Même après avoir terminé l’assistant de configuration de WooCommerce et importé tous vos produits dans WordPress, votre site Web ne ressemble pas exactement à une boutique en ligne. C’est parce que vous n’avez pas configuré votre page de boutique WooCommerce de la bonne façon. Encore.
Vous devez toujours faire de la page boutique votre page d’accueil, ajuster certains paramètres généraux et personnaliser l’apparence de votre page boutique. Et ce guide du débutant sans fioritures vous aidera à faire exactement cela.
Vos clients attendent. Alors, commençons.
Définir votre page de boutique WooCommerce
Lorsque vous installer WooCommerce, le plugin crée automatiquement des pages de commerce électronique essentielles telles que Shop, Cart, Checkout, My account et Privacy Policy. Chacune de ces pages a son propre utilitaire sur votre site Web.
Par exemple, la page de paiement affiche les options de paiement, la page du panier affiche les articles ajoutés au panier et la page de la boutique présente tous vos produits. Alors quand vous importer des produits sur votre site Web, ils sont automatiquement transférés vers la page « Boutique ».
Bien que cela soit pratique, vous pouvez également définir une page personnalisée comme page de votre boutique. Pour ce faire, procédez comme suit:
- Dans votre tableau de bord, passez la souris sur WooCommerce et cliquez sur «Paramètres».
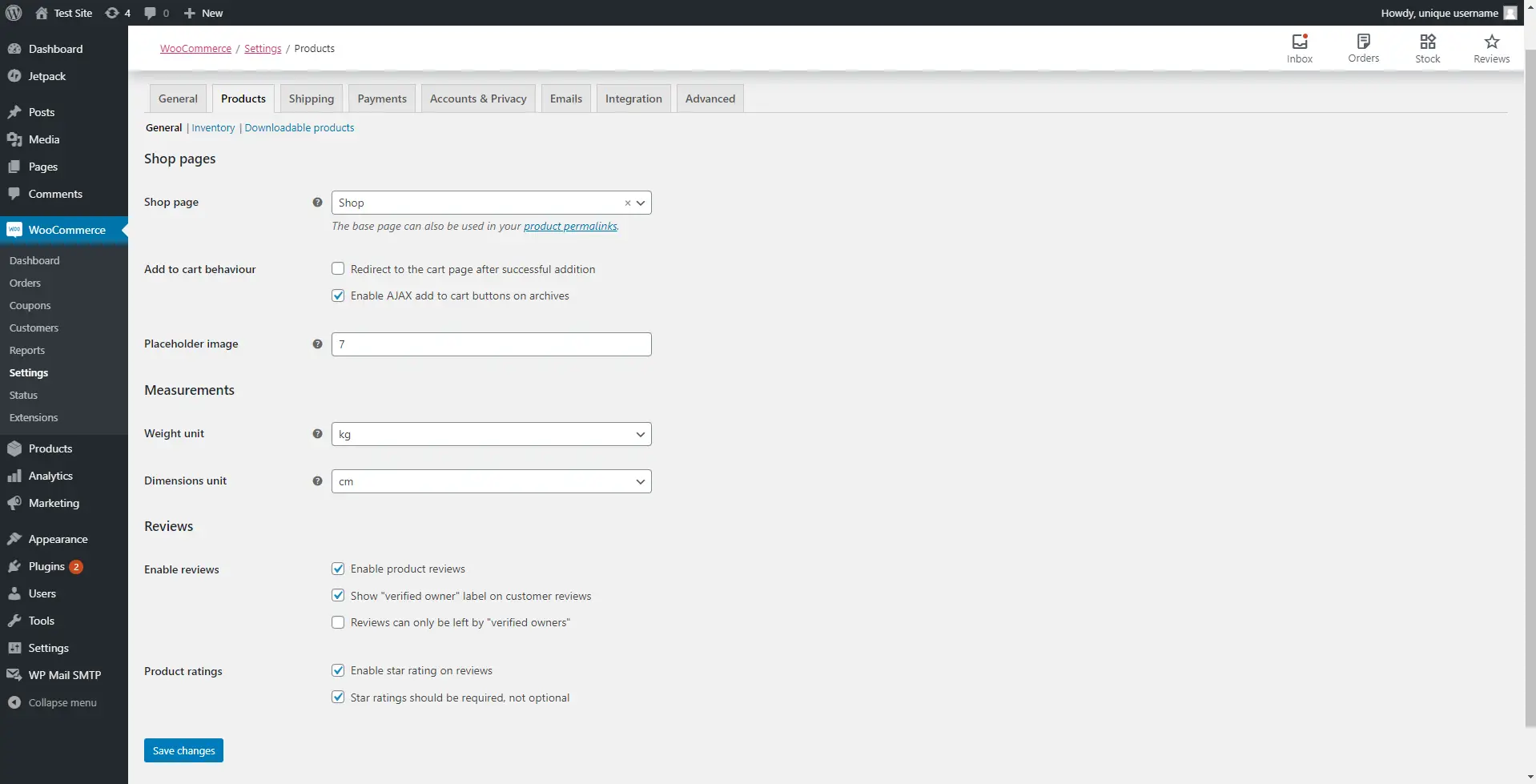
- Passez à l’onglet «Produits» et restez sur le sous-onglet «Général».
