Les sites Web avec lesquels nous interagissons constamment constituent le point culminant d'une variété de widgets, d'éléments, de bibliothèques, de plug-ins et d'éléments de code qui, ensemble, se transforment en une expérience de conception Web commune. HTML5 et CSS3 sont les pionniers dans la création de telles expériences, et nous ne sommes jamais pleinement conscients du type d’éléments dont nous aurons besoin pour nos projets de sites Web. Les barres de progression sont un type d'élément utilisé habituellement dans un environnement de niche, pour les sites et les plates-formes confrontés à des modules de tarification, affichant les progrès réalisés, tels que les compétences acquises, etc. Les barres de progression ajoutent à nos pages une interactivité qui n'existait pas auparavant.
Bien que nous puissions créer des barres de progression autonomes et statiques en utilisant uniquement les langages HTML5 et CSS3 natifs, nous pouvons amplifier les effets de nos barres de progression en utilisant JavaScript, ou plus précisément – la bibliothèque jQuery. Avec jQuery, nous pouvons donner vie à notre progression et aux barres de chargement, ajouter des effets d’animation dynamiques et interactifs, ajouter des effets de compte à rebours et de chargement qui donnent vraiment vie à nos pages. C’est ce sur quoi nous allons nous concentrer ici, nous allons examiner quelques-uns des meilleurs progrès de jQuery et des plugins de barre de chargement qui ont été construits avec l’aide de la dernière technologie CSS3 disponible.
Nous sommes heureux de dire que cette fois-ci, nous n’avions pas besoin de compter sur un simple site de partage de code pour rassembler toutes ces bibliothèques et plug-ins. Nous avons rassemblé le meilleur travail disponible provenant d’une multitude de sources et d’auteurs de développeurs du monde entier. Joignez-vous à nous pour remplir cette liste en partageant vos propres extensions préférées de la barre de progression et de chargement des éléments de la barre dans la section des commentaires au bas de cette liste.

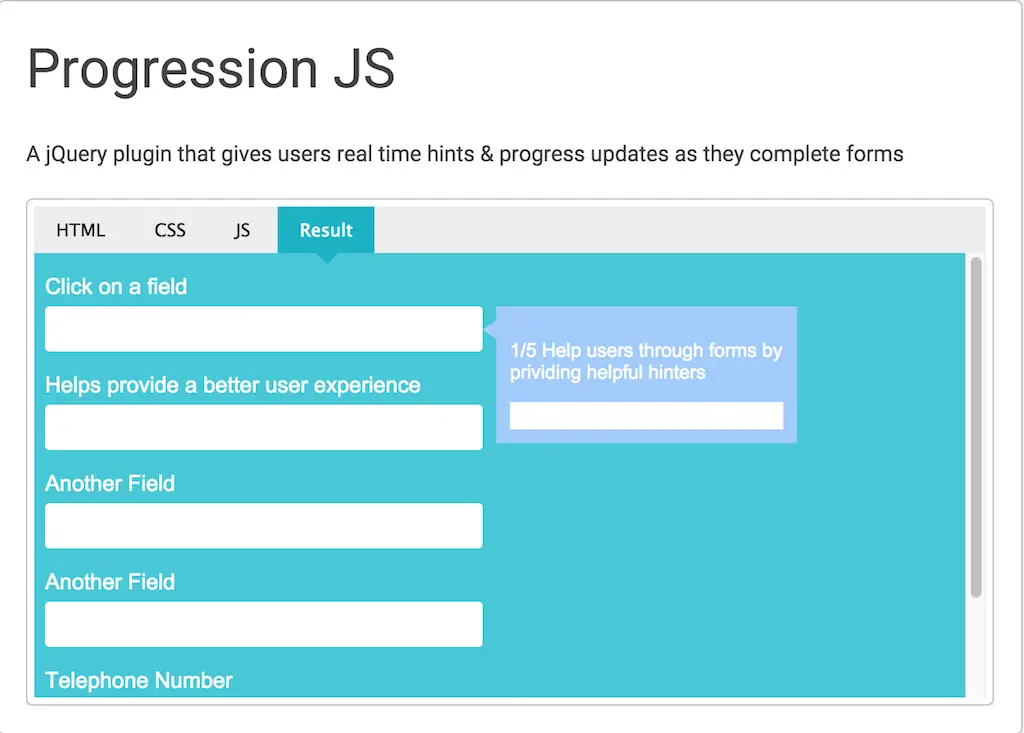
Progression.js est le complément idéal aux développeurs qui tentent d'intégrer des fonctionnalités de progrès dans leurs formulaires. Avec Progression.js, vous pouvez rapidement ajouter une fonctionnalité de progression aux formulaires. Ainsi, dès que les utilisateurs commencent à remplir le formulaire présenté, ils reçoivent des info-bulles simples et des widgets qui expliquent plus en détail ce qui leur est demandé et leur progression dans le formulaire. Il alertera également les utilisateurs quand ils n’ont pas rempli une partie spécifique du formulaire, évitant ainsi d’actualiser la page ou de soumettre un formulaire non valide.

