La page de paiement d’une boutique de commerce électronique joue un rôle important dans l’expérience client. Dans cet article, nous expliquerons comment supprimer des champs et personnaliser la page de paiement.
Lorsque les clients sont sur la page de paiement, ils verront différents champs à remplir avant d’effectuer l’achat. WooCommerce affiche un ensemble de champs sur la page de paiement par défaut. Selon la nature de votre entreprise, vous pouvez masquer certains de ces champs à l’aide du personnalisateur WooCommerce. Voyons comment…
Suppression des champs de paiement à l’aide de WooCommerce Customizer
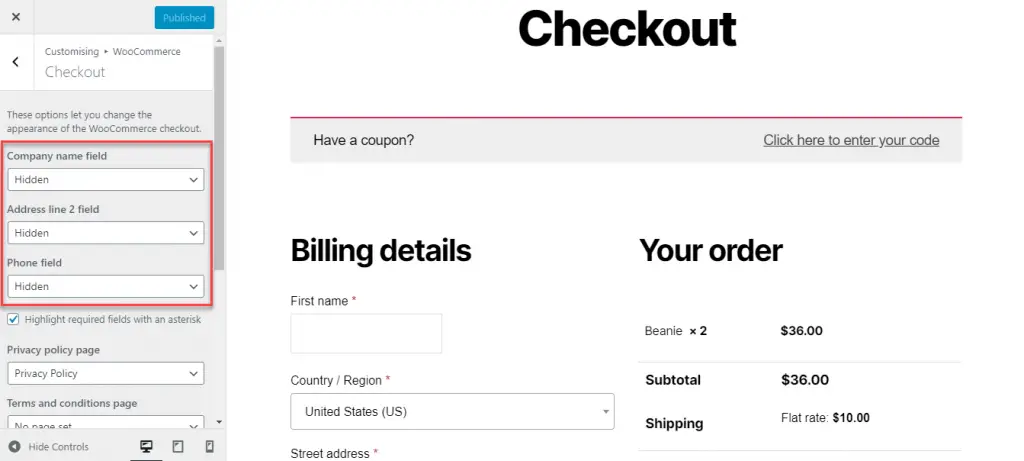
Accédez au personnalisateur WooCommerce depuis le panneau d’administration WordPress via Apparence> Personnaliser> WooCommerce> Paiement.
Vous pouvez supprimer trois champs de la page de paiement ici. Ce sont le champ Nom de l’entreprise; Champ d’adresse ligne 2; et le champ de téléphone. Sélectionnez l’option «Masqué» dans le menu déroulant pour les trois champs.
Clique le Publier bouton. Vous pouvez maintenant voir que ces trois champs sont supprimés de la page de paiement.

Cependant, vous pouvez également masquer d’autres champs sur la page de paiement. Par exemple, si vous vendez des téléchargements, vous souhaiterez peut-être supprimer complètement les champs d’adresse. Voyons comment nous pouvons y arriver.
Utilisation d’un extrait de code pour supprimer les champs de paiement
Vous pouvez ajouter l’extrait de code ci-dessous au fichier Functions.php de votre thème. Cela supprimera tous les champs possibles de votre page de paiement. Vous devrez apporter des modifications à l’extrait de code en fonction de vos besoins spécifiques.
/**
Remove all possible fields
**/
function wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Shipping fields
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );
Modifiez l’extrait de code en fonction de vos besoins afin que les champs corrects soient supprimés.
Si vous n’êtes pas sûr de savoir comment mettre à jour un extrait de code dans le fichier des fonctions du thème, consultez notre article avec vidéo expliquant le processus de mise à jour des extraits de code sur votre site WordPress.
Par exemple, nous avons modifié l’extrait de code afin qu’il supprime les champs d’adresse de la page de paiement./**
Remove all possible fields
**/
function wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );
Copiez l’extrait de code et ajoutez-le à la fin de votre fichier Functions.php. Une fois le fichier enregistré, vous verrez que les champs d’adresse sont supprimés de la page de paiement.
Utilisation du plug-in de l’éditeur de champs Checkout
Si la modification du fichier des fonctions du thème est trop compliquée pour vous, vous pouvez essayer le Plugin de l’éditeur de champs de paiement.

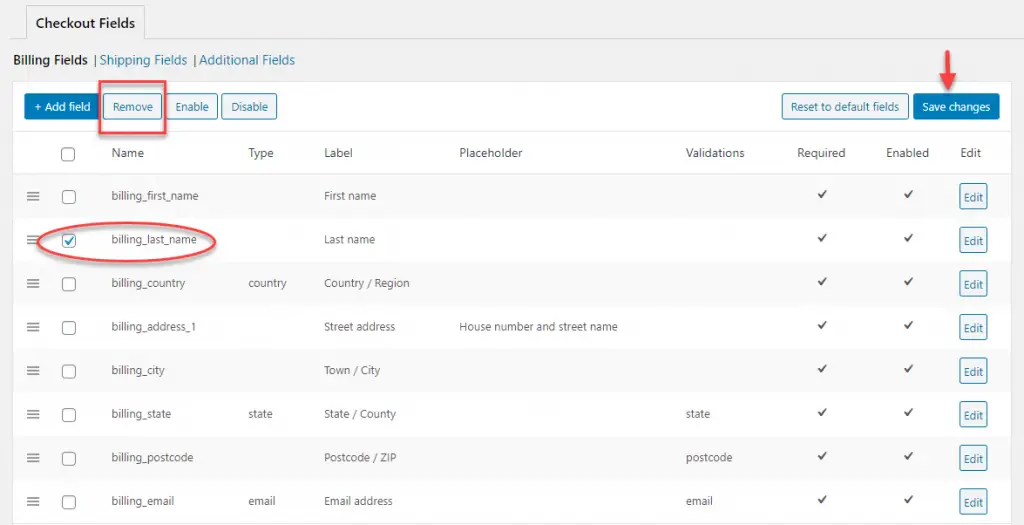
Tout d’abord, vous devez installer et activer le plugin. Sur la page des paramètres du plugin, vous pouvez spécifier les champs à supprimer. Pour cet exemple, nous supprimerons le champ «nom de famille». Cochez la case à côté du champ Nom de facturation et cliquez sur le Retirer bouton. Cliquez ensuite sur Sauvegarder les modifications bouton. Désormais, les clients de la page de paiement ne verront pas le champ du nom de famille.

De cette façon, vous pouvez supprimer n’importe quel champ de votre choix de la page de paiement. Le plugin vous aide également à ajouter de nouveaux champs ainsi qu’à réorganiser l’ordre d’affichage.
J’espère que cet article vous aidera à supprimer différents champs et à personnaliser votre page de paiement pour une expérience optimisée pour vos clients.