Vous ne savez pas si vous devez utiliser des images WebP, PNG ou JPEG sur votre site WordPress ?
Les images donnent vie à votre contenu et rendent votre site Web plus attractif. Cependant, choisir le bon format de fichier est important pour les performances. Si le chargement de vos images prend beaucoup de temps, votre site n’offrira pas une excellente expérience utilisateur.
Dans cet article, nous comparerons WebP, PNG et JPEG et vous aiderons à choisir le meilleur format d’image pour WordPress.


WebP contre PNG contre JPEG – Introduction
Examinons d’abord les 3 formats d’image et voyons comment chacun d’eux fonctionne.
Qu’est-ce que WebP ?
WebP est un format d’image relativement nouveau par rapport au PNG et au JPEG. Créé par Google, WebP offre une compression supérieure sans perte et avec perte pour les images sur Internet. Cela vous permet de créer des images plus petites qui contribuent à améliorer les performances du site Web.
La compression sans perte signifie que toutes les données de l’image restent après sa décompression. D’un autre côté, la compression avec perte réduit la taille du fichier en éliminant définitivement les informations du fichier image.
L’une des fonctionnalités les plus remarquables de WebP est qu’il prend en charge les images basées sur le mouvement, ce qui n’est pas possible en PNG ou JPEG. Cela fait également de WebP une excellente alternative aux GIF.
WordPress a introduit la prise en charge du format d’image WebP avec la version 5.8. Auparavant, vous deviez installer un plugin WordPress pour utiliser les images WebP dans WordPress.
Tous les navigateurs Web modernes, notamment Google Chrome, Firefox, Safari, Edge, etc., prennent en charge le format d’image WebP. De nombreux outils d’édition d’images prennent également en charge WebP et vous permettent d’exporter des images dans ce format.
WebP possède également des fonctionnalités similaires à celles de PNG. Vous pouvez obtenir les mêmes niveaux de transparence dans les images WebP qu’avec PNG.
Avantages:
- Offre des tailles de fichiers plus petites par rapport aux PNG et JPEG
- Pris en charge par les navigateurs Web populaires
- Obtenez le même niveau de transparence dans les images que PNG
- Prend en charge la compression avec et sans perte
- Vous permet de créer des images basées sur le mouvement
Les inconvénients:
- Nécessite des outils et plugins tiers pour convertir les images au format WebP
- Prise en charge limitée du logiciel de retouche photo
Qu’est-ce que PNG ?
Portable Network Graphics (PNG) est l’un des formats d’image les plus populaires utilisés sur Internet. Il prend en charge des millions de couleurs, ce qui vous permet d’obtenir des images nettes et bien plus belles.
Le principal avantage de l’utilisation du PNG est son algorithme de compression sans perte. Lorsqu’une image est compressée, elle ne perd aucune donnée ni qualité. Cela fait du PNG un excellent format pour votre site Web WordPress si vous avez besoin d’une taille de fichier image plus petite et que vous souhaitez conserver les détails fins de l’image.
Un autre avantage de l’utilisation du PNG est qu’il prend en charge les arrière-plans transparents. C’est pourquoi vous trouverez de nombreux fichiers de logos de sites Web et d’autres éléments au format PNG.
Par exemple, voici un logo pour WPBeginner au format PNG.


Avantages:
- Il ne perd pas la qualité de l’image une fois compressé
- A des tailles de fichiers image plus petites que JPEG
- Offre une transparence d’image de haute qualité
- Pris en charge par tous les principaux navigateurs et outils d’édition d’images
- Format idéal pour les logos et les graphiques peu colorés
- Prend en charge la compression sans perte
Les inconvénients:
- Il ne prend pas en charge la compression avec perte
- Profondeur de couleur limitée et ne convient pas aux images complexes riches en couleurs
Qu’est-ce que le JPEG ?
JPEG, abréviation de Joint Photographic Experts Group, est un format d’image créé en 1986. Il s’agit du format d’image standard pour de nombreux appareils, notamment les appareils photo numériques et les smartphones. De nombreux créateurs de sites Web et plugins de galerie d’images WordPress prennent également en charge les images JEPG.
