Selon le Archive HTTP, la taille moyenne des fichiers d'une page Web est d'environ 50% d'images. Étant donné que les images occupent une place prépondérante dans la plupart des sites Web, trouver le moyen d’optimiser les images de votre site WordPress est l’un des moyens les plus efficaces pour accélérer votre site.
Dans cet article, j’examinerai un service qui vous aide à faire exactement cela – Nouvelle fonctionnalité de traitement des images de KeyCDN.
Si vous n'êtes pas familier, KeyCDN vous aide à accélérer votre site en diffusant votre contenu à partir d'un réseau de serveurs répartis dans le monde entier (plus sur cette seconde). Avec la nouvelle fonctionnalité de traitement des images, KeyCDN peut également vous aider à optimiser et à manipuler de manière dynamique les images que vous diffusez via KeyCDN. à la volée.
C’est super flexible, facile à installer et abordable à utiliser avec votre service KeyCDN.
Bien que je vais aborder quelques fonctionnalités générales de KeyCDN dans ce billet, je me concentrerai principalement sur la nouvelle fonctionnalité de traitement des images.
Comment fonctionne KeyCDN?
Encore une fois, je me concentre sur la nouvelle fonctionnalité de traitement d’image de KeyCDN pour cet examen, mais je veux d’abord commencer par un examen plus approfondi (mais toujours bref) résumé de ce qu'est KeyCDN.
Comme son nom l'indique, KeyCDN est un réseau de distribution de contenu (CDN), lequel est un moyen d'accélérer votre site WordPress.
Essentiellement, vous connectez votre site Web à KeyCDN. Ensuite, KeyCDN est responsable de la livraison des fichiers statiques de votre site (tels que des images) à partir de ses 34 centres de données répartis dans le monde entier. Les fichiers de vos visiteurs se voient automatiquement attribuer des fichiers depuis l’emplacement le plus proche d’eux, ce qui signifie que votre site se charge plus rapidement, où que l’on se trouve.
Parce que KeyCDN stocke et sert déjà vos images, KeyCDN est dans une position unique pour optimiser automatiquement vos images, ce qui m'amène à la question suivante…
Comment fonctionne le traitement d'image KeyCDN?

Comme vous l'avez appris ci-dessus, KeyCDN fournit déjà des images pour votre site dans le cadre de son service.
La nouvelle fonctionnalité de traitement des images va encore plus loin et permet à KeyCDN de traiter, d’optimiser et de manipuler ces images à la volée. C'est-à-dire, pas besoin de télécharger des images séparées.
En ajoutant des paramètres d’image aux URL de vos images, vous pourrez manipuler vos images de façon dynamique de différentes façons. Certaines des choses que vous pouvez faire sont:
- Redimensionner les images
- Changer le niveau de qualité (une qualité inférieure signifie une taille de fichier plus petite)
- Choisissez entre différentes méthodes de compression
- Recadrer les images
- Agrandir les images
- Flip images
- Flou des images
- Changer les couleurs, comme passer aux niveaux de gris
C’est juste une liste partielle – il y a des tonnes d’autres manipulations comme changer de gamma, accentuer, nuancer, etc. Vous pouvez voir une liste complète des options ici.
Vous pouvez également convertir dynamiquement des images en WebP dans le cadre de ce processus. Si vous ne connaissez pas WebP, il s’agit d’un format d’image créé par Google qui offre une taille de fichier réduite sans perte de qualité.
Actuellement, le format WebP est supporté par plus principaux navigateurs, mais pas tous. Safari, qui n’a toujours pas pris en charge WebP, est le support le plus notable.
La bonne chose à propos de cette approche «à la volée» est qu’il n’est pas nécessaire de télécharger plusieurs images dans votre bibliothèque multimédia WordPress. Tout ce que vous faites est de télécharger l’image de base une fois pour que KeyCDN puisse la manipuler au besoin.
Une fois que KeyCDN a traité une image, il la stocke à ses emplacements périphériques, ce qui accélère encore les performances et vous permet de réaliser des économies.plus sur cela plus tard). En d'autres termes, il n'est pas nécessaire de traiter l'image à chaque visite. Il ne traite l'image qu'une seule fois pour la stocker dans le cache.
Comment le traitement des images KeyCDN profite-t-il à votre site WordPress?
