Il peut être fastidieux d’ajouter à plusieurs reprises les mêmes informations à plusieurs publications, en particulier pour les sites riches en contenu tels que les blogs. C’est une tâche que vous pouvez accomplir beaucoup plus rapidement en utilisant des champs personnalisés dans WordPress.
Avec des champs personnalisés, vous pouvez créer un espace dans l’éditeur pour ajouter un type spécifique d’informations à chacune de vos publications ou pages. Par exemple, vous pouvez incorporer une note de produit pour les avis ou une clause de non-responsabilité pour le contenu des affiliés.
Dans cet article, nous expliquerons ce que sont les champs personnalisés dans WordPress et comment ils fonctionnent. Nous vous expliquerons également comment les ajouter et les utiliser. Bien que cette technique soit quelque peu avancée, elle est plus simple que vous ne le pensez. Mettons-nous au travail!
Une introduction aux champs personnalisés (et où les trouver dans WordPress)
le fonctionnalité de champs personnalisés est caché par défaut dans WordPress, mais cela peut être une option utile à connaître. En un mot, il vous permet de personnaliser vos publications et pages en leur ajoutant des métadonnées supplémentaires.
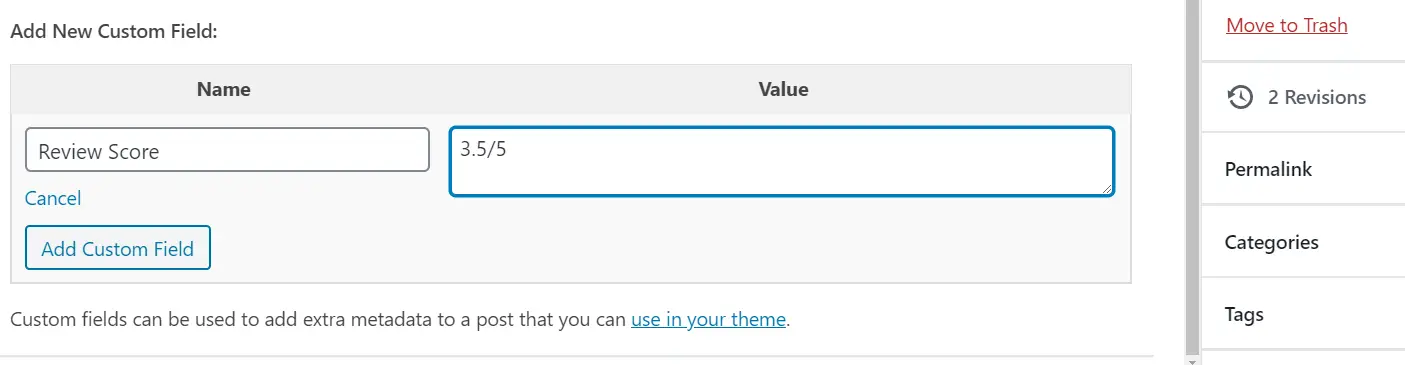
Par exemple, supposons que vous dirigiez un site Web affilié et que vous publiez fréquemment de nouveaux avis sur les produits. Vous pouvez ajouter un champ de «score» personnalisé à vos publications afin d’afficher clairement une note pour chaque produit:

Dans l’exemple ci-dessus, le nom du champ personnalisé est Note d’évaluationet la valeur est le score lui-même (par exemple, 3,5 / 5). Une fois ajoutés à une publication, les champs personnalisés sont stockés en tant que «métadonnées». Il s’agit d’informations associées à un élément de contenu particulier (comme les titres des articles, les méta descriptions et d’autres éléments).
Après avoir stocké et catégorisé vos métadonnées personnalisées, vous pouvez les afficher sur le front-end afin que les utilisateurs de votre site puissent les voir. Dans l’exemple de score d’évaluation ci-dessus, par exemple, vous souhaiterez peut-être afficher la note de votre produit à l’aide d’un système en étoile (c’est ainsi que la plupart des plug-ins d’examen fonctionnent, en bref).
Si tout cela vous semble un peu abstrait, ne vous inquiétez pas. Nous continuerons de démontrer le fonctionnement des champs personnalisés dans le reste de cet article.
Comment utiliser des champs personnalisés dans WordPress (en trois étapes)
Un petit mot: Dans cette section, nous allons vous montrer comment utiliser la fonction native de champs personnalisés WordPress car elle est utile pour comprendre les principes de base. Cependant, la plupart des gens trouvent plus facile d’utiliser des plugins de champs personnalisés tels que Advanced Custom Fields (ACF), Pods, Toolset ou Meta Box. Plus sur ces derniers plus tard.
Il existe deux façons d’ajouter des champs personnalisés dans WordPress. L’une consiste à utiliser un plugin, tel que Advanced Custom Fields. La seconde consiste à utiliser la fonctionnalité native de WordPress. Ce n’est pas aussi simple, mais le traitement manuel des champs personnalisés signifie que vous avez une liberté absolue sur les métadonnées que vous incluez. Même si vous utilisez un plugin, il est également utile de comprendre ce qui se passe sous le capot.
