Dans cet article, je vais vous montrer pourquoi il est si important de rendre votre site Web WordPress plus accessible et d’introduire des outils simples que tout le monde peut utiliser pour augmenter l’accessibilité pour toutes les personnes. Pourquoi? Parce que votre objectif ultime est d’amener le plus de personnes possible à visiter votre site Web. Comment pouvez-vous vous y attendre si vous ne rendez pas votre site accessible à tous?
En outre, la plupart d’entre nous se concentrent sur la recherche de moyens magiques de générer des volumes élevés de trafic vers notre site en utilisant les dernières stratégies de marketing des médias sociaux et optimisation du moteur de recherche méthodes, mais ce que beaucoup d’entre nous oublient, c’est ceci: Les personnes qui vous ont déjà trouvé doivent pouvoir naviguer facilement sur votre site Web.
C’est extrêmement important, parce que, tout comme dans une situation de brique et de mortier, les gens viennent dans tous les types, formes et tailles. En fin de compte, vous voulez que ceux qui ont pris le temps de visiter votre établissement passent un peu de temps à regarder autour de vous, dépensent de l’argent, reviennent souvent et, mieux encore, ramènent d’autres personnes avec eux.
Si vous n’étiez pas intéressé par l’accessibilité du site Web auparavant, vous devriez l’être maintenant. Cela dit, allons-y!
Qu’est-ce que l’accessibilité du site Web?
Prenons un moment pour comprendre de quoi nous parlons.
Accessibilité du site Web fait référence à la pratique consistant à supprimer les obstacles qui empêchent l’interaction avec les sites Web ou l’accès à ceux-ci par les personnes handicapées. Lorsque les sites sont correctement conçus, développés et modifiés, tous les utilisateurs ont un accès égal aux informations et aux fonctionnalités.
Nous parlons donc vraiment de la pratique de la suppression des barrières. Cela peut sembler compliqué, mais ce n’est vraiment pas le cas. Par exemple, un barrière dans votre site Web peut être quelque chose d’aussi simple que de ne pas créer un titre visible et significatif (c’est-à-dire du texte qui apparaîtra comme une info-bulle) pour un lien.
Si vous êtes un internaute moyen et que vous êtes soudainement déçu par le peu d’effort de la part du concepteur du site Web et / ou du webmaster pour faciliter la navigation sur son site, imaginez simplement ce qu’une personne ayant une vision le handicap se ressent en ce moment.
Internet à travers les yeux des autres
Vous êtes-vous déjà demandé à quoi ressemblait le fait pour une personne déficiente sensorielle ou handicapée mentale ou physique de naviguer sur Internet? Peut-être pas. Je vous encourage à prendre le temps de le faire dès maintenant, car cela pourrait changer la façon dont vous créez et gérez vos sites Web à partir de maintenant. Explorons certains des défis auxquels sont confrontés de nombreux utilisateurs Web:
- Visuel: déficiences, y compris la cécité, divers types courants de basse vision et de mauvaise vue, divers types de daltonisme.
- Moteur / Mobilité: par exemple. difficulté ou incapacité à utiliser les mains, y compris tremblements, lenteur musculaire, perte de contrôle des muscles fins, etc., en raison de conditions telles que la maladie de Parkinson, la dystrophie musculaire, la paralysie cérébrale, les accidents vasculaires cérébraux.
- Auditif: Surdité ou déficience auditive, y compris les personnes malentendantes.
- Saisies: Crises photo-épileptiques provoquées par des effets stroboscopiques visuels ou des éclairs.
- Cognitive / Intellectuelle: Troubles du développement, troubles d’apprentissage (dyslexie, dyscalculie, etc.) et troubles cognitifs d’origines diverses, affectant la mémoire, l’attention, la «maturité» du développement, la résolution de problèmes et les compétences logiques, etc.
le bien les nouvelles sont qu’il y a beaucoup de technologies d’assistance disponible pour les personnes handicapées qui leur permettent de surfer sur le net. Votre travail en tant que concepteur de site Web consiste à vous assurer que votre site respecte certaines directives qui permettront à ces technologies de fonctionner.
