Commencer et apprendre WordPress peut se faire de multiples façons. La première de ces méthodes est l'acte d'utiliser WordPress dans votre vie quotidienne. Finalement, les plugins et les thèmes deviennent des sujets sur lesquels vous avez une compréhension plus profonde. Mais ce n’est pas uniquement les aspects externes de WordPress qui ont rendu cette plate-forme aussi formidable. En fait, pour bien comprendre WordPress, il faut plonger plus profondément dans le cœur de WordPress en tant que projet open-source, en particulier si vous souhaitez créer un site Web personnalisé.
Vous pouvez vous lancer dans le développement WordPress via le WordPress Codex page. Il s’agit d’une documentation simple sur les tenants et les aboutissants de WordPress. Chaque fonction contient une explication concise de son fonctionnement. En général, il n’est pas si difficile de travailler avec WordPress, car la plupart des fonctions ont des noms et des utilisations compréhensibles. Mais, en général, développer un thème demande un peu de pratique. Surtout, vous devez apprendre à utiliser correctement CSS3 et HTML5 pour obtenir les meilleurs résultats possibles.
Lorsque vous parlez de thèmes de démarrage, un thème de démarrage peut vous aider de plusieurs manières. La première de ces méthodes consiste à vous donner un modèle de squelette sur lequel tout peut être construit et conçu. La deuxième méthode consiste à utiliser un "framework de démarrage", les thèmes du framework sont davantage optimisés pour un développement rapide et utilisent souvent une interface glisser-déposer. Bien sûr, l’utilisation du glisser-déposer ne signifie pas de codage, mais c’est peut-être exactement ce que vous recherchez en matière de développement de thèmes.
Underscores

Underscores doit être l’un des thèmes de départ les plus complets et il est certainement utile que ce soit fourni par l’équipe WordPress elle-même. En outre, des centaines de développeurs ont apporté leurs propres idées et fonctionnalités à ce magnifique thème de démarrage. En tant que thème, il est destiné à être utilisé uniquement dans le but d'apprendre à créer votre propre thème! D'innombrables passionnés de WordPress ont utilisé Underscores pour créer des thèmes gratuits et premium, et vous pourriez être la prochaine personne à le faire. La meilleure partie de “_s” est que la majorité de la base de code est super optimisée avec des commentaires sur presque toutes les fonctions et appels. En conséquence, vous pouvez apprendre rapidement les concepts de base du développement de thèmes WordPress.
Le manque de CSS dans ce thème signifie que vous obtenez une liberté supplémentaire pour écrire vos propres feuilles de style. Si vous souhaitez commencer, vous pouvez télécharger Underscores directement à partir de GitHub ou utiliser le site Web officiel pour générer un thème avec votre nom et votre description spécifiques. Il est également disponible avec une configuration SASS.
sauge

La communauté Roots est reconnue dans les cercles WordPress comme une marque solide offrant des solutions WordPress fiables. Leur stock d’outils comprend Trellis (une pile LEMP de WordPress) et Bedrock (un passe-partout WordPress pour les projets). Toutefois, Sage est l’un des outils pour lequel il est le plus connu. Il s’agit d’un solide thème de base pour WordPress avec des fonctionnalités modernes pour le développement frontal. L'intégration de Gulp, ou de Bower si vous préférez, vous permet d'utiliser le meilleur de JavaScript. En outre, vous pouvez utiliser BrowserSync pour développer vos thèmes pour d’autres appareils avec une précision incroyable.
L'accent que Roots met sur Sage repose sur un flux de travail rapide et fluide. Cela permet de passer à des fonctionnalités telles que les feuilles de style SASS, la vérification automatique des erreurs JavaScript et même l'optimisation d'image à la volée. Vous pouvez utiliser un compilateur comme Bower pour installer des packages tiers directement dans le noyau de votre thème. Le modèle HTML5 par défaut de Sage est optimisé pour le balisage et prêt pour les visiteurs des moteurs de recherche.
Sage utilise Blade (de Laravel) pour son moteur de templates, qui est connu pour rendre le processus de développement beaucoup plus rapide et efficace. Vous pouvez également choisir votre propre infrastructure frontale à utiliser. Les deux options principales sont Bootstrap 4 et Foundation. Mais si vous voulez une véritable expérience «à partir de zéro», vous pouvez choisir un cadre vierge et personnaliser tout vous-même.
Des haricots

Beans est un framework de démarrage WordPress, qui s'appuie sur une communauté active de développeurs passionnés par le développement autonome du design de leur site Web. Les fonctionnalités puissantes de ce thème de démarrage sont parfaites pour amorcer des sites WordPress pour les blogs, les startups et les projets professionnels complets. La meilleure partie de Beans est qu’il s’adresse aussi bien aux débutants qu’aux professionnels. Le développement de thèmes peut être une chose effrayante et présenter des défis inattendus, mais des cadres tels que Beans soulèvent définitivement une partie du poids de vos épaules. De plus, vous pouvez toujours chercher des réponses à vos questions dans la documentation officielle.
Sur le site Web de Beans, vous pouvez prévisualiser les sites Web Showcase, qui sont des sites Web réels créés avec Beans. Et vous pouvez également télécharger des thèmes prédéfinis construits avec Beans. Surtout, il existe une section appelée Extraits de code, qui regroupe des extraits permettant de manipuler certaines parties de votre thème. Une fois que vous avez appris à ajouter une fonction, ajouter la suivante est déjà beaucoup plus simple.
Beans est structuré pour être natif et réactif avec des images qui s’adaptent à la taille de l’écran. Surtout, un site Web moderne doit avoir la capacité de générer un contenu convivial pour les robots de recherche tels que Google ou Bing. En conséquence, Beans utilise uniquement les dernières normes de schéma pour assurer une indexabilité complète du contenu.
Des os