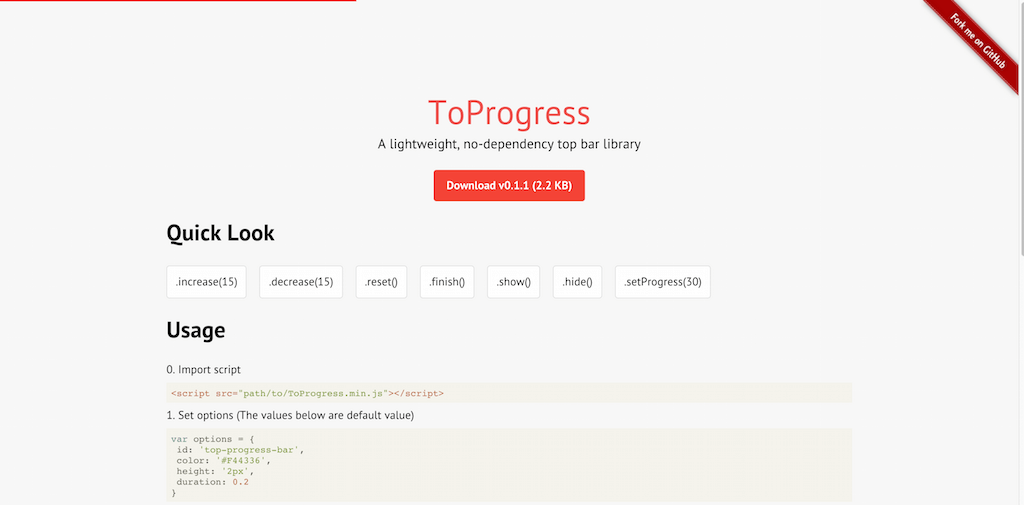
ToProgress.js fait à peu près la même chose que le plugin ci-dessus, à l'exception du fait que vous pouvez avoir un peu plus de variété en termes de fonctionnalités disponibles. Il vous permet de spécifier le déroulement de la barre de progression, les délais, et même de le déclencher lors de différents événements, comme cliquer ou afficher. Semble un peu plus attrayant aussi!