Ci-dessous, nous avons montré comment accéder et utiliser cette fonctionnalité. Notez que nous allons modifier certains des fichiers principaux de votre thème au cours de ces étapes. Nous vous recommandons donc d’avoir une sauvegarde récente en place et d’utiliser un thème enfant. Si possible, essayez d’abord sur un site intermédiaire.
Étape 1: Activez l’option de champs personnalisés dans l’éditeur WordPress
Comme nous l’avons mentionné, vous devez généralement activer les champs personnalisés dans WordPress avant de les voir.
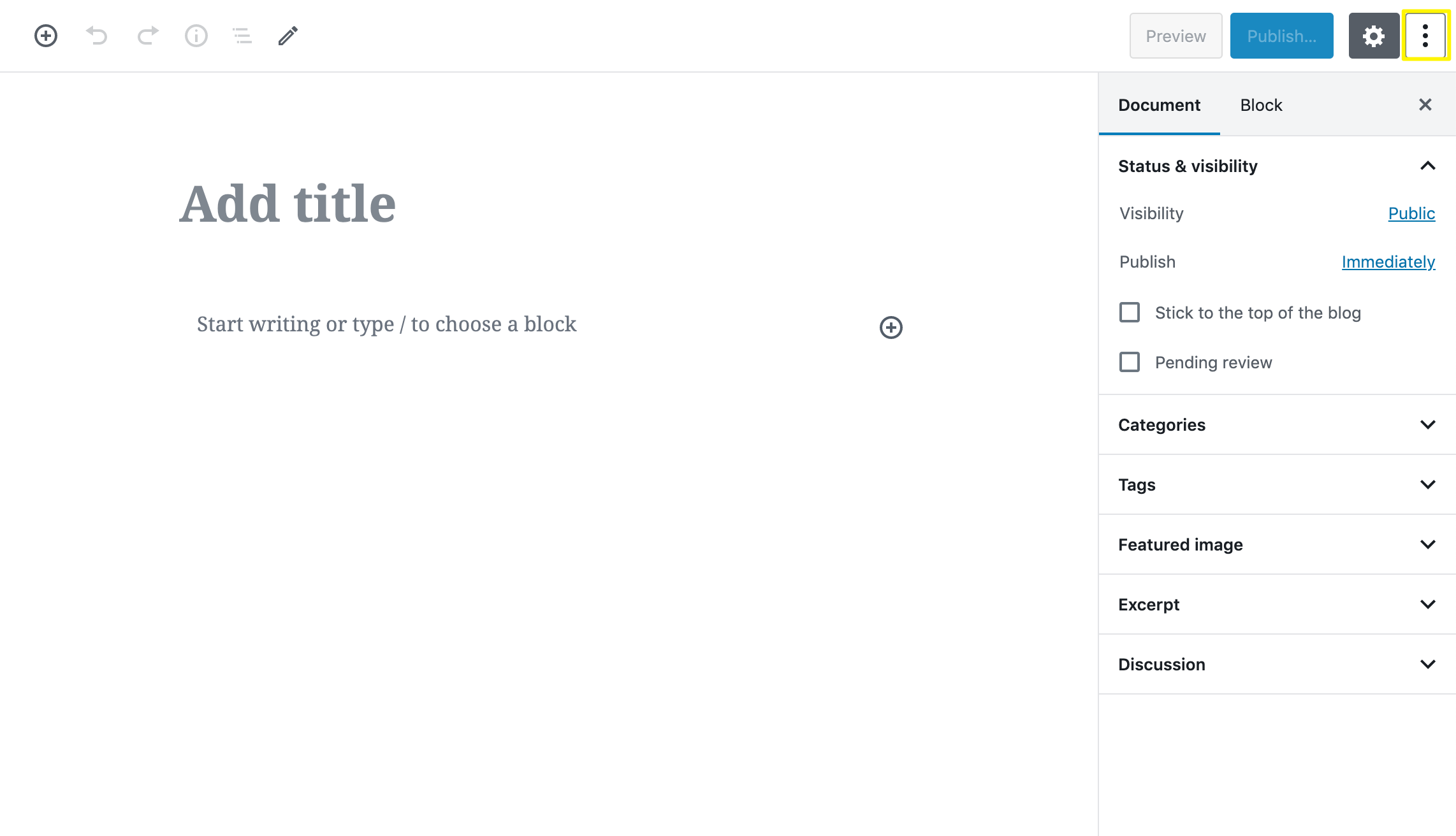
Dans l’éditeur de blocs, cliquez sur l’icône à trois points pour ouvrir le menu des paramètres:

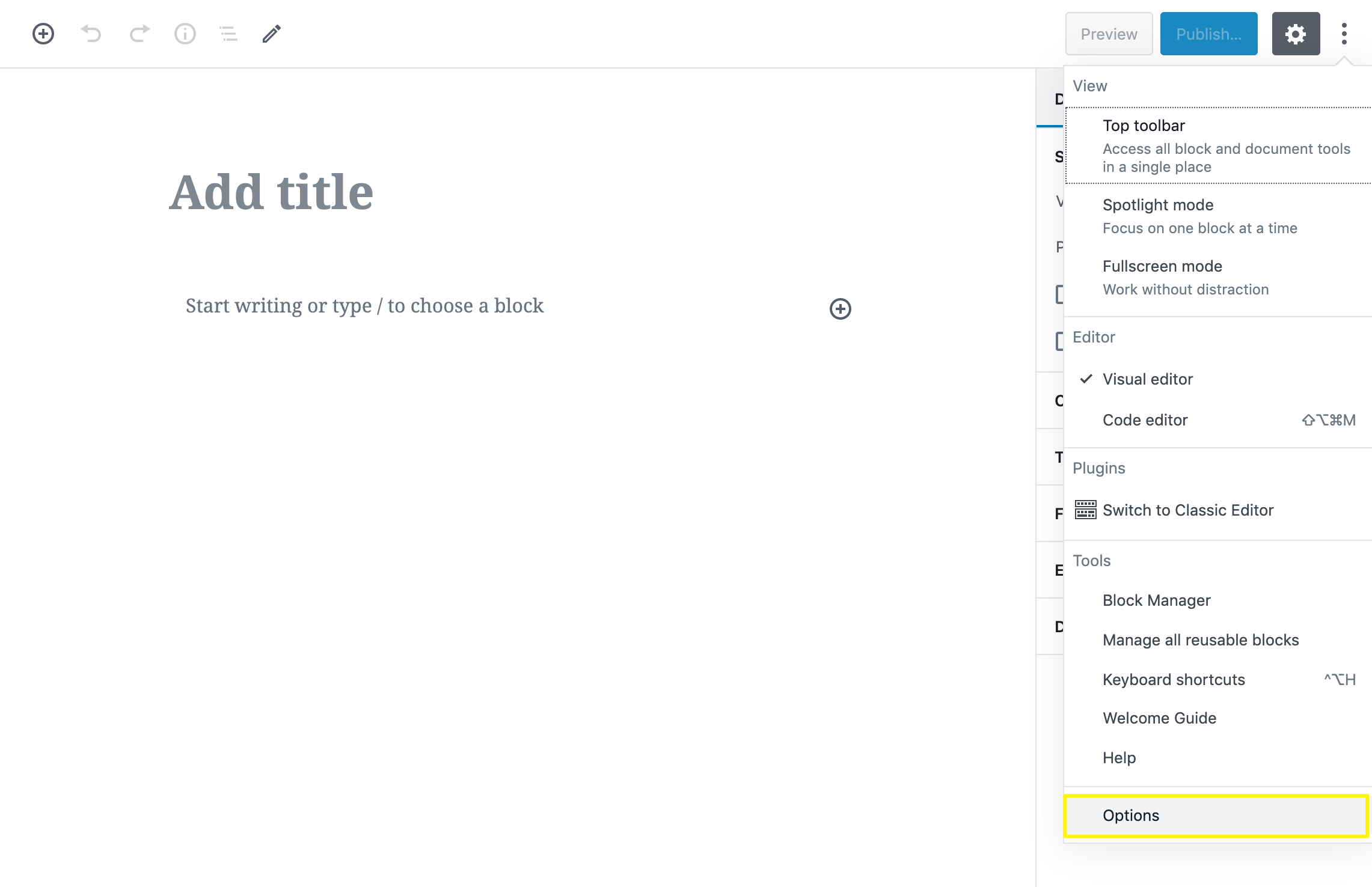
Sélectionnez ensuite Les options:

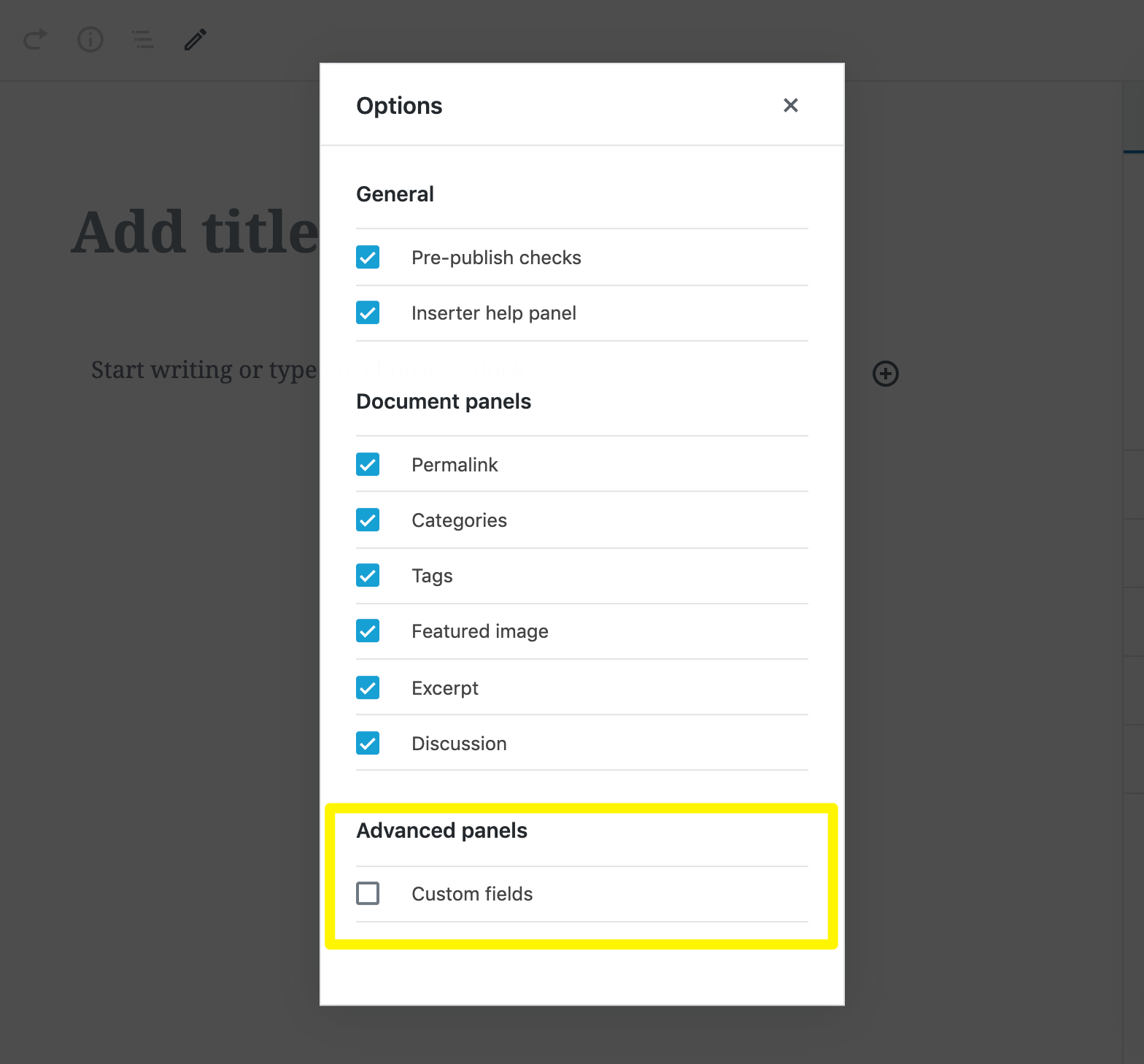
