Google Chrome est le navigateur Web le plus reconnu au monde, et non parce qu'il est conçu uniquement par Google. C’est un solide leader dans la liste des parts de marché des navigateurs Web, avec plus de 45% d’avance sur son concurrent le plus proche: Mozilla Firefox. WebKit (Safari), l’équivalent iOS de Chrome pour iOS, est à la tête du marché des navigateurs Web mobiles. Chrome est réputé pour son moteur JavaScript solide et stable, propulsant des tonnes de technologies. Plus particulièrement, le Framework Node.js est basé sur un moteur qui alimente Google Chrome.
Chrome obtient toutes sortes de réputation pour lui-même; quelques-uns choisissent de blâmer le manque de sécurité et outils en profondeur. Mais pour ce qui est de l’ensemble, il est difficile d’imaginer un meilleur navigateur que Chrome. La rapidité, l'évolutivité, les performances, et les outils de développement, par exemple, permettent aux concepteurs et aux développeurs Web de s'en tenir à Chrome pour leur stratégie à long terme.
Il y a eu beaucoup de discussions sur le sécurité et confidentialité de Google Chrome Extensions. Mais il s’agit d’un choix judicieux d’extensions de développeurs et de startups dignes de confiance qui souhaitent réellement offrir quelque chose de positif à la communauté. L’extension des capacités de Chrome a fourni aux développeurs les kits d’outils et les fonctionnalités nécessaires pour créer des extensions permettant de cultiver plus de productivité et, plus important encore, d’accessibilité accrue pour la création d’objets dans le navigateur.
Les développeurs front-end comptent parmi les grands gagnants de l'utilisation de Chrome, car il fournit une expérience très fluide, similaire à celle de l'IDE, lors de la création de sites Web et d'applications pour le navigateur et le Web mobile. Nous allons couvrir les quinze meilleures extensions Google Chrome pour les concepteurs, dont certains pourraient également être utiles. La liste est impartiale et basée sur des recherches que les concepteurs ont partagées sur certains des forums de communauté les plus populaires sur le Web aujourd'hui.
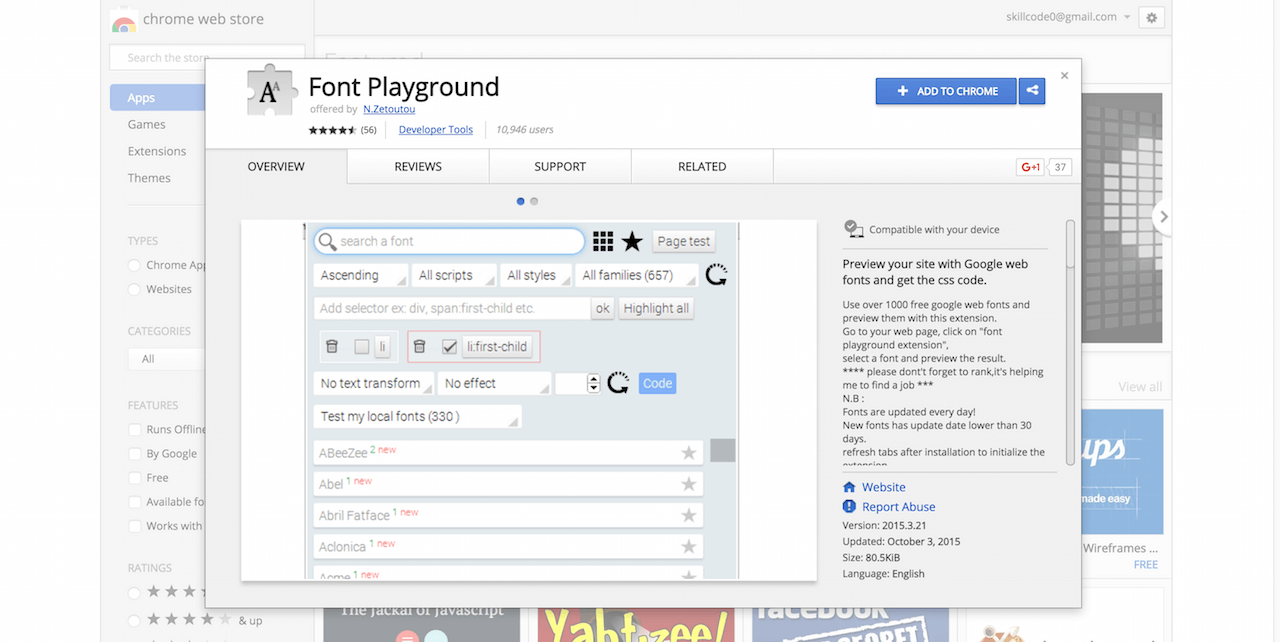
Terrain de jeu de polices