- Ici, la première option vous permet de définir votre page boutique.
- Cliquez sur le menu déroulant et sélectionnez la page de votre choix.

Pendant que vous êtes ici, vous pouvez également gérer le comportement de votre panier et définir une image d’espace réservé. Juste en dessous des paramètres de la page « Boutique », la section « Comportement Ajouter au panier » comporte deux commandes.
Activez l’option «Rediriger vers la page du panier après l’ajout réussi» si vous souhaitez que vos acheteurs soient redirigés vers la page du panier lorsqu’ils ajoutent un article au panier. Conservez l’option «Activer AJAX ajouter au panier sur les archives» si vous souhaitez ajouter l’option «Ajouter au panier» pour acheter des pages d’archives.
En dessous, vous pouvez également définir une image d’espace réservé qui sera affichée lorsqu’un produit de votre boutique n’a pas d’image liée. Téléchargez simplement l’image d’espace réservé dans votre bibliothèque multimédia WordPress et collez son URL dans ce champ.
Faire de la page boutique votre page d’accueil
Vous avez défini votre page de boutique WooCommerce; une adresse sur votre site Web où les acheteurs peuvent parcourir et acheter des produits. Mais la page de la boutique n’est pas encore définie comme votre page d’accueil.
Cela signifie que lorsqu’une personne intéressée à acheter recherche le nom de votre site Web, elle atterrit sur… enfin, pas sur votre page boutique. De là, ils doivent utiliser votre menu de navigation pour trouver leur chemin vers la page des produits.
