
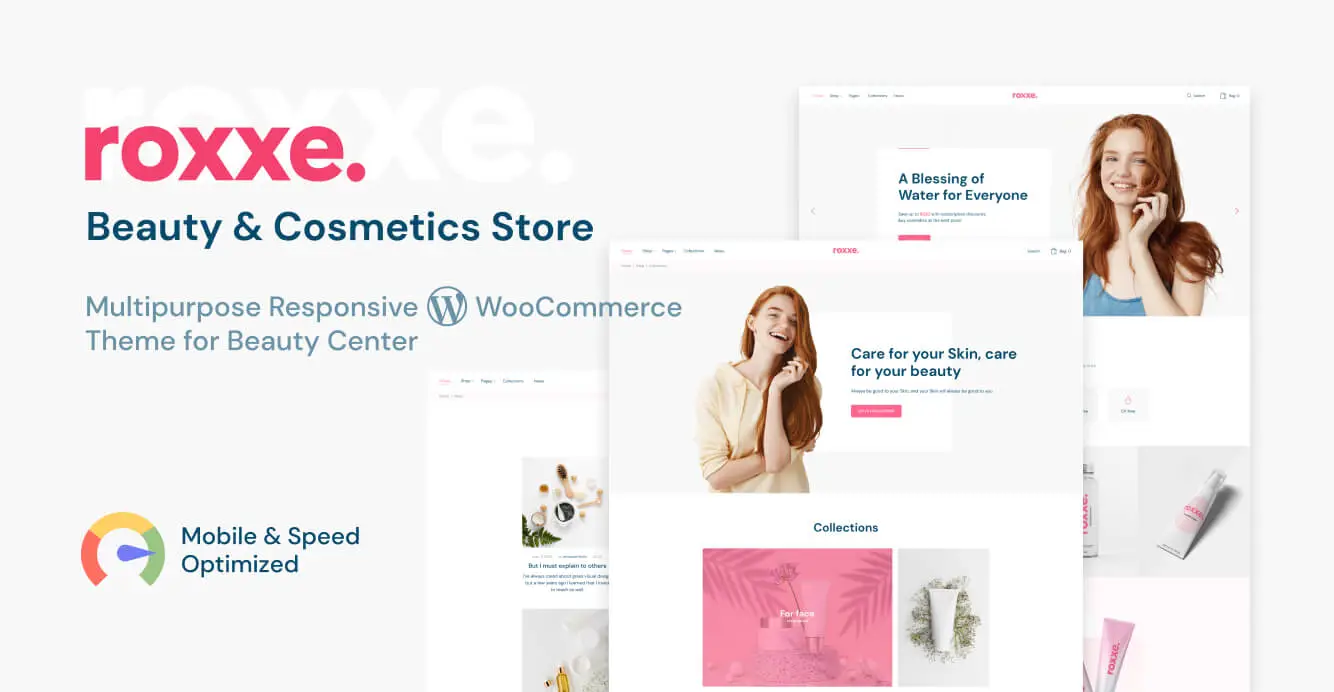
Vous recherchez un thème de magasin de beauté, de cosmétiques ou de mode?
Dans cet article, nous examinerons de près la Roxxe – Thème WooCommerce de salon de beauté par ZEMEZ.
Ce thème WooCommerce réactif polyvalent est conçu pour les salons de beauté et les magasins de cosmétiques modernes. Il offre une expérience d’achat propre et minimale souvent utilisée par la plupart des marques de beauté sur le Web.
Le thème est basé sur Elementor – le plugin de création de page populaire. Il est également livré avec un certain nombre de plugins dès la sortie du sac, y compris les extensions Elementor et, bien sûr, WooCommerce.
Avant de passer en revue le thème réel, voyons qui est derrière.
Une introduction à ZEMEZ
Le thème Roxxe – Salon de beauté WooCommerce est un produit de ZEMEZ. Cet auteur travaille sur ThemeForest d’Envato depuis 10 ans et a un vaste répertoire de thèmes.
Le développeur a obtenu une note d’auteur 4/5 sur plus de 300 avis et a dépassé les 11 000 ventes.
Les mises à jour sont l’une des choses les plus importantes à surveiller lors du choix d’un thème et de l’évaluation de son auteur. Le thème Roxxe – Salon de beauté WooCommerce est continuellement mis à jour. Sa dernière mise à jour, en fait, a vu l’introduction de 3 nouveaux skins parmi lesquels les utilisateurs pouvaient choisir.
Nous examinerons de plus près ces fonctionnalités et toutes les fonctionnalités que ce thème WooCommerce réactif polyvalent a à offrir dans les prochaines sections. Avant d’en arriver là, parlons cependant des prix.
Tarification
Le thème Roxxe – Salon de beauté WooCommerce coûte 19 $ pour une licence régulière. Cela couvrira toutes les futures mises à jour et vous garantira également avec 6 mois de support de ZEMEZ.
Vous craignez d’avoir besoin d’une assistance supplémentaire? Vous pouvez facilement étendre votre support à 12 mois pour le petit prix de 2,63 $.
Maintenant, plongeons dans le thème et ce qu’il a à offrir.
Roxxe – Thème WooCommerce pour salon de beauté
Avant de commencer, j’aimerais commencer par noter que le thème Roxxe – Salon de beauté WooCommerce offre un beau design moderne. Sa page d’accueil bien conçue permet aux utilisateurs de naviguer facilement vers votre boutique et les pages de vos produits. L’expérience utilisateur est essentielle dans les thèmes WooCommerce, et je pense que Roxxe coche toutes les cases.
Comme nous l’avons mentionné précédemment, le thème Roxxe – Salon de beauté WooCommerce est basé sur Elementor. Pour ceux d’entre vous qui ne sont pas familiers avec Elementor, ce plugin de création de page vous permet de faire glisser et déposer des widgets pour concevoir des sites Web sans aucune connaissance en codage requise.
C’est un excellent moyen pour quiconque de concevoir des sites Web d’aspect professionnel en quelques minutes. Le thème étant créé à l’aide d’Elementor, vous pouvez donc facilement modifier les couleurs et les polices, changer les sections autour et en introduire de nouvelles pour répondre aux besoins de votre boutique.
Installer le thème
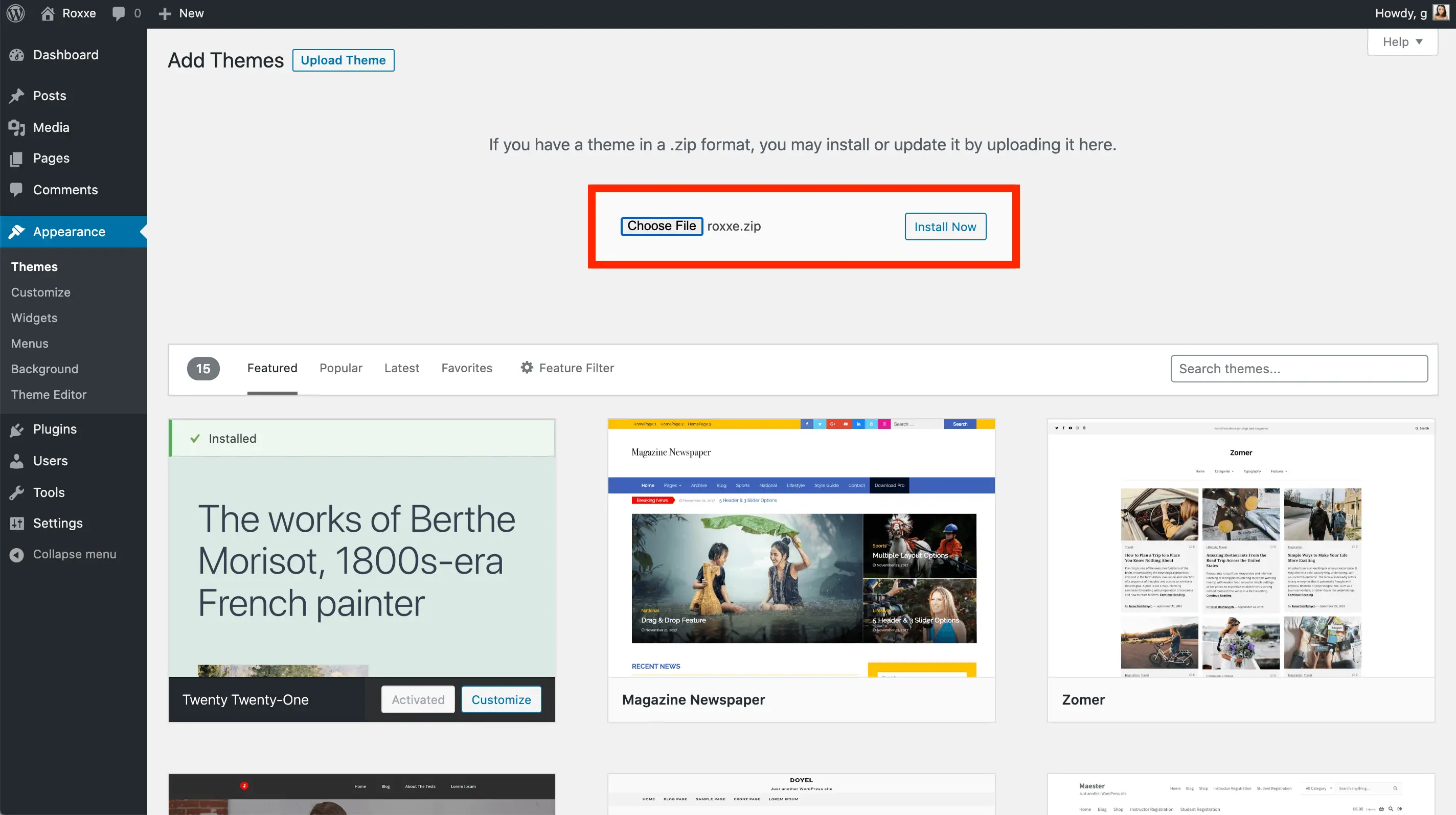
Une fois que vous avez acheté le thème Roxxe – Salon de beauté WooCommerce, accédez à votre tableau de bord WordPress. Allez dans Apparence> Thèmes et cliquez sur le bouton Ajouter nouveau. Sélectionnez votre fichier zip et installez votre thème.