Les polices de caractères et la typographie sont des éléments essentiels d’un bon design Web; non seulement ils aident à ajouter de la personnalité, mais ils contribuent également énormément au processus de conception. La plupart des conceptions modernes que nous voyons aujourd'hui utilisent une sorte de polices externes et de normes typographiques afin d'étendre véritablement l'expérience utilisateur pour toutes les personnes concernées. Avec Font Playground, les concepteurs peuvent désormais avoir accès à une extension flexible qui vous permet de jouer avec vos polices sur vos dessins directement à partir du navigateur. Choisissez parmi plus de 1000 polices Google uniques et voyez comment elles interagissent les unes avec les autres à différentes occasions.
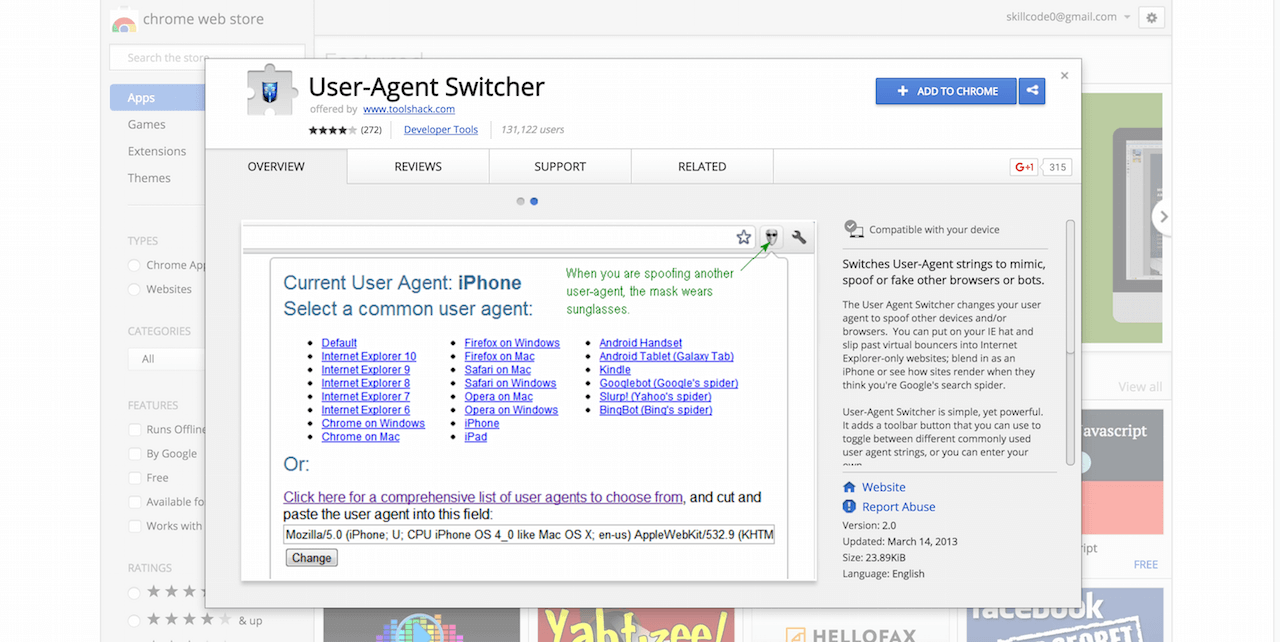
Sélecteur d'agent utilisateur

