En ce qui concerne la création de sites Web, en 2019, il n'est plus nécessaire de traiter avec le codage. Je suis sûr que vous savez déjà tout et n'importe quoi sur les différents produits numériques prêts à l'emploi. Ces jours-ci, vous pouvez facilement obtenir tout ce qui est pré-conçu et pré-emballé pour vous. Pour ces raisons simples, il existe de nombreux sites Web accrocheurs. Les gens recherchent de nouvelles façons de se démarquer de la foule. C’est pourquoi la quantité de thèmes, de plugins, d’actifs et de tendances en matière de conception de sites Web réactifs ne cesse de croître.
Cependant, quand quelque chose est nouveau, cela ne signifie pas que ce produit mérite votre attention à 100%. Alors, comment choisir votre seul et unique article? Dans ce post, je suis sur le point de vous aider à prendre la décision finale. Dans un des messages précédents, je vous ai montré comment faire un site web dans WordPress. Comme le nom de la publication le dit, aujourd’hui, je vais examinez l’un des 5 meilleurs constructeurs de sites Web – Novi Builder. C'est également le constructeur de glisser-déposer le plus populaire pour HTML.
Si vous préférez travailler avec HTML, vous avez certainement entendu ce nom, car Novi Builder est livré avec tous les modèles HTML réactifs. Alors, quels sont les principaux avantages de travailler avec l'éditeur et y at-il des inconvénients? Restez à l'affût pour comprendre toutes les choses cruciales concernant le constructeur de pages le plus utile pour HTML.
L'histoire de Novi Builder

Essayez Novi
Avant de commencer, jetons un coup d’œil sur l’historique de ce générateur de visuels HTML. La première version de Novi Builder a eu lieu il y a 4 ans, en 2016. En résumé, l'équipe de Novi a conçu l'éditeur avec 3 caractéristiques principales:
- un mécanisme de travail parfaitement adapté aux créateurs,
- une interface 100% intuitive,
- et, évidemment, la toute nouvelle technologie de glisser-déposer.
Vous souvenez-vous à quoi ressemblait l'édition d'un site web en 2016? C'était surtout ennuyeux et ne contenait que des fonctionnalités indispensables. Néanmoins, les progrès du numérique ne sont jamais restés immobiles, de sorte que de nombreuses options vogues et des éléments stylisés de conception Web ont été utilisés. Voyant cela, les créateurs de Novi Builder ont décidé d’ajouter tout cela au pack de l’éditeur. Ils ont ajouté autant de tendances en matière de conception de sites Web que possible à l'époque. Si quelque chose était dominant sur le marché numérique, cela faisait déjà partie du paquet Novi.
Par contre, ajouter uniquement les fonctionnalités les plus populaires n’était pas suffisant. Par conséquent, l'équipe de Novi a poursuivi ses recherches. Comme toutes les entreprises intelligentes, elles souhaitaient étudier le public afin de déterminer les besoins de la perspective. Les recherches ont montré qu'avant tout, les gens cherchaient du réconfort.
En conséquence, Novi Builder a bientôt permis aux utilisateurs en ligne de:
- créer des mises en page propres et bien structurées sans toucher une seule ligne de code,
- travailler avec la technologie glisser-déposer,
- accélérer le processus de création de site Web,
- et concevez le site Web avec différents composants d’interface utilisateur attrayants.
Bien qu’il soit difficile de surprendre un utilisateur avec la technologie glisser-déposer, en 2016, c’était une vraie merveille. De plus, n’oubliez pas que ces jours-là, le seul éditeur de contenu pratique offrant des fonctionnalités de glisser-déposer était Elementor. Il est venu avec toutes les fonctionnalités nécessaires, mais a été fait pour les projets en ligne basés sur WordPress seulement. En même temps, le langage HTML n’a jamais été aussi simple à utiliser pour les non-initiés.
Après une longue et minutieuse recherche, la technologie de glisser-déposer utilisée par Novi Builder a également été améliorée. Ainsi, les utilisateurs ont pu créer de nouvelles pages en ligne et modifier leurs sites en faisant simplement glisser les éléments de conception choisis et en les déposant dans la fenêtre d'édition.
Il ne fallut que quelques mois au public pour s’habituer à Novi Builder. Il est vite devenu populaire. Inutile de dire que de nombreuses mises à jour ont été apportées à l'éditeur. En 2017, les créateurs ont présenté la première version classique de Novi Builder. Depuis lors, il continue de recevoir des mises à jour régulières comprenant diverses options, les tendances de la conception Web et de nombreux autres instruments.
En résumé, Novi Builder n'a pas seulement accéléré le processus de création de site Web. Cela a également apporté beaucoup de nouvelles possibilités aux débutants qui souhaitaient travailler avec HTML. Grâce à cela, les gens ont finalement été en mesure de concevoir leurs sites Web non seulement comme ils le peuvent, mais comme ils le souhaitent. Dès que Novi Builder a été publié, la modification de sites HTML est devenue une activité sans stress. C’est pourquoi il a été nommé meilleur constructeur visuel de sites Web pour HTML.
De retour dans nos jours
En 2019, Novi Builder est appelé le meilleur éditeur de glisser-déposer pour HTML. En bref, le constructeur facilite le processus de travail et le simplifie pour les utilisateurs de tous niveaux. En travaillant avec Novi Builder, vous pouvez rapidement concevoir de nouvelles pages en ligne en utilisant divers blocs de contenu préconçus.
De plus, il vous permet également de modifier le contenu d'un site Web en mode direct. Cette étape est très importante pour tout débutant, car elle vous permet d’éviter les erreurs courantes lors de la création de vos conceptions.
Voulez-vous voir comment l'éditeur fonctionne en action? Vous pouvez essayez de travailler avec Novi Builder en lançant sa démo. Il suffit de suivre le lien pour ouvrir une version de démonstration gratuite de l'éditeur.
Quels modèles d'entreprise Novi Builder convient-il?
Une autre chose que vous devez savoir sur Novi Builder est qu’il s’agit d’un Plate-forme en ligne B2B / B2C. Qu'est-ce que ça veut dire? Voyons voir.
- B2B ce qui signifie business-to-business. Sur Internet, il s’appelle également e-biz. Le B2B est l’échange de certains produits, services, articles ou même d’informations entre différentes entreprises. Lorsqu'il s'agit de Novi Builder, B2B est connecté aux utilisateurs qui utilisent leurs propres modèles de site Web pour fournir différents services. Les derniers sont principalement liés à des créneaux tels que la conception Web, le développement Web, le commerce électronique ou le marketing par courrier électronique.
- B2C ce qui signifie business-to-customer. Dans ce cas, la connexion fait référence aux transactions effectuées directement entre une entreprise et ses clients. Ici, le client est l’utilisateur final qui utilise les produits de la société. En parlant de Novi Builder, B2C est connecté aux utilisateurs finaux qui ont déjà leurs sites Web lancés. Ces utilisateurs peuvent acheter les modèles HTML de leur choix et importer les sites Web existants. Grâce à Novi Builder, c’est possible sans perdre le contenu du site. Vous pouvez l'éditer avec la technologie glisser-déposer et l'associer à de nombreuses fonctionnalités prédéfinies.
Comme vous pouvez le constater, le modèle B2C est très différent du modèle B2B. Le dernier point fait référence à la connexion commerciale entre 2 entreprises ou plus lorsque B2C ne concerne qu'environ 1 entreprise. Peu importe ce que vous allez utiliser, Novi Builder convient aux deux modèles d’entreprise.
Quels instruments Novi Builder possède-t-il pour le modèle B2C?
Comment ce constructeur visuel HTML va-t-il vous aider avec B2C? Comme tous les outils de qualité, Novi Builder a été conçu dans le respect de la stratégie commerciale. En conséquence, l'éditeur est livré avec de nombreux instruments orientés utilisateurs. Ci-dessous, vous pouvez voir 5 fonctionnalités principales à utiliser.
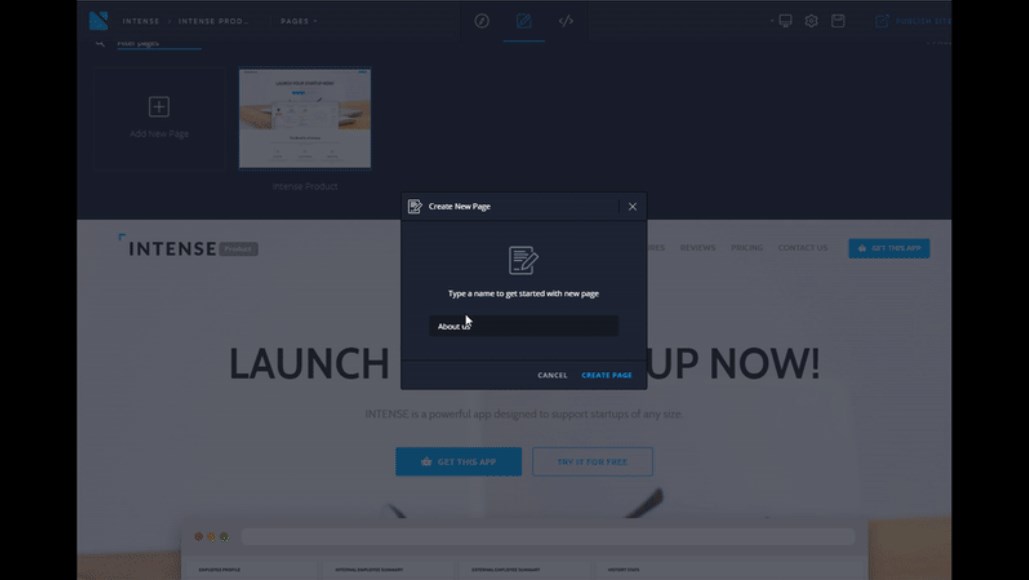
Gestion des pages
Tout d’abord, Novi Builder fournit à son propriétaire un gestionnaire de pages confortable. En utilisant cette fonctionnalité, vous pouvez:
- créer des pages,
- supprimer des pages,
- éditer des pages,
- et gérer leurs paramètres.
Pour en dire plus, vous pouvez faire tout cela en un seul clic! À propos, vous pouvez effectuer certaines actions supplémentaires lorsque vous utilisez Page Manager. Comment les atteindre? Eh bien, vous devez simplement utiliser le menu contextuel qui se trouve en haut de la page sur laquelle vous allez travailler.
3 modes différents pour les tâches principales
Dès que tu ouvres Novi Builder, vous verrez qu’il fournit différents modes pour différentes tâches. Trois modes ont été créés pour les tâches principales:
- Aperçu,
- L'édition,
- et conception.
Mode de prévisualisation
Vous permet de voir les résultats rapides de votre édition. Inutile de dire que la prévisualisation est un aspect important de tout projet en ligne. Et cela devient encore plus important si nous parlons de votre premier site web. Utilisez simplement ces options pour vérifier votre conception et déterminer si des modifications supplémentaires sont nécessaires.
Mode édition
Ce mode est le mode qui vous aide à éditer différents types de contenu. La liste comprend des éléments tels que:
- des textes,
- des icônes,
- boutons, et plus.
Mode de conception
Troisièmement, vous avez Mode de conception. Il fournit à l'utilisateur un accès au code du site. Il n’est pas nécessaire de travailler avec la source, mais si vous souhaitez améliorer vos compétences en matière de codage, le mode Création est exactement ce que le médecin vous a prescrit.