Le principal avantage du traitement des images KeyCDN est l'amélioration des performances. Encore une fois, les images sont un élément essentiel de la taille de la page de la plupart des sites WordPress; leur optimisation aidera donc votre site à se charger plus rapidement.
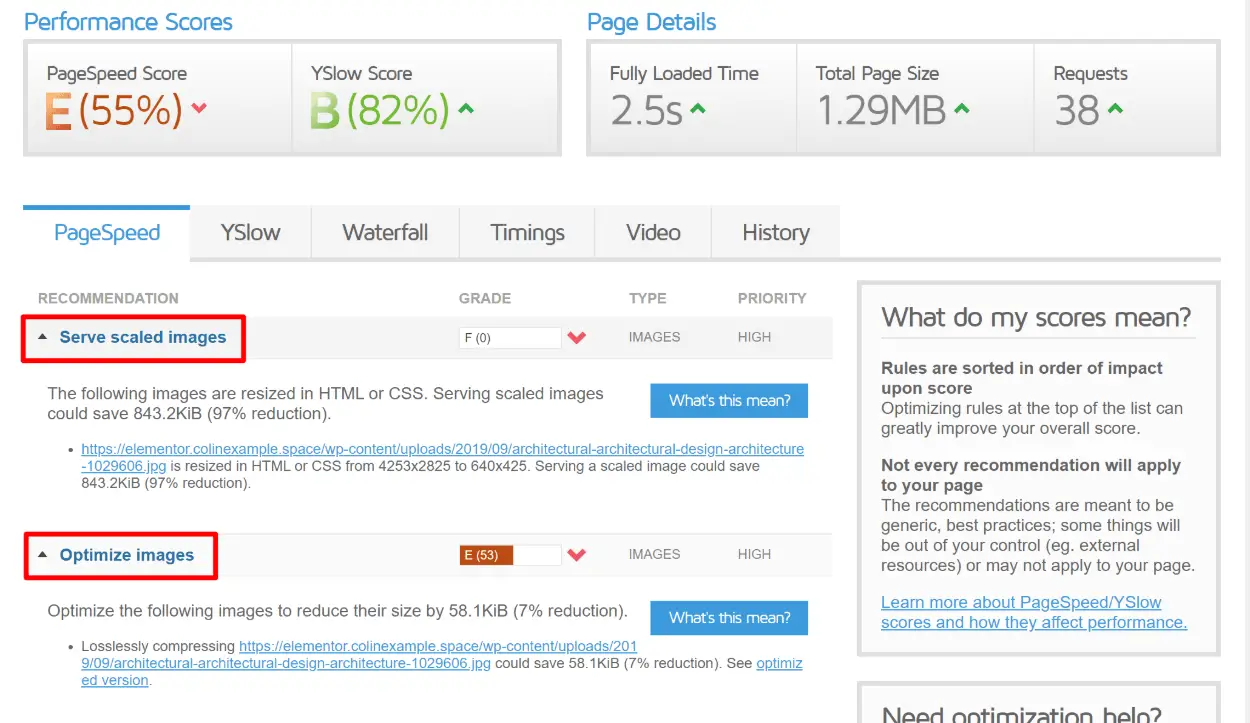
Pour vous donner une idée de ce qui peut mal tourner, j’ai dirigé mon site de test par l’intermédiaire de GTmetrix. Vous pouvez voir quelques problèmes / recommandations axés sur l'image:

L’outil de traitement d’image de KeyCDN peut vous aider à résoudre tous ces problèmes. Voici comment:
- Redimensionnement / Recadrage des images – KeyCDN peut automatiquement redimensionner vos images à la taille appropriée pour votre site Web, ce qui corrige le problème de «servir des images à l'échelle». Vous pouvez redimensionner vos images en conservant le même rapport hauteur / largeur ou vous pouvez également les rogner de manière dynamique.
- Optimiser les images – KeyCDN vous permet d'appliquer différents niveaux de compression avec ou sans perte à vos images, ce qui corrige le problème de «l'optimisation des images».