Les achats en ligne ne devraient jamais être aussi gênants. Vous pouvez faciliter la vie de votre client en définissant votre page de magasin comme page d’accueil. Voici comment:
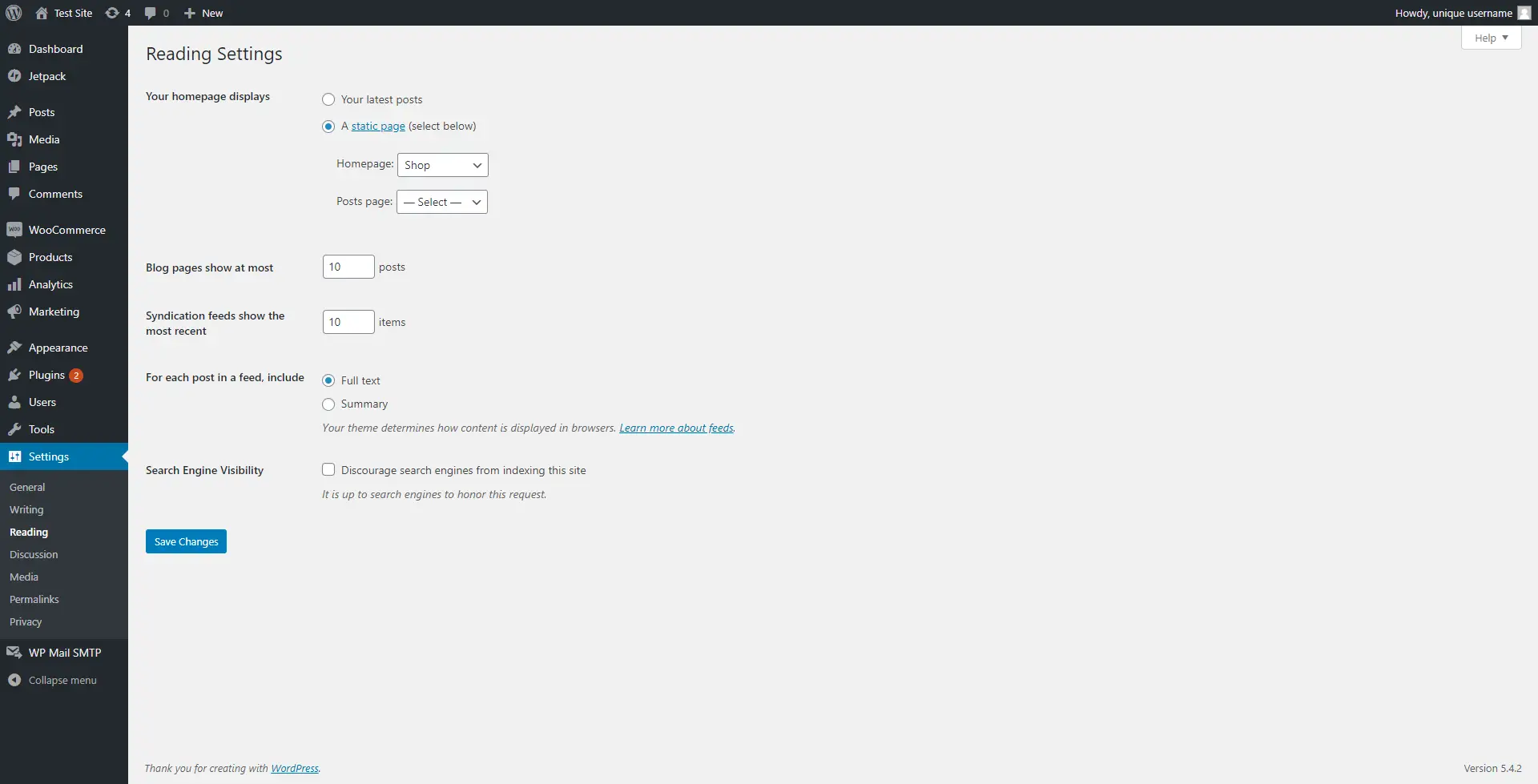
- Dans votre tableau de bord WordPress, survolez ‘Paramètres’ et cliquez sur ‘Lecture’.
- Dans le paramètre d’affichage de la page d’accueil, passez à «Une page statique» au lieu de «Vos derniers messages».
- Cliquez sur le menu déroulant en face de «Page d’accueil» et sélectionnez la page de votre boutique que vous souhaitez répertorier comme page d’accueil.

Après cette étape, le slug d’URL de votre page boutique disparaîtra automatiquement et la version ‘.com’ de votre lien de site Web mènera directement à la page boutique.