Bones est un thème de démarrage WordPress conçu pour les développeurs. Le projet n’a pas été très actif au cours des deux dernières années mais a néanmoins conservé son statut de l’un des projets de lancement les plus populaires sur GitHub. Bones étant conçu pour être mobile avant tout avec des modèles HTML5 profonds, il est universellement applicable aux thèmes modernes jusqu'à la sortie d'une nouvelle version du HTML. Et nous savons que cela ne se produira pas de si tôt. Lorsque vous envisagez de créer un nouveau thème, votre liste de contrôle principale inclura la réactivité de la conception. Et Bones donne la priorité aux appareils mobiles car ils se transportent de manière native sur les écrans de bureau sans perdre en qualité de conception.
Comme vous le savez, des centaines de millions de personnes naviguent toujours sur le Web à partir de mauvaises connexions Web, ce qui rend les sites Web surchargés difficiles à charger et à utiliser. C'est dans ce domaine de la vitesse du site Web que Bones se positionne comme un excellent choix pour les projets de toutes tailles. Encore une fois, un thème de démarrage tel que Bones est excellent pour entrer directement dans la scène du développement WordPress. Améliorez vos compétences en matière de codage en comprenant parfaitement le fonctionnement de votre site Web WordPress.
Ultimatum

Tous les thèmes de départ ne sont pas conçus pour apprendre à coder. Depuis la publication de plugins tels que Visual Composer, de plus en plus de marques consacrent leur temps aux thèmes de style Drag and Drop. Et Ultimatum est un excellent exemple de la façon dont le glisser-déposer peut être utilisé dans le développement de thèmes, sans connaissances préalables en matière de codage. Le noyau du framework Ultimatum est basé sur quatre choses. Un générateur de disposition par glisser-déposer, des extensions premium, une base de code conviviale pour les développeurs et une mise à jour simple. Plus de cent mille sites Web utilisent Ultimatum.
Alors, pourquoi Ultimatum comme thème de départ? Tout d'abord, il se trouve facilement dans votre tableau de bord d'administration. Créer un nouveau design pour votre site Web revient à écrire un nouveau message. À l'exception du fait que l'Ultimatum est principalement basé sur le glisser-déposer. Vous pouvez commencer à créer une mise en page en choisissant la taille globale de la grille, puis en ajoutant de nouveaux éléments au fur et à mesure. C’est le système de plugins qui vous permet d’ajouter de nouveaux contenus, éléments et fonctionnalités à votre site sans effort.
Tous les utilisateurs, des débutants aux concepteurs et développeurs expérimentés, utilisent Ultimatum dans leur flux de travail quotidien. Même des choses comme le style sont largement basées sur une structure de paramètres. Vous n'avez littéralement pas besoin d'écrire une seule ligne de code pour créer un thème de qualité supérieure. Et c’est quelque chose avec lequel il est difficile de négocier.
JointsWP

Pourquoi WordPress a-t-il besoin de tant de thèmes de démarrage différents? Certes, une poignée de thèmes de départ suffit? Eh bien, des thèmes comme Underscores sont basés purement sur la simplicité, sans frameworks supplémentaires ni plugins étendus. Tandis que des thèmes tels que JointsWP utilisent des cadres supplémentaires pour fournir un environnement de développement unique. Le cadre utilisé par JointsWP est la dernière version de Foundation. Un cadre de développement HTML5 solide et moderne utilisé pour créer des sites tels que RuneScape et même le site Web officiel de Barack Obama utilise Foundation!
Alors, qu’y at-il dans la boîte? JointsWP essaie d'utiliser le plus grand nombre possible de fonctionnalités de Foundation Framework et ce, sans gonfler le noyau. Bien que Foundation fournisse de nombreux outils utiles, il s’agit toujours d’un thème de départ qui sert de point de départ à votre idée de thème créatif. Pour le moment, JointsWP inclut des fonctionnalités telles que les options de navigation de base, Motion-UI, des modèles de grille personnalisés pour les archives, des fichiers prêts à être traduits, Bower (ou Gulp) et bien plus encore! Les développeurs avancés peuvent choisir SASS comme option de style préférée, mais les CSS simples sont également fournies.
UnderStrap

