
Vous recherchez le thème WordPress parfait pour votre prochain site Web?
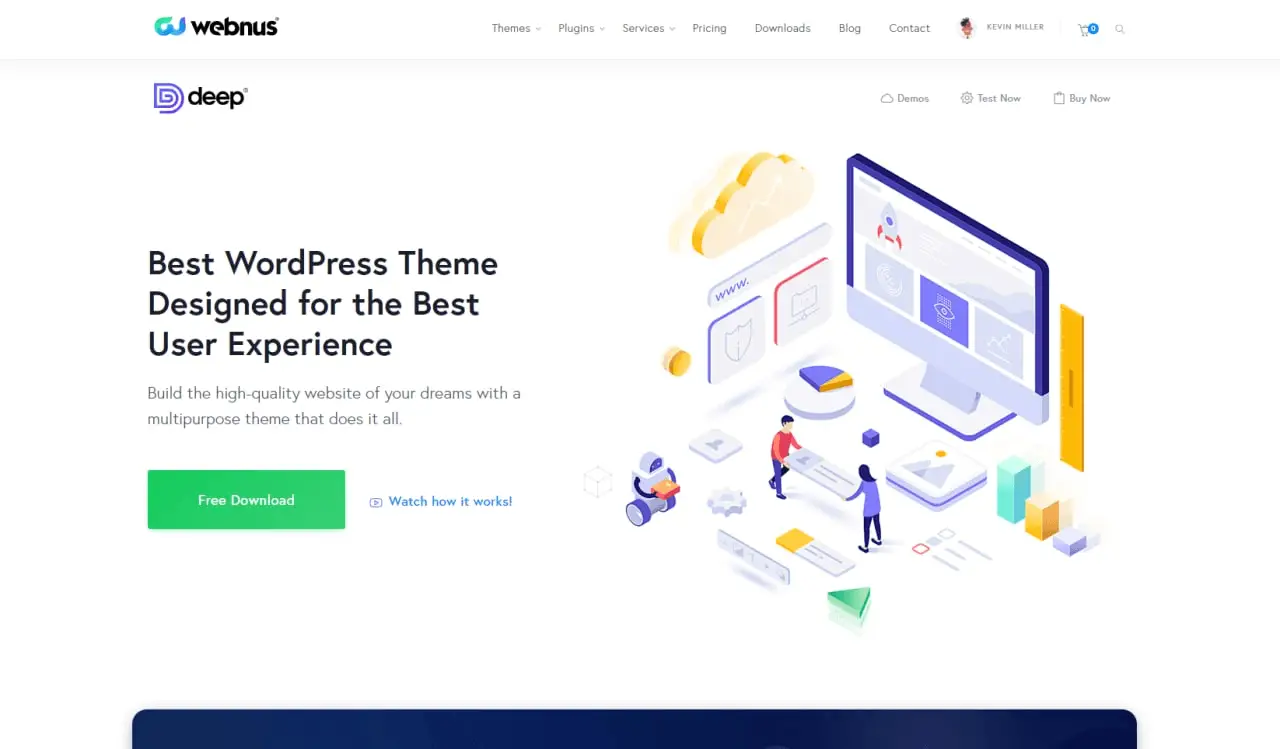
Profond est un thème polyvalent de Webnus qui vient avec des centaines de sites de démonstration pré-construits pour à peu près tous les créneaux imaginables.
Le contenu des sites de démonstration est construit avec des constructeurs de pages, ce qui permet une personnalisation facile par glisser-déposer, et vous obtiendrez également des options de thème détaillées pour un contrôle total sur le reste de la conception de votre site. D’autres fonctionnalités utiles incluent un générateur d’en-tête, un générateur de pied de page, un générateur de méga menu, etc.
Dans notre examen pratique du thème Deep, nous vous donnerons un aperçu de tout ce que ce thème a à offrir.
Examen approfondi des thèmes: introduction et fonctionnalités
Comme je l’ai mentionné dans l’introduction, Deep est un thème polyvalent. Cela signifie que vous pouvez l’utiliser pour tout type de site, d’un site Web professionnel à un blog personnel, une boutique WooCommerce, un portefeuille, etc.
Pour vous aider à faire cela, Deep est livré avec plus de 120 sites de démonstration au total construits avec l’un des deux constructeurs de pages populaires:
- Elementor
- Générateur de pages WPBakery
Vous pouvez importer votre site de démonstration en quelques clics, puis le personnaliser à l’aide de la zone d’options de thème détaillées et de l’interface du constructeur de page de votre choix.
Deep est également livré avec de nombreuses autres fonctionnalités pour vous donner plus de contrôle sur différentes parties de votre conception, y compris les suivantes:
- Générateur d’en-tête (glisser-déposer)
- Générateur de pied de page (glisser-déposer)
- Générateur de méga-menus (glisser-déposer)
- 160+ modèles de sections
- Page 404 personnalisée
- Mode de maintenance intégré
- Plus de 70 widgets dédiés pour votre constructeur de page (par exemple Elementor)
Avec la version premium, vous aurez également accès à plus de 27 plugins premium sans frais supplémentaires. Certains des nombreux plugins incluent:
- Quform
- Champs personnalisés avancés Pro
- Pack d’éléments
- LayerSlider WP
- Révolution du curseur
- La grille
- Crayon jaune Pro
- Popups Ninja
- La collection complète de Jet pour Elementor (JetElements, JetBlog, JetWooBuilder, etc.)
- Boutons de partage social faciles
- …beaucoup plus
Exemples de sites de démonstration de thèmes profonds
Comme je l’ai mentionné ci-dessus, le thème Deep est livré avec plus de 120 sites de démonstration pré-construits complets, ainsi que plus de 160 modèles de section que vous pouvez utiliser dans vos conceptions.
Si vous souhaitez voir tous les sites de démonstration, cliquez sur le bouton ci-dessous. Dans cet article, je vais juste souligner quelques-uns de mes favoris:
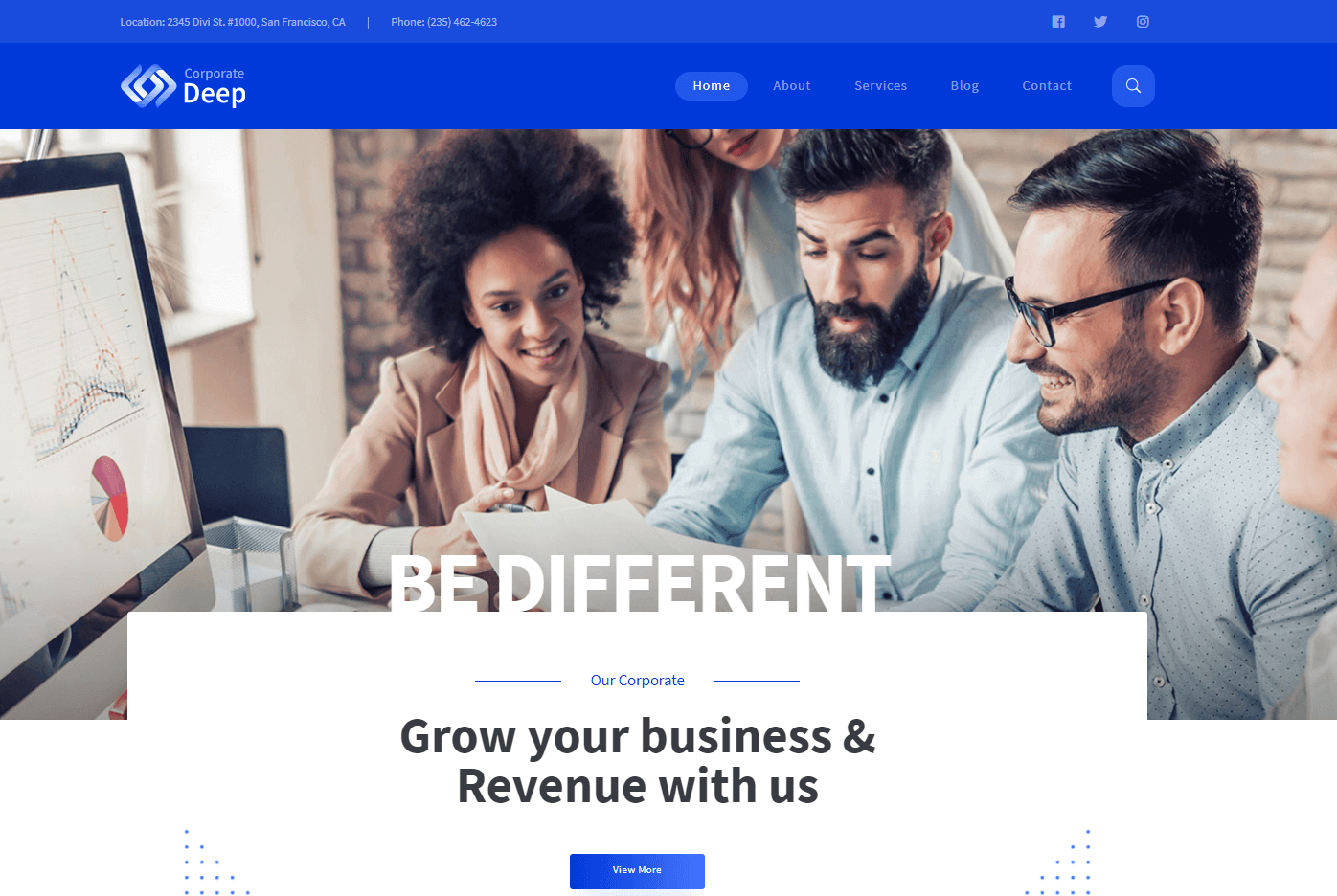
le Démo Corporate3 a un joli design moderne pour les agences d’entreprise:

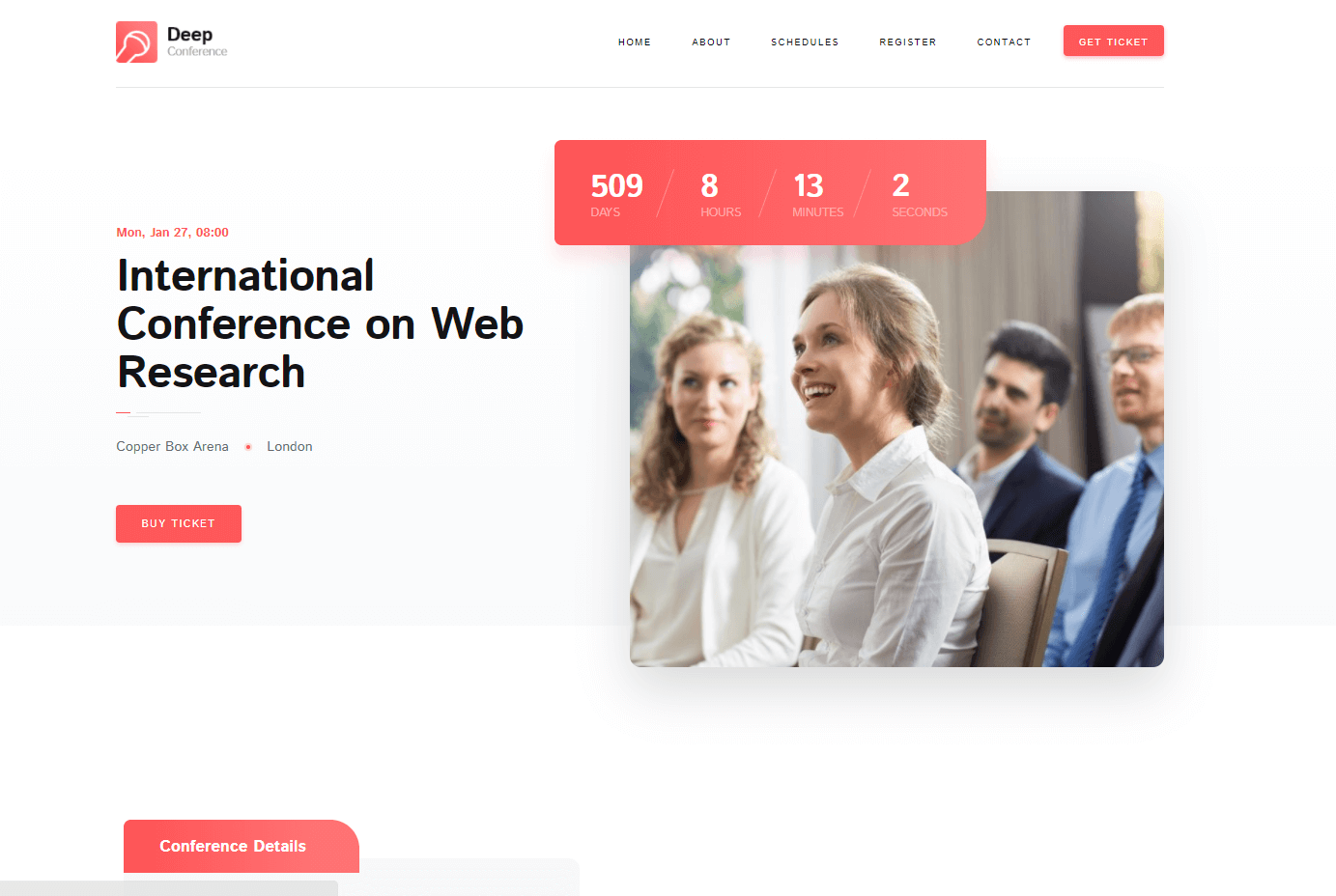
le Démo de la conférence a également une grande disposition moderne et minimale:

le Démo Evénements Business est parfait pour toute entreprise:

Encore une fois, pour voir toutes les démos, cliquez sur le bouton ci-dessous:
Pratique avec le thème WordPress profond
Maintenant, allons-y avec le thème sur mon propre site de démonstration et je vais vous montrer comment fonctionnent certaines des fonctionnalités les plus importantes.
Remarque – J’utilise Deep Pro pour cette section, pas la version gratuite. Je vous en dirai plus sur les prix plus tard.
Assistant de configuration
Lorsque vous installez le thème Deep et le plugin compagnon, il lancera un assistant de configuration pour vous aider à configurer les bases, comme l’importation d’un site de démonstration et l’installation des plugins fournis.
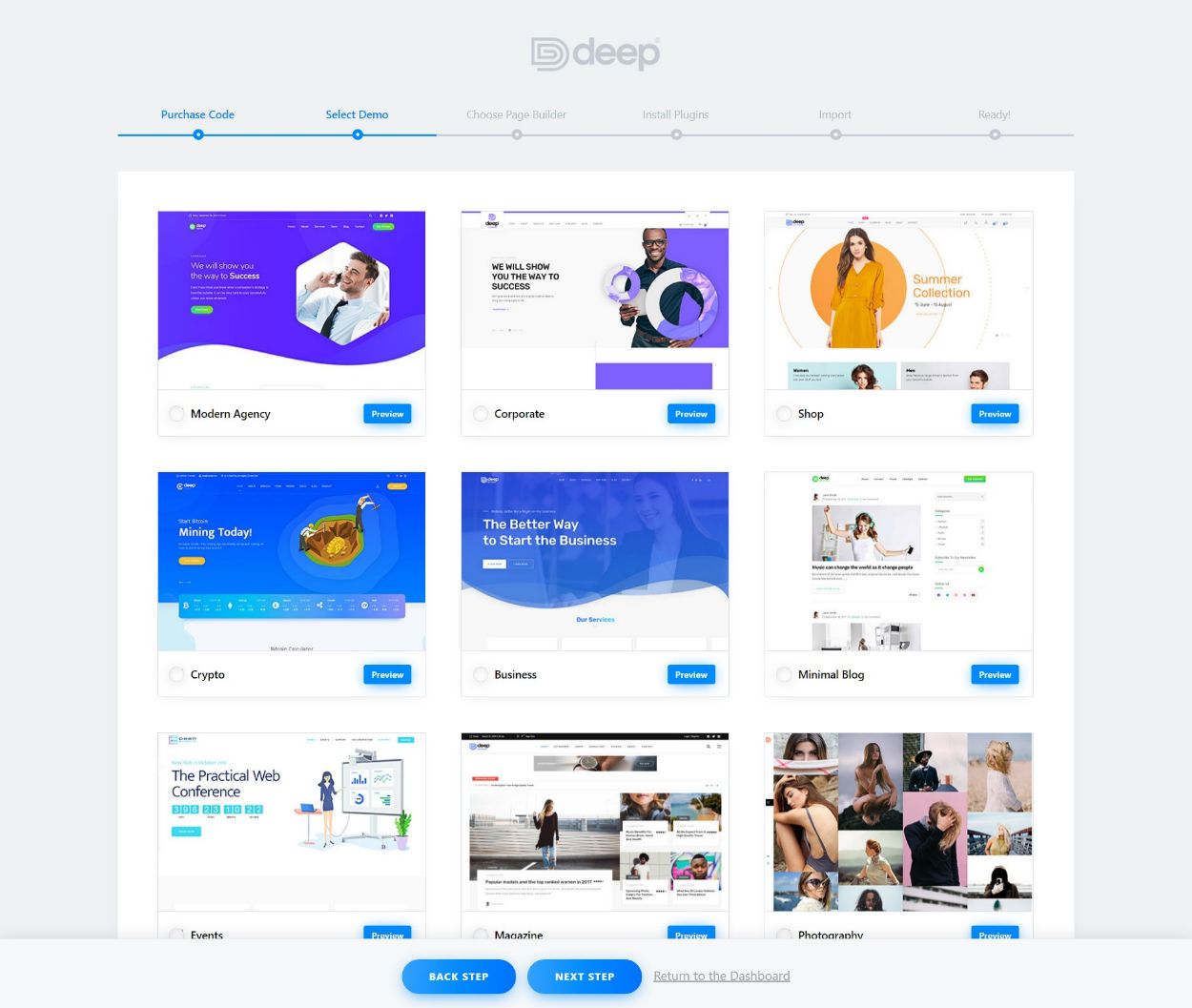
Tout d’abord, vous pouvez choisir parmi plus de 120 sites de démonstration disponibles – vous pouvez cliquer sur le Aperçu bouton pour un aperçu en direct de chaque démo:

Je choisirai la démo Corporate.
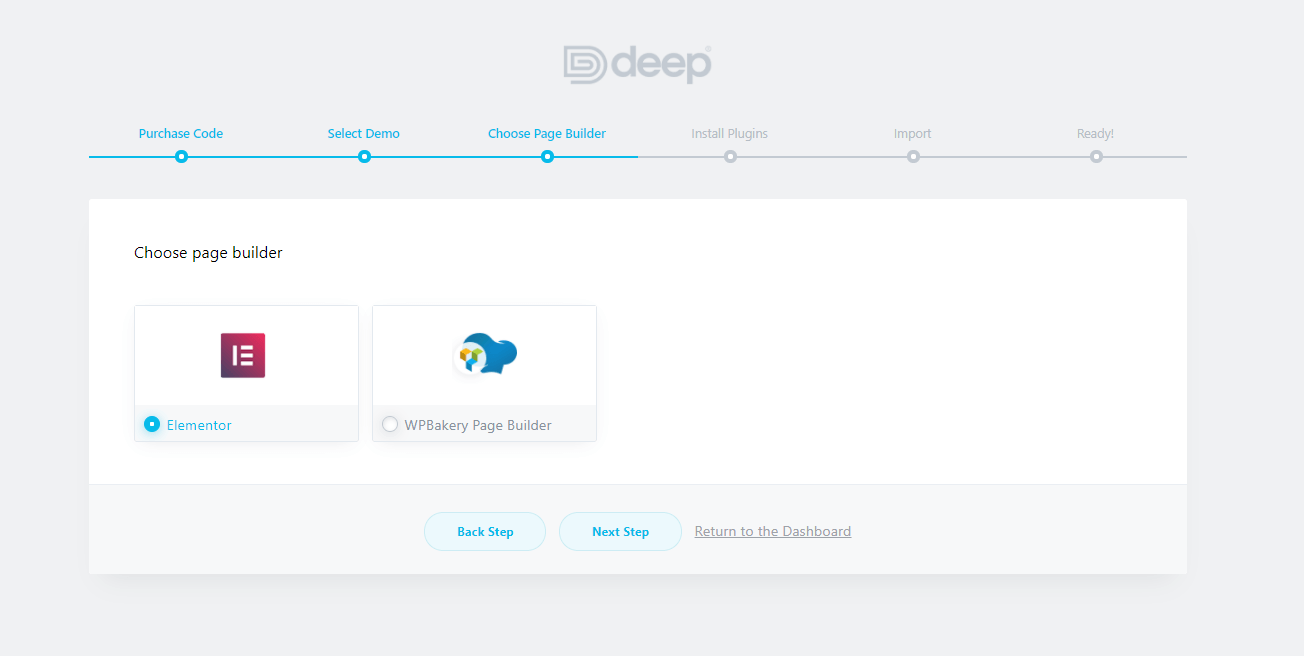
Ensuite, vous pouvez choisir votre constructeur de page préféré. Certains sites de démonstration ne sont construits qu’avec un seul constructeur de page, tandis que d’autres sont construits avec plusieurs constructeurs et vous permettent de choisir.
Je pense que c’est une fonctionnalité intéressante car elle vous permet de choisir le constructeur avec lequel vous êtes le plus familier. J’aime Elementor, je vais donc choisir Elementor pour cette revue:

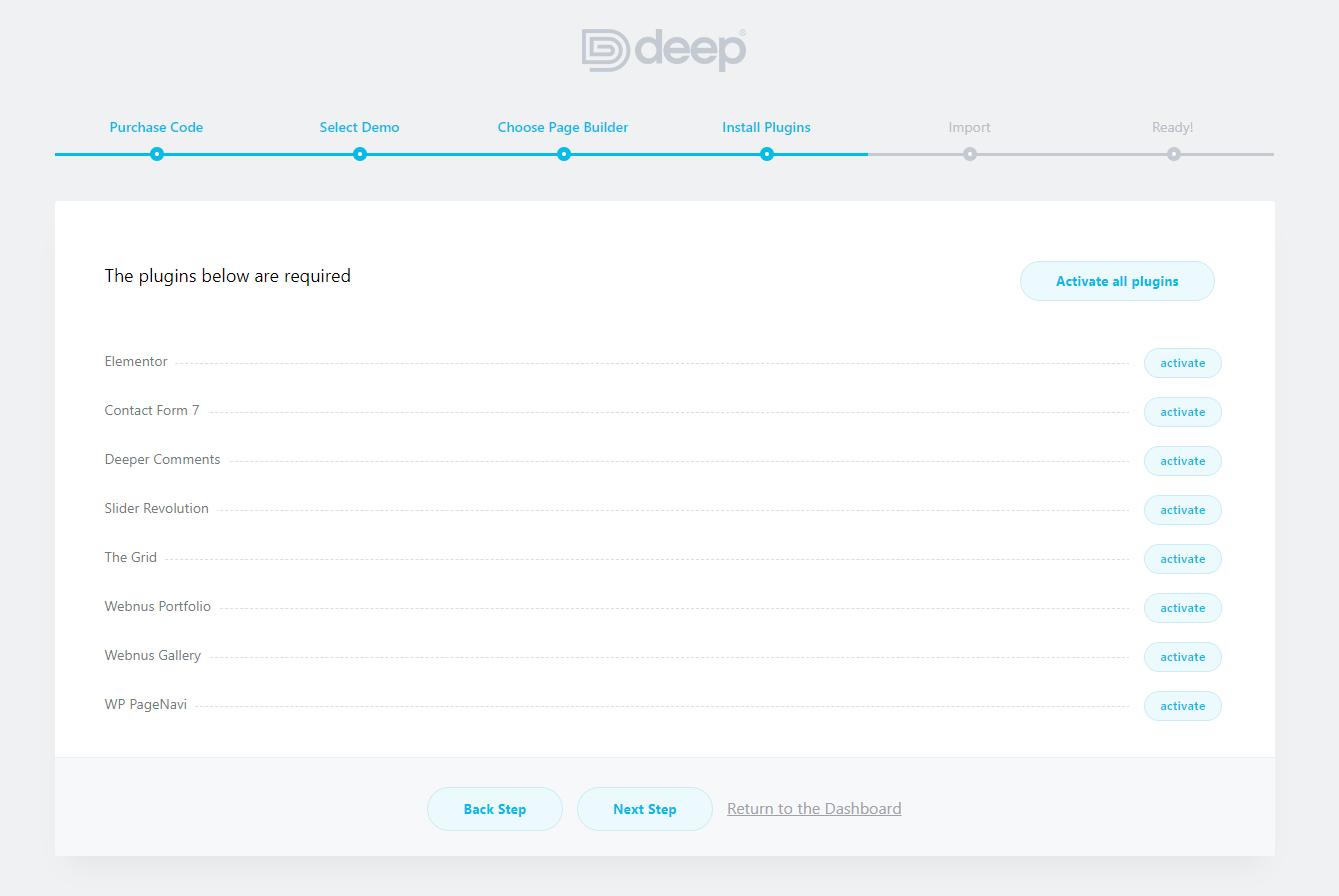
Ensuite, vous serez invité à installer et à activer les plugins requis pour votre site de démonstration – cela variera en fonction du constructeur de page et du site de démonstration que vous avez choisis:

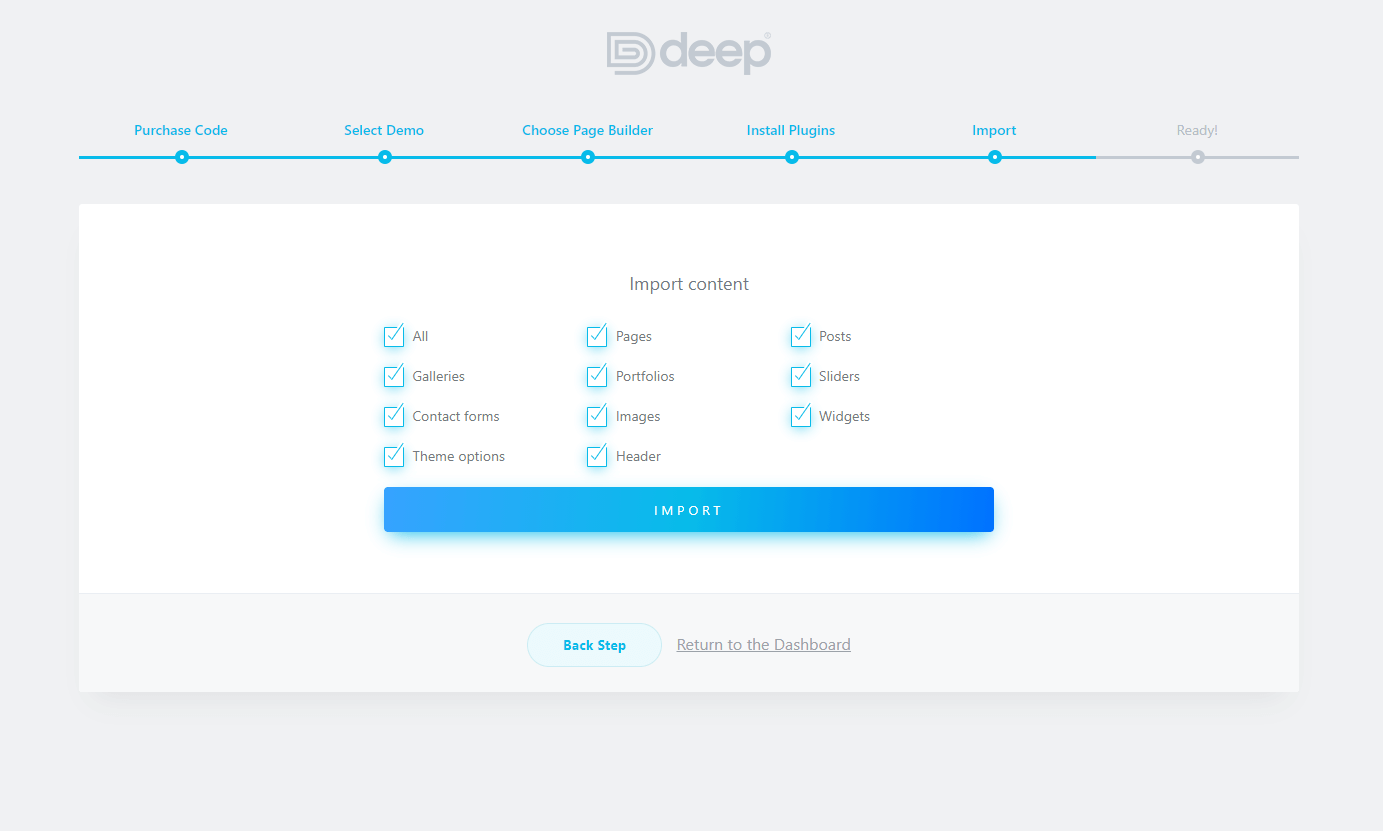
Ensuite, vous pouvez choisir le contenu de démonstration que vous souhaitez importer. Pour que votre site ressemble exactement à la démo, vous pouvez choisir Tout. Mais vous obtenez également de nombreuses options pour choisir un contenu spécifique si vous le souhaitez:

Et c’est tout! Après une brève attente, votre site sera prêt à fonctionner.
Options du thème
Deep utilise sa propre zone d’options de thème personnalisé pour les paramètres de base, plutôt que le personnalisateur WordPress natif. Vous obtenez quelques options dans le Customizer, mais la plupart d’entre elles ne sont disponibles que dans la zone d’options de thème personnalisé.
Cela facilite un peu la configuration des choses car la zone des paramètres dispose de plus d’espace pour travailler (par rapport à la petite barre latérale dans le Customizer), mais l’inconvénient est que vous n’obtenez pas d’aperçu visuel en temps réel, vous devrez donc «enregistrer et actualiser» pour voir à quoi ressemblent les changements.
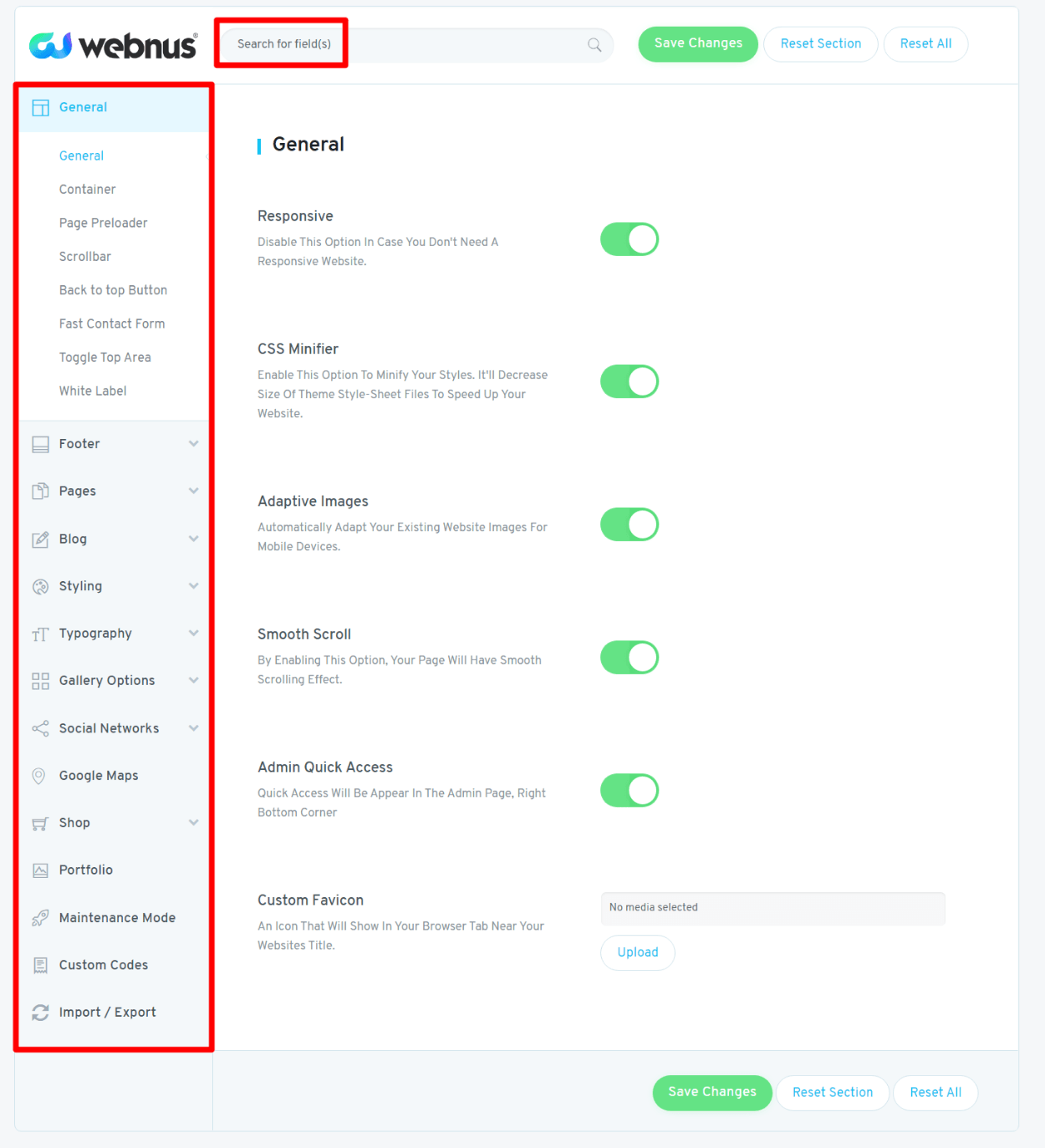
En général, la zone des paramètres vous offre de nombreuses options – vous pouvez voir combien de sections il y a dans la barre latérale:

Vous pouvez également utiliser la zone de recherche pour rechercher rapidement un paramètre spécifique, ce qui est pratique compte tenu du nombre d’options disponibles.
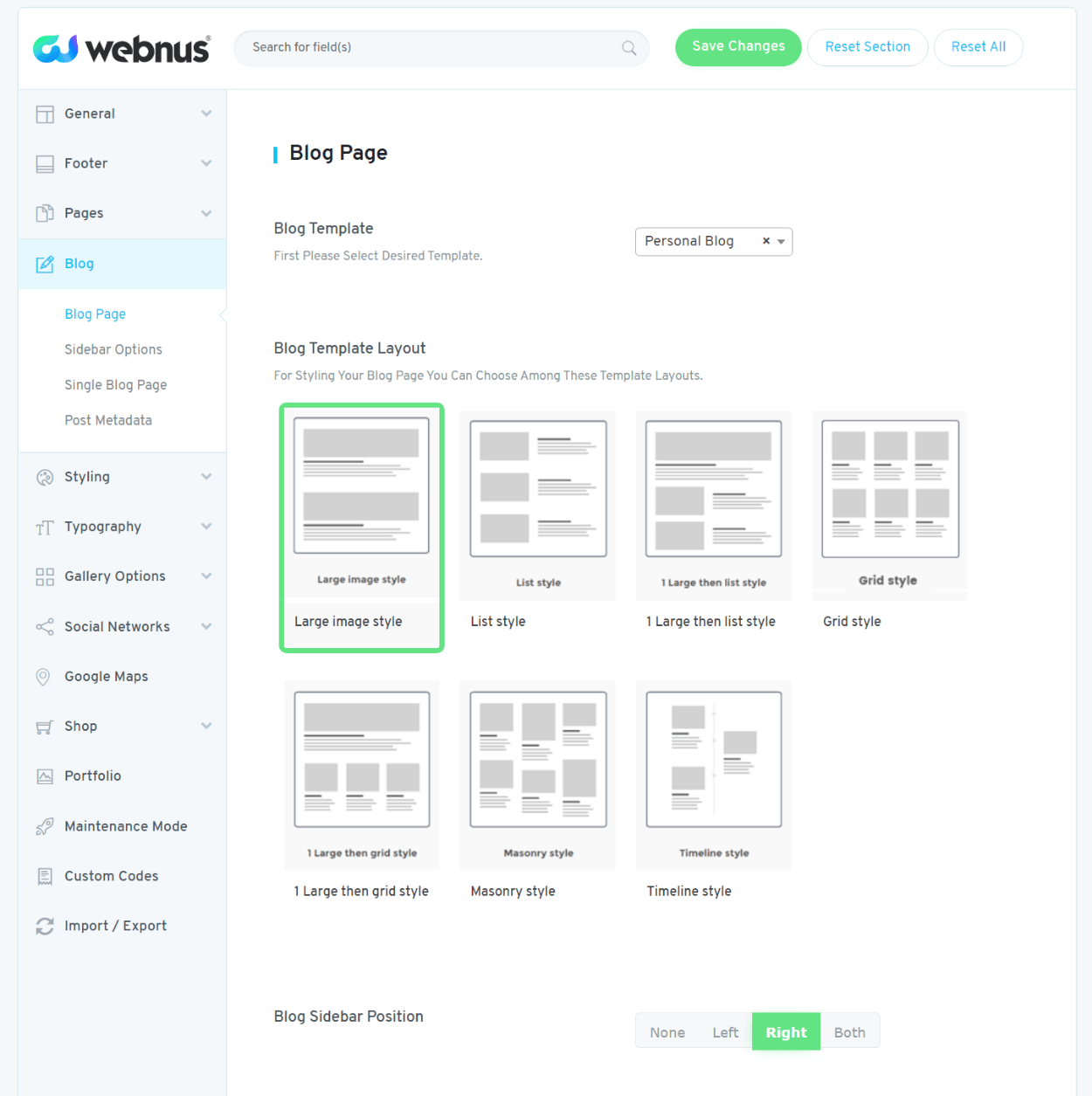
Par exemple, si vous allez à la Blog paramètres, vous pouvez choisir parmi une variété de dispositions différentes:

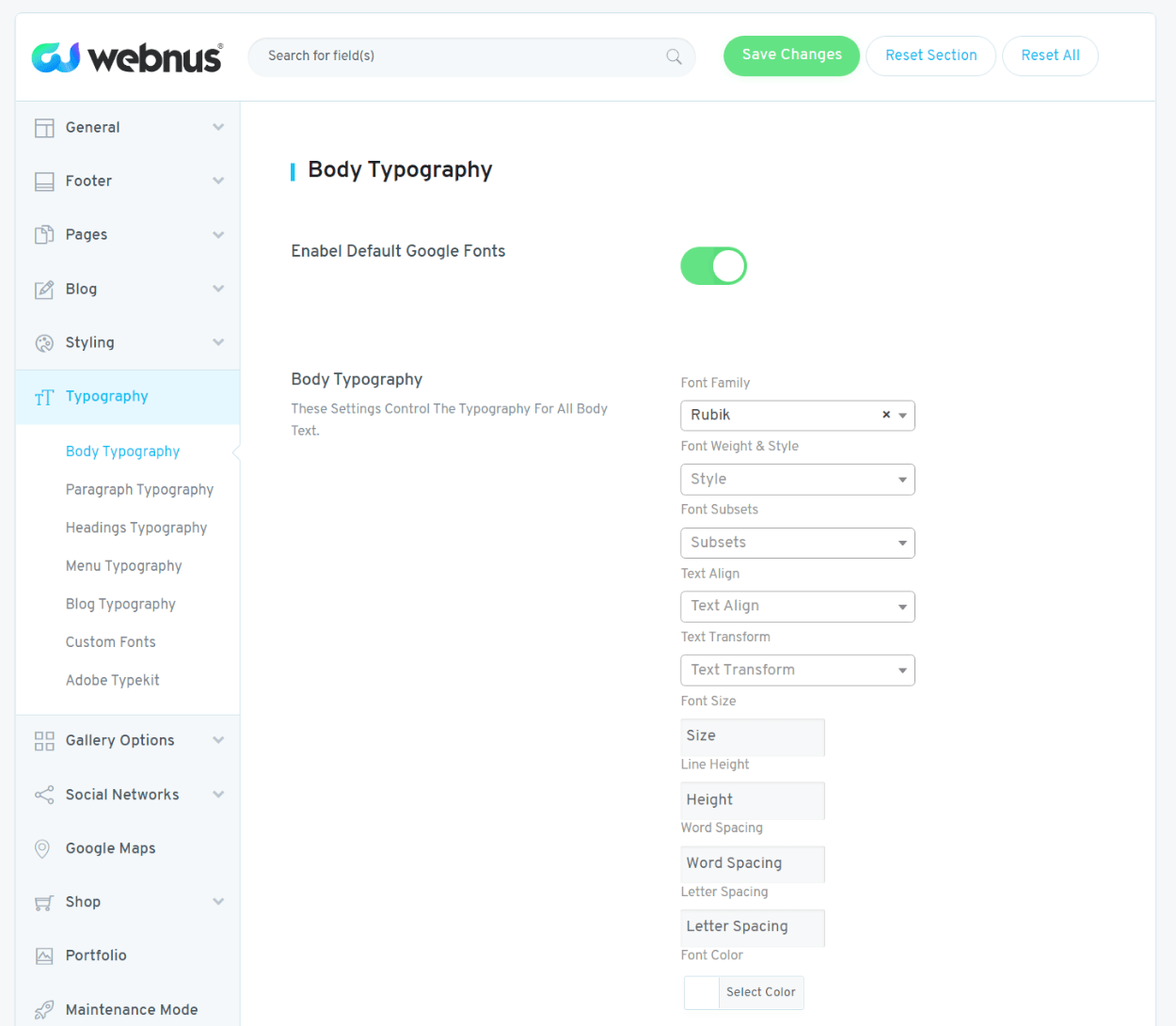
Et le Typographie La zone vous permet de contrôler toutes vos polices, y compris la prise en charge des polices Google, Adobe Typekit et des polices personnalisées:

Vous obtiendrez un niveau de profondeur similaire dans toutes les zones de paramètres que vous voyez.
Une fonctionnalité unique de Deep est son générateur d’en-tête, qui vous permet de concevoir votre propre en-tête personnalisé à l’aide d’une simple interface glisser-déposer.
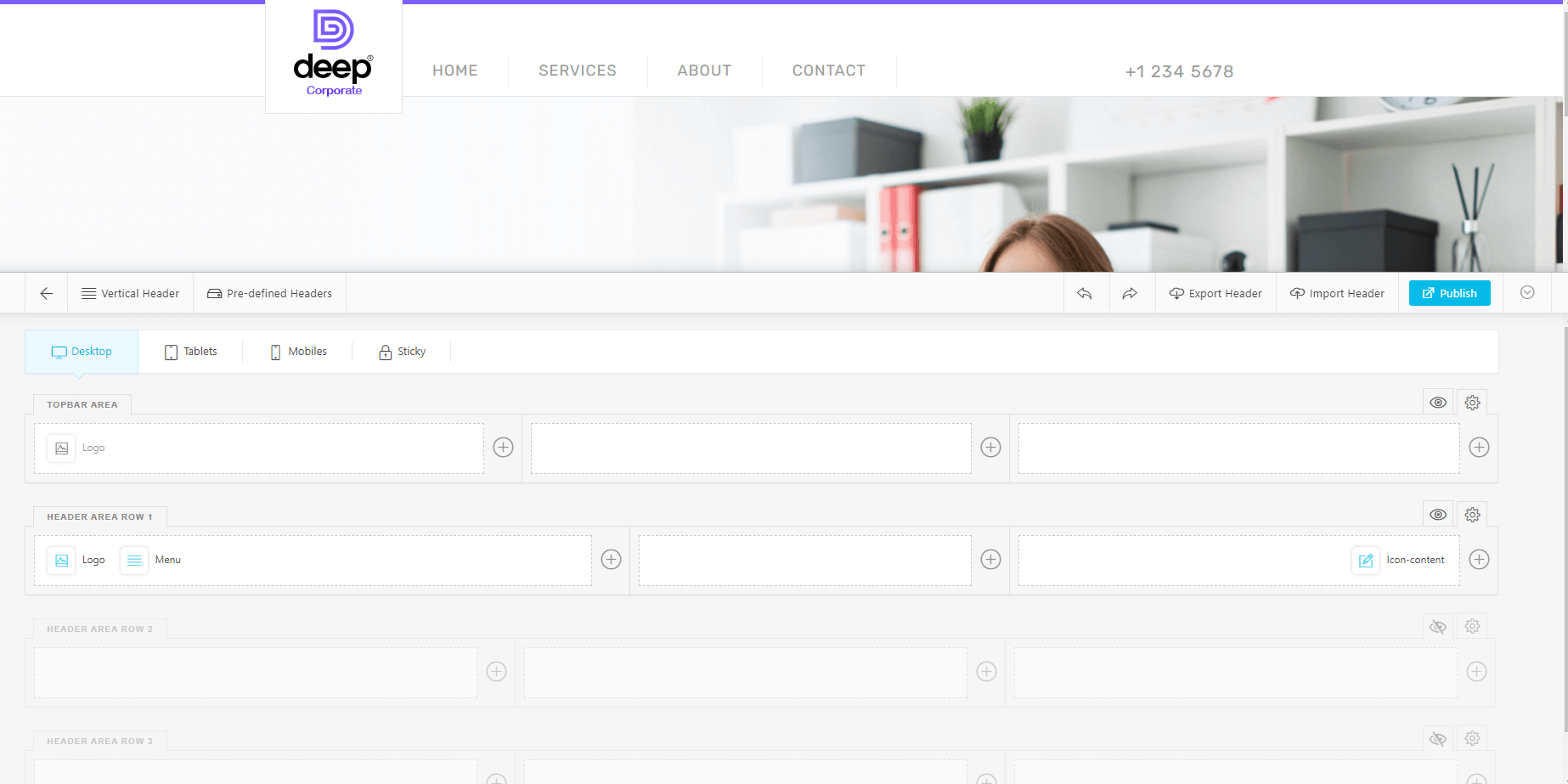
Lorsque vous ouvrez le générateur d’en-tête (Deep → Générateur d’en-tête), vous verrez un aperçu en direct de votre en-tête avec un système de conception basé sur une grille en bas:

Chaque zone de la grille correspond à une zone de l’en-tête. Vous verrez différentes lignes dans la grille, ainsi que des options pour «gauche», «centre» et «droite».
Pour ajouter du contenu à différentes parties de votre en-tête, vous pouvez cliquer sur l’icône plus pour ajouter un nouvel élément (un peu comme ajouter un widget à une zone de widget).
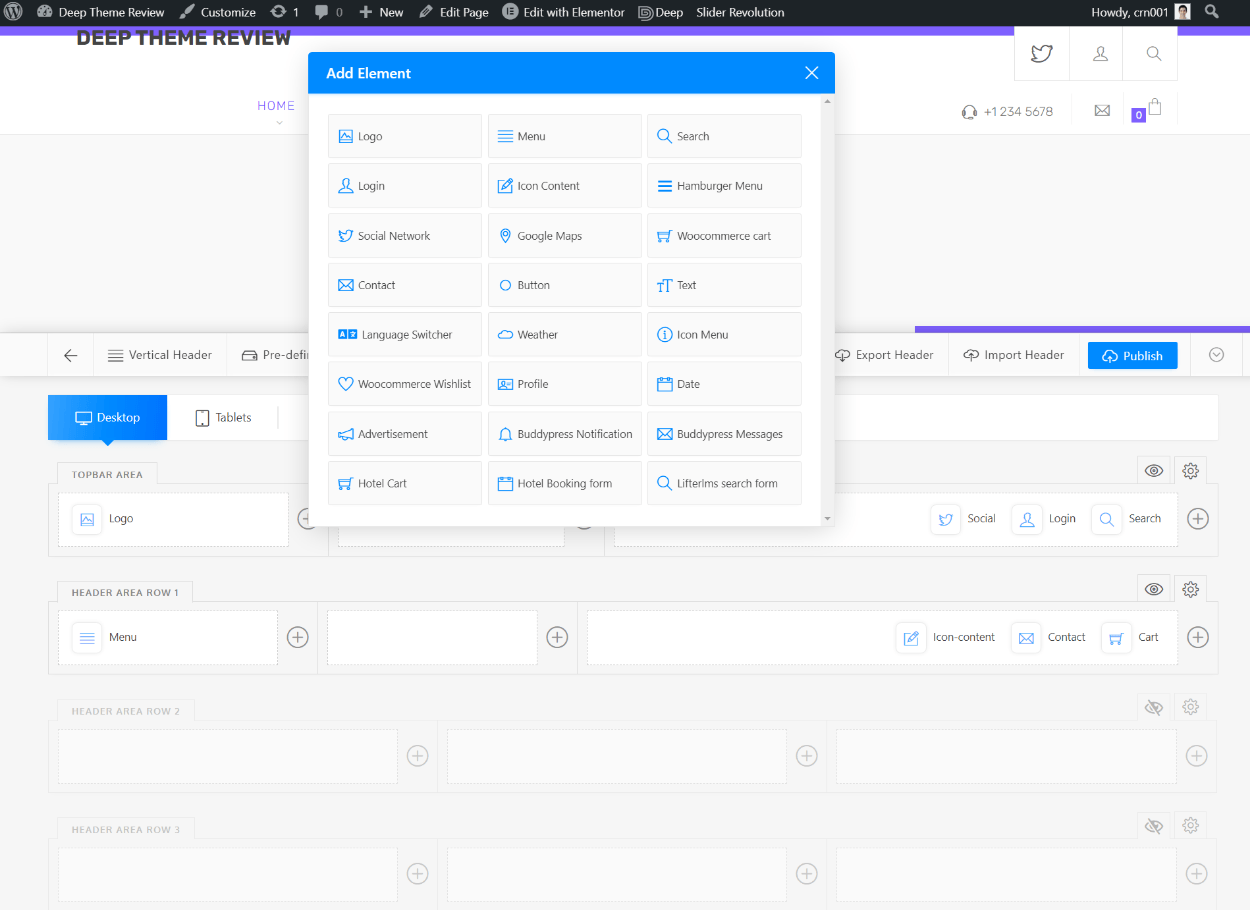
Vous obtenez beaucoup de différents éléments, y compris des options génériques ainsi que des options dédiées pour WooCommerce, BuddyPress, LifterLMS, et plus:

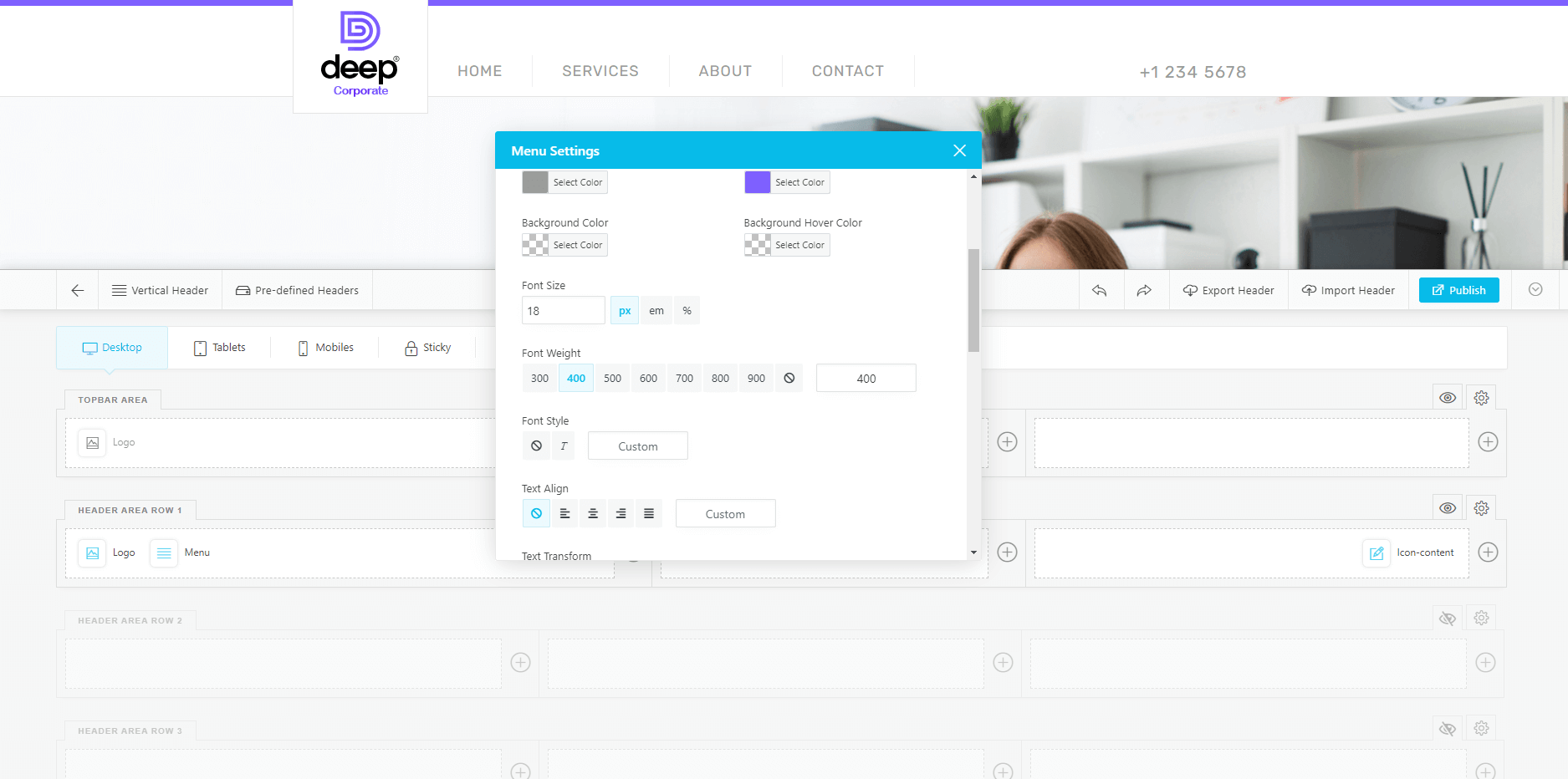
Une fois que vous avez ajouté un élément, vous pouvez le personnaliser en cliquant sur l’icône en forme de crayon:

Une autre fonctionnalité intéressante est que vous pouvez définir différents en-têtes pour différents appareils – vous obtiendrez des générateurs distincts pour les ordinateurs de bureau, les tablettes, les mobiles et un en-tête collant (si vous voulez en utiliser un).
Vous pouvez également activer un en-tête vertical au lieu de l’horizontale par défaut.
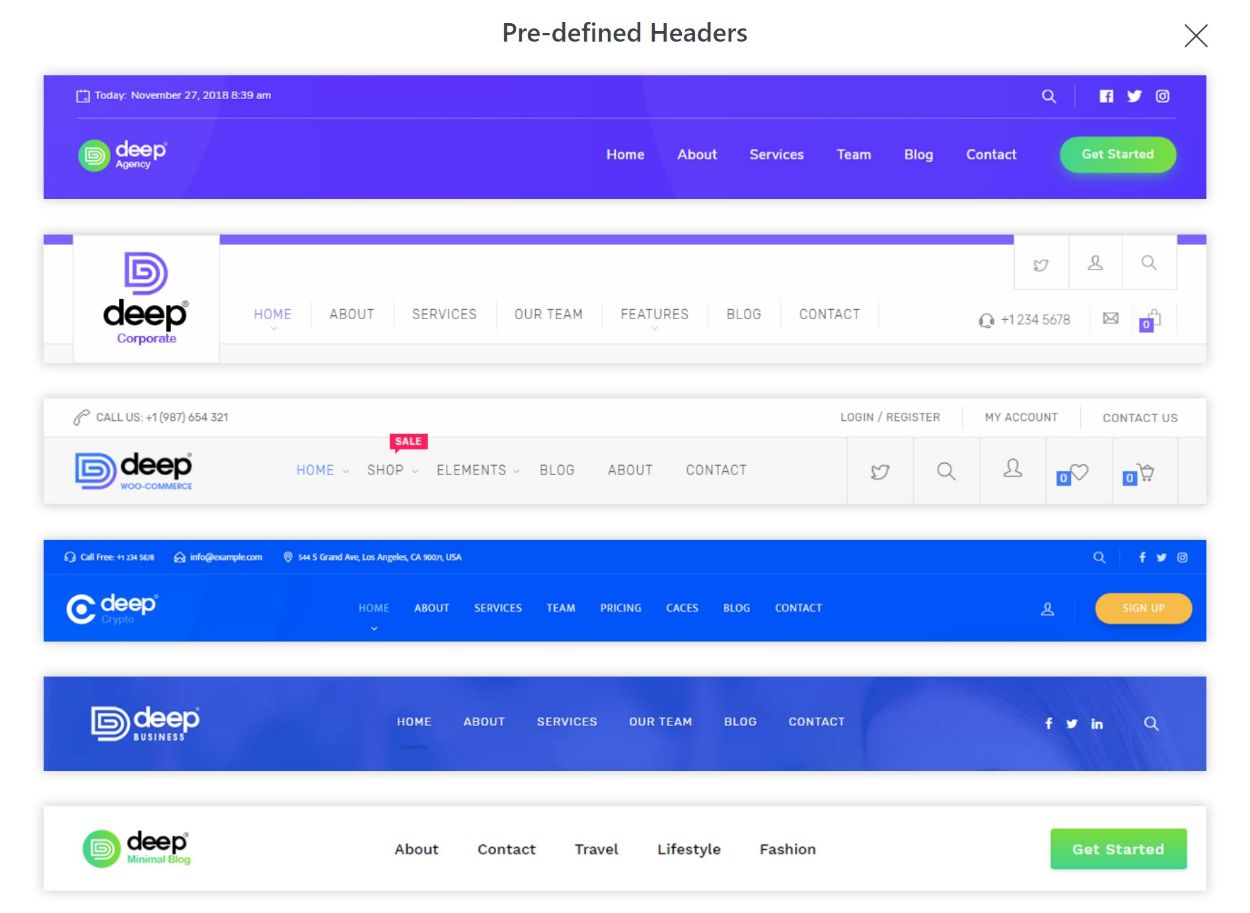
Si vous souhaitez gagner du temps, Deep comprend également un ensemble de modèles d’en-tête prédéfinis que vous pouvez importer pour les utiliser comme base:

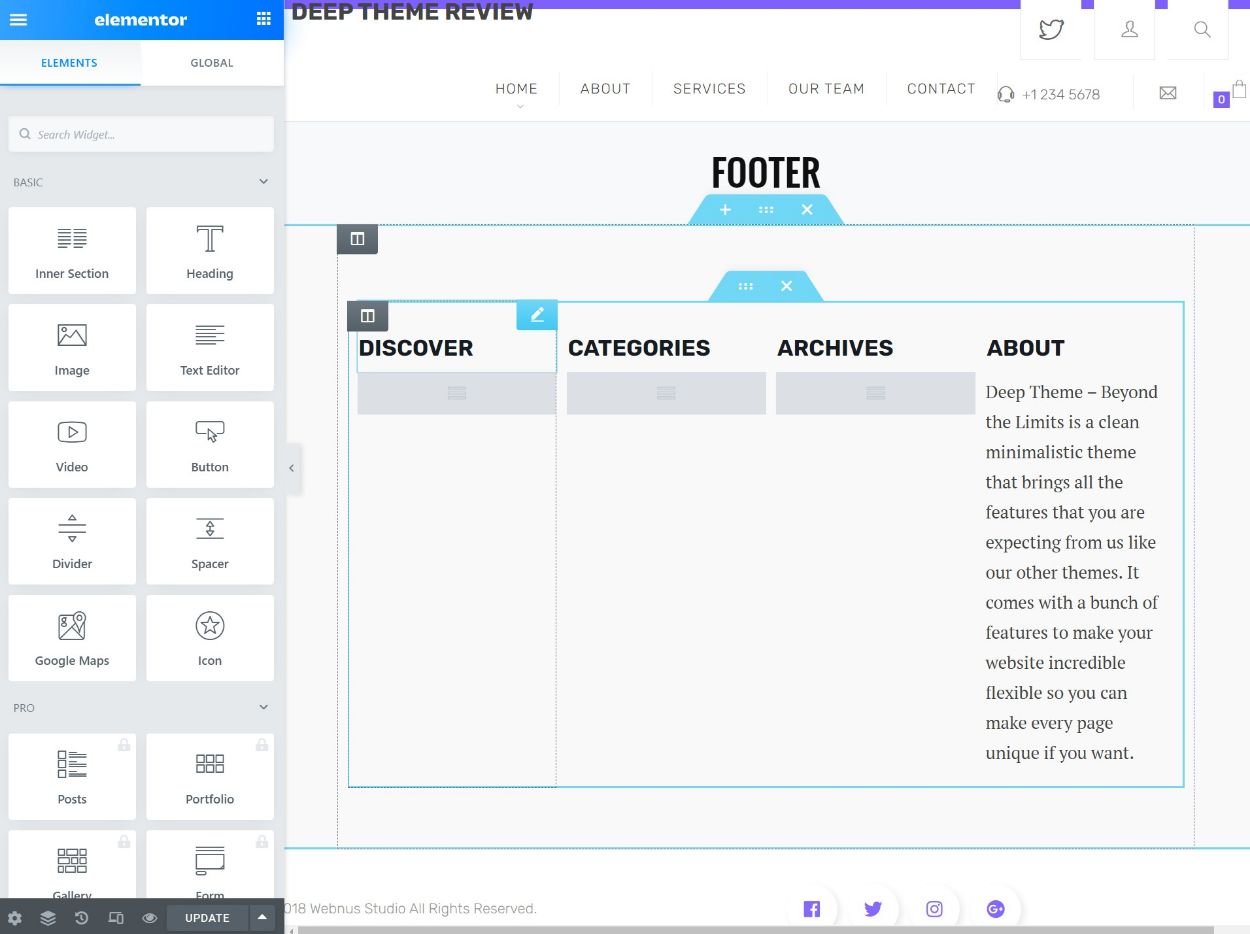
En plus du générateur d’en-tête, Deep est également livré avec son propre générateur de pied de page qui vous permet d’utiliser votre générateur de page préféré pour concevoir un pied de page personnalisé.
Par exemple, depuis que j’ai choisi Elementor, je peux utiliser Elementor pour personnaliser le pied de page:

Widgets de création de page personnalisés
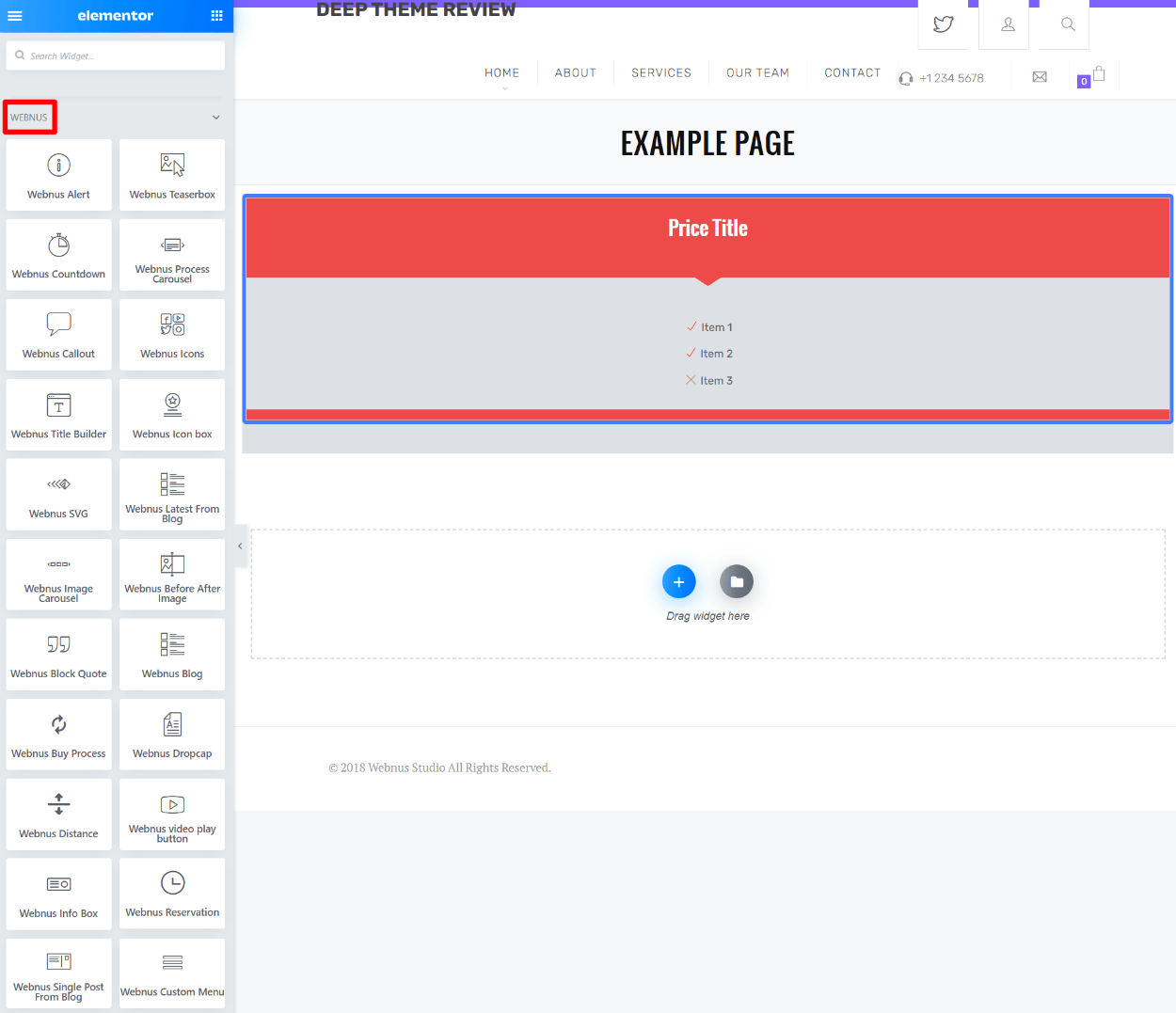
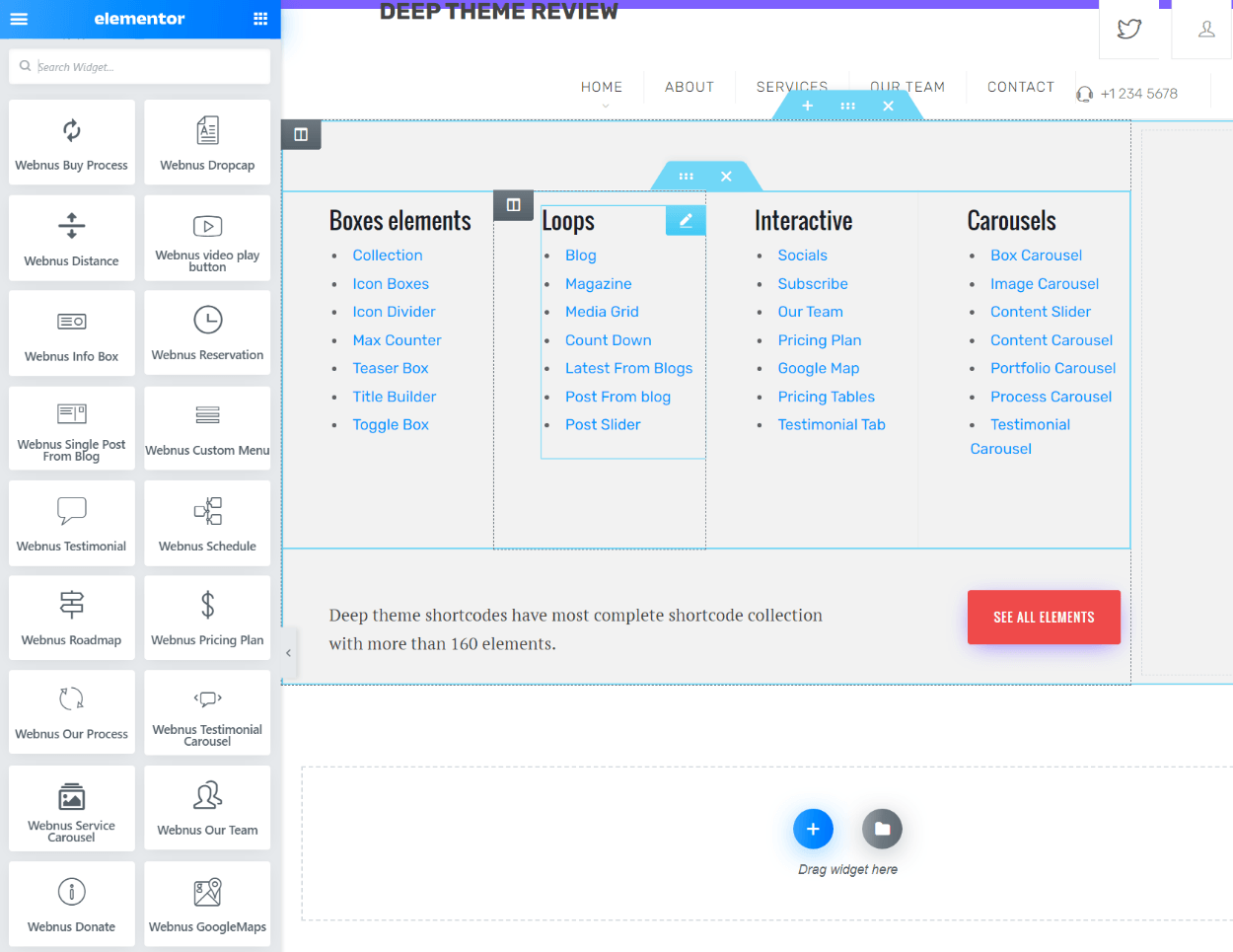
Les widgets intégrés de Deep pour le constructeur de pages de votre choix sont une autre intégration soignée du constructeur de pages dans le thème. Par exemple, dans Elementor, Deep / Webnus ajoute plus de 70 nouveaux widgets que vous pouvez utiliser dans vos conceptions Elementor, y compris tout, des tableaux de prix aux formulaires de connexion, aux curseurs et bien plus encore.
Ceux-ci vous donnent beaucoup plus de flexibilité dans le générateur de page choisi et éliminent également le besoin de passer au générateur premium (par exemple, Elementor Pro):

Si vous utilisez Elementor, vous aurez également accès à la collection de plugins Jet, ce qui vous offre encore plus de flexibilité.
Si vous souhaitez créer un méga menu, Deep est livré avec son propre constructeur de méga menu qui vous permet de concevoir un méga menu à l’aide de votre constructeur de page préféré (Elementor dans mon cas):

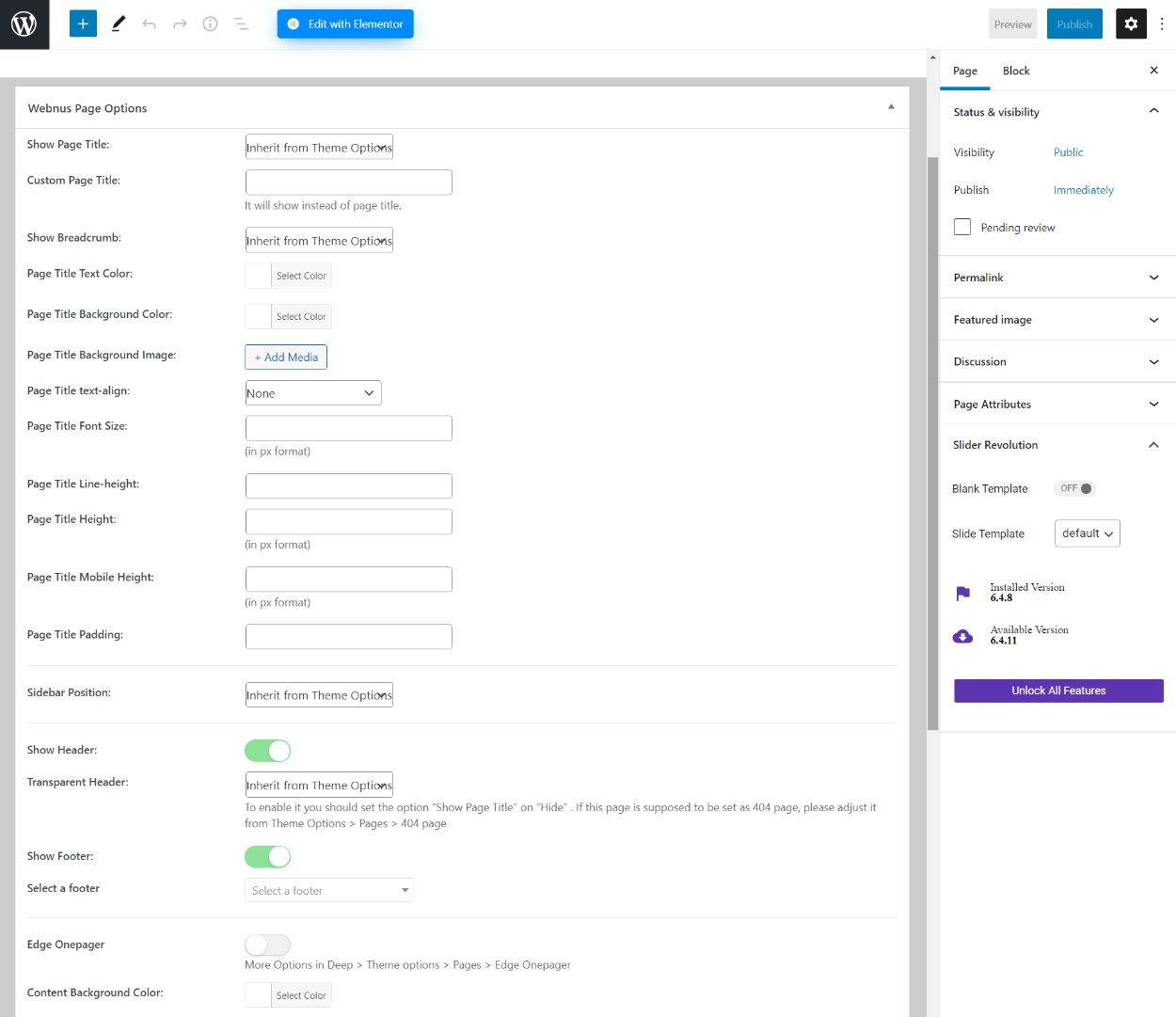
Contrôles au niveau de la page
Pour vous donner plus de contrôle sur la mise en page et la conception des pages individuelles, Deep est fourni avec des commandes détaillées au niveau de la page. Ceux-ci sont également très utiles pour travailler avec votre plugin de création de page car ils vous permettent de contrôler le canevas de chaque conception:

Tests de performances des thèmes approfondis
Remarque – le développeur nous a dit qu’il prévoyait d’améliorer les performances dans la prochaine version, de sorte que les chiffres que vous voyez ci-dessous pourraient s’améliorer à l’avenir..
Parce que c’est la base de la conception de votre site, votre thème WordPress jouera un rôle clé dans les performances de votre site (avec d’autres choses comme votre hébergement WordPress et si vous suivez les meilleures pratiques de performance).
Pour évaluer les performances du thème Deep, j’ai utilisé WebPageTest pour analyser le thème Deep dans deux scénarios différents:
- Le thème Deep de base sur une nouvelle installation. Ce test n’est pas très réaliste, mais il fournira une bonne idée de l’optimisation de base de Deep.
- L’un des sites de démonstration de Deep. Cela devrait donner une bonne idée de ce à quoi ressemblera un site Web «complet» construit avec Deep en termes de performances.
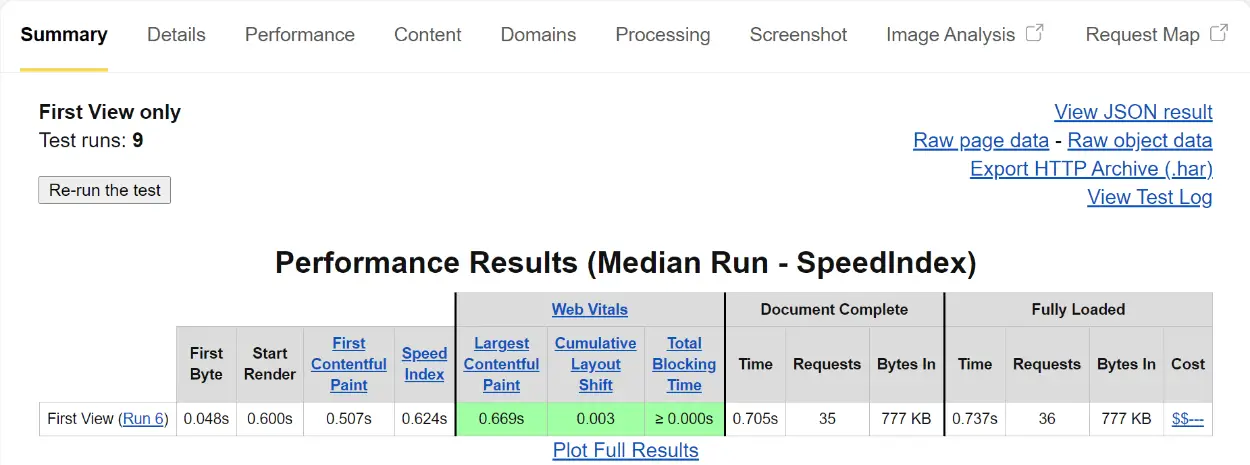
Avec juste le thème nu, mon site de test avait 36 requêtes HTTP et était de 777 Ko. C’est un peu plus lourd que certains des thèmes légers populaires et ce serait bien de le voir réduit. Cependant, les temps de chargement étaient toujours acceptables sur mon site de test.

Bien sûr, les mesures de temps de chargement les plus utiles seront sur le site de démonstration complet, car c’est un scénario plus réaliste.
Tout d’abord, j’ai testé le site de démonstration sans aucune optimisation des performances, sauf que j’ai optimisé les images du site de démonstration. Par défaut, les images de démonstration occupaient 4,6 Mo, ce qui a conduit à des résultats irréalistes. Pour cette raison, j’ai compressé les images pour obtenir une image plus juste de la performance du thème.
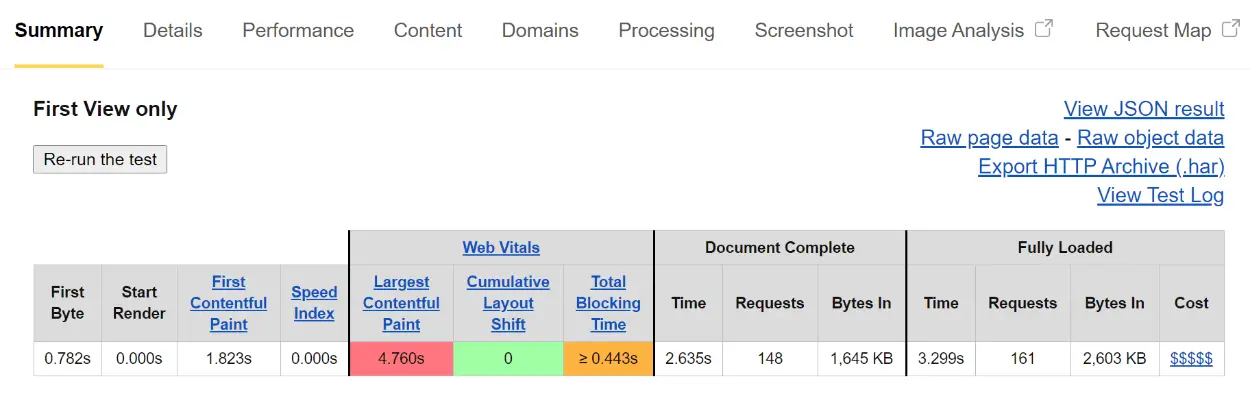
Voici les résultats des tests:

Il y a beaucoup de requêtes HTTP (161), bien que le temps de chargement complet soit toujours correct à 3,299 s.
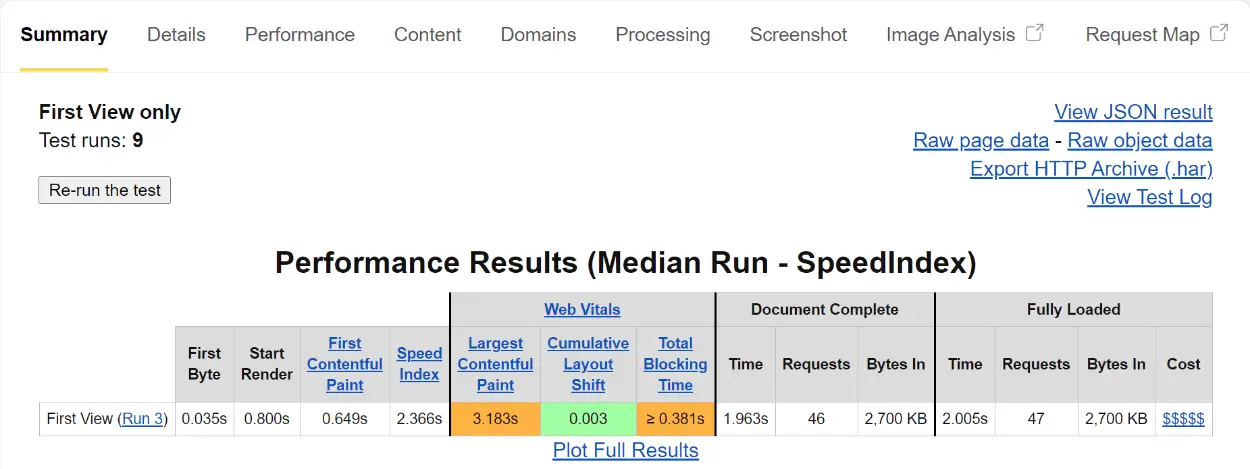
Pour le rendre encore plus réaliste, je voulais voir à quoi ressemblerait Deep si vous implémentiez les meilleures pratiques de performance WordPress. Pour ce faire, j’ai activé et configuré WP Rocket (le plugin que Deep recommande) puis a exécuté un autre test:

Dans ce dernier test, vous pouvez voir que les choses s’améliorent beaucoup, avec un temps de peinture le plus grand contenu qui se situe dans la plage «OK» de Google (mais pas dans la plage «bonne» inférieure à 2,5 secondes). WP Rocket a également réussi à réduire considérablement les requêtes HTTP (de 160+ à seulement 47), ce qui est utile si votre hôte utilise toujours HTTP / 1.
Dans l’ensemble, Deep n’est pas le thème le plus léger du marché, mais vous pouvez toujours l’accélérer en mettant en œuvre les meilleures pratiques en matière de performances et vous pourriez trouver la flexibilité de conception supplémentaire qui vaut le compromis.
Tarification des thèmes profonds
Le thème de base Deep est disponible gratuitement sur WordPress.org. Le thème principal comprend toutes les règles de style de base, ainsi que plus de 28 sites de démonstration gratuits.
Ensuite, vous devrez passer à la version Pro pour déverrouiller tous les sites de démonstration, les options de personnalisation avancées, les plugins premium fournis et certaines autres fonctionnalités.
Deep Pro commence à 59 $ pour une utilisation sur un seul site, ce qui vous permet d’accéder à tout des thèmes créés par Webnus. En plus de Deep Pro, cela comprend huit autres thèmes de niche pour des niches telles que les églises, les hôtels, l’éducation, les restaurants, les animaleries, etc.
Une très bonne chose à propos de la tarification est que vous obtenez mises à jour à vie, alors que la plupart des autres thèmes ne vous donnent qu’un an de mises à jour. Cependant, vous n’obtenez qu’un an de soutien, ce qui, à mon avis, est juste.
Réflexions finales sur le thème profond
Dans l’ensemble, Deep est un thème très flexible que vous pouvez utiliser pour à peu près n’importe quel créneau.
Ce n’est pas le thème le plus léger que j’ai testé du point de vue des performances, mais il vous offre de nombreuses options de personnalisation et vous pourrez personnaliser à peu près tous les aspects sans utiliser de code.
Vous obtiendrez également des interfaces glisser-déposer pour la plupart d’entre elles, telles que l’intégration du générateur de page, le générateur d’en-tête, le générateur de pied de page, le générateur de méga menu, etc.
Si vous souhaitez le tester, le thème principal est disponible gratuitement sur WordPress.org. Ensuite, pour déverrouiller toutes les fonctionnalités et sites de démonstration, vous pouvez passer à Deep Pro.