Créer votre page de boutique WooCommerce
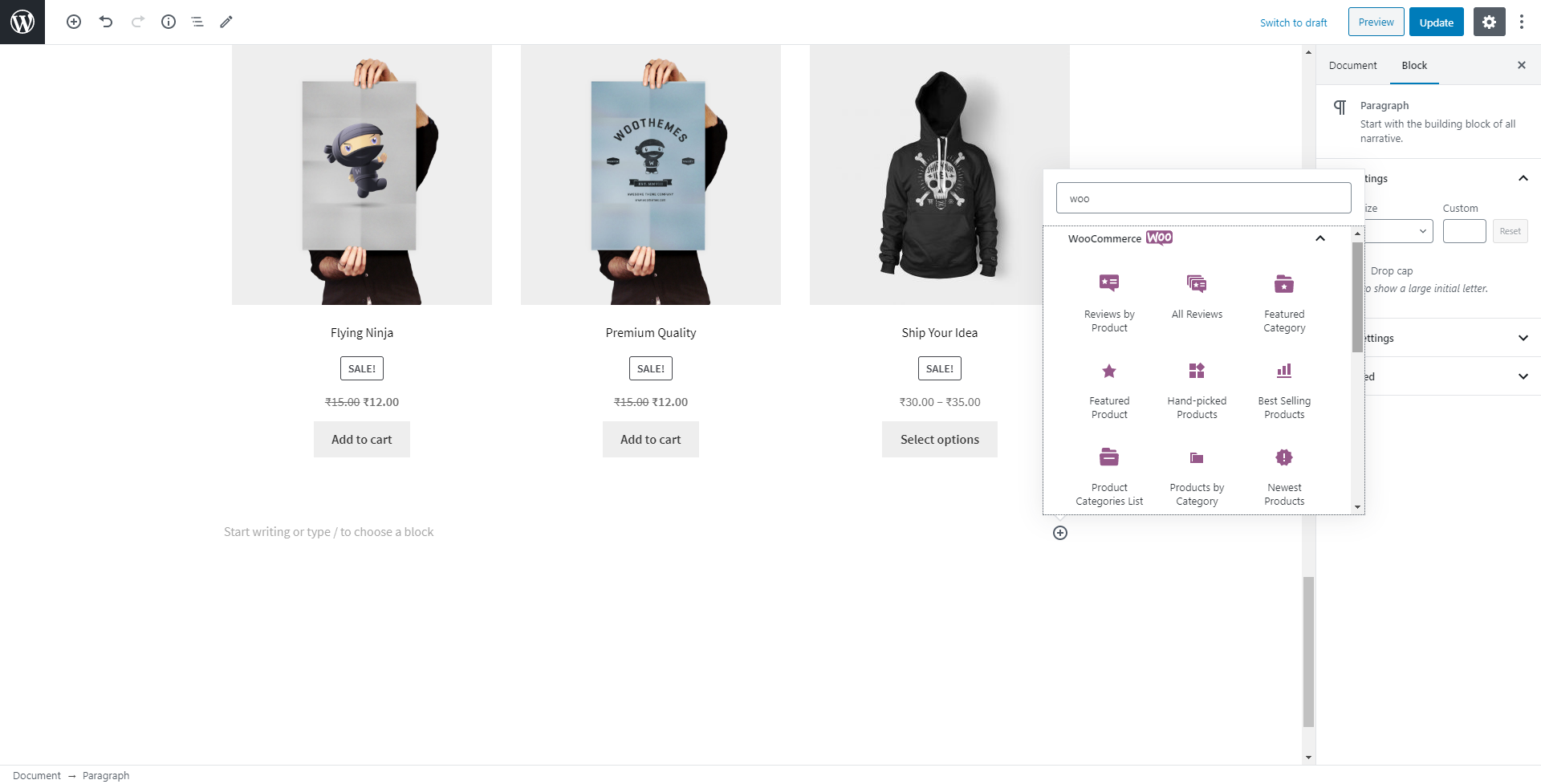
Vous savez peut-être déjà que l’éditeur Gutenberg de WordPress est un générateur de blocs qui vous permet de personnaliser vos pages à l’aide de nombreux types de blocs. Après avoir installé le plugin WooCommerce, vous aurez accès à 19 blocs supplémentaires conçus pour vous aider à créer et à personnaliser votre page boutique.
Les blocs avec lesquels vous pouvez jouer sont:
- Recherche de produit – Aidez les visiteurs à trouver vos produits.
- Produit en vedette – Soulignez visuellement un produit ou une variation et encouragez une action rapide.