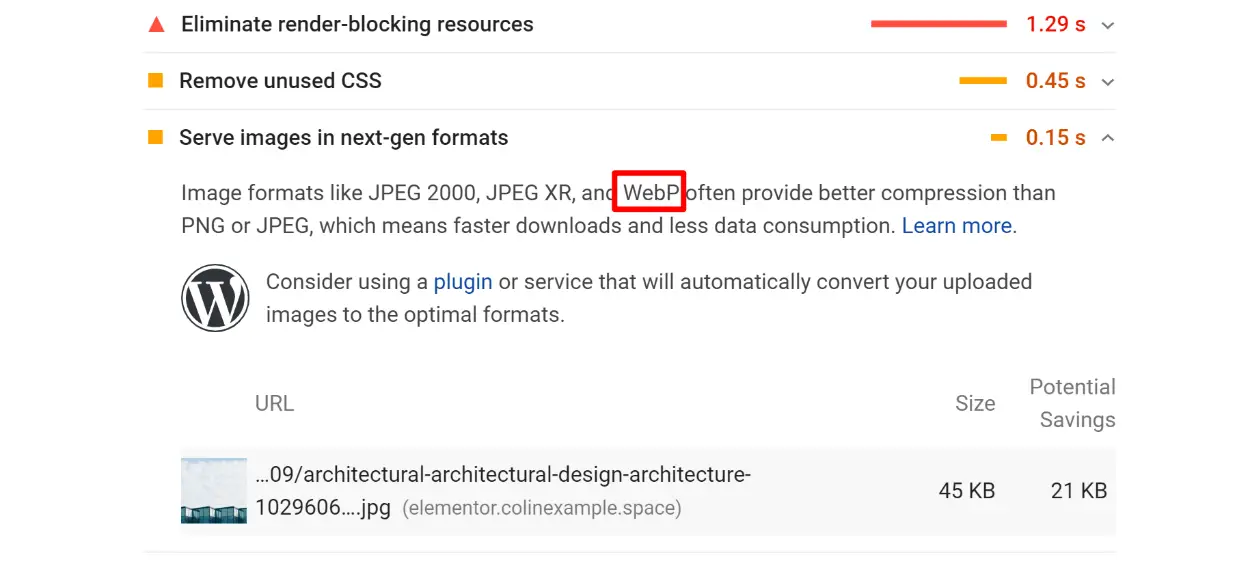
Au-delà, KeyCDN peut vous aider à diffuser des images au format WebP. Mise en cache WebP est une fonctionnalité que vous pouvez activer dans le tableau de bord KeyCDN (elle n’est pas automatiquement activée avec la fonction «Traitement de l’image»). Une fois la mise en cache WebP activée, KeyCDN transmettra automatiquement les actifs WebP sans qu'il soit nécessaire d'apporter d'autres modifications. Ceci est recommandé par Google PageSpeed Insights:

Et une autre astuce intéressante est la possibilité de mettre en œuvre images adaptatives. Lorsque cette option est activée, KeyCDN redimensionnera automatiquement les images en fonction du périphérique de chaque visiteur. Ainsi, une personne naviguant sur un smartphone obtiendra une image de résolution inférieure, tandis qu'une personne naviguant sur un écran 4k obtiendra une image de résolution supérieure.
Donc, je dirais que la performance est certainement le plus gros avantage.
Cependant, il y a aussi d'autres avantages.
Par exemple, vous pouvez modifier l’aspect d’une image à la volée. Vous voulez créer une image en niveaux de gris? Pas besoin d'ouvrir un éditeur d'image et de télécharger un nouveau fichier – il suffit d'indiquer à KeyCDN de le servir en niveaux de gris. Vous pouvez également jouer avec d'autres aspects de la présentation, tels que l'ajout d'un arrière-plan, le flou d'une image ou le basculement / rotation.
Prêt à voir comment ça marche? Passons à la pratique.
Comment utiliser le traitement d'image KeyCDN avec WordPress
Pour débuter avec le traitement des images KeyCDN, vous devez d’abord configurer le service de base CDN KeyCDN.