Outils d’accessibilité Internet populaires
En parlant de technologies d’assistance, voici une sélection des plugins d’accessibilité Internet les plus populaires souvent utilisés:
- Logiciel de lecture d’écran qui utilise la parole synthétisée pour lire ce qui se passe sur l’ordinateur.
- Afficheurs braille rafraîchissants qui rendent le texte en caractères braille.
- Logiciel d’agrandissement d’écran qui agrandit ce qui est affiché sur le moniteur.
- Logiciel de reconnaissance vocalee qui transforme la voix en texte.
- Superpositions de clavier pour rendre la saisie plus facile et plus précise
Et oui, il y a même une application pour ça:
- Technologie d’assistance gratuite de Accessibilité eSSENTIELLE aide les personnes qui ont du mal à taper, à déplacer une souris ou à lire un écran.
Maintenant que vous comprenez à quoi les personnes handicapées sont confrontées lorsqu’elles lisent un blog ou apprennent ce qu’est un Echidna (* indice * il ressemble à un hérisson très épineux) et ce qu’il aime manger, ou peut-être simplement acheter ce cadeau parfait en ligne, nous pouvons examiner certains outils qui peuvent vous aider à réaliser une conception de site Web parfaitement accessible. Après tout, si votre site est correctement accessible aux personnes handicapées, pensez à quel point ce sera facile pour toutes les personnes naviguer.