Un utilisateur-agent est l'empreinte digitale que vous envoyez dans chaque nouvelle demande que vous faites à une page. Le site Web peut alors détecter votre agent utilisateur et vous fournir la version appropriée du site Web, en fonction des capacités de votre navigateur. Il s'agit de la technique standard utilisée par les sites Web pour déterminer si une personne navigue sur un site Web à partir d'un ordinateur de bureau ou d'un appareil mobile. L'extension User-Agent Switcher vous permet de changer votre User-Agent pour tout autre navigateur ou appareil mobile, vous permettant ainsi de rapidement expérimenter l'apparence de vos conceptions sur ces appareils et sur votre navigateur. C’est une toute petite extension qui a beaucoup de puissance pour aider les développeurs à augmenter leur productivité en leur évitant d’échanger du temps.
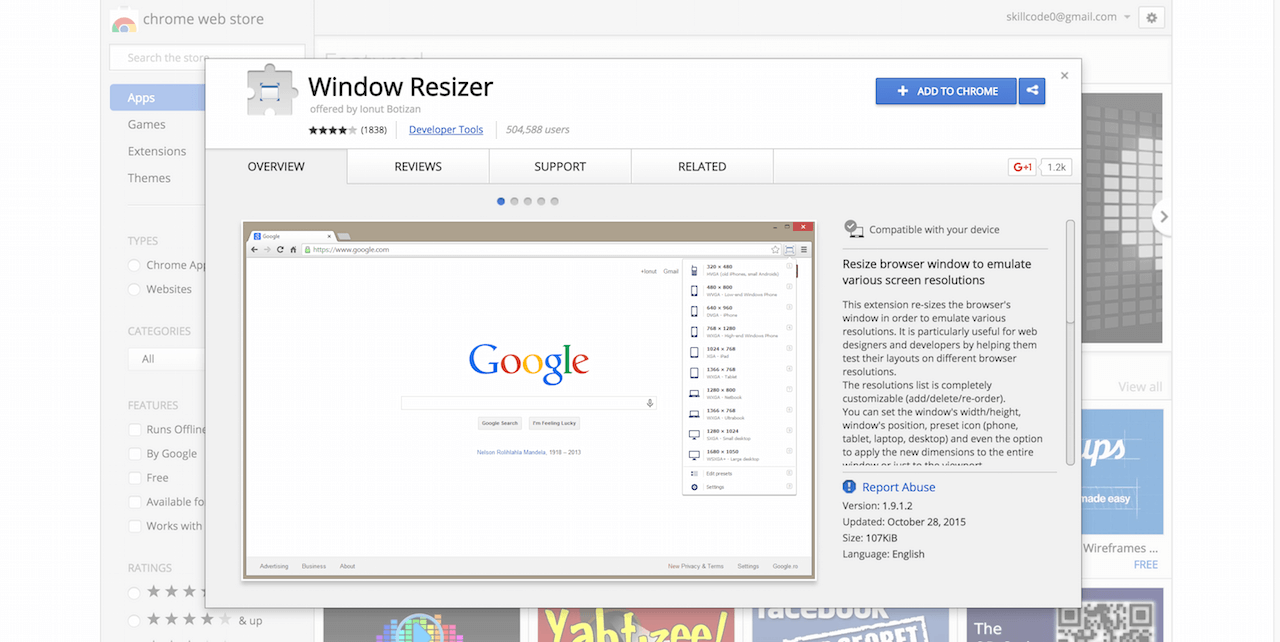
Fenêtre Resizer

Avec plus de 500 000 utilisateurs actifs dans toutes les communautés technologiques, l'extension Window Resizer aide les concepteurs à usurper différents types de résolutions afin de mieux comprendre comment ces résolutions interagissent avec vos conceptions. Construire un site Web qui fonctionne pour la majorité de la population est essentiel. Et cette extension vous aide à localiser les erreurs potentielles et à apporter rapidement les modifications de code nécessaires. Vous pouvez rapidement changer la largeur et la hauteur de la fenêtre de votre navigateur, son emplacement et une fonction de raccourci intégrée qui augmentera considérablement votre capacité à vérifier différentes résolutions d’écran lorsque vous effectuez un codage en direct.
WhatFont

Avec des millions de sites Web actifs et une multitude de nouveaux sites Web que nous visitons chaque jour, il y a toujours quelque chose qui attire notre regard, un widget ou une fonction dynamique en particulier, ou une police particulière qui semble tout simplement exceptionnelle, mais nous ne pouvons pas le faire. trouvez le nom pour cela. Avec l'extension WhatFont, vous êtes en mesure d'examiner rapidement les polices sur n'importe quelle page de site Web et d'apprendre rapidement le nom de la police afin que vous puissiez commencer votre recherche. En dehors de cela, WhatFont aide également à comprendre le type de services utilisés pour servir les polices, dans le cas où ils proviennent de services premium ou gratuits tels que Google Fonts ou Typekit.
Onglet emballeur

