Node est un leader sur le marché des frameworks asynchrones. La plate-forme prend désormais en charge une part importante des startups et des entreprises générant des centaines de millions de dollars de revenus. Ainsi, il s’impose comme une plate-forme capable de supporter une charge énorme, tout en conservant des performances fluides. Node.js était peut-être la plus grande révélation de l'ingénierie de serveur moderne que nous avons vue. Node ne s’arrête pas de sitôt; c’est exactement le contraire. Le projet continue de produire des mises à jour fréquentes et maintient les anciennes versions pour prendre en charge les anciennes plates-formes. Une nouvelle version corrige certaines failles dans OpenSSL, mais ajoute également un support supplémentaire pour les langages tels que C et C ++.
Démarrer avec Node.js est un processus assez facile. les lignes directrices sont définies et des milliers de projets reposent sur GitHub et attendent que vous inspectiez et analysiez leur architecture. Node.js fonctionne très bien sur toutes les plateformes, même sur Windows 10, pour ceux qui sont intéressés. Cela en fait une plate-forme vraiment formidable pour commencer à apprendre ensemble le développement front-end et back-end. N'oublions pas que Node possède le gestionnaire de paquets le plus peuplé de tous les frameworks ou langages connus de l'homme. Ainsi, la construction d'un site Web ne prend que quelques minutes, grâce à la pléthore de modules et de bibliothèques disponibles via le gestionnaire de paquets. Même les sites / plateformes techniques, tels que les tableaux de bord d'analyse peut ne prendre que quelques heures de votre temps pour avoir une version entièrement fonctionnelle.
Plus sur le nœud…
Les API sont une autre chose sur laquelle Node est si bien connu, car il promet des performances en temps quasi réel. Le nœud dépend des API pour assurer des transitions de données en douceur d'un endroit à l'autre. Tutoriels pour création d'API pour Node existe déjà, de même que les tutoriels sur comment concevoir une API pour Node. Il est toujours utile d’en apprendre un peu plus sur la ligne de commande. et comment Node fonctionne avec. Bien sûr, nous ne faisons qu’aider à faire passer le mot au sujet de certaines ressources nodales bien ordonnées. Nous avons écrit il y a un petit moment à propos du frameworks de nœuds les plus populaires que les développeurs recommandent cette année.
Gardons les portes de l’apprentissage ouvertes, tout en nous concentrant sur l’apprentissage à l’exploration des meilleurs forfaits NPM, ainsi que des meilleurs Node.js bibliothèques pour démarrer votre flux de travail de développement. Les bibliothèques / packages / modules que vous allez mentionner vont des frameworks complexes / simples aux bibliothèques pouvant être utilisées pour effectuer des tâches spécifiques côté serveur et côté client, nous mentionnerons également quelques gestionnaires de tâches et des outils similaires. intervalle. Il y a tellement de choix parmi lesquels choisir, nous avons donc essayé d'inclure uniquement ce qui compte pour les développeurs qui souhaitent se lancer dans Nœud.
Express

Tous les langages de programmation courants partagent des structures similaires dans la manière dont les choses sont construites. L'un des moyens les plus rapides de faire en sorte qu'un langage de programmation réponde à vos besoins consiste à utiliser un cadre. Express est la principale infrastructure Node.js permettant de créer et de publier rapidement des applications et des API. La structure minimale de la structure permet à tout développeur de Node.js de lancer rapidement une application fonctionnelle à l’aide d’Express Generator. Express vous donne un aperçu solide pour construire vos applications par-dessus. Combinez-le avec l'un des autres packages dont nous allons parler, et vous réaliserez rapidement à quel point ce cadre est vraiment incroyable.
Async.js

Asynchronous a reconstruit la manière dont le contenu JavaScript interagit avec vos pages Web. Cela vous permet d'augmenter les performances en éliminant le JavaScript bloquant le rendu. En principe, le blocage du rendu signifie que tout contenu JavaScript résidant dans les parties "au-dessus du pli" d'une page ne sera pas chargé. en attendant que JavaScript soit chargé dans la page. Cela peut avoir certains effets sur les performances de votre site Web. Mais, avec l'aide de bibliothèques telles qu'Async.js, vous pouvez ouvrir la porte pour charger du contenu JavaScript avec tout le reste, parfois même plus rapidement. La bibliothèque devait à l'origine être utilisée avec Node.js, mais ces jours-ci, elle fonctionnera avec les navigateurs. aussi. De cette façon, vous pouvez l'injecter dans n'importe quel projet, qu'il utilise Node.js ou non. Cette bibliothèque vous donne le contrôle de plus de vingt fonctions.
Requête – Client HTTP simplifié