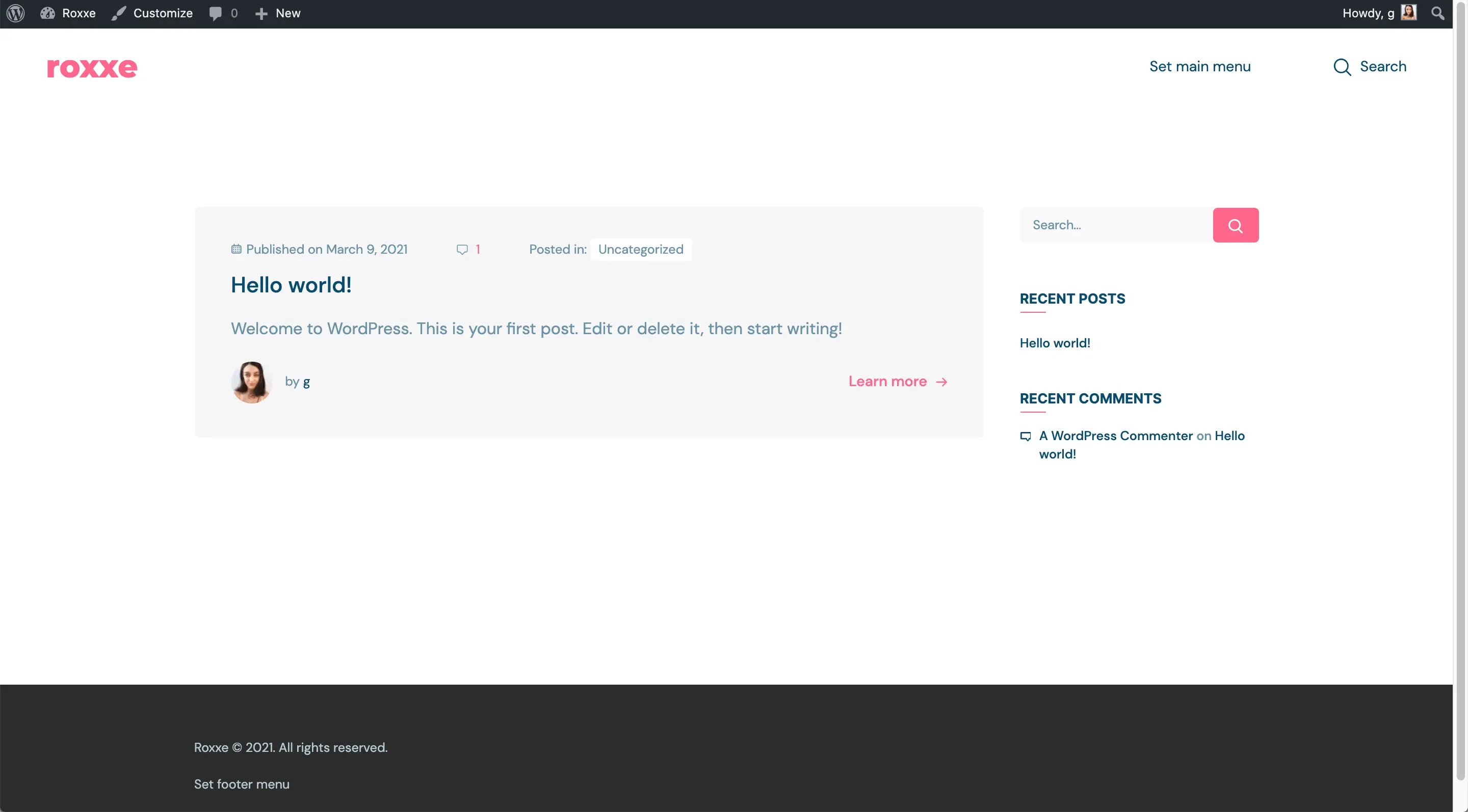
Une fois le thème installé, activez-le simplement et votre thème sera ensuite appliqué au front-end de votre site Web.

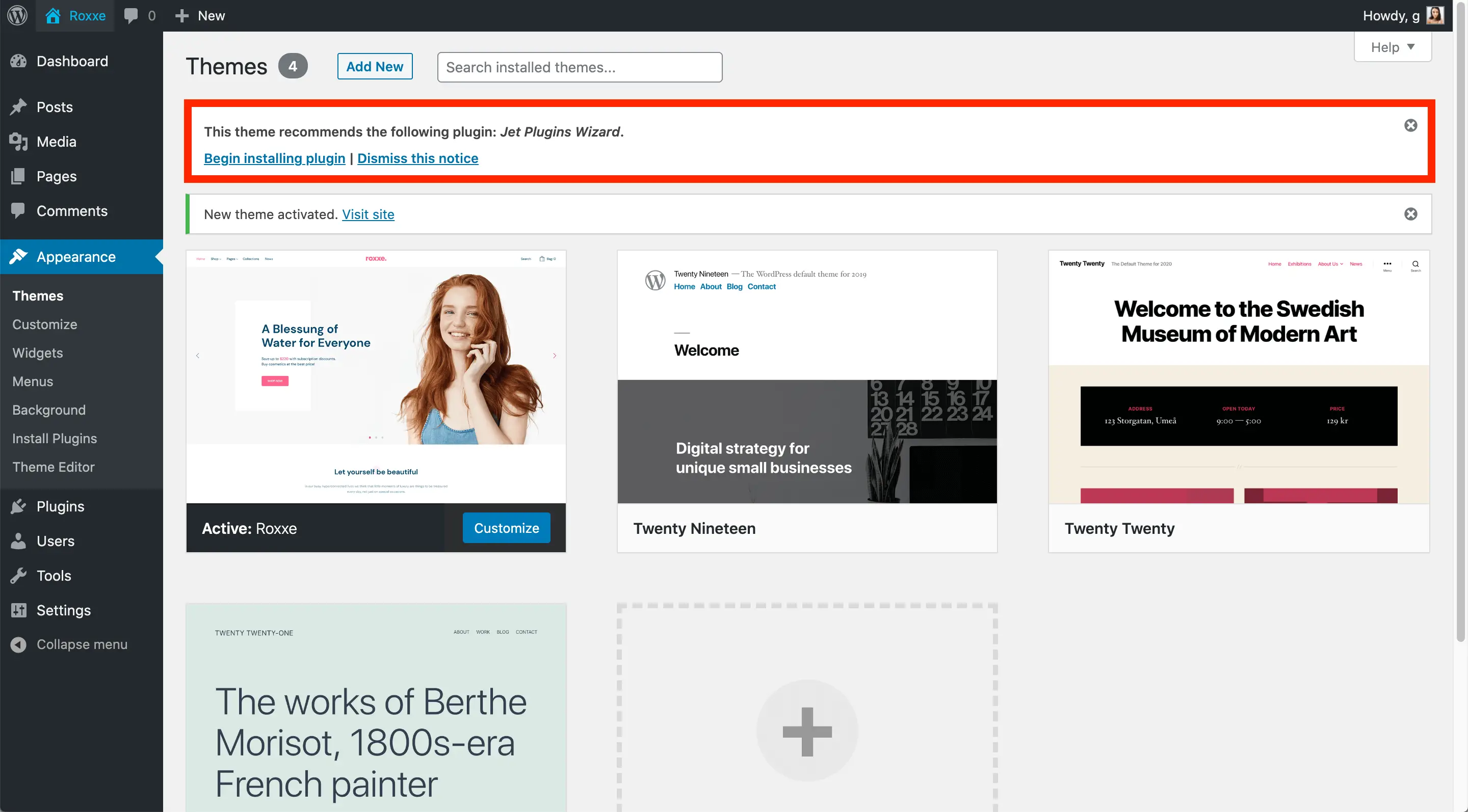
Ensuite, le thème vous recommandera d’installer l’assistant Jet Plugins. Allez-y et commencez à installer le plugin.

