Les commentaires des clients, la communication quotidienne entre les webmasters, les questions d’assistance, les commentaires généraux et tant d’autres types de communication que nous trouvons sur les sites Web reposent sur un formulaire de contact fonctionnel pour permettre à cette communication aller-retour de se produire en premier lieu. Bien qu’il soit possible de mentionner votre adresse e-mail ici et là, un formulaire de contact est un concept beaucoup plus solide (et pratique) permettant aux autres de vous contacter, ainsi que votre entreprise. Soyez conscient des possibilités de communication sur Internet. Cela dit, utilisez un formulaire de contact approprié, facile d’accès et d’utilisation. Nous vous aiderons avec les modèles à choisir.
Il y a tellement d’avantages à utiliser un formulaire de contact. Tout d’abord, nous éliminons une partie importante des e-mails liés au spam dans notre boîte de réception au lieu d’afficher une adresse e-mail simple (que les spammeurs peuvent facilement déchiffrer). Nous utilisons un formulaire dynamique qui peut être sécurisé à l’aide de plugins et d’outils captcha renforcés. Ensuite, nous pouvons demander aux clients le genre de choses que nous voulons en savoir plus à leur sujet. Par exemple, les sociétés de conception peuvent vouloir demander aux clients leur budget. Ou le type de domaine dans lequel ils travaillent pour mieux classer chaque e-mail et chaque client potentiel. Et puis il y a la cohérence de l’utilisabilité. Les formulaires de contact facilitent la réception et la réponse aux e-mails, car la plupart du temps, ils ont tous la même sensation et le même aspect.
Alors que les plateformes de blogs comme Drupal et WordPress fournissent à ses utilisateurs une tonne de plugins de formulaire de contact passionnants, ceux d’entre nous qui comptent sur la construction de nos propres sites Web devront naturellement s’appuyer sur des modèles de formulaire de contact. Dans la liste d’aujourd’hui, nous explorons les meilleurs modèles de formulaire de contact HTML5 et CSS3 gratuits. Ceux-ci ajouteront une réelle personnalité et une sensation de modernisation à vos pages de contact. L’ajout de ces modèles à vos pages sera incroyablement facile. Aussi simple que d’avoir à créer quelques fichiers HTML et CSS, puis à spécifier leur emplacement.
Explorer 2,5 millions d’actifs numériques y compris les meilleurs thèmes WordPress de 2020
2 millions d’articles et plus sur le plus grand marché du monde pour les modèles HTML5, les thèmes et les éléments de conception. Que ce soit ce dont vous avez besoin ou que vous soyez juste après quelques photos de stock – tout cela peut être trouvé ici sur Envato Market.![]()
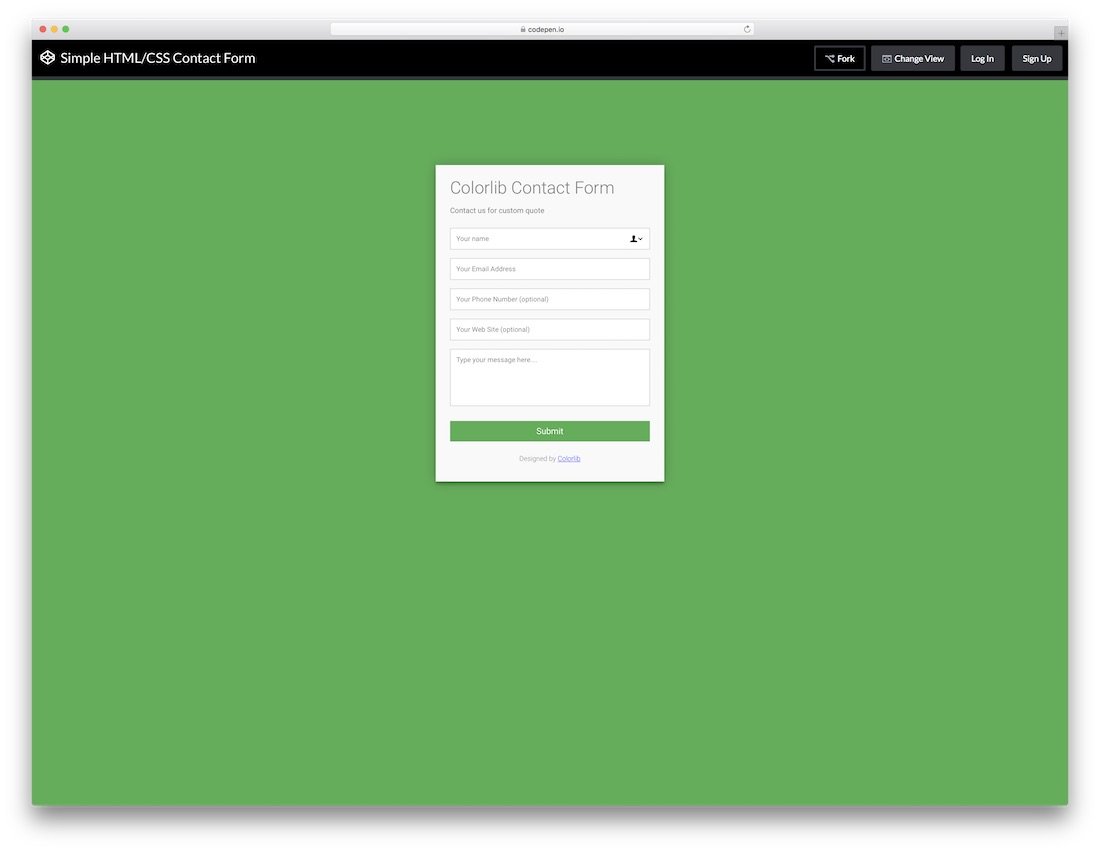
Formulaire de contact Colorlib