Essayez Novi
Outils de développement
Comme prévu, Novi Builder contient de nombreux outils de développement. Avec lui, vous pourrez acquérir une nouvelle expérience de construction de site Web en travaillant avec HTML, CSS et JS editor. De toute évidence, vous pouvez modifier le code source comme vous le souhaitez.
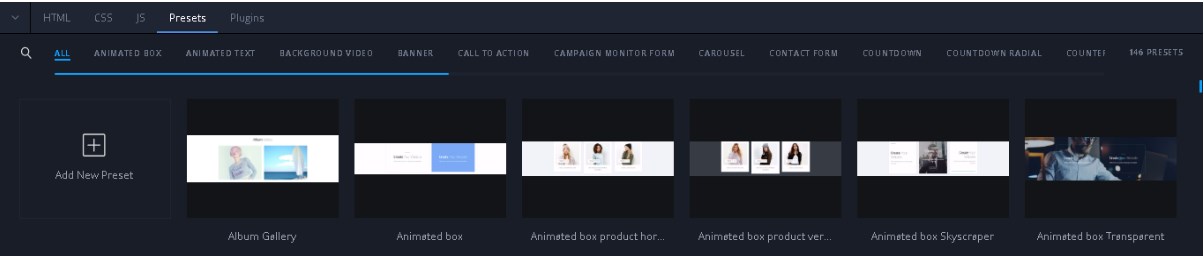
Parmi toutes les fonctionnalités, je voudrais souligner Gestionnaire de préréglage. Cette bonne chose vous aidera à poursuivre le processus d’édition. Pour résumer, le gestionnaire vous permet de créer de nouveaux cadeaux à la main et de les enregistrer dans la bibliothèque. Tout est aussi simple que ABC. Voici ce que vous devez faire:
- choisissez l'élément de contenu nécessaire,
- sélectionnez-le dans l'espace de travail,
- enregistrez-le en cliquant sur Enregistrer en tant que préréglage bouton qui localise dans le menu contextuel.
Vous pouvez maintenant utiliser les nouveaux préréglages dès que vous aurez besoin de créer de nouvelles pages en ligne. Faites simplement glisser le préréglage dans la fenêtre de l'éditeur comme vous le faites avec d'autres composants de l'interface utilisateur.

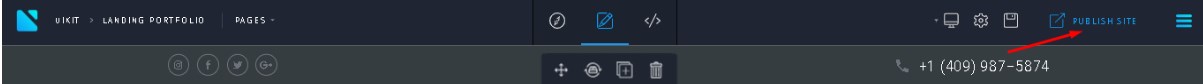
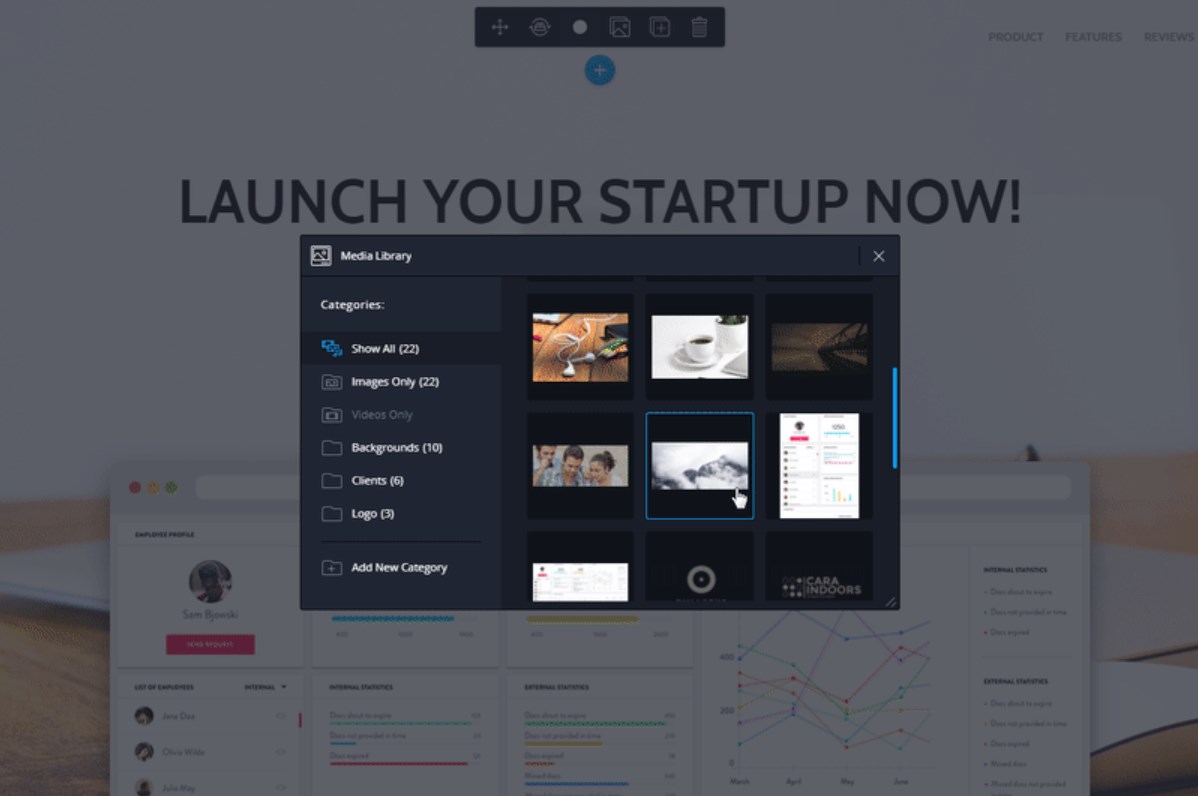
Publication instantanée
Pour commencer, quiconque a déjà voulu gérer un site Web sait que pour réussir, vous devez toujours maintenir votre projet en ligne à jour. C’est pourquoi vous aurez besoin de la fonctionnalité de publication instantanée.
Comme vous pouvez le voir sur la capture d'écran ci-dessous, il y a un bleu clair Publier le site bouton dans le coin en haut à droite. En appuyant sur le bouton, vous publiez le site directement sur le serveur. De plus, vous y verrez aussi Chemin de publication et Configuration options. Ils vous permettent de changer le chemin de la publication du site.

Plus de fonctionnalités
Pour terminer sur ce point, je voudrais vous montrer quelques fonctionnalités de base que vous rechercherez certainement dès que vous aurez téléchargé Novi Builder.
Changer la résolution Cette option permet au propriétaire du site Web de modifier la taille de l’espace de travail.
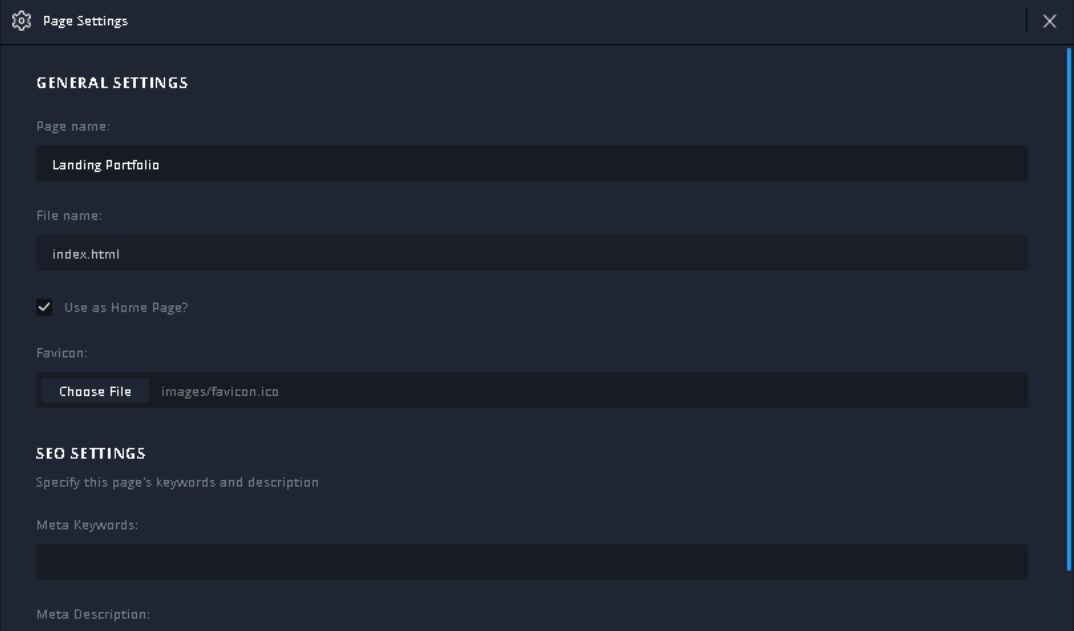
appuyer sur Réglages si vous souhaitez accéder au paramétrage du site ou de ses pages.

En cliquant sur le bouton Télécharger un modèle, vous pouvez télécharger le thème du site. Cette étape est indispensable pour les développeurs qui doivent fournir aux clients leur site ou tester ces projets sur d’autres appareils.
Adhésion Novi
Voici un autre point qui requiert votre attention! Voulez-vous commencer à travailler avec Novi Builder? Le fait est que, pour commencer à utiliser l'éditeur, vous devez acheter un abonnement Novi.
Quels composants seront inclus dans l'adhésion? Les voici.