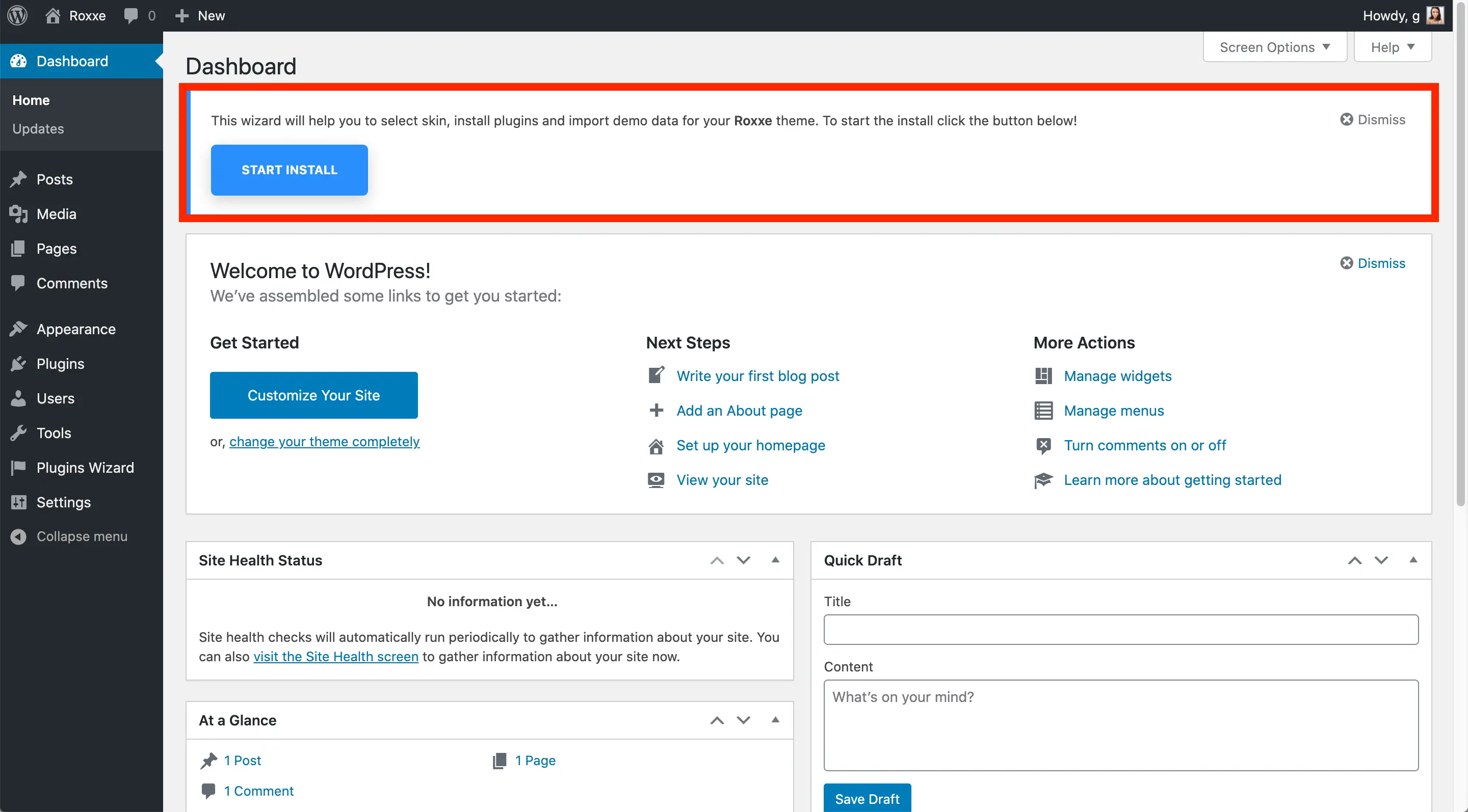
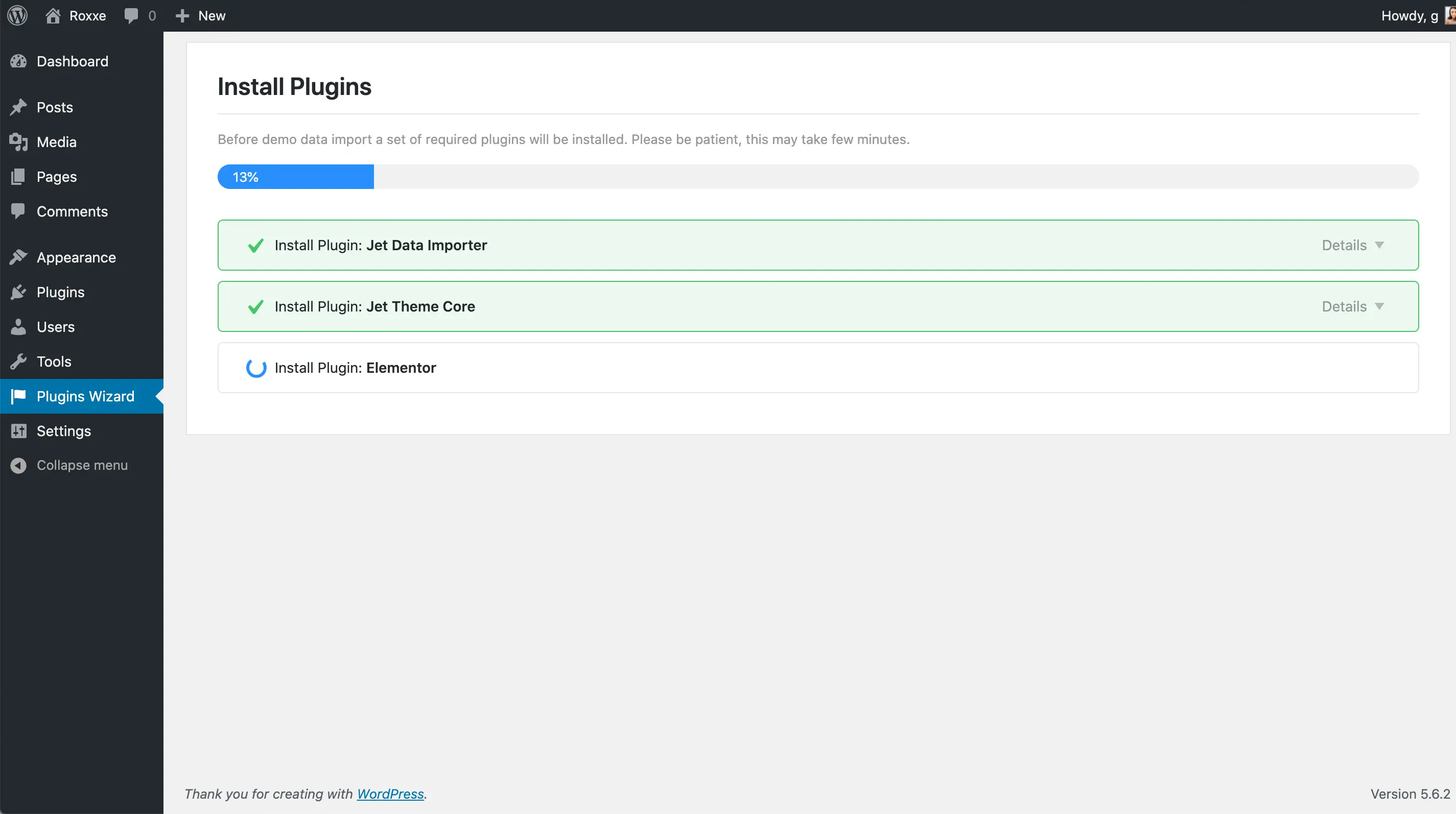
Une nouvelle section apparaîtra alors automatiquement sur votre tableau de bord WordPress. Cliquez sur «Démarrer l’installation» et suivez les étapes de l’assistant d’installation.

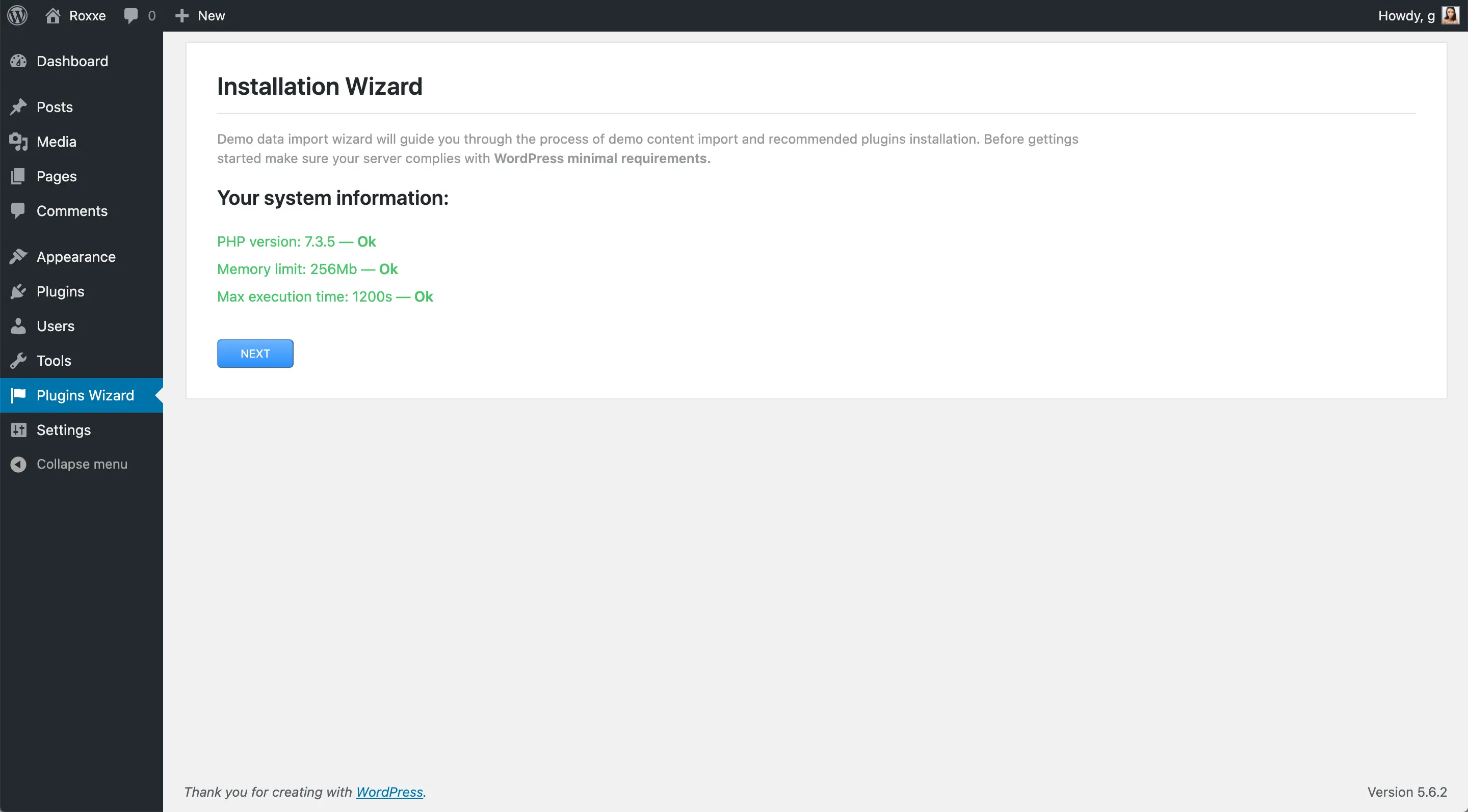
Tout d’abord, le plugin vérifiera que vous avez toutes les exigences nécessaires pour installer les plugins requis.

