Construisez-vous un site Web WordPress dans l’espace de maintenance à domicile?
Dans notre Supporter critique, nous allons jeter un oeil à un thème de DéoThèmes cela constitue une excellente option pour les niches d’entretien domestique telles que la toiture, la plomberie, l’électricité et le nettoyage.
Estand est un thème flexible conçu avec Elementor pour une personnalisation visuelle facile par glisser-déposer. Il n’utilise pas seulement Elementor pour son contenu, vous pouvez également utiliser Elementor pour personnaliser l’en-tête, le pied de page et le curseur de héros de votre site.
Pour d’autres personnalisations, vous pouvez utiliser le personnalisateur de thème WordPress visuel en temps réel.
Dans l’ensemble, c’est super flexible et constitue une option stellaire si vous créez un site WordPress dans ces niches.
Dans cette revue, je commencerai par vous montrer quelques exemples de sites de démonstration prédéfinis afin que vous sachiez à quoi ressemble le thème Estand. Ensuite, je partagerai la liste des fonctionnalités plus en détail et vous donnerai un aperçu pratique du fonctionnement de ce thème.
Exemples du thème Estand
Actuellement, Estand est livré avec quatre sites de démonstration importables pour les niches suivantes:
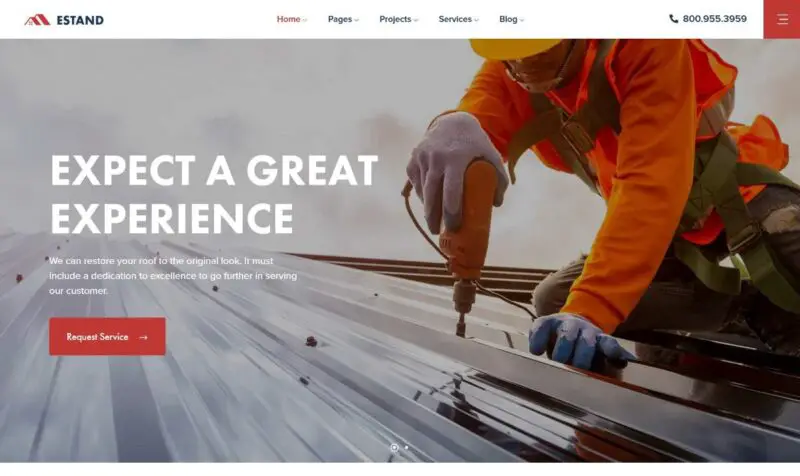
- Toiture
- Plomberie
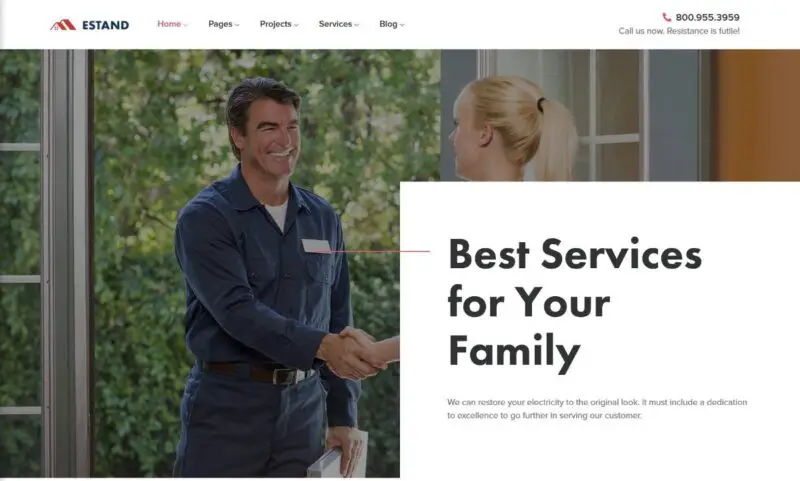
- Électricien
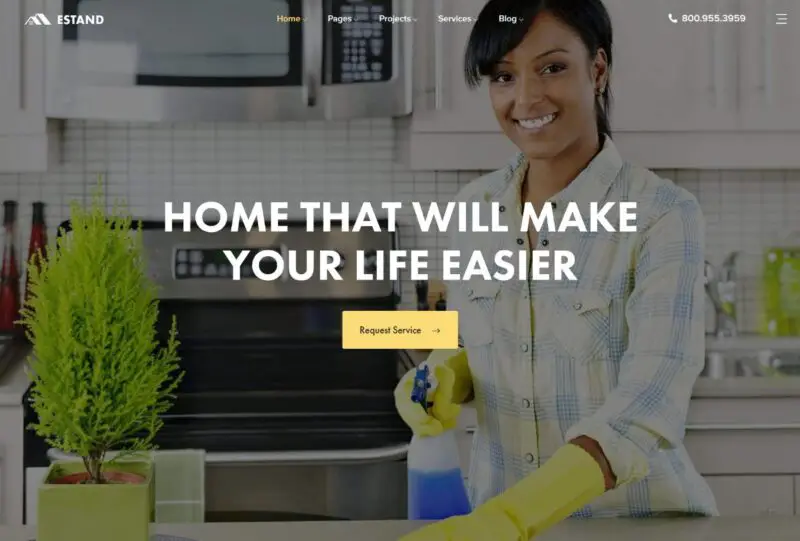
- Nettoyage
Chaque site de démonstration est livré avec un ensemble complet de contenu pour toutes vos pages principales (vous pouvez en fait choisir parmi plusieurs modèles de page). Tout le contenu de démonstration que vous voyez est construit avec Elementor pour une personnalisation facile.
