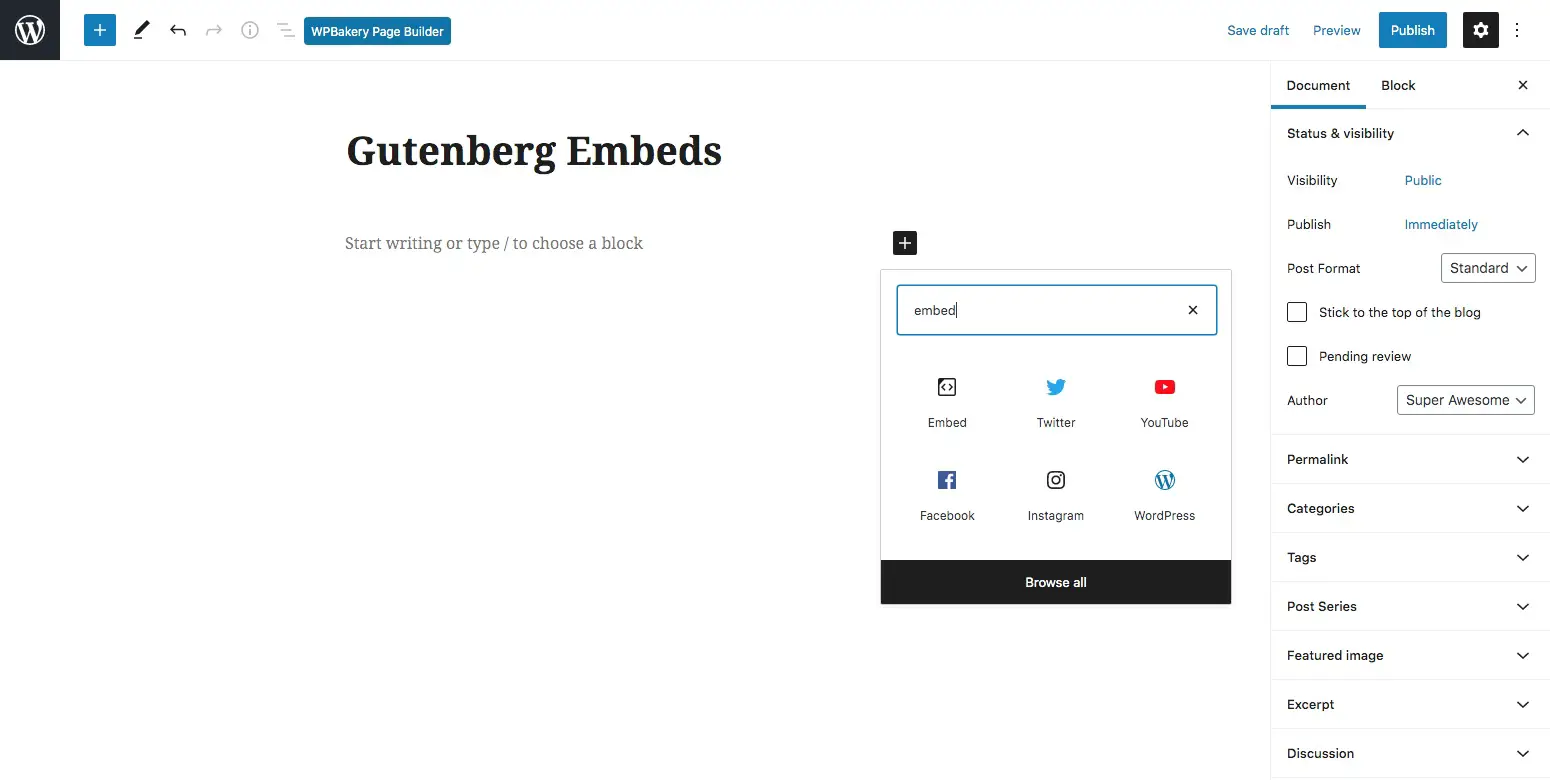
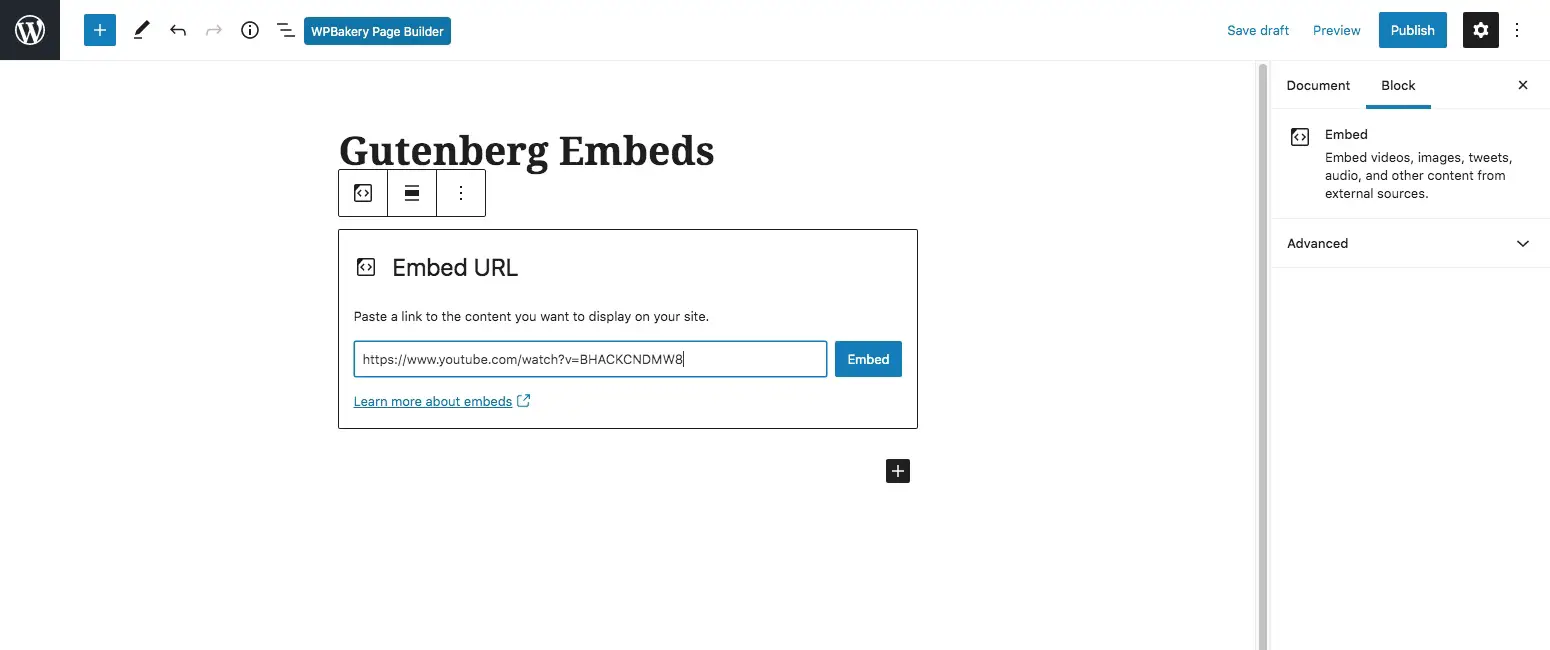
Si vous utilisez Gutenberg, l’ajout d’oEmbed est un peu différent car il existe un bloc spécifiquement pour les ajouter. Pour commencer, vous pouvez trouver le bloc pour votre type de média spécifique (Gutenberg a un certain nombre d’options de bloc) ou simplement rechercher le bloc Embed.