Les concepteurs, et même les développeurs, ont tous du mal à garder leurs onglets propres et organisés. Lorsque nous effectuons des travaux de conception, nous examinons en permanence d’autres sources, des travaux de recherche, des travaux d’inspiration et des exemples sur la façon de perfectionner nos conceptions. Ces onglets ont tendance à s’empiler assez rapidement! Avec Tab Packager, vous pouvez maintenant utiliser un moyen simple de regrouper tous vos onglets dans une URL unique, puis de les accéder à partir de cette URL. Cela améliore la productivité, car nous pouvons continuellement revenir à notre liste et saisir rapidement ce dont nous avons besoin, au lieu de parcourir les onglets pour déterminer en quoi consiste chaque onglet.
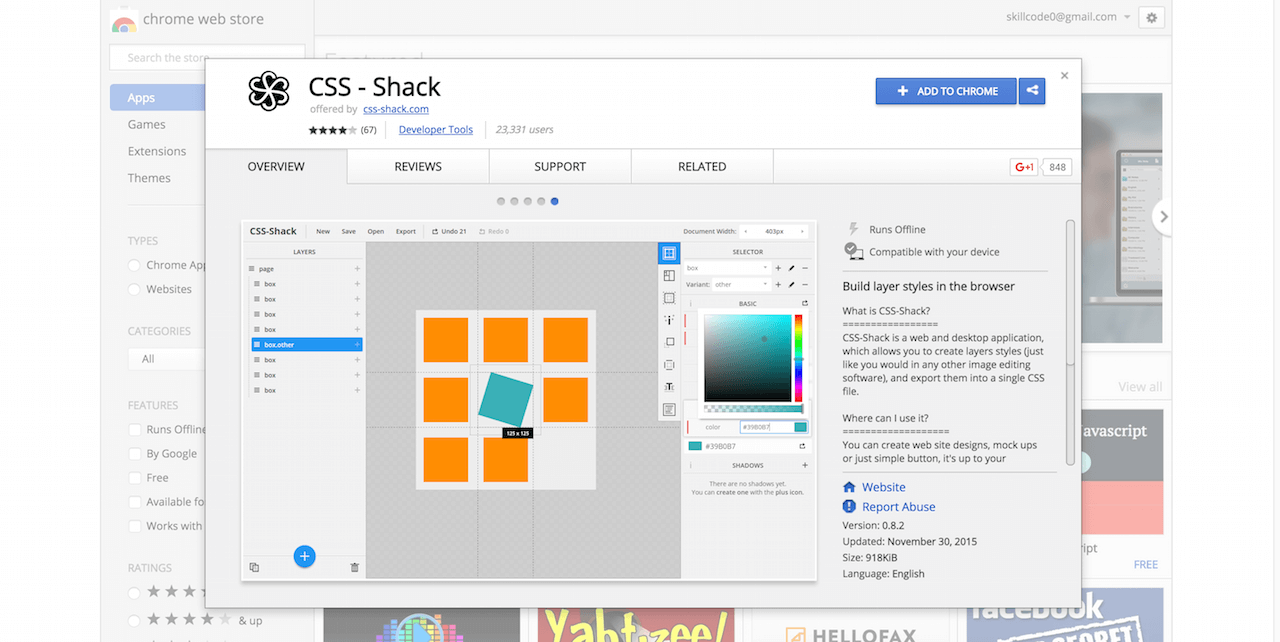
CSS-Shack

Photoshop n'est pas le seul outil qui traite les calques. En fait, chaque développeur front-end doit traiter des couches dans leurs configurations CSS. Cette extension Chrome pour les concepteurs Web vous aide à créer des calques de style, puis à les exporter dans vos fichiers CSS pour un accès plus facile. Vous pouvez créer rapidement des conceptions, des structures filaires ou des éléments simples tels que des boutons en quelques clics. Qu'il s'agisse d'expérimentations aléatoires et de tests de bac à sable, ou d'un guide de style complet que vous essayez de créer, CSS-Shack offre les outils nécessaires pour vous aider dans ces services.
Guide des couleurs plates

Construire une nouvelle conception Web en utilisant le guide de style FLAT, mais vous ne savez pas quels codes de couleur utiliser? Avec l'extension simple à utiliser, Flat Colors Guide, cette inquiétude disparaît rapidement. Installez l’extension et cliquez simplement sur le bouton extensions pour charger les couleurs habituellement utilisées dans les conceptions FLAT.
ColorZilla