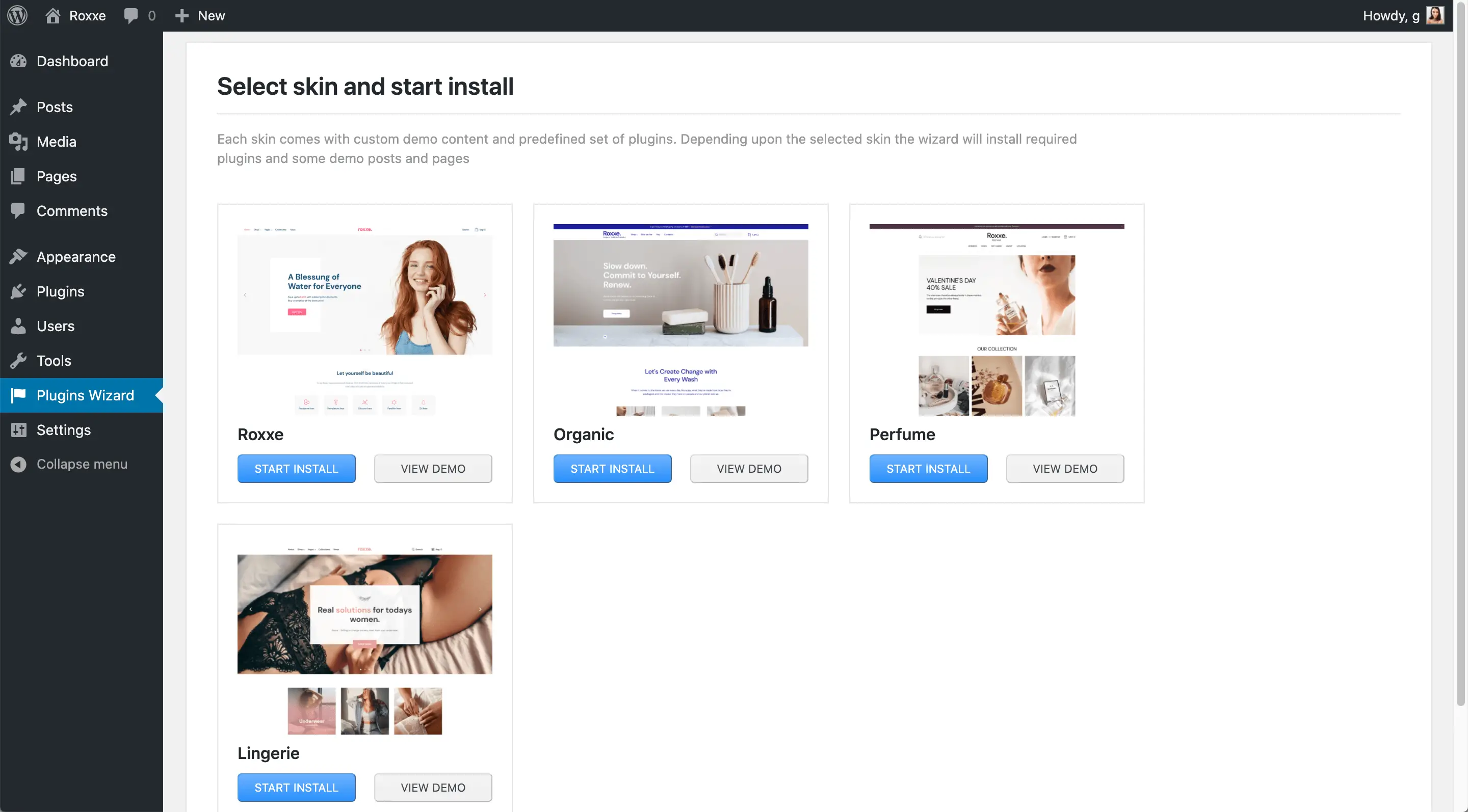
Ensuite, il est temps de sélectionner votre peau.

Skins à thème
Le thème Roxxe – Salon de beauté WooCommerce est livré avec 4 skins. Chacune de ces peaux présente de belles mises en page adaptées à n’importe quel magasin de beauté ou de mode.
J’ai également été informé que de nouveaux skins et démos seront bientôt lancés, alors surveillez-les dans les prochaines mises à jour de thèmes!
Si vous êtes comme moi, la première chose que je recherche dans un thème est le site de démonstration. Pour cette raison, j’ai mis en place une capture d’écran et une vidéo de la page d’accueil pour chaque skin ci-dessous:
Roxxe
La peau Roxxe est idéale pour les cosmétiques et les magasins de beauté. J’utiliserai ce skin pour le reste du tutoriel.
Biologique
La peau organique minimale est idéale pour les magasins en ligne de maquillage et de soin de la peau.
Parfum
La peau Parfum est dédiée, comme son nom l’indique, aux parfumeries en ligne. Cependant, il peut facilement être utilisé pour n’importe quel magasin de cosmétiques.
Lingerie
Enfin, la peau Lingerie est idéale pour les magasins de mode.
Une fois que vous avez fait votre choix, passez à l’étape suivante de l’assistant.
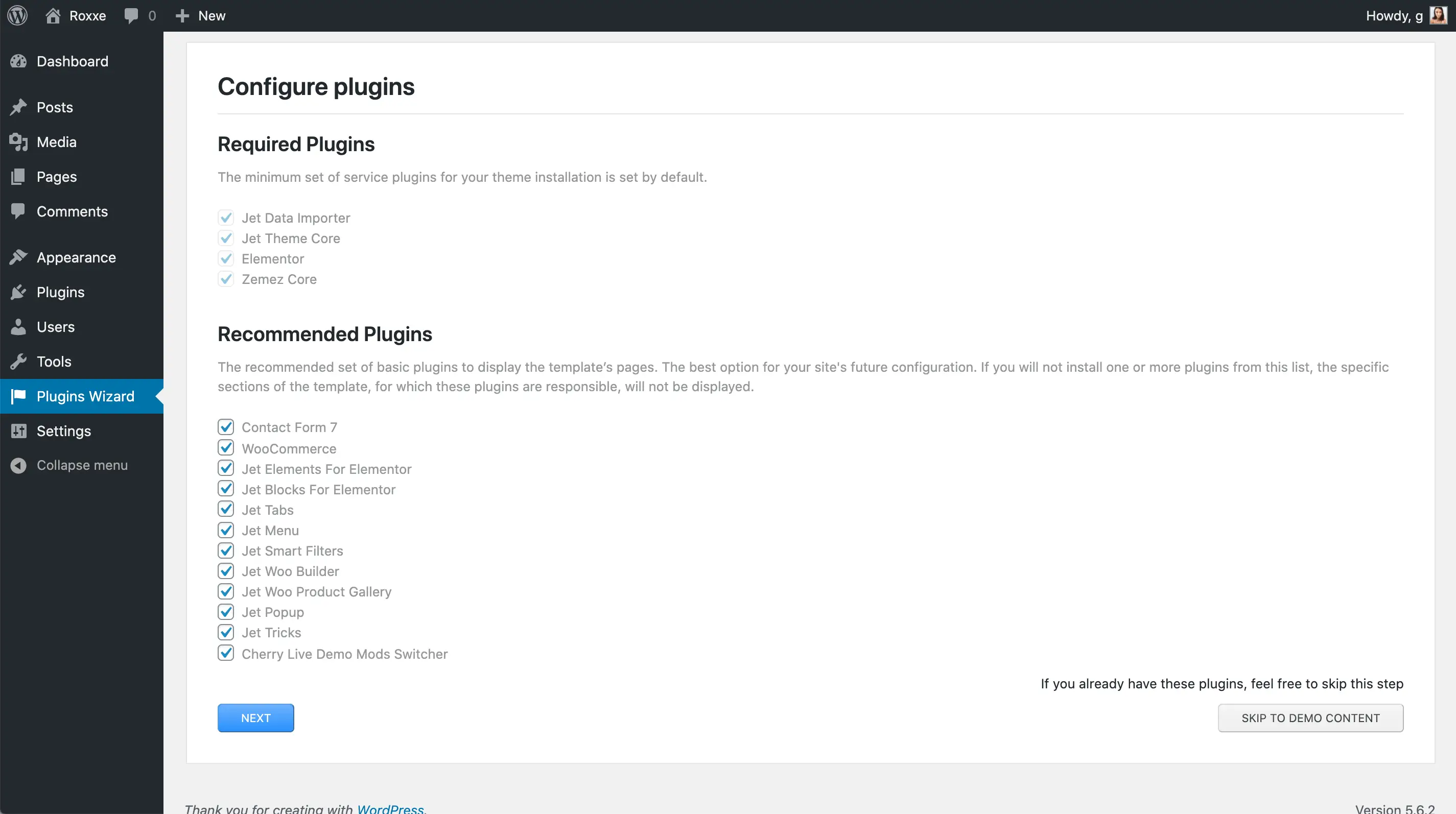
Configurer vos plugins
Le thème Roxxe nécessite l’installation de 4 plugins, à savoir:
- Importateur de données Jet
- Jet Theme Core
- Elementor
- Zemez Core