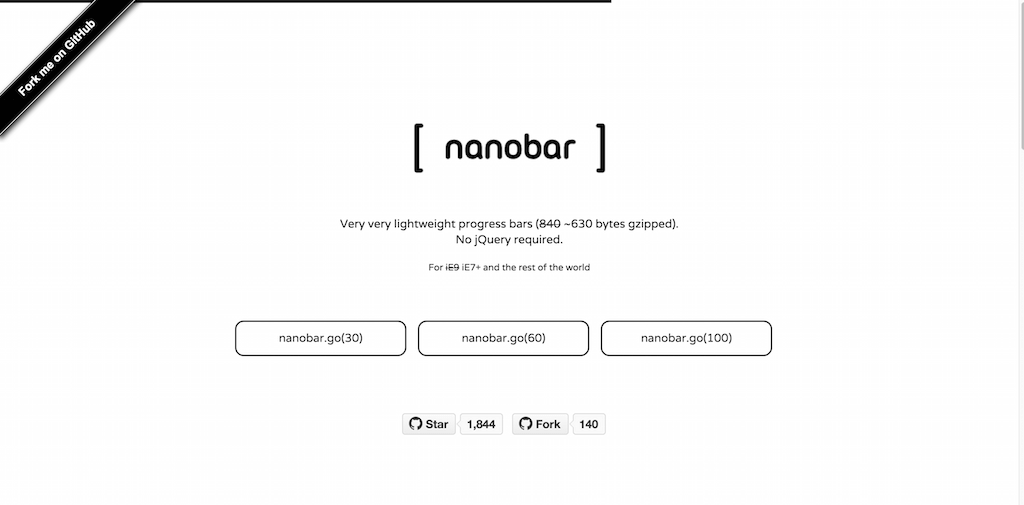
nanobar.js est peut-être le plug-in de barre de progression le plus léger que nous ayons sur cette liste. La barre située au-dessus du menu supérieur apparaîtra, ce qui donnera aux utilisateurs une meilleure idée de la quantité de contenu qu'ils ont consommé jusqu'à présent et de la quantité de travail qu'il leur reste à faire. Ne nécessite pas réellement jQuery également.

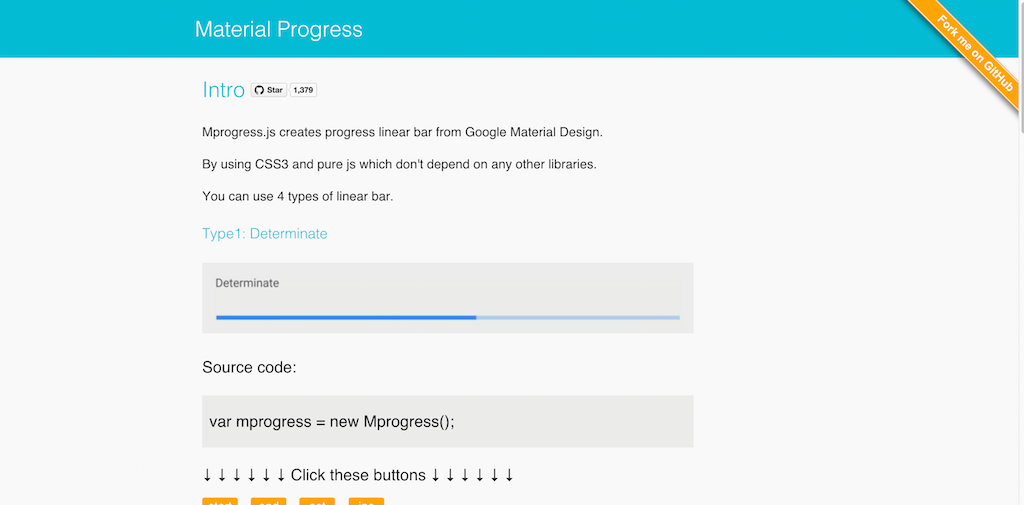
MProgress.js tire parti des spécifications de Google Material Design pour permettre aux concepteurs et aux développeurs de créer des barres de progression spécifiques dans la conception de leurs sites Web. Ces barres de progression peuvent être utilisées pour indiquer les temps de chargement, pour afficher les temps d’attente lorsqu’un processus back-end est en cours (en particulier pour les requêtes), ou pour simplement montrer la progression d’un élément de projet ou d’une fonctionnalité particulier sur lequel on travaille.