ColorZilla compte des millions d'utilisateurs actifs sur le navigateur Mozilla. Enfin, une extension Google Chrome est également disponible, qui compte déjà plus de 800 000 utilisateurs actifs. Avec ColorZilla, vous pouvez rapidement évaluer les couleurs d’une page donnée. Et vous pouvez utiliser ces couleurs pour les optimiser et les charger dans n’importe quel autre outil que vous utilisez pour construire vos conceptions. Accédez facilement aux couleurs des pixels singuliers de la page, vous donnant ainsi la profondeur idéale pour vos couleurs dans toutes les situations. Les raccourcis permettent une manipulation et une optimisation plus rapides des couleurs.
Filaire instantané

Certaines conceptions prennent plus de temps que d'autres à se perfectionner, certaines nécessitent des années de travail avant qu'une version finalisée ne soit établie. Parfois, nous parcourons un beau site Web et nous pensons «quels grands concepteurs et développeurs travaillent là-dessus?». Mais le plus souvent, créer un design aussi fluide a été un long chemin au cours de nombreuses années. Avec l'extension Instant Wireframe, nous pouvons rapidement évaluer et décrire toute conception Web, voir exactement comment la structure est construite et déterminer si nous pouvons implémenter une structure similaire dans nos propres projets.
Stylebot

Stylebot est un outil d'édition en direct permettant de manipuler le code CSS de tout site Web ou élément que vous êtes en train de parcourir. Vous pouvez sélectionner rapidement des éléments individuels et apporter des modifications d'apparence à l'aide de CSS. Changez ce que vous voulez en utilisant des outils intégrés automatisés ou écrivez votre propre CSS. Cela vous aide à en savoir plus sur les CSS. Cela vous donne également un aperçu du fonctionnement de l'édition en direct et de la rapidité avec laquelle vous pouvez créer les modifications souhaitées pour vos conceptions. Avec plus de 150 000 utilisateurs, il s’agit de l’extension que chaque concepteur Web devrait avoir dans sa boîte à outils.
EnjoyCSS

EnjoyCSS est un studio de création de sites Web directement dans votre navigateur! C’est un générateur CSS3 direct qui vous permet de gérer les paramètres d’interface utilisateur de n’importe quel élément de votre choix. Créez des transitions, transformez des éléments, travaillez avec des dégradés, des ombres et bien plus encore. EnjoyCSS possède également une bibliothèque de transformations prédéfinies que vous pouvez directement appliquer à vos éléments.
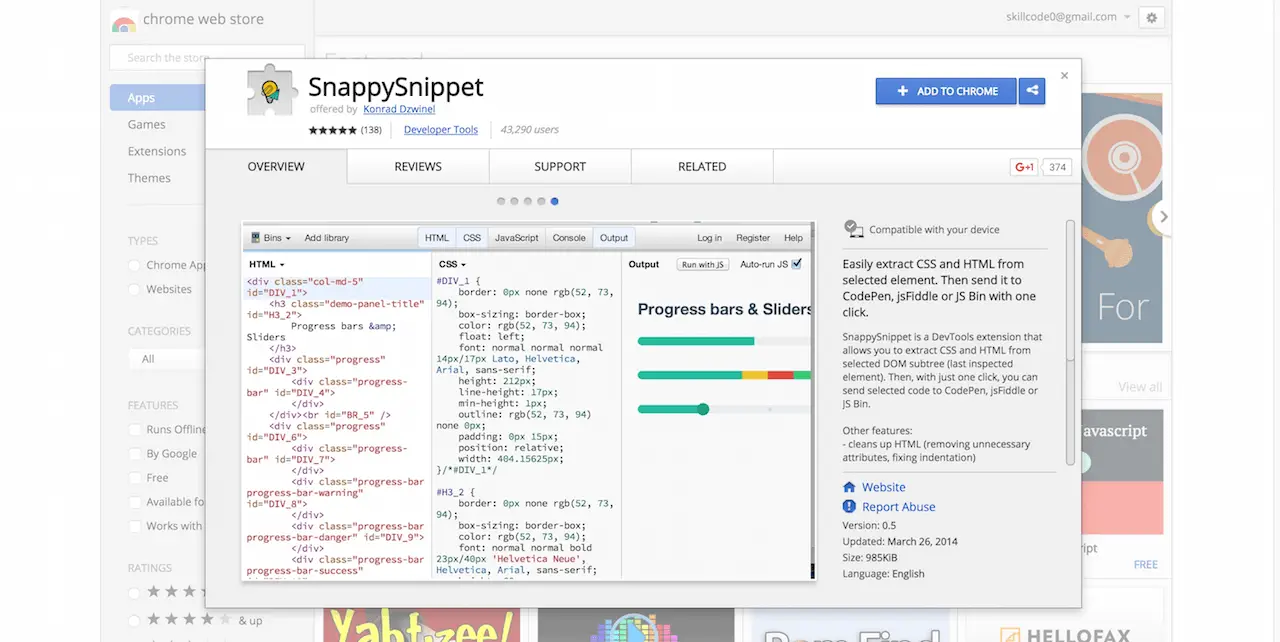
SnappySnippet