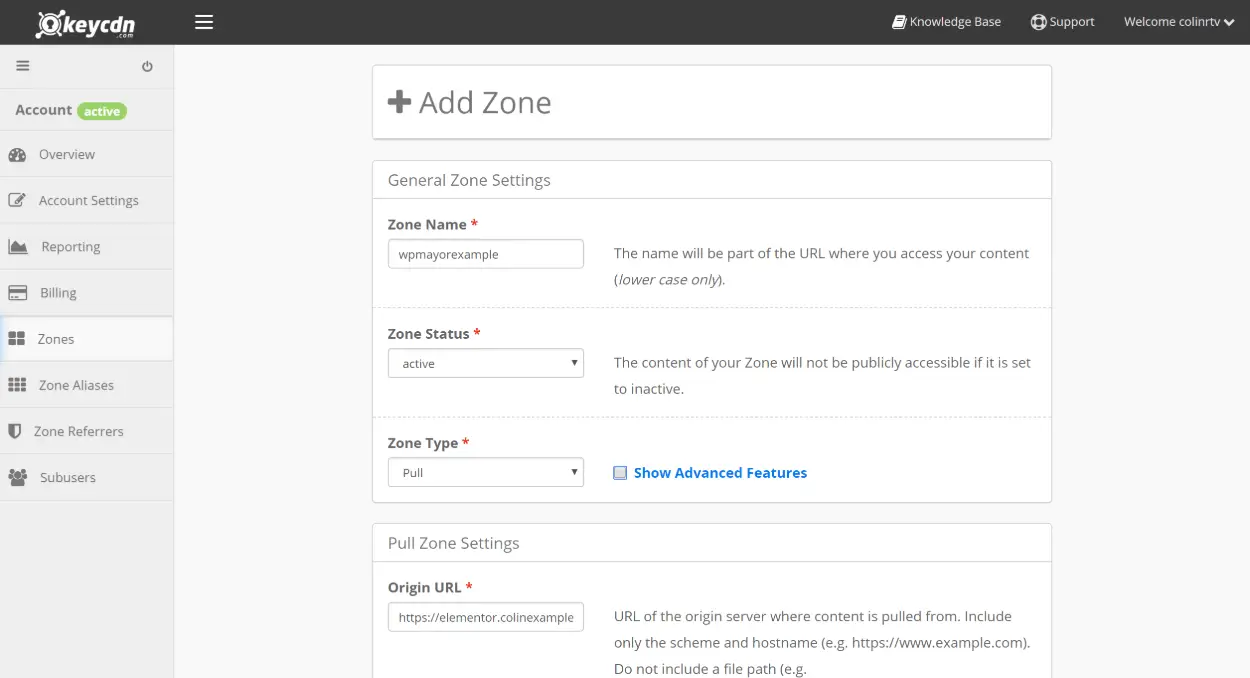
C’est super facile – vous vous dirigez simplement vers le Zones dans le tableau de bord KeyCDN et créez un nouveau Tirer zone avec votre site WordPress comme URL d'origine:

Une fois que vous avez créé votre zone, KeyCDN «extraira» automatiquement vos fichiers statiques sur son réseau de serveurs de périphérie mondiaux.
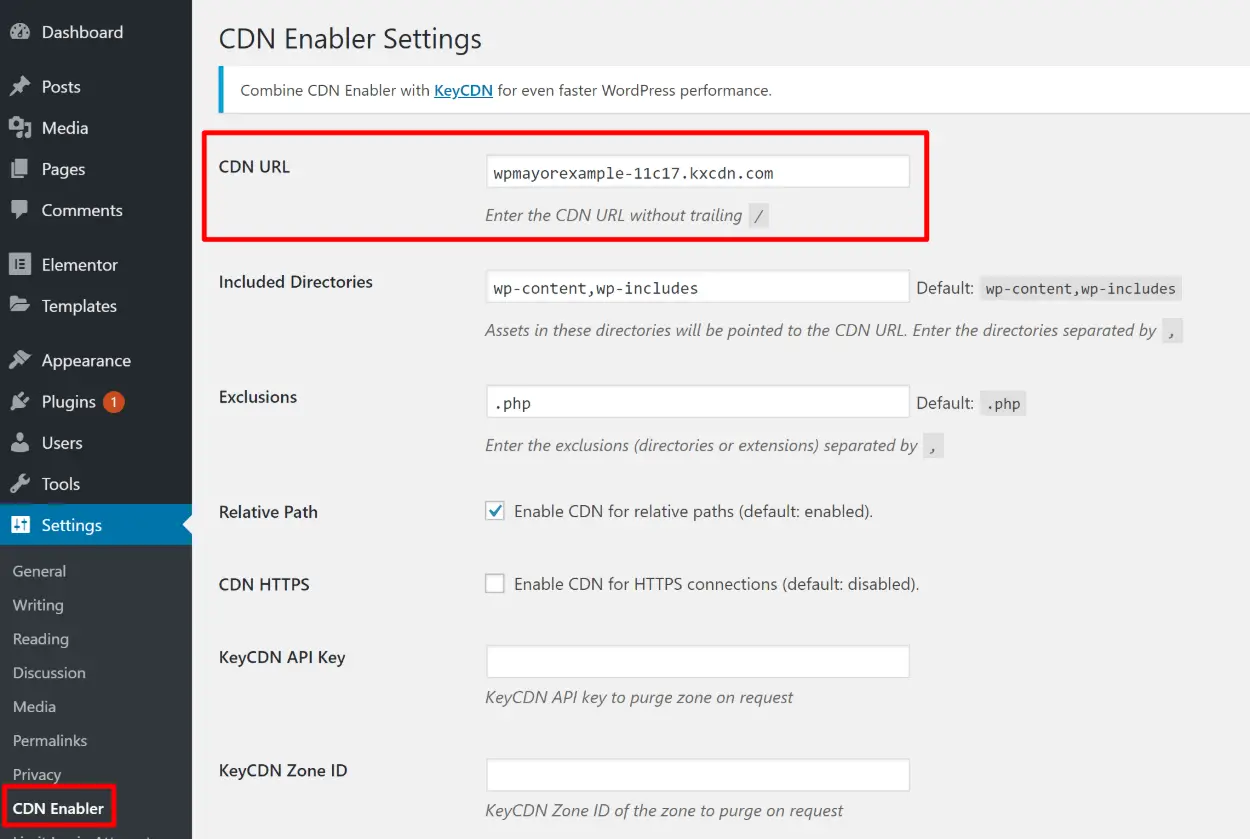