Avec une telle quantité de frameworks disponibles pour la foule des développeurs de nos jours, il peut parfois être difficile de trouver des formes natives construites à partir de zéro, mais celle-ci est exactement cela. Un formulaire de contact natif HTML5 et CSS3 compact et facile à personnaliser selon vos besoins. En outre, il ne nécessite qu’une configuration dynamique simple pour l’envoi des e-mails réels. Le style peut être configuré selon vos propres besoins.
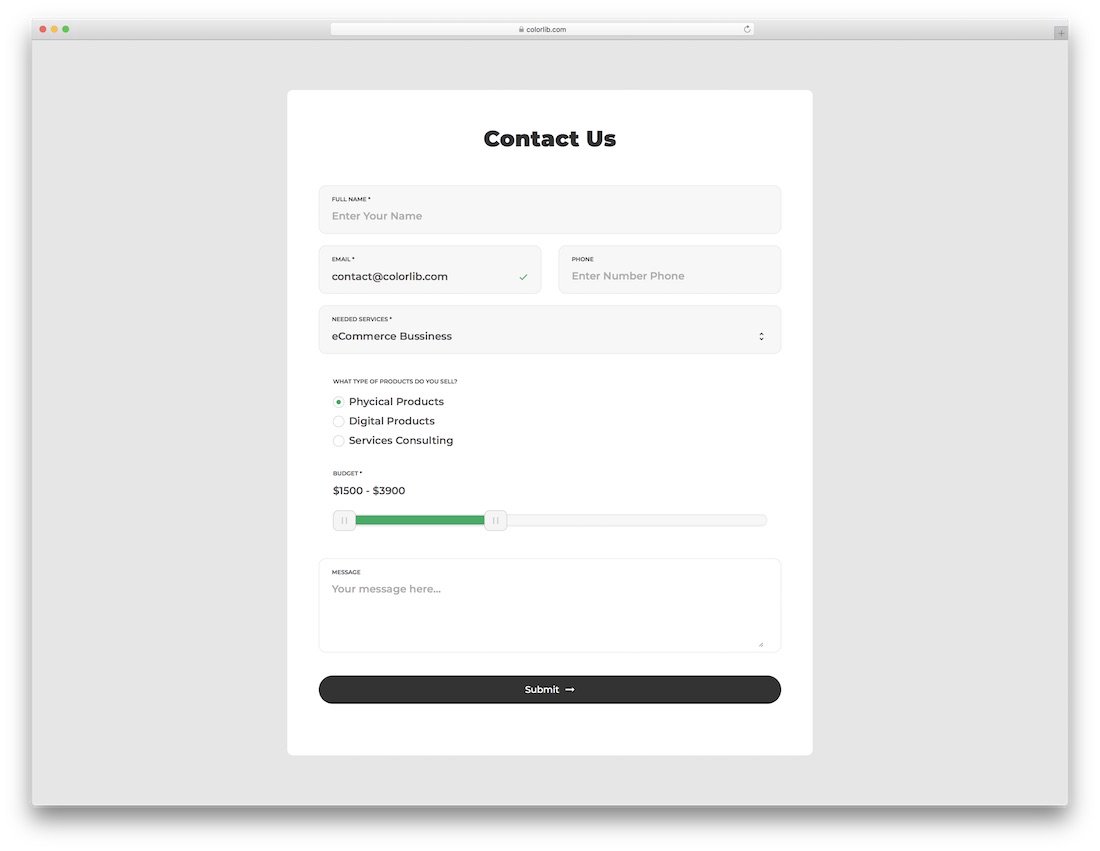
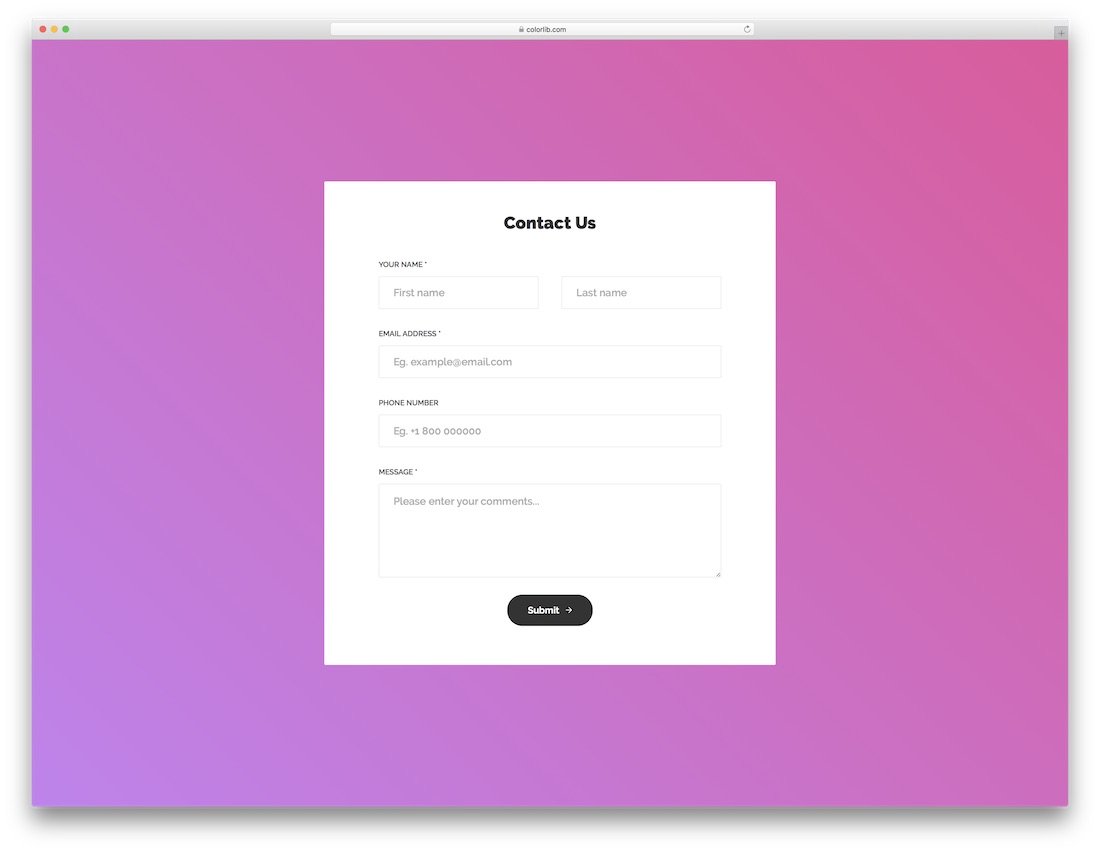
Formulaire de contact 1 de Colorlib

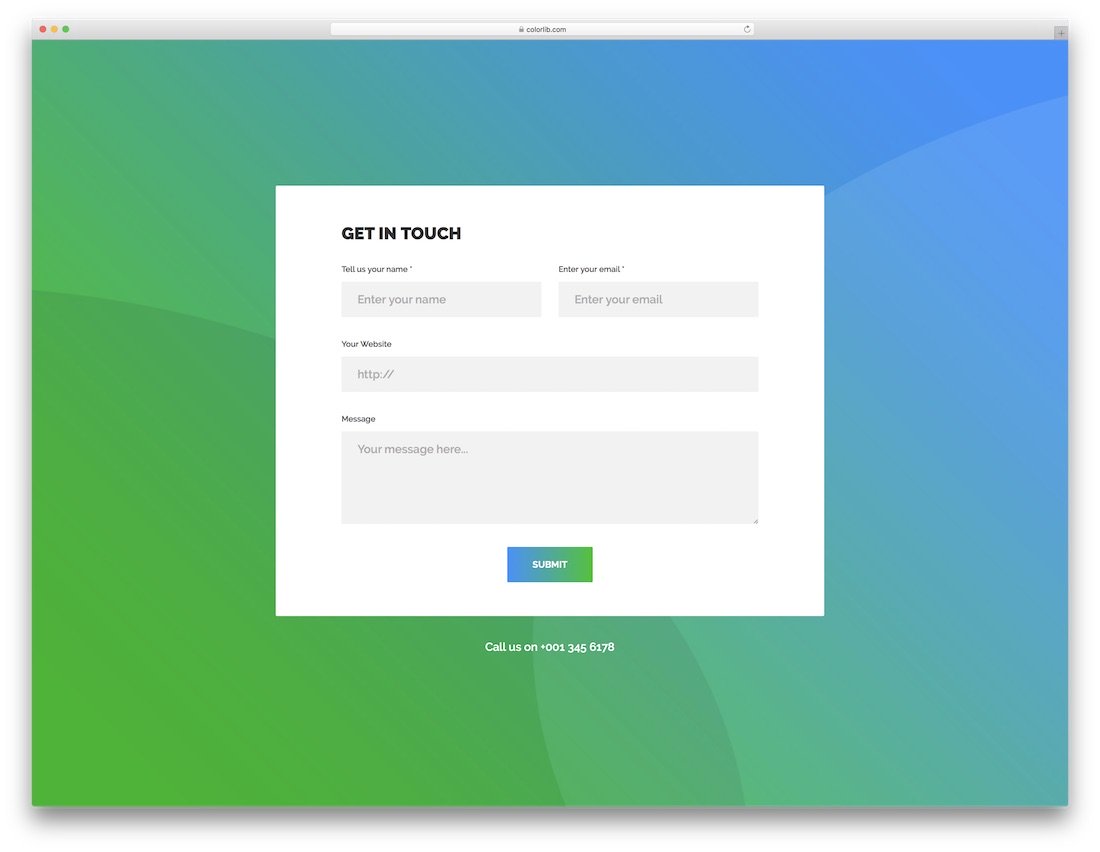
La simplicité mélangée à la créativité peut vous mener exceptionnellement loin. Pas besoin de trop compliquer les choses, de faire toutes ces choses fantaisistes lorsque vous pouvez faire en sorte que Contact Form 1 fasse l’affaire et que ceux qui en ont besoin vous contactent rapidement et confortablement. Il a une jolie boîte avec tout le nécessaire sur un fond dégradé bleu. Inutile de dire que cela est très attrayant pour les yeux. Bien sûr, s’il ne correspond pas à vos besoins à 100%, n’hésitez pas à modifier le formulaire comme bon vous semble et à le faire suivre votre image de marque. Tout est simple grâce à la convivialité de ce modèle de formulaire de contact HTML5 gratuit.
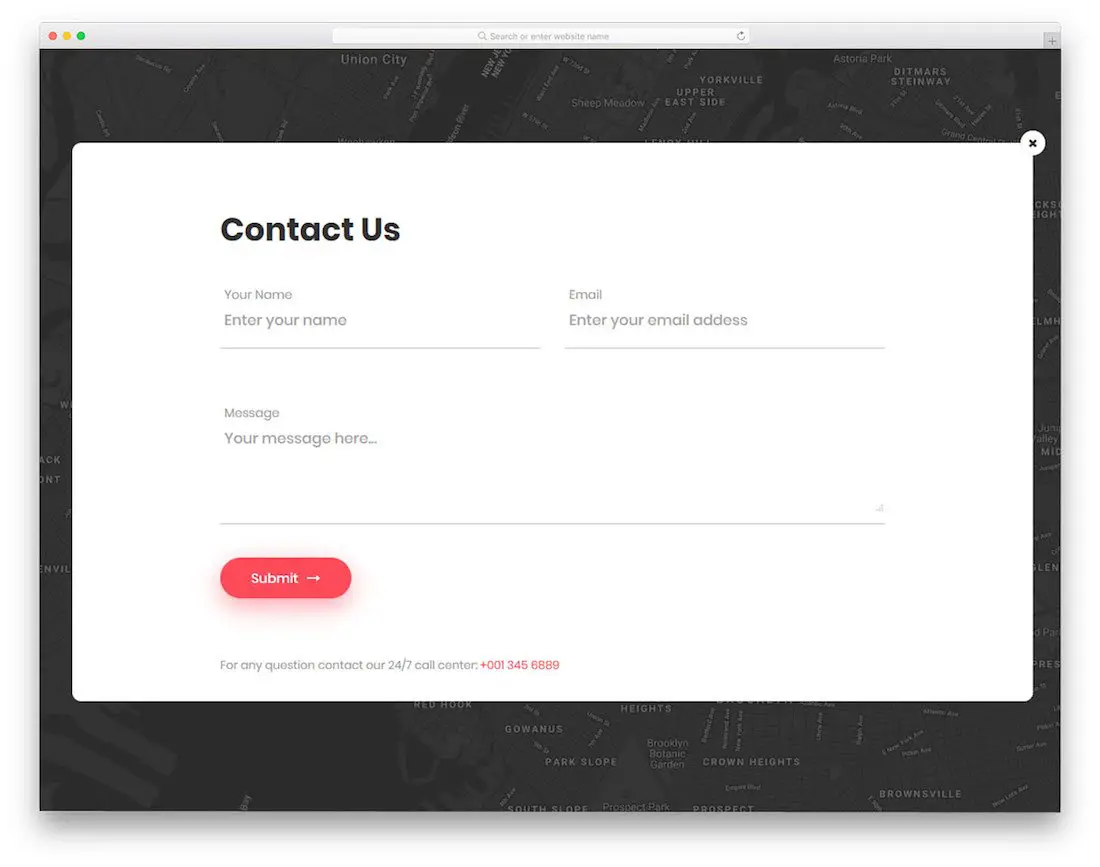
Formulaire de contact 2 par Colorlib