SnappySnippet comble le fossé qui sépare travailler dans des éléments du navigateur et pouvoir les envoyer à des plateformes d'édition de code telles que JSFiddle et CodePen. Il active également une fonctionnalité qui, chaque fois que vous parcourez un élément de site Web particulier à l'aide des outils de développement, vous permet d'envoyer rapidement cet élément pour édition en direct dans l'un des terrains de jeu de code les plus populaires que l'on trouve actuellement sur le Web. Fonctionne avec HTML5 et CSS3.
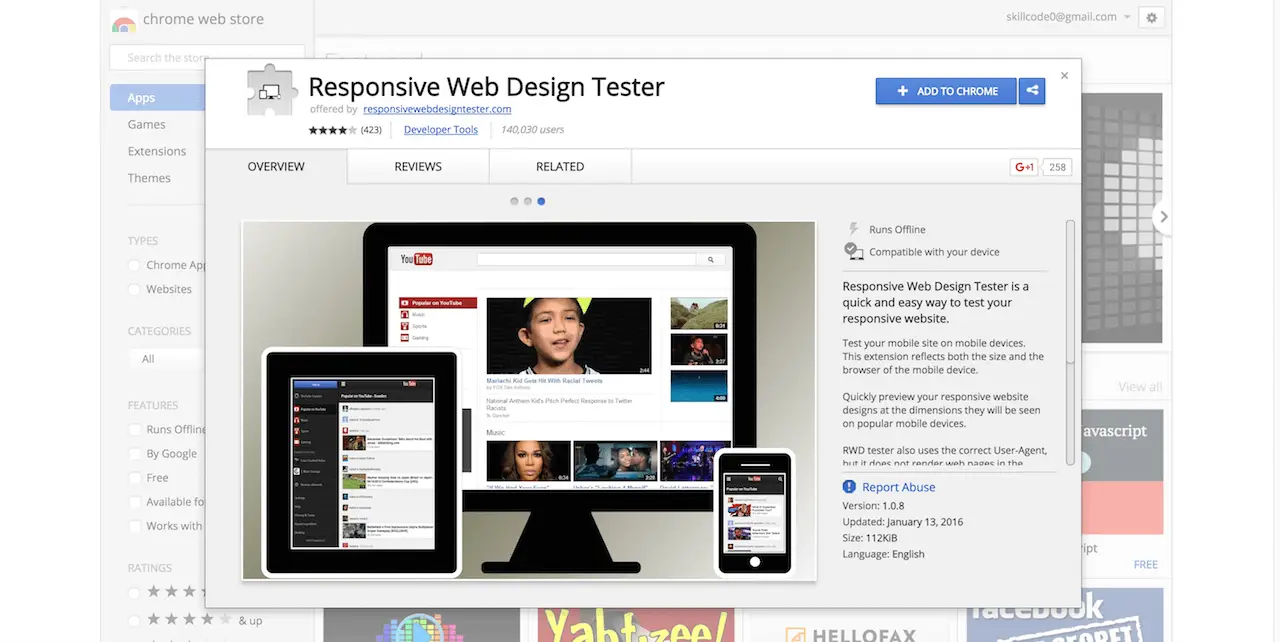
Testeur de Web Design réactif