Comment choisir un thème WordPress accessible
La première étape vers un site Web entièrement accessible consiste à choisir un thème prêt pour l’accessibilité. De nombreux développeurs de thèmes prennent le temps de mettre en œuvre les directives du Manuel d’accessibilité au thème WordPress, il est donc préférable de simplement demander à l’auteur si un thème particulier est prêt pour l’accessibilité.

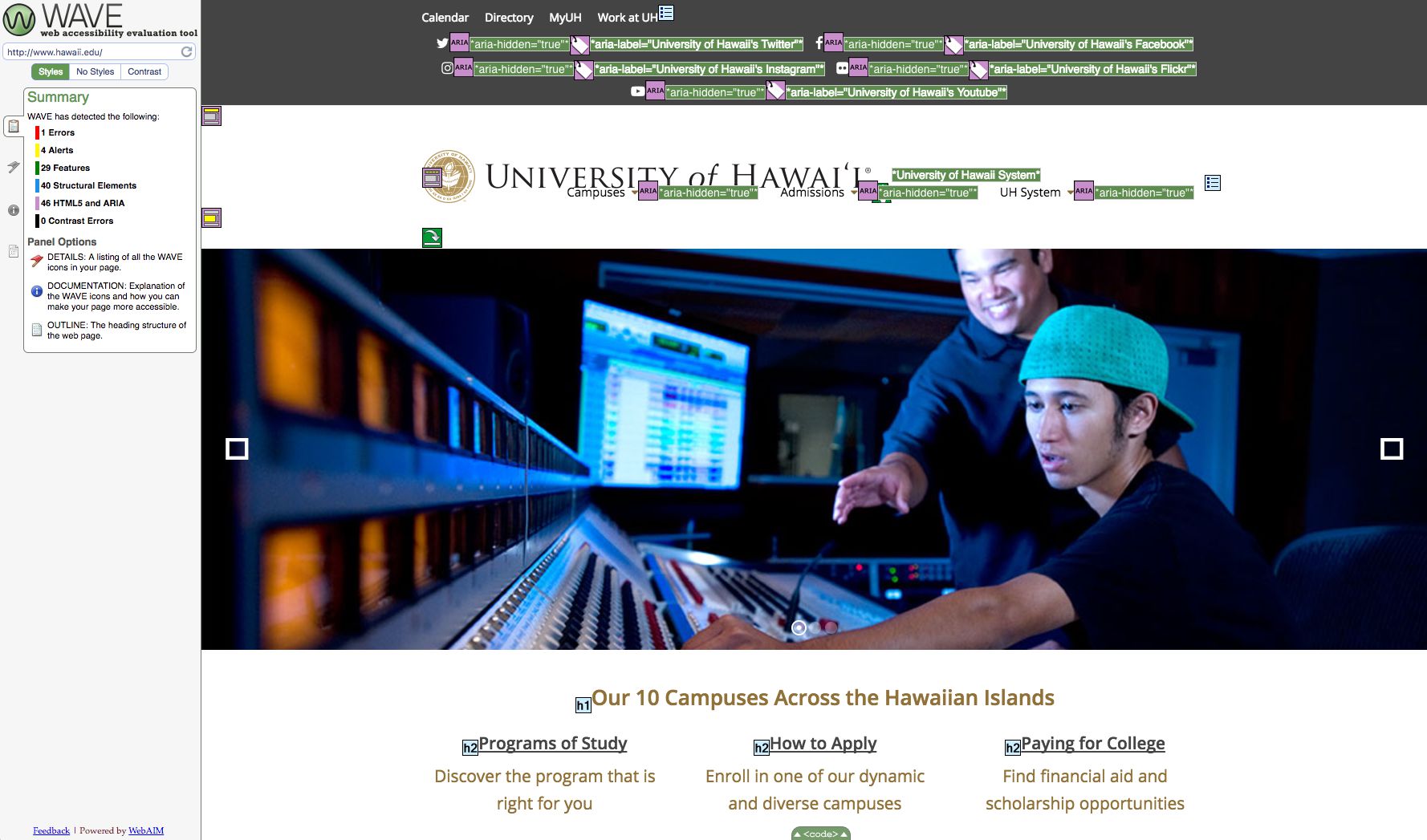
Par exemple, chez WPExplorer, nous avons travaillé en étroite collaboration avec Université d’Hawaï pour faire le Thème WordPress total plus accessible. Vous voulez jeter un œil? Si vous exécutez le site Web UH via le Outil d’évaluation de l’accessibilité Web WAVE vous pouvez voir comment ils ont mis en œuvre les fonctionnalités du thème pour rendre leur site Web utilisable par tous leurs élèves.

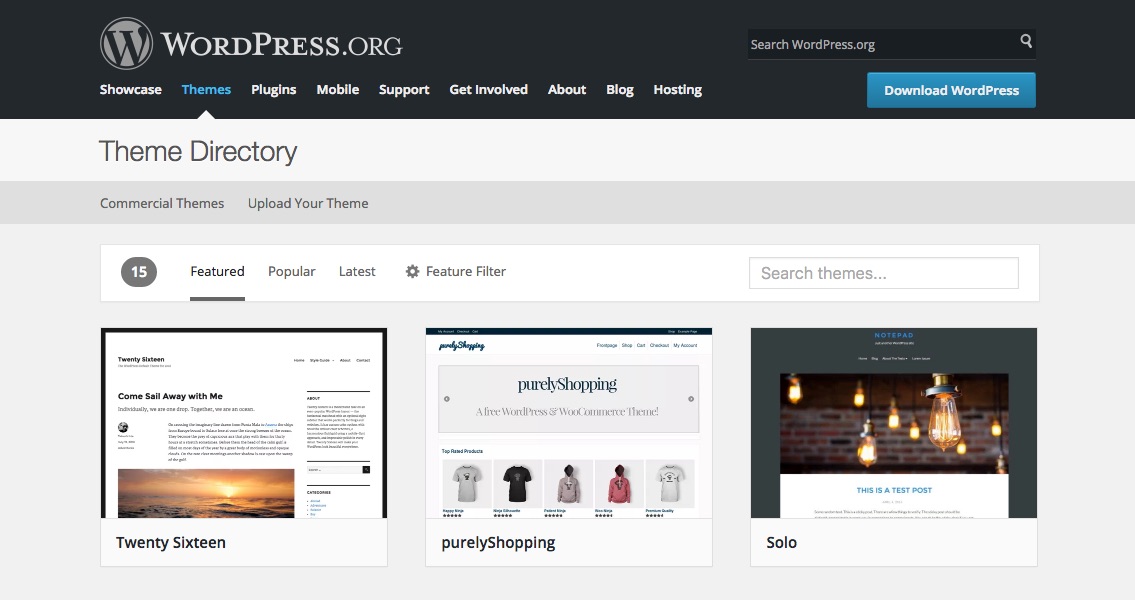
Vous pouvez également trouver des thèmes accessibles gratuitement sur WordPress.org, cliquez simplement sur le Thèmes lien du menu en haut de la page pour ouvrir le répertoire des thèmes. Recherchez le sous-menu intitulé Filtre de fonctionnalité. Il aura un petit équipement à côté. Cliquez dessus.