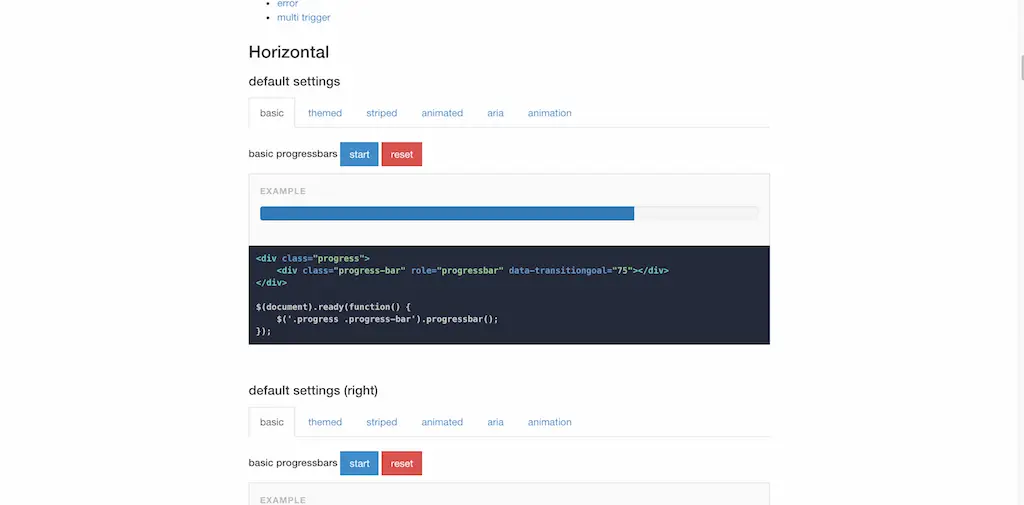
La barre de progression Bootstrap de MindDust est un excellent complément aux concepteurs qui souhaitent afficher leurs compétences et leurs compétences à l'aide de barres de progression. Elle convient également aux pigistes et aux développeurs, voire aux agences qui souhaitent afficher leurs compétences de manière colorée et interactive. . Vous pouvez les avoir verticales ou horizontales, avec ou sans texte, et bien plus de fonctionnalités pour vous donner tous les outils nécessaires pour créer des barres de progression superbes et étonnantes dès la sortie de la boîte.

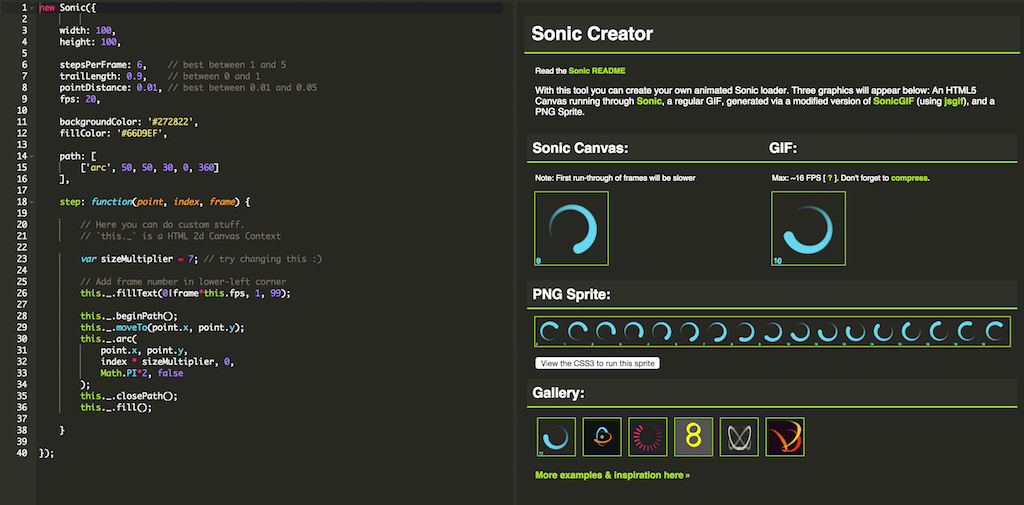
Sonic Creator vous permet de créer et de construire des barres de chargement simples (cercles) que vous pouvez utiliser entre les transitions de pages de site Web, de requêtes ou même de vos applications natives. Le site Web propose un éditeur de démonstration entièrement fonctionnel que vous pouvez ensuite basculer sur votre projet sans avoir à utiliser de paramètres de configuration externes.