En dehors de ceux-ci, le thème recommande également un ensemble de plugins de base nécessaires pour afficher les pages du modèle. Ces plugins sont facultatifs. Cependant, si vous souhaitez accéder à la version complète de votre thème, je vous suggère de les installer tous.
Une fois que vous êtes prêt, cliquez sur Suivant et vos plugins commenceront à s’installer.

Contenu de démonstration facultatif
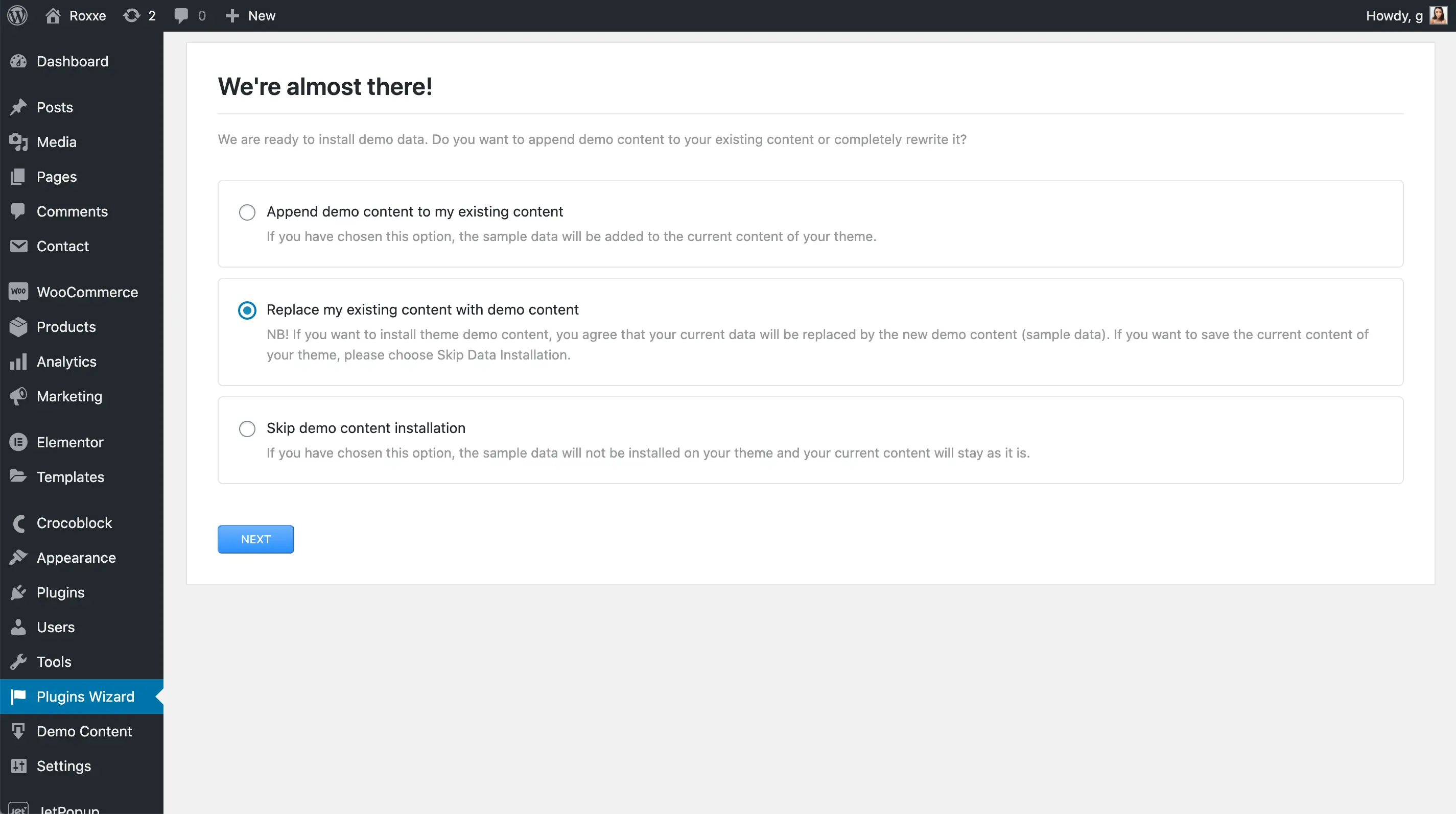
Le thème Roxxe – Salon de beauté WooCommerce vous offre également la possibilité d’installer du contenu de démonstration. Cela, bien sûr, ne sera pas nécessaire si votre boutique WordPress est déjà opérationnelle.

Le thème vous offre trois options:
- Ajoutez du contenu de démonstration à mon contenu existant.
- Remplacez mon contenu existant par du contenu de démonstration.
- Ignorez l’installation du contenu de démonstration.
Puisque je commence avec une ardoise vierge, je vais aller de l’avant et apporter le contenu de la démo pour remplacer mon contenu actuel.