Hmm, un nom intéressant pour ce thème de démarrage. Et juste comme nous avons abordé le sujet des thèmes de démarrage incorporant des cadres frontaux, aussi! The UnderStrap est un projet de Holger Koenemann qui combine Underscores (le premier thème de cette liste) et le dernier framework Bootstrap 4. Le résultat final est un thème de départ brillant avec des capacités de style modernes. Bootstrap 4 actualise l’atmosphère des sites Web modernes et c’est une expérience très enrichissante de créer à partir de rien avec UnderStrap.
La structure de base de UnderStrap est une combinaison des fichiers PHP et JavaScript dynamiques d’Underscore et des fichiers statiques de Bootstrap. Tous les appels CSS sont combinés dans un seul fichier et ensuite minifiés pour optimiser les performances Web. L'intégration de Font Awesome ajoute des centaines d'icônes de polices incroyables que vous pouvez styler avec CSS. En outre, UnderStrap est compatible avec Jetpack, WooCommerce et Contact Form 7. Plus que tout, il est tout aussi facile de travailler qu’avec Underscores. La principale différence est le style utilisé par ce thème de départ.
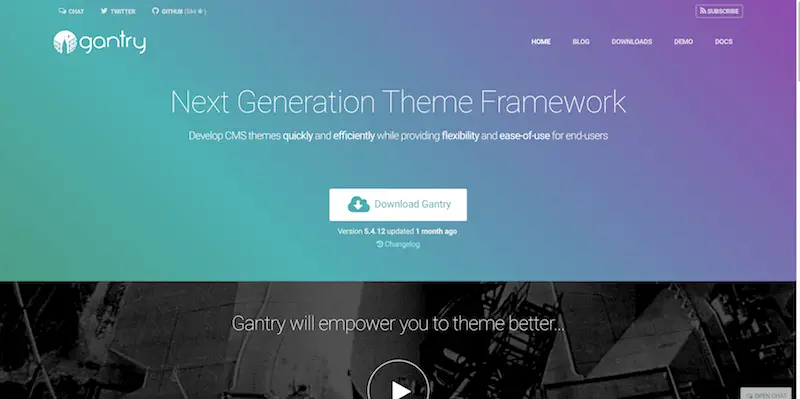
Portique

Gantry est un autre cadre de démarrage qui donne la priorité à la création de disposition par rapport à l'écriture de code. C’est l’enfant de naissance de RocketTheme, qui a découvert que le maintien de fonctions personnalisées pour plusieurs plates-formes CMS était trop difficile sans un cadre défini. Gantry est donc accessible aux développeurs WordPress, Joomla et Grav. Ce cadre, en particulier, donne la priorité à l’utilisation d’un gestionnaire de disposition. Ce gestionnaire sert d’outil de création pour tous vos futurs thèmes WordPress.
En plus des fonctionnalités de structure flexibles, l'outil Gantry peut être transformé en un système de gestion de contenu séparé basé sur votre système existant. Vous pouvez gérer tout et n'importe quoi, de la même manière que si vous deviez écrire votre propre code. Vous commencez toujours par utiliser un thème squelette sur lequel vous pouvez construire vos nouvelles mises en page. Au moment d'écrire ces lignes, RocketThemes a imprégné Gantry de deux thèmes distincts: l'hélium et l'hydrogène. Ces deux thèmes utilisent des conceptions modernes et peuvent être adaptés aux sites Web professionnels.
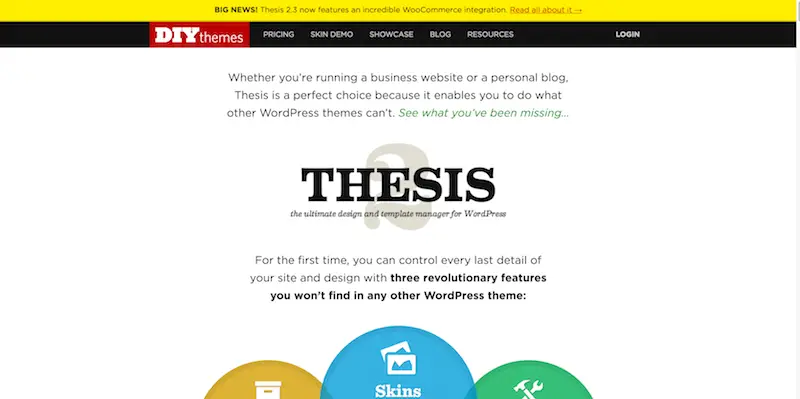
Thèmes de bricolage