Cela ouvrira une fenêtre pop-up. Sélectionnez le Les champs personnalisés case à cocher, puis cliquez sur le Activer bouton:

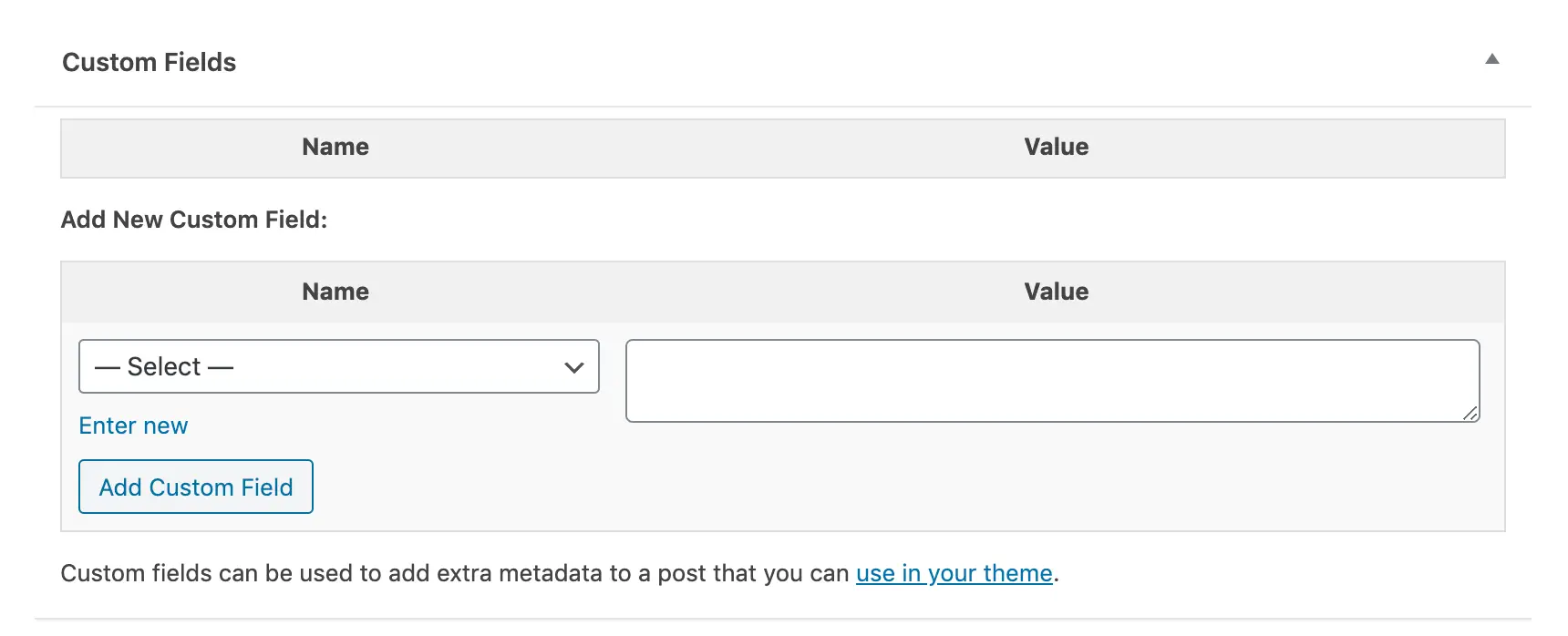
Rechargez la publication et vous trouverez la section des champs personnalisés sous l’éditeur:

Maintenant que la fonctionnalité des champs personnalisés de WordPress est visible, vous pouvez commencer à ajouter des métadonnées.