Contact Form 2 est un formulaire sophistiqué et simple basé sur HTML5 et CSS3. Si vous creusez le style, vous pouvez l’utiliser avec à peu près n’importe quel site Web que vous souhaitez. Il n’y a aucune limitation car le formulaire de contact 2 s’adapte à toutes les niches et industries presque instantanément. Mais avant de le mettre en ligne, assurez-vous d’ajuster l’apparence de l’outil. Rendez-le également conforme à votre activité principale ou au site Web de votre projet en ligne. La toile est organisée et bien rangée pour un processus de personnalisation fluide, même lorsqu’il s’agit de débutants complets.
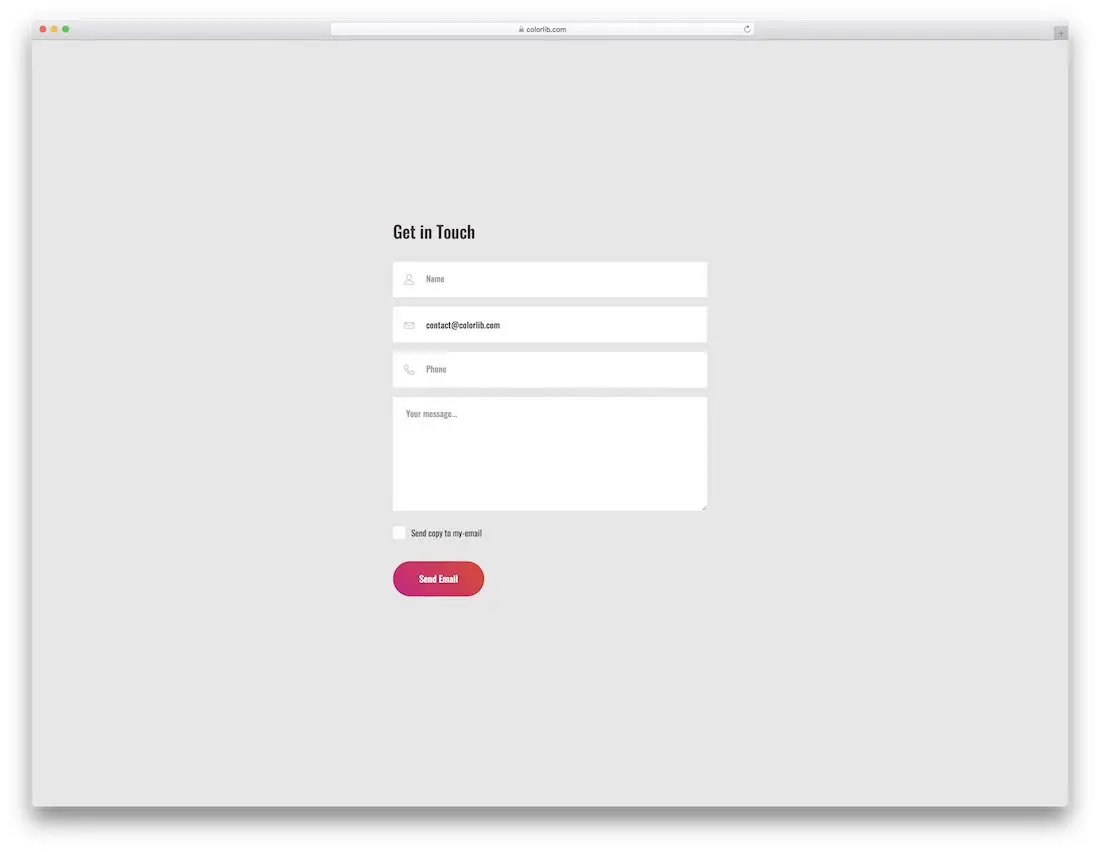
Formulaire de contact 3 par Colorlib

Il s’agit d’un modèle de formulaire de contact HTML5 gratuit avec tout le nécessaire pour créer rapidement et efficacement une page de contact. C’est la partie que vous ne devriez pas manquer à 100% sur votre page. S’il arrive qu’une page de contact soit la dernière pièce du puzzle, lancez les choses maintenant. Téléchargez le style préféré et ayez-en un en peu ou pas de temps. Après tout, la majorité du travail a déjà été fait pour vous. Il vous suffit de le mettre en pratique et vous êtes prêt à briller. Avec le formulaire de contact 3, vous pouvez commencer à le construire immédiatement. Il s’adapte facilement à n’importe quel site Web et vous permet également de le modifier comme bon vous semble.
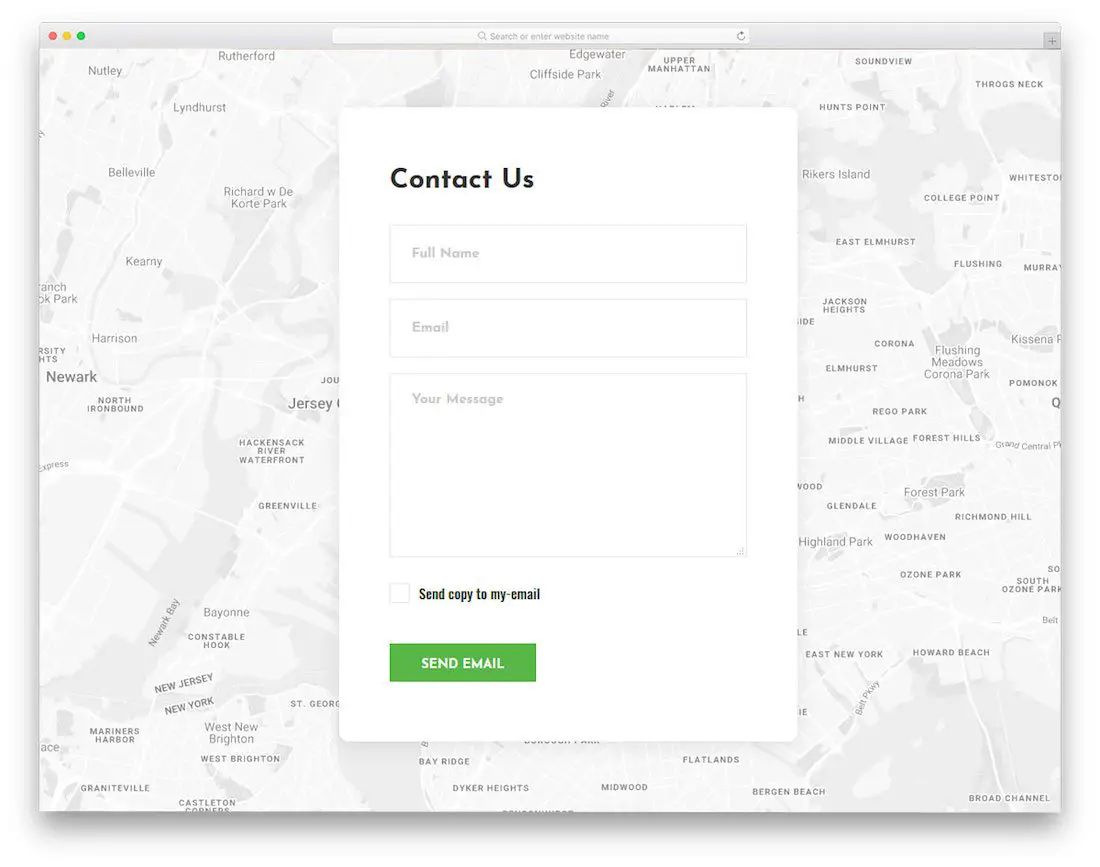
Formulaire de contact 4 par Colorlib