Le thème de la thèse de DIYthemes existe depuis des années et continue de jouer un rôle important sur le marché du thème de base. Le codage est une compétence précieuse à apprendre, mais il faut des années de pratique pour maîtriser de manière décente l'écriture de code fiable. En conséquence, un thème tel que Thesis peut constituer un moyen plus créatif de traiter les problèmes de conception. Récemment, Thesis a modifié son noyau pour utiliser une extension de Skins. Les skins Thesis sont des mises en page prédéfinies qui peuvent être modifiées pour répondre aux besoins de sites Web personnels.
Les dernières versions de Thesis Theme utilisent un éditeur de modèles visuels (en attente d’approbation du brevet). L'utilisation d'un éditeur visuel signifie que vous contrôlez le résultat de vos conceptions. De plus, vous n’avez pas besoin de vous embaucher pour embaucher un développeur Web! Si vous êtes tourné vers l'avenir et avez de l'expérience en affaires, vous saurez que pouvoir réduire les coûts de développement est un avantage énorme. La deuxième caractéristique notable de Thesis (à part Skins) est appelée Boîtes. Le système Box est une méthode rationalisée essentielle pour ajouter du contenu dans la barre latérale à votre site, sans sacrifier les performances.
Dans le passé, vous avez peut-être utilisé jusqu'à 20 plugins WordPress pour des fonctionnalités personnalisées. Mais tous ces plugins supplémentaires ont un coût. Considérant que Thesis utilise le système Box pour fournir des extensions et des widgets déjà prédéfinis pour votre site. Qu'il s'agisse d'un formulaire d'abonnement, de liens de médias sociaux ou des publications les plus en vogue sur votre site, l'ajout de ces widgets avec Thesis est natif et simple.
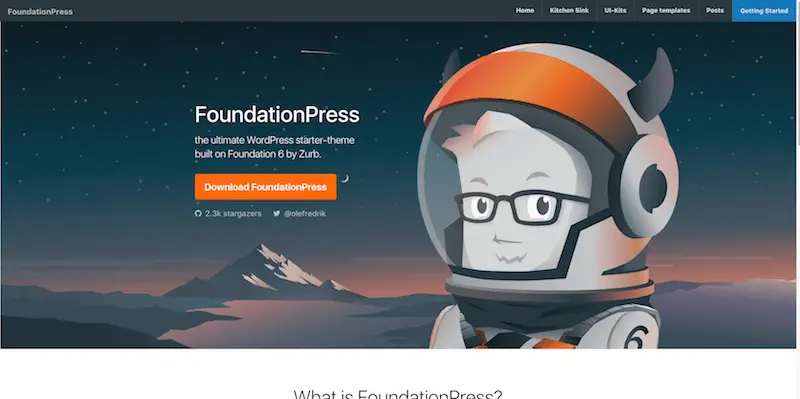
FoundationPress

FoundationPress est un thème de démarrage WordPress qui utilise Foundation 6 comme infrastructure d’arrière-plan. Foundation a été considéré comme le cadre le plus flexible sur le Web. L'objectif fondamental de FoundationPress est que les utilisateurs de WordPress comme vous puissent créer de superbes sites Web avec un ensemble d'outils accessibles. En outre, le kit de démarrage FoundationPress n'est qu'un moyen de commencer un projet, plutôt que de l'utiliser comme projet final. En tant que projet à source ouverte, des milliers de membres de la communauté ont contribué au développement rapide de FoundationPress. Aimez-vous le code propre? Bien, parce que FoundationPress est universellement sémantique. Il est également réactif et vous pouvez même commencer par créer un thème pour mobile en premier.
Avant de vous plonger dans ce puissant thème de démarrage, gardez à l'esprit qu'il nécessite des outils et des plugins spécifiques. Tout d’abord, ce kit est basé sur Node.js et utilise le préprocesseur Sass pour la gestion des feuilles de style. Sass étant compilé à l’aide d’une bibliothèque appelée ‘libsass’, vous devez vous assurer que votre ordinateur est équipé de GCC. Cela ne devrait pas être un problème pour les utilisateurs de Linux ni de Windows.
Plus d'infos / Télécharger
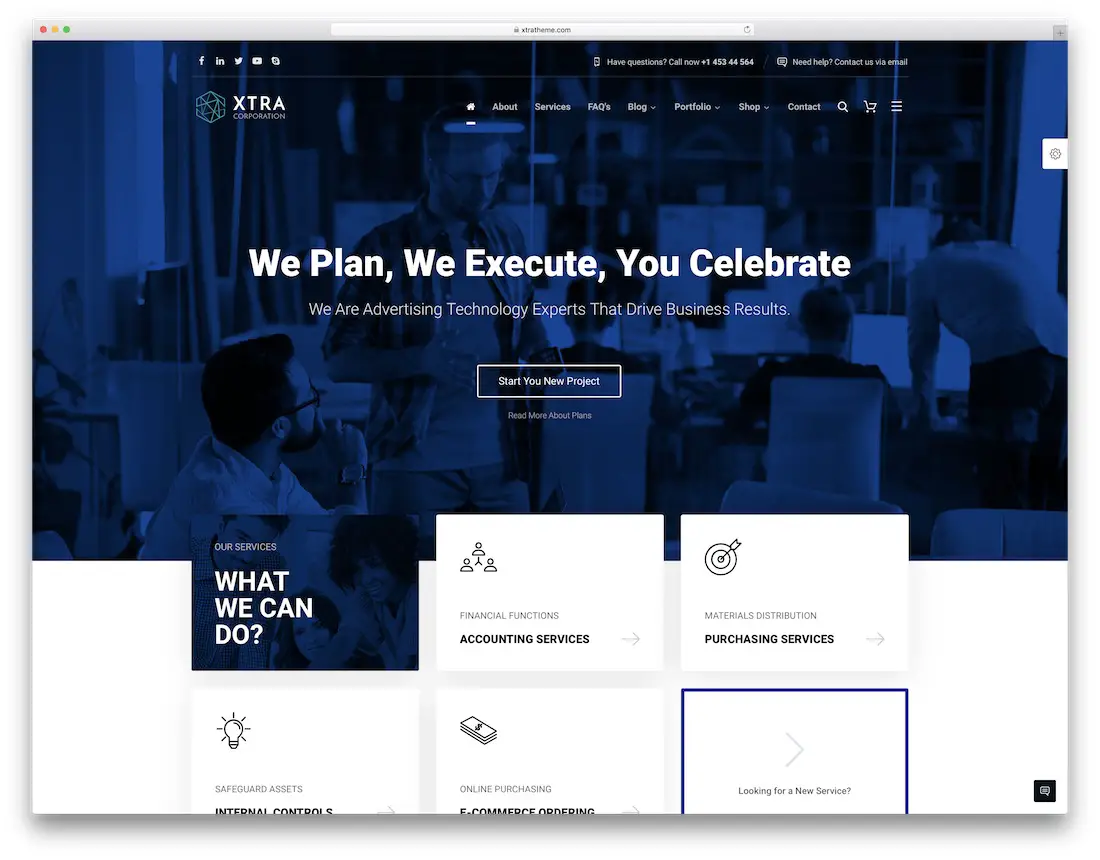
XTRA

