Les fils d’Ariane sont des outils de navigation utiles pour tout site Web. En plus d’offrir une meilleure navigation aux utilisateurs, ils sont également utiles pour l’optimisation des moteurs de recherche. Dans cet article, nous discuterons plus en détail du fil d’Ariane WordPress et de la façon dont vous pouvez l’activer ou le désactiver via différentes approches.
Comment activer le fil d’Ariane WordPress ?
Il existe plusieurs façons d’activer le fil d’Ariane sur votre site. Nous les aborderons un par un ci-dessous :
Ajouter manuellement
Si vous êtes à l’aise avec le codage, vous pouvez ajouter des fils d’Ariane manuellement à l’aide du code. Pour cela, vous pouvez ajouter une fonction à votre fichier functions.php. Ensuite, vous pouvez appeler cette fonction pour différents fichiers modèles en fonction de l’endroit où vous souhaitez que le fil d’Ariane apparaisse. Par exemple, l’appel de la fonction sur single.php affichera le fil d’Ariane sur les publications individuelles. De plus, vous pouvez également ajouter du CSS personnalisé pour styliser le fil d’Ariane.
Ci-dessous se trouve l’exemple de code pour ajouter une fonction pour créer des fils d’Ariane, fourni par Kinsta:
function get_breadcrumb() {
echo ‘<a href="https://learnwoo.com/wordpress-breadcrumbs-enable-disable/”’.home_url().’”" rel="”nofollow”">Home</a>’;
if (is_category() || is_single()){
echo “ » ”;
the_category (‘ • ‘);
if (is_single()) {
echo “ » ”;
the_title();
}
} elseif (is_page()) {
echo “ » ”;
echo the_title();
} elseif (is_search()) {
echo “ » ”;Search Results for…
echo ‘“<em>’;
echo the_search_query();
echo ‘</em>”’;
}
}Vous pouvez ajouter un style supplémentaire au fil d’Ariane en ajoutant un CSS personnalisé à votre fichier style.css de votre thème, ou en le fournissant dans le champ CSS supplémentaire du personnalisateur.
Utiliser un plugin SEO
Vous pouvez utiliser un plugin SEO tel que Yoast SEO ou All in one SEO pour activer le fil d’Ariane sur votre site WordPress. Si vous utilisez le plugin Yoast SEO, vous devez ajouter le code suivant à votre site. Selon l’endroit où vous avez besoin que le fil d’Ariane soit visible, ajoutez-le à single.php ou header.php.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>Une fois le code ajouté, vous pouvez simplement activer le fil d’Ariane à partir des paramètres du plugin.
Utiliser un plugin Breadcrumbs
Vous pouvez également utiliser l’un des plugins populaires pour activer le fil d’Ariane sur votre site. Nous allons jeter un coup d’œil à certains de ces plugins ici.
Fil d’Ariane NVXT
En utilisant ce plugin, vous pouvez gérer différents aspects du fil d’Ariane, si vous n’êtes pas à l’aise avec les efforts de codage manuel dans les options mentionnées ci-dessus. Vous pouvez simplement spécifier comment et où vous souhaitez afficher le fil d’Ariane en fonction de vos besoins.
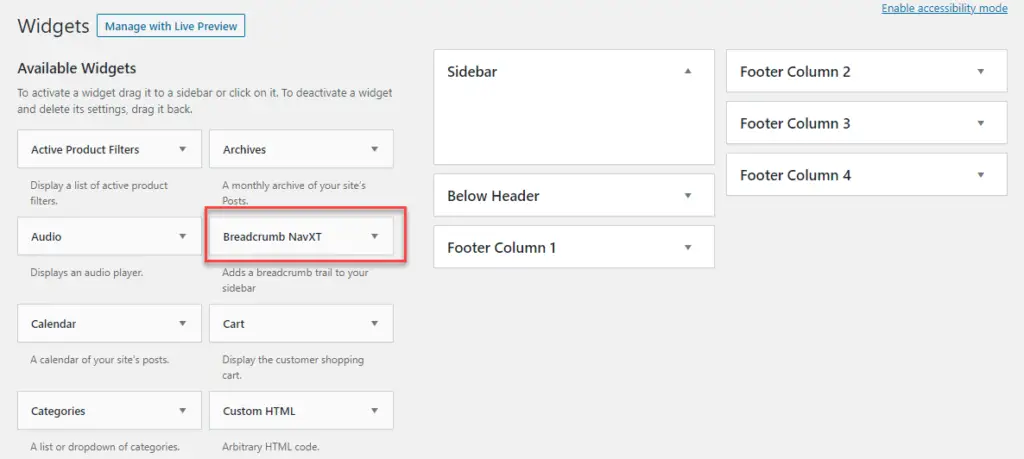
Dans la section Widgets, vous trouverez un widget pour le fil d’Ariane que vous pouvez ajouter à n’importe quelle section selon vos besoins.