Vous recherchez un modèle de formulaire de contact HTML5 simple mais contemporain, gratuit. Il fournit une disposition solide pour créer la page de contact nécessaire. Si vous en manquez, vous feriez mieux de créer la page de prise de contact dès que possible. Je veux dire, comment pensez-vous même qu’ils vont vous poser des questions et même des propositions commerciales? Ils ne copient en aucun cas votre adresse e-mail vers leurs fournisseurs de messagerie préférés. L’approche la meilleure et la plus évidente consiste à avoir une page de contact entièrement fonctionnelle et en ligne, prête à être utilisée librement.
Formulaire de contact 5 par Colorlib

Contact Form 5 est un modèle de formulaire de contact HTML5 clair et limpide avec une approche minimale. Vous pouvez utiliser celui-ci en particulier avec des agences et même des sites Web personnels. En raison de sa touche minimaliste, le formulaire de contact 5 n’a aucun problème à s’acclimater à votre présence en ligne et vous aide à élargir votre offre en donnant à vos utilisateurs la possibilité de vous contacter. L’utilisation d’un modèle vous fera gagner beaucoup de temps et rendra votre apparence Internet actuelle encore plus précieuse. Plus de valeur signifie également une meilleure performance globale et des clients plus satisfaits.
Formulaire de contact 6 par Colorlib

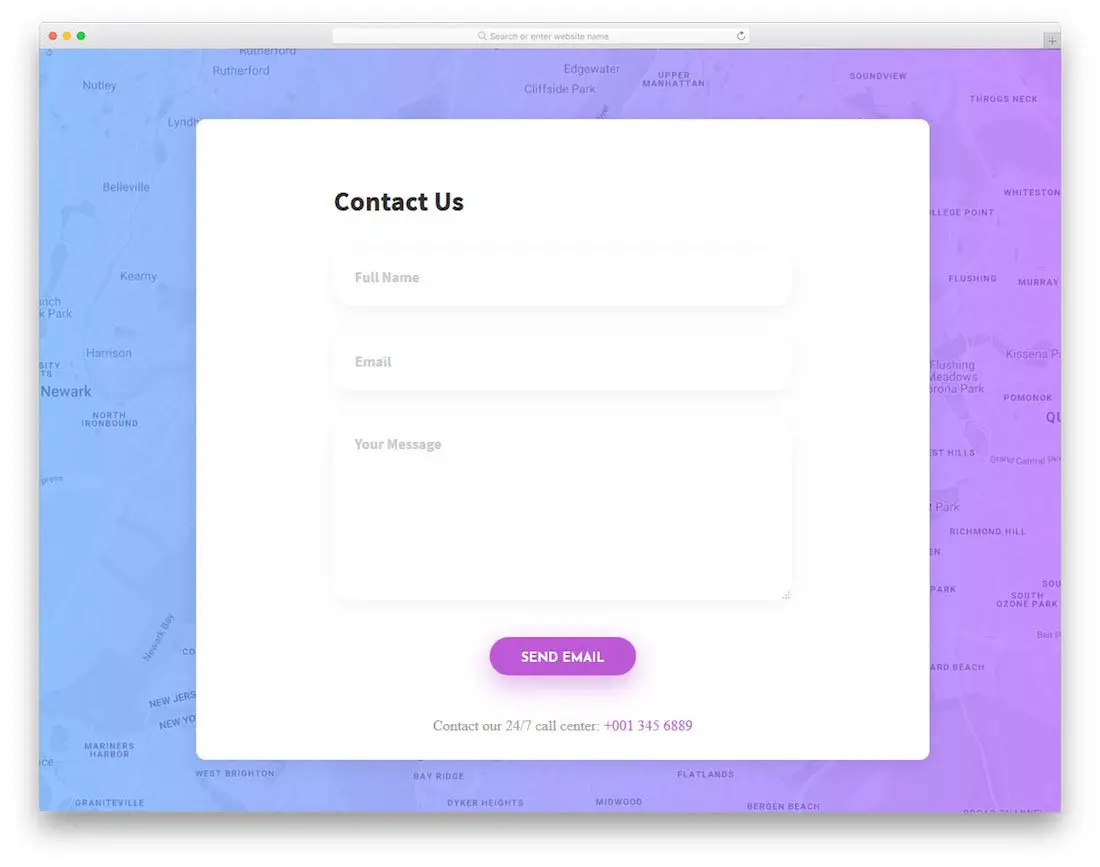
Que vous ayez un emplacement physique où les gens peuvent vous rendre visite, ou simplement parce que, le formulaire de contact 6 est une conception Web fantastique avec Google Maps intégré. Cela dit, montrez où vous vous trouvez et encouragez-les à vous contacter à l’aide de l’icône de courrier pulsé. En cliquant dessus, une fenêtre contextuelle de formulaire de contact s’ouvre et peut être utilisée pour vous envoyer un message. Le formulaire de contact 6 a également une place spéciale au bas d’une fenêtre contextuelle que vous pouvez utiliser pour partager vos autres coordonnées avec les visiteurs de votre site et les clients potentiels. Et si vous leur répondez assez rapidement avec une réponse précise, les chances de les gagner sont élevées.
Formulaire de contact 7 par Colorlib

Pour un minimalisme pur, Contact Form 7 est le modèle de formulaire de contact HTML gratuit qui vous fera exceptionnellement bien. La mise en page va droit au but sans aucune distraction ni effet spécial. Ils atterrissent sur la page, utilisent le formulaire actif et c’est à peu près tout. N’est-ce pas ce que devrait être une page de contact? En tant que propriétaire du site Web, vous pouvez modifier le formulaire de contact 7 en fonction de leur page de manière idéale. Il ne s’agit peut-être que d’un changement de couleur de l’arrière-plan et du bouton et vous êtes prêt à intégrer la page supplémentaire dans votre espace Web actuel.
Formulaire de contact 8 par Colorlib

Si vous souhaitez avoir Google Maps comme arrière-plan sur votre page de contact, notre modèle de formulaire de contact 8 est l’une des meilleures alternatives. Il est propre et bien rangé, design web propre et organisé basé sur HTML5 et CCS3, entièrement réactif et prêt pour la rétine. Le formulaire de contact 8 fonctionnera également couramment avec tous les principaux navigateurs Web et offrira une expérience toujours fluide et transparente à chacun de vos visiteurs. Améliorez-le avec votre touche de signature et faites de Contact Form 8 votre propre version personnalisée qui s’intègre facilement à votre présence en ligne actuelle.
Formulaire de contact 9 par Colorlib

Pour quelque chose de légèrement différent et encore plus moderne, voici le formulaire de contact 9. Si vous êtes un utilisateur difficile qui n’a pas encore trouvé le meilleur modèle de formulaire de contact HTML5 gratuit, ce pourrait être celui-ci. Le formulaire de contact 9 est livré avec un arrière-plan Google Maps et une superposition de dégradé ce qui lui donne cette touche distincte qui impressionnera tout le monde. Qu’il y accède sur un appareil portable ou à partir d’un ordinateur de bureau, il crée la même expérience incroyable pour tous les utilisateurs. De plus, quel que soit le CMS ou une page autonome, le formulaire de contact 9 est prêt à faire partie de votre création Web avec un peu de travail supplémentaire.
Formulaire de contact 10 par Colorlib

