Divulgation: WP Mayor est un site de critique professionnel qui reçoit une rémunération des sociétés dont nous examinons les produits. Chaque produit est minutieusement testé et nos opinions honnêtes sont partagées publiquement. Nous appartenons indépendamment et les opinions exprimées ci-dessous sont les nôtres.
Si vous souhaitez accélérer votre site WordPress, l’optimisation des images de votre site est l’un des meilleurs retours sur investissement de votre vie.
Selon le Archive HTTPLa taille moyenne des fichiers d’une page Web est d’environ 50% d’images. Par conséquent, la réduction de la taille de vos fichiers image vous donne une chance de réduire de manière significative la taille de votre site.
Dans cet article sur Optimole, je vais vous donner un aperçu d'un nouvel outil centré sur la gestion de presque toutes les étapes du processus d'optimisation de l'image pour votre site WordPress.
Tandis qu’une partie de celle-ci consiste à redimensionner et à compresser automatiquement vos images, Optimole fournit également de manière dynamique la bonne taille d’image en fonction du navigateur / de la fenêtre de l’utilisateur, fournit des images via son propre CDN et ajoute un chargement paresseux.
Continuez à lire ma critique d’optimole pour obtenir des données de test réelles et un examen pratique de cet outil.

Optimole Review: la liste des fonctionnalités
J'ai abordé les principales caractéristiques ci-dessus, mais passons maintenant à l’optimisation de ce qu’Optimole est en train de faire sur votre site WordPress.
Tout d’abord, il existe l’optimisation «standard» de l’image:
Optimole peut automatiquement utiliser la compression avec ou sans perte pour réduire la taille du fichier des images que vous avez téléchargées sur votre site. C’est certainement utile, mais il y a beaucoup de plugins de compression d'image de qualité déjàDonc ce n’est certainement pas la chose la plus unique d’Optimole.
Optimole est unique dans le sens où il optimise également la manière dont ces images sont diffusées. Déballons ça…
Serveur d'image dynamique
Premièrement, Optimole sert de manière dynamique différentes tailles d’images en fonction du navigateur et de la fenêtre de visualisation de chaque visiteur.
Par exemple, une personne sur un smartphone large de 750 px n'a pas besoin de la même taille d'image que quelqu'un sur un écran de rétine large de 2880 px. Optimole prend cela en compte et fournit une image plus petite à l'utilisateur de smartphone et une image de résolution supérieure à l'utilisateur d'écran de rétine.
Image CDN
Au-delà de cela, Optimole sert également vos images via son propre CDN pour accélérer les temps de chargement globaux.
Sur les forfaits gratuits, il s’agit d’un «CDN sur mesure» (pas à 100% sûr de ce que cela implique), tandis que les forfaits payants utilisent le CDN Amazon CloudFront pour fournir des images.
Chargement paresseux
Enfin, Optimole ajoute également un chargement paresseux pour retarder le chargement d'images en dessous du pli jusqu'à ce qu'un utilisateur commence à faire défiler la page sans avoir besoin de jQuery.
Autres petites fonctionnalités
Au-delà de ces grandes fonctionnalités ci-dessus, Optimole prend également en charge:
- Filigranage automatique des images
- Images WebP
- Optimisation du backend / statistiques d'utilisation
Prix Optimole
Optimole offre des plans gratuits et payants.
Avec le plan gratuit, vous obtenez:
- 1 Go d'optimisation d'image par mois
- 5 Go de bande passante d'image CDN par mois
De plus, le niveau libre utilise le propre CDN d’Optimole.
Après cela, les forfaits payants commencent à 9 $ par mois pour plus d’optimisation / bande passante et utiliser Amazon CloudFront en tant que CDN.
Sur les plans de niveau supérieur, vous avez également la possibilité d'utiliser votre propre nom de domaine personnalisé pour les images servies par CDN, plutôt qu'un sous-domaine Optimole.
Expérience avec le plugin Optimole
Pour cette section pratique, je vais d'abord vous montrer le tableau de bord Optimole. Ensuite, je partagerai quelques données sur le nombre de compressions d’optimole effectuées par Optimole et sur le fonctionnement du dimensionnement dynamique des images.
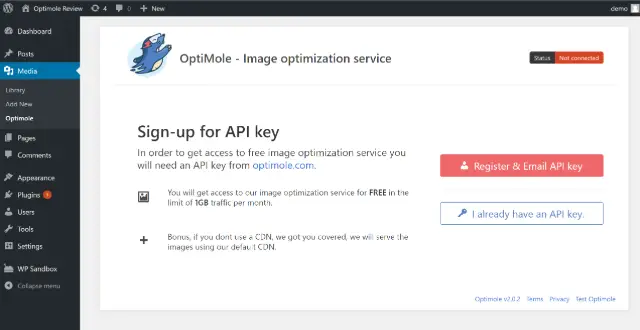
Pour configurer Optimole, vous devez d’abord vous inscrire pour obtenir une clé d’API:

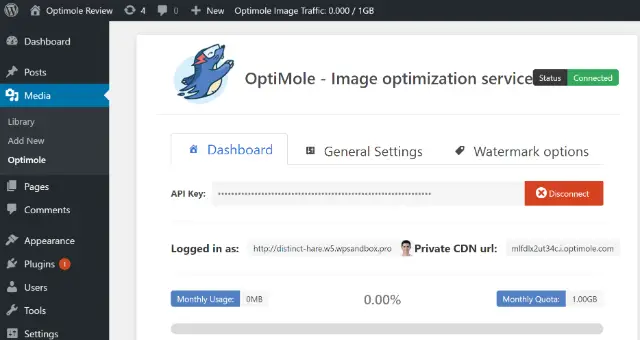
Une fois que vous avez ajouté votre clé d’API, vous verrez un résumé de votre site et une URL de CDN en haut (vous pouvez voir comment le plan gratuit utilise un sous-domaine Optimole pour le CDN):

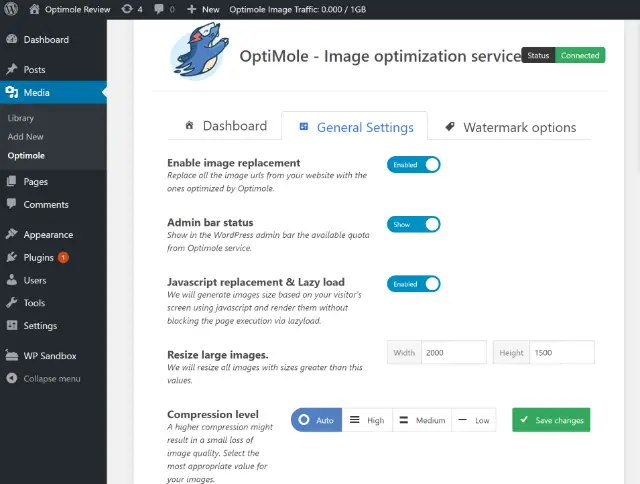
réglages généraux
Pour configurer la plupart des paramètres d’Optimole, vous allez accéder à réglages généraux languette.
Ici, vous pouvez configurer cinq options importantes:
- Activer le remplacement d'image – Cela permet à Optimole de remplacer vos propres URL d’image par les images optimisées fournies par le CDN d’Optimole.
- Etat de la barre d'administration – Cela vous permet de voir votre utilisation d’optimole dans la barre d’outils WordPress.
- Remplacement Javascript et chargement paresseux – cela englobe le redimensionnement dynamique de l'image ainsi que le chargement paresseux.
- Redimensionner des images plus grandes – Outre le redimensionnement dynamique, Optimole peut également redimensionner automatiquement les images volumineuses.
- Niveau de compression – vous permet de choisir si vous voulez perdre ou non, ou laisser Optimole décider avec le Auto option

Assez simple jusqu'à présent, non?
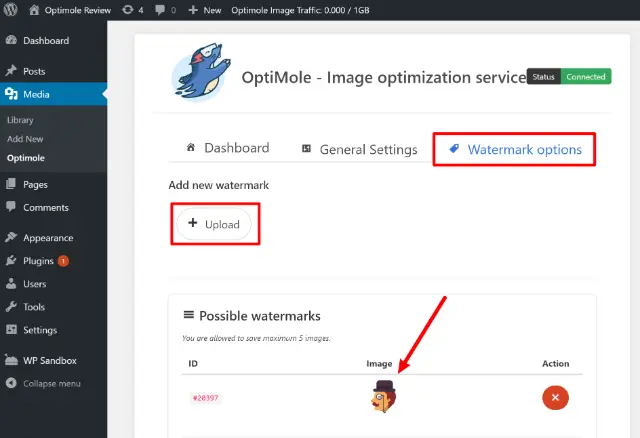
Options de filigrane
Si vous souhaitez appliquer automatiquement un filigrane à vos images, c’est ce que Options de filigrane zone est pour.
Pour commencer, vous voudrez télécharger l’image que vous souhaitez utiliser en tant que filigrane. Optimole vous permet d’utiliser jusqu’à 5 images de filigrane possibles, vous n'êtes donc pas limité à une seule option. Vous pouvez voir que j'ai téléchargé le maire de M. WP:

Ensuite, plus bas dans la page, vous pouvez choisir le filigrane à utiliser activement (parmi les cinq images que vous avez ajoutées), aussi bien que:
- Opacité
- Position
- Décalage
- Échelle