- Tout d'abord, vous obtiendrez Novi Builder.
- Deuxièmement, vous obtiendrez des modèles HTML de qualité, conçus par des professionnels et pré-emballés pour différents créneaux d’affaires.
- Troisièmement, vous aurez aussi des plugins indispensables. Par exemple, il existe des outils tels que des plugins de médias sociaux, des plugins de formulaire de contact, des curseurs, des comptes à rebours, Google Maps et bien plus encore!
En bref, en achetant un abonnement Novi, vous aurez accès à tous les modèles, plug-ins, ressources et éléments de conception Web existants. De plus, vous avez automatiquement accès aux éléments qui seront créés par l’équipe Novi à l’avenir. Sans aucun doute, c’est un incontournable pour les concepteurs et les développeurs Web.
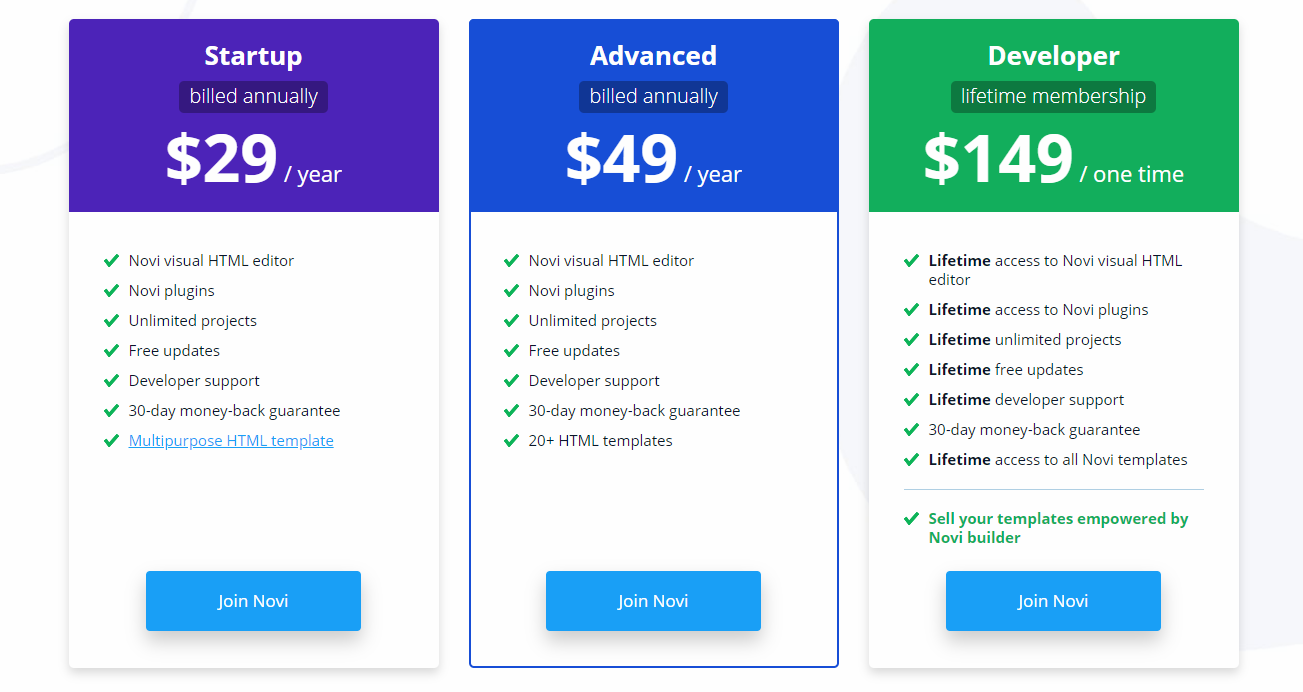
Vous avez le choix entre 3 adhésions différentes. Comme toujours, votre choix dépend de vos besoins.
- L'adhésion au démarrage vous coûtera 29 $ par an.
- L'adhésion avancée vous coûtera 49 $ par an.
- L'adhésion de développeur vous coûtera 149 $ par an.
Consultez l'écran ci-dessous pour savoir quelles options chaque pack comprend.

Essayez Novi
Comme vous le savez peut-être, de nombreux constructeurs de sites Web populaires (par exemple, Elementor Page Builder pour WordPress) peuvent être téléchargés gratuitement. Quand il s’agit de Novi Builder, vous devez acheter au moins 29 $ US pour utiliser l’éditeur. On dirait que c'est le principal inconvénient de travailler avec Novi Builder. Cependant, s’agissant d’un processus de création de site Web confortable et convivial, 29 $ n’est pas un gros problème, n’est-ce pas?
Au fait, tous les paiements sont sécurisés. Voici les options à choisir:

De plus, vous pouvez annuler votre abonnement à Novi Builder à tout moment. C’est un processus simple et rapide.
Alors, maintenant que vous connaissez tous les détails principaux, il est temps d’examiner de plus près Novi Builder. Commençons par l’interface de l’éditeur.
Utilisez ce lien pour en savoir plus sur le dessus 5 options logicielles de création de site Web gratuites tu as.
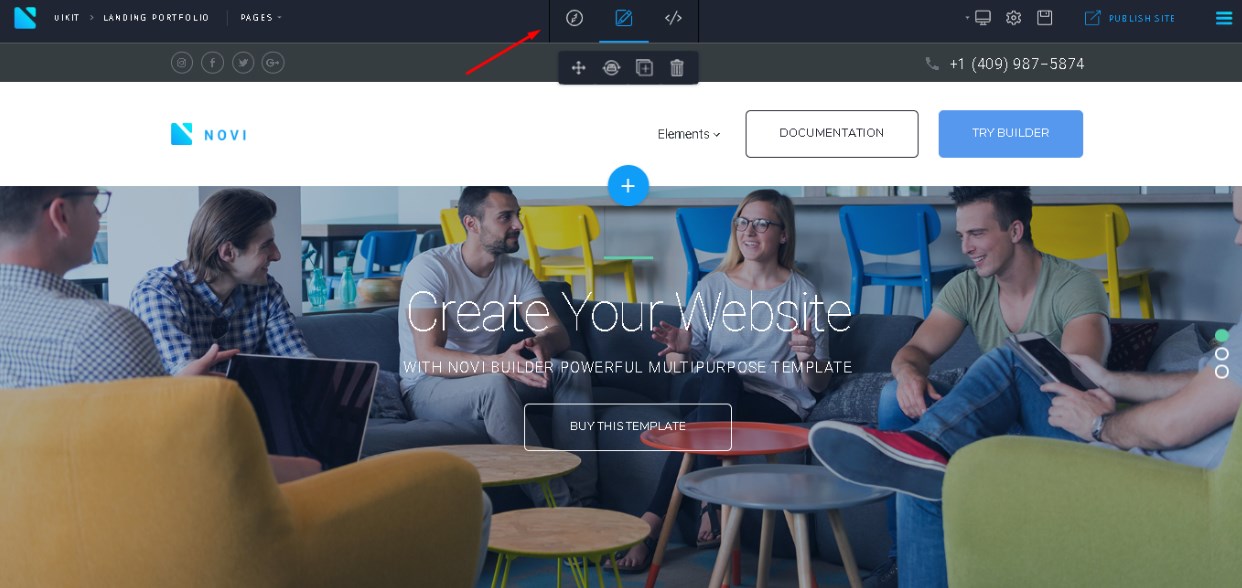
Interface Novi
Pour commencer, voici ce que vous voyez lorsque vous ouvrez l'interface Novi:
- Panneau principal
- Commutateur de modes Novi
- Gestionnaire de page
- Menu principal
- Zone de l'éditeur visuel
- Barre d'outils du développeur
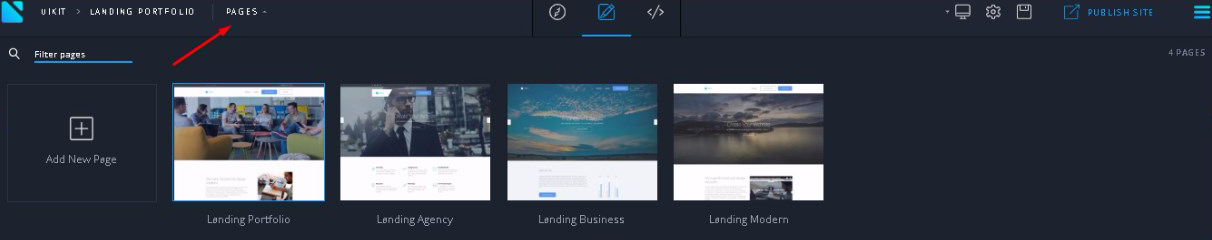
Voici les options pour travailler avec des pages:
- Déclencheur de gestionnaire de page
- Filtre de recherche de pages
- Ajout d'une page
- Liste des pages existantes
Et voici ce que vous voyez dans la barre d’outils du développeur:
- Zone d'outils pour développeurs
- Éditeur de code HTML
- Éditeur de code CSS
- Éditeur de code JS
- Gestionnaire de presets
- Gestionnaire de plugins
Quelles sont les exigences du système?
Avant de passer à l’installation, vérifions si votre système répond aux exigences requises. Voici ce dont vous avez besoin pour vous familiariser avec Novi Builder:
- navigateur: Chrome 50+ ou Safari 10+;
- 4 Go de RAM ou plus;
- afficher avec min. résolution de 1024 x 768;
- CPU avec une fréquence d'horloge minimale de 1 GHz;
- clavier et souris,
- et la vitesse minimale de votre connexion réseau doit être de 1 Mbit.
Comment installer Novi Builder?
Comme toujours, les créateurs du constructeur ont promis que l'installation serait rapide et facile. Cependant, en 2019, les utilisateurs en ligne se sont habitués aux manuels longs et aux exigences sans fin. Voyons donc comment installer Novi Builder.
Pour installer Novi Builder sur un serveur local, suis mon guide.
- Tout d’abord, vous devrez télécharger le logiciel (par exemple, WAMP, XAMP ou MAMP) pour lancer le serveur local.
- Deuxièmement, vous devrez vérifier les exigences de votre serveur Web et configurer le serveur en conséquence.
- Troisièmement, vous devrez décompresser l'archive avec Novi Builder compressé. Une fois que vous avez terminé, placez le contenu dans l'un des répertoires de votre serveur. Cela ressemblera à thenameofyourdisk / mamp / www / novi /.
- Quatrièmement, vous devrez lancer le constructeur. Il y aura le lien correspondant. Cliquez simplement dessus.
Pour installer Novi Builder sur un serveur distant, suivez les prochaines étapes.
- Avant toute chose, pour installer l'éditeur sur un serveur distant, vous devez également vérifier les exigences du serveur Web. Oui, vous ne pouvez pas éviter cette étape de toute façon.
- Lorsque vous avez terminé avec les exigences, téléchargez le logiciel qui permet de travailler avec FTP. Aujourd'hui, les plus populaires sont Total Commander 7+ et FileZilla.
- Ensuite, installez le logiciel téléchargé.
- Vous devez maintenant décompresser l'archive Novi Builder et télécharger le générateur sur votre ordinateur. serveur d'hébergement. Ci-dessous, je vais vous montrer cette étape en utilisant Total Commander comme exemple.
- Enregistrez les modifications.
Alors, voici comment télécharger Novi Builder sur votre serveur d’hébergement à l’aide de Commandant Total.
- Pour établir la connexion avec votre serveur, vous devez:
- accédez à l'onglet NET puis connexion FTP,
- cliquez sur le bouton Nouvelle connexion,
- remplissez les champs correspondants afin de spécifier les données du fournisseur d'hébergement.
Le champ sera:
- Session – vous devriez mettre ici le nom de votre connexion; (n'importe quel nom que vous voulez conviendra)
- Nom d'hébergement – indiquez ici votre nom d'utilisateur et votre mot de passe.
Ensuite, vous devrez appuyer sur le bouton Bouton OK.
Pour télécharger les fichiers nécessaires sur le serveur, Suivez ces étapes:
- accédez à l'onglet NET puis connexion FTP,
- sélectionnez le nom d'utilisateur que vous avez créé précédemment (vous aurez besoin du champ de session)
- appuyez sur Connecter,
- copier le contenu de votre archive Novi Builder,
- accédez au répertoire racine du nom de domaine par défaut que vous utilisez,
- collez le contenu de l’archive de construction que vous avez copié et c’est tout!
Novi Builder et autorisation
Comme vous le savez peut-être, à partir de la version 0.9.0, Novi Builder prend entièrement en charge mot de passe de protection. C’est pourquoi, pour ouvrir l’interface Novi, vous devrez entrer pass. Par défaut, il s’agit de «Novi». Évidemment, vous devriez le changer pour rendre la construction de sites Web plus sécurisée.
Voici ce que vous obtenez là.
- Les paramètres de sécurité commutent.
- Ici, vous devrez entrer le mot de passe par défaut.
- Utilisez cette option pour activer ou désactiver l'autorisation de l'utilisateur. N'oubliez pas que pour appliquer les nouvelles modifications, vous devez entrer le laissez-passer.
- Utilisez cette option pour activer ou désactiver le mode démo. N'oubliez pas que pour appliquer les nouvelles modifications, vous devez entrer le laissez-passer.
- Voici où vous devez entrer votre nouveau mot de passe.
À désactiver la connexion via passe, Suivez ces étapes:
- allez au menu principal de Novi Builder,
- ouvrir les paramètres de sécurité,
- Entrer votre mot de passe actuel,
- trouver l'option Activer l'autorisation de mot de passe et la désactiver,
- enregistrer les modifications effectuées.
À changer le mot de passe, Suivez ces étapes:
- allez au menu principal de Novi Builder,
- ouvrir les paramètres de sécurité,
- allez sur l'onglet Change Password,
- entrez votre passe actuel,
- entrez votre nouveau pass,
- enregistrer les modifications effectuées.
À réinitialiser le mot de passe, Suivez ces étapes:
- allez dans builder / php / session.php,
- écrivez en ligne: ‘$ currentPassword =" password "."
Enfin, lorsque vous travaillez avec Novi Builder, garde en tête que:
- vous n'aurez pas besoin d'autoriser lorsque le mode démo est activé,
- vous n’avez pas besoin de passer l’autorisation quand elle est désactivée,
- en créant le nouveau laissez-passer au lieu de celui par défaut, vous réduisez les risques de sécurité.
Quels plugins trouverez-vous dans le pack Novi Builder?
Il n'est pas nécessaire d'expliquer pourquoi les plugins constituent l'un des aspects essentiels de tout outil de création de site Web. Si vous avez déjà un modèle de site Web de haute qualité, vous pouvez certainement utiliser ses ressources. Cependant, obtenir des plugins essentiels avec votre créateur de contenu semble une bonne idée. Alors, quels plugins allez-vous avoir avec Novi Builder?
En moyenne, l'éditeur contient 20 plugins. Les voici.
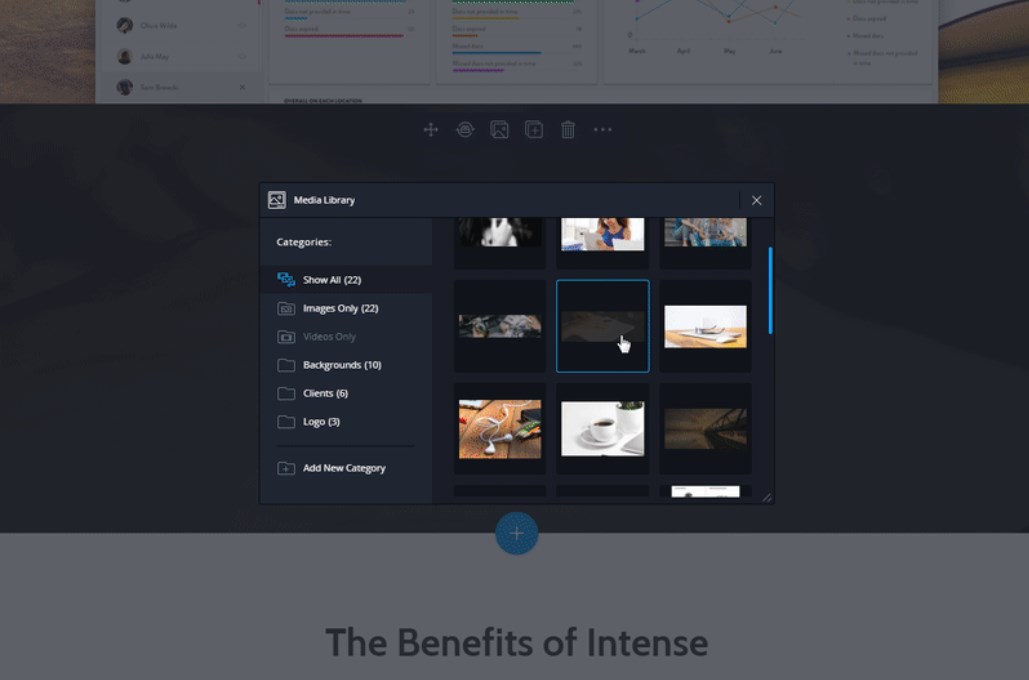
# 1 Background Image Plugin
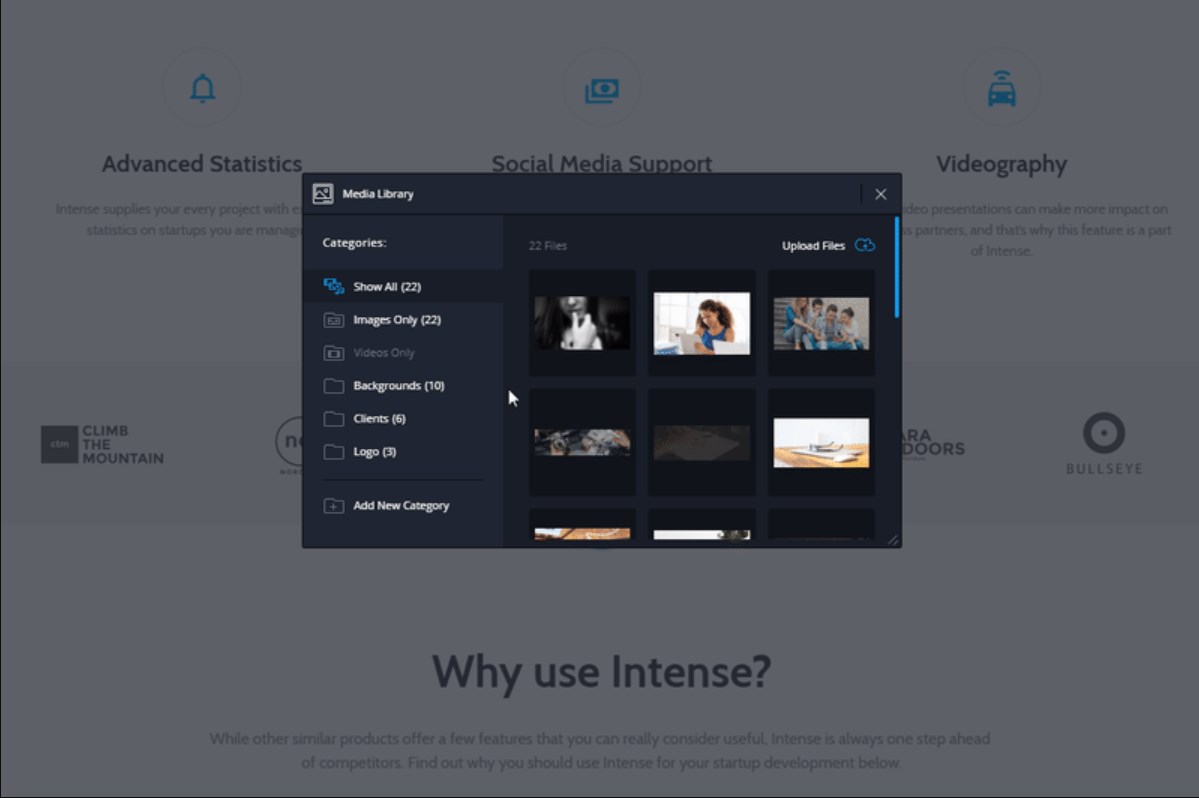
Pour faire une histoire courte, ce plugin vous permet de changer l’image de fond de l’élément. Comme tous les autres plugins Novi, le plugin Background Image est très facile à utiliser. Vous pouvez changer le fond et modifier les paramètres en un nœud.