Pratiquement, quel que soit le type de site Web que vous souhaitez créer, vous pouvez le faire rapidement et sans effort avec le fantastique et facile à utiliser thème de démarrage WordPress, XTRA. Il s’agit d’un canevas de sites Web polyvalents comportant cinquante concepts qui vous aideront à faire votre travail rapidement. Des sites d'entreprise, d'agence et de logistique aux blogs, sites industriels, sites de nettoyage, avocats, sites de photographie et architectes, pour n'en nommer que quelques-uns, XTRA peut tout faire à la perfection. Peux-tu imaginer? Et pour vous étonner encore plus, vous n'avez pas besoin de modifier une seule chaîne de code pour fonctionner avec XTRA.
XTRA est également optimisé pour des performances spectaculaires, prêt pour le référencement, réactif et comprend une fonctionnalité pratique de glisser-déposer. Vous pouvez installer la démo et mettre à jour le thème en un seul clic. Comme cela ne suffirait pas, XTRA inclut différentes conceptions d'en-tête et de pied de page, plus d'une centaine d'éléments construits sur mesure et plus de deux cents blocs de contenu.
Ruisseau

Brook est un autre thème vedette de WordPress avec 37 pages d'index. En bref, vous pouvez créer la page de votre choix en investissant peu de temps et d’énergie grâce à toutes les fonctionnalités et avantages incroyables que Brook a prédéfinis et prêts à utiliser. Outre ses conceptions résidentielles, Brook contient également de nombreuses pages internes, mises en page de blogs, boutique en ligne et portefeuilles. Il y en a pour tous les goûts, même si vous êtes pointilleux.
La collection de fonctionnalités que Brook a à votre service est vaste. Accordéons, carrousels, formulaire de contact, compteurs, tableaux des prix, témoignages, listes et Slider Revolution sont quelques-uns à signaler et à donner du tonus à la publicité. Bien que vous puissiez déjà accomplir beaucoup de choses avec le contenu prêt à l'emploi, Brook est également entièrement modifiable pour votre commodité. Cela signifie que vous pouvez l’améliorer et lui faire suivre vos besoins en matière de stratégie de marque.
Composants

L’équipe d’Automattic est un passionné de son propre logiciel, ce qui l’a amené à créer de nombreux plug-ins et frameworks intéressants pour la communauté. Un de ces exemples, nous l'avons vu au début de l'article, était Underscores. Nous avons maintenant un autre kit de démarrage similaire qui est publié par Automattic. Cette fois, c’est Composants. Un générateur de thèmes pouvant être utilisé pour générer un thème de départ dans quatre catégories différentes: Magazine, Blog, Affaires et Portfolio. Mais si vous vous sentez aventureux, optez pour le look classique et créez vous-même quelque chose.
Components est idéal pour les concepteurs indépendants qui cherchent constamment de nouveaux sites dans les catégories mentionnées. Plutôt que d'utiliser des traits de soulignement tout le temps, pour des projets plus simples, vous pouvez générer une mise en page globale prête pour le style. Surtout, toutes les conceptions mentionnées générées par les composants sont entièrement réactives et prêtes pour le mobile.
TemplateToaster

TemplateToaster est unique en ce qu’il s’agit d’un logiciel permettant de concevoir une mise en page WordPress. Vous ne voyez pas vraiment beaucoup d’entre eux autour, mais si travailler sur votre bureau est votre truc, TemplateToaster peut atténuer certains de vos problèmes de productivité. Les meilleures fonctionnalités de TemplateToaster sont une conception Web réactive, une prise en charge multi-navigateurs et une interface de création de site Web par glisser / déposer. C’est certes une approche inhabituelle, mais TemplateToaster inclut de nombreuses fonctionnalités utiles. Par exemple, les diaporamas, les images de stock et le redimensionnement sont tous intégrés dans la même interface utilisateur. Vous pouvez donc ajouter instantanément des photos visuelles à votre site.
Unyson