Les applications doivent constamment traiter des appels HTTP externes, que ce soit pour récupérer des données ou pour charger des données directement à partir d'une source externe. Avoir un moyen fiable de faire des appels HTTP est essentiel. C'est pourquoi Request est devenu la bibliothèque client HTTP la plus fiable de tous. Avec Request, les appels HTTP deviennent un moyen simple, sécurisé et fiable d’accéder à du contenu externe sur le Web, sous toutes les formes imaginables. Cela fonctionne aussi bien avec les méthodes d'authentification.
Browserify

Travailler avec des bibliothèques JavaScript peut s'avérer être un processus difficile. Vous devez constamment naviguer entre les modèles pour analyser les bibliothèques et les widgets qui utilisent des scripts spécifiques. Et finalement, ces scripts commencent à s’additionner à mesure que vous commencez à perdre de vue ce qui fonctionne pour quoi. Au fur et à mesure que JavaScript progresse, l'idée que nous construisons simplement des sites Web a disparu. À bien des égards, les sites Web construits avec JS agissent davantage comme des applications – des projets polyvalents qui dépendent de bibliothèques volumineuses qui fonctionnent de manière indépendante.
Browserify a de nombreuses utilisations, mais la plus importante est qu’elle nous permet de créer le type de base de code côté client organisé, bien structuré et facile à naviguer. N'importe qui peut utiliser Browserify pour créer des composants solides qui allouent rapidement des dépendances en fonction de leur utilisation dans une situation donnée. Les projets Node.js ont tendance à s’empiler sur les paquets, les bibliothèques et les scripts, et Browserify permet de tout structurer parfaitement.
Grognement

Les coureurs de tâches peuvent être évités aussi longtemps que vous le souhaitez, mais apprendre l'un d'eux changera complètement votre expérience de programmation, dès le premier jour. Avec un gestionnaire de tâches, vous pouvez facilement vous permettre d’avoir moins de tâches à traiter pour un projet particulier, et au lieu d’automatiser le processus d’exécution des minifications, des tâches de compilation, des tests, des modifications de code, etc. Moins vous en avez à faire individuellement, plus vous aurez de temps pour le travail de codage. Grunt fournit une tonne de plugins que vous pouvez utiliser pour automatiser même les tâches les plus banales, sans aucun effort supplémentaire de votre part. Et si vous estimez qu’aucun plugin ne répond à vos besoins, eh bien, allez-y et créez le vôtre, Grunt vous permet de publier des plugins spécifiques à Grunt via NPM.
PM2

Node.js est connu pour être le cadre à utiliser pour la mise à l'échelle d'applications et d'infrastructures volumineuses. La gestion des processus doit être une priorité essentielle pour tout utilisateur de Node.js. PM2 offre à la fois une gestion des processus pour les applications de production et un équilibreur de charge pour vous aider à améliorer les performances. Avec PM2, vos applications restent en ligne indéfiniment, vous donnant ainsi les outils pour recharger des applications sans avoir à subir aucune sorte de temps d'arrêt. Est-ce une surprise que des centaines de milliers d'utilisateurs de Node.js considèrent cet outil comme essentiel?
Socket.IO

Socket vous permet de créer des applications de communication véritablement en temps réel nécessitant des flux de contenu en temps réel, que ce soit directement à partir des données avec lesquelles vous travaillez ou via une API provenant d'une source externe. Voici un exemple d’application que nous avons vue: un bot Twitter pour collecter les derniers tweets, un bot Facebook pour regarder des actualités et d’autres combinaisons intéressantes d’API qui fonctionnent avec des données en temps réel. Imaginez ce que de telles méthodes de communication pourraient apporter à vos analyses. Des analyses réellement en temps réel sont toujours activement développées, même par de grandes entreprises telles que Google Analytics, mais avec Socket, vous obtenez un accès rapide à tout cela.
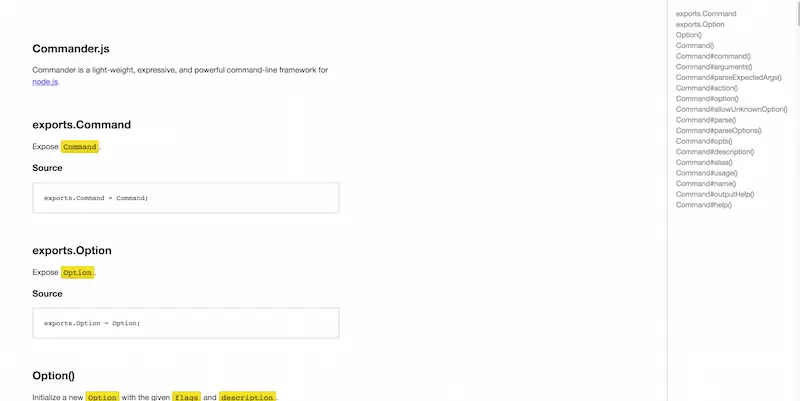
Commandant.js