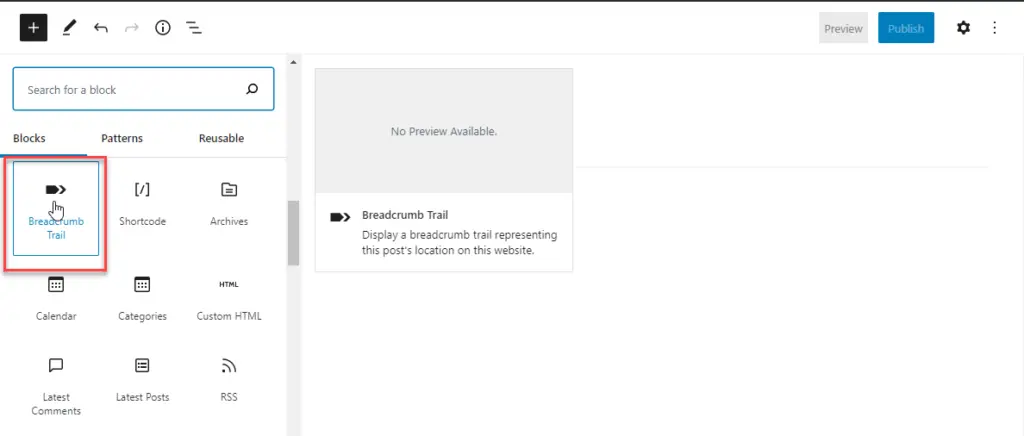
En outre, vous trouverez un bloc dans l’éditeur qui vous aidera à ajouter des fils d’Ariane à des articles ou des pages individuels.

De plus, avec ce plugin, vous pouvez spécifier le séparateur de fil d’Ariane, et également définir le blog et la maison dans le fil d’Ariane avec des modèles modifiables. Vous pouvez également utiliser les modèles disponibles avec le plugin pour les articles, les pages, les produits, les médias, les taxonomies, etc.
Fil d’Ariane flexible
Si vous préférez définir le fil d’Ariane dans votre magasin de manière plus simple, vous pouvez utiliser ce plugin qui dispose d’un shortcode spécifique. Vous pouvez ajouter des fils d’Ariane n’importe où sur votre site à l’aide du shortcode. De plus, vous pouvez appliquer un style et une mise en forme uniques au séparateur de fil d’Ariane, ainsi qu’au texte et aux liens.

Fil d’Ariane WooCommerce
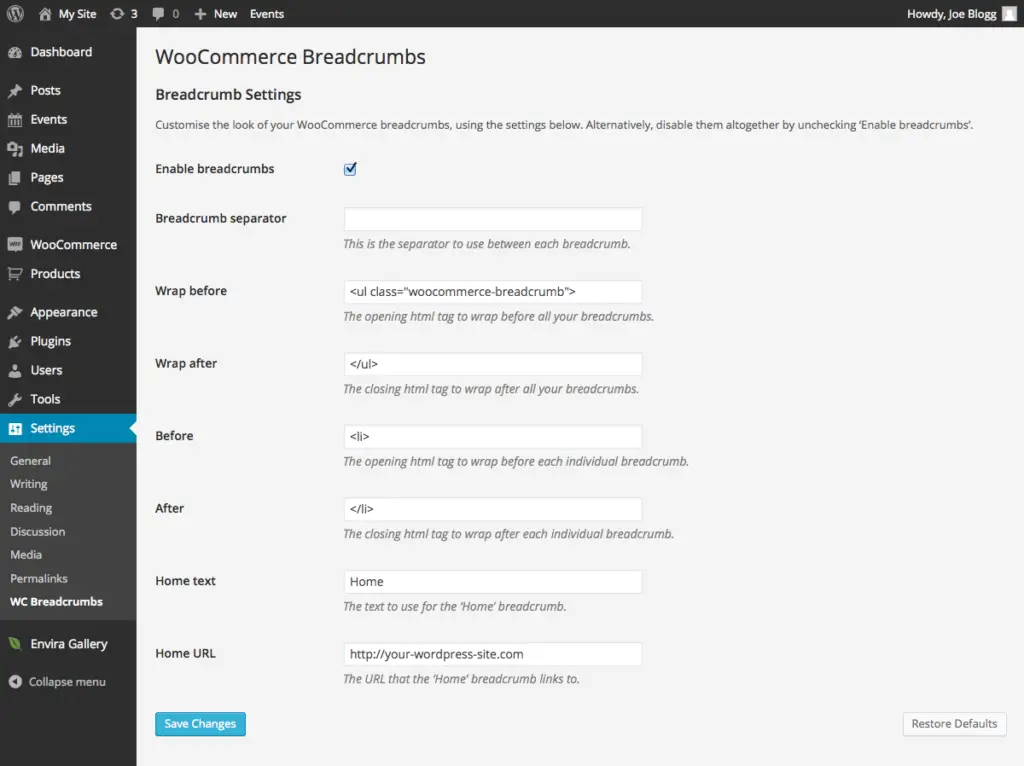
Si vous utilisez WooCommerce, vous souhaiterez peut-être également afficher des fils d’Ariane sur vos pages de produits. Maintenant, si vous souhaitez modifier le style de ceux-ci ou les désactiver, vous pouvez utiliser ce plugin. Le plugin fournit des outils qui vous aideront à modifier le code HTML qui entoure le fil d’Ariane sur votre site. En utilisant ce plugin, vous pouvez modifier le séparateur de fil d’Ariane, le wrap-before and after, l’url home, le texte home, etc.