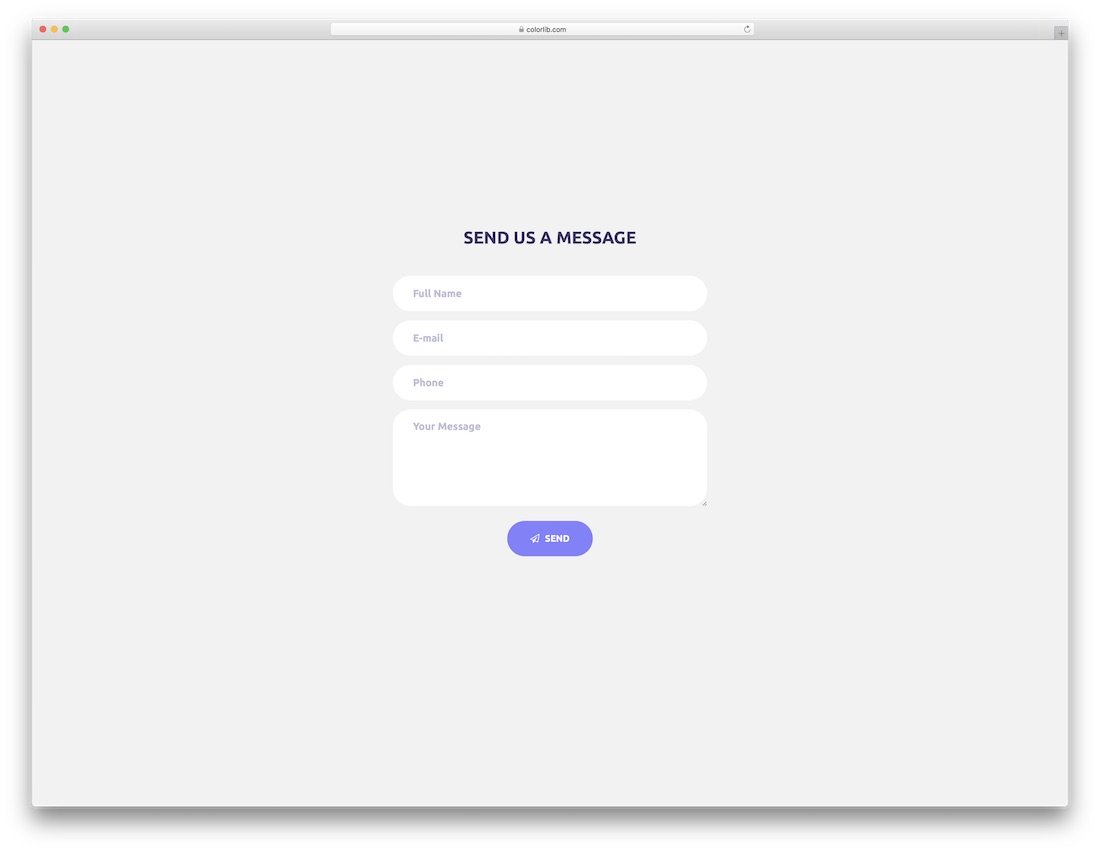
Semblable à un autre modèle de formulaire de contact HTML5 super simpliste que vous avez vu plus tôt, voici le formulaire de contact 10. Ce qui est différent à propos de celui-ci est le bouton de couleur unie et les espaces de formulaire arrondis qui le rendent parfait pour l’utilisateur mobile moderne. Parce que presque toutes les applications sur votre smartphone semblent avoir cette finition arrondie qui est presque géniale dans une certaine mesure. Le formulaire de contact 10 suit bien la tendance et fournit une solution fantastique pour donner à tous vos utilisateurs la possibilité de vous contacter pour toute question qu’ils pourraient avoir avant de sceller cette affaire.
Formulaire de contact 11 par Colorlib

Formulaire de contact 11 est un modèle de formulaire de contact HTML5 original, lumineux et vivant gratuit que vous pouvez utiliser et utiliser à votre avantage. Téléchargez-le immédiatement et utilisez-le immédiatement sans aucune hésitation. Bien sûr, tout d’abord, tout se résume à savoir si ce style est votre truc ou si vous souhaitez toujours quelque chose de légèrement différent. Pas besoin de vous demander où trouver le modèle dont vous avez besoin car nous avons tous les meilleurs et les plus performants ici, réunis en un seul endroit pour votre commodité. Sans oublier, vous pouvez toujours booster chaque skin de page avec votre créativité et personnaliser l’apparence à votre guise.
Formulaire de contact 12 par Colorlib

Un fond d’image avec une superposition et une page de contact harmonieuse et active traite tous les utilisateurs du formulaire de contact 12. Il s’agit d’un modèle de formulaire de contact HTML5 gratuit que vous pouvez ajouter à votre page et disposer d’un espace Web entièrement fonctionnel et prêt à être mis en ligne le plus tôt possible. Vous pouvez changer l’image, les couleurs et autres petits détails qui formuleront une page de contact qui suivra votre image de marque sur le T. En effet, il est crucial que chaque section de votre espace web suive les mêmes règles et règlements sinon vous risquez de perdre un client confiance en raison d’une faible présence en ligne. Avec le formulaire de contact 12, ce n’est jamais un problème.
Formulaire de contact 13 par Colorlib

Pour éviter la création de la page de contact classique, le formulaire de contact 13 est votre meilleur pari pour vous distinguer avec un look légèrement modifié. La mise en page de ce modèle de page de contact HTML5 gratuit est divisée en deux sections. La meilleure partie de la mise en page est dédiée à Google Maps, votre position exacte et également votre numéro de téléphone tandis que l’autre partie est un formulaire de contact pratique. Pour les agences et les entreprises qui souhaitent présenter leurs emplacements physiques de manière originale, le formulaire de contact 13 est une excellente approche pour exécuter la création d’une page de contact indispensable. Soit dit en passant, utiliser et travailler avec la mise en page est très confortable et simple.
Formulaire de contact 14 par Colorlib

Si la page de contact prête à l’emploi que vous avez obtenue avec le modèle de site Web ne vous convient pas, vous êtes au bon endroit. Ici, vous trouverez un large éventail de conceptions Web différentes qui vous aideront à trouver la page idéale avec un formulaire de contact. Si vous devez encore l’ajouter à votre page, c’est le bon moment pour le faire. Que vous préfériez les vibrations simplistes mélangées à des couleurs vibrantes, le formulaire de contact 14 est le modèle que vous devriez étudier plus en détail. Il est livré avec toutes les sections qu’une page de contact entièrement fonctionnelle nécessite pour offrir aux utilisateurs une expérience fluide même lorsqu’ils décident de vous contacter.
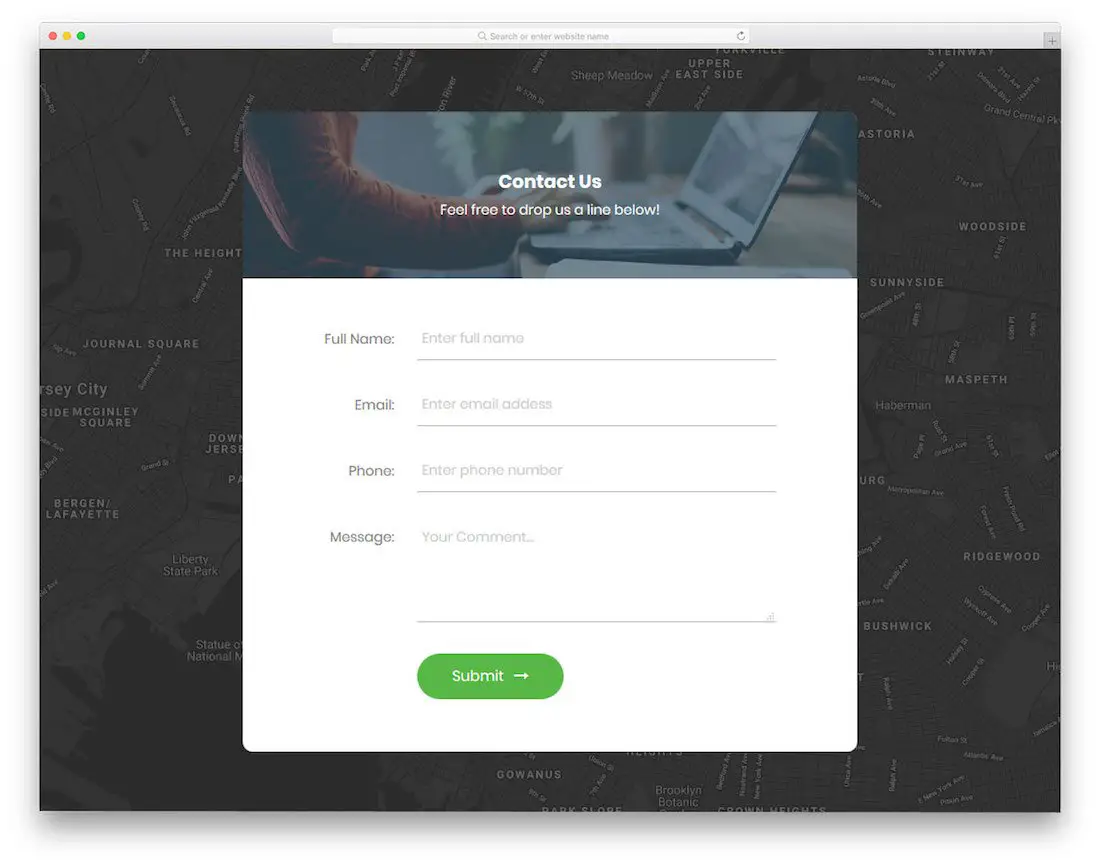
Formulaire de contact 15 par Colorlib