Pour ajouter votre image à un arrière-plan, double-cliquez simplement sur le bouton gauche de la souris sur la photo cible.
Pour en savoir plus sur les fonctionnalités de votre galerie multimédia, accédez à Galerie multimédia et ouvrez la section des fonctionnalités. Vous pouvez également suivre ce lien pour lire le documentation détaillée à propos du plugin Novi Background Image.
# 2 Background Plugin

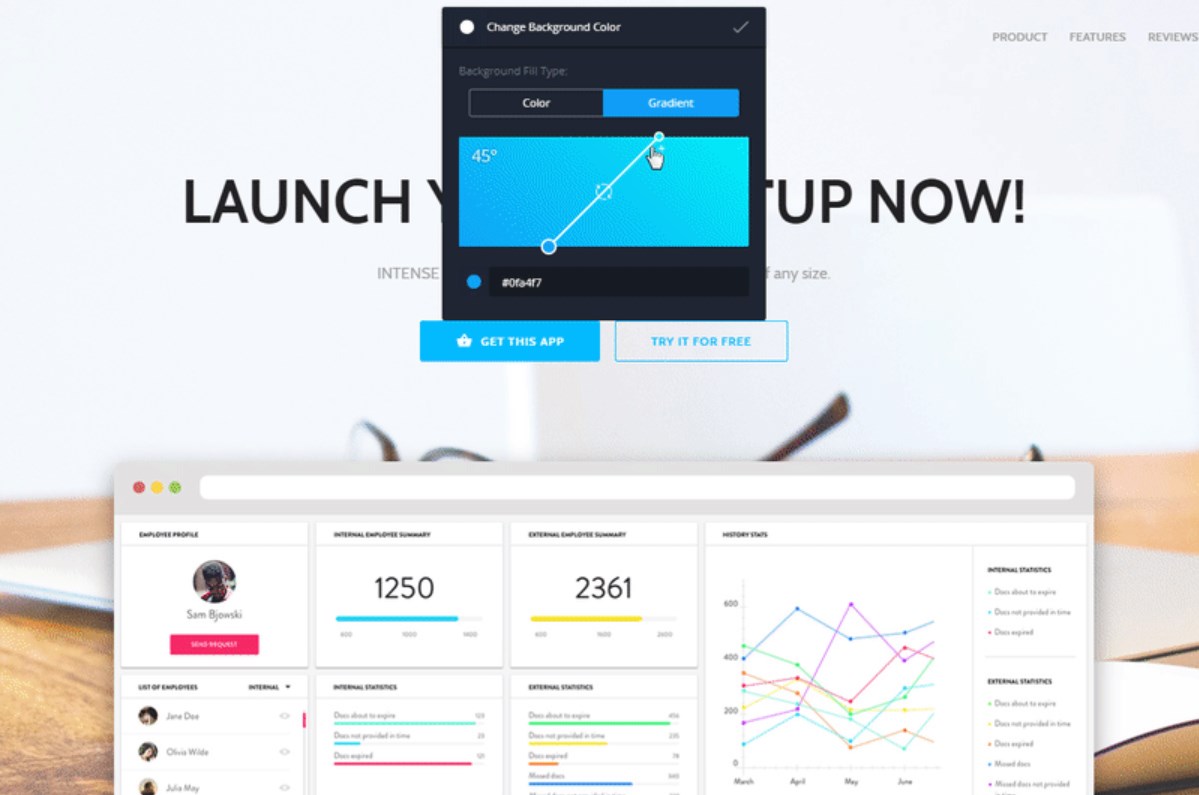
Ce plugin Novi vous permet de changer la couleur d’arrière-plan d’un élément. C’est un outil important car différents les combinaisons de couleurs peuvent facilement affecter votre site Web.
Gardez à l'esprit que la couleur de l'icône dépend du ton que vous avez choisi précédemment.
Lire le documentation détaillée sur le plugin Novi Background, suivez ce lien.
# 3 Image Plugin

Ce plugin Novi Builder vous permet de remplacer les images.
Pour ajouter votre image, double-cliquez simplement sur le bouton gauche de la souris sur la photo cible.
Pour en savoir plus sur les possibilités du plugin, allez dans Galerie de médias et ouvrez la section des fonctionnalités. Vous pouvez également utiliser ce lien pour lire le documentation détaillée à propos du plugin Novi Image.
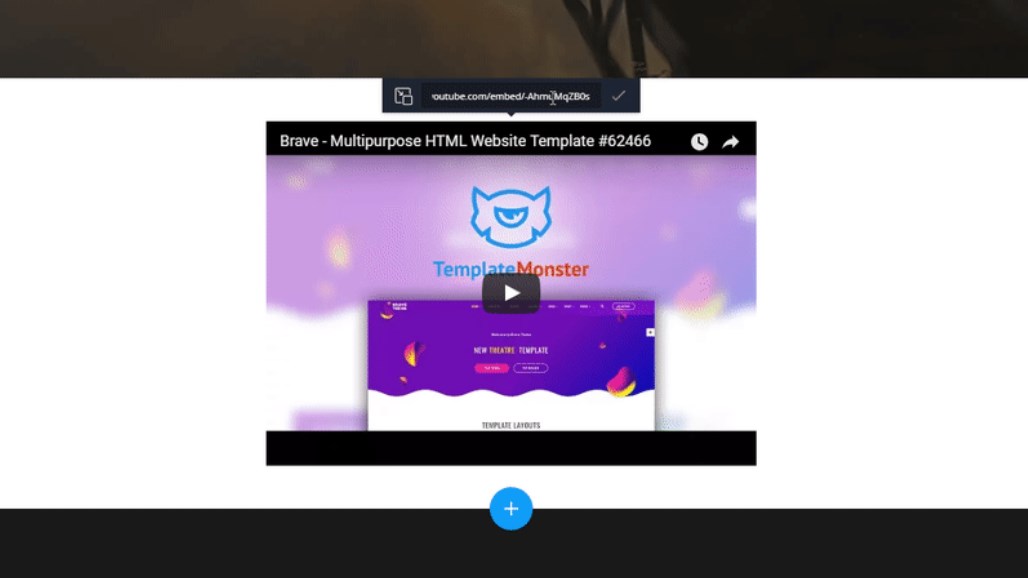
Plugin Iframe # 4

Ce plugin vous permet de choisir la ressource où votre contenu sera affiché dans un cadre.
Pour en savoir plus, ouvrez le documentation détaillée du plugin Iframe.
# 5 Link Plugin

Comme le nom de l'actif l'indique, cet élément vous permet de modifier le lien.
Lorsque vous travaillez avec le plugin Link, gardez à l'esprit que:
- querySelector (défini par défaut sur “a[href]”) – vous permet de définir l'élément traité par le plugin;
- applyToProjectElements (activé par défaut) – permet d’activer / désactiver le remplacement de tous les liens du projet (y compris les préréglages et toutes les pages) lors de l’enregistrement des paramètres du plug-in;
- favoriteLinks – vous permet de configurer des liens de projets favoris.
Jetons un coup d’œil à la zone de gestion des plugins. Voici ce que vous devez savoir pour travailler avec le plugin Link. Type de lien vous permet de sélectionner un type de lien à insérer. Il y a 3 types de liens à choisir:
- Pages – où toutes les pages du projet seront disponibles,
- Favoris – où tous les liens indiqués dans les paramètres du plug-in seront affichés,
- Personnalisé – où vous pouvez définir un lien personnalisé.
De plus, je devrais ajouter que, par défaut, l'onglet Personnalisé sera ouvert. La seule exception est le cas où votre lien sur un élément choisi correspond à l'une des pages ou à un lien favori.
Pour en savoir plus, consultez la documentation détaillée pour le plugin Link.
# 6 Matériau Parallax Plugin

Commençons par quelques mots sur le défilement de la parallaxe. Bien que l'effet ait été créé à l'origine pour être utilisé dans les jeux vidéo, Parallax reste à la pointe des tendances en matière de conception Web. Cela crée une illusion captivante de profondeur et de mouvement. En conséquence, vous pouvez guider les visiteurs à travers le contenu de votre site Web de manière élégante et interactive.
Donc, ce plugin Novi Builder fonctionne avec le script Material Parallax. Il vous permet de remplacer les images source qui seront utilisées pour la parallaxe. Il n'y aura rien de compliqué. Vous pouvez facilement le faire via des outils d'édition visuelle. Aucun codage requis!
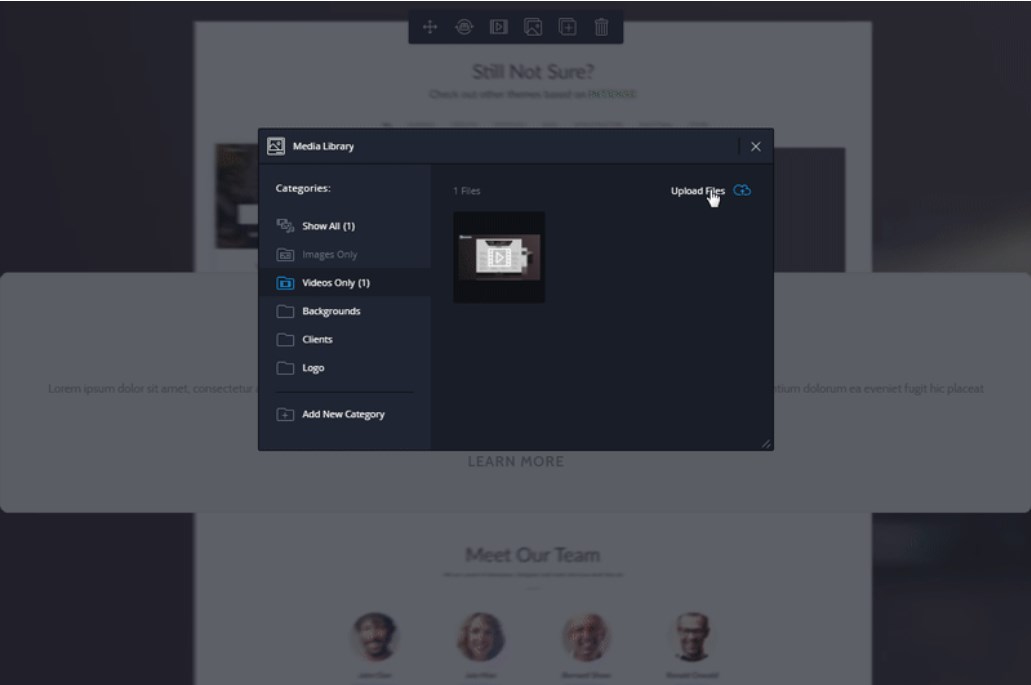
Voici ce que vous verrez dans la zone de téléchargement d'images:
- Choisir un fichier – appuyez sur ce bouton pour sélectionner l'image souhaitée.
- Télécharger une image d'arrière-plan – appuyez sur ce bouton pour télécharger l'image que vous avez sélectionnée.
# 7 Label Plugin

