La page de paiement est l’un des endroits les plus importants pour le succès de votre boutique en ligne. C’est là que les utilisateurs de votre site se tournent vers les clients et, naturellement, vous devez vous concentrer sur sa bonne maintenance. Une expérience de paiement optimisée sur votre magasin peut aider à améliorer le taux de conversion de votre magasin. Par défaut, WooCommerce propose une page de paiement simple et fonctionnelle. Cependant, vous pouvez le personnaliser efficacement pour améliorer l'expérience client. Dans cet article, nous allons examiner quelques-uns des meilleurs plug-ins d'éditeur de champ de sortie de caisse WooCommerce gratuits qui vous aideront à ajouter des champs d'adresse personnalisés et plus encore.
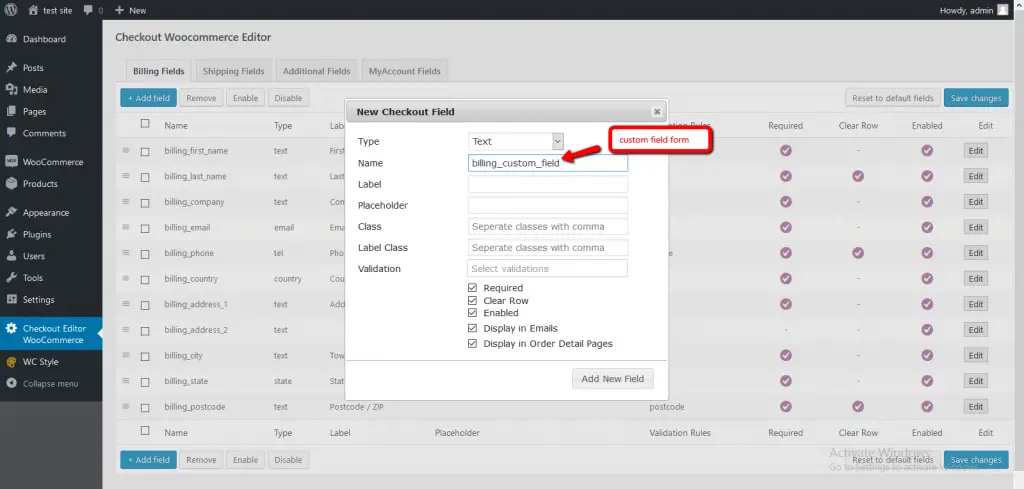
Éditeur de champ Checkout (Gestionnaire Checkout) pour WooCommerce
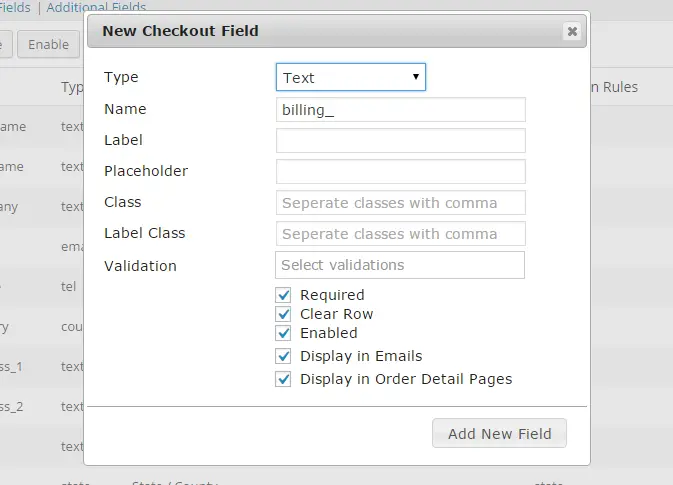
C'est l'une des meilleures options pour ajouter, supprimer, modifier et réorganiser les champs de votre page de paiement WooCommerce. Sur le référentiel de plugins WordPress, il s’agit de l’un des plugins les plus populaires pour l’éditeur de champs de paiement WooCommerce. Le plugin propose deux types de champs dans la version gratuite – la saisie de texte et la sélection. Vous pouvez trouver beaucoup plus de types de champs avec la version premium du plugin.