L’un des avantages de l’utilisation du format JPEG est qu’il offre des images éclatantes et contient des millions de couleurs. Tous les navigateurs Web prennent en charge ce format et les tailles d’image sont relativement petites.
Par exemple, voici une image d’un papillon au format JPEG. Il comporte de nombreuses couleurs et détails, qui ne sont pas aussi visibles dans d’autres formats d’image.


JPEG est souvent le meilleur format si vous avez des images complexes comportant de nombreuses couleurs. Dans l’image JPEG ci-dessus, les couleurs sont vives et proéminentes.
Cependant, vous remarquerez peut-être une légère baisse de la qualité de l’image une fois optimisée, surtout si l’image contient de faibles données colorimétriques. De plus, les images JPEG sont facilement convertibles. Vous pouvez les modifier dans n’importe quel autre format, y compris PNG et WebP.
Avantages:
- Il prend en charge des millions de couleurs
- Excellent format pour les images complexes et riches en couleurs
- Hautement convertible dans d’autres formats d’image
- Pris en charge par les navigateurs Web populaires et les outils d’édition d’images
Les inconvénients:
- Il perd les détails de l’image après la compression
- Il ne prend pas en charge les images en couches
- Il n’y a pas de support pour la transparence des images
WebP vs PNG vs JPEG – Taille du fichier image
Lorsqu’il s’agit de comparer WebP, PNG et JPEG pour la taille du fichier image, cela dépend beaucoup du niveau de compression que vous choisissez lors de l’optimisation de l’image.
Cela étant dit, les images WebP sans perte sont généralement 26 % plus petites que les images PNG. De même, lorsque l’on compare les images avec perte WebP et JPEG, les images WebP sont 25 à 34 % plus petites que les images JPEG.
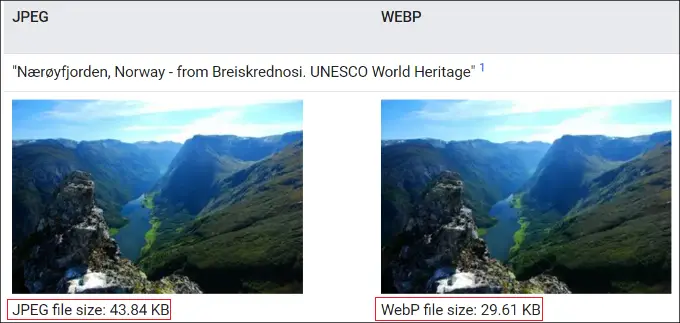
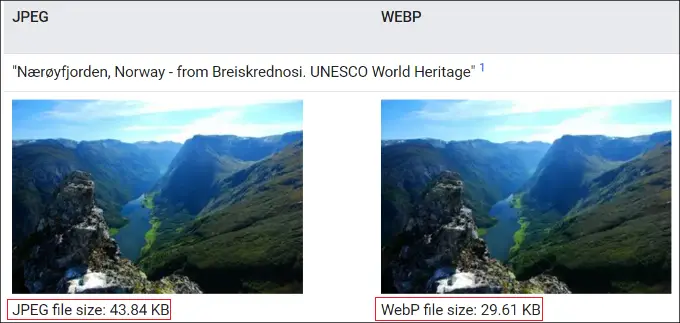
Par exemple, une comparaison effectuée par Google Developers montre une différence significative dans la taille du fichier image entre les formats JEPG et WebP.


Cela montre que la taille du fichier des images WebP est beaucoup plus petite que celle des fichiers PNG et JPEG. Avec une taille de fichier image plus petite, vous pouvez augmenter la vitesse de votre WordPress et garantir que les pages Web se chargent plus rapidement.
En conséquence, vous constaterez également une amélioration du référencement WordPress. Google considère la vitesse de chargement des pages comme un facteur de classement. Si votre site se charge rapidement, vous aurez alors un avantage sur les sites à chargement lent.