Étape 2: ajouter un nouveau champ personnalisé
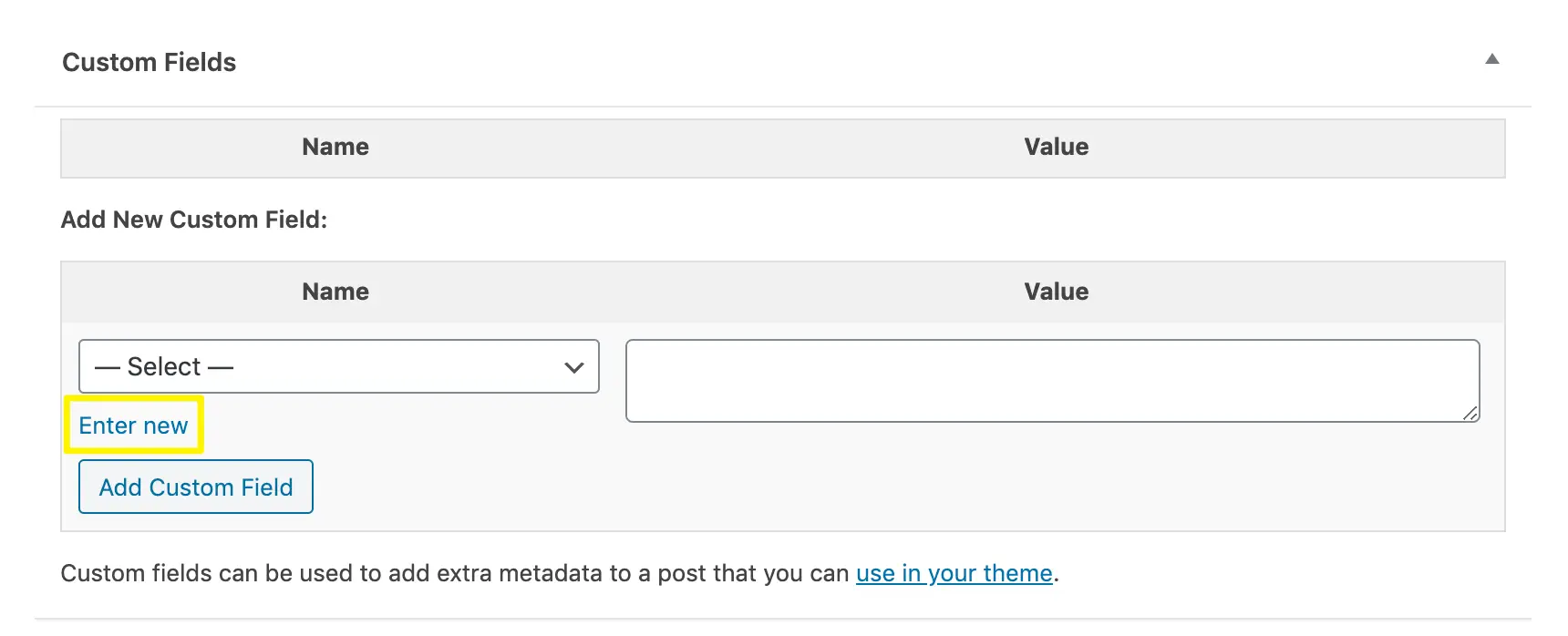
Pour créer un champ personnalisé, cliquez sur le Entrez nouveau dans la section des champs personnalisés sous l’éditeur:

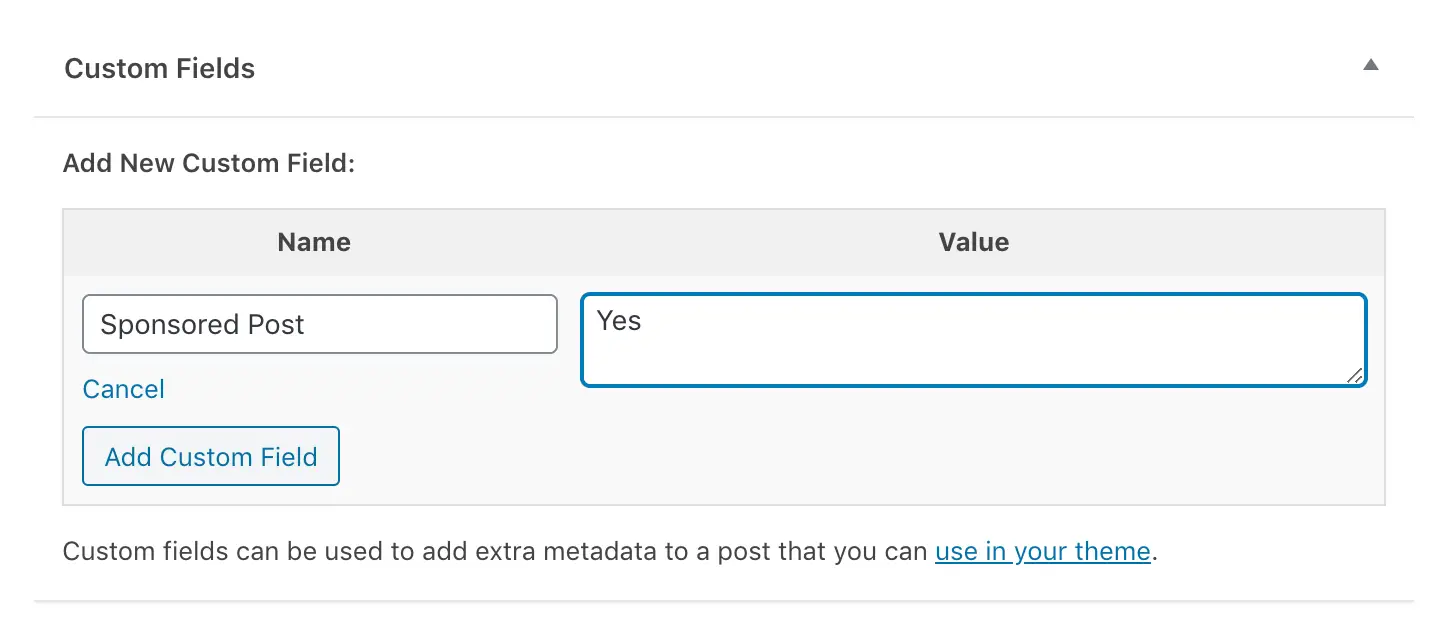
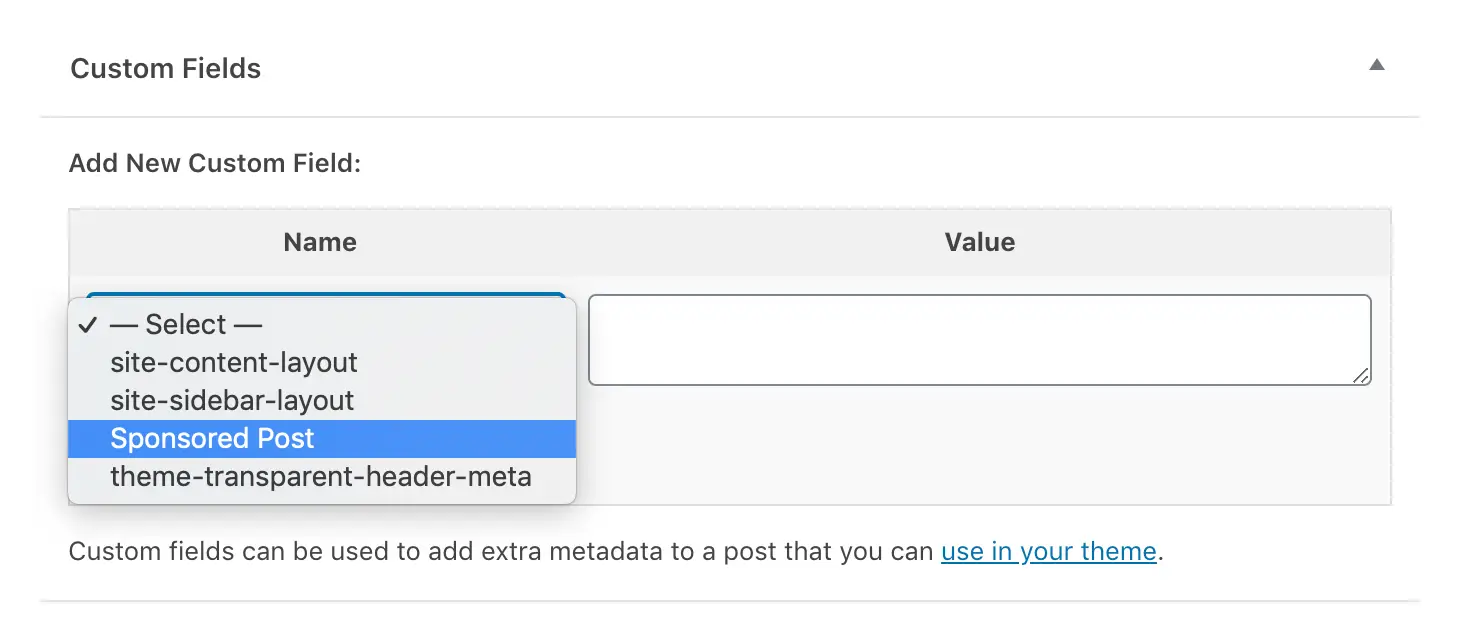
Donnez-lui ensuite un nom et une valeur. Par exemple, supposons que vous souhaitiez ajouter un bref avertissement uniquement à vos publications sponsorisées. Vous pouvez appeler le champ associé Message sponsorisé:

dans le Valeur , vous pouvez saisir les métadonnées spécifiques à la publication que vous modifiez actuellement. Dans ce cas, ce sera un simple Oui ou Non, pour indiquer si le message est sponsorisé ou non. Cliquez ensuite sur Ajouter un champ personnalisé pour enregistrer ces informations (n’oubliez pas de sauvegarder ou de mettre à jour le message lui-même).