Ce plugin Novi Builder a été conçu pour vous permettre de modifier l’étiquette du champ de formulaire.
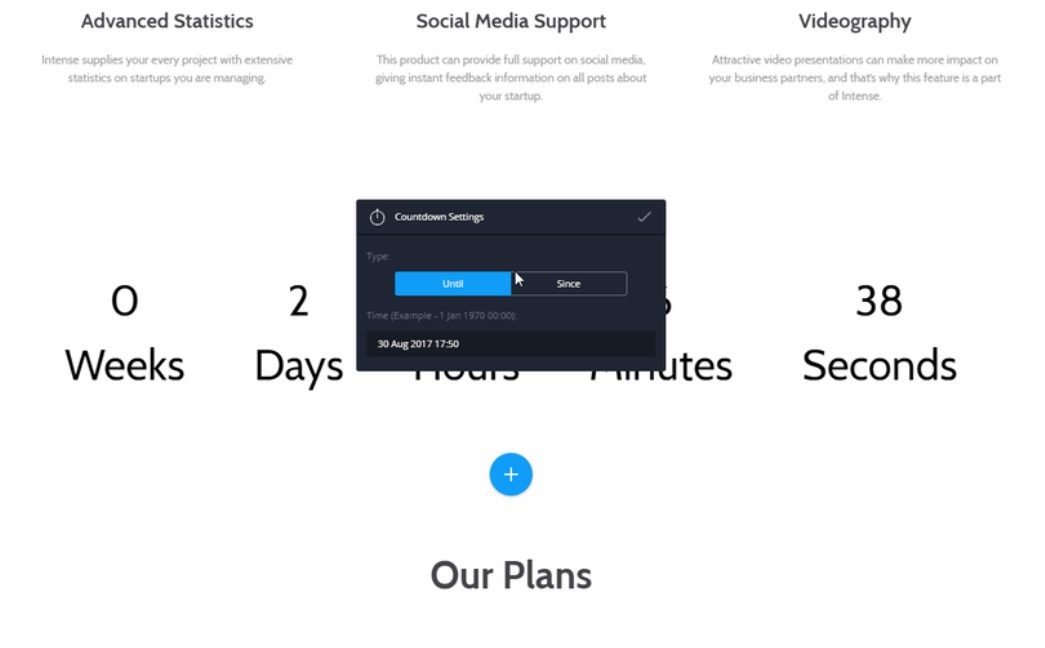
Plugin Compte à rebours # 8

Comme vous le savez peut-être, le compte à rebours compte parmi les tendances les plus utiles en matière de conception Web. Cet élément petit mais intelligent vous permet de présenter beaucoup de choses de manière minimaliste. En fait, pour aujourd’hui, c’est le moyen le plus confortable de présenter toute information importante et voici pourquoi.
En fait, le cerveau humain est un mécanisme étrange et compliqué. Il reconnaît les éléments visuels plus rapidement que d'autres types d'informations. C’est pourquoi les compteurs sont indispensables. Pour en dire plus, notre cerveau garde en mémoire les informations visuelles plus longtemps. Avec l'aide de guichets, vous pouvez présenter tous les projets que vous avez réalisés, montrer combien de clients heureux ou d'idées réussies vous avez et bien plus encore.
Ainsi, quand il s’agit d’un compte à rebours, il vous permet de mettre en évidence l’information ou l’événement souhaité. Par exemple, vous pouvez utiliser le chronomètre pour indiquer le nombre d’heures qu’un client a jusqu'au début d’une vente ou la fin d’une offre spéciale.
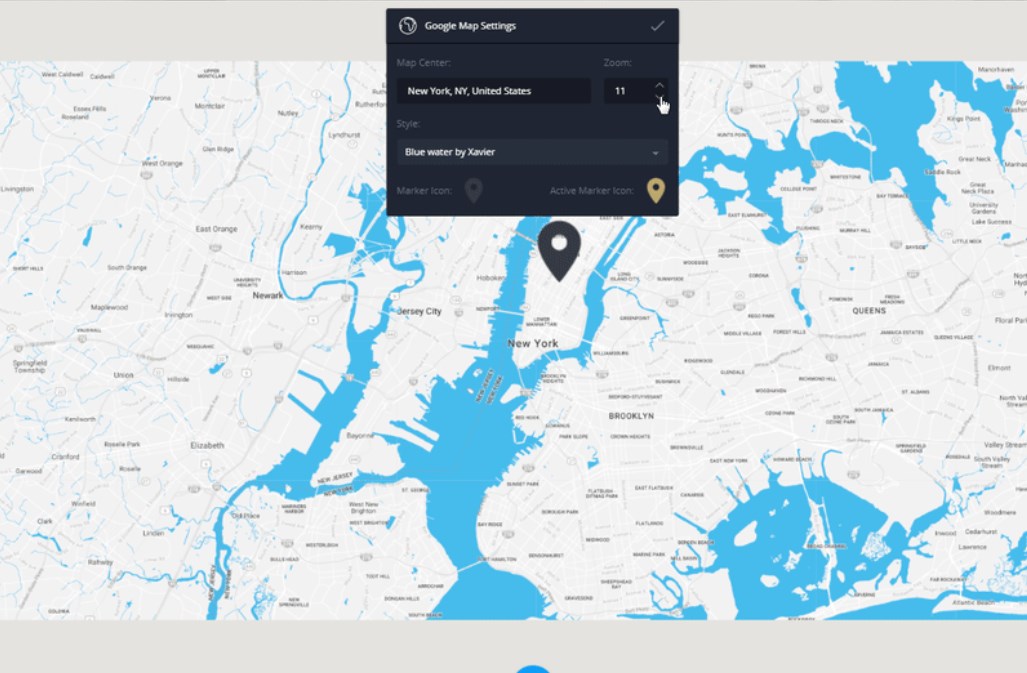
N ° 9 Google Map Plugin

Même si, en 2019, vous pouvez le voir sur n’importe quel site Web, le plugin Maps est toujours une bonne chose. Les perspectives modernes se sont habituées au confort, ils s'attendent donc à ce que vous fournissiez des cartes en ligne. De plus, en utilisant Google Maps pour votre projet en ligne, vous le rendez encore plus convivial. Ainsi, les gens peuvent voir où se trouve votre bureau et choisir le chemin le plus court.
Novi Builder est fourni avec le plugin Google Maps, qui vous permet de modifier visuellement les paramètres des cartes.
Voici ce que vous pouvez voir à l'intérieur du panneau des paramètres de la carte:
- utiliser le champ API Key afin de définir la clé API pour utiliser l'API JavaScript de Google Maps;
- Champ Centre de la carte pour définir les coordonnées du centre de la carte;
- Champ de zoom afin de définir le niveau de zoom;
- Option de sélection de style pour choisir le style de la carte;
- Icône de marqueur et Icône de marqueur actif sélectionnent des options pour définir le marqueur pour les états par défaut et actif.
Voici ce que vous pouvez voir à l'intérieur du panneau de configuration des repères de carte:
- Le champ Emplacement du marqueur vous aidera à définir l'emplacement du marqueur.
- utilisez le champ Description du marqueur pour spécifier la description du marqueur; il sera affiché à l'état actif;
- utilisez le bouton Ajouter un marqueur pour ajouter l’emplacement du marqueur et le groupe Description du marqueur afin d’ajouter le nouveau marqueur.
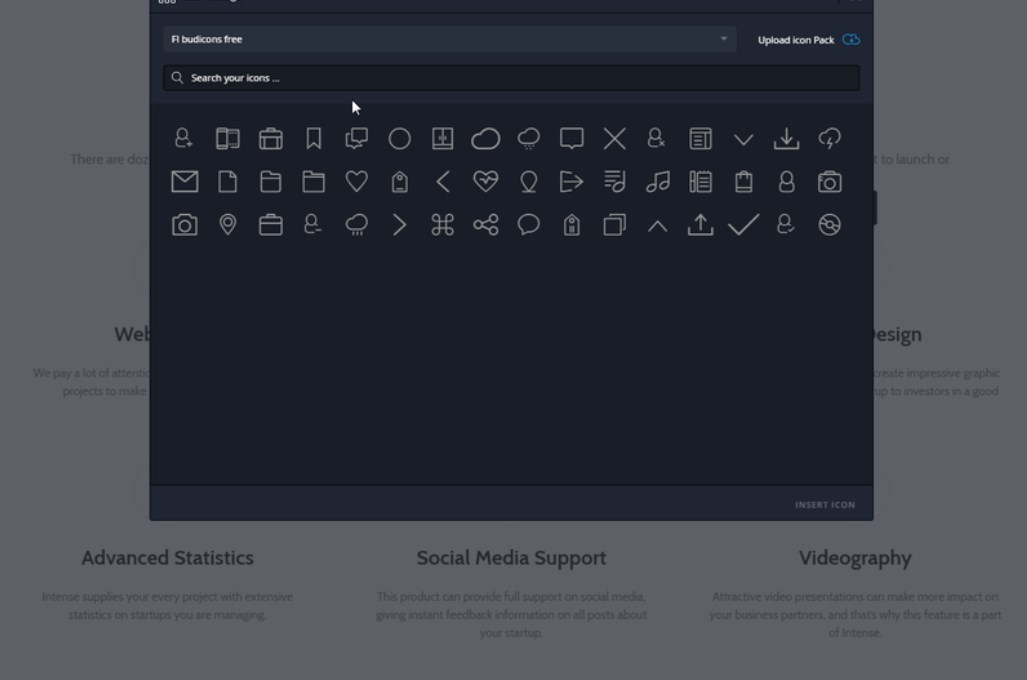
# 10 Icons Plugin