A l’aide d’un thème
Il existe plusieurs thèmes qui vous aideront à ajouter des fils d’Ariane. Si vous essayez de les ajouter à un site Web déjà établi, ce n’est peut-être pas la meilleure solution. Cependant, si vous venez de créer un site Web WordPress, vous pouvez utiliser un thème qui prend en charge la navigation dans le fil d’Ariane. Voici quelques-uns des thèmes populaires qui prennent en charge les fils d’Ariane :
Devanture
Storefront est l’une des options les plus faciles à choisir lorsque vous recherchez un thème pour votre boutique WooCommerce. Il propose par défaut une navigation dans le fil d’Ariane.
Astra
Astra est l’un des thèmes populaires qui propose des fils d’Ariane avec une gamme d’options de personnalisation. Vous pouvez activer le fil d’Ariane dans le personnalisateur de thème. Le thème vous permet de modifier la position, l’alignement, l’espacement et aussi le séparateur. Il existe également des options pour modifier les couleurs et la typographie lorsque vous utilisez ce thème. Il est également compatible avec des plugins tels que Yoast SEO et Breadcrumb NavXT.

Commerçant
Si vous utilisez le thème Shopkeeper, vous pourrez activer et désactiver la navigation dans le fil d’Ariane. C’est un thème riche en fonctionnalités qui offre des options de personnalisation sans tracas.
Comment désactiver le fil d’Ariane WordPress ?
Selon la façon dont vous avez ajouté des miettes de pain, vous pouvez également les supprimer. Par exemple, si vous avez utilisé Yoast SEO ou l’un des autres plugins mentionnés dans cet article, vous pouvez facilement les désactiver à partir des paramètres du plugin. Si vous avez ajouté manuellement du code pour activer le fil d’Ariane, la suppression de l’extrait de code garantira que le fil d’Ariane est désactivé.
Cependant, si vous utilisez un thème qui propose des fils d’Ariane par défaut, leur désactivation peut ne pas être aussi simple. Une stratégie recommandée consiste à trouver la fonction de fil d’Ariane dans les fichiers header.php ou single.php ou page.php et à la supprimer. Par exemple, si vous utilisez le thème Storefront, vous pouvez utiliser l’extrait de code suivant :
/**
* Remove breadcrumbs for Storefront theme
*/
add_action( 'init', 'wc_remove_storefront_breadcrumbs');
function wc_remove_storefront_breadcrumbs() {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10 );
}Selon ce Documentation WooCommerce, vous pouvez utiliser le code suivant pour désactiver la navigation dans le fil d’Ariane dans la plupart des thèmes :
/**
* Remove the breadcrumbs
*/
add_action( 'init', 'woo_remove_wc_breadcrumbs' );
function woo_remove_wc_breadcrumbs() {
remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20, 0 );
}Si vous utilisez un thème premium et que vous ne pouvez pas désactiver l’affichage du fil d’Ariane, vous pouvez contacter l’équipe d’assistance du développeur du thème pour obtenir de l’aide.
Espérons que cet article vous a fourni une bonne idée sur le fil d’Ariane WordPress et comment l’activer et le désactiver. Si vous avez des questions ou des préoccupations, veuillez laisser un commentaire dans la section ci-dessous.