Vous souhaitez créer une application ou un projet nécessitant une interface de ligne de commande? Ne vous inquiétez plus, Commander.js (basé sur Ruby) est une excellente solution pour créer des interfaces de ligne de commande sans fioritures.
Moka

Encore plus d’action asynchrone dans cette rafle de paquets Node.js, nous avons cette fois Mocha, une infrastructure de test JavaScript riche en fonctionnalités exécutée sur Node.js et le navigateur, ce qui rend les tests asynchrones simples et amusants. Les tests Mocha s'exécutent en série, ce qui permet de générer des rapports flexibles et précis tout en mappant les exceptions non capturées aux scénarios de test corrects. Les tests sont si importants pour comprendre les performances de l’application, pour localiser les fuites éventuelles et pour savoir comment nous pouvons améliorer les bugs, problèmes et irritations que nous rencontrons. Les tests permettent aux développeurs de mieux comprendre les performances de leur code et, à leur tour, d'acquérir davantage de compétences tout en poursuivant sur la voie choisie.
Tonnelle

A l’époque (très) ancienne, les sites Web ne se composaient que de HTML et de CSS, et dans certains cas de JavaScript. De nos jours, les sites Web ne peuvent presque pas exister sans l’utilisation de bibliothèques, d’outils, de frameworks et d’autres utilitaires liés à JS externes qui en font un site Web moderne. Devoir garder une trace de tous ces utilitaires peut devenir une tâche ardue, il y a tellement de choses à contrôler et à contrôler… il est logique que des gestionnaires de paquets tels que Bower existent. Bower gère vos composants pour vous, qu'ils soient de nature JS, CSS ou HTML. (Les polices et le contenu visuel fonctionnent également!) Bower attribue avec soin tous les packages que vous utilisez, puis vous aide à le maintenir à jour et à le vérifier régulièrement contre les risques potentiels. Un simple fichier Bower peut vous aider à gérer une application de la taille d’une entreprise Fortune 500.
Souligner

Underscore est populaire parmi les développeurs qui apprécient un flux de travail de développement plus rapide grâce à l’utilisation d’aides à la programmation. Avec plus de 100 assistants parmi lesquels choisir, Underscore comble le fossé entre l'ouverture d'un nouveau document HTML et l'écriture de code pour celui-ci, sans qu'il soit nécessaire de réfléchir au fonctionnement de fonctions complexes.
UglifyJS2

Sur le Web, la performance est primordiale. Plus nous pouvons réduire les performances, plus nos sites Web et nos applications vont être rapides. Économiser un peu d'espace et de réduire les temps de chargement peut avoir un impact considérable sur les performances globales de votre entreprise. Des géants comme Google parlent depuis longtemps de réduire autant que possible leur assiette, car même une milliseconde d’augmentation des performances peut signifier davantage d’affaires. UglifyJS2 ajuste et réduit vos fichiers JavaScript pour vous automatiquement. Il est également flexible, facile à utiliser et vous aide à obtenir les marges de performance que vous recherchez.
Cheerio

Voulez-vous utiliser jQuery au niveau du serveur? Maintenant vous pouvez avec Cheerio. Cheerio est une implémentation rapide, flexible et légère de jQuery de base conçue spécifiquement pour le serveur.
Passeport

Passport est un module d'authentification unique pour les développeurs Node.js. L'objectif principal de Passport est de faciliter les demandes d'authentification, grâce à l'utilisation de plug-ins tiers qui agissent comme des méthodes d'authentification, également appelées stratégies. L'API Passport est simple, vous donnez à Passport une demande dont vous avez besoin pour vous authentifier. Passport vous donne à son tour les points d'ancrage qui vous permettent de contrôler ce qui se passe lorsqu'un appel d'authentification échoue ou aboutit. En explorant les stratégies, vous pouvez choisir parmi des centaines de méthodes d’authentification, des méthodes internes aux méthodes externes telles que Google, Facebook et d’autres.
Nodemailer