- Tous les produits – Affichez tous les produits de votre magasin sous forme de grille.
- Produits en vente – Afficher une grille de produits en vente.
- Avis par produit – Affichez les avis sur votre produit pour renforcer la confiance.
- Tous les avis – Affiche une liste de toutes les critiques de produits.
- Catégorie en vedette – Soulignez visuellement une catégorie de produits et encouragez une action rapide.
- Produits triés sur le volet – Affichez une sélection de produits triés sur le volet dans une grille.
- Produits les plus vendus – Affichez une grille de vos produits les plus vendus de tous les temps.
- Liste des catégories de produits – Affichez vos catégories de produits sous forme de liste ou de liste déroulante.
- Produits par catégorie – Affichez une grille de produits de vos catégories sélectionnées.
- Produits récents – Affichez une grille de vos nouveaux produits.
- Produits par attribut – Affichez une grille de produits à partir de vos attributs sélectionnés.
- Produits les mieux notés – Affichez une grille de vos produits les mieux notés.
- Avis par catégorie – Afficher les avis sur les produits de catégories spécifiques.
- Produits par étiquette – Affichez une grille de produits à partir de vos tags sélectionnés.
- Filtrer les produits par prix – Affichez un curseur pour filtrer les produits de votre magasin par prix.
- Filtrer les produits par attribut – Affichez une liste de filtres en fonction d’un attribut de produit choisi.
- Filtres de produits actifs – Afficher une liste des filtres de produits actifs.

Avec ces blocs pratiques, vous pouvez facilement créer un magasin de commerce électronique qui sert vos clients et travaille pour vous. Vous pouvez également demander l’aide de Thèmes WordPress WooCommerce comme Vitrine, Astra, et GeneratePress pour donner à votre magasin l’esthétique et la fonctionnalité qui ne rivalisent qu’avec les plus grands acteurs de l’industrie du commerce électronique.
Personnalisation de votre page de boutique WooCommerce