Une fois cette opération effectuée, le même champ personnalisé sera disponible pour être ajouté à tout autre article ou page du Nom menu déroulant:

Cela signifie que pour chaque nouveau message, vous pouvez simplement sélectionner votre champ personnalisé et remplir la valeur de manière appropriée.
Étape 3: expliquez à votre thème comment afficher les métadonnées de votre champ personnalisé
⚠️ Important: Assurez-vous de sauvegarder votre site avant de continuer. Vous allez modifier vos fichiers de thème directement, ce qui a toujours une chance de casser quelque chose.
La création d’un champ personnalisé vous permet d’ajouter des métadonnées au back-end. Cependant, si vous souhaitez afficher ces données sur le front-end, vous devrez modifier les fichiers de votre thème actif.
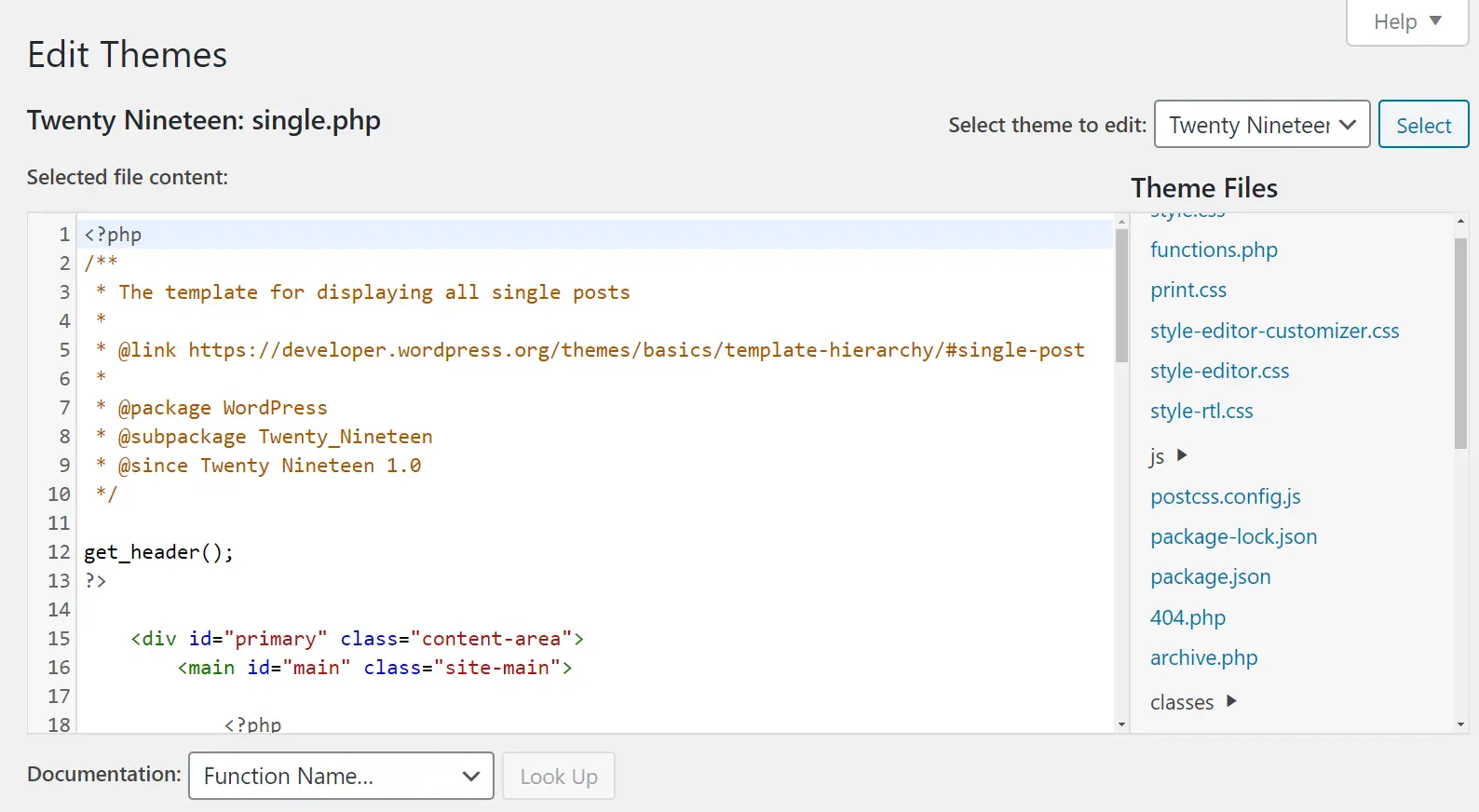
Dans votre tableau de bord WordPress, accédez à Apparence> Éditeur de thème. Vous devez être très prudent ici, car cette section vous permet d’apporter des modifications directement aux fichiers de votre site. Dans la barre latérale droite, recherchez Message unique (single.php):

le single.php Le fichier inclut le modèle que votre thème utilise pour les articles de blog individuels. Ouvrez-le et recherchez la ligne qui lit /* Start the Loop */. le ‘boucle’ est le code que WordPress utilise pour décider des articles de blog à charger pour chaque page, selon la façon dont il est configuré.