La base d’utilisateurs d’Unyson couvre plus de 70 000 installations actives, avec un total de plus de 450 000 téléchargements et plus de 240 thèmes actifs. Contrairement aux autres thèmes et cadres de choix, Unyson est un produit puissant qui peut prendre en charge le développement de thèmes premium. En fait, de nombreux thèmes WordPress premium utilisent le framework Unyson comme solution back-end. Vous pouvez explorer le type de thèmes que les gens construisent avec Unyson en allant sur ThemeForest et en parcourant les thèmes étiquetés avec Unyson.
Alors, pourquoi Unyson est-il si attrayant et comment un framework de thèmes WordPress gratuit a-t-il permis de générer des millions de dollars de revenus pour les entreprises de design? Il est probable qu’il y ait beaucoup de choses à la fois, mais plus important encore, c’est la préférence des concepteurs individuels. Un excellent framework doit englober un large éventail de fonctionnalités, d'options de personnalisation et de fonctionnalités personnalisées. Et Unyson gère cette exigence à l'aide d'extensions. Essentiellement, les extensions du créateur d’argent réel permettent de concevoir votre thème. Par exemple, les extensions dans Unyson peuvent être utilisées individuellement ou désactivées. La configuration de base des extensions comprend un générateur de page, des formulaires, des barres latérales, des curseurs, des codes abrégés, des articles de blog, des analyses, etc.
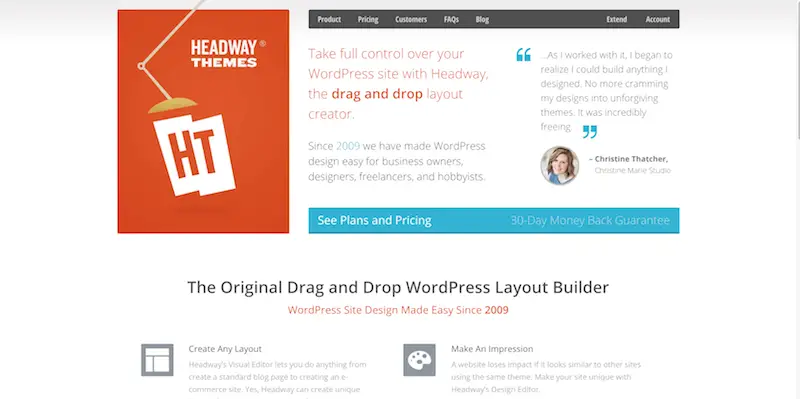
En tête

Headway est un constructeur de thèmes WordPress avec une interface utilisateur Drag & Drop. Every project begins with a Boilerplate theme, so it is a perfect fit for our list of the best WordPress starter themes. By using a visual page builder, you can build new WordPress themes with a high-efficiency ratio. Furthermore, any theme you build is exportable and can be used on other WordPress blogs. In addition to layout building, the Headway app provides enough customization tools for colors, fonts, element borders, and similar website elements.
It’s worth noting that Headway was one of the pioneers of this whole layout builder market. As a theme company, Headway has been around for nearly 10 years and continues to dominate this part of the market with great success. The design process for Headway is divided into two parts. The first part is creating a layout by using Headway Grid. But the second part is all about actual design management using Headway Design Editor. Both tools work in tandem to help designers, developers, and WordPress enthusiasts to build awesome themes.
An alternative to making a grid yourself is to select from a pre-existing Headway template. When you use a premade template, you’re required to work only with the Design Editor. And the Design Editor resembles a lot of what you can find in WordPress’s Live Customizer. So, the design editing process is already familiar even to beginners. Either way, you have a helpful documentation page available to truly master the curve, and Headway is also one of the few themes with a truly dedicated community which supports and helps the project.
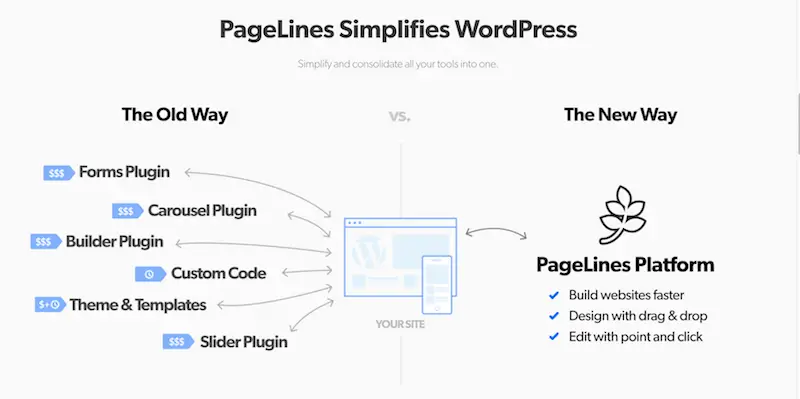
PageLines