Vous pouvez ajouter des champs personnalisés dans la section Facturation, Expédition et champs supplémentaires. Lorsque vous créez de nouveaux champs, vous pouvez définir s'ils seront affichés dans la page de détails de la commande et dans les notifications par courrier électronique. Vous pouvez également modifier des champs personnalisés ainsi que des champs principaux dans ces sections. Lors de l’ajout ou de la modification de champs, vous pourrez définir des valeurs pour Nom, Label, Classe, etc.
En outre, vous supprimez sélectivement les champs personnalisés et les champs principaux de l'affichage sur la page de paiement, la page des commandes et les courriels. Le plugin offre des options pour supprimer définitivement des champs ou simplement les désactiver pendant un moment. Quoi qu’il en soit, la suppression des champs de paiement principaux de WooCommerce n’est pas une bonne idée, car elle peut entraîner un comportement inattendu. Vous pouvez également utiliser ce plugin pour réorganiser l’ordre d’affichage par défaut des champs de paiement. Fait intéressant, vous pouvez également réinitialiser toutes les modifications aux paramètres par défaut en un seul clic.
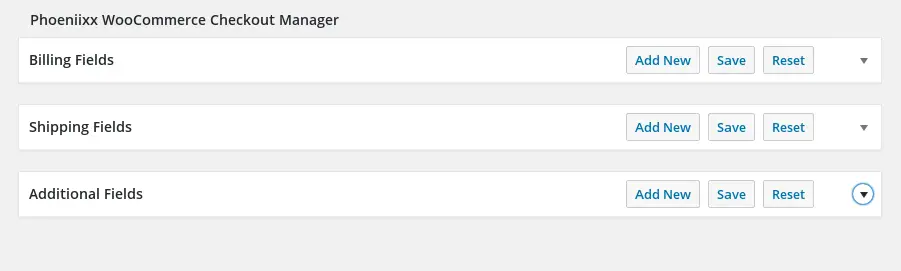
Gestionnaire de paiement WooCommerce
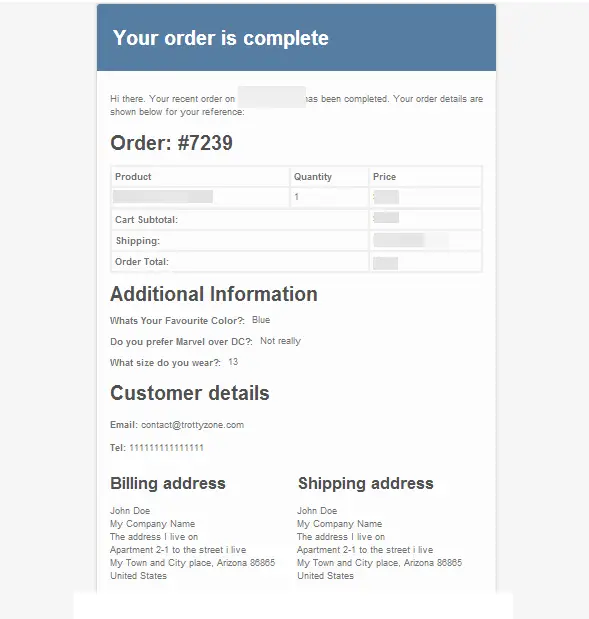
Ce plugin propose 15 types de champs différents pour vous aider à personnaliser la page de paiement WooCommerce de votre magasin. Vous pourrez ajouter ou réorganiser des champs dans les sections de facturation, d'expédition et des champs supplémentaires à l'aide de ce plugin. Les nouveaux champs que vous ajoutez à l’aide de ce plug-in seront affichés sur la page de récapitulatif de la commande pour les clients, ainsi que sur la page de détail de la commande sur le back-end de votre magasin. Il vous fournit également des options pour supprimer ces champs nouvellement ajoutés de manière sélective de la page de récapitulatif de commande et de paiement. De plus, vous pouvez utiliser ce plugin pour rendre les champs obligatoires ou facultatifs en fonction de vos stratégies de magasin.

Vous pourrez créer des champs conditionnels en utilisant ce plugin. Pour un produit ou une catégorie spécifique, vous pouvez choisir d'afficher ou de masquer des champs. Le plug-in vous aide également à exporter et importer facilement les données des champs personnalisés que vous avez créés. Une autre caractéristique importante qui contribue à une expérience client supérieure est le fait que les informations saisies seront conservées même lorsqu'un client quitte la page de paiement. Dans l’ensemble, c’est une excellente option pour modifier et optimiser la page de paiement de votre boutique WooCommerce.
Zones de paiement flexibles pour WooCommerce
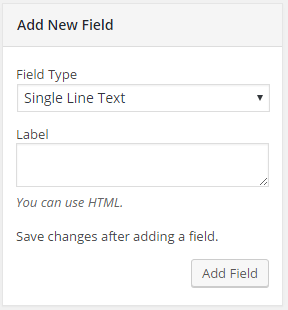
Ce plugin gratuit propose deux types de champs que vous pouvez ajouter à la page de paiement de votre boutique WooCommerce. Comme pour les autres plug-ins d'édition de champs de paiement gratuits WooCommerce, vous pourrez ajouter de nouveaux champs, modifier des champs existants et changer l'ordre d'affichage. Le plugin s'intègre facilement à WordPress, et vous pourrez faire des changements sans effort.