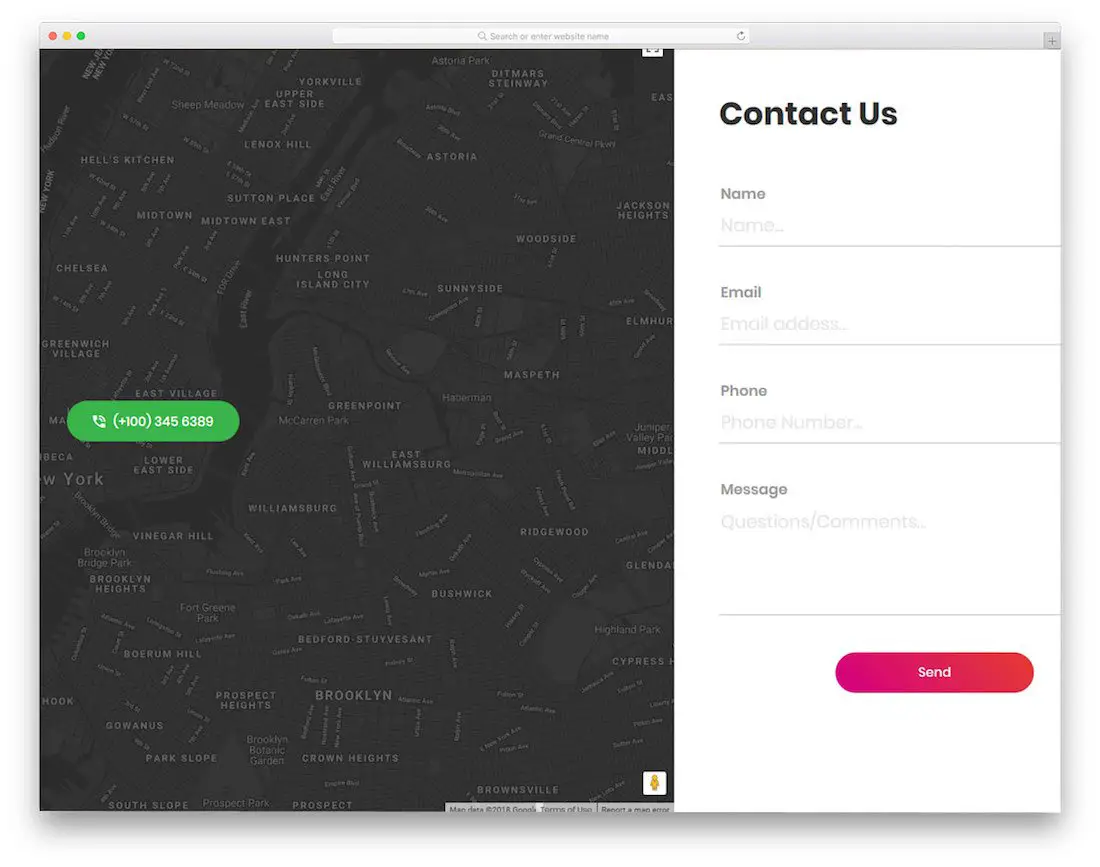
Le formulaire de contact 15 est un outil gratuit un peu plus avancé pour créer des pages de contact pour presque tous les créneaux et secteurs d’activité. Il est fourni avec un arrière-plan Google Maps que vous pouvez utiliser pour afficher l’emplacement de votre entreprise. De plus, la section du formulaire de contact est loin d’être la vieille et ennuyeuse. Outre les champs de formulaire nécessaires, il existe également une section spéciale au-dessus de la zone de contact dédiée à une image et un texte supplémentaire. Utilisez-le pour les encourager à entrer en contact avec vous. Qu’ils obtiennent enfin des réponses à toutes les questions et préoccupations qu’ils pourraient avoir.
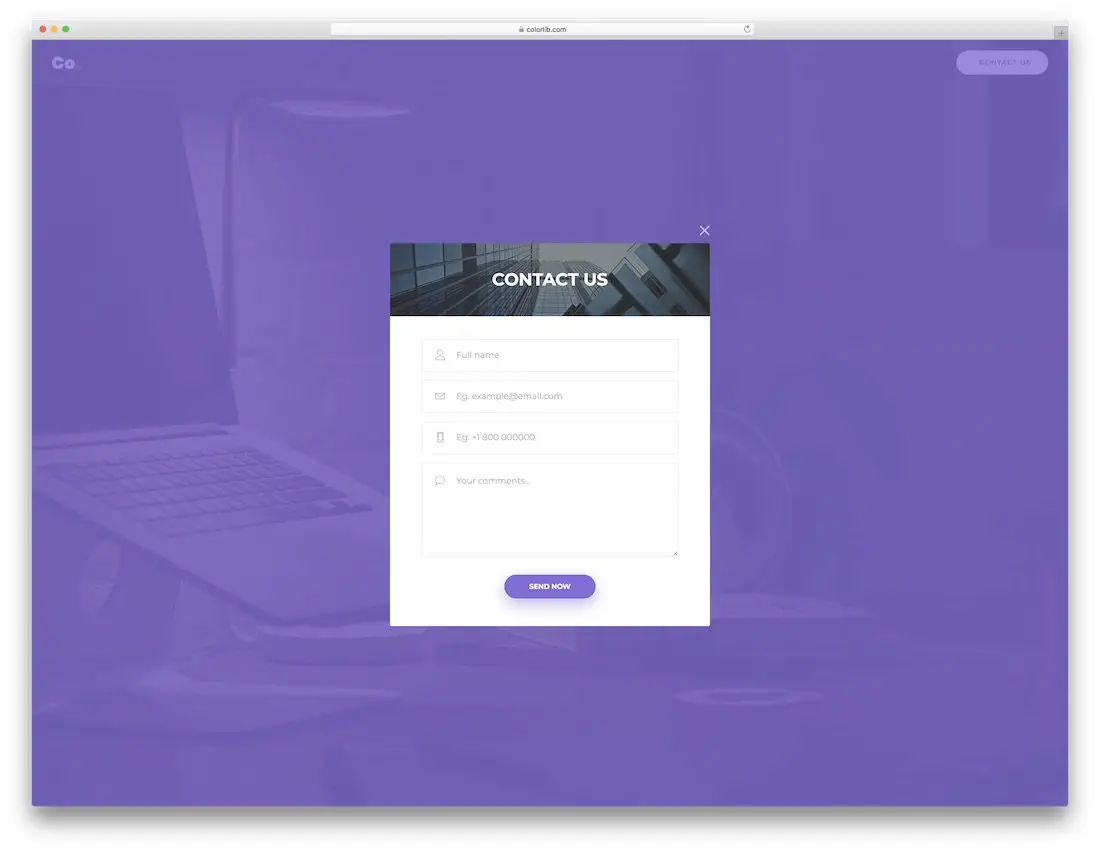
Formulaire de contact 16 par Colorlib