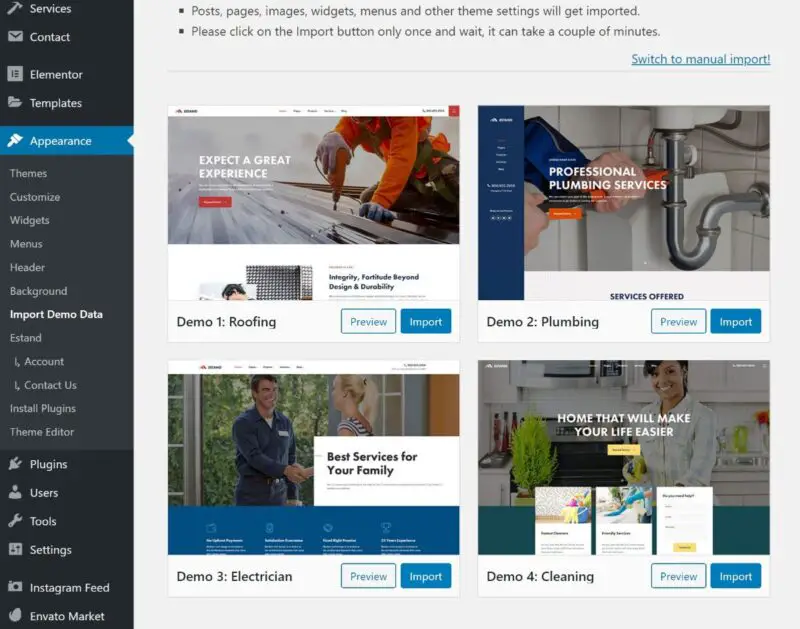
Voici à quoi ressemblent les pages de destination des différentes démos:




Dans l’ensemble, les sites de démonstration pré-construits ont une belle apparence moderne et professionnelle, ce qui constitue un bon point de départ pour votre site. Vous n’avez pas non plus à vous limiter à la «niche» pour chaque démo – vous pouvez facilement les adapter à d’autres niches d’entretien de la maison si nécessaire.
Caractéristiques du thème Estand
Comme je l’ai mentionné dans l’intro, tout le contenu de démonstration d’Estand est construit avec Elementor. Cela inclut l’en-tête et le pied de page. Cela facilite la personnalisation par glisser-déposer à l’aide de l’interface visuelle d’Elementor.
Pour faciliter le travail avec Elementor, Estand est livré avec plus de 20 widgets Elementor personnalisés que vous pouvez utiliser. Par exemple, vous obtiendrez des widgets Elementor personnalisés pour afficher votre:
- Curseur de héros
- Articles de blog
- Projets
- Prestations de service
- Photos avant / après pour mettre en valeur le travail
- Formulaires de contact
Estand est également livré avec une fonctionnalité intégrée pour vous aider à personnaliser votre en-tête et votre pied de page avec Elementor. Oui, vous pouvez utiliser la même interface glisser-déposer pour concevoir votre en-tête et votre pied de page.
Tous ces éléments sont généralement des choses pour lesquelles vous auriez besoin d’acheter Elementor Pro. Mais, comme Estand inclut ses propres extensions pour Elementor, vous n’avez pas besoin de dépenser d’argent supplémentaire pour Elementor Pro.