Vous pouvez modifier l'ordre d'affichage des champs en les faisant simplement glisser jusqu'à l'emplacement souhaité. Il vous permet également de personnaliser les étiquettes de champ ainsi que les espaces réservés avec une option permettant d'inclure même du HTML dans les étiquettes. De plus, le plugin vous aide à activer et à désactiver facilement les champs principaux de votre page de paiement. Fait intéressant, le plug-in vous permet également d'afficher des champs sur des emplacements autres que vos pages de paiement. Le plugin fournit des options pour gérer cela sur une page de remerciement, Mon compte ou dans les emails de commande. De plus, vous pouvez facilement créer des champs obligatoires et facultatifs.
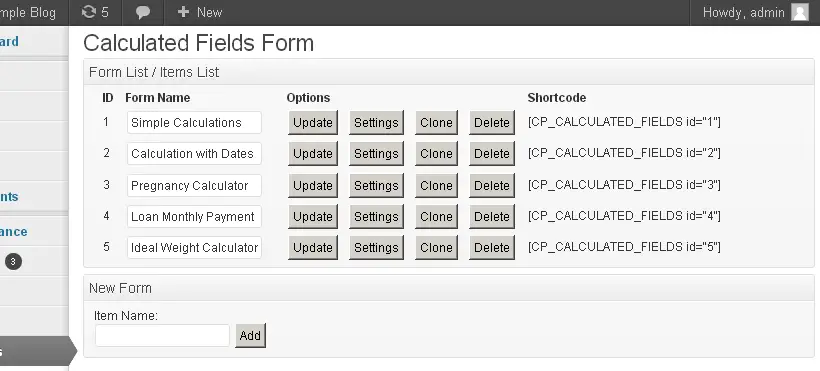
Formulaire de champs calculés
Ce plugin vous aide à créer des formulaires dans lesquels les valeurs seront calculées dynamiquement. Vous pouvez utiliser le plug-in dans les cas où des calculs sont nécessaires, tels que des compteurs de calories, le coût total d'un service, etc. Vous serez en mesure de travailler avec cela de manière assez fluide car le générateur de formulaires visuels est particulièrement facile à utiliser. Il est également facile de dupliquer un formulaire par simple clic sur un bouton. Le plugin offre une calculatrice capable de gérer facilement des calculs simples et complexes. La version gratuite du plug-in prend en charge plusieurs types de champs tels que des listes déroulantes, des cases à cocher, des boutons radio, des dates et des chiffres.