WebP vs PNG vs JPEG – Qualité d’image
Le choix du meilleur format d’image pour WordPress en fonction de la qualité de l’image dépendra du type de votre site Web.
Par exemple, si vous êtes un photographe qui publie des images très colorées sur votre site Web WordPress, JPEG est le meilleur format d’image à utiliser. Les images JPEG ont un taux de compression élevé et aident à conserver les données de couleur.
D’un autre côté, si vous publiez des captures d’écran ou des images individuelles comportant un minimum de couleurs, il est préférable d’utiliser le format PNG. PNG fournit des images de haute qualité et fonctionne de manière transparente pour les images complexes et simples.
Le format WebP fonctionnera si vous souhaitez compresser les images de votre site pour maintenir des performances élevées. Si vous comparez WebP et JPEG, WebP atteint en moyenne 30 % de compression en plus que JPEG. Cependant, nous vous déconseillons d’utiliser WebP si vous disposez d’un site Web de portfolio de photographie ou de conception graphique.
Quel est le meilleur format d’image pour WordPress ?
Après avoir comparé WebP, PNG et JPEG, le meilleur format d’image dépend vraiment de vos besoins.
WebP est considéré comme le format du futur qui sera bientôt utilisé par tous les sites Web. Lorsque nous comparons WebP et JPEG, WebP offre la plus petite taille de fichier image, ce qui permet d’économiser de l’espace de stockage et d’améliorer les temps de chargement des sites Web. Cependant, vous devrez vous assurer que votre créateur de site Web ou votre outil d’édition d’images prend en charge le format WebP.
D’un autre côté, JPEG est le meilleur format d’image pour les photographes professionnels et les propriétaires de sites qui ont besoin d’images aux couleurs précises.
PNG est le meilleur format pour partager des captures d’écran et d’autres images où il n’y a pas beaucoup de couleurs. Il s’agit d’un format très polyvalent qui offre des images de haute qualité avec une taille de fichier relativement faible.
Conseils bonus pour l’utilisation des images dans WordPress
Les images jouent un rôle clé dans votre contenu et de nombreux propriétaires de sites Web ne prennent pas le temps d’ajouter des images de qualité à leurs articles et pages de blog.
En plus de choisir le bon format d’image pour WordPress, voici quelques conseils pour vous aider à créer des images étonnantes et à les optimiser en termes de performances :
- Utiliser des plugins de compression d’images – Les images volumineuses peuvent ralentir votre site Web. Vous devez utiliser des plugins de compression d’image pour optimiser les images WebP, JPEG et PNG afin d’offrir des performances rapides.
- Ajouter un texte alternatif à l’image – Le texte alternatif ou texte alternatif est une balise d’image HTML qui décrit une image. Il permet aux robots des moteurs de recherche et aux utilisateurs équipés de lecteurs d’écran de comprendre vos images. Lors de l’optimisation de votre site pour le référencement, l’ajout de texte alternatif à vos photos peut les aider à apparaître dans les résultats de recherche d’images.
- Sélectionnez la bonne taille d’image pour votre site – Souvent, les débutants ne savent pas quelle taille d’image ils doivent utiliser pour leurs sites Web. Choisir la bonne taille offre une cohérence et une expérience utilisateur fluide.
- Utiliser le filigrane ou désactiver le clic droit – Si vous ne souhaitez pas que d’autres utilisent vos images sans autorisation, vous pouvez ajouter un filigrane et désactiver le clic droit sur les images. Pour en savoir plus, veuillez consulter notre guide sur la façon de prévenir le vol d’images dans WordPress.
Nous espérons que cet article vous a aidé à en savoir plus sur WebP, PNG et JPEG afin de trouver le meilleur format d’image pour WordPress. Vous voudrez peut-être également consulter notre liste des meilleurs logiciels de conception et notre guide du débutant sur le référencement d’images.
Si vous avez aimé cet article, alors abonnez-vous à notre Chaîne Youtube pour les didacticiels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.