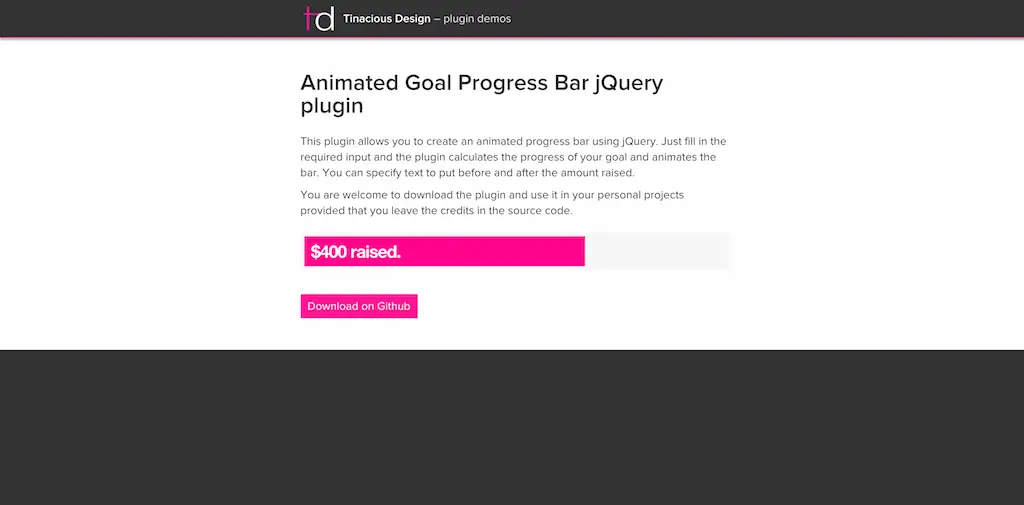
Ce plugin vous permet de créer une barre de progression animée avec jQuery. Il suffit de remplir l’entrée requise et le plug-in calcule la progression de votre objectif et anime la barre. Vous pouvez spécifier du texte à mettre avant et après le montant collecté. Par exemple, si vous organisez une levée de fonds, vous pouvez montrer combien de fonds ont été acquis via une belle barre de progression, ou ce qui a été accompli pour un projet particulier sous la forme de pourcentages ou de tâches qui restent à faire.

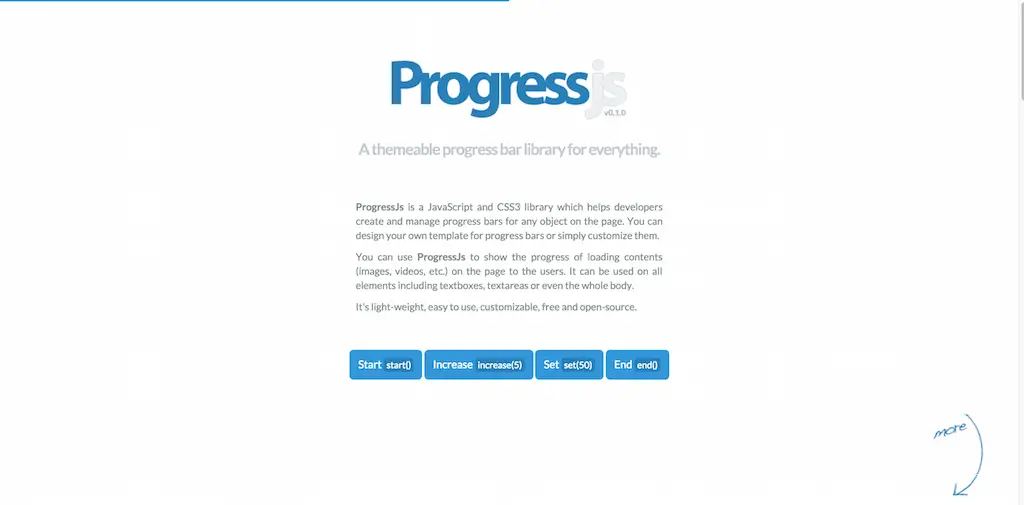
Progress.js est une bibliothèque de progression dynamique construite avec jQuery, HTML5 et CSS3. Cela aidera les développeurs à afficher la progression du chargement d'éléments tels que le contenu, le contenu visuel et le contenu textuel simple. Vous contrôlez la hauteur et la couleur de la barre de chargement. Cela vous donne une tranquillité d'esprit lorsqu'il s'agit d'aligner la barre de progression sur vos choix de conception Web.