De plus, le plugin accepte les opérations impliquant des plages de dates. De plus, il prend en charge la logique conditionnelle, ce qui rendra extrêmement utile la gestion des entrées ainsi que des sorties spécifiques. En outre, le plug-in dispose d'une option de dépannage automatique qui vous aidera à résoudre tout conflit pouvant survenir avec d'autres plug-ins ou scripts. En outre, il contribue aux aspects de performance de votre site en désactivant les champs calculés lorsque les robots des moteurs de recherche accèdent au site.
Il est assez facile de commencer avec ce plugin car il vous aide avec un tas d’exemples de formulaires calculés inclus dans l’installation. Vous pouvez les utiliser comme base pour vos besoins et les personnaliser facilement en fonction de vos besoins.
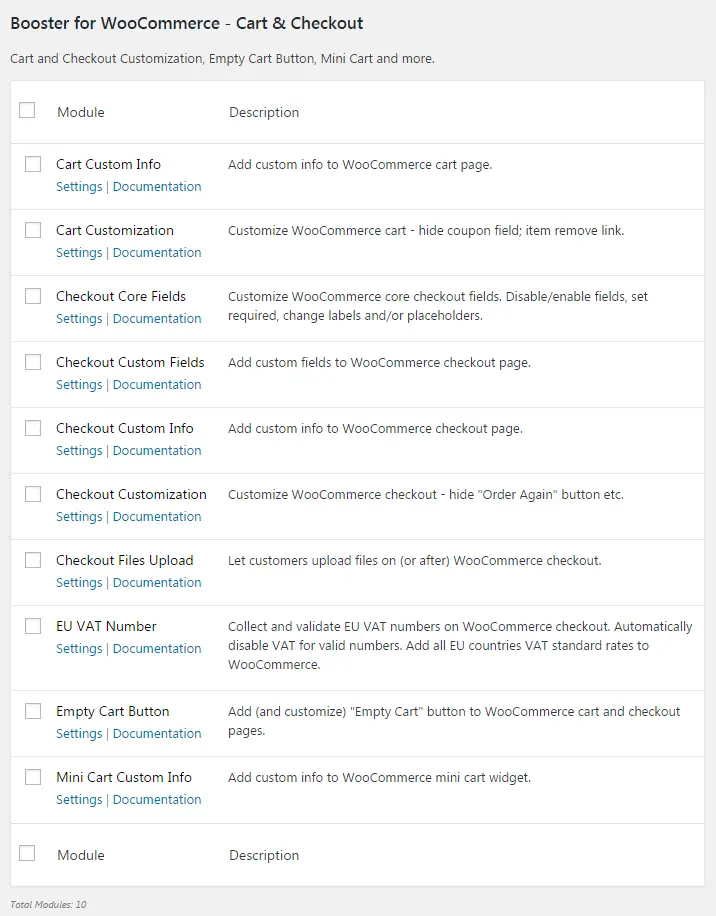
Booster pour WooCommerce
Booster for WooCommerce est un plugin tout-en-un qui offre plusieurs fonctionnalités intéressantes sur votre boutique WooCommerce. Il comporte un ensemble d’options qui vous aideront à personnaliser votre page de paiement. Vous pourrez personnaliser les principaux champs de paiement WooCommerce à l’aide de ces fonctionnalités. Cela inclut la modification des étiquettes de champs, l'activation ou la désactivation de certains champs, etc. Cela vous permet également d'ajouter des champs personnalisés et des informations personnalisées sur la page de paiement. Vous pouvez même ajouter des frais spéciaux sur la page de paiement ou permettre aux clients de télécharger des fichiers via cette page.

En outre, vous pouvez limiter l’accès à la page de paiement en fonction de l’emplacement du client. Vous pourrez également désactiver de manière sélective certains champs pour les clients connectés. Globalement, ce plugin peut être très utile pour vous aider à gérer de nombreuses fonctionnalités de votre boutique WooCommerce. Si vous préférez ne conserver qu'un nombre minimal de plug-ins dans votre magasin, celui-ci pourrait être une excellente option pour vous.
Editeur de champs de caisse personnalisés WooCommerce
C’est un plugin facile à utiliser qui est préféré par les débutants ainsi que par les utilisateurs avancés de WordPress. Vous pourrez ajouter, éditer et supprimer des champs sur votre page de paiement et votre page d’enregistrement en utilisant ce plugin. De plus, vous pourrez réorganiser la position des principaux champs de paiement WooCommerce. Le plugin offre également une option pour ajouter une étiquette personnalisée et un espace réservé sur chacun des champs de paiement de votre magasin. Outre la section Adresse de facturation et d’expédition, vous pourrez également ajouter des champs personnalisés à la section Champs supplémentaires.

Le plug-in vous permet également d'afficher les champs sur la page de détail de la commande, ainsi que les courriels. Vous pourrez également activer ou désactiver des champs en un seul clic, lorsque vous ne souhaitez pas les supprimer définitivement. Le plug-in offre également une option simple pour réinitialiser toutes les modifications que vous apportez sur la page de paiement et pour revenir à la présentation par défaut.
Gestionnaire de paiement pour WooCommerce
C’est un autre plugin que vous pouvez essayer pour gérer des champs personnalisés sur votre page de paiement WooCommerce. Avec la version gratuite, vous pourrez ajouter deux types de champs: zone de texte et champ de texte. En outre, vous pouvez réorganiser l'ordre des champs par défaut sur votre page de paiement et personnaliser les libellés des champs. Il vous aide également à rendre certains champs obligatoires ou facultatifs en fonction de vos besoins. En outre, vous pouvez activer ou désactiver rapidement les champs de votre page de paiement. Le plugin a également une version premium qui offre beaucoup d'autres types de champs personnalisés.

Plugins gratuits pour l'éditeur de champs de paiement WooCommerce
Vous devez faire preuve de prudence lorsque vous optimisez la page de paiement sur votre boutique WooCommerce. Si vous êtes en mesure de gérer des fonctionnalités conviviales sur votre page de paiement WooCommerce, il y a de fortes chances que votre taux de conversion augmente. J'espère que vous avez une idée sur quelques-uns des plugins d'éditeur de champ de paiement gratuits populaires WooCommerce de cet article. Laissez-nous un commentaire si vous utilisez l'un de ces plugins.