Picking a theme for any website is perhaps the most crucial decision you can make. Of course, elements like content are important too, but nothing beats a solid website design which conveys a visual statement to your visitor. As a result, one must invest his time and energy into finding the right theme, a framework, or a starter theme. And while we could recommend all of the starter themes in the world, the process of choosing one involves preference, personality, and business mission. PageLines in this regard is a premium theme framework, a platform for starting a one of a kind website. Because PageLines has been around for so many years already, it is highly regarded in the community, and quality of the product isn’t an issue for these guys.
Only after a few moments of experimenting with PageLines, it becomes evidently clear that this platform is fast (performance built) and utilizes an intuitive interface. Sure, you might get a little confused with the user interface at first, but eventually, you realize how easy it is to add new things or remove them. Unlike other similar starter frameworks, the PageLines platform is for both programmers and those without programming knowledge. PageLine is built on the principles of mobile-first, drag and drop, performance optimization, developer friendly environment, and external extension support.
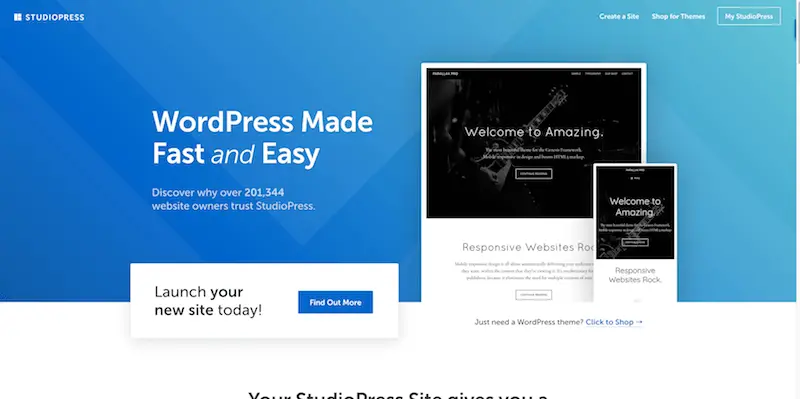
StudioPress Genesis

The Genesis Framework from StudioPress has to be the most famous framework in the industry. Largely because Genesis started shortly after WordPress itself was launched, and the advanced features of Genesis quickly attracted a significant and loyal customer base. Today, the development of Genesis continues to flourish, while other frameworks try and dominate the oversaturated market. Genesis themes are generally very secure, optimized for search engines, and highly flexible in their design management. Celebrities, famous bloggers, and even WordPress developers themselves are frequently seen using Genesis on their blogs.
The Genesis theme is an affordable solution for bloggers and businesses who plan to use the same design layout for years to come. In addition to high mobility, the Genesis theme provides multiple ways to customize and manage options of your site. Furthermore, you can design pages with their own templates. For example, if you build a business website, you may want to optimize the design of your blog pages or even archives. With Genesis, this process is so simple you will forget how it is done on other themes.
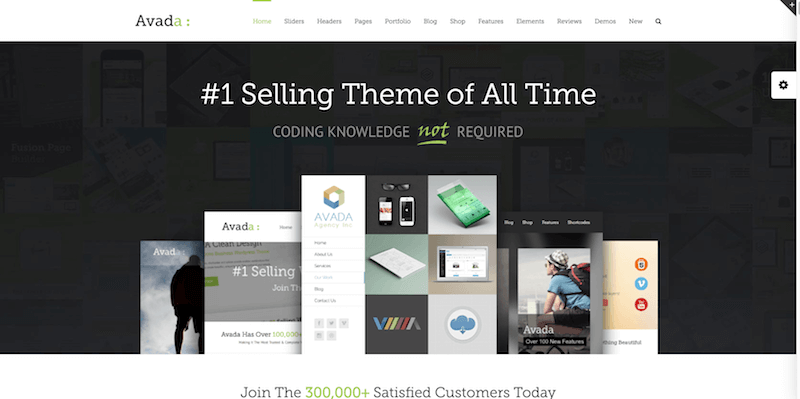
Avada

The following couple of themes will be dedicated to stuff from ThemeForest. A reason for this is simple, we have run out of good starter themes to list for the default list, but also the fact that the following themes are some of the best in the market, and oftentimes with more than 300,000 existing customers. If you are wondering about the main difference, then themes like Avada are “complete” themes, but still, manage to provide the necessary tools for customizing a design to its full capacity. Furthermore, a theme like Avada includes 100+ unique demo websites available for instant activation. You can literally take an element from an Agency website demo, and put it on your Yoga website. And because of nifty features like element management, the Avada theme is an excellent choice for those wishing to start with WordPress.
Let’s get into the features a little bit. First of all, Avada uses a theme-wide responsive layout. The creators optimized everything including custom elements for mobile viewing. And to experience the mobility of design you will use Fusion Builder — a state of the art visual page builder for effortless design management. The admin section of Avada is packed with custom settings panels for virtually any part of your website. Whether it’s Sliders, Pages, Headers or Posts, you can make them feel like they have been built by you.
X Theme