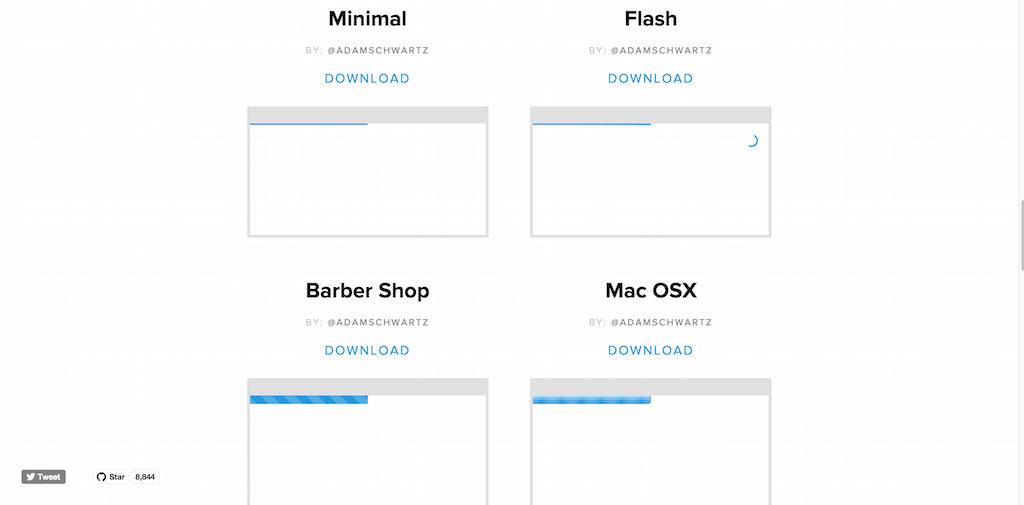
PACE propose une multitude de thèmes et de styles. Vous pouvez les utiliser pour afficher chaque fois qu'il y a une interaction de chargement entre votre site Web ou les pages d'application. Il est entièrement optimisé pour les appareils mobiles.