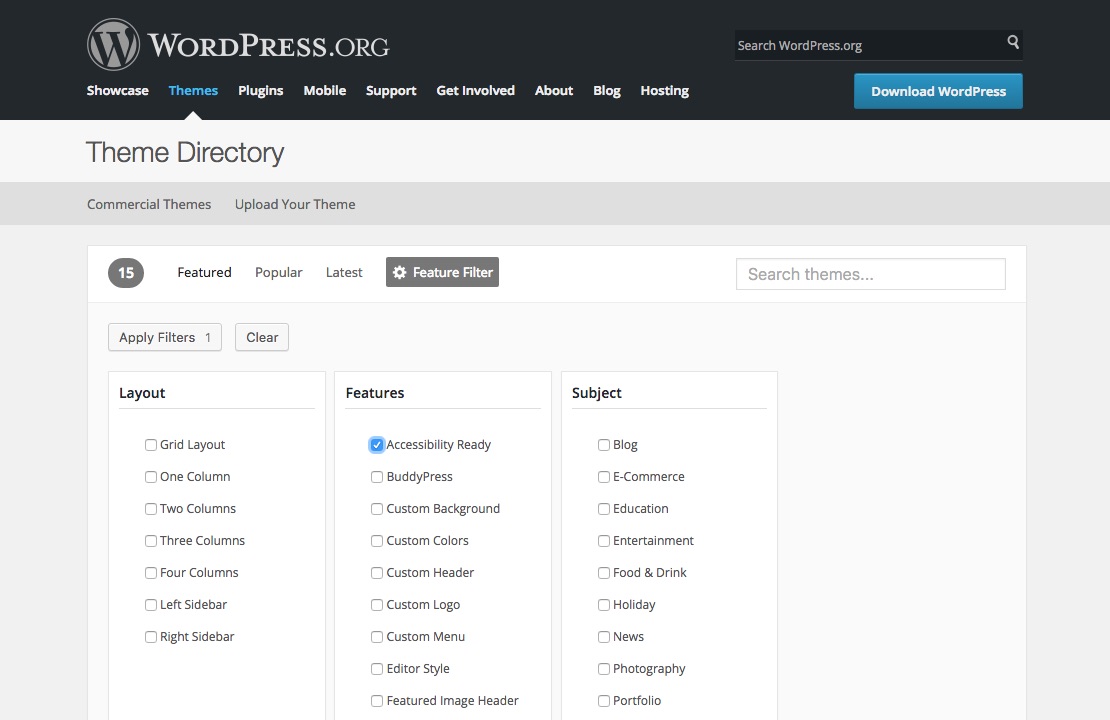
Cela ouvre une multitude d’options parmi lesquelles vous pouvez choisir lors du filtrage de votre recherche. En dessous de traits, cliquez sur la fonction supérieure qui est – vous l’avez deviné – Prêt pour l’accessibilité.