Pour indiquer à votre site WordPress de charger des images à partir de KeyCDN plutôt que sur le serveur de votre site WordPress, vous pouvez utiliser Le plugin CDN Enabler gratuit de KeyCDN et entrez votre URL de zone dans les paramètres du plugin.
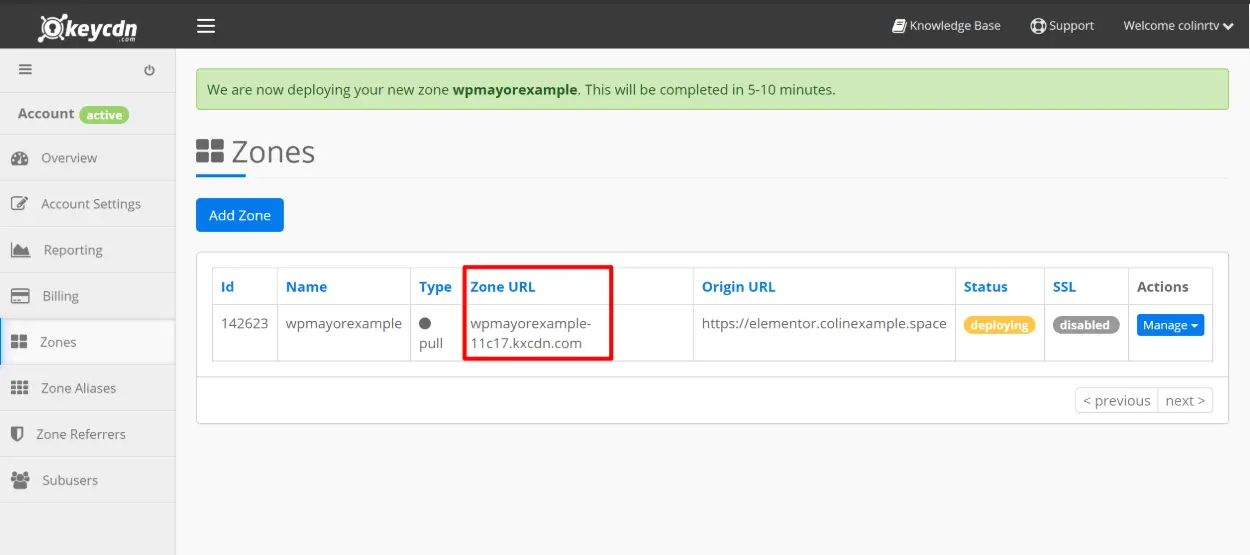
C’est là que vous trouvez votre URL de zone:

Et voici à quoi cela ressemble dans le plugin CDN Enabler:

Désormais, votre site WordPress est configuré pour servir des images (et d’autres fichiers statiques) à partir de KeyCDN.