Économisez du temps et des efforts pour affiner votre présence sur le Web. Utilisez du matériel prédéfini que nous avons en magasin pour vous. Lorsqu’il s’agit de créer la page de contact idéale à ajouter à votre site Web, voici de nombreuses idées et solutions pour vous. Pas besoin de chercher ailleurs, lorsque vous avez tout le bon contenu à portée de main, juste un téléchargement. Le formulaire de contact 16 est un autre modèle de page de contact HTML5 gratuit avec un arrière-plan d’image. Il a également une teinte de superposition et une fenêtre contextuelle de formulaire de contact. Ce dernier, vous pouvez fermer ou rouvrir à plusieurs reprises.
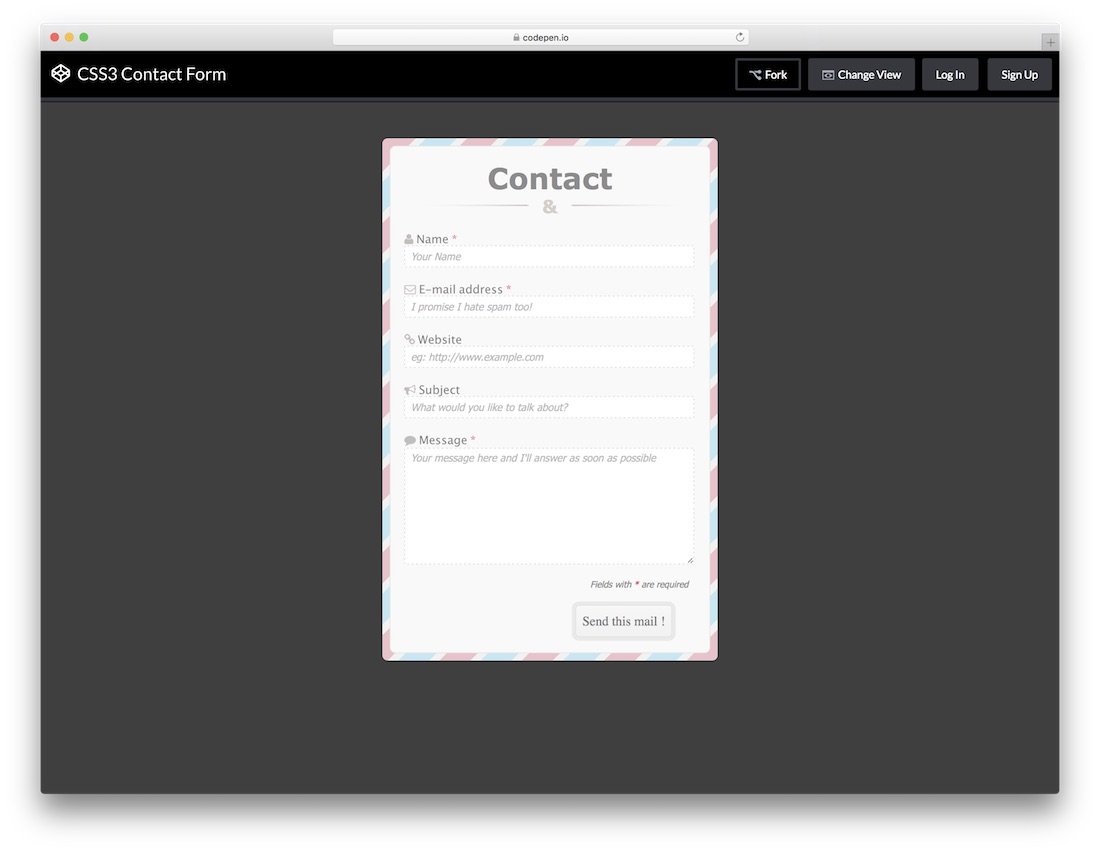
Formulaire de contact CSS3

Formulaire de contact 17 par Colorlib

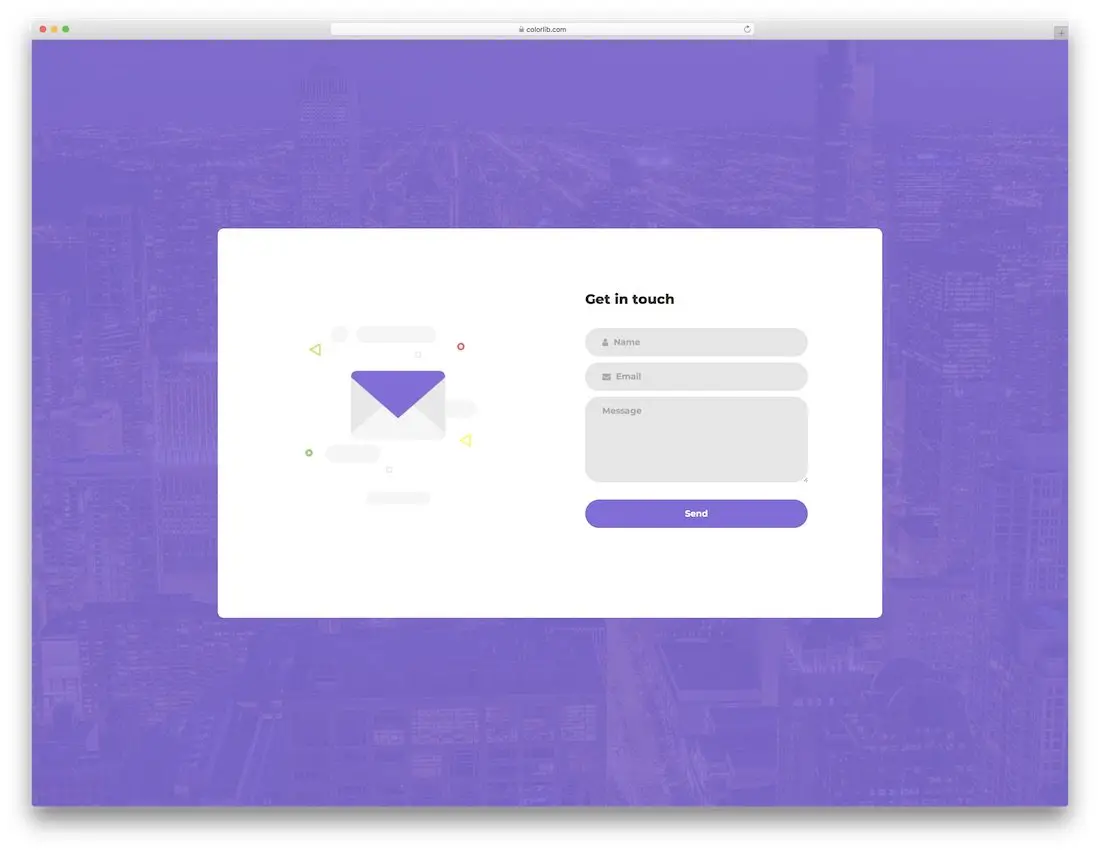
Vous vous souvenez peut-être d’un style similaire utilisé par un autre modèle de page de contact, juste que celui-ci est encadré et non en plein écran. Cela dit, la mise en page du formulaire de contact 17 sports est divisée en deux. Un côté de la conception Web est réservé à une image et à des coordonnées supplémentaires. De plus, l’autre partie est un formulaire de contact propre et bien rangé avec tous les champs obligatoires. Vous pouvez rapidement ajouter cette mise en page à un site Web que vous êtes en train de créer ou même à votre présence en ligne existante. Permettez-vous de modifier le formulaire de contact 17 comme vous le jugez le mieux adapté à votre entreprise. Avec cela, offrez à vos clients potentiels de vous parler sans avoir à décrocher le téléphone.
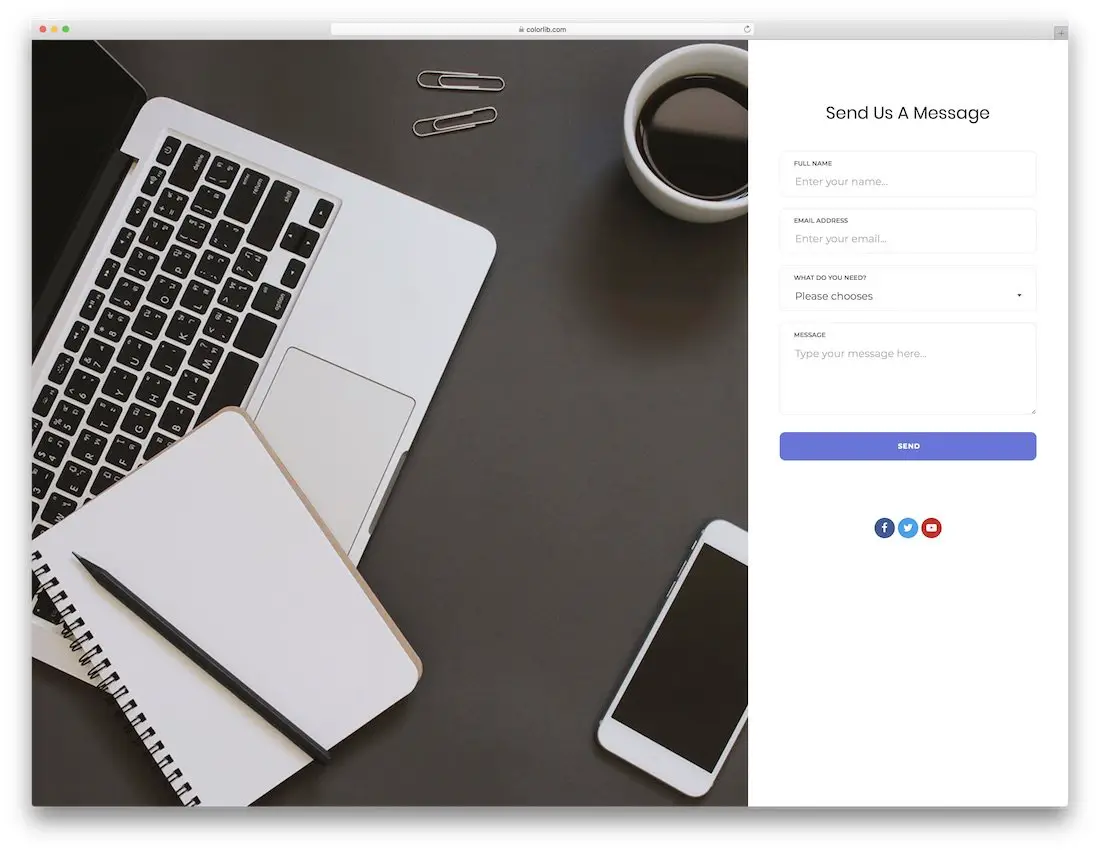
Formulaire de contact 18 par Colorlib