Ensuite, ajoutez votre lien:

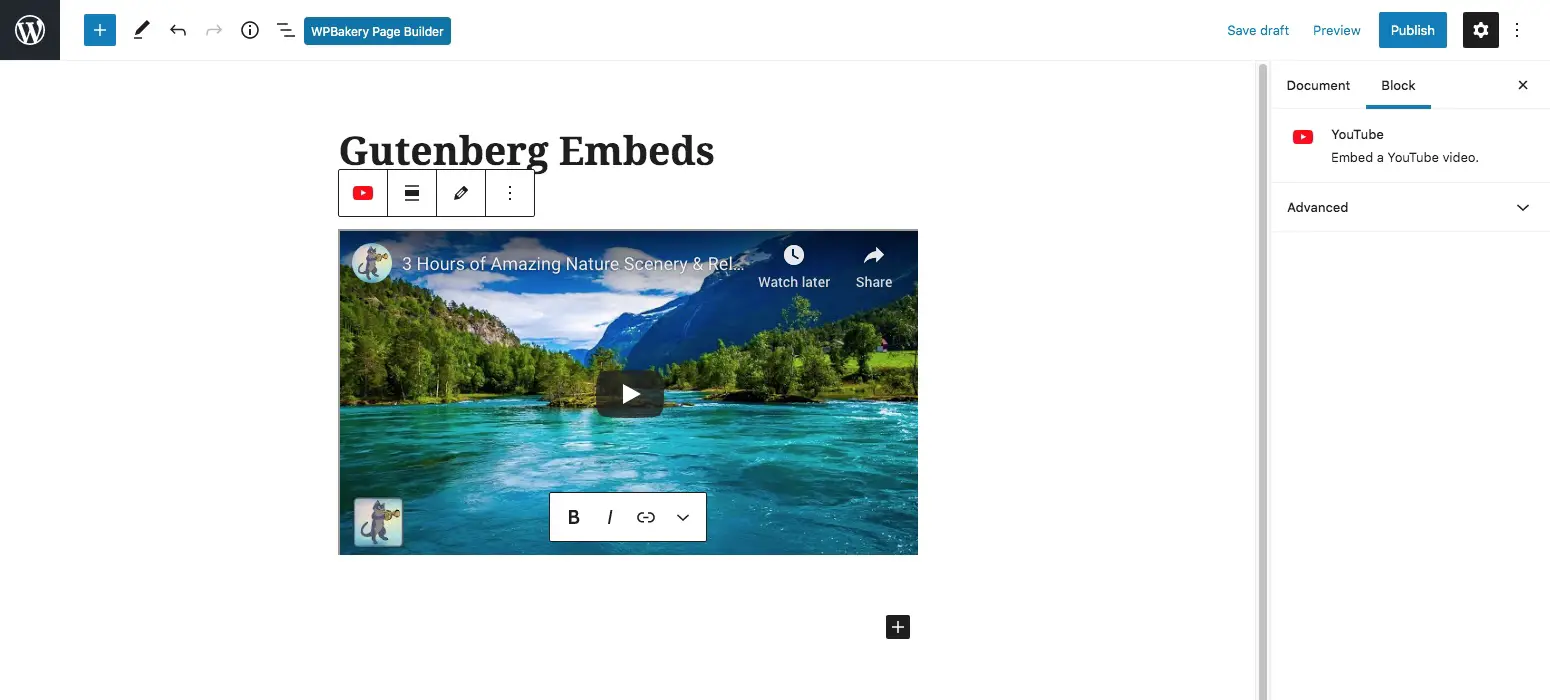
Et puis cliquez sur le bouton pour intégrer. Le bloc identifiera l’intégration et l’affichera en conséquence, comme indiqué ci-dessous:

C’est tout!
Contrôlez la taille des objets incorporés
Voici un conseil supplémentaire qui mérite d’être noté. WordPress repose sur un paramètre de largeur du contenu pour contrôler la largeur d’un objet incorporé. Certains thèmes WordPress auront déjà cet ensemble et il correspondra à la largeur du contenu affiché.
Si vous avez un thème qui ne prend pas en charge cette largeur, il est très facile de l’ajouter vous-même.
if ( ! isset( $content_width ) ) {
$content_width = 600;
}Vous pouvez le placer en toute sécurité dans le fichier function.php de votre thème.
WordPress recommande également d’ajouter un peu de CSS à votre thème:
.size-auto,
.size-full,
.size-large,
.size-medium,
.size-thumbnail {
max-width: 100%;
height: auto;
}En gros, cela vérifie si la largeur a été définie et sinon la règle à 550 (pixels). Changez simplement le nombre en fonction de ce qui fonctionnera dans votre situation.
Sur la base de cette valeur, WordPress l’utilisera comme largeur pour tous les oEmbeds qu’il voit maintenant. Il est assez intelligent pour calculer la hauteur en fonction de la largeur que vous fournissez, vous n’avez donc pas à vous soucier d’un réglage de hauteur.
oEmbed est une excellente fonctionnalité que j’utilise tout le temps. C’est génial pour les utilisateurs finaux de WordPress, plus de jouer avec des plugins et des paramètres compliqués, il suffit de déposer l’URL du média dans la page et c’est fait!
Essayez-le dès maintenant sur votre site WordPress!