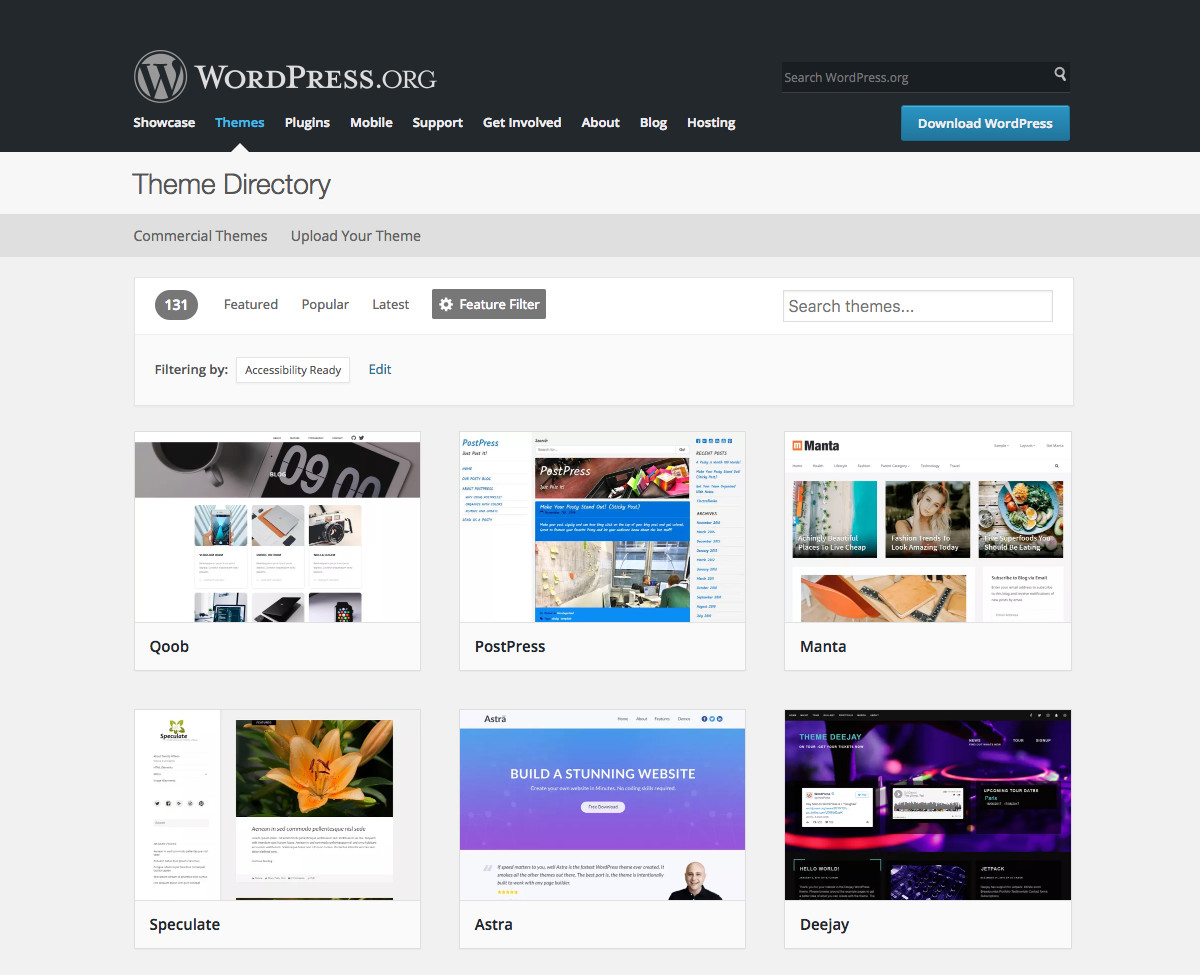
Vous pouvez ensuite sélectionner autant d’autres filtres que vous le souhaitez. Plus à gauche, vous verrez le Appliquer des filtres bouton qui vous montrera combien de filtres vous avez appliqués. Cliquez sur Appliquer des filtres. Veuillez garder vos mains et vos pieds à l’intérieur du véhicule en tout temps.

Vous êtes maintenant arrivé à destination. Veuillez rester assis jusqu’à l’arrêt complet du véhicule et l’ouverture complète des portes. Choisissez ensuite un thème.
Il est important de noter que juste parce qu’un thème est marqué comme Prêt pour l’accessibilité ne signifie pas qu’il est «entièrement» accessible. Cependant, si un développeur de thème s’est donné la peine de marquer son thème comme accessible, il est probable qu’il ait fait un travail sur ce front. Et si vous rencontrez des problèmes, informez-les afin qu’ils puissent mettre à jour le thème pour les autres utilisateurs.
(Gratuit) WordPress Plugin Solutions pour l’accessibilité

Peut-être que vous créez votre propre thème WordPress, ou que vous souhaitez utiliser le thème que vous souhaitez. N’ai pas peur. L’une des choses étonnantes sur le monde de WordPress est la disponibilité de dizaines de milliers de plugins. Chaque fois que vous avez besoin de quelque chose, il existe généralement un plugin adapté à la facture.
Mon choix personnel est Accessibilité WP, qui est livré avec une variété d’outils pour vous aider à rechercher et à détruire bon nombre des problèmes d’accessibilité courants que vous pouvez rencontrer en utilisant des thèmes WordPress. Il nécessite très peu de connaissances d’experts et une configuration minimale.