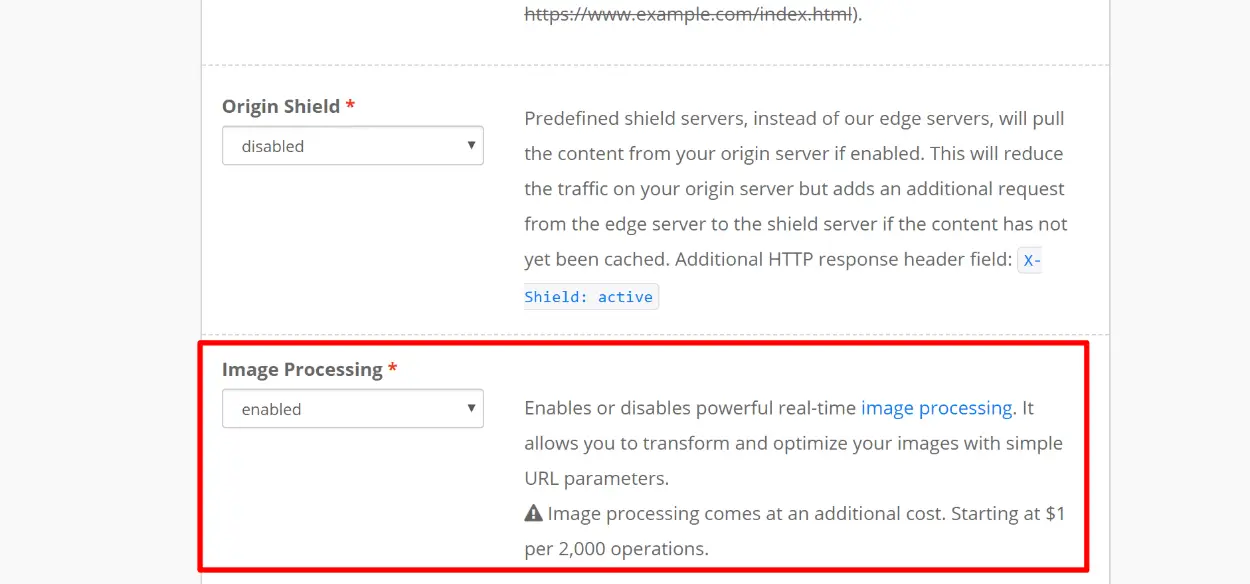
Pour terminer, vous devez activer la fonction de traitement d’image. Pour faire ça:
- Modifier votre zone dans votre tableau de bord KeyCDN
- Vérifier la Afficher les fonctionnalités avancées boîte
- Utilisez le menu déroulant pour allumer Traitement d'image

Comment traiter des images à l'aide de paramètres de requête
Pour traiter des images individuelles, vous allez ajouter des paramètres de requête à vos URL d’image. C’est très simple. Vous pouvez trouvez la liste complète des paramètres de requête ici, mais examinons deux exemples.