Étaient ne pas va modifier la boucle de votre modèle de publication individuel, mais plutôt, ajoutez quelques nouvelles lignes de code juste avant la fin de celui-ci. Vous pouvez ajouter n’importe quel code que vous aimez pour dire à WordPress quoi faire avec les données de vos champs personnalisés. Par exemple, voici un extrait vous pourriez utiliser:
ID, 'key', true); ?>
Notez qu’il y a une valeur qui se lit clé dans la première ligne de code. C’est un espace réservé que vous devez réécrire en utilisant le nom du champ personnalisé que vous avez créé lors de la première étape. Pour notre exemple, ce serait Message sponsorisé:
ID, 'Sponsored Post', true); ?>
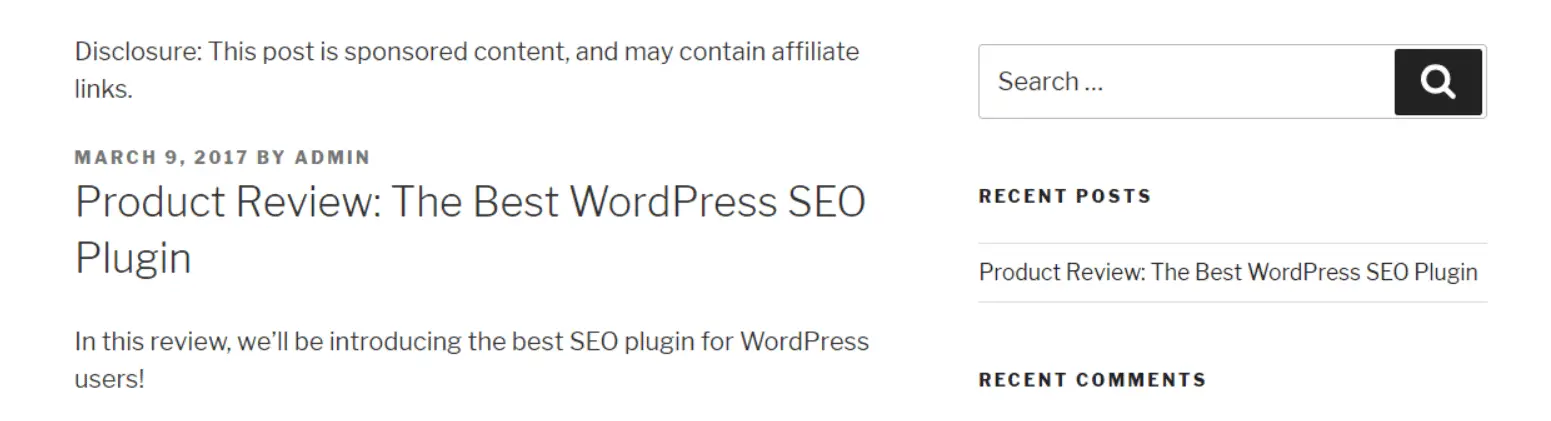
Ce code indique à WordPress de rechercher le Message sponsorisé champ personnalisé et vérifiez sa valeur. S’il trouve ce champ personnalisé pour une publication spécifique, il affichera sa valeur:

Vous pouvez trouver plus d’exemples de code comme celui-ci dans le Entrée des champs personnalisés de WordPress Codex.
Si vous le souhaitez, vous pouvez également expérimenter en plaçant le code en dehors de la boucle WordPress, afin de pouvoir contrôler son emplacement. Vous pouvez finir par passer un peu de temps à peaufiner ce fichier jusqu’à ce que vous obteniez l’emplacement parfait, c’est précisément pourquoi nous vous recommandons d’avoir une sauvegarde à portée de main.
Conclusion
À mesure que vous vous familiarisez avec WordPress, vous pouvez commencer à vous diversifier et à utiliser certaines de ses fonctionnalités plus avancées. Les champs personnalisés sont l’exemple parfait – une option cachée qui étend considérablement votre contrôle sur votre contenu.
Dans ce guide, nous vous avons montré comment utiliser des champs personnalisés dans WordPress en trois étapes:
- Activez les champs personnalisés dans l’éditeur WordPress.
- Ajoutez un nouveau champ personnalisé.
- Configurez votre thème pour afficher les métadonnées de votre champ personnalisé.
Cependant, la plupart des gens ne travaillent pas directement avec la fonctionnalité de champs personnalisés natifs comme nous vous l’avons montré dans ce post. Au lieu de cela, la plupart des gens utiliseront un plugin à la place.
Maintenant que vous comprenez les bases des champs personnalisés, consultez notre tutoriel pour le plugin Advanced Custom Fields pour apprendre une manière plus simple d’utiliser des champs personnalisés sur votre site Web.
Avez-vous des questions sur l’utilisation des champs personnalisés dans WordPress? Faites-nous savoir dans la section commentaires ci-dessous!

![Pourquoi créer un site d'informations dans WordPress! [2018] - WP Hive 22 Pourquoi créer un site d'informations dans WordPress! [2018] - WP Hive 2](https://webypress.fr/wp-content/uploads/2018/12/1543893293_Pourquoi-créer-un-site-d39informations-dans-WordPress-2018-WP-Hive-768x281.png)