Les développeurs front-end ne construisent plus de sites Web de bureau autonomes. Mobile étant le frère du bureau, chaque conception doit donc être conçue pour les utilisateurs mobiles. Dieu merci, nous avons passé au fil des articles sur l’importance de la conception Web réactive; ce n’est plus important, mais vraiment essentiel. L'extension Responsive Web Design Tester vous permettra de tester rapidement toutes vos conceptions existantes sur un certain nombre de périphériques différents, vous permettant ainsi de savoir si vous avez tout mis en œuvre pour que vos conceptions soient superbes sur tous les périphériques, qu'ils soient mobiles ou de bureau.
Emmet LiveStyle

Emmet LiveStyle met instantanément à jour votre feuille de style de page Web lorsque vous modifiez un fichier CSS, LESS ou SCSS dans votre éditeur de texte. Pas de sauvegarde de fichier ou de rechargement de page: une expérience purement temps réel! Et c’est le premier outil qui transfère correctement les mises à jour de DevTools dans le code source. De nombreuses critiques pour cette extension indiquent qu’elles ne peuvent imaginer leur flux de travail de conception Web sans cet outil.
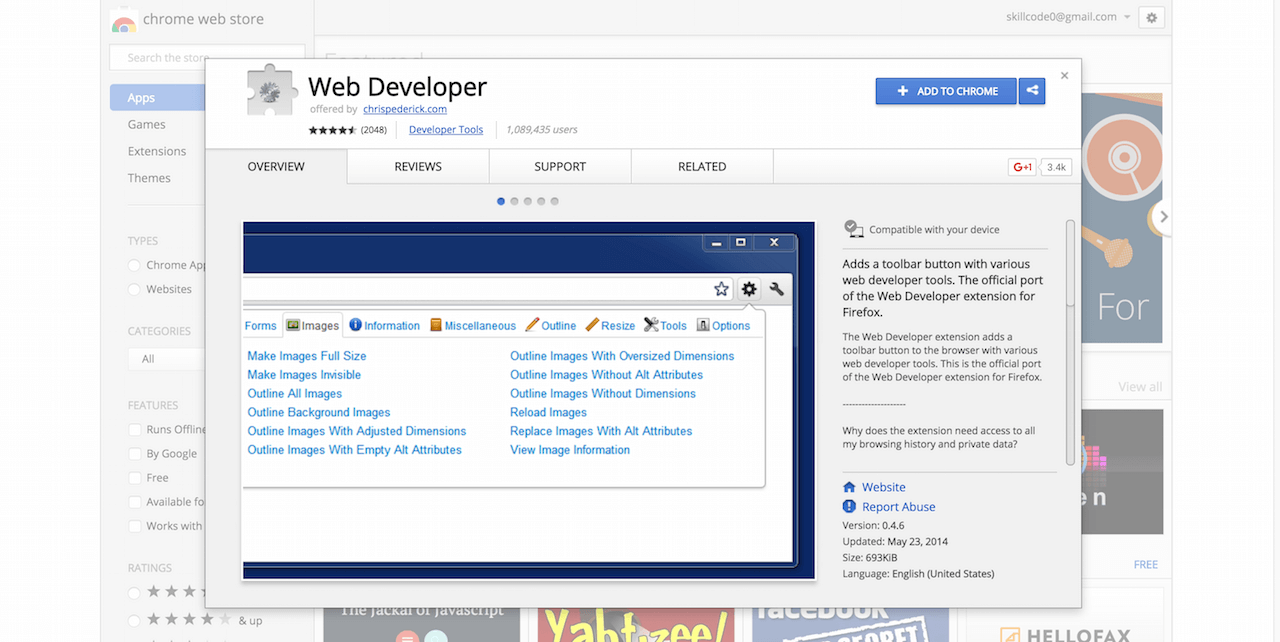
Développeur web

Mozilla Firefox a ses propres outils de développement, tout comme Google Chrome. Au cours des dernières années, de nombreux utilisateurs de Firefox sont passés à Chrome. Mais on a toujours l'impression qu'il manque certaines fonctionnalités à certains services. L'une des pertes les plus importantes pour les gens qui changent est la perte des outils de développement de Mozilla. Et comme il y avait une demande énorme, quelques développeurs se sont réunis pour créer un miroir exact de Firefox Dev Tools for Chrome. Comptant déjà plus d'un million d'utilisateurs actifs, cette extension est un succès retentissant pour les concepteurs établis ou en devenir qui souhaitent étendre leur boîte à outils de navigateur pour pouvoir utiliser des conceptions Web en environnement réel.