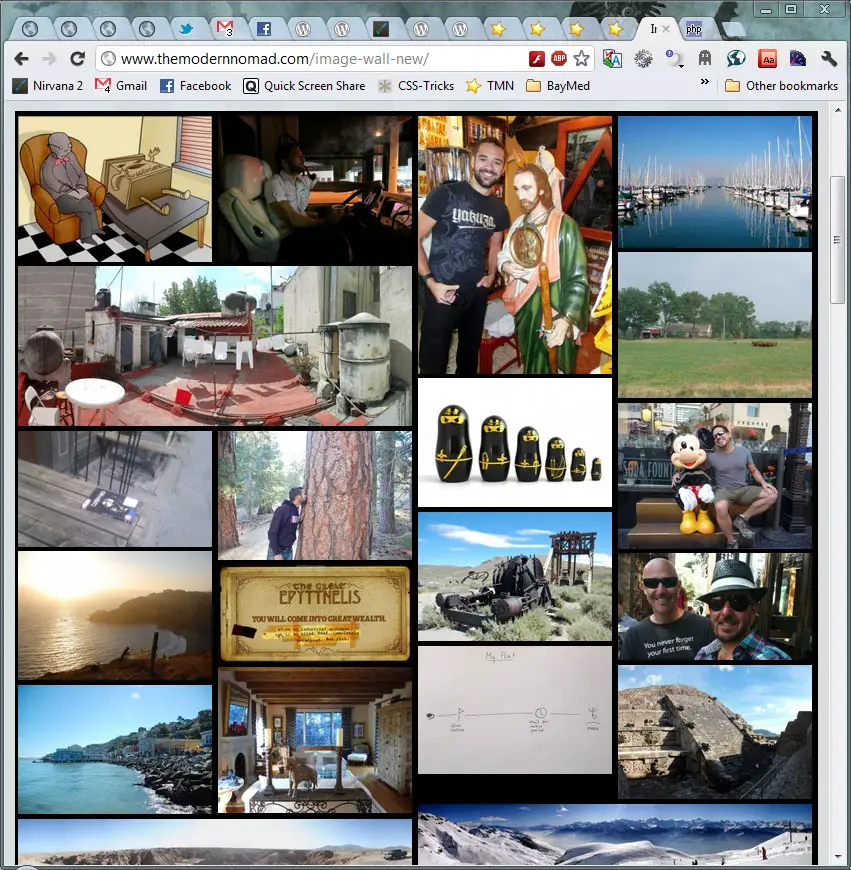
Tout d’abord, voici mon image originale, située à l’URL suivante:
http://wpmayorexample-11c17.kxcdn.com/wp-content/uploads/2019/09/architectural-architectural-design-architecture-1029606.jpg

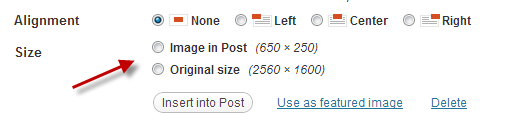
Il fait plus de 4 000 pixels de large et n’est généralement pas optimisé.
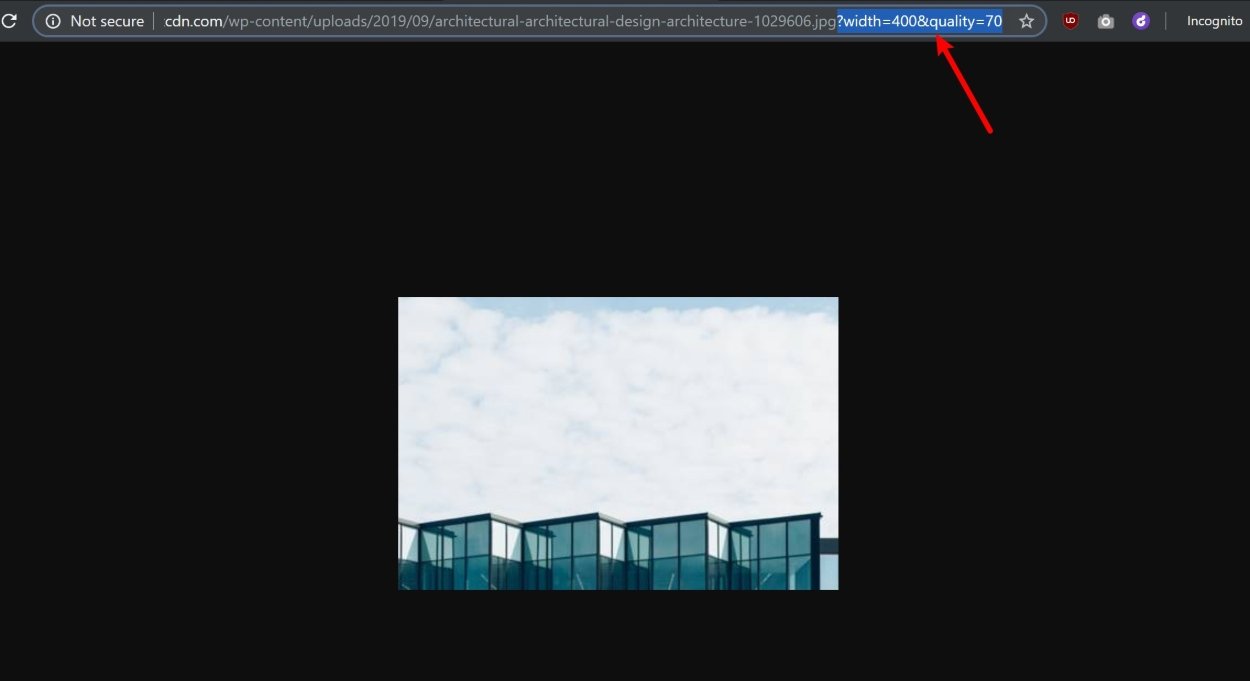
Supposons que vous souhaitiez le redimensionner à une largeur de 400 px et le compresser un peu. Pour effectuer ces deux actions simultanément, il vous suffit d’ajouter deux paramètres de requête à la fin de l’URL, comme suit:
http://wpmayorexample-11c17.kxcdn.com/wp-content/uploads/2019/09/architectural-architectural-design-architecture-1029606.jpg?width=400&quality=70
Et voila – une image correctement dimensionnée et compressée:

C’est la même idée pour d’autres traitements axés sur les performances. Par exemple, vous pouvez ajouter des paramètres pour:
- surgir – Recadrer les images au lieu de simplement redimensionner et conserver le même rapport d'aspect.