Aide à l’accessibilité WP (WAH) est une autre option tout-en-un qui comprend une multitude de fonctionnalités utiles pour les liens de saut, le redimensionnement des polices, le scan DOM, le mode de contraste, etc. C’est un moyen rapide d’ajouter un certain nombre de fonctionnalités accessibles à votre site en un seul coup.
D’autres que vous pourriez vouloir commander répondent à des besoins d’accessibilité plus spécifiques.
Polices accessibles
le Widget d’accessibilité crée un widget de changement de taille de police pour vos barres latérales. De cette façon, les lecteurs de votre site peuvent facilement modifier la taille du texte en fonction de leurs besoins.
Une deuxième option pour une lecture plus facile est la Zeno Font Resizer. Le plugin permet aux administrateurs du site de définir des options de redimensionnement des polices (taille minimale et maximale, étapes de redimensionnement lors de l’augmentation et caractère) ainsi qu’une durée de cookie. De cette façon, les utilisateurs verront la police de taille correcte lorsqu’ils reviendront sur votre site.
Texte pour parler
Pour les lecteurs malvoyants ayant des options audio est un must. Un plugin que j’aime est Conférencier – Page à la parole. Ce plugin peut créer une version audio de vos publications et pages. Mieux encore, le plugin propose 190 voix de qualité humaine parmi lesquelles choisir, prend en charge plus de 30 langues et fonctionne parfaitement avec la plupart des thèmes.
Solution de synthèse vocale GSpeech est une option gratuite pour l’accessibilité audio. Il fonctionne avec n’importe quel texte sur vos pages et ajoute un bloc audio à votre site. Ensuite, vous pouvez utiliser des options pour changer les couleurs, la voix du haut-parleur et plus encore.
Formes
Vous pouvez facilement préparer l’accessibilité de vos formulaires de contact avec des plugins comme Formulaire de contact 7: Valeurs par défaut accessibles et Champs de formulaire WCAG pour les formulaires gravitaires, ou simplement en utilisant un plugin de formulaire prêt accessible tel que Formidable Forms.
Cela mis à part, il existe un certain nombre d’autres outils et plugins utiles disponibles pour aider à résoudre divers problèmes associés à l’accessibilité du site Web. Ceci est une excellente page pour consulter la liste complète des outils de développement recommandés.
Tester l’accessibilité de votre site Web
Une fois que vous avez créé votre site Web, il peut être judicieux de tester vos modifications. Il existe de nombreuses méthodes et logiciels que vous pouvez utiliser pour tester l’accessibilité, mais il en existe quelques-uns qui facilitent les tests.

Celui que nous mentionnons déjà dans cet article est le Outil d’évaluation de l’accessibilité Web WAVE par WebAIM. Cet outil utile affiche toutes les erreurs, alertes, caractéristiques, éléments structurels, étiquettes ARIA et erreurs de contraste afin que vous puissiez les ajuster en conséquence.

Un autre outil pour les développeurs est Tota11y, une boîte à outils de visualisation de l’accessibilité développée par la Khan Academy. Ce fichier JS doit simplement être ajouté à votre site pour activer l’outil d’accessibilité, qui apparaît dans un petit onglet d’icônes de lunettes en bas de l’écran. Cliquez simplement pour afficher les éléments accessibles sur votre page ainsi que les erreurs ou violations que vous souhaitez corriger.
Conclusion
L’accessibilité du site Web est tout aussi importante, sinon plus donc, que de simplement diriger le trafic vers votre site. Vous pouvez maintenant comprendre pourquoi il est essentiel de vous assurer que tous ceux qui arrivent à destination peuvent pleinement comprendre et naviguer à travers toutes les informations incroyablement divertissantes et informatives qui sont votre site web.
Alors qu’est-ce que tu attends? Profitez de cette occasion pour rendre votre site plus accessible dès maintenant!
![Guide du débutant pour CDN WordPress gratuit avec Incapsula [2019] 8 Guide du débutant pour CDN WordPress gratuit avec Incapsula [2019] 1](https://webypress.fr/wp-content/uploads/2019/02/Guide-du-débutant-pour-CDN-WordPress-gratuit-avec-Incapsula-2019-768x282.png)