X Theme has been a frequent mention amongst our other roundup posts and collections. We first saw X Theme mentioned in our most popular WordPress themes post (which is amazing, btw!), and later followed up by showcasing the best websites built with the X Theme. X is a theme that has managed to impress many of the WordPress community users, and quickly rose to the top as one of the bestselling ThemeForest themes of all time. So, what makes X so good?
As per the words of the developers themselves, the X Theme is here to help you achieve a design that you have imagined. A large number of WordPress themes use Visual Composer as their page building solution, but X uses its own homegrown product: Cornerstone. The Cornerstone Page Builder is one hundred percent a front-end page building tool. So, you can edit the design of your website without leaving the page that you are on! All the great functionality of a powerful IDE integrated directly into your browser screen! You can edit stylesheets and watch changes happen in real-time. Furthermore, you can take advantage of features like key bindings, to further streamline your development efficiency.
As a premium product, the X is frequently updated and well-maintained. The owners of X Theme have done their best to work out special deals with multiple premium plugin owners, and as a result, you can get some extra value without investing more. Some of the premium plugins included in X Theme are Snippet, Email Forms, Woo Checkout Editor, ACF Pro, Layer Slider, UberMenu, and at least a dozen more! Seriously, the X is as good of a starter theme as it is a long-term solution for your business.
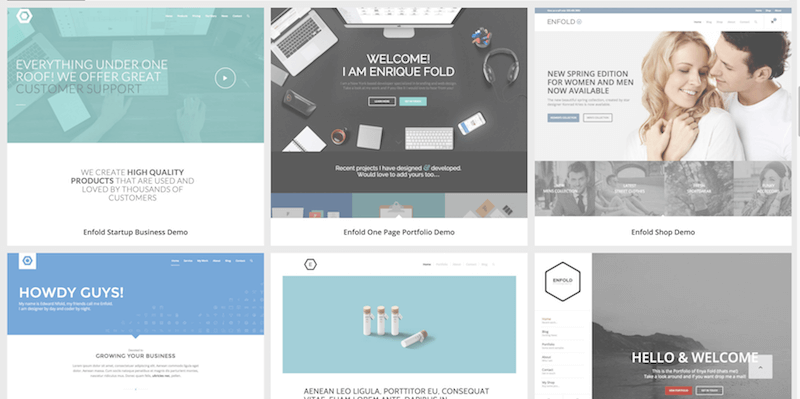
Enfold

The Enfold theme is a clean, flexible and responsive theme which is suitable for businesses and eCommerce shops. Certainly, it’s applicable for portfolios, magazines and agency websites, too! Enfold is based on Avia Framework core, which is translation-ready. The number of customers for Enfold speaks for itself, as at this time more than 130,000 people have purchased a license. A theme can achieve the success of this level only if it happens to be exceptionally good! The key features of Enfold are a custom page template builder — whatever you can imagine, the builder can provide for you. Other notable functionality includes WooCommerce integration, responsive and retina-ready design.
The developers translated Enfold into more than twenty languages already even though translation files are provided. Rather than editing the main Enfold theme you can choose to edit child themes. When you edit a design using a child theme, you can still update the core theme without breaking your site. The community forums of Enfold is super active with 400,000 posts and 60,000 members. So, hitting a design bottleneck isn’t going to make you wait for days to get it fixed. We recommend Enfold for all WordPress users who wish to build their own design eventually.
Bridge

The Bridge theme framework is quickly approaching 100,000 customers. A milestone that is worth of attention and admiration. But, as any theme agency will tell you, getting to a number as high as 100,000 customers aren’t based on luck. Everything within the Bridge theme is based on research, customer input, and pure development experience. The result of which is a fine product, and a fine theme for nearly every category out there. Do you need a theme that you can use for more than one website type? Just download Bridge!
The developers packed this theme with 200+ unique demo layouts, for blogs, for business websites, even for online stores. And each demo is extendable with customization per your own requirements. You decide what you want to do, and then use the settings panel, or the page builder, to achieve your result. And if you find it hard to navigate, you can avoid reading the documentation and watch the video tutorials instead. Bridge updates automatically whenever a new version is released, so you don’t need to monitor your email for any new updates.
Of course, thousands of customers have chosen Bridge because it does all the hard work for you. Who could ever need more than 200+ unique demo layouts? But, perhaps ten or twenty is applicable for a freelance designer. Most of all, it’s the ability to customize your site that makes Bridge so special. Without customization, this theme wouldn’t be nearly as successful as it is. And because of its flexible settings panels and dashboards, we recommend it as a solid starter theme for all-level WordPress users.
BeTheme

BeTheme is a runner up to the handful of premium themes we listed above. At 60,000+ customers and climbing, the BeTheme framework is just as good of a pick as any other similar theme. The only difference is in the default demos provided, and the customization options provided by the developers. The developers included a library of 250+ premade websites into BeTheme and you can activate them within seconds. For example, you can use BeTheme to launch a website for a restaurant, a copywriting agency, or even a recipes blog! Of course, the number of premade websites is so big that we can’t list them all here. But, take your time to read through the theme page or the documentation, and indulge in true creativity in action.
The layout for each demo and the core of the theme itself is based on four individual grid layouts. They, the layouts, come in sizes of 1240px and 960px — boxed or full-width. You can extend a layout of BeTheme with elements and features of any of its demo websites. As a result, you can pick a handful of demo designs and select only the features you like. Then, once you have selected those features, you can create a completely unique combination of a design. It’s small (yet big) features like universal elements that make BeTheme a perfect fit for a starting theme.
Shortcodes is another area in which BeTheme shows versatility and dynamic functionality. You can add shortcodes to any post, page, or WordPress section of your site. They also included blog sliders, article boxes, call to action boxes, maps, lists, and fancy headings and 200+ shortcodes.