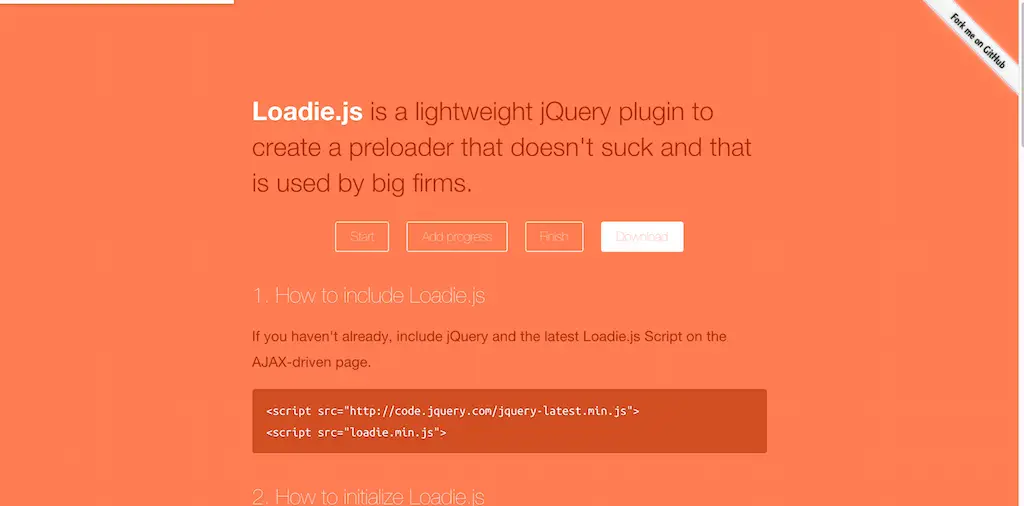
Loadie est un magnifique plug-in de chargeur jQuery qui affiche un widget de navigation supérieur lorsque l'utilisateur interagit avec l'élément spécifié nécessitant une barre de chargement.

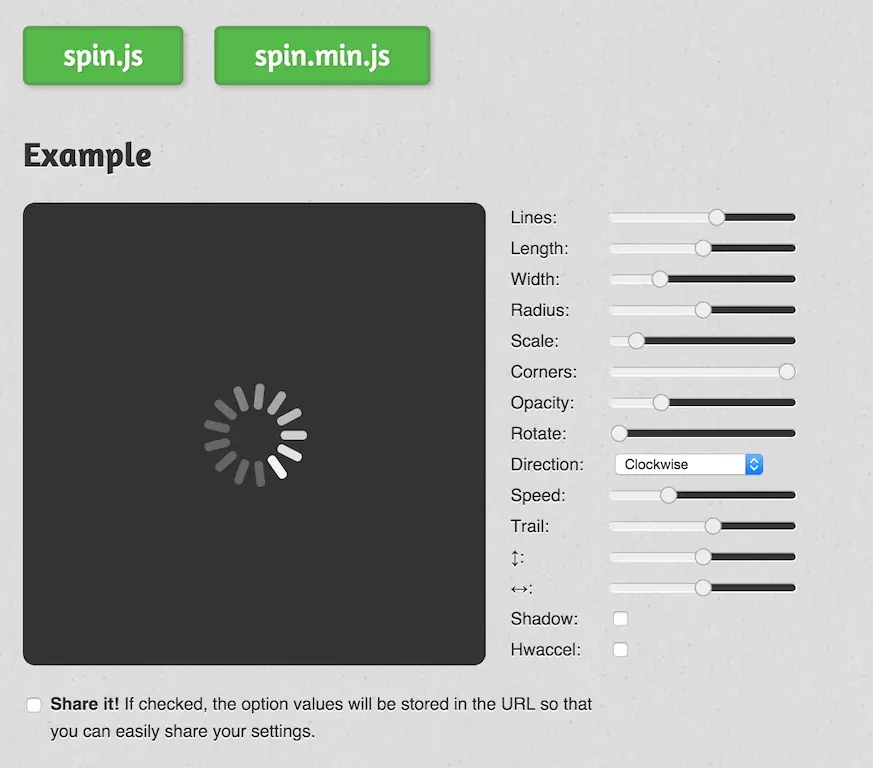
Comme son nom l'indique, Spin.js est un simple élément de chargement en rotation. Vous pouvez l'utiliser pour afficher chaque fois que le chargement complet d'un élément de site Web ou d'une requête est nécessaire. Facile à personnaliser selon vos propres exigences et normes.

LoadGo est une bibliothèque de barres de progression moderne qui vous permet d'utiliser vos propres images spécifiées comme barres de chargement pour toutes les situations. Vous pouvez déclencher l'affichage automatique de la barre de chargement. Vous pouvez également activer une action dynamique sur laquelle vous pouvez couvrir l'image lors de la transition de l'animation de la barre de chargement. Utilisez une combinaison de pourcentages et de couleurs, ou bien individuellement, en fonction de vos besoins.