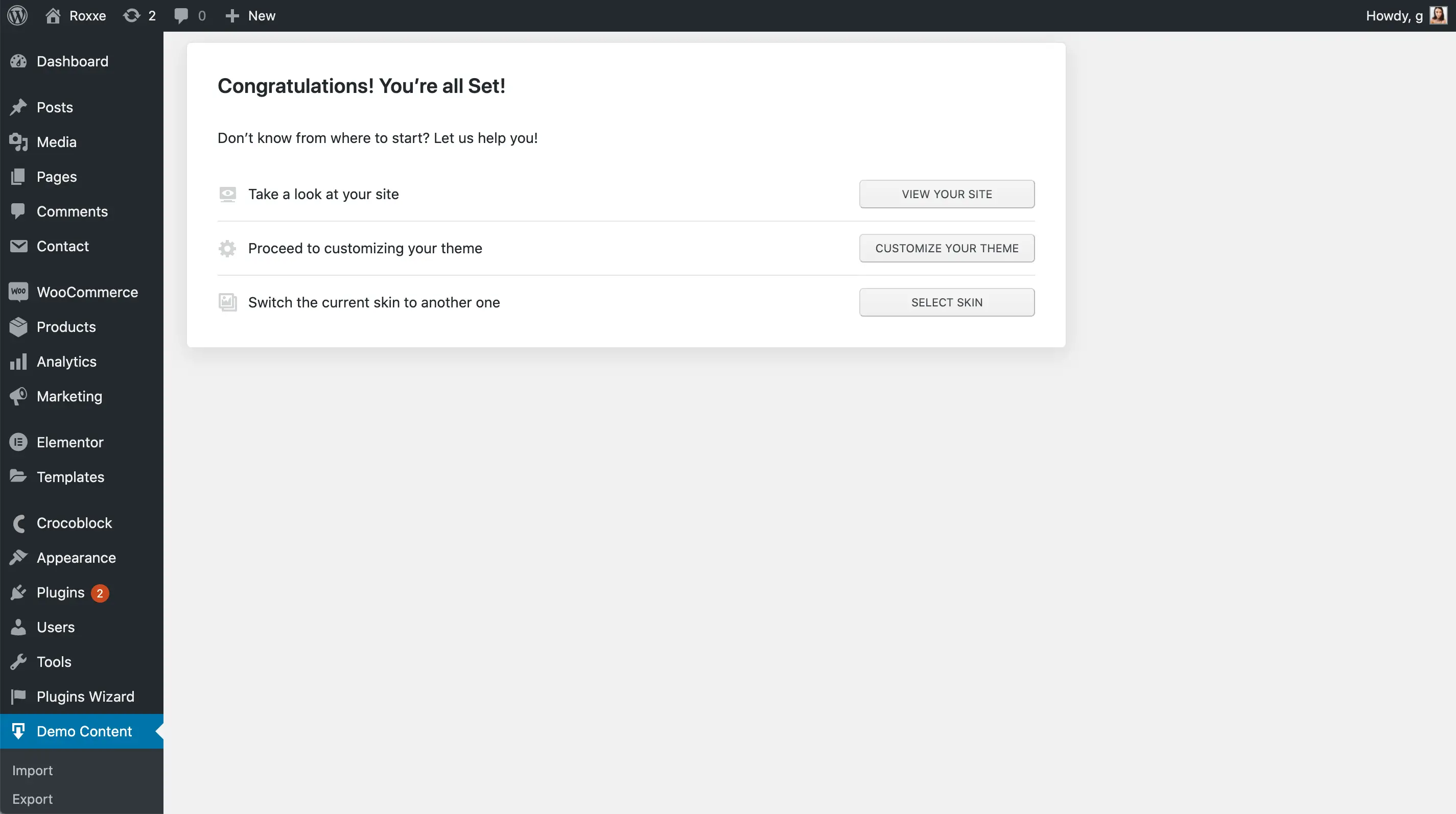
C’est tout! Vous êtes maintenant prêt à commencer à personnaliser votre thème.
Personnaliser votre thème
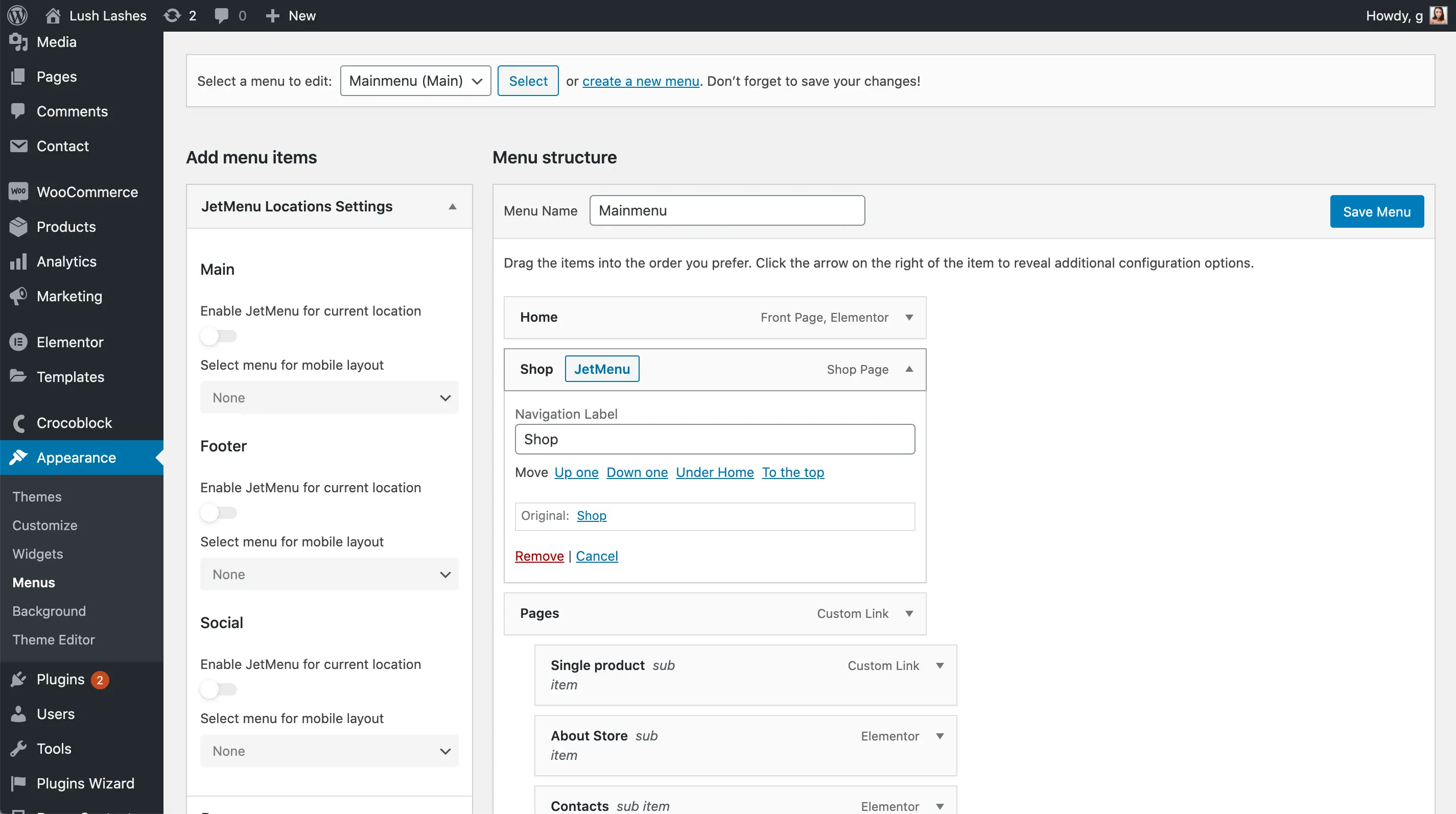
Pour commencer, je vous suggère de personnaliser vos éléments de menu en allant dans Apparence> Menu.

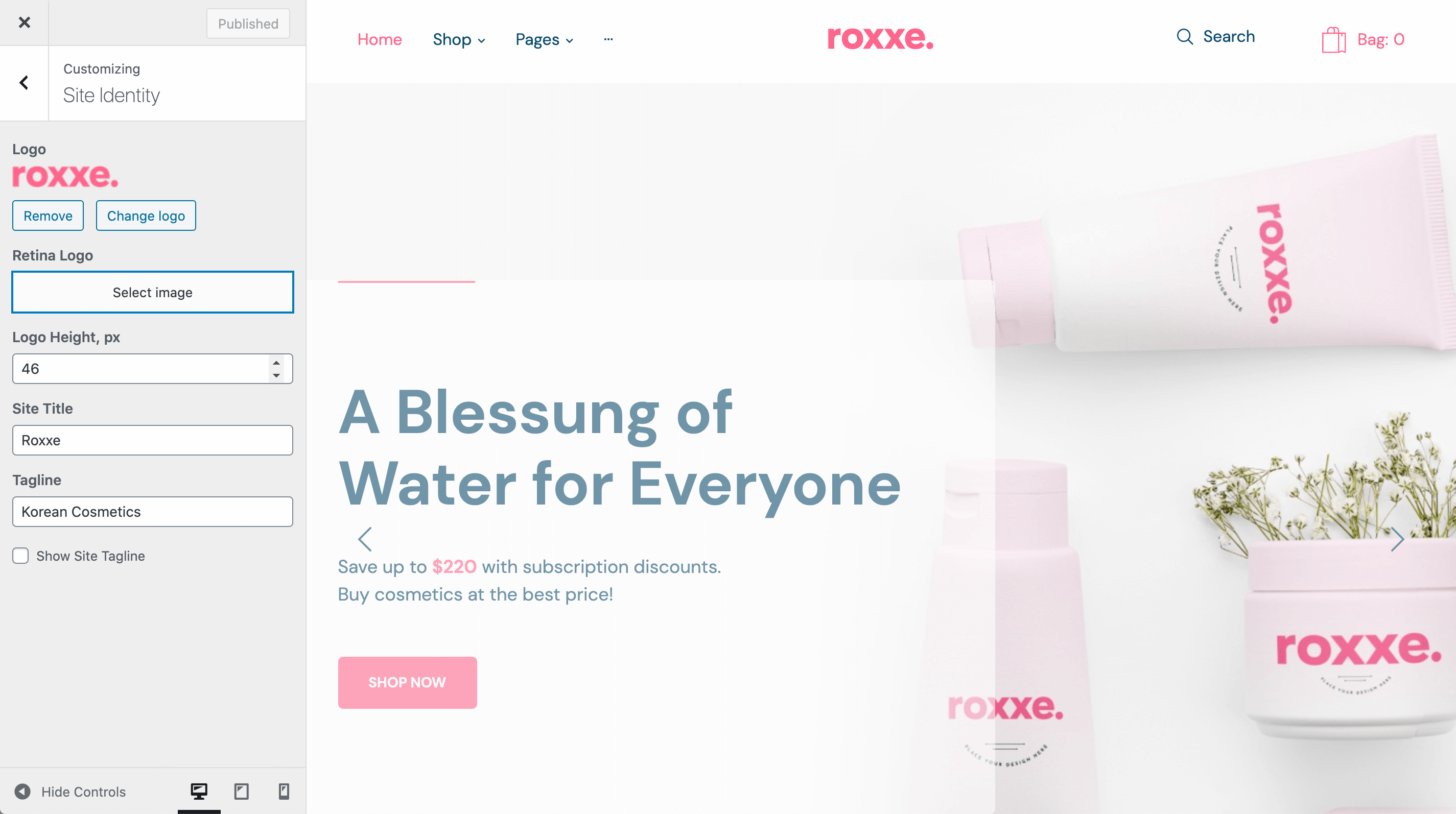
Le documentation du thème fournit suffisamment d’instructions pour que vous puissiez facilement mettre à jour votre thème selon vos spécifications. Une fois ceux-ci définis, rendez-vous dans le personnalisateur pour définir l’identité de votre site.
Ici, vous pouvez télécharger un logo et le slogan de votre site.