Une approche comparable à la conception Web que le formulaire de contact 13 utilise, le formulaire de contact 18 remplace l’arrière-plan de Google Maps par une image. La partie principale de la conception Web est tout au sujet d’une image. Utilisez-le pour impliquer davantage vos invités et capter leur intérêt. Choisis sagement! Sur le côté droit de l’écran, le formulaire de contact 18 comporte un formulaire de contact complet avec des champs arrondis et des boutons de médias sociaux. Assurez-vous de les lier aussi et de montrer au monde à quel point vous êtes sociable. Enfin et surtout, le formulaire de contact 18 est, comme tous les autres, réactif, mobile et prêt pour la rétine.
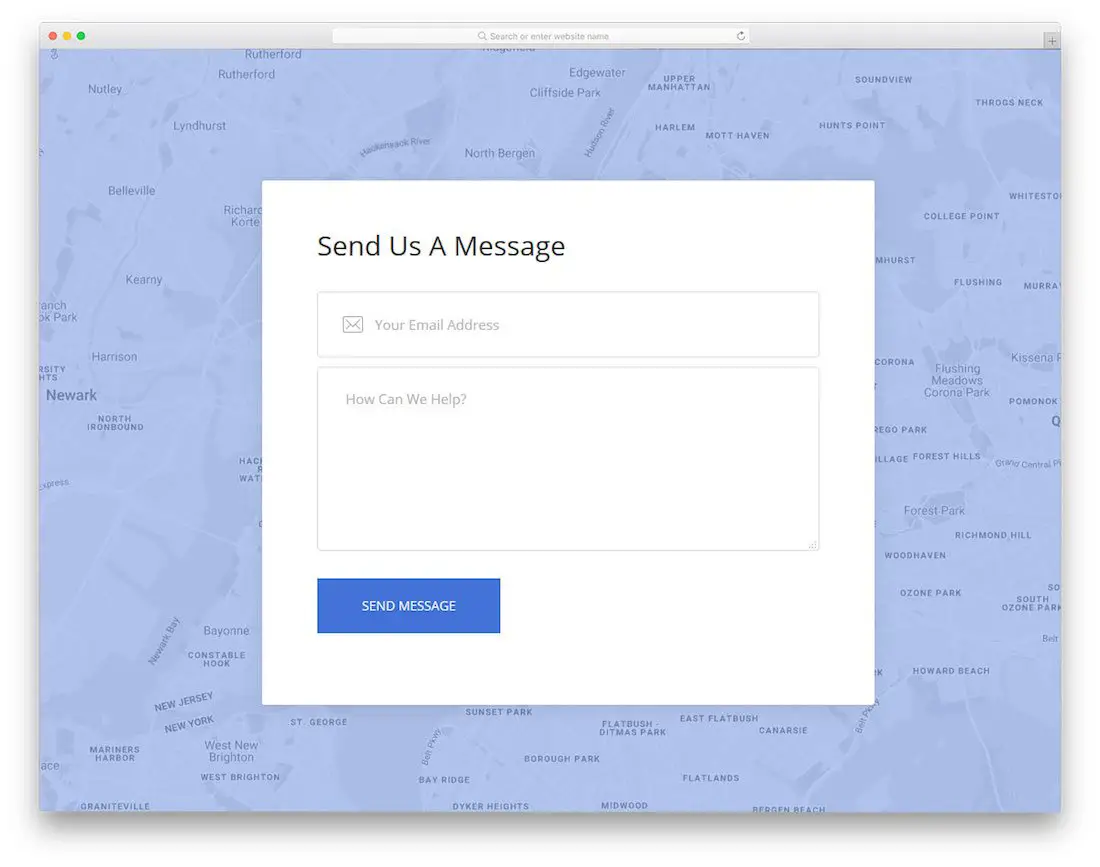
Formulaire de contact 19 par Colorlib

Le formulaire de contact 19 est un modèle de page de contact HTML5 aussi simpliste que possible. Cependant, au lieu d’un fond de couleur unie ou même d’une image, le formulaire de contact 19 implémente Google Maps. Il a également une superposition qui crée un effet d’ombre impressionnant. Vous pouvez utiliser Google Maps uniquement en raison d’une touche distincte qu’il ajoute à la page ou pour montrer l’emplacement de votre entreprise. Quoi qu’il en soit, c’est le formulaire de contact 19 qui vous permet de le réaliser. Libérez-vous de la création d’une page de contact à partir de zéro et utilisez plutôt un modèle prêt à l’emploi. Cela nécessite peu de travail pour obtenir des résultats fantastiques.
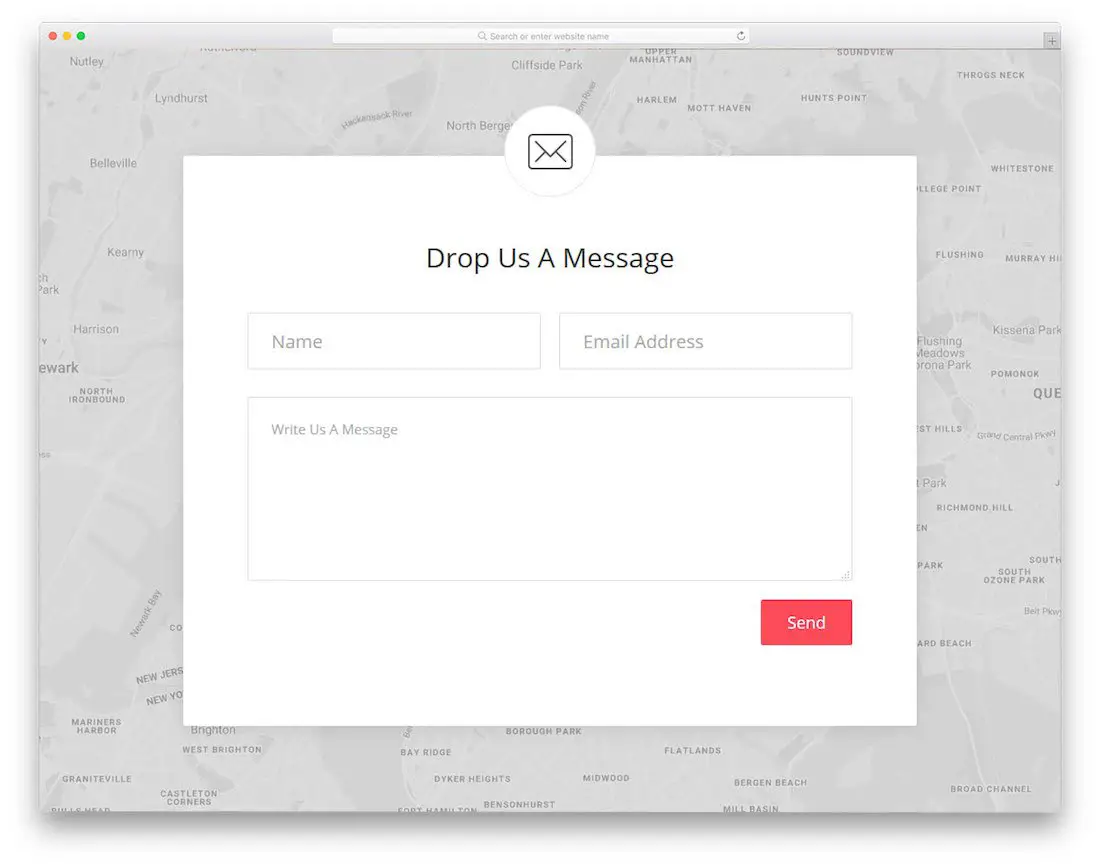
Formulaire de contact 20 par Colorlib

Une conception quelque peu similaire au formulaire de contact 8 avec une section de formulaire de contact encore plus simple et minimale. Vous obtenez un modèle de page de contact HTML5 gratuit avec un arrière-plan Google Maps et un formulaire de dépôt de message contenant trois champs. Vous pouvez modifier le texte et la couleur du bouton d’envoi comme bon vous semble. Présentez également le comportement de votre entreprise afin que votre page de contact fraîchement conçue ne ressemble pas à un logiciel tiers. En raison de sa convivialité et de la facilité de modification et d’amélioration du code, les débutants et les pros peuvent grandement bénéficier de l’excellent formulaire de contact 20. Téléchargez le modèle maintenant et faites-le vivre peu de temps après.