En dehors de ces blocs pratiques, WooCommerce offre également une couche supplémentaire de personnalisations à la page de boutique qui sont nichées dans le menu « Apparence » de WordPress. Ces personnalisations vous permettent de gérer le nombre de produits sur la page de la boutique, la taille des vignettes d’images, etc.
Suivez ces étapes:
- Passez la souris sur «Apparence» dans votre tableau de bord et cliquez sur «Personnaliser».
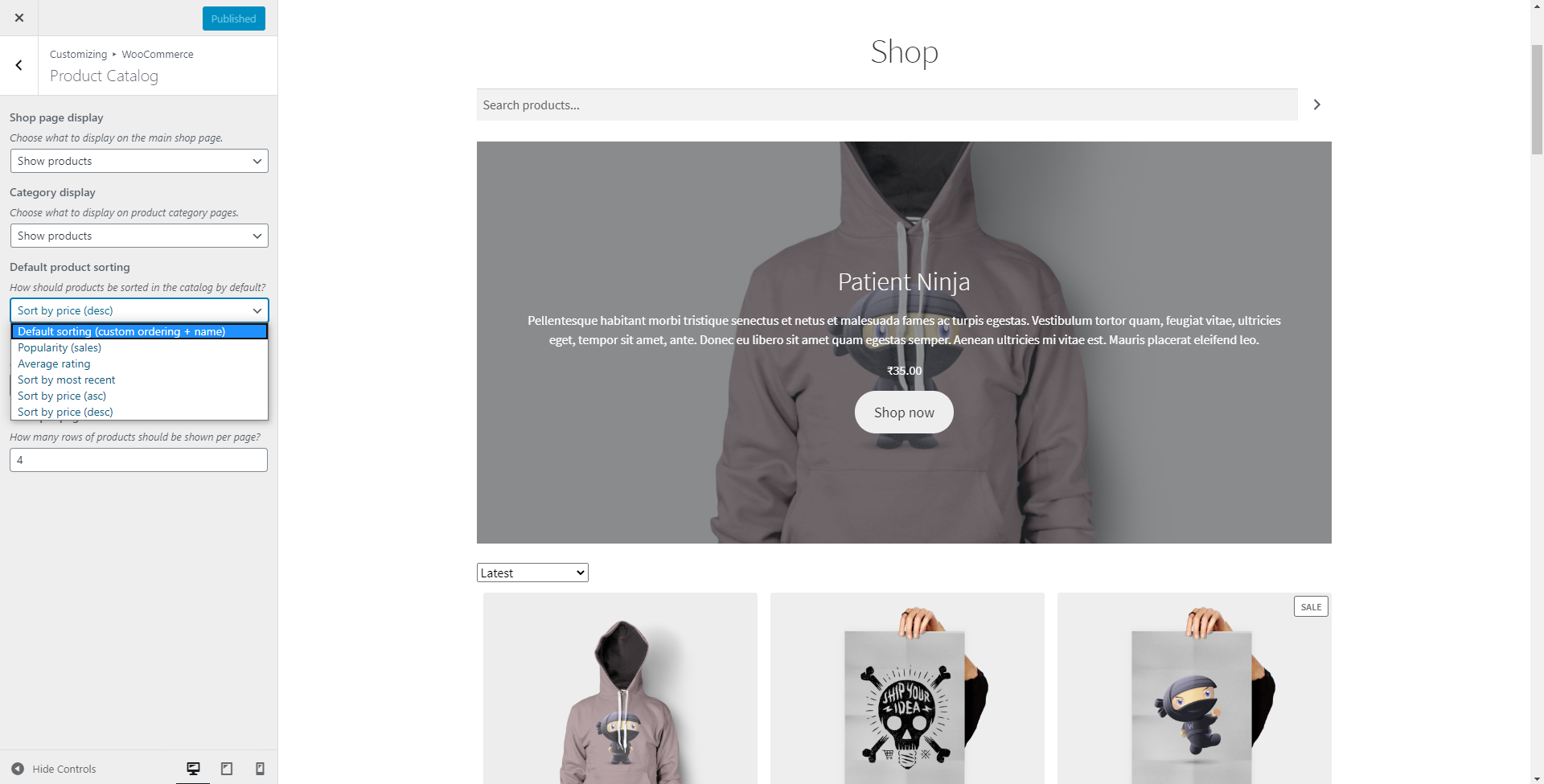
- Cliquez sur «WooCommerce» dans la liste des éléments de site Web personnalisables. Ensuite, choisissez «Catalogue de produits».
- Cliquez sur le premier menu déroulant et choisissez si vous souhaitez que votre page boutique affiche des produits, des catégories ou les deux.
- Cliquez sur le troisième menu déroulant et sélectionnez comment vous souhaitez que vos produits sur la page de la boutique soient triés – en fonction du nom, de la popularité, de la note ou du prix.
- Les deux dernières options de cette page vous permettront de contrôler le nombre de produits par ligne et de lignes par page que votre page boutique devrait avoir. Ces deux options fonctionnent ensemble pour vous permettre de contrôler le nombre de produits affichés dans votre catalogue.
- Maintenant, revenez sur une page et cliquez sur «Images du produit».
- Ici, vous pouvez ajuster la taille et le rapport hauteur / largeur des miniatures de vos produits.

Si vous avez suivi notre guide, votre page boutique devrait maintenant être prête à mettre en avant le meilleur de votre magasin. Faites-nous savoir dans les commentaires si vous avez des questions.



Bonjour
Merci pour toutes ces infos. En ayant créé ma page boutique woo commerce, un en-tete s’affiche au dessus des produits avec ecrit :
« Articles récents
C’est ici que vous pouvez parcourir les produits de cette boutique. »
Je ne vois pas comment le modifier..
Surtout que j’aimerai mettre un article ou texte qui puisse parler des nouveautés de produits.
Si vous savez comment le faire je suis preneuse.
Merci !
J’ai exactement le même problème, si quelqu’un a la solution.