En plus d’Elementor, vous bénéficiez également de nombreuses options dans le personnalisateur de thème WordPress en temps réel pour contrôler les paramètres de style et de mise en page globaux du site. Par exemple, vous pouvez contrôler toutes les couleurs de votre site à partir du personnalisateur.
Estand est également compatible avec le plugin Cost Calculator (achat séparé) afin que vous puissiez créer des formulaires de devis en temps réel pour des clients potentiels.
Enfin, vous obtiendrez également des types de publication personnalisés pour vous aider à gérer vos projets et vos offres de services. Ceux-ci se connectent aux widgets Elementor personnalisés que j’ai mentionnés ci-dessus afin que vous puissiez facilement répertorier vos services et projets n’importe où sur votre site.
Pratique avec le thème Estand
Maintenant, allons-y et je vais vous montrer comment le thème Estand fonctionne sur un vrai site WordPress.
Configuration de base
Une fois que vous avez installé Estand et que vous l’avez activé avec votre clé de licence, Estand affiche une vidéo de bienvenue pour vous aider à être rapidement opérationnel, ce qui est une belle intégration.
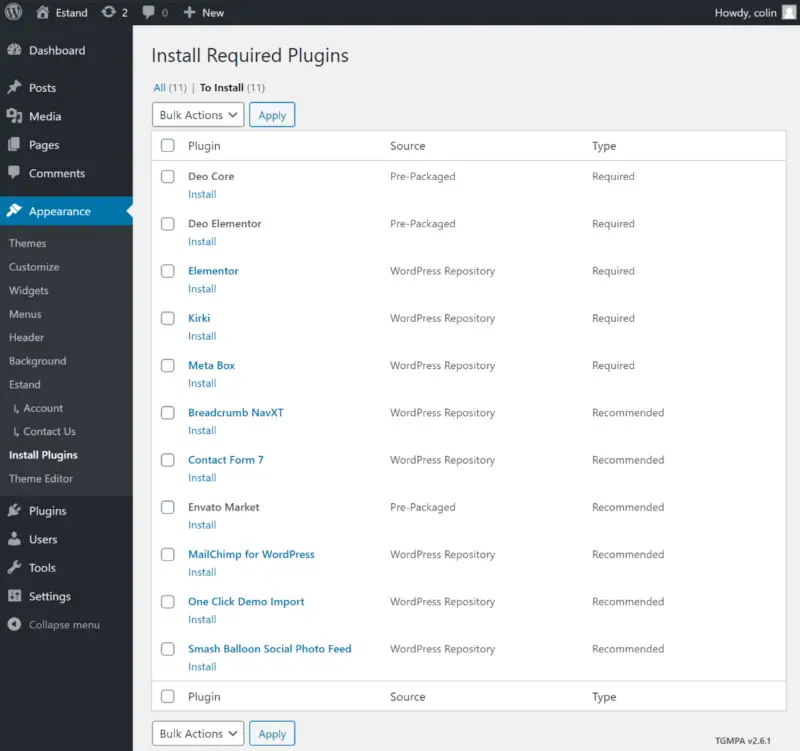
Votre première étape consiste à installer les plugins compagnons recommandés:

Vous voudrez absolument installer les plugins requis – mais vous pouvez choisir d’utiliser ou non les options recommandées.
Assurez-vous cependant d’installer le plug-in One Click Demo Import si vous souhaitez utiliser le contenu de démonstration prédéfini.
Importer du contenu de démonstration
Une fois que vous avez installé les plugins recommandés / requis, vous pouvez accéder à Apparence → Importer les données de démonstration pour importer l’un des quatre sites de démonstration prédéfinis:

Je vais choisir la démo de nettoyage pour cet examen.
Vous devrez attendre quelques instants pendant que votre site exécute le processus d’importation. Ensuite, votre site doit ressembler exactement au site de démonstration.
Utilisation d’Elementor pour personnaliser le contenu
Tout d’abord, tous les articles et pages réguliers fournis avec le site de démonstration sont créés avec Elementor, vous pouvez donc les personnaliser comme vous le feriez pour n’importe quel autre design Elementor. Si vous n’êtes pas sûr de ce qu’est Elementor, consultez notre introduction au post Elementor ou notre comparaison Elementor.
Mais au-delà de cela, Estand est également livré avec sa propre fonctionnalité de modèles de thème qui vous permet de concevoir vos en-têtes et pieds de page à l’aide d’Elementor. Ceci est très similaire à la fonctionnalité Theme Builder dans Elementor Pro, mais il est livré avec Estand – il n’y a pas de coût supplémentaire.