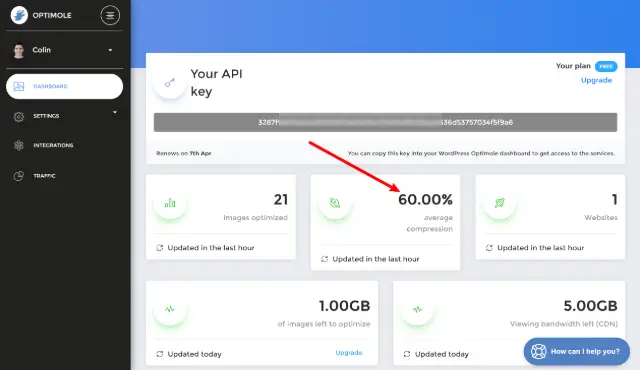
Tableau de bord Cloud Optimole
Outre les paramètres de votre tableau de bord WordPress, Optimole vous fournit également un tableau de bord Cloud où vous pouvez voir l’utilisation sur tous les sites sur lesquels vous utilisez Optimole (et la même clé API Optimole).
Par exemple, vous pouvez voir que je suis actuellement assis à Compression moyenne de 60% pour les images sur mon site de test, qui est pas trop mal (c'est avec le Auto option activée):

Tester comment Optimole redimensionne les images
Vous avez vu ci-dessus qu'après avoir téléchargé de nombreuses images aléatoires sur mon site, mon taux de compression moyen avoisinait les 60% avec le paramètre Compression automatique d'Optimole.
Cependant, je souhaite maintenant vous montrer l’autre partie de l’équation, à savoir comment Optimole redimensionne automatiquement les images qu’il sert en fonction du périphérique de l’utilisateur.
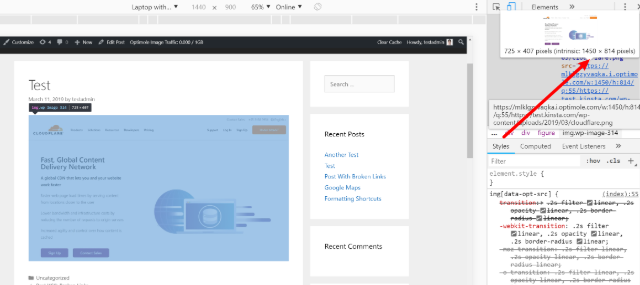
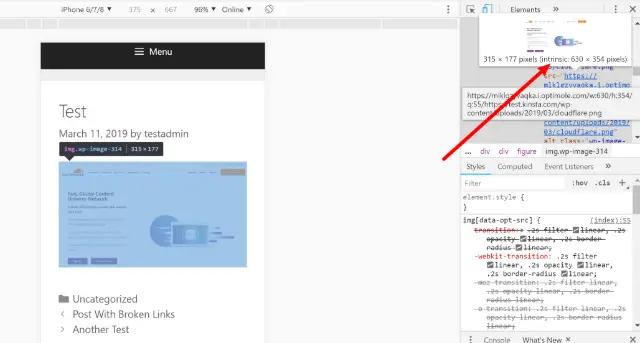
Pour ce faire, je vais utiliser les outils de développement Chrome pour émuler différents appareils et voir comment la taille d'origine de l'image change.
Tout d’abord, je vais commencer par charger un navigateur Web standard – 1440 x 900 px. Dans ce cas, Optimole charge l’image avec les dimensions 1450 x 814 px:

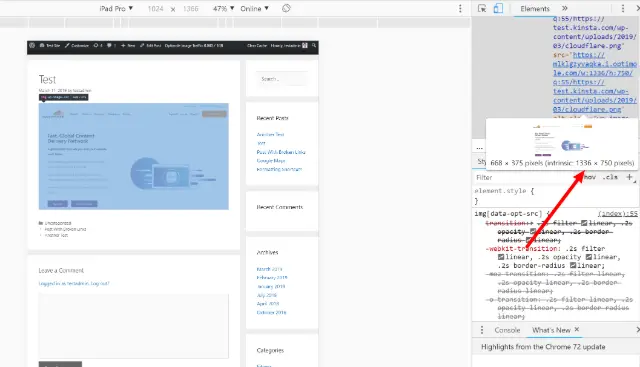
Lorsque je le charge en simulant un iPad Pro, les dimensions passent à 1336 x 750 px:

Et si je descends sur un iPhone 6, les dimensions de l'image utilisée par Optimole ne mesurent que 630 x 354 px et correspondent au plus petit écran:

Vous pouvez également voir que si vous regardez l’URL de l’image réelle, elle est chargée à partir des serveurs d’Optimole:

Réflexions finales sur Optimole
Optimole est très facile à utiliser – il suffit de le télécharger, de brancher votre clé API et tout commence à fonctionner.
Il existe déjà plusieurs plugins de compression d'image de qualité, donc je pense que le différenciateur avec Optimole est certainement tout ce qu'il fait. Par cela, je veux surtout dire:
- Image dynamique intégrée servant la taille optimale en fonction du périphérique réel de l'utilisateur
- Chargement paresseux
- Image CDN
Et la fonctionnalité de filigrane est agréable à avoir si vous le souhaitez, bien que je ne pense pas que ce soit un facteur de différenciation aussi important.
Donc, si vous voulez ces fonctionnalités supplémentaires, regardez Optimole. Vous pouvez commencer gratuitement sur WordPress.org. Ensuite, si vous avez besoin de plus d’utilisation et / ou si vous souhaitez accéder à l’intégration CDN d’Amazon CloudFront, vous pouvez effectuer une mise à niveau à partir de 9 USD par mois.