ProgressBar.js utilise des animations SVG pour fournir une expérience de barre de progression qui fera une déclaration. Vous pouvez l'utiliser pour créer des effets de barre de chargement lors du téléchargement de fichiers, pour vérifier les formulaires (comme la force du mot de passe) ou simplement pour les utiliser dans une requête exécutée dans la page.

La page d’accueil de Circular Progress Bar est un éditeur complet de la barre de progression réelle que vous pouvez utiliser pour personnaliser votre propre barre de chargement circulaire en fonction de vos besoins. Essayez un certain nombre de thèmes différents pour déterminer quel modèle particulier fonctionnera le mieux avec votre conception Web actuelle.

CircularLoader.Js est un plugin jQuery créé à l'aide de HTML5 et JavaScript pour créer des barres de progression circulaires personnalisables avec ou sans valeur de pourcentage. Vous pouvez l'utiliser pour créer un indicateur de progression. En outre, il s’agit d’un plug-in entièrement personnalisable qui fonctionne avec tous les navigateurs compatibles avec HTML5. De plus, il est très facile d’intégrer et d’utiliser un plugin. La documentation du plugin offre beaucoup plus de contexte et de conseils détaillés pour tirer le meilleur parti de CircularLoader.js!

PercentageLoader est une approche véritablement moderne permettant d’afficher des barres de chargement et de progression circulaires à vos visiteurs de sites Web et d’applications. L'utilisation de HTML5 est tellement évidente ici que vous ne souhaiterez peut-être plus jamais revenir à d'autres solutions, car PercentageLoader accorde la priorité à l'intégration de la conception moderne dans votre modèle de conception existant.
Barres de progression jQuery Premium et Barre de chargement
Avec autant de belles barres de progression et de chargeurs parmi lesquelles choisir, y a-t-il autre chose sur le marché que nous pourrions éventuellement souhaiter explorer? Nous terminons notre liste avec l’inclusion de plusieurs plug-ins jQuery premium pour l’affichage des barres de chargement et de progression. De plus, nous pensons que ce sont ceux qui valent la peine d’être investis, en fonction des projets Web actuels sur lesquels vous travaillez.

Souvent, la raison pour laquelle nous n’avons pas choisi un plugin particulier est qu’il n’ya pas assez d’exemples parmi lesquels choisir. Ce plugin de chargement spinner est la solution idéale pour ces situations. Il propose également 17 variétés de filateurs de chargement afin de mieux refléter vos paramètres de conception Web. En quelques minutes, vous pouvez avoir une roulette prête à l'emploi qui aura fière allure sur votre site Web ou votre application. Compatible avec les appareils mobiles, il utilise la technologie CSS3 pour offrir une expérience de chargement en rotation légère.

EasyLoader vous permet de créer des effets animés après le chargement des pages de votre site Web. Vous pouvez également l'utiliser pour promouvoir d'autres pages, créer des alertes de notification et des éléments indiquant qu'une page est entièrement chargée. Facile à utiliser et livré avec un forfait de support de six mois.

Le pourcentage de préchargement est pré-construit avec 8 styles différents à choisir. Vous pouvez également le sélectionner dans le jeu de couleurs clair ou foncé. De plus, les développeurs ont construit Percentage Preloader sur CSS3 et l’ont optimisé pour l’affichage de la rétine. Cela le rend léger et accessible pour les conceptions mobiles et de bureau.

MelonHTML5 est l’un des préchargeurs premium les plus recherchés sur le marché. Vous pouvez facilement utiliser MelonHTML5 pour précharger du contenu visuel avant que quoi que ce soit ne figure sur la page Web. Vous pouvez également afficher la progression du chargement de tout type d’interaction sur le site Web. Il existe une variété de styles à choisir. De plus, le plugin détecte les modules de cache et les plugins pour assurer une disponibilité maximale du contenu avec lequel il travaille.