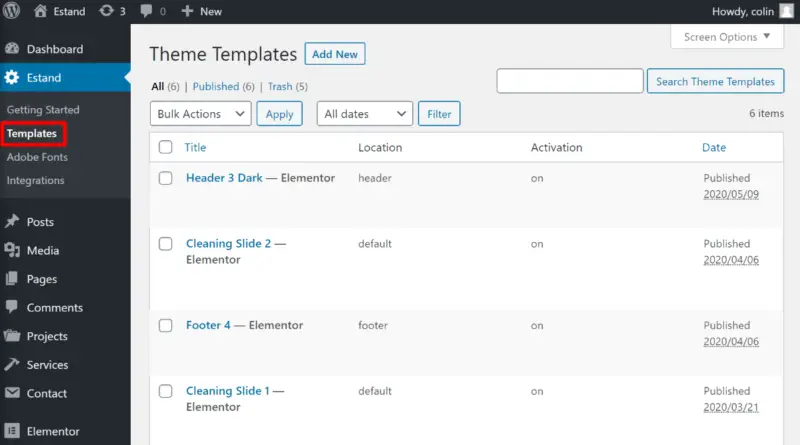
Si vous allez à Stand → Modèles, vous pouvez voir tous les modèles fournis avec votre site de démonstration et / ou créer vos propres modèles:

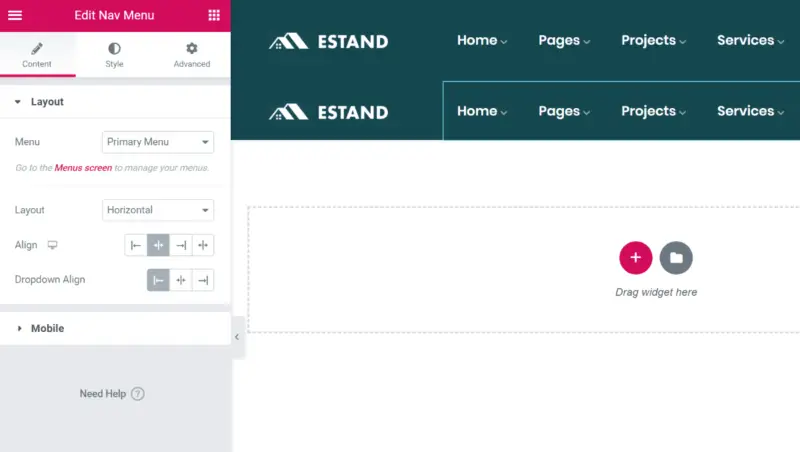
Lorsque vous modifiez un modèle avec Elementor, vous obtenez des widgets dédiés pour vous aider à travailler avec ce modèle. Par exemple, Estand ajoute son propre widget Menu de navigation qui vous permet d’ajouter votre menu de navigation à Elementor. C’est le menu que vous définissez Apparence → Menus:

Le résultat final est que vous obtenez un contrôle visuel de la conception par glisser-déposer sur chaque partie de votre site.
Explorer les widgets Elementor personnalisés
Je vous ai déjà montré un widget Elementor personnalisé ci-dessus – le menu de navigation. Mais comme je l’ai mentionné, Estand comprend au total plus de 20 widgets Elementor personnalisés.
Vous pouvez afficher tous ces widgets dans le Widgets DeoThemes section de l’interface Elementor régulière:

Dans l’ensemble, j’ai été assez impressionné par la qualité des widgets et vous obtenez de nombreux widgets avancés.
Pour vous aider à afficher du contenu, vous obtenez des widgets dédiés à lister:
- Projets
- Prestations de service
- Témoignages
- Articles de blog
Je vais vous montrer comment ajouter des projets et des services dans une seconde.
Vous obtenez également d’autres widgets utiles. Par exemple, le Avant et après widget est un moyen accrocheur de présenter votre travail et le Tableaux de prix widget vous aide à offrir des prix clairs.
