Les blogueurs, les propriétaires de petites entreprises, les détaillants de commerce électronique et bien d'autres créent des sites Web par nécessité. Lorsque vous n’avez pas beaucoup d’expérience avec le contenu Web, des concepts tels que l’expérience utilisateur (UX) peuvent être déroutants, mais pourtant indispensables à un taux de conversion élevé.
Heureusement, l'UX est constitué d'une poignée de principes fondamentaux qui fournissent un chemin clair pour sa compréhension et sa mise en œuvre. Une fois que vous les avez sous la ceinture, vous pouvez même constater une augmentation du trafic, des conversions et des revenus.
Dans cet article, nous vous présenterons l’UX et pourquoi c’est important. Nous vous expliquerons ensuite cinq de ses composants clés afin que vous puissiez commencer à les intégrer à votre site Web. Allons-y!
Qu'est-ce que l'UX? Pourquoi l'expérience utilisateur est-elle importante?
En bref, UX indique si un site Web est facile et agréable à utiliser. Il s’agit d’aider les visiteurs à trouver ce qu’ils cherchent et à atteindre leurs objectifs. Cela implique en partie l’interface utilisateur de votre site, mais L'interface utilisateur n'est qu'un aspect de l'expérience utilisateur.
Les sites confus et difficiles à utiliser de manière compréhensible ont tendance à dissuader les visiteurs. Pour cette raison, une mauvaise expérience utilisateur conduira souvent à des taux de rebond plus élevéset donc des taux de conversion plus bas et moins de revenus. En raison de la saturation excessive des sites Web, les utilisateurs ne sont pas tenus de rester sur un site de qualité médiocre – ils peuvent simplement obtenir ce dont ils ont besoin ailleurs.
Tout comme vous ne voudriez probablement pas ouvrir un magasin physique désorganisé et difficile à naviguer, vous ne devriez pas vous contenter d’un site à UX limitée. Que vous travailler avec un développeur ou faire le bricolage Il est indispensable de mettre en œuvre les principes fondamentaux d’UX.
Cinq principes de base de l'expérience utilisateur (UX)
Il existe de nombreuses manières d’améliorer l’UX de votre site. Toutefois, d’une manière générale, la plupart des modifications que vous souhaiterez apporter seront conformes à l’un des cinq principes énumérés ci-dessous.
1. Pertinence
Les visiteurs viennent sur votre site Web avec un but. Ils ont un objectif final en tête, et c’est à vous de fournir un UX de haute qualité pour les aider à l’atteindre plus rapidement. En tant que tel, vous ne voulez pas encombrer votre site de nombreux éléments aléatoires qui ne sont pas utiles pour vos utilisateurs.
La pertinence est tout au sujet de savoir ce que veulent vos utilisateurs et en ne leur fournissant que ces éléments. Sur notre propre site, vous remarquerez que nos deux thèmes les plus populaires, Neve et Hestia, sont en haut de la page d'accueil:

Nous savons que de nombreuses personnes viennent chez nous à la recherche de thèmes WordPress de qualité. Nous les avons donc placés au premier plan. Nous affichons également nos plugins et un lien vers notre blog, qui regorge de guides utiles liés à WordPress. Ceux-ci sont également pertinents pour notre public principal – les utilisateurs de WordPress, tout comme vous.
2. Facilité d'utilisation
Peu importe que les utilisateurs fassent des achats, fouillent dans les archives de votre blog ou autre chose, vos invités devraient pouvoir facilement atteindre leurs objectifs. Voici quelques processus vous voudrez peut-être vérifier sur votre site:
- Check-out: Est-ce simple et simplifié pour un achat facile?
- Formes: Est-il facile de trouver, de remplir et de soumettre les formulaires que les utilisateurs sont censés remplir?
- Création de compte: Les utilisateurs peuvent-ils trouver la page d'inscription, et le processus est-il simple et direct?
- Navigation: Est-il difficile pour les utilisateurs de passer d'un article de blog à un autre ou d'une page de produit à une autre?
Nous utiliserons à nouveau notre propre site comme exemple. Notre processus de paiement est un formulaire simple et court qui apparaît sous forme de menu contextuel lorsqu'un client clique sur le lien. achat bouton:

Au lieu d’une expérience de paiement de plusieurs pages comportant de nombreuses étapes, cette petite fonctionnalité réduit les risques que nos utilisateurs abandonner le processus à mi-parcours par frustration ou parce que cela prend trop de temps. Plus vous facilitez les tâches clés sur votre site, plus les gens sont susceptibles de les accomplir.
Il peut être facile d’oublier la importance de la navigation sur le site. Votre menu occupe très peu de place à l’écran et pourtant, il joue un rôle essentiel dans l’UX de votre site. Plus votre site est grand, plus un système de navigation clair est important.
Il est essentiel de disposer d’un menu que les visiteurs peuvent utiliser pour rechercher les pages clés de votre site. Tout contenu nécessaire à la réalisation des objectifs principaux de vos utilisateurs doit être directement ou indirectement disponible dans la barre de menus. Nous allons décomposer cette idée en regardant notre propre menu:

Les onglets principaux incluent Thèmes WordPress, Plugins, Blog, Support, À propos de nous, et S'identifier. Il existe également une icône en forme de loupe, que la plupart des gens considèrent comme un lien permettant d’effectuer une recherche sur l’ensemble du site.
Voici les trois choses pour lesquelles notre public nous parle, ce que nous avons mentionné plus tôt:
- Des thèmes
- Plugins
- Contenu relatif à WordPress
Ce sont les pages les plus facilement accessibles sur notre site. Chaque onglet de menu comprend également une liste déroulante de pages de produits individuels ou de certains de nos messages les plus populaires.
Les clients qui rencontrent des problèmes avec un plugin ou un thème peuvent également trouver facilement notre équipe de support. Toute personne intéressée par ThemeIsle peut en savoir plus sur la page à propos de nous. Enfin, nos membres peuvent se connecter. Tout ce qu'un visiteur voudrait faire est disponible via le menu.
4. Accessibilité
Rendre votre site accessible est une courtoisie pour les personnes handicapées qui pourraient utiliser des lecteurs d'écran ou modifier leur expérience en ligne. Tout visiteur qui rencontre votre site devrait pouvoir l’utiliser pour atteindre son objectif final.
Le meilleur moyen de rendre votre site accessible est de suivre les instructions Directives pour l'accessibilité au contenu Web (WCAG). Si vous n’avez pas beaucoup d’expérience en développement, il peut être difficile d’en rencontrer certains. Cependant, il existe quelques meilleures pratiques que vous pouvez facilement gérer vous-même, même si vous êtes novice dans la création de contenu Web.
Par exemple, texte alternatif ou «alt» Une courte description est affichée lorsqu'un navigateur ne peut pas charger une image. Il est également utilisé par les lecteurs d’écran pour informer les utilisateurs malvoyants du contenu des images. Surtout si vous êtes un utilisateur de WordPress, il est facile d’ajouter:

L'ajout de texte alternatif à vos images prend très peu de temps et constitue un moyen simple de rendre votre site un peu plus accessible.
5. Familiarité
La plupart des propriétaires de site souhaitent que leur site Web soit unique. Bien que cet objectif soit compréhensible et admirable, il est toujours important que votre site respecte certaines des normes attendues en matière de conception de sites Web.
Compte tenu de l’ampleur actuelle de l’utilisation d’Internet, les utilisateurs ont des attentes quant à l’apparence des sites Web et à la présence probable de certains éléments. Si votre site ne répond pas à ces attentes, les visiteurs risquent davantage de éprouver de la confusion, de la frustration et de la difficulté à trouver ce dont ils ont besoin.
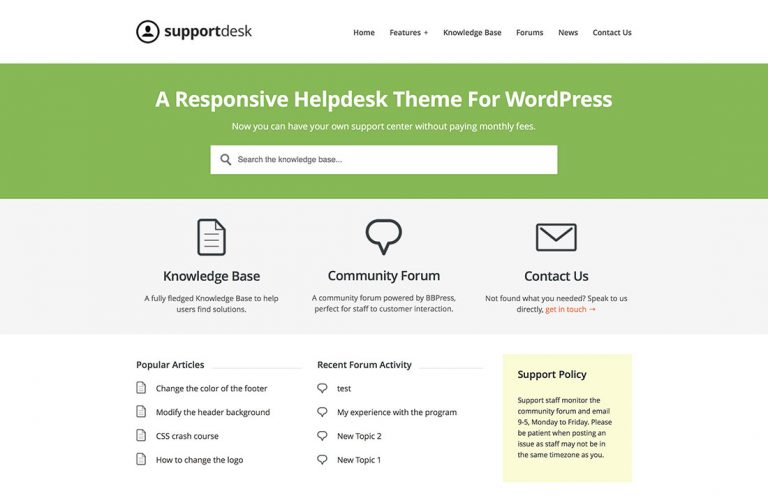
En regardant notre page d'accueil à nouveau, vous pouvez voir plusieurs normes de conception web sur l'affichage:

Ici nous avons:
- Notre logo dans le coin en haut à gauche
- Le menu en haut de la page
- UNE appel à l'action (CTA) au dessus du pli
- Une fonction de recherche dans l'en-tête
Bien que vous ne puissiez pas le voir ici, nous avons également nos icônes de médias sociaux dans le pied de page. Tous ces éléments répondent aux normes et aux attentes en matière de conception Web.
Conclusion
Si vous débutez dans la propriété de site, les concepts de conception Web tels que UX peuvent sembler déroutants. Cependant, pour le succès de votre site Web, vous devez également fournir un excellent service aux visiteurs afin qu’ils restent sur votre site et redeviennent des utilisateurs fidèles.
Heureusement, tout ce que vous avez à faire est de suivre les principes de base de l'UX:
- Pertinence. Mettre les aspects les plus populaires de votre site au premier plan est une évidence pour la qualité UX.
- Facilité d'utilisation. En gros, cela concerne la fluidité du processus de conversion pour l'utilisateur, et il est clairement vital pour l'UX.
- La navigation. Donner aux utilisateurs les éléments de site les plus populaires dans vos menus les aide à mieux convertir.
- Accessibilité. Les internautes ayant des capacités différentes doivent savoir qu’ils sont pris en charge – cela pourrait signifier une vente supplémentaire pour vous.
- Familiarité. S'assurer que les utilisateurs peuvent faire des choses compatibles avec le reste du Web aide énormément UX.
Avez-vous des questions sur UX ou ses principes fondamentaux? Faites-nous savoir dans la section commentaires ci-dessous!