Ce plugin Novi Builder vous aidera à remplacer les icônes que vous utilisez sur le site.
Pour choisir l'icône à coller, double-cliquez sur l'élément avec le bouton gauche de la souris.
N ° 11 du plugin Owl Carousel

En 2019, les manèges sont toujours à la mode. Novi Builder est fourni avec le plugin Owl Carousel qui vous permet de configurer des carrousels sans toucher une seule ligne de code.
Voici ce que vous pouvez voir dans le panneau des paramètres du carrousel:
- Le champ Eléments visibles vous aidera à définir le nombre d’éléments à afficher. A l'aide de cette fonctionnalité, vous pouvez modifier le nombre d'éléments visibles en fonction de la taille de l'écran.
- Le champ Indent Between Items vous aidera à définir les espaces entre les éléments du carrousel. À l'aide de cette fonctionnalité, vous pouvez faire varier la distance entre les éléments en fonction de la taille de l'écran.
- Activer le sélecteur de boucle vous aidera à activer ou désactiver la boucle du carrousel. à propos, vous pouvez le faire en mode aperçu.
- Le commutateur de lecture automatique de carrousel vous aidera à activer ou désactiver la lecture automatique du carrousel. Il vient également avec le mode de prévisualisation.
- Le champ Délai de lecture automatique du carrousel vous aidera à définir le délai de glissement.
# 12 Campaign Plugin Monitor

Ce plugin Novi Builder vous aidera à configurer le formulaire pour qu’il fonctionne avec le service Campaign Monitor.
Voici ce que vous pouvez voir dans la zone de configuration de formulaire:
- Le champ URL d’inscription à Campaign Monitor définit l’action du formulaire;
- Le champ Nom de l’entrée Campaign Monitor définit la valeur de l’attribut name du champ de saisie.
# 13 Plugin MailChimp

Inutile de dire que l’inscription à la newsletter reste l’un des éléments indispensables à tout projet en ligne. Pourquoi? Eh bien, car c’est ainsi que vous pouvez rapidement augmenter l’audience du site Web et garder les gens engagés sans épuiser votre budget.
Donc, ce plugin Novi Builder vous permet de configurer le travail avec le service MailChimp.
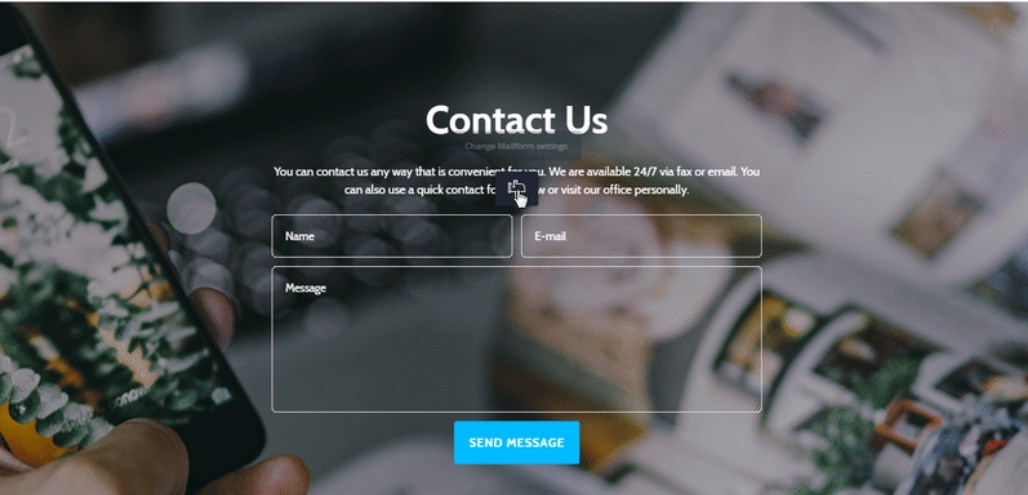
# 14 RD Plugin Mailform

Identique à l'outil précédent, ce plugin Novi Builder vous permet de travailler avec RD Mailform à l'aide de l'édition visuelle.
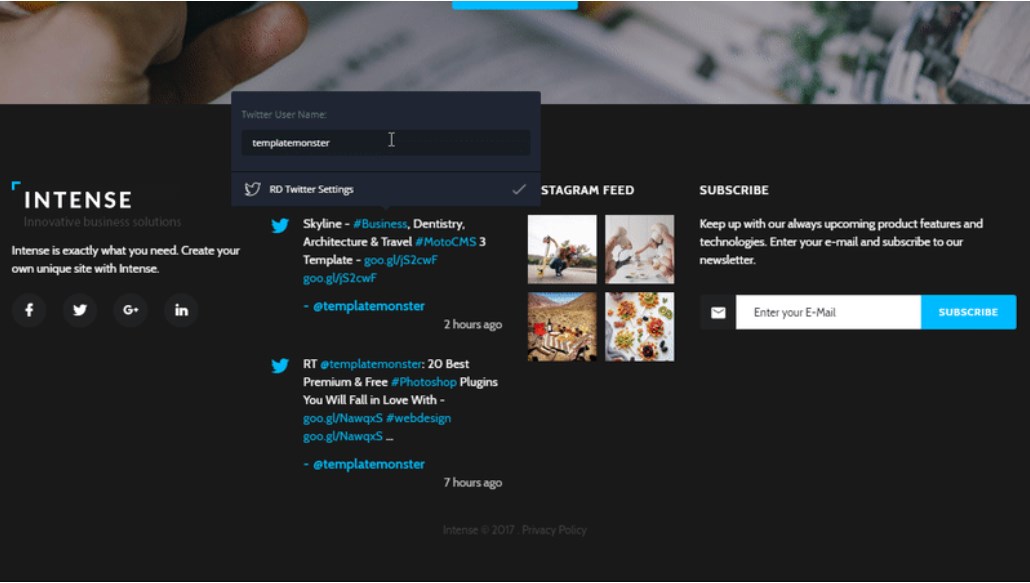
# 15 RD Flux Instagram et # 16 RD Flux Twitter Plugins

Ces plugins Novi Builder ont été conçus pour stimuler l'activité des médias sociaux. Au cas où vous auriez du trafic social, ne manquez pas ces atouts. Les deux plug-ins sont faciles à utiliser et vous permettent de configurer les flux Instagram et Twitter avec les outils d'édition visuelle.
# 17 Plugin Caméra Curseur
C’est un autre plug-in indispensable que Novi Builder vous fournit. L'actif vous permet de configurer le curseur de la caméra sans effort.
# 18 Swiper Slider Plugin

Ce plugin Novi Builder vous permet de configurer le curseur Swiper à votre goût.
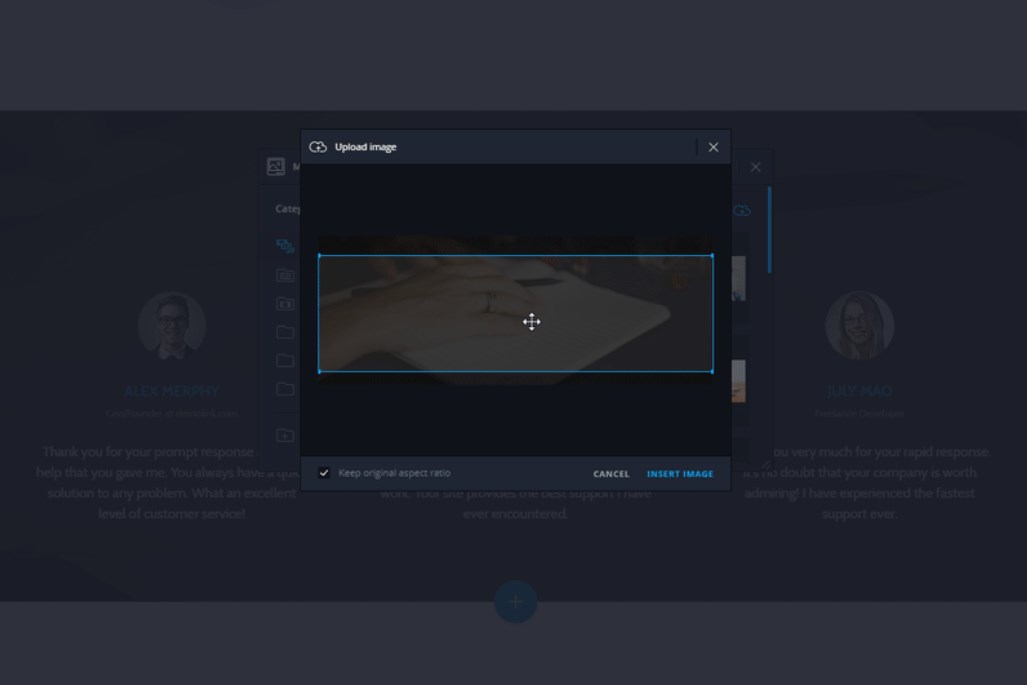
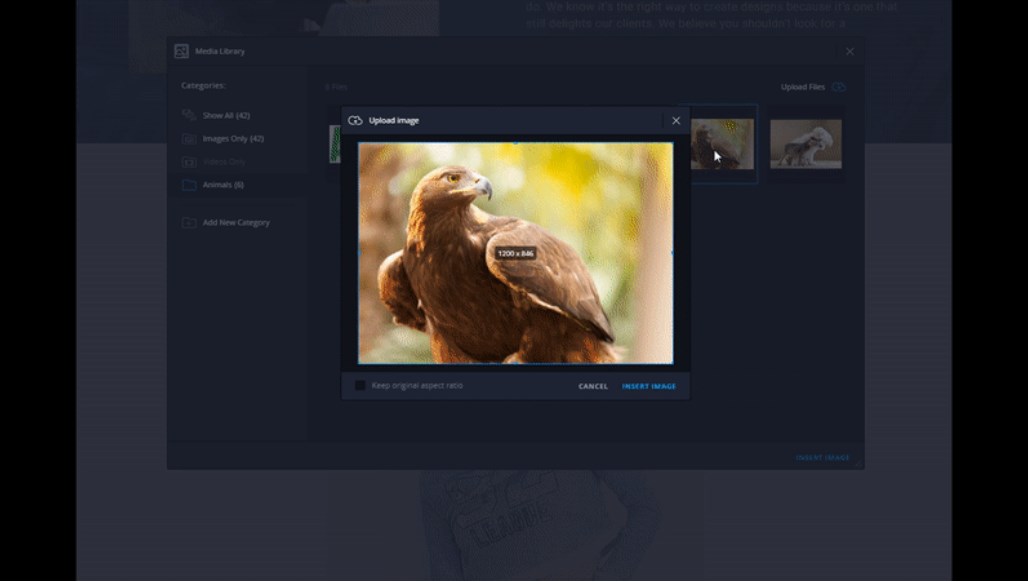
Voici ce que vous pouvez voir à l'intérieur Zone de téléchargement d'image:
- Le bouton Choisir un fichier vous aidera à sélectionner une image.
- Le bouton Télécharger une image d'arrière-plan vous permet de télécharger l'image sélectionnée.
Voici ce que vous pouvez voir à l'intérieur Zone de sélection d'image:
- Pour ajouter une image, vous devrez double-cliquer sur le bouton gauche de la souris sur l'image cible.
Voici ce que vous pouvez voir à l'intérieur Zone de culture de l'image:
- utilisez le paramètre Conserver le rapport de format d'origine pour conserver le rapport de format de l'image d'origine.
# 19 Vide Plugin