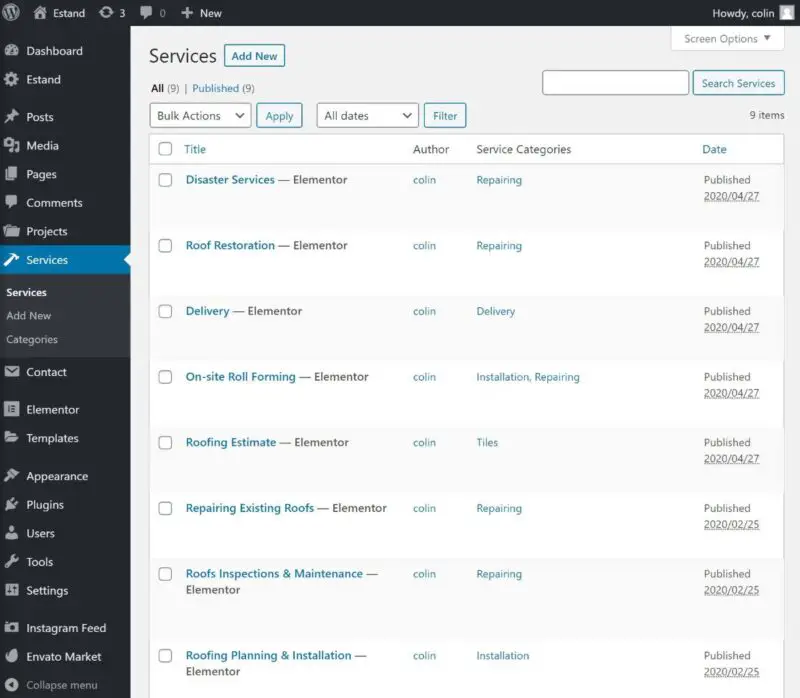
Ajout de projets et de services
Pour ajouter des projets et des services, vous obtiendrez de nouveaux types de publication personnalisés dans le backend WordPress.
Par exemple, pour ajouter une nouvelle offre de service, vous pouvez accéder à Services → Ajouter un nouveau. Ensuite, vous pouvez utiliser l’éditeur WordPress régulier ou Elementor pour ajouter des détails sur le service:

Encore une fois, vous pouvez afficher certains ou tous ces services sur le front-end de votre site en utilisant le widget Elementor personnalisé.
Vous pouvez également utiliser la même approche pour les projets.
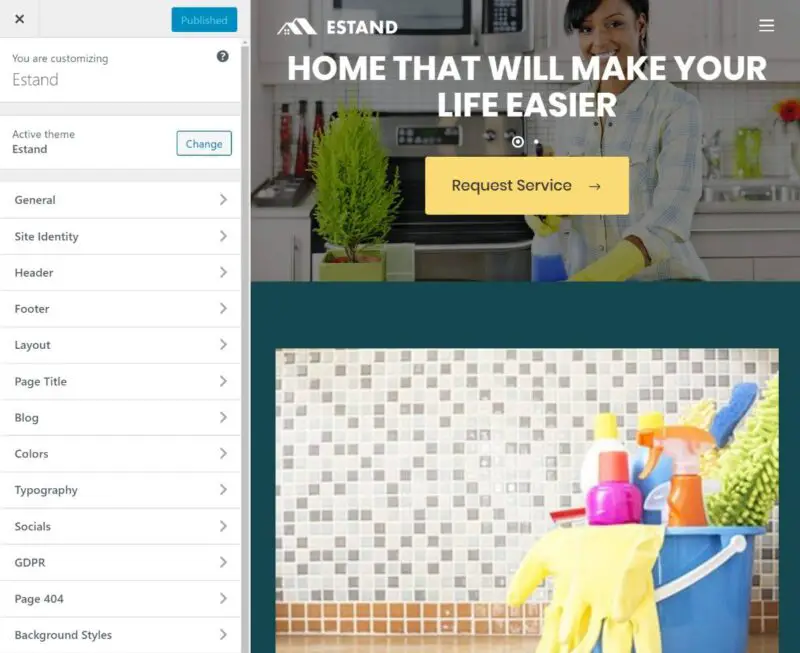
Explorer les paramètres de personnalisation de WordPress
Même si vous utiliserez Elementor pour la plupart de vos conceptions, il est toujours utile de pouvoir contrôler les styles globaux de votre thème à partir d’un seul endroit pour assurer un aspect cohérent. Ce sont des styles tels que les couleurs, la typographie, etc.
Pour les configurer, vous pouvez utiliser le personnalisateur de thème WordPress standard.
Dans le personnalisateur, vous obtiendrez également des tonnes d’autres options pour contrôler diverses parties de votre site. Par exemple, votre blog ou votre page 404:

S’appuyer sur le personnalisateur est agréable car cela signifie que vous verrez toutes les modifications que vous apportez en temps réel sur l’aperçu en direct.