Le personnalisateur vous permet également de personnaliser un certain nombre de paramètres:
- Paramètres généraux du site
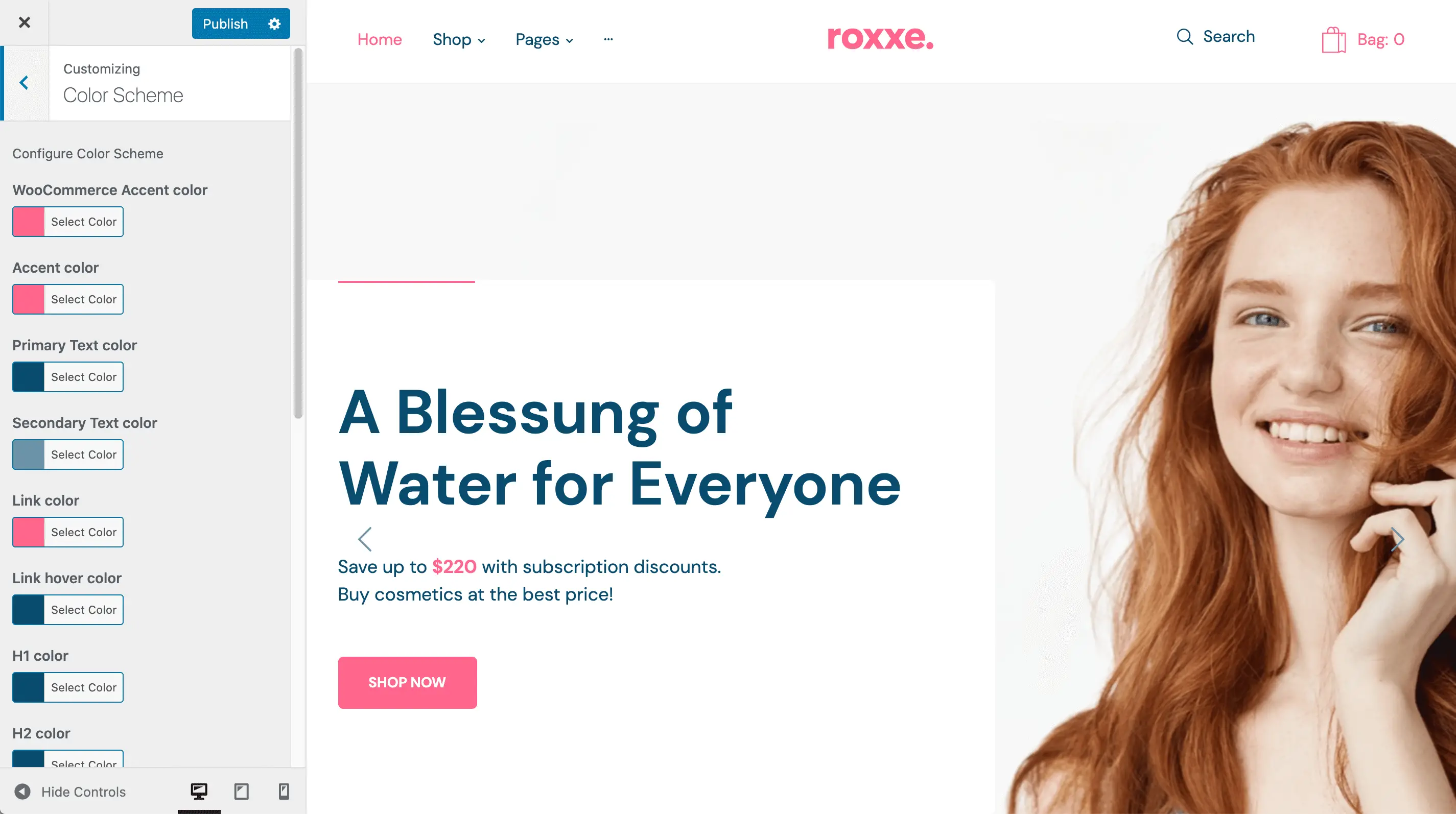
- Couleurs
- Schéma de couleur
- Typographie
- Image de fond
- Les menus
- Widgets
- Bas de page
- Paramètres du blog
- Paramètres de la page d’accueil
- CSS supplémentaire

Intégration Elementor
Personnalisation des paramètres d’Elementor
Si vous avez déjà utilisé Elementor, modifier les pages de votre thème devrait être assez simple. D’un autre côté, si vous êtes nouveau, ne vous inquiétez pas. Elementor fournit de nombreux didacticiels gratuits et vidéos sur leur blog.
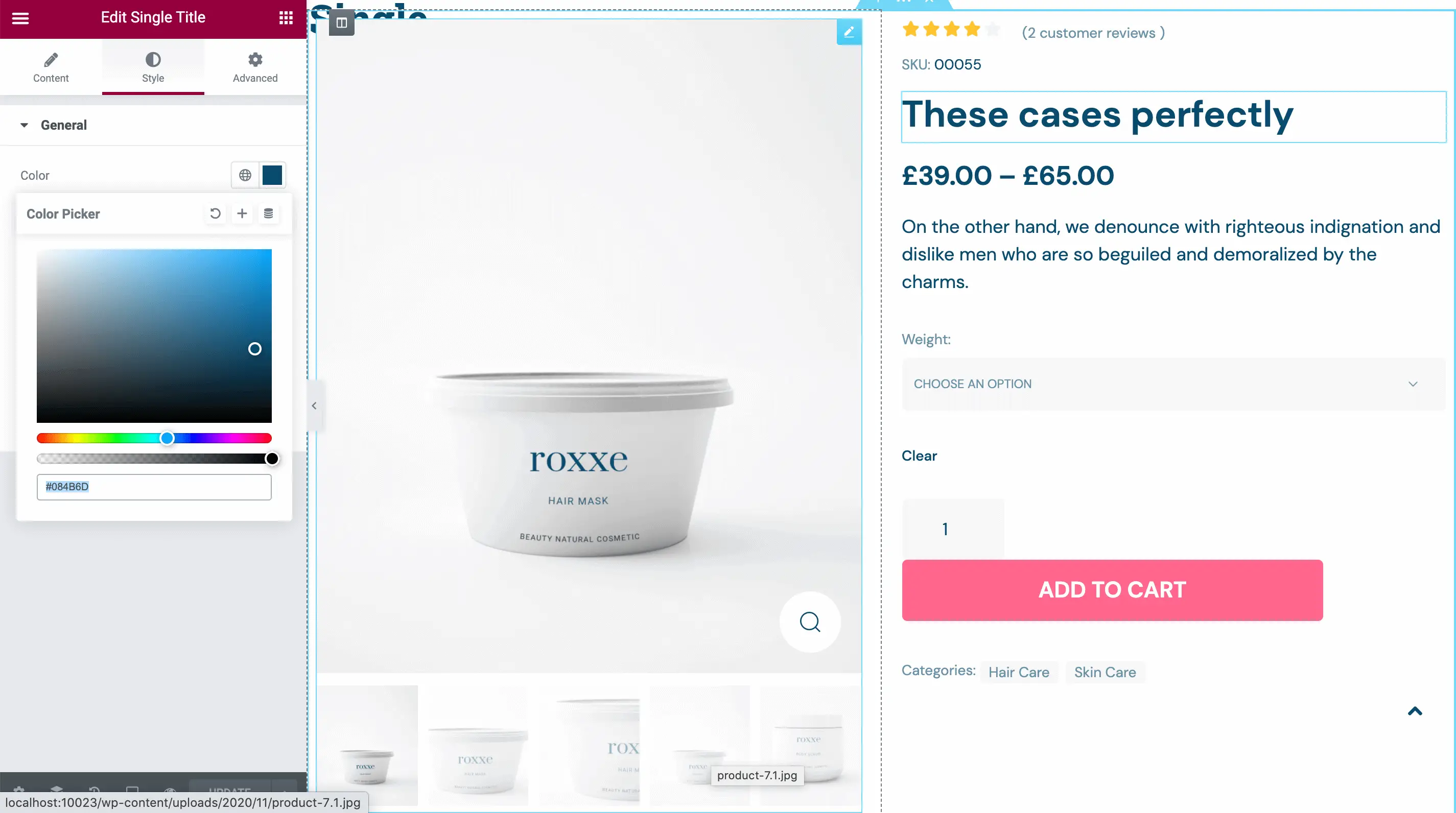
Étant donné qu’une grande partie du travail a été effectuée par les développeurs de thèmes, tout ce que vous aurez vraiment à faire est de cliquer sur les widgets individuels et de vous rendre dans la section style pour modifier leur apparence.