Utilisez ce plugin Novi Builder pour configurer votre vitrine visuelle.
# 20 Light Gallery Plugin

Utilisez ce plugin Novi Builder pour configurer Light Gallery à l’aide d’outils visuels.
Voici ce que vous pouvez voir à l'intérieur de la zone de Paramètres de la galerie:
- La sélection d'animation de diapositive de galerie vous permet de régler l'animation de la transition des éléments de la galerie;
- Le sélecteur de vignettes vous aidera à activer ou désactiver la démonstration de prévisualisation des éléments de la galerie;
- Le sélecteur de boucle vous aidera à activer ou désactiver le bouclage des éléments de la galerie.
- Le commutateur de lecture automatique vous aidera à activer ou à désactiver la lecture automatique des éléments de la galerie.
- Le champ Délai d’exécution automatique de la galerie vous permet de configurer l’heure du délai d’élément.
C’était donc tous les plugins fournis avec Novi Builder. Pour résumer le tout, voici ce que vous obtenez.
Principales possibilités de travailler avec Novi Builder
Vous connaissez maintenant le fonctionnement de Novi Builder. Pour résumer le tout, voici les actions que vous pouvez facilement effectuer lorsque vous utilisez l'éditeur. Ainsi, vous pourrez:
- éditer le contenu de votre site web en mode live;
- importer différents thèmes HTML dans le générateur si vous en avez déjà acheté;
- copier, insérer, remplacer et supprimer tout composant de fonctionnalité, option ou conception Web;
- utiliser divers blocs de contenu frais fournis en tant qu'éléments préconçus pour le thème choisi;
- configurez les éléments nommés selon vos goûts personnels en quelques clics;
- Gérez votre propre médiathèque pour y mettre des vidéos et des images qui seront utilisées dans différentes sections de votre projet en ligne.
- éditer des textes,
- modifier les URL,
- créer et éditer des arrière-plans et tous les détails, y compris les dégradés, les couleurs et les images;
- travailler avec des polices Web lisibles et 100% respectueuses des yeux (une nouvelle collection de Google Fonts est disponible)
- travaillez avec les icônes incluses dans votre thème;
- télécharger de nouvelles icônes si nécessaire et les éditer comme vous le souhaitez;
- essayez de travailler avec l'éditeur de code Novi IDE au cas où vous utiliseriez du code CSS, HTML et JS;
- ajoutez un curseur accrocheur à la conception de votre site Web,
- utiliser impressionnant effet de parallaxe,
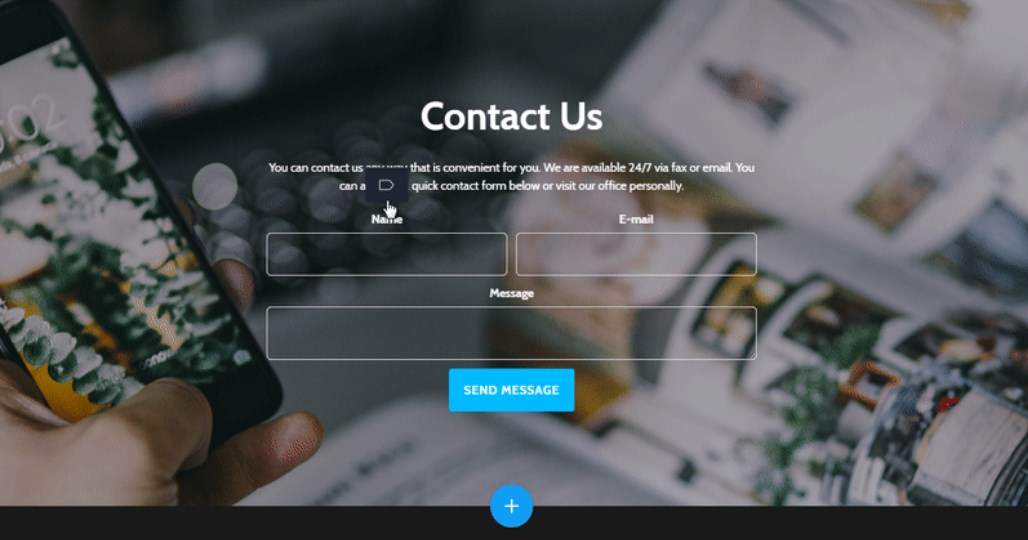
- créer des formulaires de contact,
- ajouter Google Maps,
- construisez des manèges élégants pour améliorer votre contenu visuel, etc.
Inutile de dire que ce ne sont là que quelques-uns! En fait, Novi Builder contient de nombreux éléments de conception étonnants pour enrichir votre site.
Questions-réponses de l'utilisateur potentiel
Il est maintenant temps de répondre aux questions les plus courantes sur l’utilisation de Novi Builder.
Novi Builder prend-il en charge différents navigateurs?
Oui. En outre, il est régulièrement testé sur les navigateurs les plus populaires: Safari et Google Chrome.
Est-ce que je pourrai utiliser Novi Builder et ses modèles pour différents projets en ligne?
Pour commencer, vous pouvez utiliser un nombre illimité de sites Web différents à l'aide du générateur. Ainsi, oui, vous pouvez sûrement utiliser Novi Builder pour différents sites.
Quelqu'un peut-il acheter Novi Builder sur des sites tiers?
En gros, il est possible d’acheter Novi Builder sur d’autres sites. Cependant, gardez à l’esprit que vous n’obtiendrez pas un abonnement gratuit. Cela ne sera pas possible même si vous effectuez un achat sur un site tiers.
Puis-je transférer mon site Web HTML à Novi Builder?
Comme je l'ai déjà dit ci-dessus, vous pouvez transférer votre site existant vers Novi Builder sans perdre son contenu.
Comment vais-je obtenir des mises à jour?
Vous les obtiendrez automatiquement dès que les mises à jour seront publiées. De plus, vous pouvez télécharger les derniers modèles HTML dans la section "Téléchargements" de votre compte personnel.
Est-ce que je pourrai obtenir un remboursement?
Oui, en travaillant avec Novi Builder, vous pouvez obtenir un remboursement complet. Il s’applique à tous les projets d’adhésion des rédacteurs. Vous pouvez obtenir un remboursement dans les 30 jours suivant l'achat.
Puis-je vendre des modèles créés avec Novi Builder?
Oui, vous pouvez! Le constructeur a été conçu pour les concepteurs et les développeurs. Il suffit de choisir le plan de développement. Il vous donne la licence pour créer et vendre les modèles fournis par Novi Builder. Vous pouvez les vendre sur tous les marchés tiers.
Est-il possible d'utiliser le modèle Novi Builder pour mes sites Web sans modifier le design?
La réponse est oui. Vous êtes en mesure de gérer plusieurs sites Web créés avec des thèmes Novi Builder et vous n’avez pas à modifier la conception au cas où vous ne le souhaiteriez pas.
Dernières pensées
En résumé, je dirais que Novi Builder offre à ses utilisateurs l’as et des modèles HTML très complets. Ils sont préconçus et peuvent être utilisés par des personnes de tous niveaux. Cependant, les thèmes sont entièrement modifiables et sont livrés avec un code source ouvert. Ainsi, en souscrivant un abonnement, vous avez accès à une riche collection de différents modèles de sites Web, plug-ins et autres éléments de contenu. Inutile de dire que d'autres composants de l'interface utilisateur sont à venir. Novi Builder reçoit régulièrement des mises à jour qui seront installées automatiquement. Cela signifie que vous aurez toujours certaines fonctionnalités à la mode parmi lesquelles choisir.
Novi Builder est un site incontournable dans le domaine de la conception Web ou du développement Web. Imaginez combien de projets en ligne vous pouvez exécuter pour vos clients à l’aide de l’éditeur. Dans l'ensemble, il n'y a pas de limite du tout!
Pour finir avec, comparons Novi Builder au générateur de page HTML par défaut.
| Novi Builder | HTML Builder | |
| Éditer le texte | OUI | OUI |
| Texte stylisé (gras, couleur, italique et autres) | OUI | OUI |
| Outils pour les concepteurs | OUI | NON |
| Création de plusieurs pages | OUI | OUI |
| Project backup | OUI | NO |
| Responsive Design | OUI | OUI |
| Autosave | OUI | NO |
| Page Preview | OUI | NO |
| Search block by categories/contents/name | OUI | OUI |
| Grid setup | OUI | NO |
| Edit URLs | User Plugin | OUI |
| Slider setup | User Plugin | NO |
| Map setup | User Plugin | NO |
| Contact Form setup | User Plugin | NO |
| Instagram/Twitter/Facebook setup | User Plugin | NO |
| Accordion setup | OUI | NO |
| Navigation Setup | OUI | OUI |
| Add/Remove elements (widgets) | OUI | NO |
| Add/Remove blocks (sections) | OUI | OUI |
What about your choice of website builder? Don’t hesitate to leave a comment below.




![Meilleure façon d'afficher les publications connexes en fonction des catégories [2019] - WP Hive 57 Meilleure façon d'afficher les publications connexes en fonction des catégories [2019] - WP Hive 57](https://webypress.fr/wp-content/uploads/2018/12/1544110019_Meilleure-façon-d39afficher-les-publications-connexes-en-fonction-des-catégories-2019-WP-Hive-768x282.png)