En raison de l’intégration d’Elementor, je ne m’attendais pas à ce qu’Estand offre autant d’options dans le personnalisateur. Cependant, j’ai été agréablement surpris par la profondeur des réglages ici. Par exemple, vous obtenez même certains paramètres pour contrôler la mise en page de votre page de résultats de recherche.
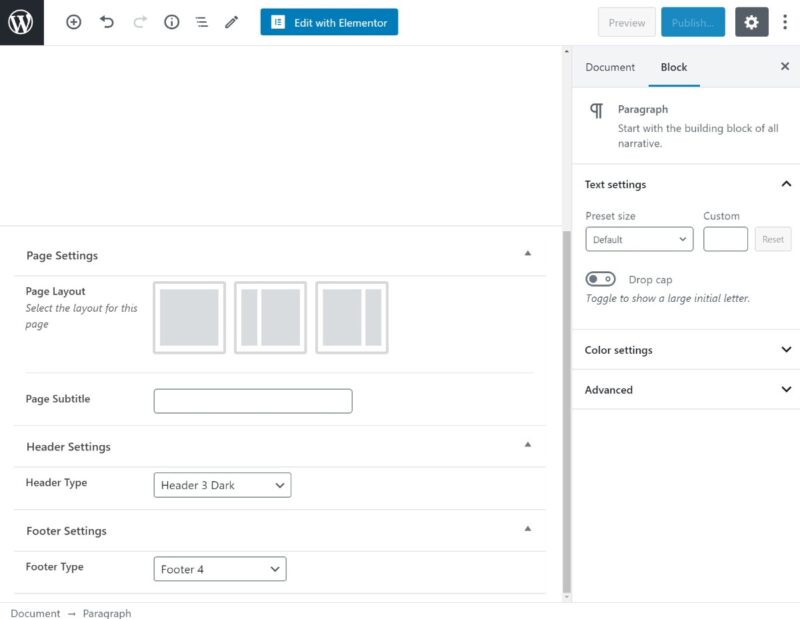
Explorer les paramètres au niveau de la page
Pour vous donner encore plus de contrôle, Estand inclut des commandes au niveau de la page qui vous permettent de personnaliser les mises en page et les styles de pages individuelles.
Lorsque vous créez un nouveau message, une page, un service, etc., vous obtenez une méta-boîte dans laquelle vous pouvez contrôler ce contenu:
- Mise en page
- Sous-titre de la page
- Modèle d’en-tête
- Modèle de pied de page
Les deux derniers paramètres sont particulièrement puissants car cela signifie que vous pouvez utiliser différents modèles d’en-tête / pied de page Elementor pour différentes parties de votre site:

Prix du thème Estand
Vous pouvez accéder au thème Estand de deux manières.
Tout d’abord, vous pouvez l’acheter individuellement pour 59 $. Cela vous permet d’utiliser le thème sur sites Web illimités et est livré avec un an de support et de mises à jour.
Si vous souhaitez continuer à bénéficier de l’assistance et des mises à jour après la première année, vous pouvez bénéficier d’une réduction de renouvellement de 30%.
Deuxièmement, vous pouvez l’obtenir dans le cadre du package DeoThemes Agency, qui comprend l’accès à toutes les offres de DeoThemes avec une utilisation sur des sites Web illimités. Actuellement, DeoThemes propose huit thèmes différents, mais le package Agency vous donne également accès à tous les thèmes futurs.
Pour le package Agence, vous pouvez soit payer:
- 99 $ pour un an de support et de mises à jour (avec un rabais de renouvellement de 30%)
- 249 $ pour une assistance et des mises à jour à vie
Réflexions finales sur le thème Estand
Je pense qu’Elementor est l’un des meilleurs constructeurs de pages WordPress, alors j’aime la façon dont Estand s’est étroitement intégré à Elementor.
Parce que tout – de l’en-tête au pied de page – est construit avec Elementor, vous pouvez personnaliser l’ensemble de votre thème à l’aide de l’interface visuelle, glisser-déposer d’Elementor.
Vous avez également accès à plus de 20 widgets Elementor personnalisés, qui vous aident à afficher du contenu lié à votre niche. Par exemple, le widget avant / après vous permet de montrer votre travail. Vous obtiendrez également des outils intégrés pour afficher des projets, des services, des témoignages, etc.
De plus, les quatre sites de démonstration importables ont un design moderne qui a fière allure, ce qui facilite la mise en service rapide de votre site.
Dans l’ensemble, si vous recherchez un thème WordPress dans le créneau de l’entretien domestique, jetez un coup d’œil à Estand.