- adaptatif – servir dynamiquement différentes tailles en fonction du périphérique du visiteur.
- Divers paramètres liés à la compression.
Et c’est aussi la même idée pour d’autres réglages. Par exemple, vous voulez rendre votre image en niveaux de gris? Il suffit d'ajouter un
niveaux de gris=1 paramètre comme ceci:
http://wpmayorexample-11c17.kxcdn.com/wp-content/uploads/2019/09/architectural-architectural-design-architecture-1029606.jpg?grayscale=1
Et bam! Niveaux de gris:

Je pense que vous avez l'idée, non?
La principale chose à retenir ici est que tout cela se passe à la volée en utilisant exactement le même fichier image de base.
Cela signifie que vous n'avez pas besoin de télécharger plusieurs fichiers dans votre médiathèque WordPress pour couvrir toutes les situations. Vous pouvez simplement télécharger votre image une fois, puis faire en sorte que KeyCDN la traite de manière dynamique en ajoutant les paramètres de requête ci-dessus.
Prix de traitement d'image KeyCDN
La fonctionnalité de traitement d’image de KeyCDN représente un coût supplémentaire par rapport à votre utilisation actuelle de KeyCDN.
C’est plutôt abordable, cela commence à seulement 1 $ par 2 000 opérations.
Rappelez-vous – KeyCDN mettra l’image en cache sur ses serveurs de périphérie après son traitement. ne pas compter comme une opération chaque fois qu'un visiteur visualise une image traitée. Cela compte uniquement comme une opération pour traiter l'image et la mettre dans le cache.
C’est pourquoi je dis que c’est assez abordable.
Réflexions finales sur le traitement des images KeyCDN
La fonctionnalité de traitement des images de KeyCDN est un ajout vraiment intéressant à un service réseau déjà génial.
Il est extrêmement facile d'optimiser et de manipuler vos images, sans avoir besoin d'un plug-in supplémentaire ni être obligé de télécharger plusieurs images pour chaque permutation possible. Cela vous aidera à accélérer votre site WordPress et vous donnera plus de flexibilité de conception.
La seule chose que je dirai, c’est que j’aimerais un type de plug-in WordPress pour faciliter l’ajout de paramètres de requête aux images dans le contenu WordPress. Pour le moment, vous semblez devoir modifier manuellement chaque image pour ajouter les paramètres. Bien que cela ne soit pas trop difficile, je pense qu’il pourrait exister un moyen plus simple, comme par exemple d’ajouter un paramètre de requête permettant de redimensionner toutes vos images à une certaine largeur, à moins que vous ne le remplaciez manuellement ou que vous activiez automatiquement les images adaptatives.
Dans l’ensemble, si vous utilisez déjà KeyCDN, vous devez absolument vérifier la fonctionnalité de traitement d’image. Et si ce n’est pas le cas, jetez un coup d’œil à KeyCDN si vous êtes sur le marché d’un réseau de diffusion de contenu: le traitement des images n’est que la cerise sur le gâteau d’un service CDN de haute qualité.
KeyCDN propose un essai gratuit – aucune carte de crédit requise – et le processus d'installation prend environ 30 secondes. Alors – donner un essai à KeyCDN et voir si cela fonctionne pour vous.