Une observation que j’ai faite lors de la personnalisation de mon thème était qu’il était assez fastidieux de mettre à jour certains des principaux paramètres du site tels que les polices, les couleurs et les boutons.
Bien que vous puissiez définir des styles de police et des couleurs dans le Customizer, ceux-ci ne mettront pas automatiquement à jour toutes vos pages.
Au contraire, la plupart des widgets de texte utilisés se voient attribuer une police et une couleur particulières dans la section de style d’Elementor. Les widgets ne reposent pas tous sur les paramètres de personnalisation du thème. De même, si vous prévoyez de changer le jeu de couleurs, la plupart des boutons devront être modifiés un par un.
Une autre observation était que les modèles Elementor fournis étaient mal nommés et que les conceptions de page n’étaient pas enregistrées en tant que modèles de page Elementor. Avoir bien organisé modèles de page la configuration permettrait de gagner beaucoup de temps lors de l’ajout de nouvelles pages de destination à votre boutique.
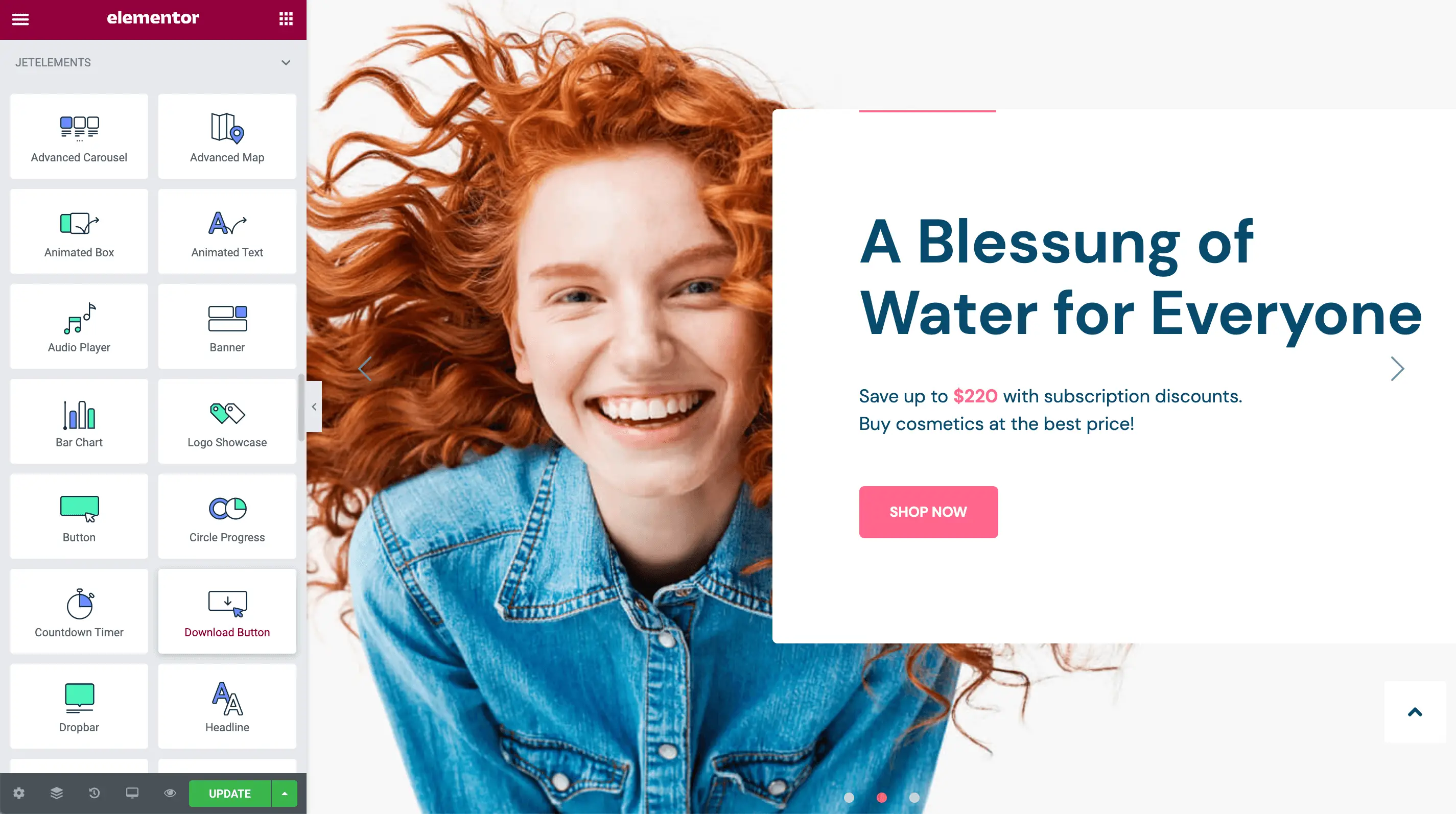
Widgets Elementor
Le constructeur de pages gratuit Elementor vous présente une variété de widgets – des boîtes d’images et des galeries aux widgets basculants, parfaits pour les FAQ.
Avec le thème, vous aurez également accès à JetBlocks, JetElements, Filters, JetWooBuilder et Jet Product Gallery. Avec ces extensions en place, vous êtes équipé de tout ce dont vous avez besoin, notamment:
- Mégamenus
- Formulaires Web pour l’abonnement, les commentaires et la recherche sur le site
- Grilles de produits et listes
- La possibilité de trier les catégories et de choisir le type de produit
- Intégration sociale
- Transitions de parallaxe
- Info-bulles
- Curseurs
- Commentaires
- et beaucoup plus

Intégration WooCommerce
Plus important encore, le thème répond à plusieurs exigences WooCommerce pour les magasins en ligne.
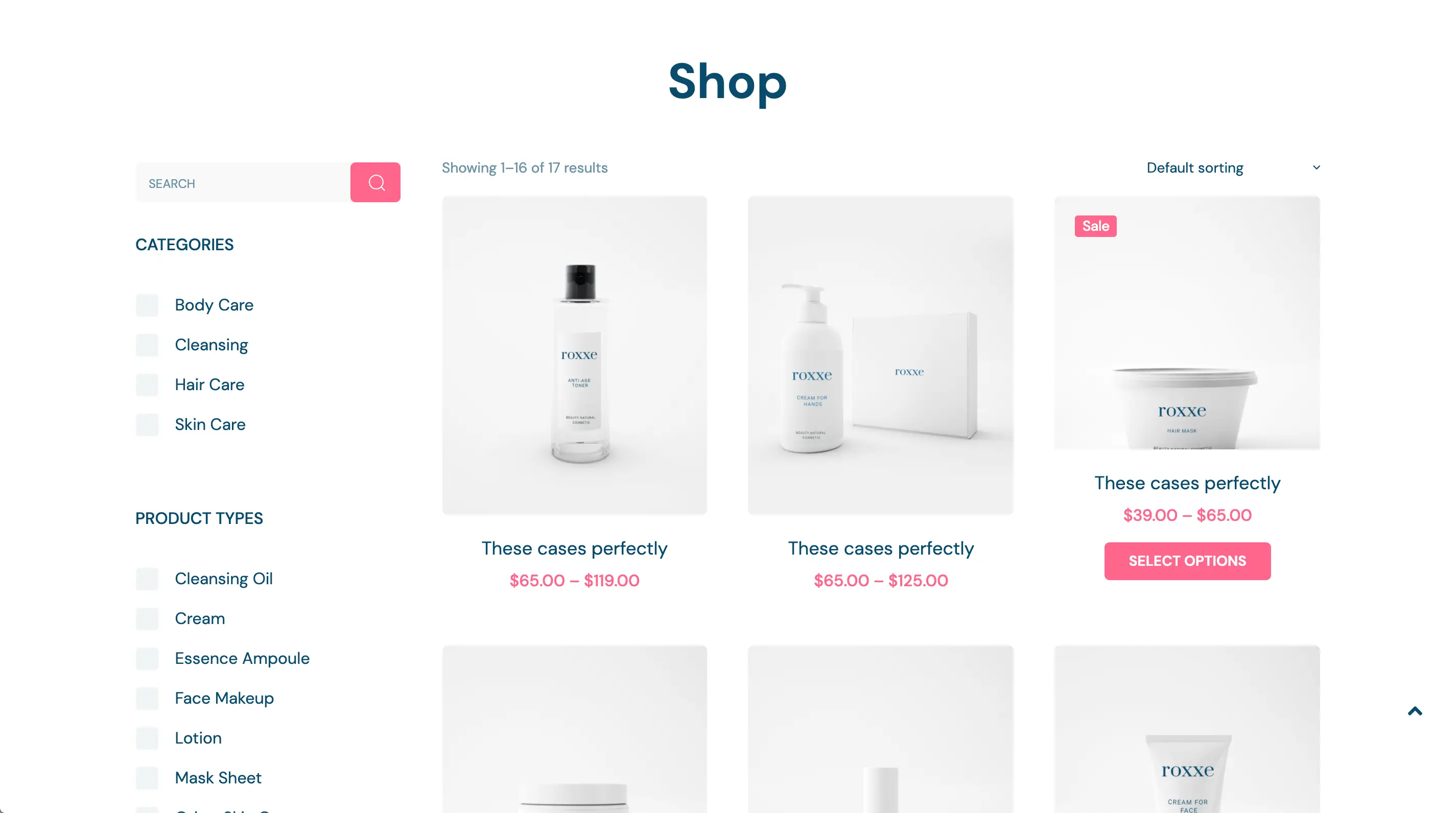
La page de la boutique est bien présentée et fournit un filtre facile à utiliser pour trier les produits. Sur chaque page de produit, vous obtiendrez également des avis clients, des images supplémentaires et des produits associés.

Tous ces éléments offrent aux clients une excellente expérience utilisateur sur votre boutique.
Réflexions finales sur Roxxe – Thème WooCommerce pour salon de beauté
Le thème Roxxe – Salon de beauté WooCommerce est un beau thème pour tout magasin de cosmétiques, de beauté ou de mode. Il est livré avec 4 superbes skins qui aideront sûrement à augmenter la rentabilité de votre site.
À 19 $, le thème est livré avec plusieurs plugins et extensions. Puisqu’il s’agit d’un thème basé sur Elementor, il vous donne libre cours pour éditer les pages à votre guise. Ajoutez des sections, supprimez-en d’autres et personnalisez celles existantes pour vous assurer que toutes les exigences de votre boutique sont satisfaites.
Le thème Roxxe est livré avec une excellente page d’accueil, une page de boutique, des pages de produits et comprend même des modèles de blog et de publication.
Ma seule préoccupation concernait l’organisation réelle des modèles Elementor, des widgets globaux et des paramètres globaux. La configuration de votre site pour utiliser les bonnes couleurs et polices associées à votre marque peut prendre un peu de temps.
Cependant, comme le thème est souvent mis à jour avec de nouvelles fonctionnalités, des mises en page prédéfinies, etc., je suis sûr que les développeurs se pencheront sur cela pour améliorer l’expérience utilisateur de leurs clients.
Dans l’ensemble, ce thème WooCommerce réactif polyvalent est un excellent point de départ pour toute boutique. J’aime l’esthétique générale, la conception UX et la navigation et je le recommanderais à tous ceux qui aiment travailler avec Elementor.