L'envoi de courrier électronique est l'une des choses les plus sensibles que vous fassiez avec vos applications. Le courrier électronique est un gros problème et il est essentiel pour votre réputation de disposer d'un moyen sécurisé d'effectuer les transactions par courrier électronique. C’est la raison pour laquelle ils ont créé Nodemailer, un framework sécurisé pour la gestion de la messagerie électronique au sein de vos applications Node.js. La documentation fournit de nombreux exemples sur la façon de faire fonctionner Nodemailer avec SMTP.
Hapi

Hapi est un framework de serveur qui vous aidera volontiers à créer des applications et des services. Avec Hapi, vous pouvez vous concentrer entièrement sur l'écriture de la logique d'application, avec une approche très concise. Hapi n’est pas seulement un autre framework, les grandes entreprises de technologie se fient à Hapi pour obtenir des résultats stellaires. Hapi peut également être utilisé pour créer des API robustes, gérer des projets à forte charge qui doivent évoluer, et Hapi propose le type de conception modulaire qui permet d’aligner votre projet. La flexibilité est la clé du développement et Hapi vous offre toute la flexibilité que vous pouvez éventuellement demander.
Réagir

React – le cadre d'interface utilisateur le plus parlé des temps JavaScript modernes. La combinaison de React avec Node.js offre une expérience d’application Web incroyablement rapide. Développé par Facebook, React vous permet de créer des interfaces rapides qui évoluent et se concentrent uniquement sur les parties importantes de votre interface utilisateur. Ce qui rend React si attrayant aussi pour les développeurs, c’est le fait qu’elle peut fonctionner au-dessus de toute pile technologique que vous utilisez déjà, sans interférer réellement avec des technologies externes.
Karma

Tests, tests et plus de tests! Nous devons tester nos applications pour assurer leur stabilité et leurs performances. Nous avons également besoin des bons outils pour le travail. Le karma est l'un de ces outils qui teste à merveille. Les raisons d'utiliser Karma sont longues, certaines incluent: possibilité de tester votre code dans le navigateur, mais également avec plusieurs navigateurs. Vous pouvez utiliser Karma pour lancer le test pendant le développement local, l'intégration du serveur et chaque sauvegarde de fichier. Cela fonctionne parfaitement dans le terminal, alors adorez-vous – réjouissez-vous!
Carlin

Anciennement connu sous le nom de Jade (bien que utilisant toujours l'ancien site Web), Pug est un moteur de création de modèles de nœud. Qu'est-ce qu'un moteur de templates? Eh bien, c’est le genre de moteur qui vous aide à éliminer le besoin d’écrire du code HTML et JS complexe qui pourrait être réduit à une version plus fine et plus compacte. C’est ce qu’est un moteur de templates. Pug a été conçu spécialement pour Node. Vous bénéficierez donc de nombreux avantages et de schémas reconnaissables, le tout pour vous aider à être plus productif et plus efficace tout en travaillant.
Nœud MySQL

MySQL, le serveur de base de données le plus reconnu au monde. Où serait le monde, si ce n’était pas pour MySQL et tout ce que cela a produit? Certes, dans le développement moderne, beaucoup optent pour des serveurs de base de données plus simples, comme MongoDB, mais pour nier la popularité de MySQL; c'est juste de la pure ignorance. La bibliothèque Node MySQL est une implémentation native du protocole MySQL pour le client Node.js JS. GitHubbers met en vedette celui-ci plus rapidement que nous pouvons cligner des yeux, l'obtenir sur le wagon de la fête!
MOINS

LESS est un pré-processeur CSS reconnu et réputé qui améliore considérablement votre flux de travail CSS et votre expérience de développement front-end. Les pré-processeurs transforment CSS pour qu'il agisse davantage comme un langage de programmation que comme un simple environnement de script. De nombreuses raisons de choisir LESS, mais surtout: c’est gratuit, fiable et utilisé par des centaines de milliers de développeurs au quotidien.
Pilote MongoDB Node.JS

Comme nous l'avons mentionné, MySQL est très populaire parmi les gestionnaires de bases de données, tout comme MongoDB. Cette bibliothèque fournira un pilote nécessaire à ceux qui souhaitent implémenter une version complète de MongoDB dans leurs projets Node.js. Cela vous donnera la possibilité d’utiliser pleinement MongoDB au sein de vos projets de nœuds.
JSHint

Désherber le code pour trouver et réparer les bogues n'est jamais amusant. En fait, cela peut avoir un impact considérable sur votre productivité et sur la manière dont vous codez. C'est pourquoi les outils anti-peluches sont apparus. Les outils de linting vous aident à analyser les bogues et erreurs courants de votre code, sans votre attention ciblée. Au lieu de cela, un linter analyse simplement le code lui-même. Il vous donne des erreurs potentielles et des correctifs qui pourraient améliorer considérablement le code que vous écrivez.
Toute base de code finit par devenir énorme à un moment donné, et de simples erreurs – qui ne se montreraient pas quand elles sont écrites – peuvent devenir des bloqueurs de vue et perdre des heures de débogage. Et c’est là que les outils d’analyse de code statique entrent en jeu et aident les développeurs à détecter de tels problèmes. JSHint analyse un programme écrit en JavaScript et signale des erreurs courantes et des bogues potentiels. Le problème potentiel pourrait être une erreur de syntaxe, un bogue dû à une conversion de type implicite, une variable qui fuit ou autre chose.
Morgan

Avec des millions de téléchargements chaque mois, Morgan est l'une des bibliothèques les plus prioritaires pour les développeurs de nœuds. Morgan est un enregistreur de requêtes HTTP. Il stocke les requêtes HTTP et vous donne un aperçu concis de la manière dont votre application est utilisée et des endroits où il pourrait y avoir des erreurs ou d’autres problèmes que vous n’avez pas encore explorés. L'enregistreur HTTP le plus fiable connu de la communauté Node.js.
WebPack

WebPack lets you use dozens of modules in your project, without having to worry about their locations and overall performance. As the name suggest, it packs all your modules in separate JS, CSS, and HTML files and gives you back an easy workspace for the browser. You can split, bundle and allocate code as you like thanks to WebPack.
Angular

What’s the best framework for rapid app building? Many will argue, but for many, Angular will sit at the top of the decision. Angular.js allows its users to build fast client-side web apps that would resemble a modern browser. Angular has a certain vibe to it, it makes the process of building rich-and-modern web applications so easy, yet so flexible, that it leaves you wondering… what were you doing without this framework all this time.
Restify

APIs remain as one of the most important parts of any Node.js application, it’s what makes the real-time actually become real. If you are looking to build a RESTful API, then Restify library will give you the quirks and tools required to perform the task. In more ways than one; Restify is the library you will want to use when building REST services for the web. It’s simply that good.
Marked

Markdown is a minified, more elegant, version of HTML. Markdown lets you convert text to HTML by using specific markdown syntaxes and tags. While HTML focuses on making everything appealing to the web, Markdown on the other hand wants to put the focus on text, specifically on the way text is presented, and how to best help online editors to output beautiful text, with less trouble and learning of HTML. The Marked Node.js library will implement Markdown in any project, app or website that you’re working on.
GraphicsMagick

GraphicsMagick and ImageMagick are two highly acclaimed tools for manipulating visual content on the web. Now, you have the chance to use both GraphicsMagick and ImageMagick within your Node.js projects to optimize visual content as you go. Easy to navigate documentation offers all the insights, tips and tricks to help you get started with the GraphicsMagick library right away.
JSDom

JSDOM helps to implement the WHATWG DOM and HTML standards within your Node.js architecture. Aussi simple que cela.
Best Packages and Libraries for Node.js Projects
What’s best for one, is the worst for other. Or the saying goes… it wasn’t our intention to try and please a specific group of Node.js developers, instead, we chose to go the long way, and really explore packages that are heavily sought after, but also heavily useful for a project of any kind.
So many of the libraries we explored, can be used directly together to secure a decent starting base for your next project. Security, flexibility, workflow, productivity, extendability, we feel these are the keywords that best represent the packages that we have explored here, and if you happen to just be a Node.js developer — we welcome you to leave a comment down below, sharing your insights about Node, and your most favorite Node packages that you feel you cannot live without in your daily Node dev environment. Thanks, and see you at the next Node resource we decide to publish.

![8 qualités que tous les grands blogueurs ont à leur sujet [2019] 35 8 qualités que tous les grands blogueurs ont à leur sujet [2019] 29](https://webypress.fr/wp-content/uploads/2018/12/8-qualités-que-tous-les-grands-blogueurs-ont-à-leur-sujet-2019-768x282.png)